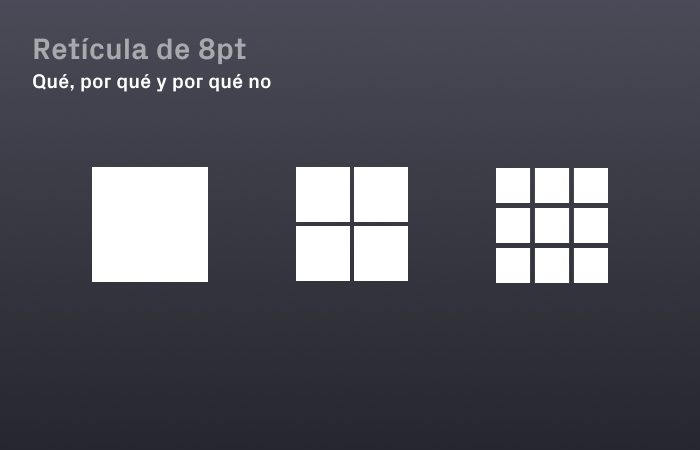
Retícula de 8pt: qué es y para qué sirve

Hace un tiempo te expliqué por qué motivo las retículas son importantes en un diseño, da lo mismo si es digital o impreso.
Lo que no hice fue explicarte la historia de la conocida retícula de 8pt y por qué es recomendable que la utilices. Atent@ porque entenderla bien no es tan fácil como parece… y para ello primero hace falta un poco de contexto.
¡Vamos allá!
Breve historia de los teléfonos inteligentes
IBM y Blackberry
La historia de los smartphones nos lleva a 1994, cuando IBM creó un dispositivo llamado Simon Personal Communicator (IBM Simon para los amigos). Tenía pantalla táctil y la capacidad de enviar correos electrónicos y mensajes vía fax, calendario, lista de contactos, alarma, reloj de hora mundial, bloc de notas… todas ellas funcionalidades que se implementaron en los smartphones que vinieron detrás.

El IBM Simon y su interfaz básica
Después llegaron las PDA con sistemas operativos como Palm OS y Windows CE (Pocket PC). Eran dispositivos híbridos, que combinaban un teléfono móvil convencional con las funcionalidades propias de una PDA. A finales de los años 90 e inicios de los 2000 fue mejorando la tecnología, permitiendo incrementar la velocidad de transmisión de datos y optimizar las páginas web, que tenían una versión en CHTML que restringía algunos aspectos del HTML tradicional para aumentar la velocidad de carga. Las pantallas eran en su mayoría LCD que permitían escalas de grises de cuatro tonos.
En 1999 se lanzó al mercado la primera Blackberry, la 850, que más que un teléfono inteligente parecía un «busca». Este primer modelo ya tenía el teclado QWERTY, algo muy inusual hasta ese momento. En 2004 se lanzó la Blackberry 7270 que ya tenía pantalla en color y conectividad WiFi. Dos años más tarde, en 2006, la compañía decidió enfocarse al mercado de usuarios particulares y lanzó la Blackberry Pearl 8100 y Blackberry Curve 8300. Estos modelos tenían en esa época una cuota de mercado del 50% en EEUU.
Apple y Android
Blackberry y el resto de compañías continuaron evolucionando sus modelos mejorándolos y añadiéndoles nuevas funcionalidades, pero en 2007 se produjo «el cambio».
El 9 de enero de 2007 Steve Jobs presentó el primer iPhone, el dispositivo en el que Apple había estado trabajando desde 2004 bajo el nombre de Project Purple. Poseía pantalla táctil capacitiva (manejada mediante el dedo y no una stylus), micrófono, Wi-Fi, entrada para auriculares, una pantalla de 320×480 píxeles con 262 colores, una cámara de fotos de 2 megapíxeles y la capacidad de leer correo electrónico y cargar páginas web. Tenía su propio sistema operativo, iOS. En julio de 2008 Apple lanzó la App Store con 500 aplicaciones, dando comienzo al mercado de las apps y creando un punto de inflexión.
