Wireframes en UX: qué son, ventajas y usos

Un wireframe es un esbozo esquemático de una interfaz o de un flujo. Puede ser de una página entera o solo de una interacción, y puede tener más o menos detalle.
En este artículo exploraremos todas las diferencias y compartiré contigo alguna de las herramientas que utilizo.
¡Vamos allá!
¿Qué es un wireframe y para qué sirve?
Si traducimos literalmente la palabra inglesa wireframe obtenemos “marco de alambre”, que proviene de la estructura metálica que se utiliza para representar la tridimensionalidad en objetos sólidos:

Con el tiempo, el uso de wireframes se hizo también extensivo a la representación tridimensional y, unos años más tarde, al diseño de productos digitales.
En todos estos casos, los wireframes sirven para poder visualizar la estructura subyacente de un diseño de forma rápida, ya que son más fáciles de calcular y de representar a mano.
Si buscas una definición más formal:
Un wireframe es un boceto inicial que muestra la estructura y la disposición de los elementos de la interfaz en un producto digital. Se utiliza para planificar la funcionalidad y la experiencia del usuario.
¿Para qué se usan los wireframes?
En el caso concreto del diseño de productos digitales, utilizamos los wireframes para varias tareas:
- Comunicar una idea de forma transversal entre diferentes equipos, como al resto del equipo de diseño, desarrollo (handoff), producto o stakeholders. Facilita debatir sobre las ideas sin caer en opinar sobre la parte estética.
- Probar diferentes ideas y maneras de resolver un reto que pueden modificarse rápidamente. La técnica de Crazy 8’s funciona muy bien en estos casos.
- Definir la estructura de la página, la arquitectura de la información y los flujos de usuario.
- Acompañar al diagrama de flujo para que se comprenda mejor.
- Ahorrar tiempo y recursos: permite identificar problemas en la estructura y el flujo de la interfaz en etapas más tempranas del proceso de diseño, lo que ahorrará tiempo y recursos (hacer cambios es más caro a medida que avanza el proyecto).
- Evaluar si hay algún problema con las heurísticas de Nielsen antes de invertir tiempo en el diseño final.
El wireframe en el proceso de diseño (y cuándo no usarlo)
El ejercicio de wireframes se suele llevar a cabo en dos momentos diferenciados:
- En la fase inicial de un proyecto, justo cuando se están elaborando las primeras hipótesis y hay espacio para probar diferentes ideas. Este es el mejor momento para experimentar y buscar diferentes maneras de resolver el problema.
- En un proyecto más maduro, los wireframes suelen ser útiles cuando hay que rediseñar una parte específica del producto. Si bien es cierto que hay menos margen para experimentar, empezar haciendo wireframes suele ayudar a pensar en soluciones menos estándar.
Que existan los wireframes no significa que siempre tengan que hacerse. Si el producto en el que trabajas tiene un sistema de diseño maduro, es probable que sea más efectivo explorar las ideas directamente utilizando los componentes.
Elementos de un wireframe
Es posible que en alguna presentación o charla hayas visto capturas de wireframes que parecen “diseñados”, en el sentido de que todo es perfecto y podrían considerarse más que un simple boceto.

Con esto en mente, quizás te estés preguntando si hay que saber dibujar para hacer wireframes. Y la verdad es que no. Basta con que sigas ciertos estándares del sector, para asegurarte de que cualquier otra persona pueda entender qué significa aquel rectángulo que has incluido.
