Variables en Figma: aprende a utilizarlas

En el último Config de Figma, la compañía presentó varias novedades. Una de ellas son las variables, que te permitirán crear fácilmente elementos reutilizables que podrás utilizar en tus diseños.
Esto te permitirá diseñar de forma más consistente, crear temas (themes) y, en general, mantener mejor tu diseño.
En este artículo te cuento qué son las Variables y cómo puedes empezar a utilizarlas desde ya 🚀
- Variables: qué son y cómo usarlas
- Cómo crear variables en Figma
- Scoping de variables
- Los cuatro tipos de variables en Figma
- Organiza las variables en collections y groups
- Próximamente en las variables
- Hablemos de plugins
- Apuntes finales
Variables: qué son y cómo usarlas
Para entender mejor qué son las variables utilizaré una referencia del entorno de la programación:
- Una variable es donde se almacenan y se recuperan datos
- Pueden expresarse con números, cadenas de texto, valores lógicos (booleanos, es decir, true o false), objetos, funciones…
- Están formadas por un nombre (identificador), que equivaldrá al valor que se le asigne
En el contexto de Figma, esto significa:

Cómo crear variables en Figma
Puedes crear variables en solo dos pasos:
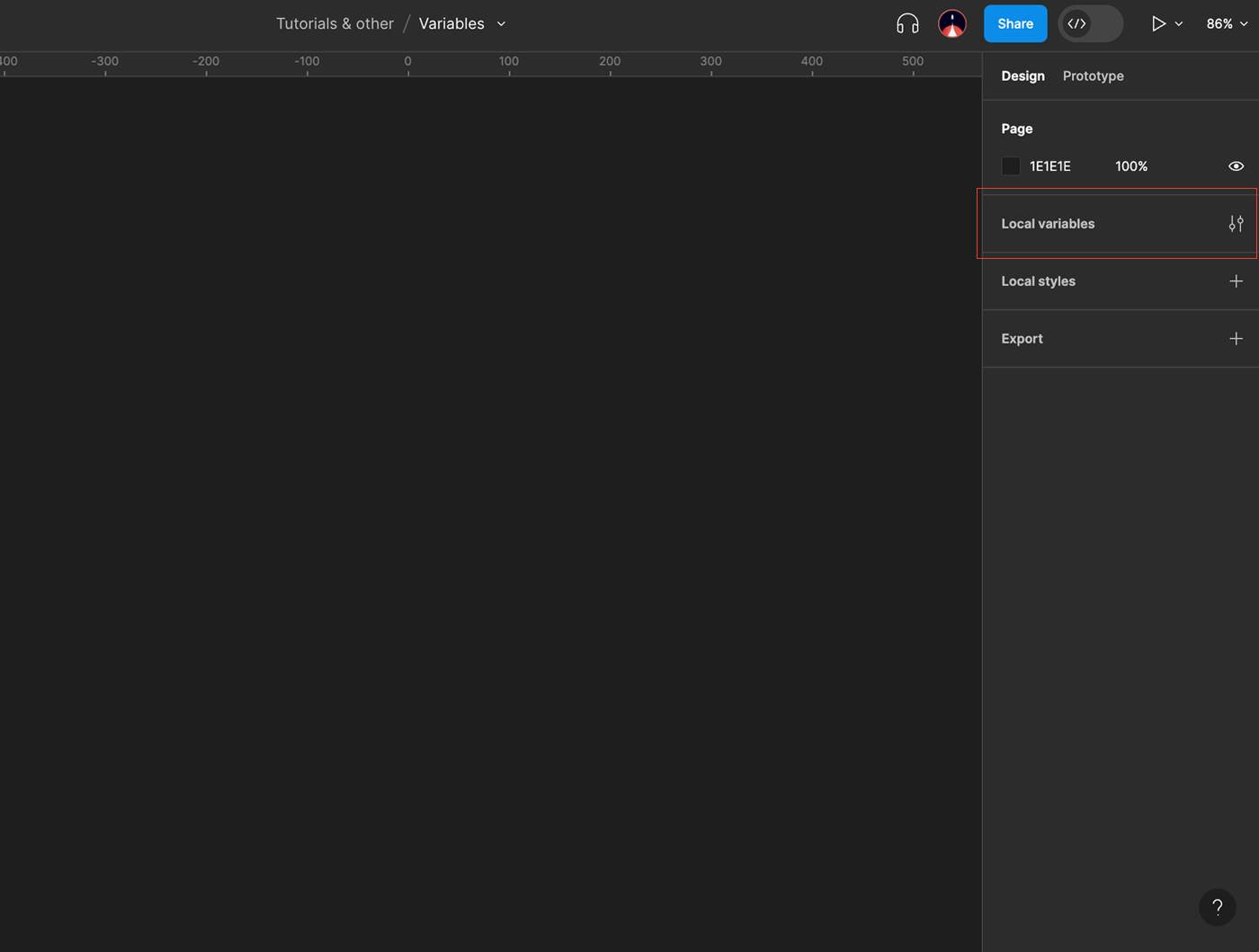
1. Asegúrate de no tener nada seleccionado en el canvas (haz clic en ESC en el teclado para asegurarte). En el panel de la derecha, selecciona Local Variables.

