Arquitectura de la información: qué es y cómo hacerlo.

El contenido es una de las partes más importantes de una web o de una aplicación. Sin él, por mucho que el diseño sea “bonito”, no tenemos nada que comunicar al usuario.
Se trata de uno de los pilares que nos permitirán construir un buen producto, así que hay que prestarle mucha atención.
Aquí entra en acción el término arquitectura de la información (AI), una parte del proceso de diseño UX que nos ayudará a empezar el proyecto con una buena base.
A continuación te explico qué es la AI y cómo puedes aplicarlo a tus proyectos.
¿Qué es la arquitectura de la información?
En palabras de Peter Morville, co-autor junto a Louis Rosenfeld de Information Architecture for the World Wide Web (1998):
[La arquitectura de la información] ayuda a nuestros usuarios a entender dónde están, qué han encontrado, qué pueden esperar y qué hay alrededor. Ayudamos a nuestros clientes a entender qué es posible.
Es decir, la arquitectura de la información es el arte de organizar la información de la forma más clara y lógica posible.
De este modo, el usuario podrá encontrar fácilmente lo que está buscando. Además, también nos permitirá poder añadir fácilmente nuevas funcionalidades y escalar el producto de forma eficiente sin que acabe generando una arquitectura que sea difícil o imposible comprender.
Podemos hacer una analogía con la construcción: para poder tener un buen bloque de pisos necesitamos un arquitecto y que los cimientos estén bien hechos, con una buena base. Si no lo están, a la larga aparecerán grietas y el edificio puede llegar a derrumbarse.
