Mires donde mires, hay cards (tarjetas). Las hay de varios tipos y las utilizan todos los productos digitales, desde Twitter hasta una tienda online, pasando por Tinder, una aplicación médica o una landing page.
Son un componente fundamental de las interfaces, y quería dedicarles un buen espacio en uiFromMars para estudiarlas en profundidad.
- ¿Qué es una card?
- Anatomía de una card
- Tipos de cards
- Mejores prácticas para diseñar una buena card
- Apuntes finales
¡Vamos allá!
¿Qué es una card?
En pocas palabras:
Una card es un contenedor que agrupa diferentes elementos relacionados en una sola unidad visual.
Agrupa elementos relacionados porque semánticamente todo lo que hay dentro tiene relación. Por ejemplo:
- Una card de un producto contiene una o varias fotografías, el nombre, el precio, una descripción y posiblemente un botón para comprar ese producto.
- Una card de una publicación en una red social encapsula información relacionada con esta, como quien la ha publicado, el contenido de la propia publicación, la hora, y las diferentes acciones que pueden realizarse.

- Las cards se consideran también una sola unidad visual porque visualmente se separan del resto del contenido, ya sea por el espaciado, o porque tiene un color de fondo diferente o un borde.
También siguen principios de la psicología Gestalt, ya que se sirven de tres de los principios:
- Principio de semejanza
- Principio de proximidad
- Principio de dirección común
Anatomía de una card
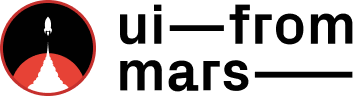
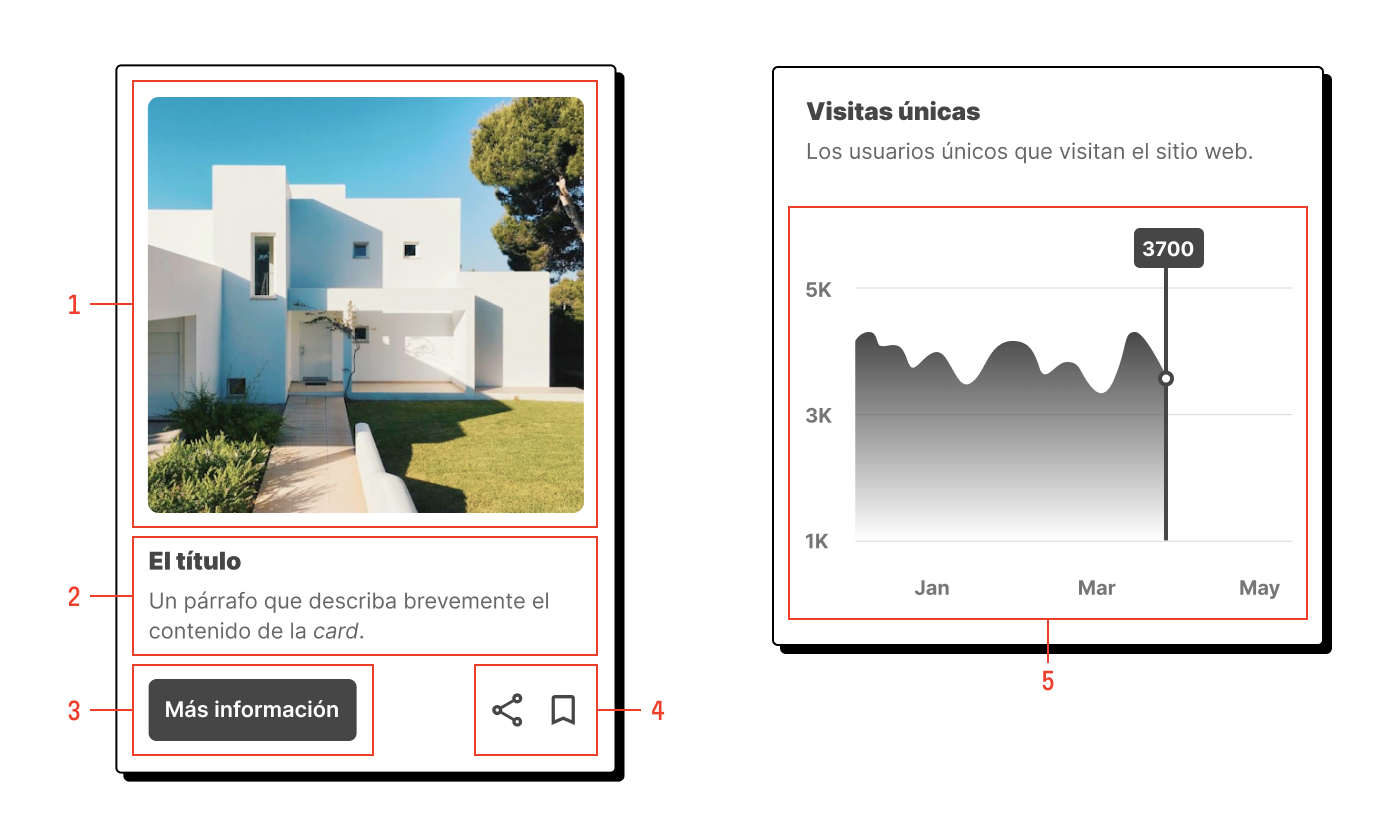
Si seguimos la guía de Material Design, una tarjeta contiene o puede contener los siguientes elementos. Ojo que no todos tienen que aparecer siempre:

- Imagen o multimedia. Suele ocupar la parte superior o izquierda de la card.
- Texto, ya sea en forma de titular, breve aclaración o descripción más extensa.