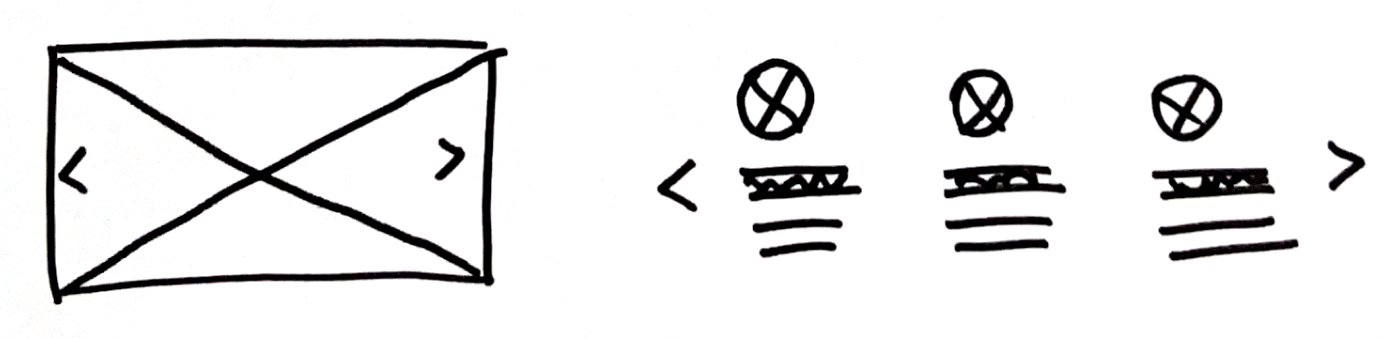
Textos, listas e imágenes
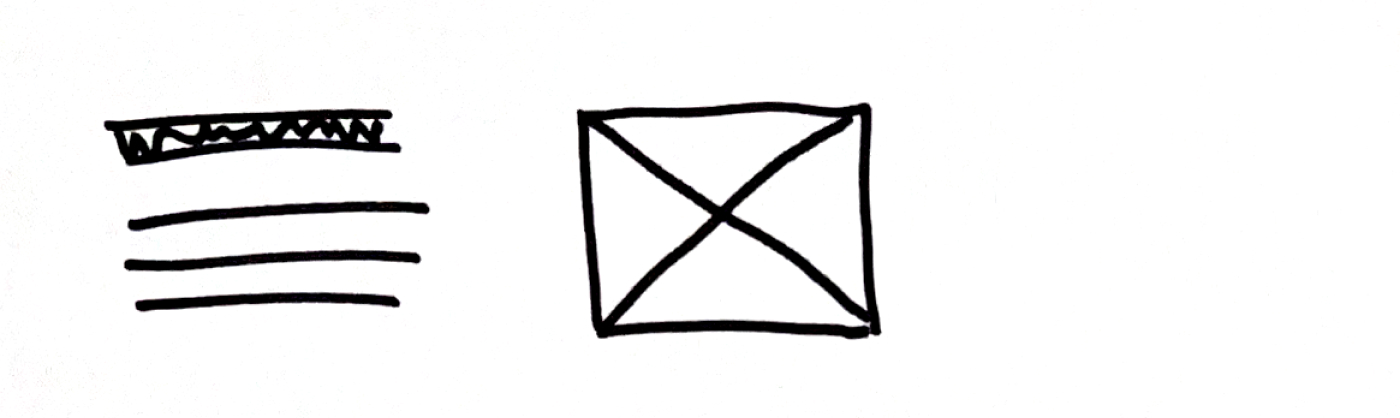
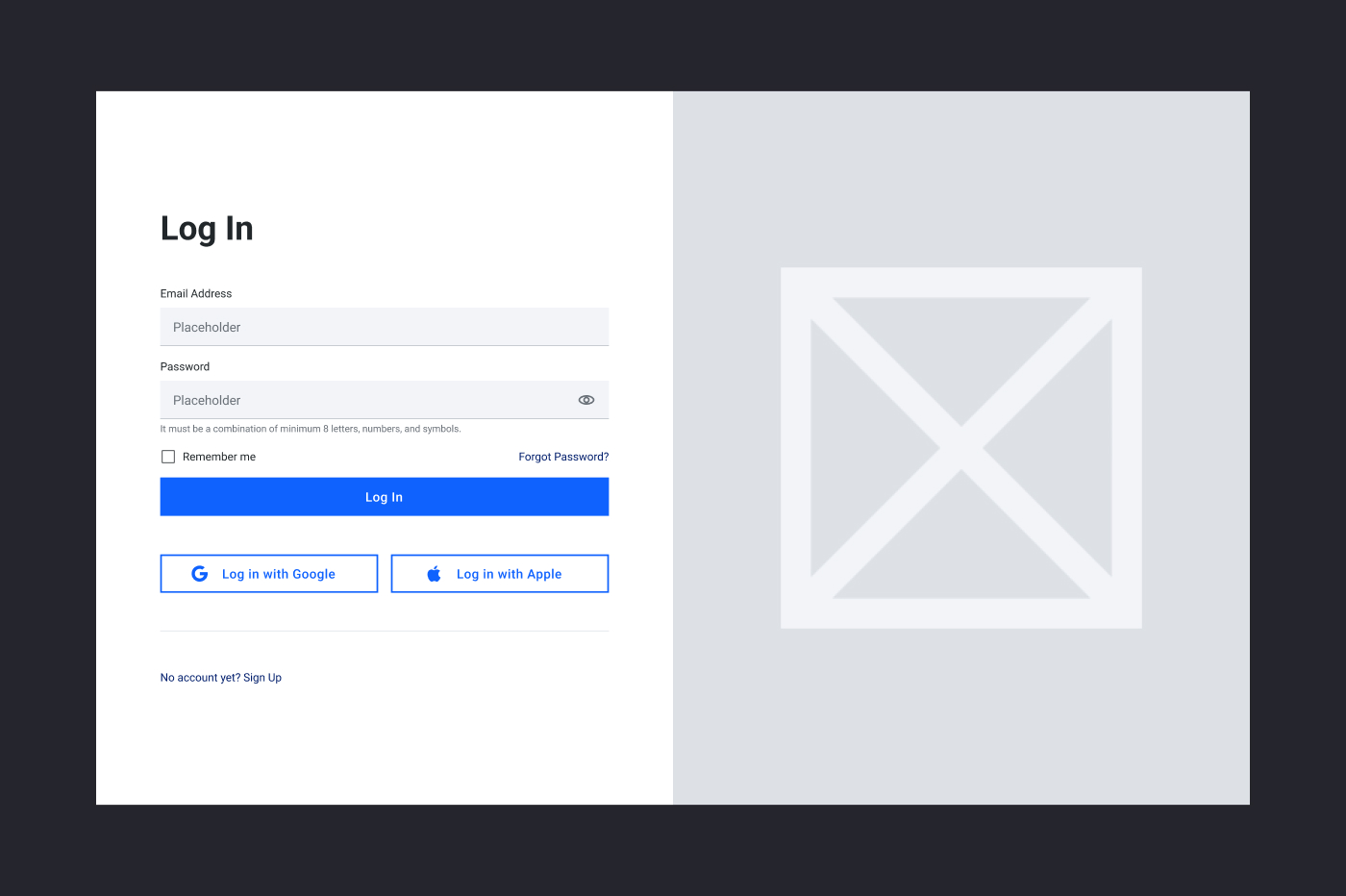
En etapas iniciales, es fácil que todavía no tengas los textos definitivos. Es por este motivo por el que el texto se representa en rectángulos o en garabatos. En cuanto a las imágenes, suele bastar con un rectángulo con una cruz encima:

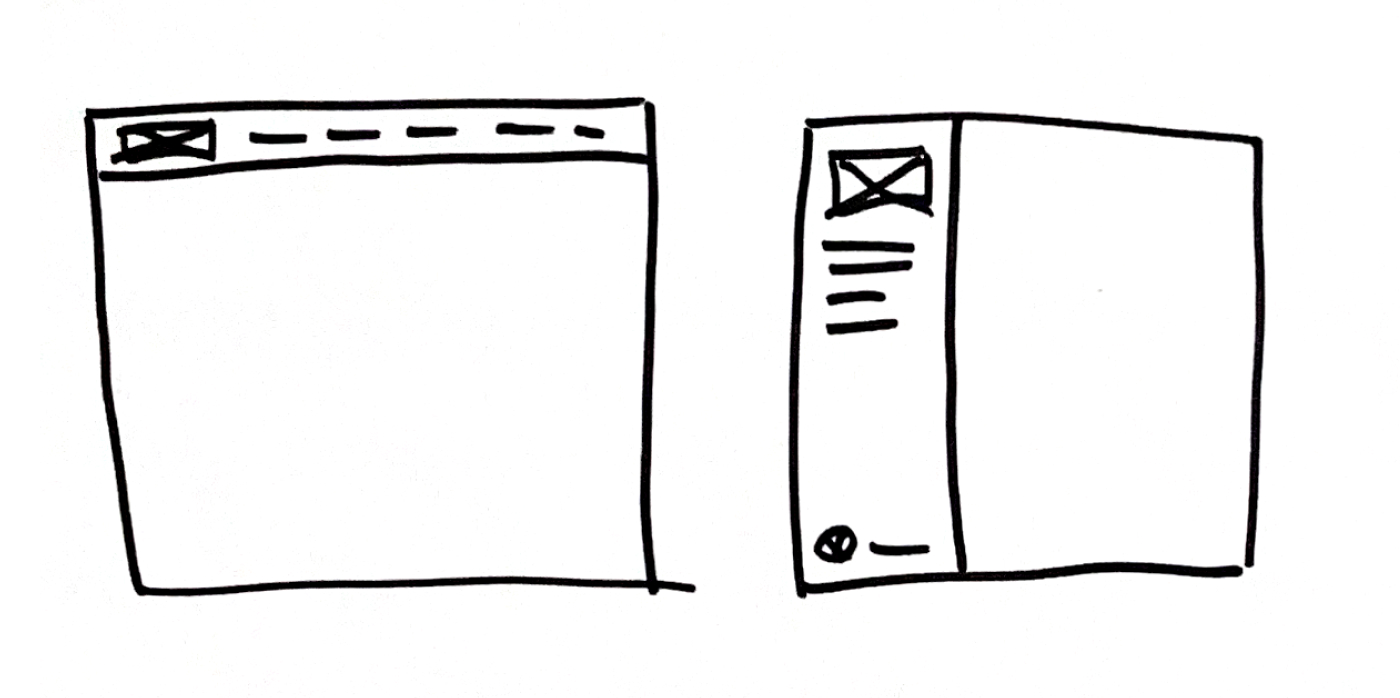
Barras de navegación, tabs y barras laterales
No te compliques mucho la vida con la representación de la navegación: suele ser suficiente con que tenga los elementos adecuados:
- Representación del área con un rectángulo
- Elementos propios de la navegación, como el logo (una imagen) y los enlaces (texto)

Las tabs suelen representarse de esta manera:

Formularios y elementos interactivos
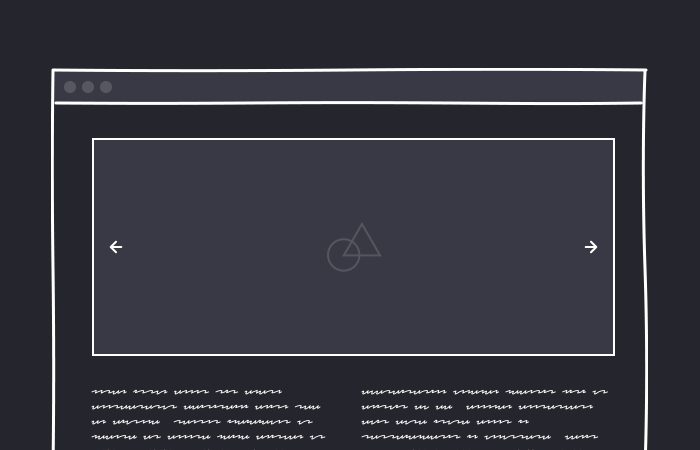
Los formularios suelen ser el elemento más representado, ya que forman parte de prácticamente cualquier interfaz: campos de texto, de búsqueda, botones de opción, desplegables…

Los chevron (estos símbolos ‹ ›) suelen utilizarse para dar a entender que allí hay una interacción, normalmente un slider o carrusel.