Con un producto digital pasará lo mismo: si no hay caminos bien definidos vamos a generar inconsistencias e incoherencias, el usuario se perderá y es muy posible que no vuelva (y, además, difícilmente conseguiremos nuestros objetivos, sean estos vender, conseguir suscriptores o ganar notoriedad).
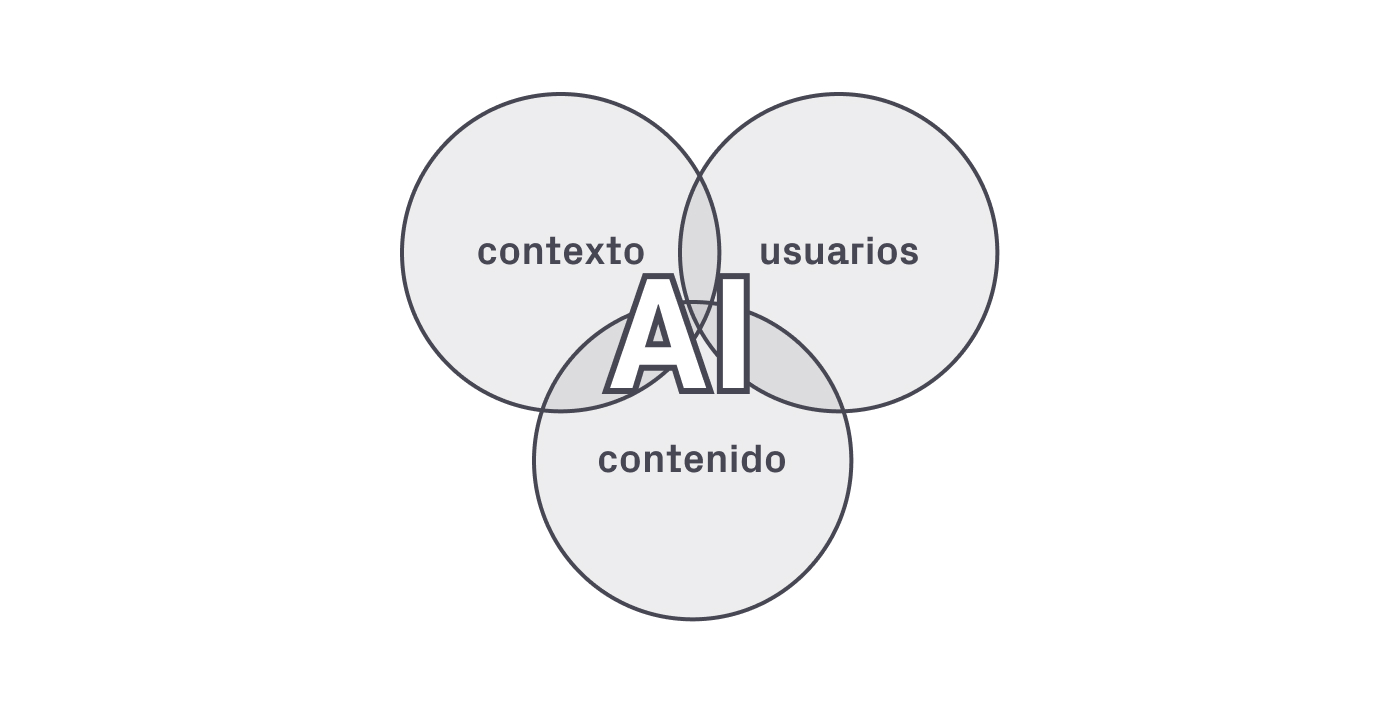
Según Morville, estos son los tres pilares sobre los que se sustenta la arquitectura de la información:

¿Cómo definir la arquitectura de la información?
Para realizar bien un ejercicio de AI debes focalizarte esencialmente en organizar, estructurar y etiquetar correctamente todos los elementos.
Todo esto, sin perder de vista el objetivo: ayudar al usuario a encontrar la información y completar tareas.
Estos son los 3 pasos:
1. Realiza un inventario
El primer paso consiste en identificar todo aquello que queremos incluir en el proyecto, partiendo del contenido y de las funcionalidades que queremos ofrecer.
Para decidir qué incluir nos basamos en la investigación y el conocimiento que hayamos obtenido sobre los usuarios. Pero también utilizamos todo aquello que conozcamos sobre el sitio web o la aplicación actual (si se trata de un rediseño), en las demandas o expectativas del cliente que encarga el proyecto y en lo que está ofreciendo la competencia (benchmarking) y, cómo no, en el plazo y el presupuesto.

Si el proyecto es pequeño pueden usarse post-its de diferentes colores, aunque si hablamos de grandes plataformas lo mejor es un Excel, porque es más manejable.
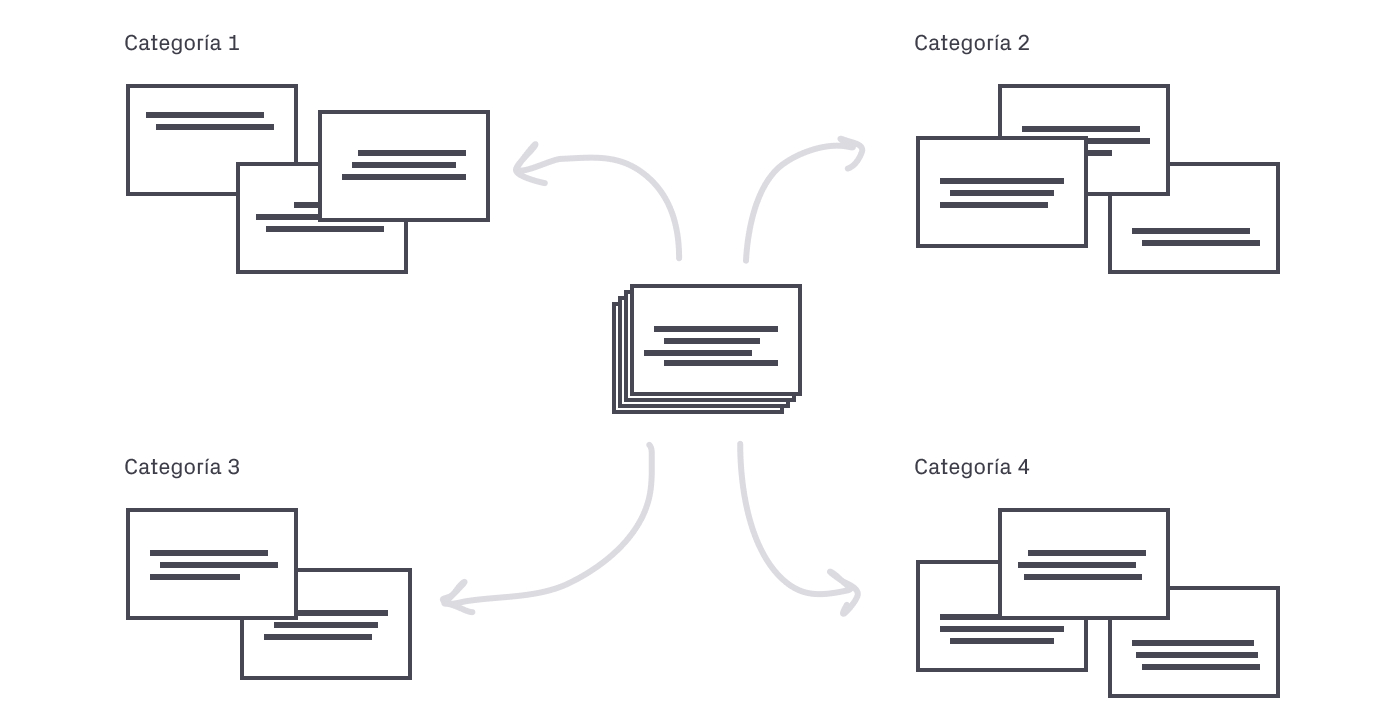
2. Agrupa las tarjetas
El segundo paso consiste en establecer relaciones entre los ítems inventariados, para decidir cuáles se deben agrupar en la arquitectura dentro de las distintas secciones o menús, y también dentro de cada página.