Google compró Android en 2005 y en 2007 se creó un conglomerado de 78 fabricantes de hardware, software y operadores de servicio, entre los que estaban grande empresas como LG, Intel, Samsung, Nvidia, T-Mobile, Sony Ericsson, Huawei, Toshiba. Un año más tarde, en 2008, se lanzaron los primeros terminales de Android. Rápidamente se hicieron con el mercado de los teléfonos inteligentes, principalmente debido a su modelo de desarrollo de código abierto, justo al revés que Apple.
Las retículas de 8pt
Con Android y Apple compitiendo entre ellas para lanzar nuevos dispositivos cada vez más avanzados tecnológicamente empezó a fragmentarse el mercado. Cada vez había más teléfonos móviles diferentes con características muy variadas. Por ejemplo, no existía ningún tipo de consistencia en el tamaño de las pantallas entre una compañía y la otra y empezó a ser muy difícil poder diseñar aplicaciones que se acomodaran adecuadamente en un iPhone y en un modelo Android sin tener que diseñarlas por separado —con el claro incremento en costes que esto suponía—.
De ahí que se buscara una manera de estandarizar el diseño y desarrollo de aplicaciones. Ahora sí, please enter la retícula de 8pt.
¿Qué son los pt?
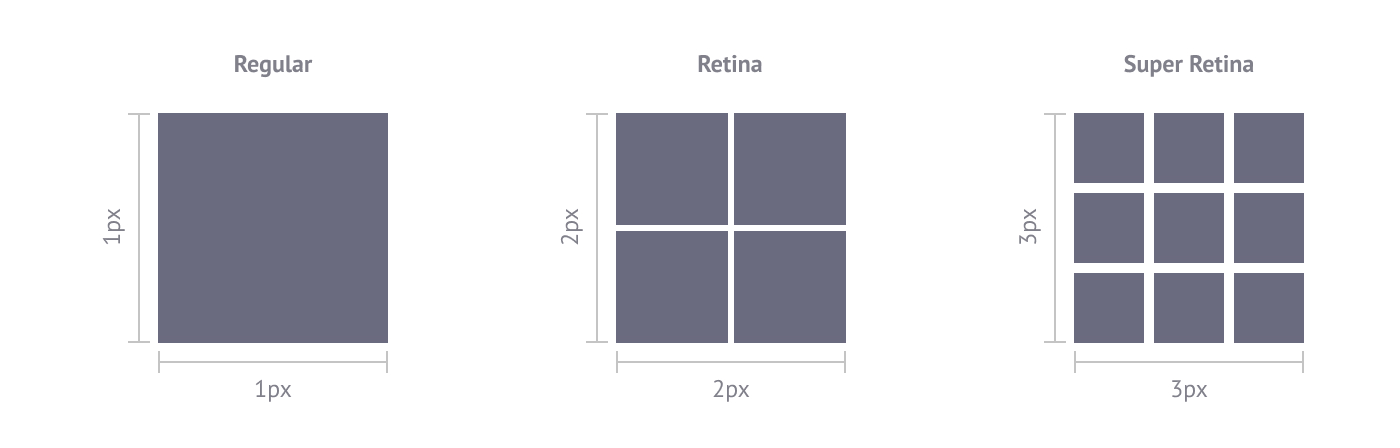
Un punto (pt) es una medida de espacio abstracta, que depende de la resolución de la pantalla. La explicación más simple es que en una resolución de 1px (@1x), 1pt = 1px.
Con el primer iPhone la equivalencia era sencilla. Con el tiempo mejoró la tecnología y las pantallas de los dispositivos Apple pasaron a ser de Retina (@2x) o Super Retina (@3x). En la práctica esto significa que hay más píxeles por pulgada (pixeles per inch, ppi) y por lo tanto mejor resolución. Por ejemplo, cuando diseñas para el iPhone X (@3x), el diseño tendrá tres veces más píxeles.

Sucedió lo mismo con Android, aunque en la práctica utilizan otra nomenclatura. La densidad la definen con puntos por pulgada (dots per inch, dpi) y sus dispositivos pueden clasificarse en ldpi, mdpi, hdpi, xhdpi, xxhdpi, siendo el último el que tiene mayor resolución.