Tipos de wireframes
Igual que pasa con los prototipos, también existen diferentes tipos de wireframes.
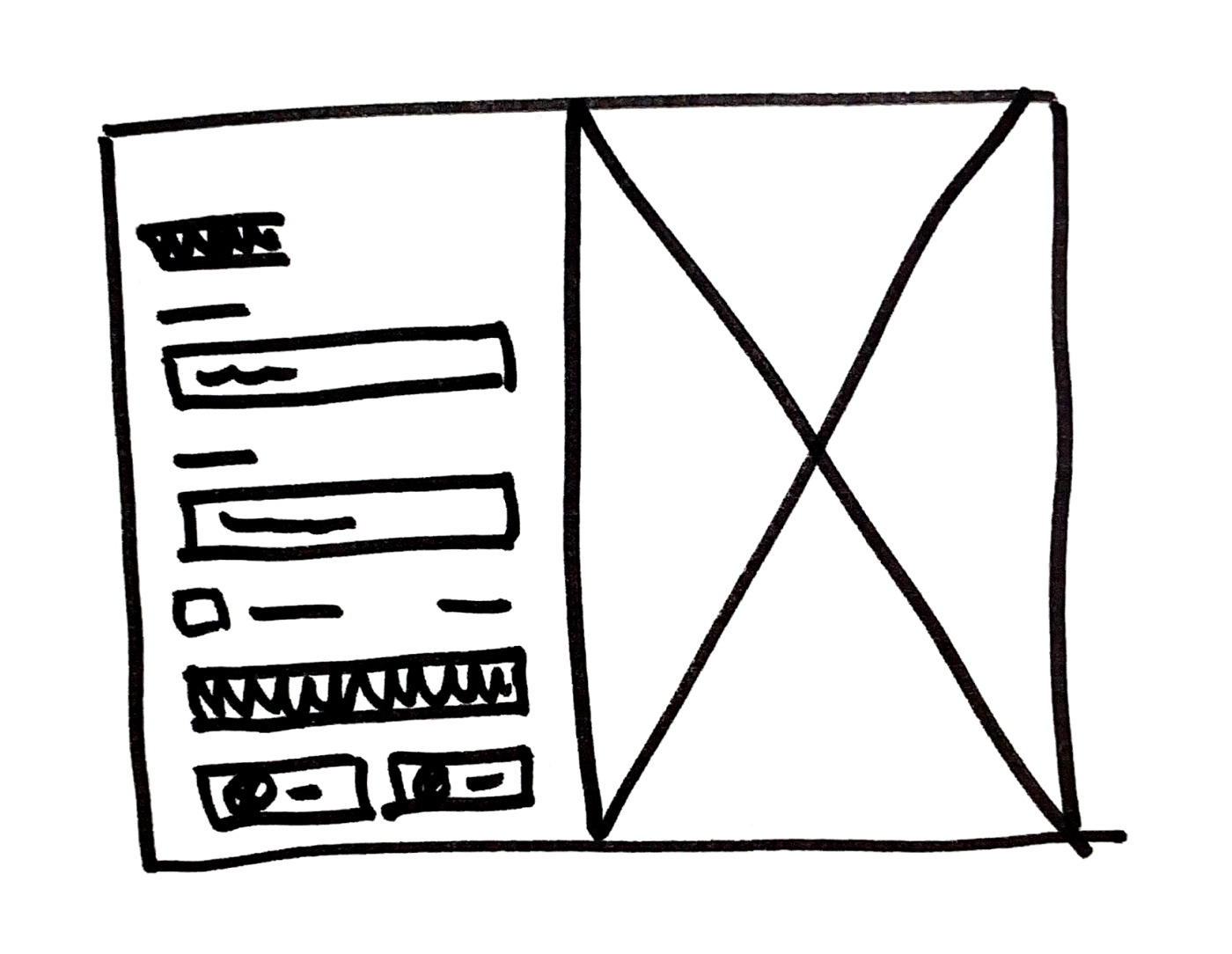
Wireframe de baja fidelidad
Como bien indica el nombre, son aquellos wireframes que tienen un bajo nivel de detalle. Esto significa que son los más aptos para estudiar la navegación, la arquitectura de la información y la definición general del proyecto.