La clave es descubrir dónde esperan los usuarios encontrar los ítems cuando navegan persiguiendo un objetivo.
Por ejemplo, en una tienda online de muebles y productos para el hogar, ¿cómo preferirán los usuarios navegar para encontrar los productos que buscan?…
- … ¿Querrán un acceso por tipos de muebles (camas, mesas, sillas, armarios…)
- … Por uso y funciones (descansar, trabajar, cocinar…)
- … Por habitación (dormitorio, salón, despacho, cocina…)
- … Por un buscador
- … O por todas esas formas?
Una buena técnica para contestar a estas preguntas es el card sorting o realizar entrevistas o encuestas a los usuarios para comprender cómo y por qué utilizan ese producto determinado.
Cómo hacer un ejercicio de card sorting
Si en el primer paso hemos utilizado tarjetas, podemos colocarlas sobre una mesa y pedir a nuestros usuarios que las ordenen y agrupen según lo que para ellos tenga sentido. Es sorprendente ver cómo a veces su esquema mental difiere completamente del que tiene el cliente que encarga el proyecto.
Hace unos años tuve que replantear la web de Volkswagen España y cada vez que realizamos el ejercicio nos sorprendimos con los resultados. Finalmente, acabamos encontrando patrones comunes que nos permitieron agrupar el contenido de la mejor manera posible.
Si puedes realizar el card sorting con los usuarios, te recomiendo que simplemente utilices las tarjetas de papel, hagas una fotografía cuando el usuario finaliza y las desordenes para que el siguiente empiece de nuevo.
Si necesitas llevar a cabo el ejercicio a centenares de usuarios o en ciudades y países distintos, lo mejor es que emplees UsabiliTest o incluso Trello.
Los principios Gestalt también te pueden ayudar a comprender cómo el usuario relaciona mentalmente unos contenidos con otros.