- Call to action (CTA). Uno o más botones que inviten al usuario a realizar una acción, como “Ver perfil”, “Leer más” o “Añadir a la cesta”.
- Iconos o etiquetas. Proporcionan acceso a otras acciones que no necesiten texto que las acompañe. También ayudan a clasificar mejor el contenido.
- Gráficos y avatares. Según el tipo de card, puede contener este tipo de información.
Tipos de cards
El hecho de que ningún elemento de la card sea obligatorio permite que existan muchas combinaciones. Aun así, los tipos más esenciales son los cuatro siguientes.
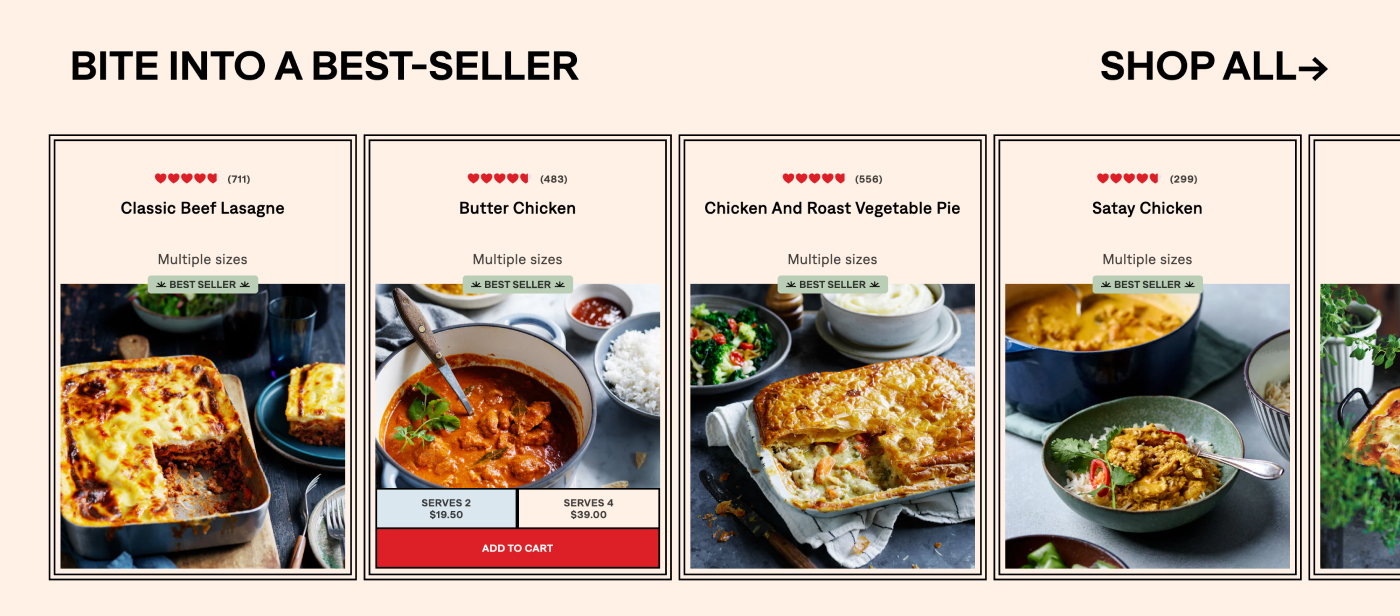
Card de producto