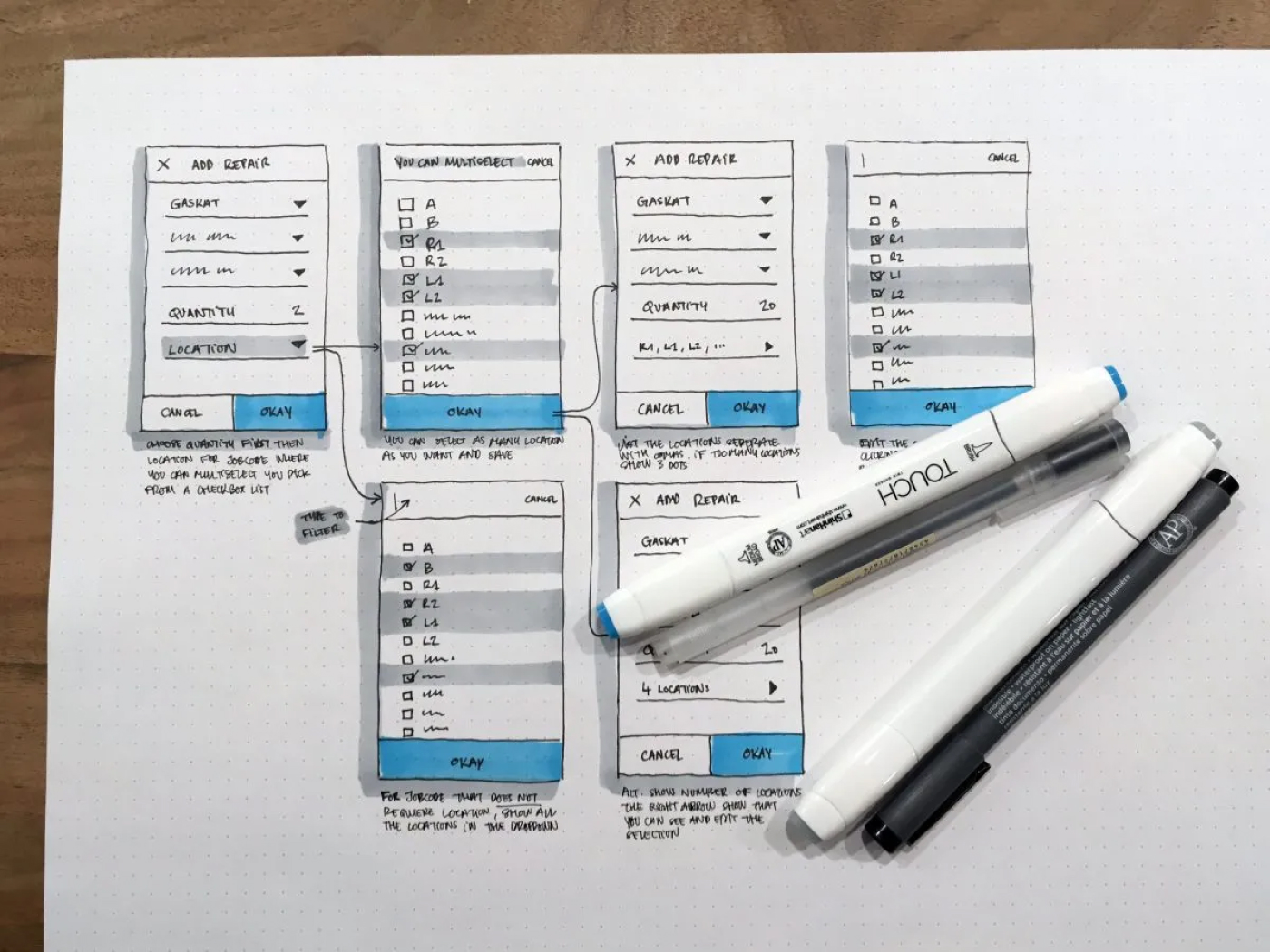
Si los hicieses a mano, serían aquellos que puedes hacer de forma rápida con un rotulador grueso: solo necesitas definir la pantalla y las diferentes áreas de contenido (como los ejemplos anteriores). En Amazon hay varias libretas que puedes utilizar, pero en realidad te sirve cualquier papel.

