Optimiza la tipografía en diseño UI (web y app) en Sketch

La tipografía es un aspecto que siempre parece sencillo… hasta que empiezas a cavar y te das cuenta de que, de sencillo, no tiene nada.
En este artículo te explicaré los conceptos básicos de forma rápida, sencilla y visual, veremos cómo calcular correctamente el tamaño y alto y ancho de línea y, además, cómo crear estilos de texto con Sketch.
Conceptos básicos de tipografía
Lo primero de todo, para hablar con propiedad es… ¿qué diferencia hay entre “tipografía” y “fuente”?:
Tipografía es lo que llamaríamos la familia: incluye una serie de caracteres de todos los tamaños y pesos disponibles.
La fuente, en este caso, es la representación gráfica de un carácter, generalmente con un tamaño y peso en particular.
Dicho de otro modo, las fuentes son las canciones y la tipografía, el álbum entero.
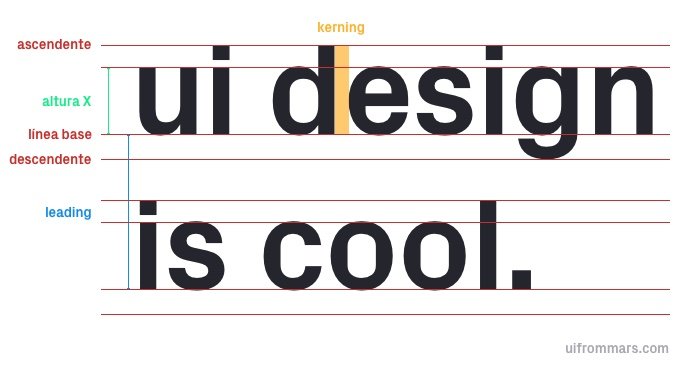
Ahora sí, veamos los conceptos básicos de las tipografías (si ya te los sabes, sáltatelos y continúa con el siguiente punto). No entraré en las particularidades de cada familia tipográfico o sus elementos, ya que este artículo tiene como objetivo componer bien tipografías en diseño UI.

El aspecto que hay que tener más en cuenta es la altura de la X. Las mismas dos palabras, al mismo tamaño y con tipografías distintas probablemente tendrán una altura diferente.
Las que tienen una altura mayor se consideran modernas y fáciles de leer (Merriweather y Roboto, por ejemplo) mientras que las que tienen una altura pequeña son menos modernas y clásicas. Es el caso de Garamond y Bodoni, por mencionar dos.
Tipografía en diseño web y app
Tamaños de la tipografía
Cada proyecto es un mundo y, aunque no hay ninguna norma escrita en piedra sobre el tamaño exacto que debe tener cada estilo de texto, hay que considerar siempre tres aspectos: la legibilidad, el dispositivo para el que se diseña y la tipografía escogida -no es lo mismo una script que una serif-.
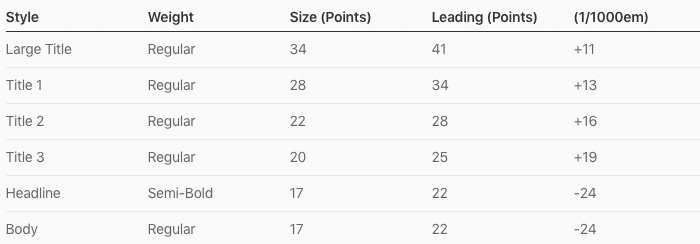
Apple incluye, en sus Human Interface Guidelines, estas recomendaciones cuando se trata de aplicaciones:

Y Android (Material Design), por su lado, se decanta por las siguientes:

Define tamaño, alto de línea y ancho de párrafo
De todas formas, si un proyecto en concreto tiene unos requisitos especiales o no utilizas las tipografías oficiales de los sistemas operativos, puedes calcular tu propio sistema de la siguiente manera:
- Define el tamaño base. Habitualmente es una cifra entre 16 y 20pt, pero depende mucho de la tipografía.
- El siguiente paso es el alto de línea (line height), que en párrafos debe ser una cifra entre 1.3 y 1.6 veces el tamaño del texto. Es decir, si hemos escogido 17pt, el alto de línea debería estar entre 22 y 27pt. Recuerda eliminar los decimales y redondear al número entero más proximo.
- Define un ancho de párrafo correcto (line width), que debe estar entre los 45 y 75 caracteres.
- Es hora de definir el resto de tamaños para los titulares. Cada uno debe ser proporcional al anterior, de manera que debes utilizar una cifra por la que multipliques o dividas cada tamaño. Te recomiendo Major Third (x1,250), pero si no te convence puedes ver otras opciones en Type Scale.
Crea estilos de tipografía con Sketch
Lo primero que queremos lograr es ser consistentes con los tamaños que hemos escogido previamente. Por este motivo utilizaremos los estilos de texto, ya que si tenemos que hacer un cambio, este se aplicará en todos los párrafos que tengan ese estilo 🙂
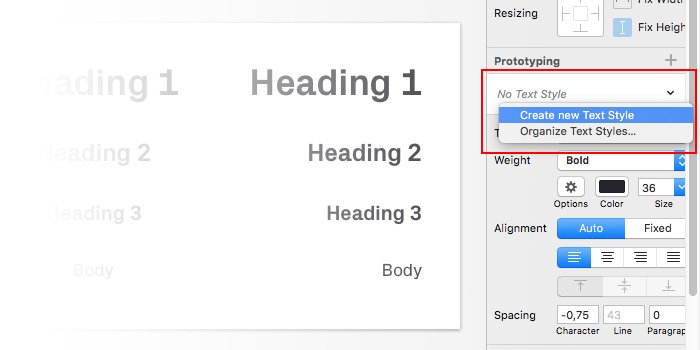
Crearemos una muestra de cada uno de los tamaños en cajas de texto distintas, alineando el texto a la izquierda. Por ejemplo: Heading 1, Heading 2, Heading 3, Heading 4 y Body.
Después duplicaremos dos veces más, alineando la segunda copia al centro y la tercera a la derecha. El resultado será este:

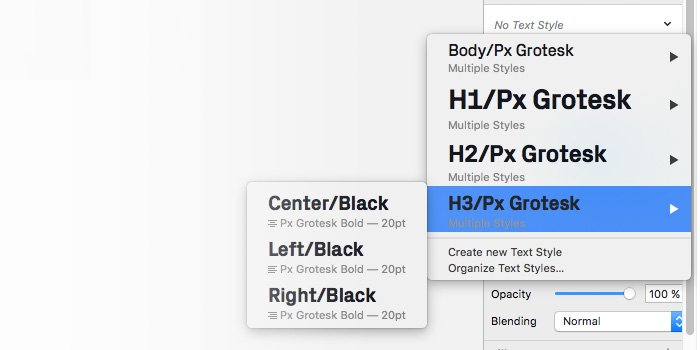
Ahora es momento de crear los estilos de texto. Para ello, seleccionaremos cada caja de texto y, haciendo clic en Create New Text Style, lo guardaremos con la siguiente nomenclatura:

Nombre del tamaño / Nombre de la fuente / Alineación / Color
(Puedes eliminar el nombre de la fuente si solo planeas utilizar una en todo el diseño. O dejarlo, por si añades otro en un futuro y no quieres cambiarlo todo, -aunque sea con plugins de Sketch-.)
Hazlo con cada una de las cajas de texto para poder tener como resultado final algo parecido a esto:

De este modo, cada vez que añadas una capa de texto nueva podrás asignarle fácilmente alguno de los estilos de texto creados en la guía de estilo 🙂
Y para acabar, un libro.
Si quieres seguir dándole a la tipografía, te recomiendo muy mucho este librazo de Matej Latin: Better Web Typography for a Better Web. En él te cuenta cómo escoger tipografías para cada proyecto y como combinarlas, cómo definir alto de línea, ancho de párrafo y tamaño de la manera correcta… y todo ello, creando una web paso a paso -¡con ejemplos de Sketch y código!-.
De lejos, el mejor libro de tipografía digital que he leído… así que si puedes, hazte con él. No te arrepentirás.
