Variants en Figma: aprende a utilizarlas

Cuando empiezas a crear un sistema de diseño o un UI Kit todo son fuegos artificiales y confetti hasta que empiezas con las variaciones de botones, inputs y navegaciones, entre otros.
Que si activo, inactivo, hover, con icono, sin icono, con espaciado distinto según dispositivo, con mensaje de error, con foco… cuando quieres darte cuenta tienes un panel de componentes difícil de gestionar.
Pero llegaron los Variants —podríamos traducirlo directamente como variantes— y con ello, la solución a tus problemas.
Pasa, pasa, que te cuento cómo puedes dominarlos 👌
Variants: Qué son y cómo usarlos
En pocas palabras, esta nueva funcionalidad te permitirá combinar diferentes variaciones de un mismo componente.
Para que te lo imagines, tendrás un solo componente (un botón, por ejemplo) y mediante el panel de Inspector podrás modificar su estado, tamaño, si lleva o no iconos…
Antes de nada, lo primero que tienes que tener en cuenta es que los variants se aplican a Components y, en concreto, a los llamados Multiple Components, que son nuevos:

Los Multiple Components en Figma
Cómo crear variants desde cero
En este primer apartado te contaré como crear variants si no tienes creado ningún componente que quieras convertir a variante. Si este es tu caso, sigue hasta el siguiente apartado 😉
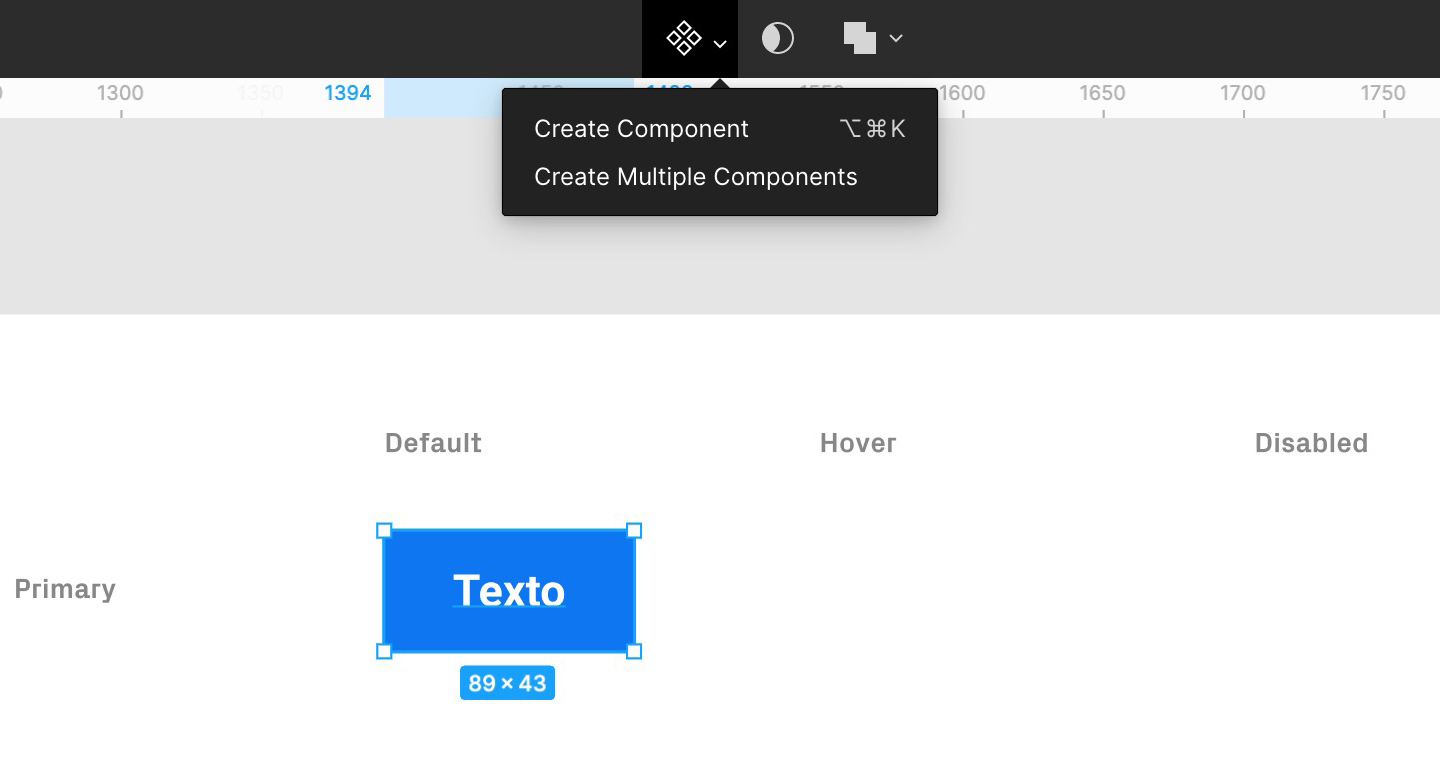
1. Lo primero que tienes que hacer es crear en un frame solo una variación y después conviértela a componente. Te recomiendo que el propio nombre indique sus características. En este caso, es Button/Primary/Default/Without Icon.
