Tu interfaz no es tan intuitiva como crees

Cuando rediseñas una interfaz que los usuarios llevan años utilizando, te enfrentas a un problema curioso: tu cabeza está en el futuro, pero ellos siguen en el presente, interactuando con una interfaz que a veces parece un Frankenstein.
Y en ese desajuste de tiempos, las cosas se pierden. No porque desaparezcan, sino porque dejamos de verlas.
Adaptarse «a lo nuevo» tiene trampa
En WordPress.com estamos migrando interfaces antiguas al sistema de diseño que estamos construyendo. Esto implica revisar los flujos más habituales, detectar bugs (tanto de funcionalidad como visuales), simplificar y eliminar reiteraciones, unificar patrones y hacer que la experiencia sea más consistente. En teoría, todo son mejoras. En teoría.
Pero hace poco nos encontramos en una situación curiosa: una métrica había cambiado drásticamente, y sospechamos, sin tenerlo claro del todo, que uno de los cambios que habíamos hecho podría ser la causa.
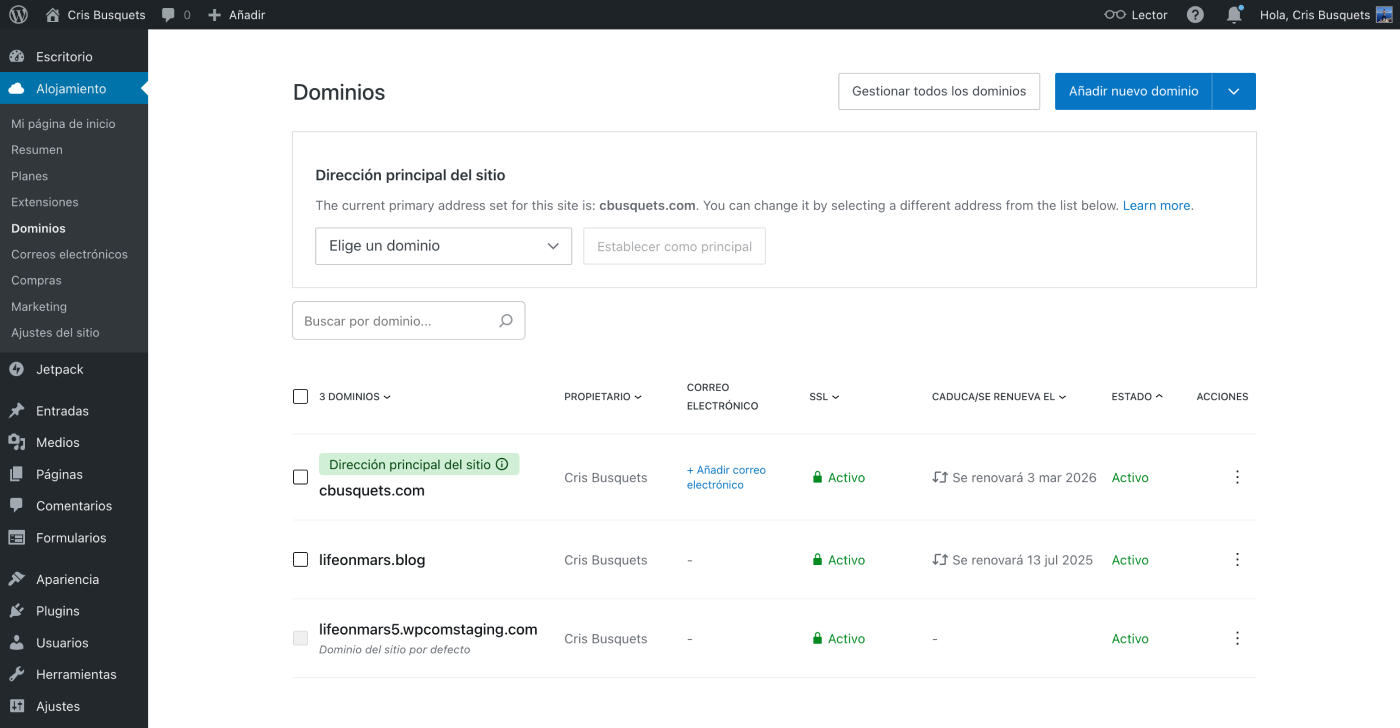
¿Qué cambio habíamos hecho? En esta interfaz, el usuario puede escoger qué dominio será la dirección principal del sitio:

Esta opción está también disponible en el menú de la derecha (el icono debajo de «Acciones»). Supusimos que estábamos repitiendo información, y que era más sencillo ir al dominio en concreto, abrir la navegación y escoger la opción.