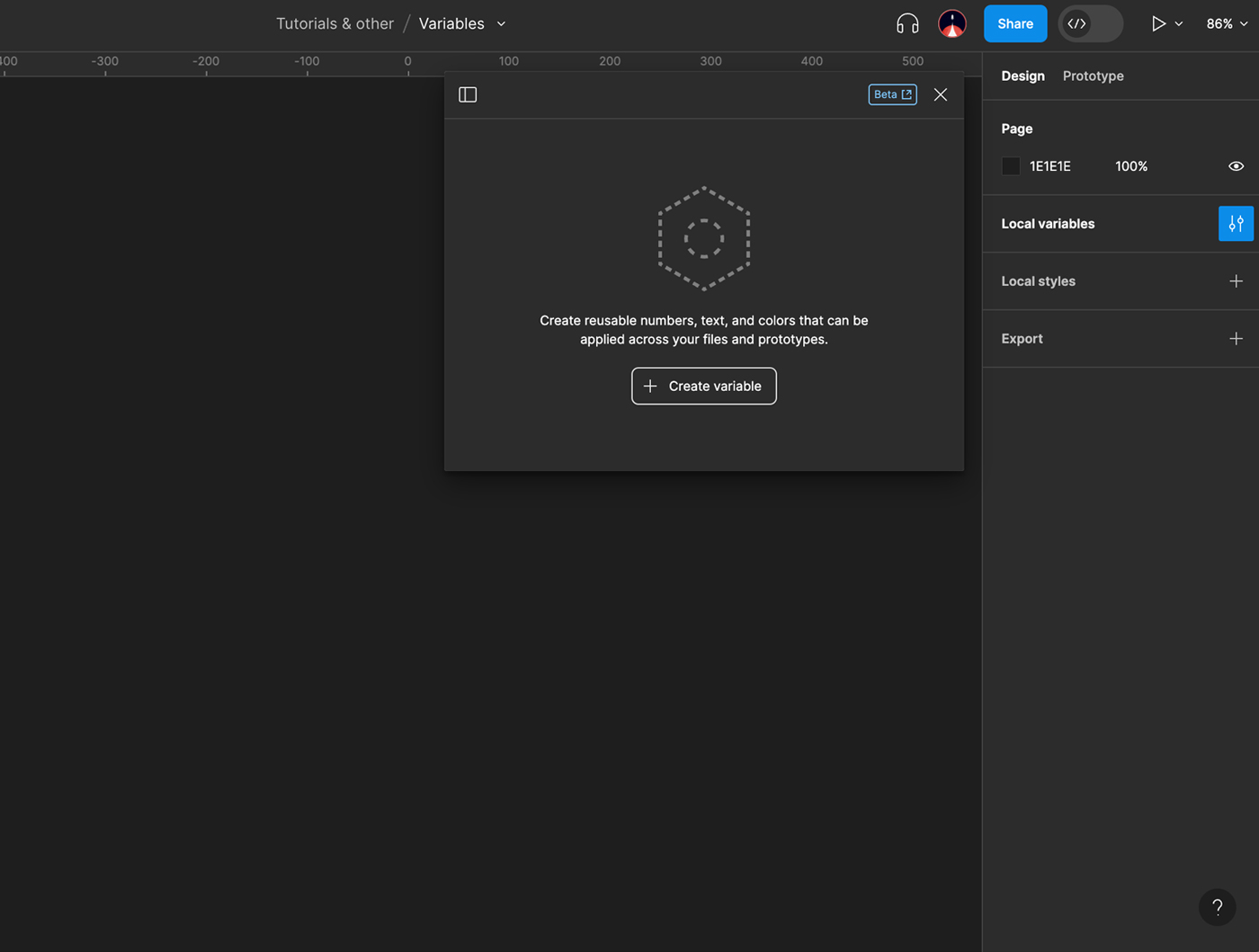
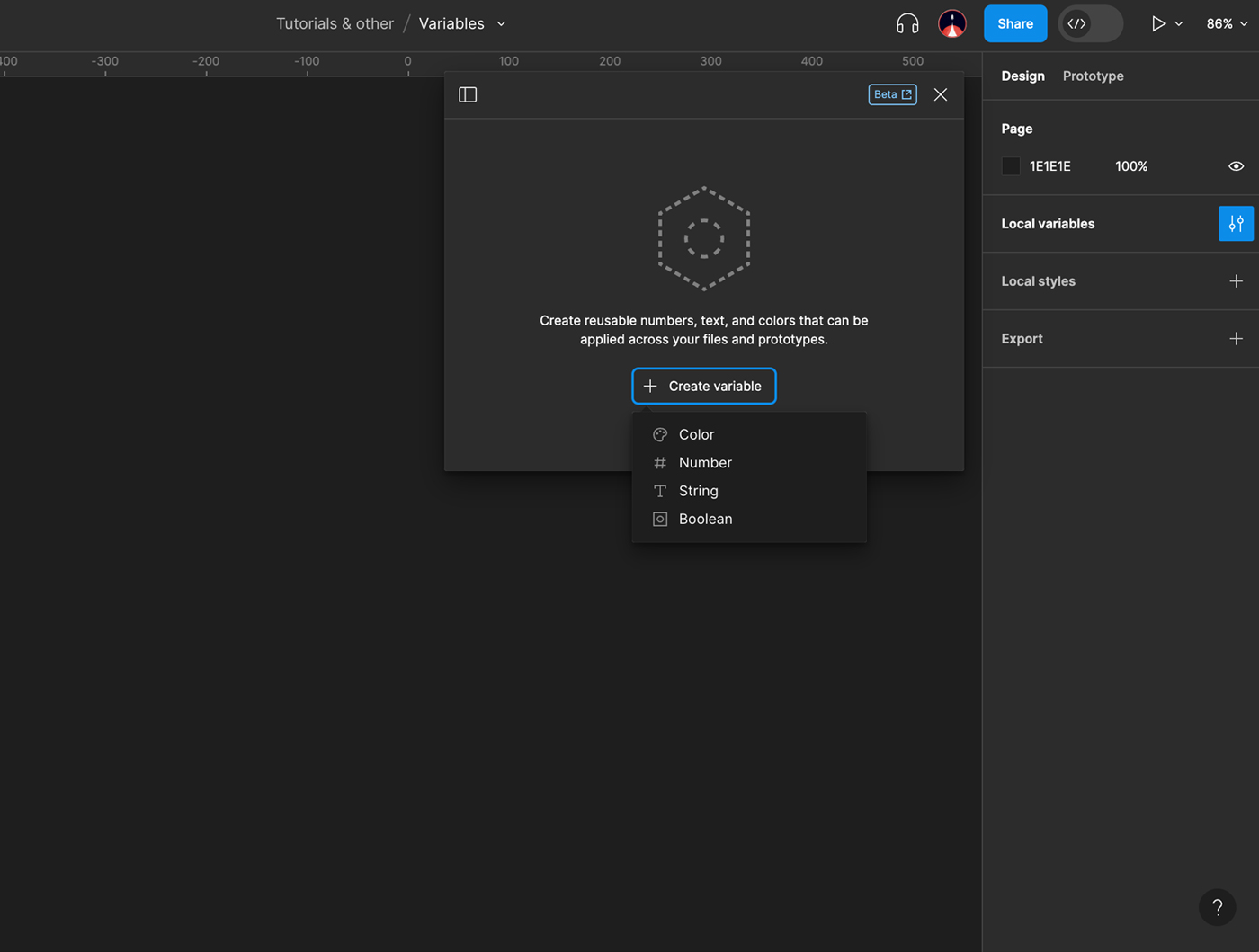
Verás que se abre una nueva ventana en la que solo tienes un botón, Create variable:

2. Si haces clic en el botón, verás que se te abre un pequeño listado. En él podrás escoger qué tipo de variable crearás: color, number, string o boolean.

Scoping de variables