3. Define el mapa
El tercer paso consiste en reflejar todos los datos anteriores en un mapa. Este permitirá ver las relaciones y agrupaciones establecidas entre los contenidos.
En algunas ocasiones será necesario renombrar algunas categorías o incluso permitir el acceso a algún apartado desde distintas categorías.
Esta última parte la puedes realizar utilizando XMind, que hace muy sencillo realizar mappings y sesiones de brainstorming 😉
Ejemplos de Arquitectura de la Información
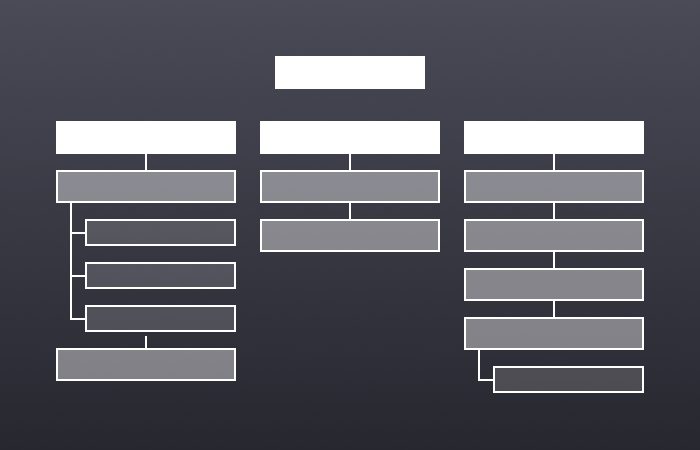
La arquitectura de la información no forma parte del diseño de interfaces: más bien define cómo debe ser esa interfaz. Por ese motivo, el resultado de un ejercicio de AI suele ser un Excel o un diagrama similar a los que verás a continuación. Un ejercicio de este tipo no debería verse como un diseño acabado, un conjunto de wireframes o un prototipo.

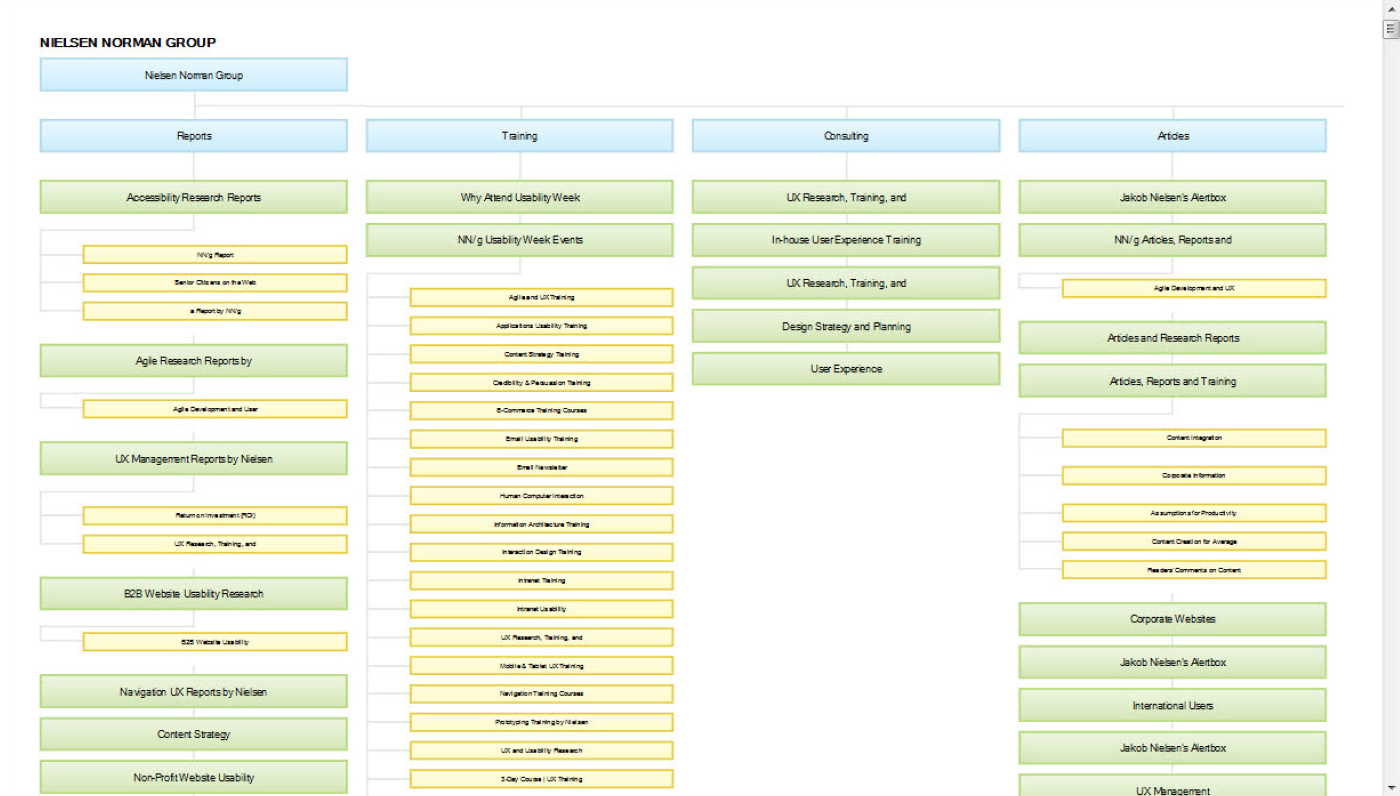
Un claro ejemplo de arquitectura de la información, identificando los diferentes niveles por colores. De la web de Nielsen Norman.

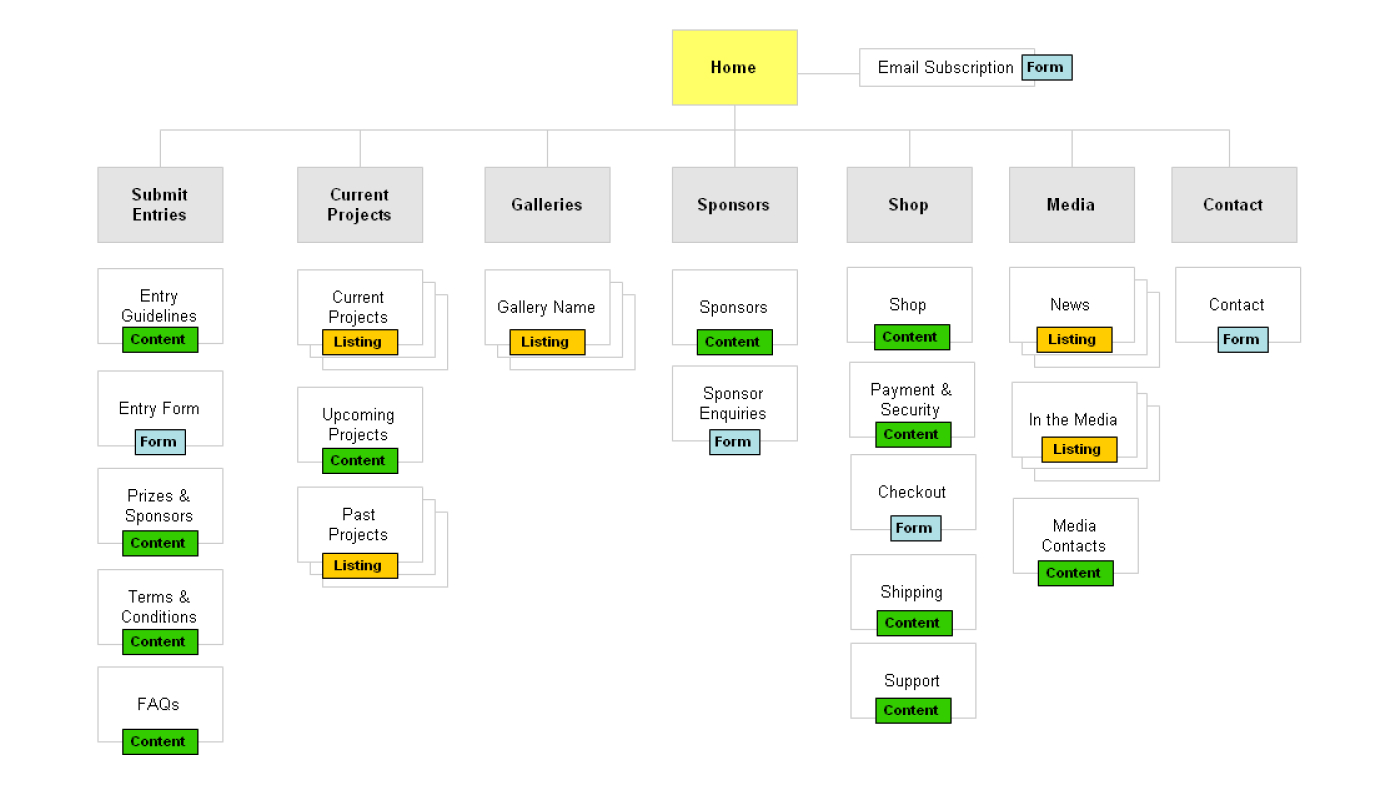
Ejemplo de arquitectura de la información de una web de subastas y concursos.