Este es quizás el tipo más evidente. Es la card que encuentras en cualquier tienda online, y se utiliza para mostrar información resumida de un producto o servicio determinado.
Son útiles porque permiten incluir mucha información en poco espacio, a la vez que ayudan a mejorar la arquitectura de la información: permiten mostrar fácilmente varias secciones con tipos de productos diferentes.
La llamada a la acción (call to action, CTA) suele llevar a la ficha completa del producto o servicio.

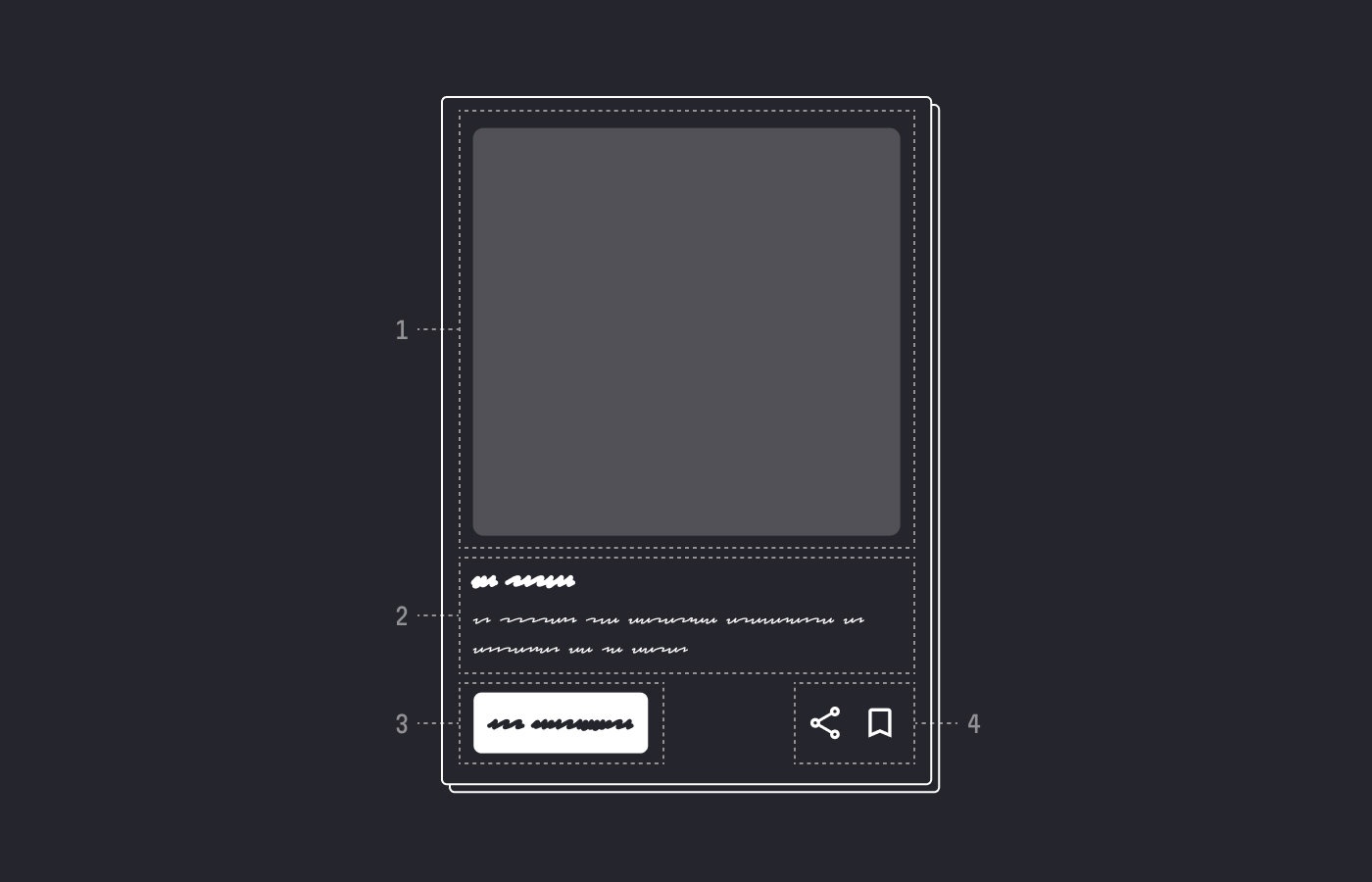
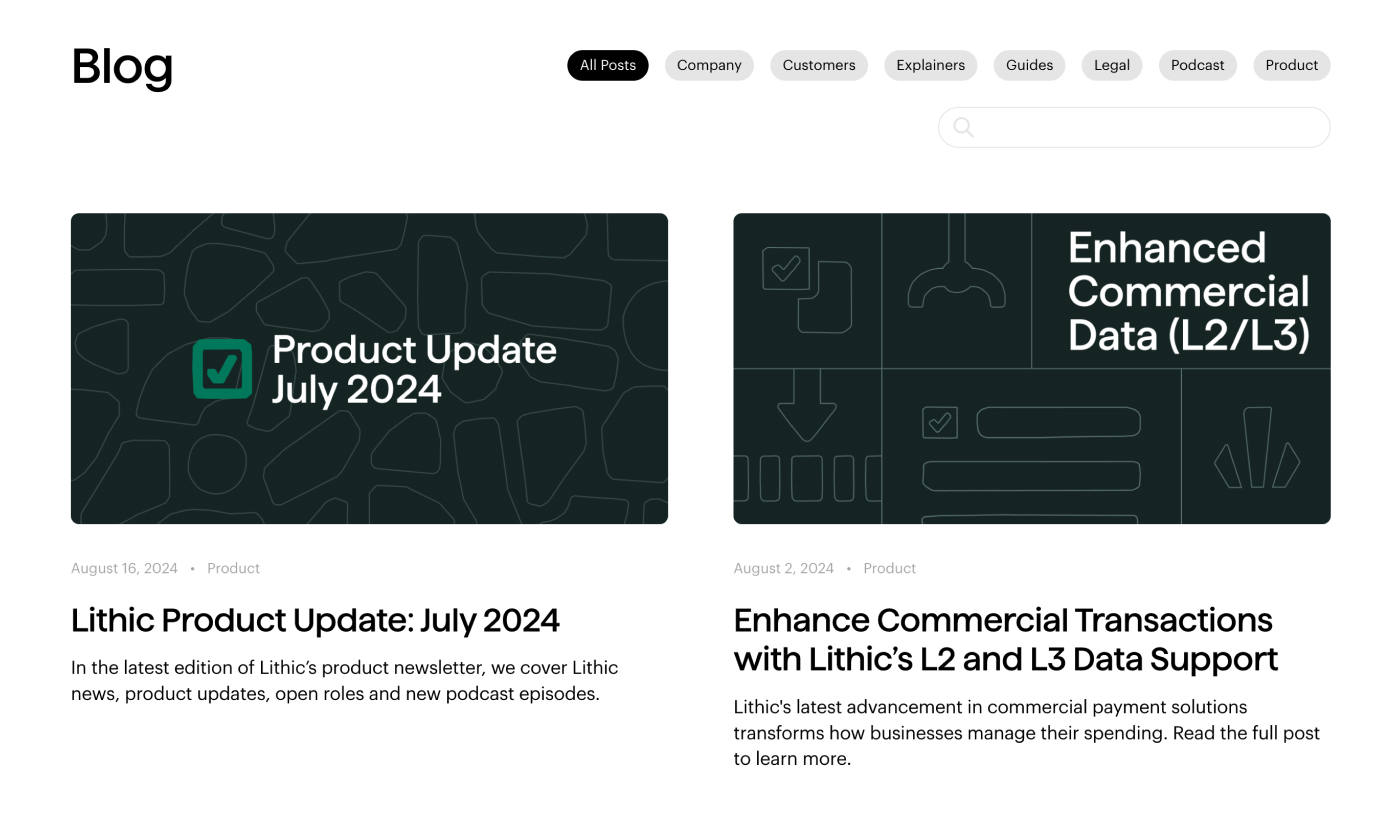
Card de artículos
Este tipo es más común en páginas web de medios de comunicación, blogs y redes sociales.
