Roadmaps con Now / Next / Later (con plantilla de Figma)

Hace un tiempo escribí sobre “El secreto de un buen archivo de Figma”, donde te contaba cómo es la estructura de archivo que intento seguir en cada proyecto.
Con el tiempo, me he dado cuenta de que falta una pieza importante: ¿cómo se refleja allí dentro un roadmap?
Como en muchas otras empresas, en Automattic trabajamos pensando en el corto, medio y largo plazo, y esta información hay que reflejarla en algún lado.
En este artículo te cuento qué estrategia sigo y cómo la implemento en Figma (aunque te sirve para cualquier programa que utilices) 🚀
Siguiendo el roadmap
En términos generales, un roadmap (hoja de ruta) es un plan estratégico que define un objetivo o un resultado esperado. Debe poder contestar, por lo menos, a estos tres puntos:
- Visión: Qué queremos ser y dónde queremos llegar
- Brújula: Qué dirección seguiremos para alcanzar esa visión
- Plan: Pasos e instrucciones detalladas que vayan en la dirección marcada
Todo ello debe estar suficientemente detallado y contener objetivos y métricas que permitan observar el progreso y cómo se alcanza la visión (si es que se consigue).
Pero esto siempre me ha parecido muy genérico: ¿cómo reflejo esto en un archivo de Figma?, ¿con diferentes páginas?, ¿con secciones?, ¿incluyendo los enlaces de cada página o frame de Figma con el documento en el que se habla del roadmap?
Hay un problema adicional y es que cada empresa utiliza un modelo diferente, y la hoja de ruta queda fragmentada en diferentes programas y presentaciones.
Lo empecé a ver todo un poco más claro con una estrategia que descubrí en un episodio del pódcast de Lenny Rachitsky en el que entrevistaba a Janna Bastow, cofundadora de ProdPad y de Mind the Product.
Now / Next / Later
Bastow dice que inventó este modelo porque las hojas de ruta tradicionales están muy ancladas en fechas de entrega fijas, haciendo que los equipos se fijen más en los deadlines y en finalizar tareas atrasadas que no en hacer discovery (descubrimiento).
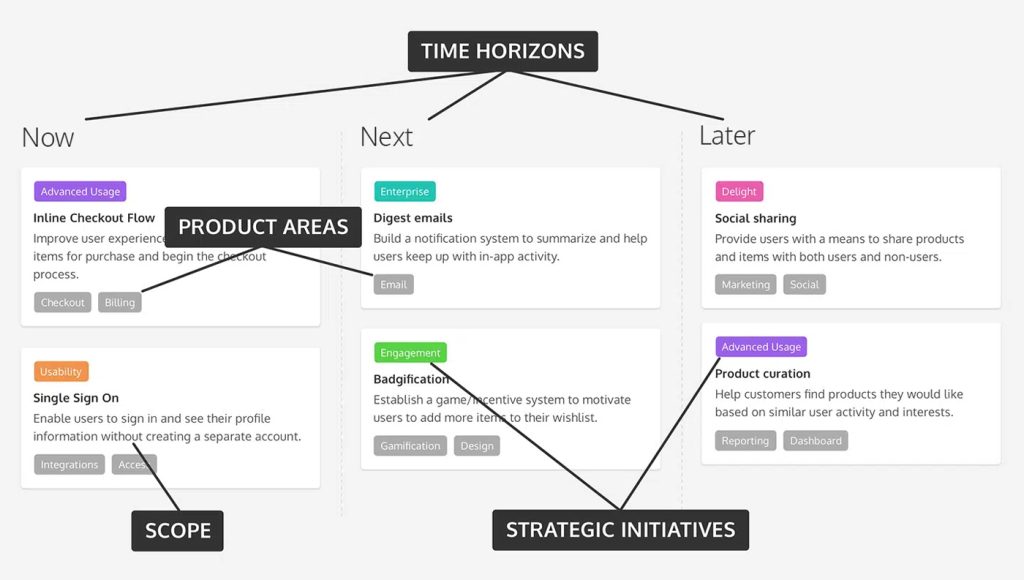
Todo lo que se incluya en las columnas de Now / Next / Later debe estar ligado a la visión de producto y servir como brújula para explicar qué se está haciendo y hacia donde se va.
Por este motivo, las tarjetas de cada columna jamás describirán aspectos tácticos (por ejemplo, Arreglar el estilo del botón principal), sino que deberán ser más estratégicas (Onboarding flow).
Now
Contiene aquellas iniciativas en las que trabajas ahora. Está bien definido, todo el mundo las entiende, el impacto es claro y existe claridad sobre cómo resolverlas.
Next
Es lo que pasará después de haber terminado el resto. Las tareas de las iniciativas están un poco menos definidas y todavía no tienen el detalle suficiente. No estás trabajando activamente en ellas, pero sabes que están en el horizonte cercano y puedes recopilar datos y referencias que te permitan concretarlas.
Later
Lo que hay en esta columna es algo que puede pasar en un futuro, aunque no existe una fecha exacta. Conoces los problemas generales que quieres resolver, pero tienen muchísimo menos detalle que lo que hay en Next.
Estos son los componentes que tienen las tarjetas que hay en cada columna:

Haciendo una metáfora con una ilustración: Now ya es un dibujo a tinta, Next tiene también algunas líneas en tinta, pero mayoritariamente a lápiz, y Later es un boceto a alto nivel que, aunque está poco definido, deja entrever qué será.
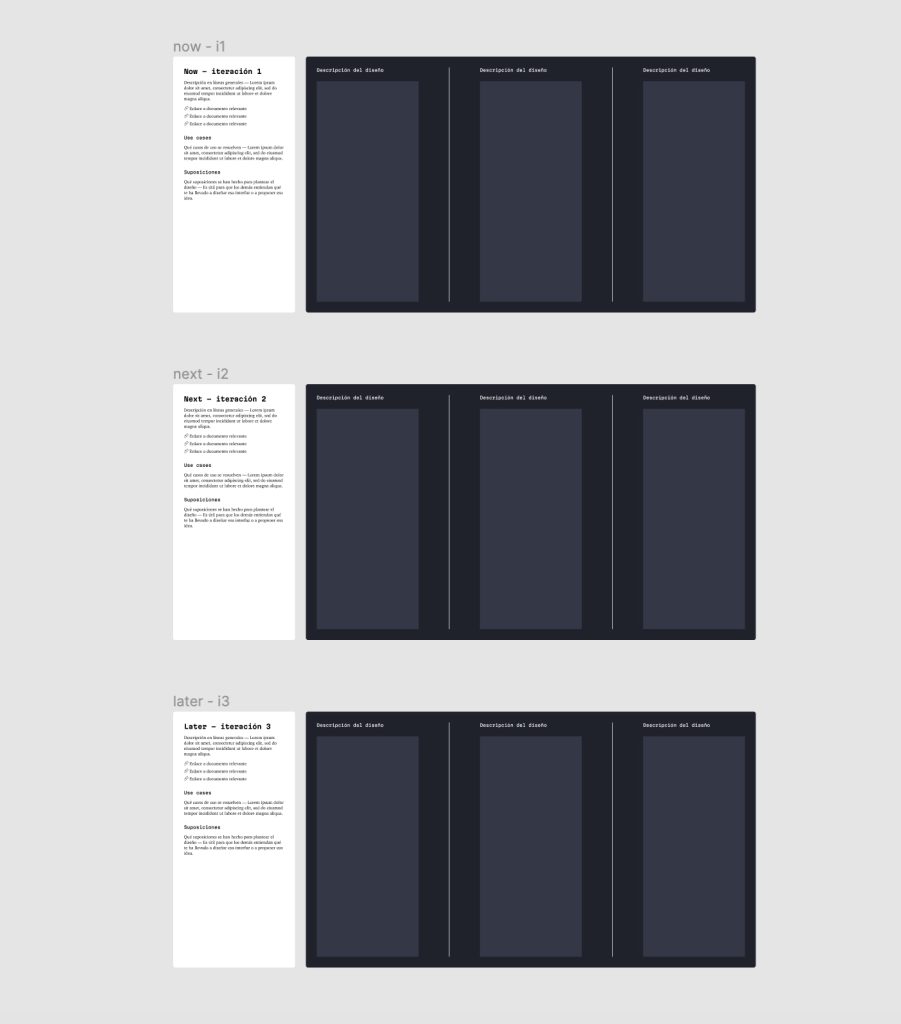
Now / Next / Later en Figma
Para mí está siendo muy útil organizar los archivos en Figma de esta manera: me ayuda a comunicar al equipo de diseño, al de desarrollo y a otras personas interesadas cuál es el plan de una forma que sea fácil de entender.
Puedo contestar muy fácilmente a qué hago ahora, qué haré después y qué hay de cara al futuro.

Como siempre, te dejo aquí una plantilla en Figma Community que puedes copiar y utilizar como quieras 😊
Apuntes finales
Es posible que esta propuesta te recuerde al método MoSCoW, ya que ambas organizan las tareas en columnas. La diferencia principal es que MoSCoW está más enfocado a priorizar funcionalidades concretas y Now / Next / Later está íntimamente enlazado con la estrategia y los objetivos.
Espero que puedas utilizar esta propuesta en algún proyecto y que te ayude a enfocar mejor cómo diseñas y cómo te comunicas con el resto del equipo 🚀

¿Te ha gustado? ¡Compártelo! 🚀