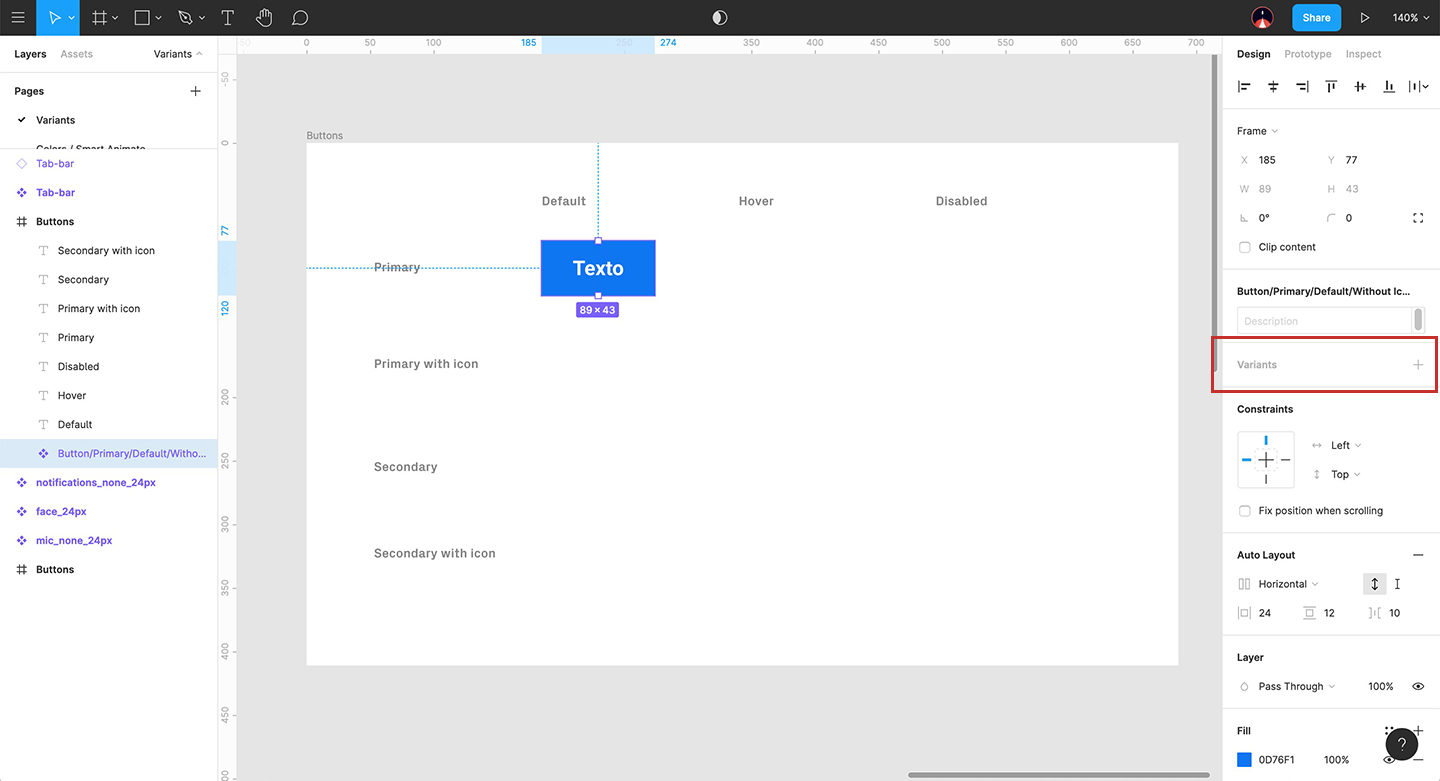
2. Con este nuevo componente seleccionado, haz clic en el + de Variants en el panel del Inspector (el de la derecha).

Cómo añadir variants en Figma
Verás que ha aparecido una copia del componente inicial y que donde antes solo ponía Variants ahora aparecen varias características con nombres genéricos:

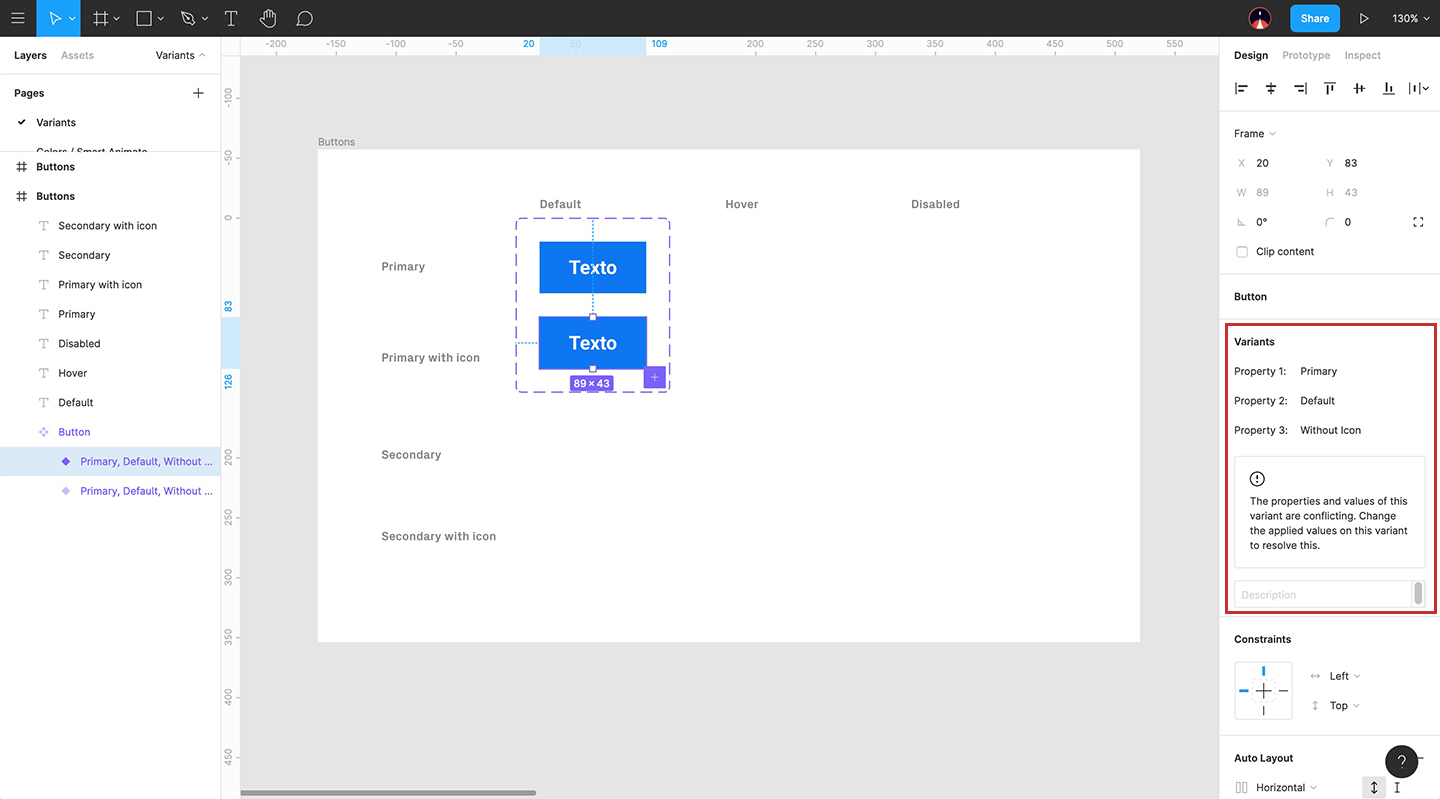
Propiedades de las Variants
Para cambiarlo, en lugar de seleccionar un componente en concreto haz clic en el borde lila con líneas discontínuas. Allí podrás cambiar los nombres a opciones más adaptadas a tu proyecto. Por ejemplo:
3. Ahora, selecciona el componente que Figma ha duplicado y adáptalo. Si haces clic encima de él podrás cambiarle las características y también las propiedades. En este caso, sería With Icon.
Nueva variación en las propiedades
4. Podrás añadir otra variación si haces clic en el + que aparece cuando seleccionas cualquier componente dentro del Component Set que has creado antes.