En lugar de representar un producto como en el caso anterior, cada card representa una “historia”, ya sea una noticia o una publicación en el feed.

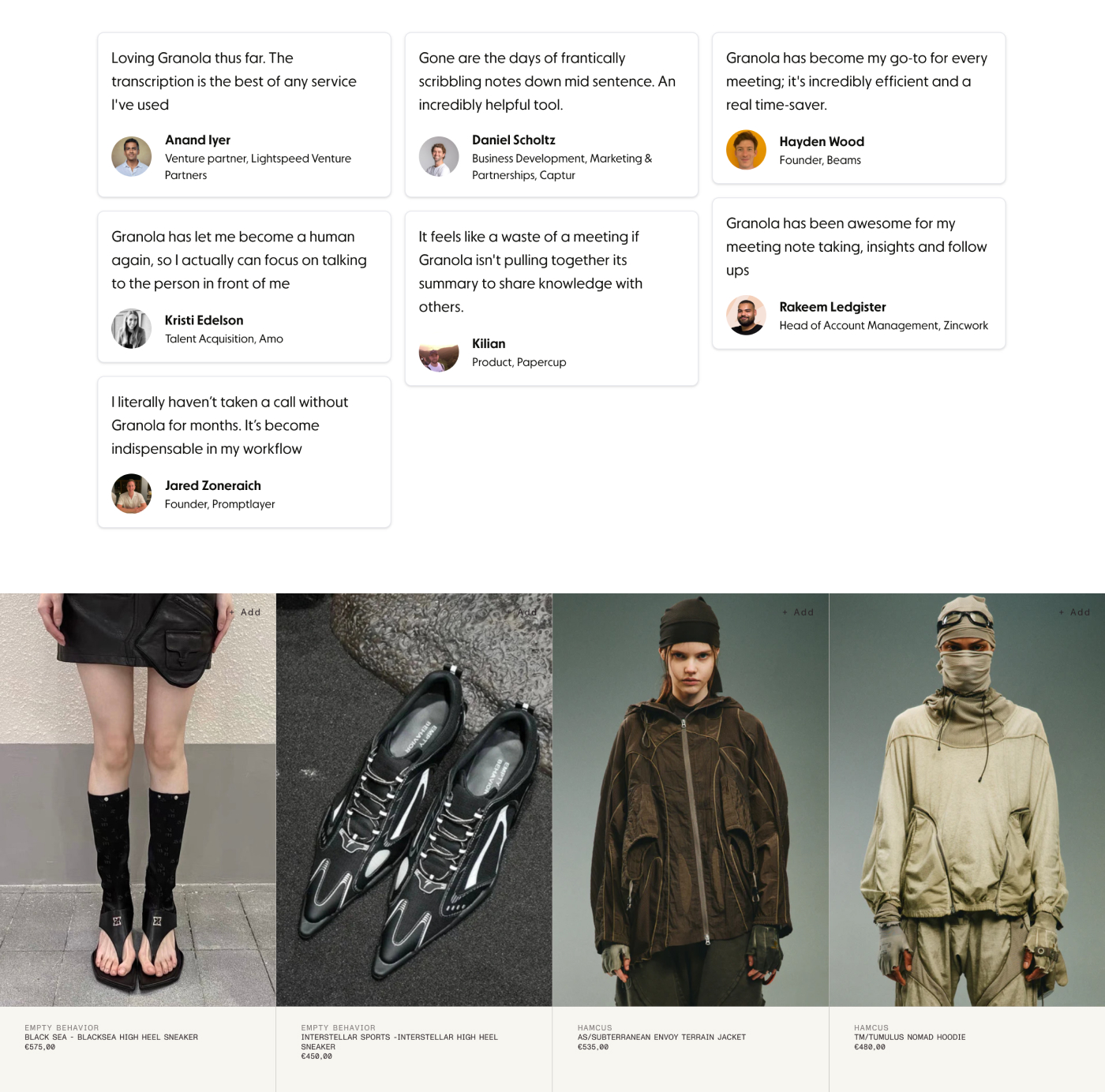
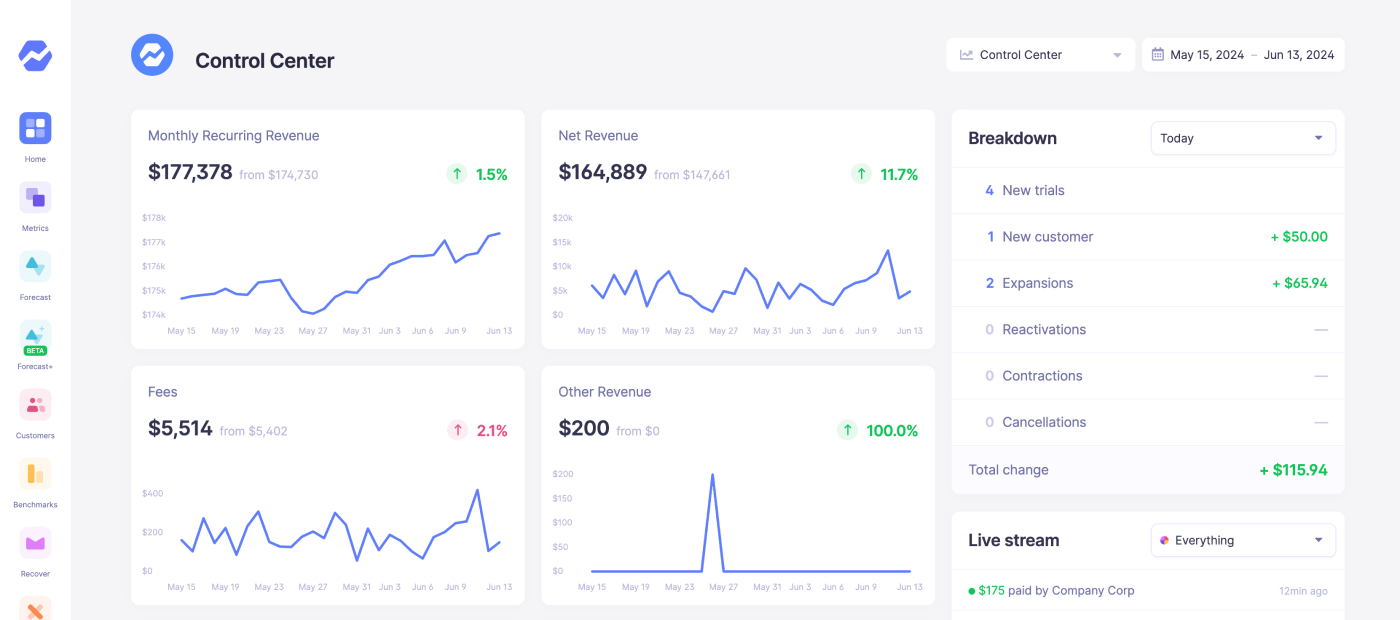
Card para paneles de control
Las cards son esenciales en los dashboards porque permiten agrupar información relacionada en bloques pequeños. Esto facilita la comprensión de los datos, ya que cada card se puede diseñar para representar la información de la mejor manera posible, según el tipo de datos numéricos que se muestran.