Wireframe de alta fidelidad
Estos bocetos están más trabajados, en el sentido de que tienen más detalle en la que ya se aprecia mejor qué tipo de elementos hay, cómo podría ser la parte visual y cómo se conecta todo entre sí.
Estos wireframes ya suelen hacerse con herramientas digitales, de modo que el resultado que se obtiene es más realista. Suelen utilizarse en combinación con los prototipos de alta fidelidad para poder llevar a cabo tests de usabilidad con usuarios.
Siguiendo con el ejemplo de baja fidelidad de la sección anterior:

En algunos artículos leerás que también existen los «wireframes de media calidad». Personalmente considero que son una pérdida de tiempo, ya que son un paso intermedio que, a mi juicio, no aportan mucha información relevante. Se trata de wireframes que ya están en formato digital, pero no tienen todavía el «acabado» de los wireframes de alta definición. Y esto, en mi opinión, es difícil de evaluar: ¿qué deben incluir y qué no? ¿por qué? ¿qué ganas respecto a los otros dos tipos? 🤷🏼♀️
Herramientas para hacer wireframes
De entrada te recomiendo que utilices papel y bolígrafo. Sencillamente porque te permitirá probar diferentes ideas de forma rápida, sin estar pendiente de si los rectángulos están alineados o tienen el gris adecuado.
Si quieres trabajar directamente en digital, puedes utilizar estas herramientas para hacer wireframes:
- Figma (puedes utilizar el wild wireframe kit o Lo-fi Wireframe Kit)
- OmniGraffle
- Miro
- Balsamiq
- Whimsical
- Otros programas como la suite de Adobe y hasta PowerPoint, Google Slides o Keynote
Cómo hacer wireframes
Como en cualquier proyecto de diseño, lo primero que necesitas saber es qué quieres resolver y cuáles son las restricciones. Con esto en mente:
- Lo más recomendable es empezar con el ejercicio de Crazy 8’s, ya que te permitirá tener ocho enfoques rápidos y diferentes sobre los que podrás trabajar más en profundidad.
- Una vez tengas una idea clara de qué camino seguir, continúa trabajando en los wireframes de baja fidelidad, y compártelos con el resto del equipo tan pronto como puedas. Es la mejor manera de trabajar en ciclos cortos de feedback y así poder iterar rápido.
- Por último, y una vez esté todo el mundo alineado, escoge tu herramienta favorita y convierte esos wireframes a alta fidelidad. Esto te hará mucho más fácil poder crear los prototipos y después el diseño final.
Apuntes finales
Personalmente me gusta hacer wireframes porque me hacen muy fácil la comunicación con el equipo de desarrollo. De esta manera, ellos pueden ver qué tengo en mente, y pueden sugerir modificaciones que faciliten la implementación o ideas en las que yo no había pensado.
Tener estos debates con el “diseño acabado” es mucho más complejo, porque la discusión rápidamente se desplaza hacia la parte estética.
Si no lo haces ya, te invito a que utilices los wireframes como una herramienta de comunicación con el resto del equipo, e incluso para ti mismo/a para que puedas desarrollar más y mejores ideas.

¿Te ha gustado? ¡Compártelo! 🚀