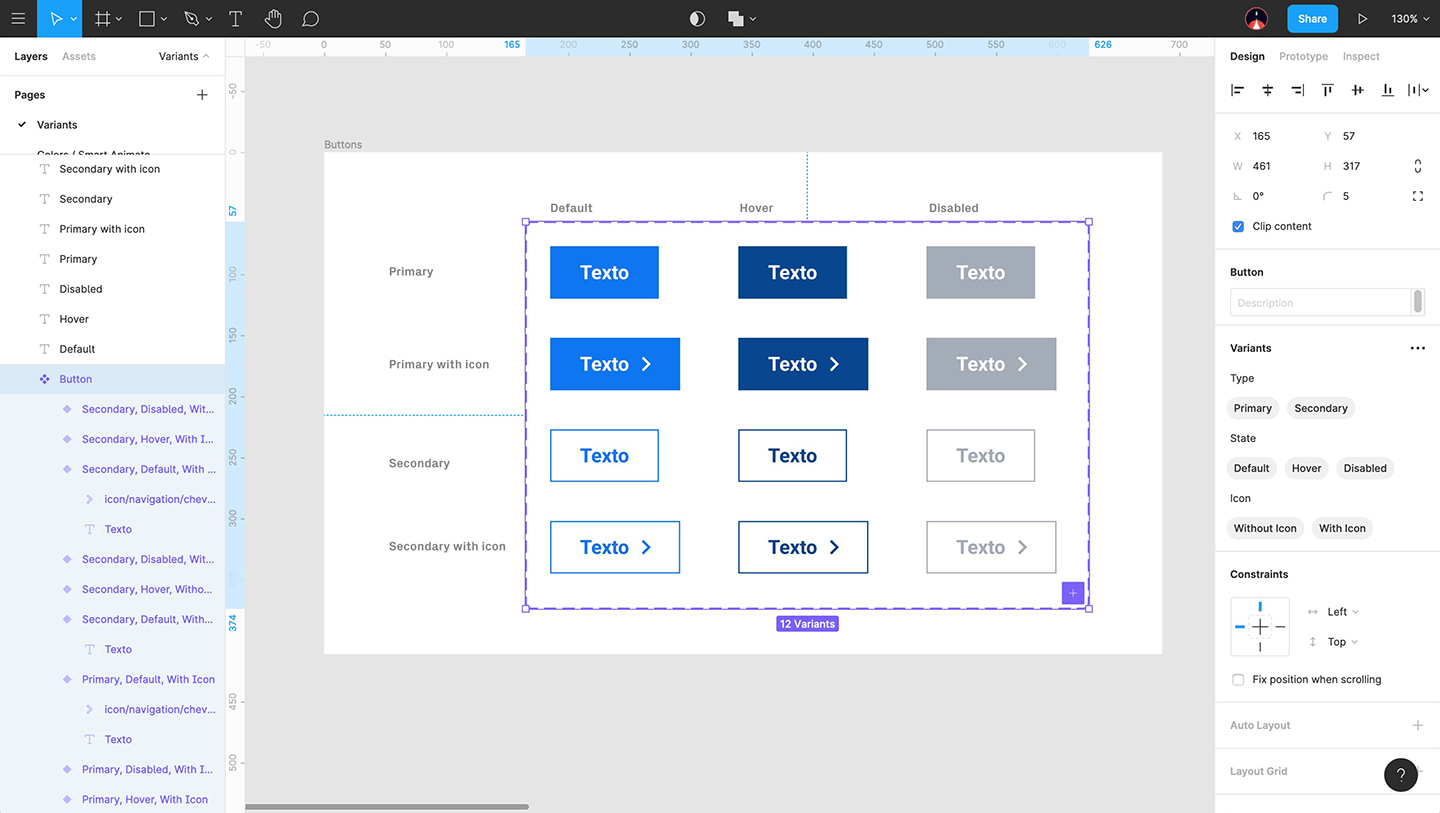
Cuando tengas las variaciones, si seleccionas de nuevo el marco que las contiene verás cuantas hay (12 en este caso) y en el Inspector podrás ver las distintas variaciones que contienen.

Las 12 variaciones realizadas con todas las propiedades
5. Por último, una vez tengas creados todas las variaciones, añadir un botón y adaptarlo a cada contexto será tan fácil como:
Si quieres rizar el rizo, también pueden hacerse variantes booleanas (es decir, cuyas opciones sean «Sí» o «No»). Sería el caso de los iconos, que a priori no tiene mucho sentido tener una variación que contenga «Without icon» y «With icon». Tendría más sentido una opción que pudieras activar o desactivar, ¿no?
Para conseguirlo solo haz clic encima y cambia ambas opciones a «False» (sin icono) y «True» (con icono). Se vería así 😉
Cómo crear variants con componentes
Si lo que necesitas es adaptar esta nueva funcionalidad a un sistema de diseño o UI Kit que ya tengas creado, es fácil: simplemente selecciona todos los componentes que ya tengas y haz clic en el botón de Combine as Variants que te aparecerá en el Inspector. Et voilà!
¿Qué te parecen las variants?
Por último, un consejo: acuerda la misma nomenclatura con el equipo de desarrollo, así cuadrarán los nombres de los distintos componentes y variants con lo que se implementa.
Así a bote pronto quizás se te hace un poco bola, pero verás que a la que empieces a juguetear un poco con esta nueva funcionalidad la dominarás súper rápido.
Espero que este tutorial te haya sido útil 🙂 Te dejo también un vídeo que grabé por si te es más útil.