No te agobies, hay una forma de que todo esto tenga sentido: utiliza el factor de escala. Los dispositivos Apple son @1x, @2x y @3x y los de Android, empezando por el que tiene la resolución más baja (ldpi), @0.75x, @1x, @1.5, @2x y @3x.
Creo que puedo oír como te explota la cabeza. Sigue conmigo, es más fácil de lo que parece 😉
¿Por qué 8pt?
Como he mencionado antes la gran variedad de tamaños de pantalla y densidades de pixeles va incrementando casi cada día y por lo tanto diseñar se vuelve complejo… o no.
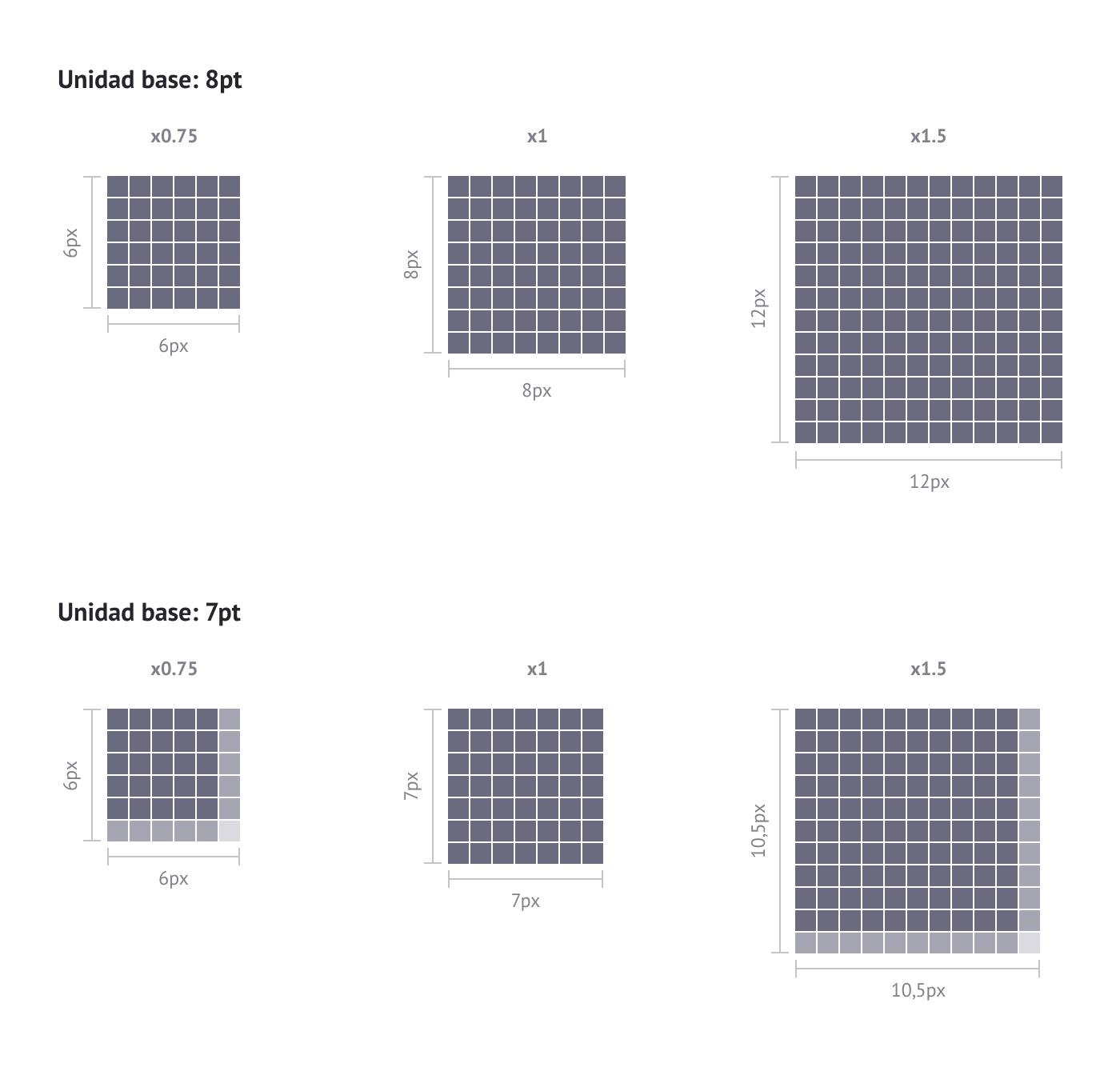
Si para diseñar utilizas un número par de forma consistente en tus diseños podrás mantener la consistencia y la equivalencia entre los diferentes tamaños de forma fácil. ¿Por qué par? Porque es fácil de multiplicar y dividir sin llegar a tener nunca un número con decimales, que generaría medios-píxeles.