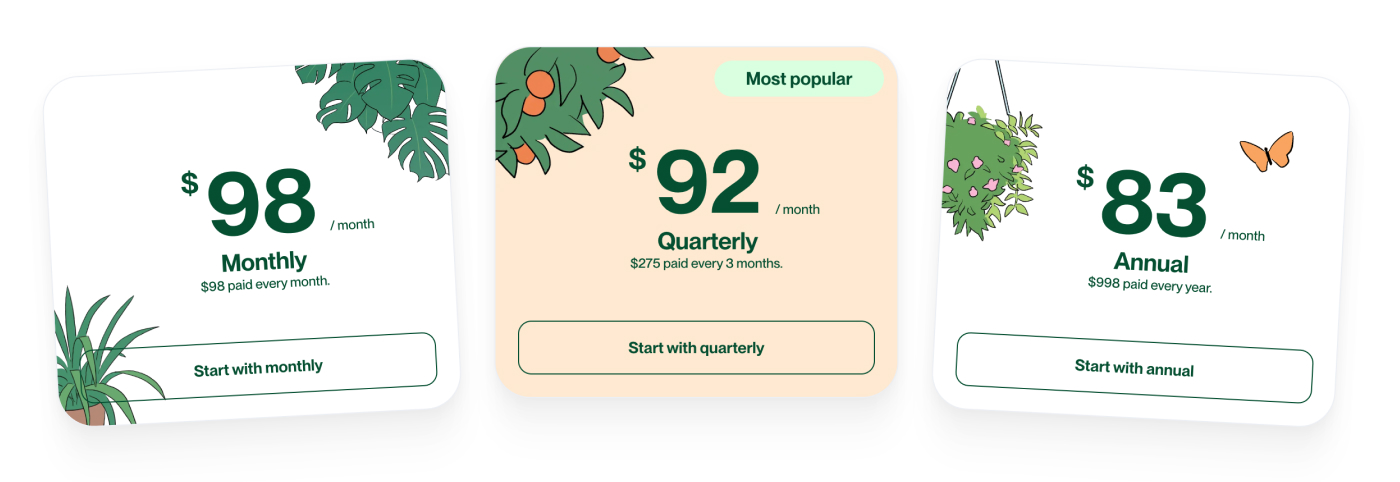
Card de contenido
El tipo más genérico y versátil. El “contenido” puede ser solo una imagen, como en Pinterest o Unsplash, o texto, como en una landing page que muestra las características de un producto o servicio.


Mejores prácticas para diseñar una buena card
Creo que puedo decir, sin temor a equivocarme, que paso más del 50% del tiempo diseñando cards. A veces para una landing page, otra para la página de configuración, o para un flujo de onboarding. Pero siempre son cards.