El scoping sirve para definir en qué casos puede usarse una variable concreta. Esta funcionalidad es muy útil para evitar que un color se utilice donde no se debe, o que las variables de número se utilicen indiscriminadamente en cualquier campo que pueda contener un número.
A continuación te describo las cuatro variables de Figma y el scoping que puede tener cada una de ellas.
Los cuatro tipos de variables de Figma
Variables de Color
Pueden aplicarse en rellenos (fill) y bordes (stroke) de cualquier objeto.
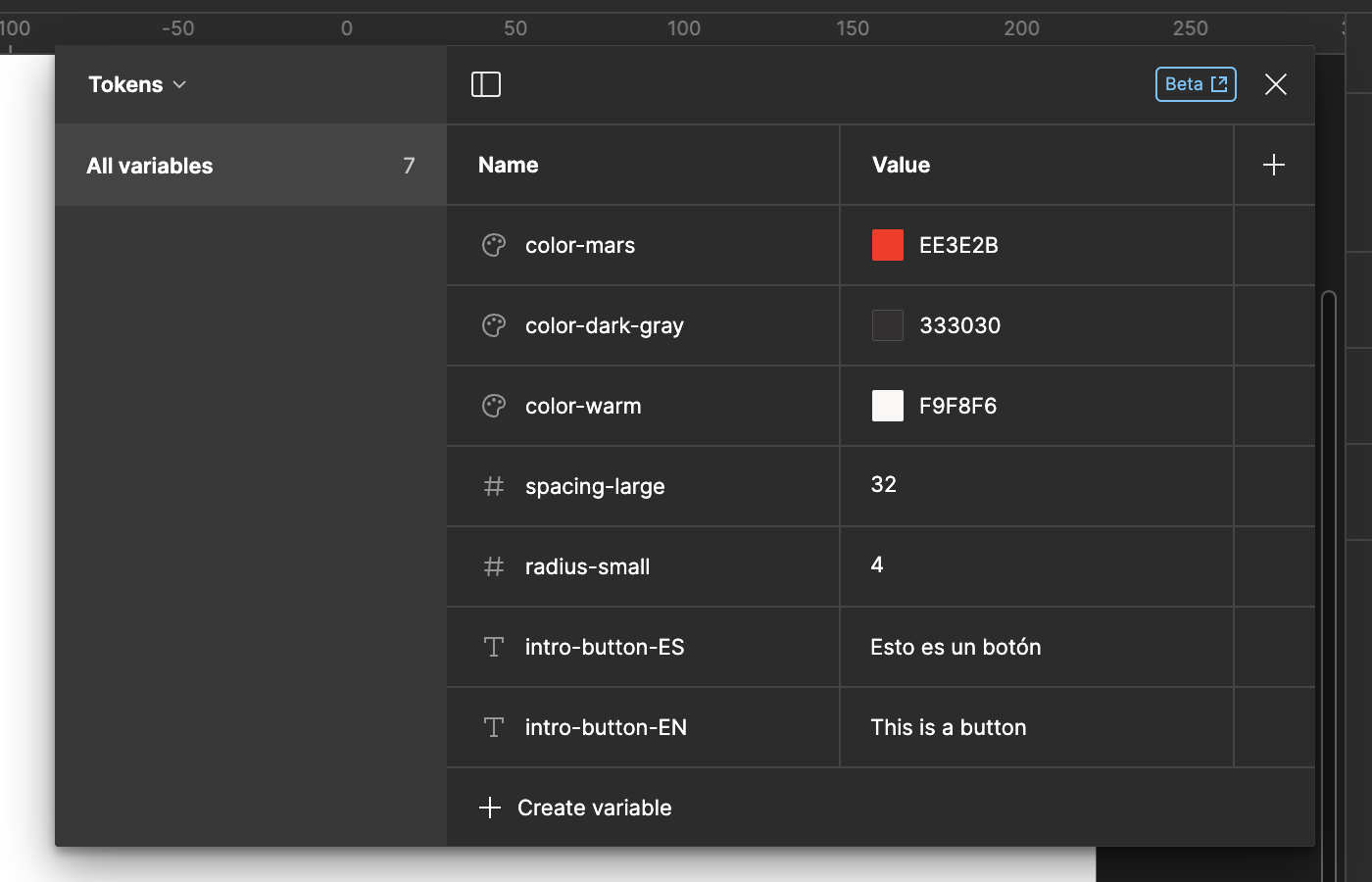
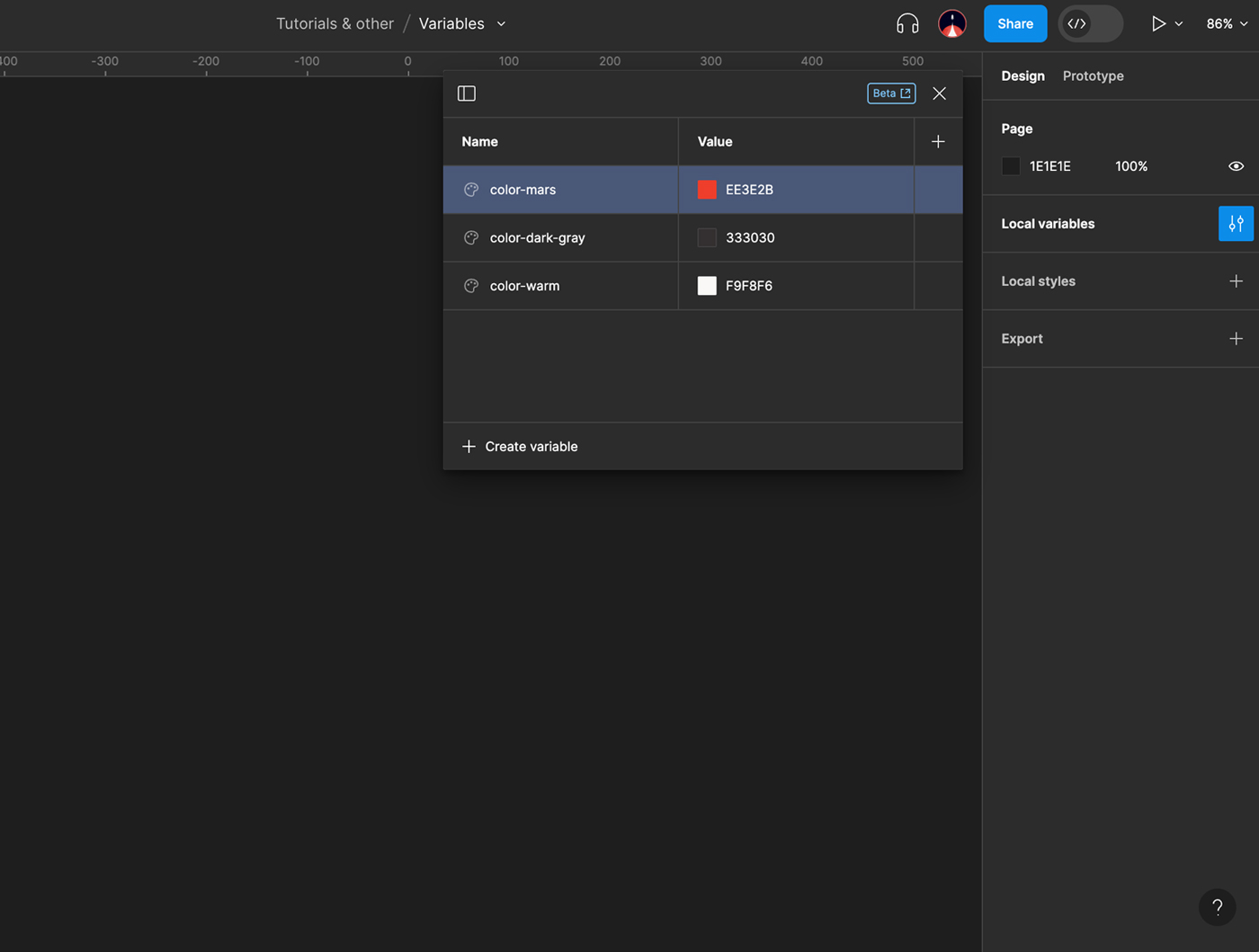
En este caso, he creado tres variables que equivalen a tres colores concretos:
- color-mars, que equivale al color #EE3E2B
- color-dark-gray: #333030
- color-warm: #F9F8F6

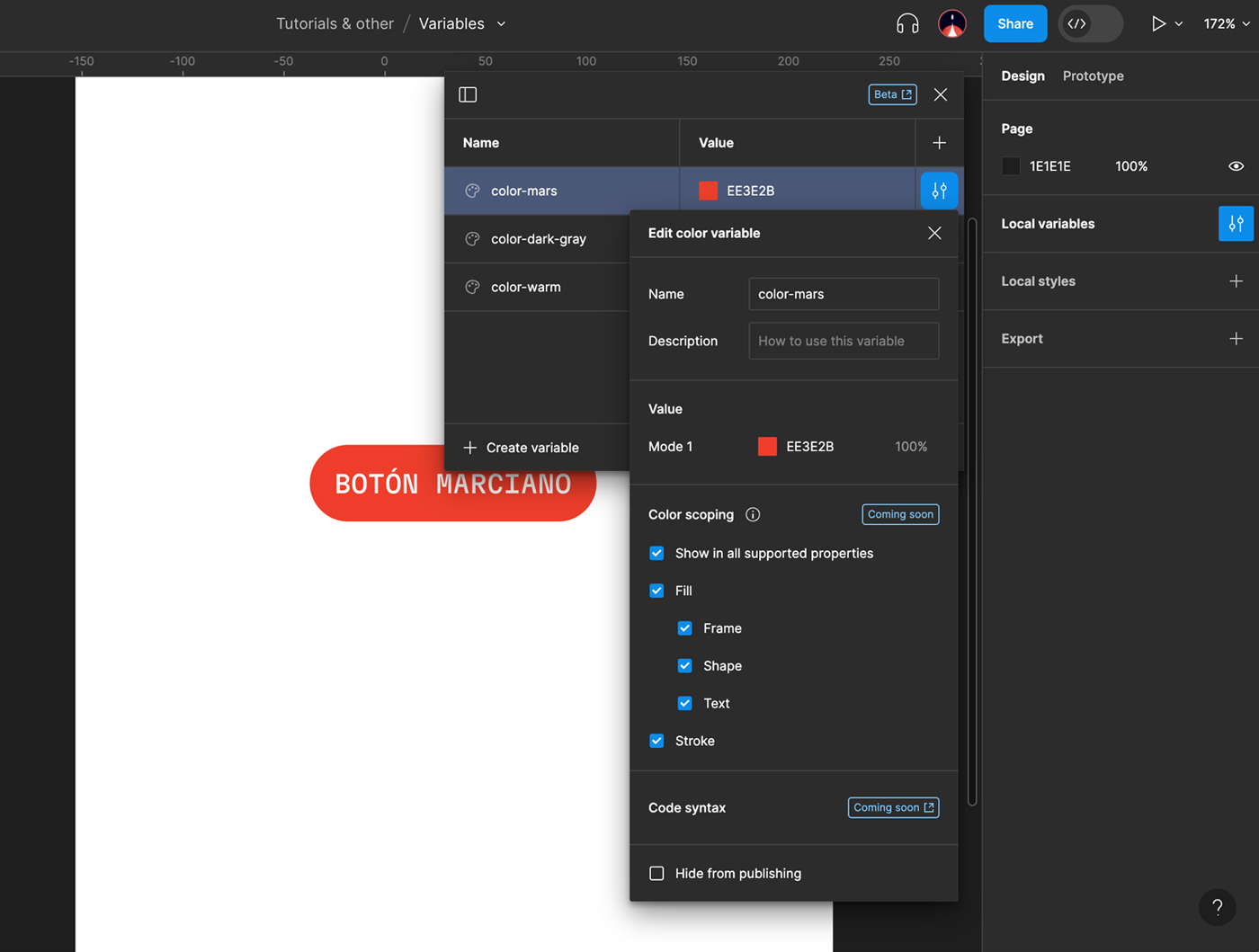
Para utilizarlos en algún elemento de la interfaz, basta con seleccionarlo y, en el Inspector (derecha), haz clic en el color que quieres cambiar, Libraries y escoge el que quieras utilizar.
Scoping de las variables de color
En el caso de los colores, pueden restringirse a relleno (fill) y borde (stroke). En el caso del relleno, además, puede restringirse el uso a frames, formas (shapes) y textos.