Las diferencias entre usar una base 8 y una 7
Hay dos motivos principales para utilizar el número 8 y no el 6 o el 10, que al ser pares también podrían ser válidos.
- El 8 parece ser la medida justa entre obtener suficiente variedad de espaciados (8, 16, 24, 32, 40…). Con el 10 se vería todo muy monótono y con el 6 se obtendría demasiada granularidad y tamaños que quizás no se utilizarían nunca.
- Apple y Android recomiendan utilizar la grid de 8pt
Evidentemente no es obligatorio diseñar siempre con esta retícula. La que escojas debe ser la adecuada según las necesidades del proyecto y debe ser fácil de seguir y reproducir, pero ante la duda, utiliza el estándar.
Diseñar con retícula de 8pt
Aquí hay otra buena noticia. Cuando diseñas no tienes que preocuparte demasiado por el factor de escala ni la multitud de resoluciones que existen.
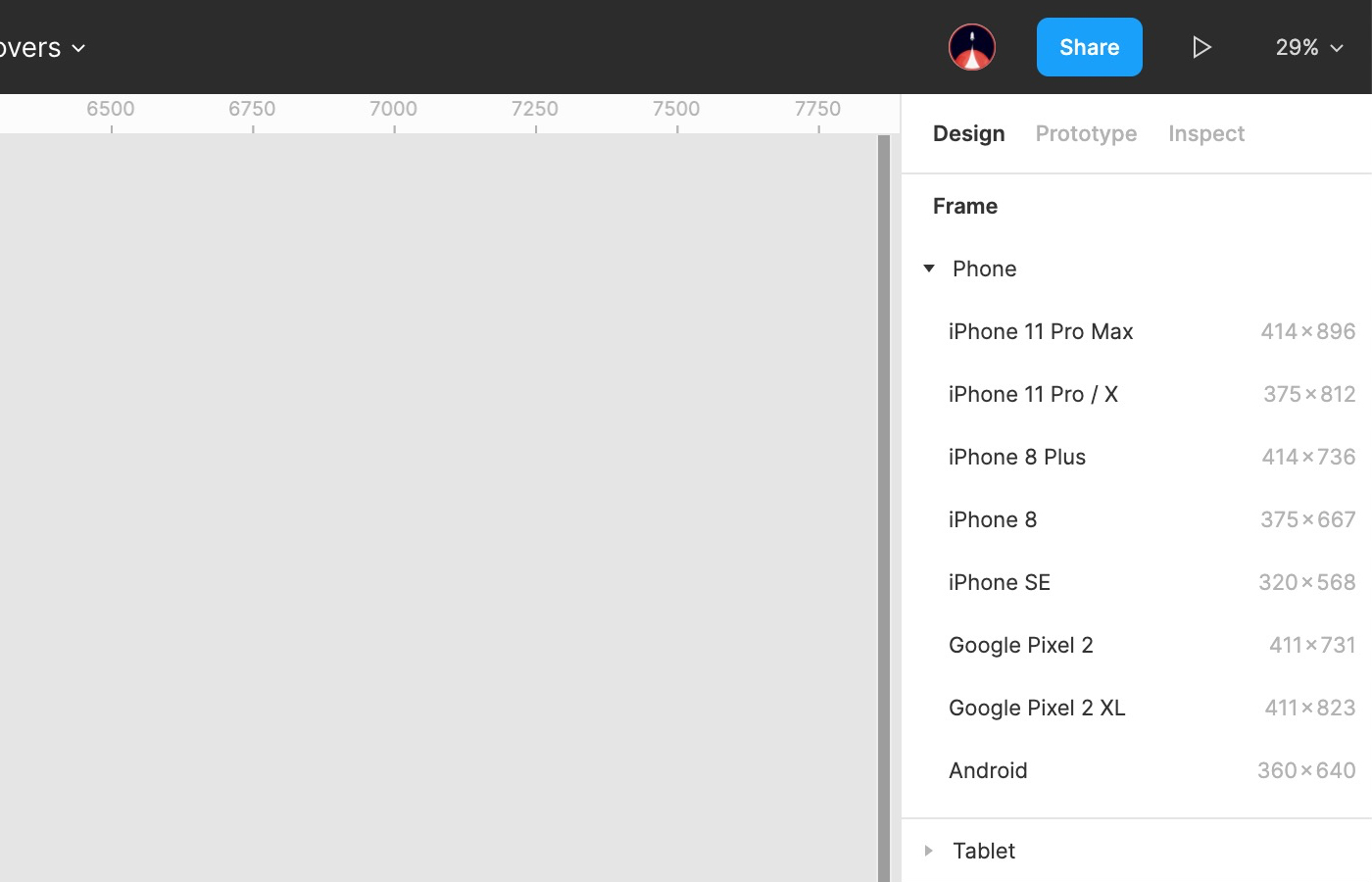
Tanto Figma como Sketch utilizan pt al crear frames y artboards. Los que vienen predefinidos con ambos softwares están a @1x, que es el que se recomienda utilizar como base para después escalar al exportar los assets.