Espaciado
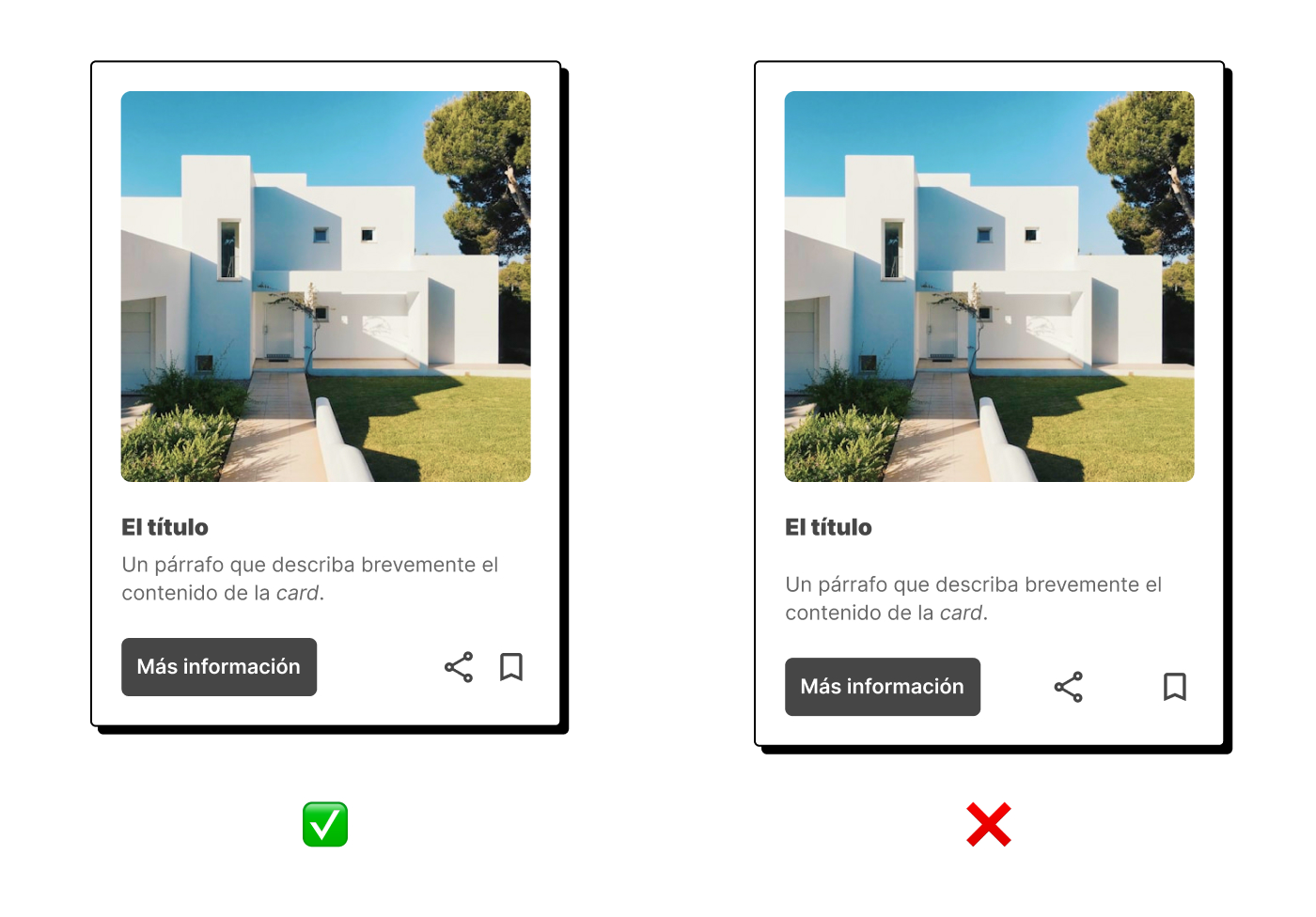
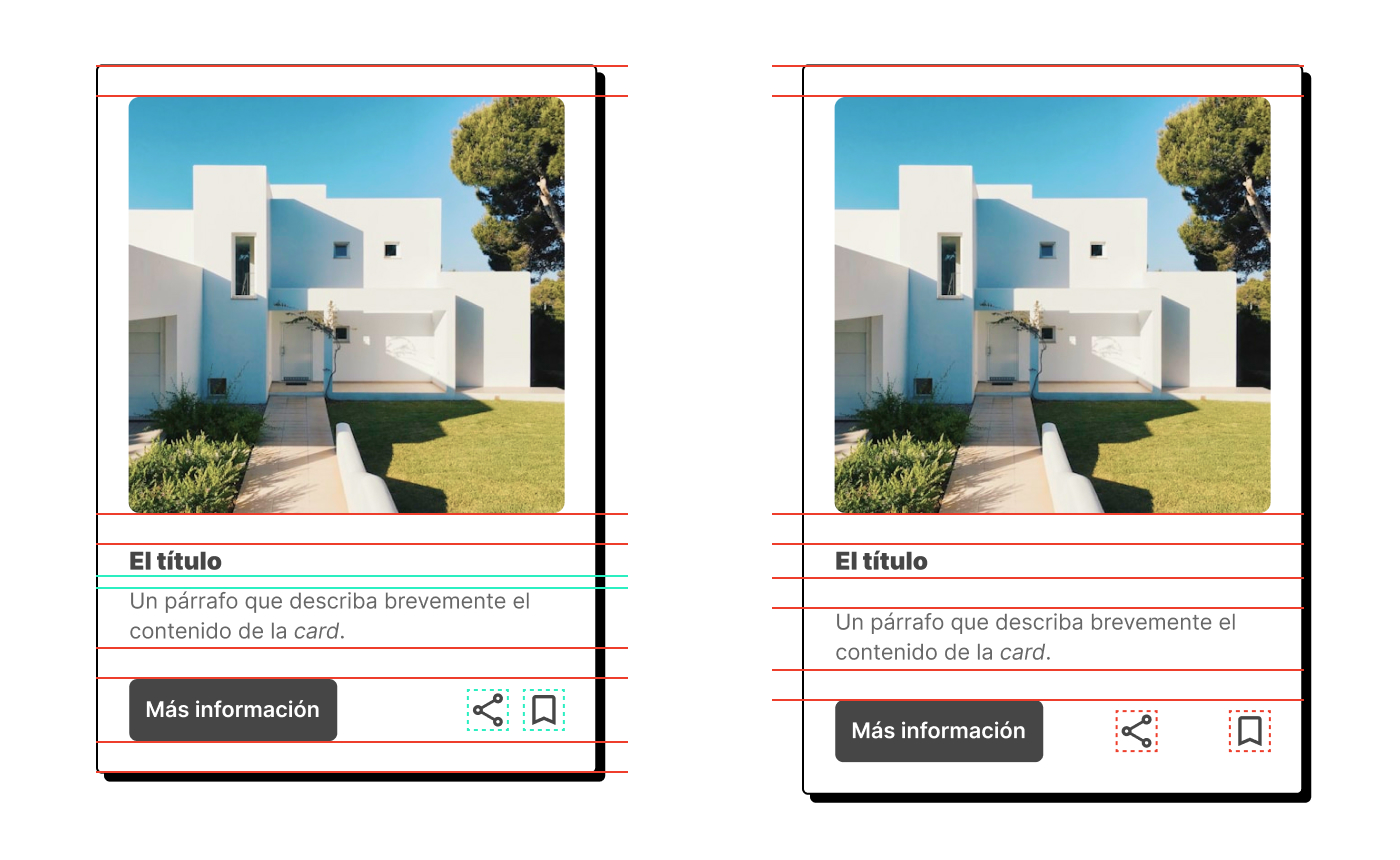
El espaciado es clave para que “funcionen” los principios de Gestalt que te explicaba más arriba. Fíjate en los dos ejemplos que hay más abajo: ¿Verdad que uno de los ejemplos se percibe como más “agrupado” que el otro? Esto es debido a una regla no escrita: cuanto más “hacia dentro” de la card vayas, más reducido debe ser el espaciado entre los elementos.