Bueno, pues al parecer no era una buena solución: hubo más tickets en soporte de usuarios preguntando que cómo se selecciona el dominio principal. Lo más curioso es que la opción seguía ahí. No la habíamos movido ni eliminado.
Los sesgos al diseñar
Cuando trabajamos en un producto digital, pasamos días, semanas o meses familiarizándonos con él. Todo nos parece obvio, cada elemento tiene su lugar, y todo es fácil de encontrar. Pero hay dos sesgos que pueden distorsionar nuestra percepción.
Sesgo de conocimiento
Se le llama así o «maldición del conocimiento» (curse of knowledge), aunque personalmente prefiero este último término 😅. Es un sesgo cognitivo que ocurre cuando, una vez que sabemos algo, asumimos que los demás también lo saben.
En el diseño de productos digitales, esto se traduce en interfaces que parecen intuitivas para quienes las crean, pero no siempre lo son para quienes las usan. Quienes diseñamos y desarrollamos estamos extraordinariamente familiarizados con cada decisión, cada iteración y lo conocemos casi todo en el sector, y damos por sentado que los usuarios también.
Este sesgo nos lleva a diseñar experiencias en nuestra cabeza tienen sentido, pero que en la práctica pueden generar confusión. Por ejemplo, el caso que describía más arriba: el botón con los tres puntos claramente indica que eso abre un panel con opciones, y que la opción de seleccionar un dominio como dirección principal estará allí. Pero esto son muchas suposiciones, ¿no te parece?
Para combatir este sesgo debemos salir de nuestra burbuja: observar cómo interactúan los usuarios reales (por eso hacer shadowing es muy interesante) y probar con quienes no tienen familiaridad con el producto o la tecnología.
Sesgo de familaridad
Este sesgo ocurre cuando algo nos resulta tan conocido que dejamos de cuestionarlo. Como el camino de casa al trabajo: lo recorremos sin pensarlo. En el diseño de productos digitales significa que cuanto más tiempo pasamos con una interfaz, más natural nos parece (incluso si tiene problemas).
En nuestro caso, la interfaz anterior de WordPress.com tenía sus defectos, pero los usuarios ya habían aprendido a navegarla. A pesar de sus inconsistencias, sabían exactamente dónde hacer clic y cómo encontrar lo que necesitaban. Por eso, cuando rediseñamos algo, corremos el riesgo de pensar: “esto es claramente mejor”, sin darnos cuenta de que, para los usuarios, es un cambio que les obliga a reaprender algo que ya dominaban.
La complejidad de un cambio
El problema no era el rediseño en sí, sino que hicimos demasiadas suposiciones, asumiendo que los usuarios entenderían el nuevo diseño de inmediato. Estas son algunas reflexiones que escribo en retrospectiva:
- Observar los datos: Analizar «qué opciones utilizan más los usuarios» podría habernos ayudado a tomar una mejor decisión. Pero aquí surge la trampa: si una opción era más visible que la otra, probablemente tendría más clics. Entonces… ¿cómo tomamos la mejor decisión sin que los datos nos engañen o añadan más sesgos?
- Principios de diseño claros: Usar un sistema de diseño no es lo mismo que tener definidos unos principios de bien diseño. Por ejemplo:
- ¿Qué guía nuestras decisiones de diseño?
- ¿Qué compromisos estamos dispuestos a aceptar?
- Probar con usuarios reales: En este caso, la prioridad era hacer un rápido, así que «no había tiempo de probarlo». Obviamente, esto es un mal planteamiento. Pero lo cierto es que no se puede probar todo, todo el tiempo. Entonces, ¿cómo equilibramos velocidad y validación?
- Transiciones progresivas: También hubiera sido una opción, pero no podemos avisar de cada cambio. Es una práctica común cuando se introduce un cambio brusco o una nueva funcionalidad, pero… ¿cómo se gestiona mejor un cambio pequeño?
Apuntes finales
Como ves, tengo más preguntas que respuestas. Diseñar productos digitales y hacerlo bien no es fácil. Requiere definir unos buenos principios de diseño, tener una estrategia clara y tomar decisiones. Y, aun así, no hay garantías de que todo salga perfecto.
Lo que sí es seguro es que, si un cambio confunde a los usuarios, el problema no es que ellos no entiendan, sino que nosotros no lo diseñamos o explicamos bien.
Así que la próxima vez que trabajes una interfaz, pregúntate: ¿la estamos haciendo mejor para nosotros o para quienes la usan todos los días?
Si quieres explorar más sobre este tema, también escribí sobre ello en Diseña con la mentalidad de un principiante y Metro de NYC: ¿diseñas para el diseño o para el usuario?.