Tamaños predefinidos en los frames de Figma
Y hablando de exportar, ambos programas te permiten hacerlo de forma muy fácil: simplemente tienes que escoger los tamaños adecuados y tanto Figma como Sketch se encargan del resto.

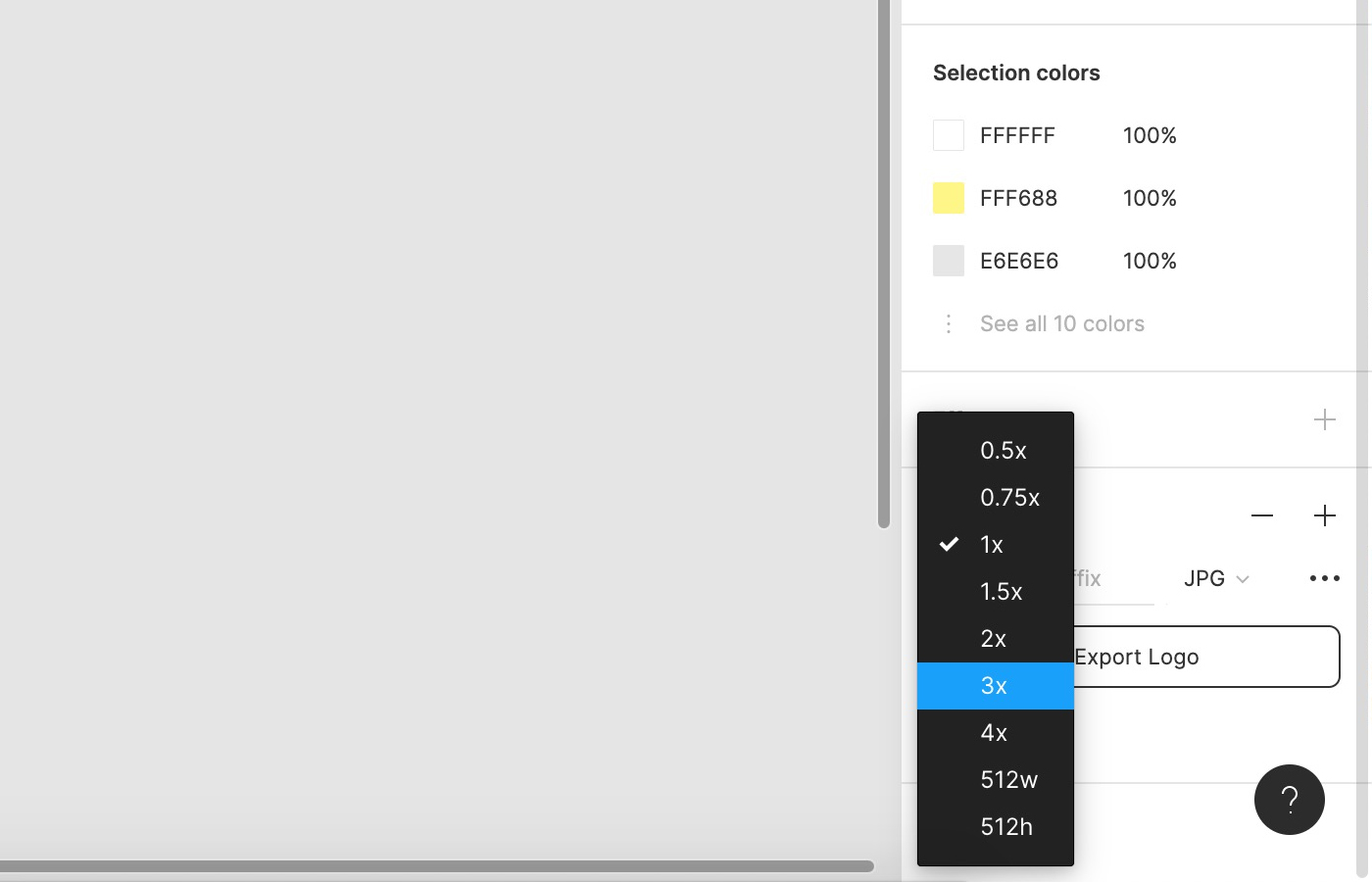
Opciones al exportar elementos en Figma
Lo «único» que tienes que hacer tú es asegurarte de ser consistente con los espaciados, márgenes y tamaños, para que la adaptación a las distintas resoluciones se produzca sin los medios-píxeles que te comentaba antes.
Plugins de Figma y Sketch
Te dejo con algunos recursos que puedes utilizar para trabajar con la retícula de 8pt. Si se me escapa algo que utilizas déjamelo en los comentarios y lo añadiré a la lista ☺️
Figma
- En Spacings 8pt grid de Figma Community tienes los espaciados en múltiples de 8 para poderlos usar fácilmente en tus proyectos.
- Si no quieres usarlos de forma manual, puedes utilizar el plugin de Spacing Manager ✨
- Para facilitarte el trabajo, cambia el desplazamiento del «nudge» para que sea de 8pt en lugar de los 10 que vienen por defecto (Menú > Preferences > Nudge Amount). Si quieres, aquí hay otros trucos para mejorar el workflow con Figma.
Sketch
- Con el plugin Snap to 8pt grid podrás ajustar automáticamente elementos que no estén bien ajustados a la retícula.
- Puedes modificar el «nudge» utilizando el plugin de Nudge, Push, Shove.
Apuntes finales
¿Hay que casarse con la retícula de 8pt? Definitivamente no. Pero como te decía unos párrafos más arriba, tiene una serie de ventajas que hay que considerar antes de tomar una decisión. Hay diseñadores que prefieren utilizar una de 4pt porque es más flexible para trabajar con tipografías y espaciados. Y otr@s prefieren una de 12pt.
En cualquier caso es importante mantener una buena comunicación con el equipo de desarrollo para que utilicen la misma lógica que se ha seguido en diseño a la hora de implementar: no tiene sentido que en diseño se utilice la retícula de 8pt y que desarrollo no use ninguna o prefieran una de 6pt.
Y tú, ¿utilizas alguna retícula? ¿has probado la de 8pt?