En la card de la izquierda, el espaciado entre el título y el párrafo y entre los dos iconos es más pequeño que el espaciado que tienen esos bloques con el resto. En el otro caso, todos los espaciados son iguales, hecho que rompe la percepción:

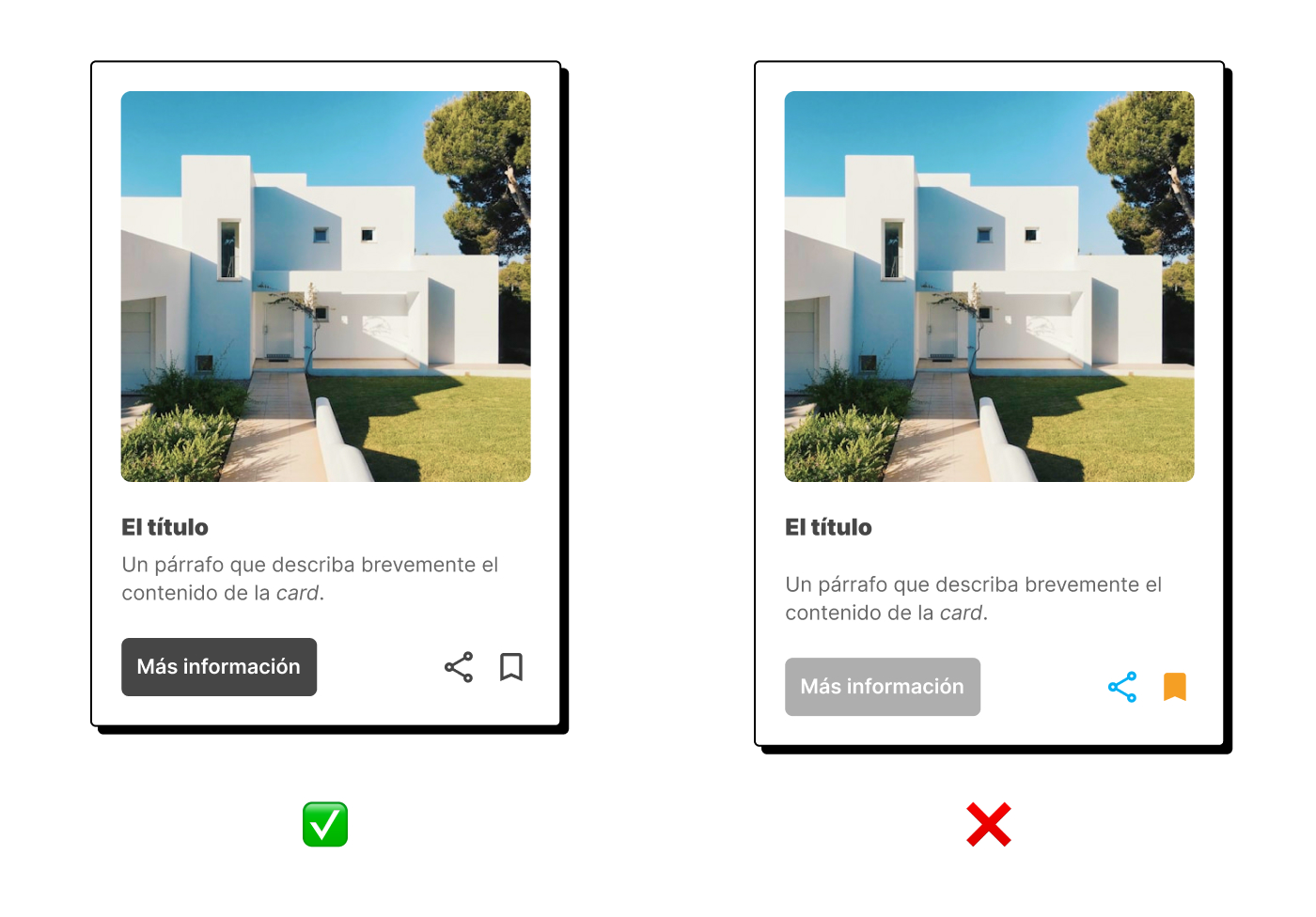
Consistencia entre los elementos
La consistencia es importante en el diseño de interfaces, y quizás todavía más cuando se trata de una card, porque hay más información en menos espacio.
Asegúrate de que la paleta cromática es la adecuada, que el tamaño de los iconos tiene sentido y que la tipografía mantiene una buena jerarquía.