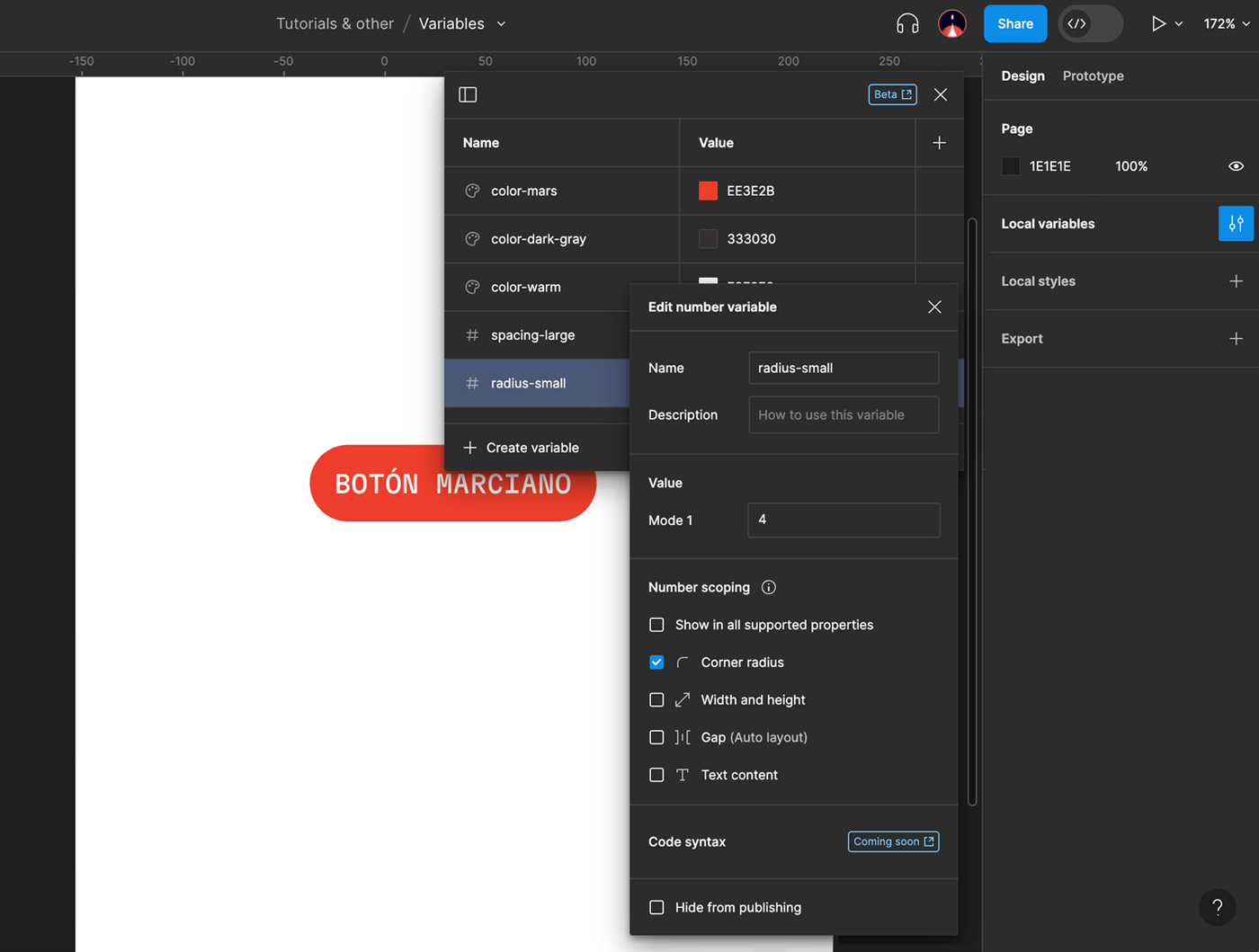
Variables de Number (numéricas)
Este tipo de variables se utiliza para definir dimensiones (alto y ancho), pero también espaciados, paddings y el radio de un borde.
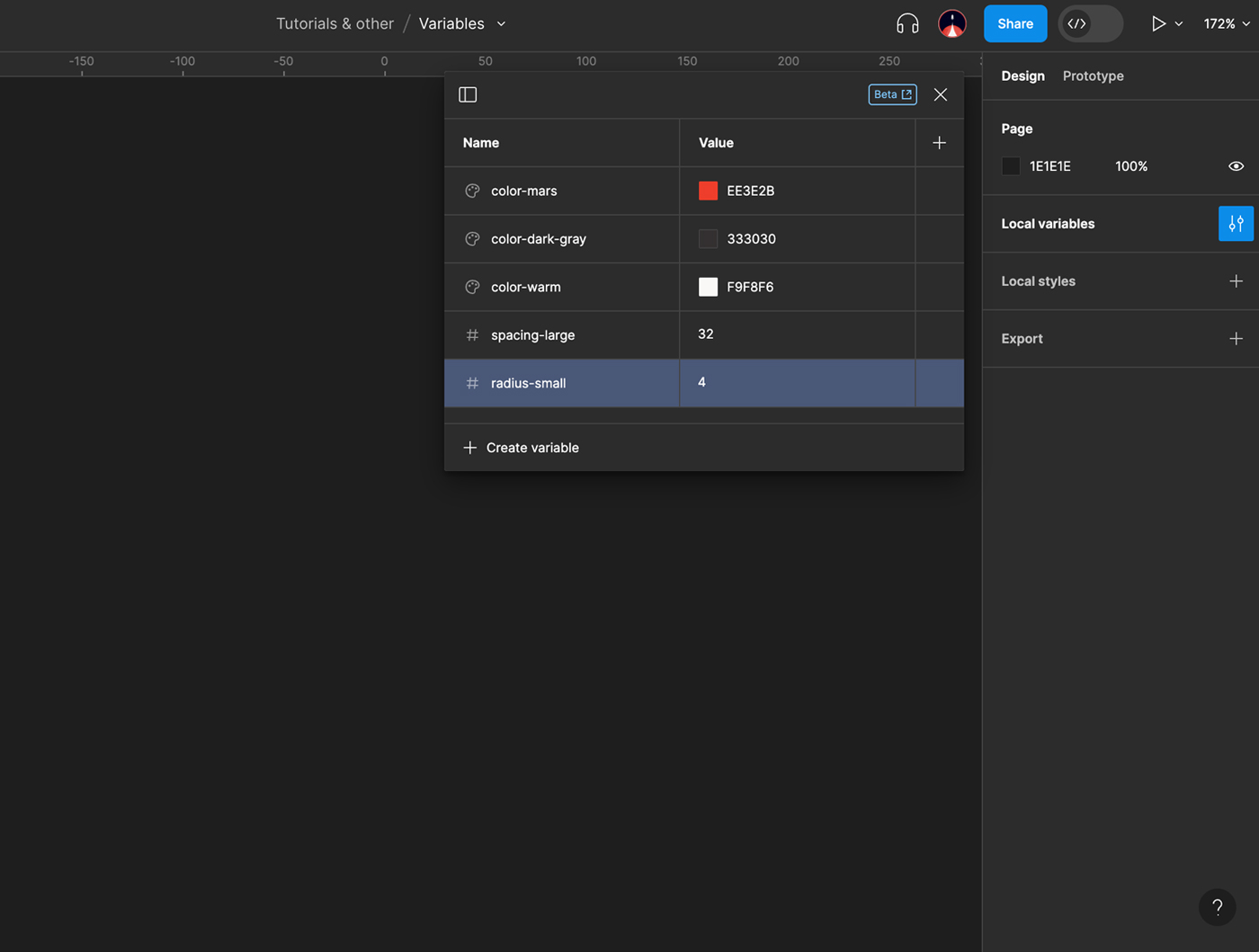
Siguiendo con el ejemplo del botón, he creado dos variables que podrán aplicarse al botón:
- spacing-large: 32px
- radius-small: 4px

En este caso, para utilizarlas es necesario situar el cursor en el campo que quiere editarse y hacer clic en el pequeño icono de Variables que aparece a la derecha:
Como he definido un scoping para cada una de ellas, radius-small no aparece cuando quiero cambiar el padding y spacing-large no aparece en el listado cuando lo que quiero cambiar es el radio.
Scoping de las variables de Number
En este ejemplo concreto, el scoping tiene más sentido, ya que, por ejemplo, sirve para que una variable solo pueda aplicarse al radio de los botones y no pueda utilizarse para definir un espaciado:

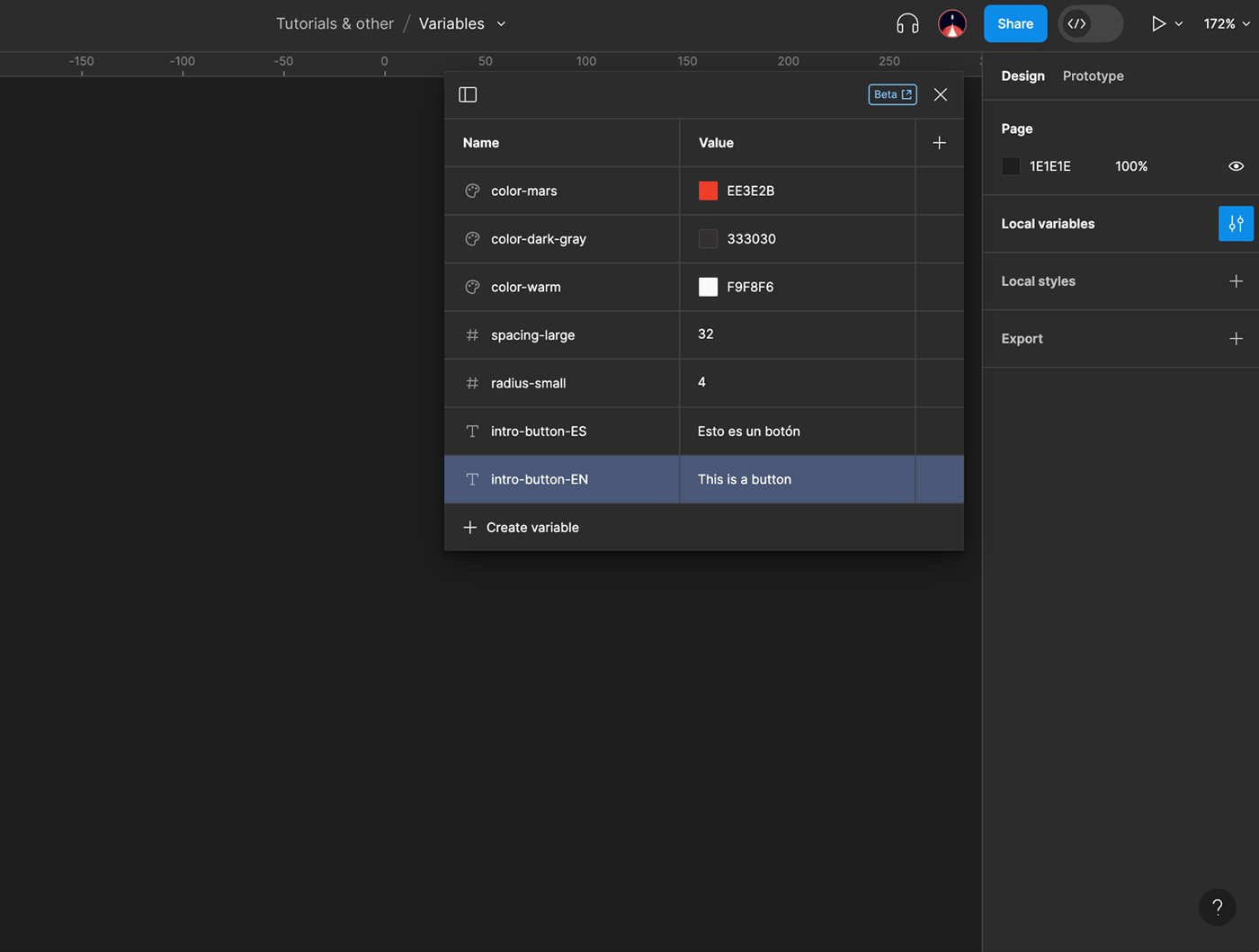
Variables de String (cadenas de texto)
Este tipo de variables son útiles cuando en el diseño tienes contenido repetido, porque de esta manera te aseguras de que se mantiene consistente a lo largo del diseño. Este tipo de variables también son útiles para diseñar interfaces en diferentes idiomas (localización).
En esta ocasión, he creado dos variables de texto para el botón:
- intro-button-ES: Esto es un botón
- intro-button-EN: This is a button

Para utilizarlas, selecciona la capa de texto y haz clic en el icono de Variables:
Scoping de las variables de String
Estas variables no tienen scoping, imagino que porque asumen que pueden utilizarse en cualquier campo de texto.
Variables Booleanas (true / false)