Herramientas para AI
A continuación te dejo un listado con varias herramientas que podrás utilizar para llevar a cabo un ejercicio de arquitectura de la información. La que escojas dependerá del presupuesto y de cómo tienen que participar el resto de integrantes del equipo: a veces es mejor utilizar una herramienta de fácil acceso que no Figma u otras herramientas más de nicho.
- Optimal Workshop: tiene plan gratuito y permite hacer ejercicios de card sorting abiertos, cerrados e híbridos. Los datos que obtienes al hacer el ejercicio son muy claros y fáciles de entender.
- LucidChart: más bien se trata de una herramienta para hacer diagramas, por lo que no podrás usarla para hacer card sorting. Aun así, la incluyo porque es útil para crear una primera propuesta y usarla como punto de partida.
- UXTweak: he descubierto esta herramienta recientemente y, por lo que se ve, permite organizar los tres tipos de card sorting, recultar usuarios si lo necesitas y genera reportes de resultados muy completos. Tiene versión gratuita.
- UserZoom: similar a las anteriores, aunque forma parte de una suite más compleja y no tiene versión gratuita. Si en tu empresa hay presupuesto para contratarla, te recomiendo que le eches un vistazo, porque es muy completa.
Apuntes finales sobre la AI
Cuando hablamos de Arquitectura de la Información no estamos hablando de sitemaps (solo es un listado que hace referencia a todas las páginas que hay) ni de la navegación, que solo guía el usuario mediante enlaces a todas las partes de la web o app.
En resumen, la Arquitectura de la Información es un documento en el que se definen la organización y relaciones entre todos los elementos. De ella dependen el resto, incluso (y obviamente) los wireframes, prototipos y diseño final.
Para que puedas profundizar todavía más, te recomiendo estos dos libros:
- Information Architecture: un libro exclusivamente orientado a la arquitectura de la información que describe todos los conceptos y los ejemplifica en productos digitales. Muy necesario.
- A project guide to UX: contiene todo lo que necesitas saber para desarrollar proyectos de diseño de experiencia de usuario, así como ejemplos y trucos.
Si quieres aprender más sobre experiencia de usuario, te recomiendo leer los artículos de la categoría de Diseño UX 🙂