Fíjate en estos dos ejemplos:

Puede parecer una obviedad, pero te sorprendería la cantidad de tarjetas inconsistentes que hay circulando por el mundo… 🫠
Utiliza un tamaño fijo
Salvo que utilices un layout con masonry (como Pinterest) o que se trate de una red social, el alto de la card debería ser igual en todos los casos. Hacerlo hará que tu layout sea más fácil de escanear y que se perciba mejor la relación entre las diferentes tarjetas.
Si prevés que tendrás contenido de diferente longitud, lo más recomendable es que definas un alto estándar y trunques o no el texto en función del contenido.

En el caso del ejemplo de arriba, que la card de la moto tenga una línea más de texto hace que la retícula se rompa.
Interacción
Las tarjetas contienen información, pero en la mayoría de casos también incluyen una interacción. Asegúrate de que, si solo hay una acción, toda la card sea clicable. Y si hay más de una, que los enlaces y los botones tengan suficiente espacio entre sí para prevenir clics en falso.
Si hay interacción, obviamente deben tener estados de hover, focused y selected. Si pueden arrastrarse, necesitan también el estado de dragged.
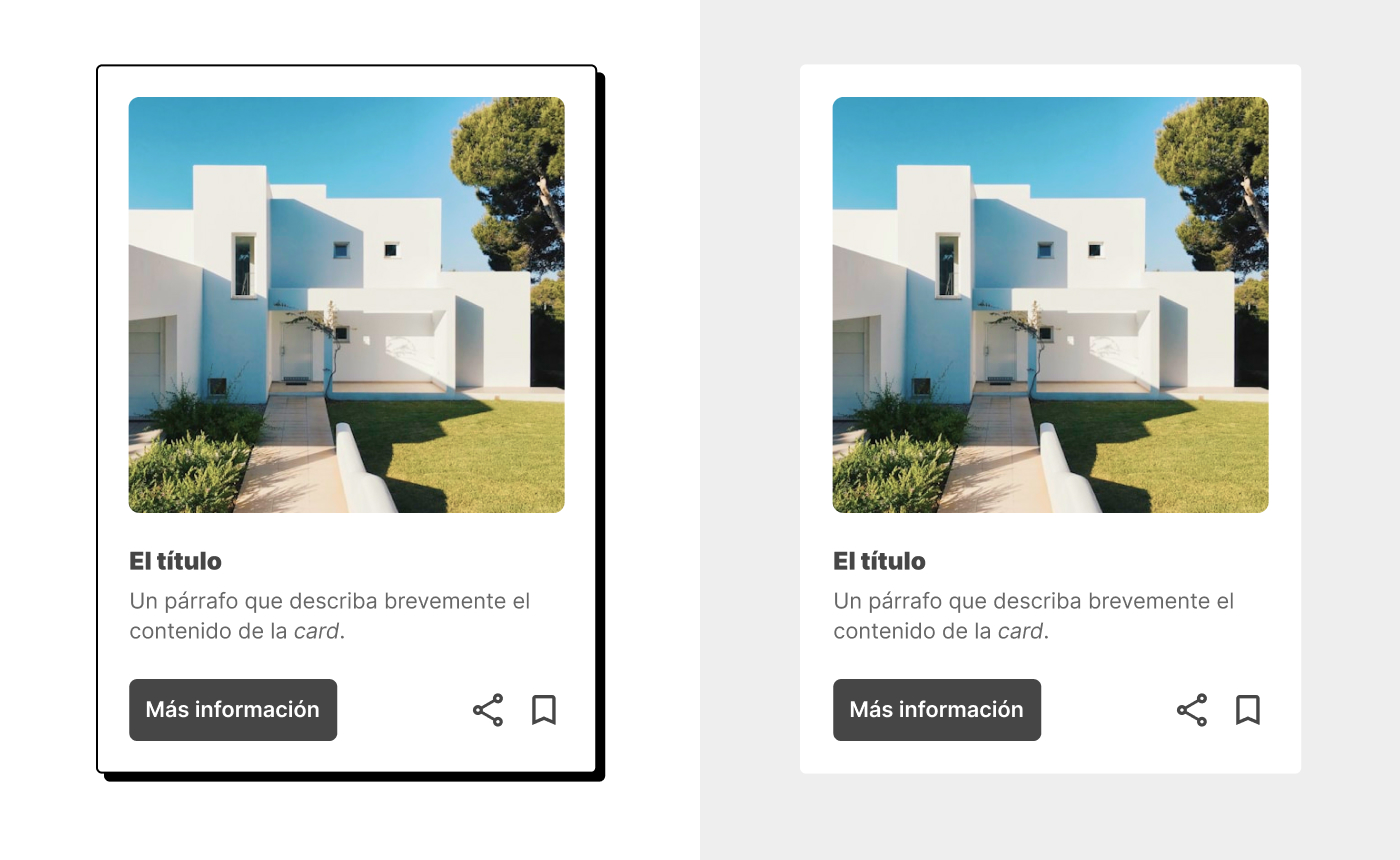
Contraste con el fondo
Las cards son elementos de la interfaz que, en cierta manera, están colocados encima del fondo. No se trata de un párrafo convencional, así que deberían tener suficiente contraste con el fondo.
Esto puedes lograrlo con un borde, cambiando el color de fondo o mediante sombras:

Apuntes finales
Como has comprobado leyendo este artículo, las cards son un elemento esencial en el diseño de interfaces y son una herramienta muy poderosa para mostrar correctamente la información.
Diseñarlas bien requiere invertir tiempo en probar diferentes soluciones y prestar atención a los detalles como el espaciado, la consistencia y el tamaño.
Ahora que has leído sobre los principios y mejores prácticas para diseñar una buena card, es momento de ponerlo en práctica 😏 Evalúa tus proyectos actuales y considera qué podrías mejorar de las tarjetas que has diseñado hasta ahora.