Este tipo de variables son más específicas de los prototipos avanzados. Como son más complejas, no entraré en ellas en este artículo, pero sí te listo algunos ejemplos para que comprendas en qué casos podrías llegar a utilizarlas:
- Cuando estás diseñando una tienda online y tienes que mostrar el carrito de la compra vacío o lleno en función de las acciones que se han realizado antes
- Cuando quieras mostrar un mensaje cuando el usuario ha seleccionado una cantidad determinada de elementos en una lista
- También en el caso de una tienda online, cuando quieras mostrar una promoción cuando el usuario añada dos elementos del mismo tipo
Organiza las variables en Collections y Groups
Como ya te estarás imaginando, el tema de las Variables puede irse de las manos muy rápido, especialmente en productos grandes en los que haya mucha complejidad y variables.
Para evitar esto, puedes crear colecciones (Collections) y grupos (Groups):
- Collections: puedes utilizarlas para separar tokens de otras variables más específicas, o cualquier otra agrupacion que requiera tu proyecto.
- Groups: suponiendo que has creado una colección de Tokens, dentro podrás agrupar las variables en grupos, como colors, spacing, localization, etc.
Cómo crear collections y groups paso a paso
Utilizando como base las variables que hemos creado en este tutorial, haz clic en el icono que permite ocultar/mostrar el panel lateral (sidebar).
Verás que se abre un panel que se titula Collection 1, que dentro contiene siete variables. Puedes renombrar esta primera colección a Tokens:
Una vez la colección se llama Tokens, selecciona los elementos que formarían parte del grupo de Colors. Haz clic con el botón derecho y selecciona New group with selection:
Próximamente en las Variables
Si te has fijado en la interfaz, verás que algunos elementos aparecen con una etiqueta que dice Coming soon: esto significa que están trabajando en ello y que estará disponible pronto. Aun así, puedes utilizarlo para empezar a familiarizarte con ello.
Según la web de Figma, pronto se podrá:
- Crear variables con imágenes y tipografías variables
- Añadir propiedades adicionales, como el ancho del borde y cambios en la opacidad, entre otras
Hablemos de plugins
Sé que todo esto suena muy bien, pero no siempre es fácil hacer la transición cuando ya tienes un proyecto creado desde hace tiempo. Te dejo con un listado de plugins que seguro que te son de utilidad:
- Exporta variables a JSON
- Importa Style Dictionary JSON a variables de Figma
- Transforma las variables de Figma a variables de CSS o Javascript
- Convierte tus estilos (styles) a variables
Apuntes finales
En mi opinión, las Variables cambian mucho el juego. Permitirán crear sistemas de diseño / UI Kits que sean más fáciles de utilizar gracias al scoping y más fáciles de gestionar.
Adicionalmente, también facilita la localización de los diseños y crear temas (como light mode y dark mode) en un abrir y cerrar de ojos.
A este artículo le seguirán otros que entrarán más en profundidad en las variables con booleans, los cambios que se han introducido en el Auto Layout y los prototipos avanzados, entre otras.
Espero que siguiendo este tutorial hayas empezado familiarizarte un poco con las Variables y estés empezando a pensar en cómo aplicarlo a tu proyecto actual 😊
Si quieres profundizar más en ello, también he escrito una guía para aplicar todo esto a los prototipos avanzados.
