¿Qué es un tooltip y cuándo hay que utilizarlo?

Un tooltip puede parecer sencillo, porque se trata de un pequeño recuadro de texto que aparece cuando el usuario pasa el cursor por encima de algún elemento (hace hover) o hace tap si es un dispositivo móvil.
Suelen ser pequeños, y este es justamente el problema: implementarlos parece mejorar la experiencia de usuario, pero a veces lo que hace es tapar otros problemas.
En este artículo veremos:
- Qué es un tooltip y su anatomía
- Cuándo se utiliza un tooltip, con ejemplos
- Buenas prácticas en el uso de tooltips
- Tooltips y accesibilidad
- Apuntes finales
Los tooltips y su anatomía
Como te decía al inicio del artículo, un tooltip es un pequeño mensaje emergente que aparece cuando un usuario interactúa con un elemento, generalmente al pasar el cursor por encima o al hacer clic en él.
Su función principal es proporcionar información adicional sin sobrecargar la interfaz, por lo que suelen ser útiles para aclarar iconos, explicar funciones o dar contexto sobre ciertos elementos sin ocupar espacio permanentemente.
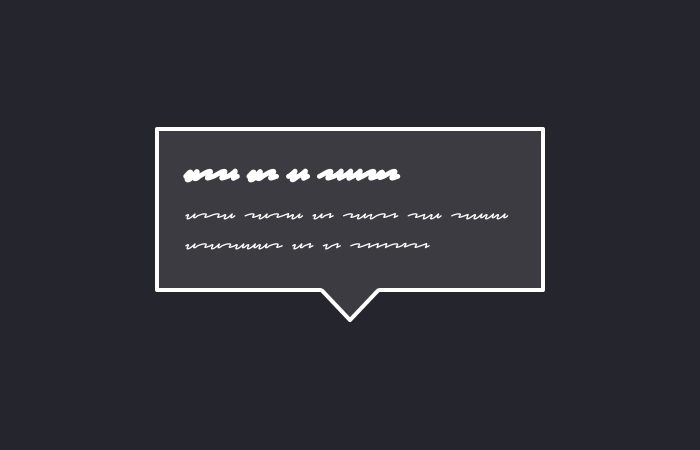
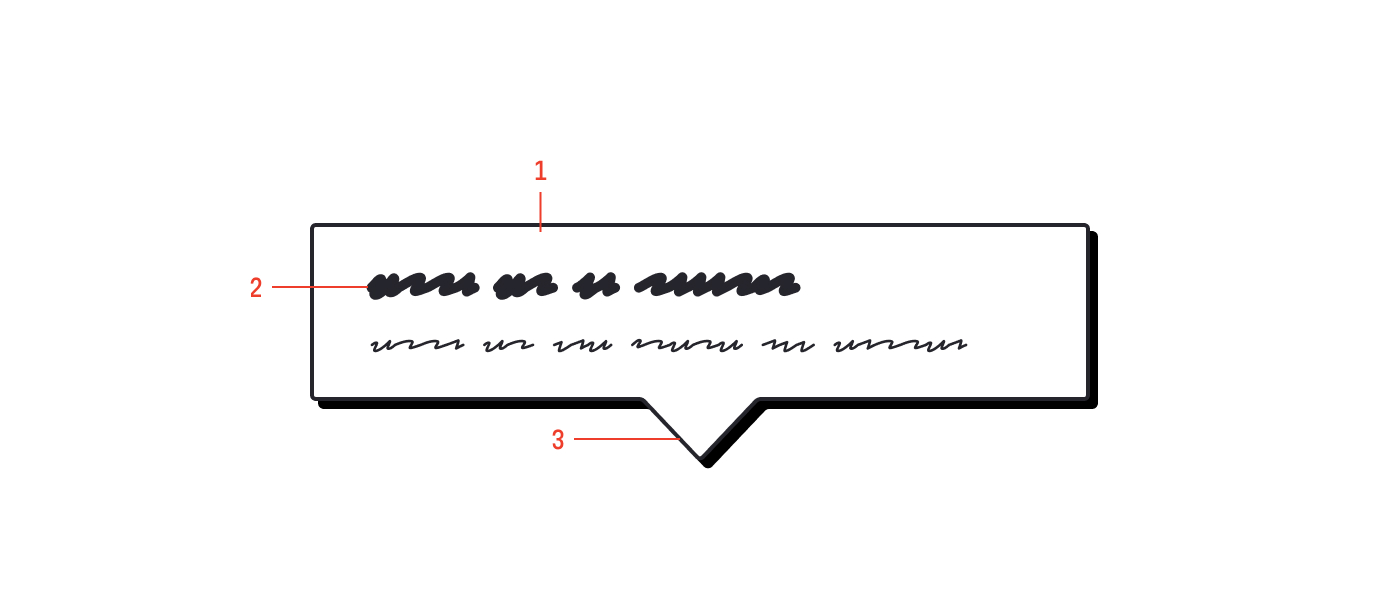
La anatomía de un tooltip es simple:

- Es el contenedor. Suele tener un fondo que separa visualmente el tooltip del elemento de la interfaz que está por debajo.
- El texto. A veces puede tener un título, pero no es obligatorio.
- Flecha. Es la conexión con el tooltip y el elemento de la interfaz que lo ha disparado. Sin ella, a menudo es difícil entender de dónde sale.
No suelen tener ningún enlace o llamada a la acción, porque como se muestran al hacer hover, no sería posible mover el ratón y hacer clic en el enlace: este habrá desaparecido.
Cuándo hay que utilizar un tooltip (con ejemplos)
Escoger cuándo utilizar un tooltip y cuando no, no es tarea fácil. Como regla general:
- No utilices un tooltip si la información que muestras es vital para que el usuario pueda completar la tarea. Por ejemplo, las características que debe tener una contraseña no debería ser algo oculto.
- Utilízalos para facilitar información de ayuda que no es redundante con lo que ya se ve en la interfaz. Si lo haces, ya no será un tip (consejo).
- Asegúrate de que se muestra al hacer hover (en un dispositivo de escritorio) y con un tap (clic) en un dispositivo móvil.
- Sé consistente, y utiliza un solo diseño para tus tooltips.
Como verás en los ejemplos de abajo, hay muchas maneras de diseñar y de implementar un tooltip. Te dejo con algunas capturas de productos reales que te permitirán identificar mejor las diferentes variaciones.
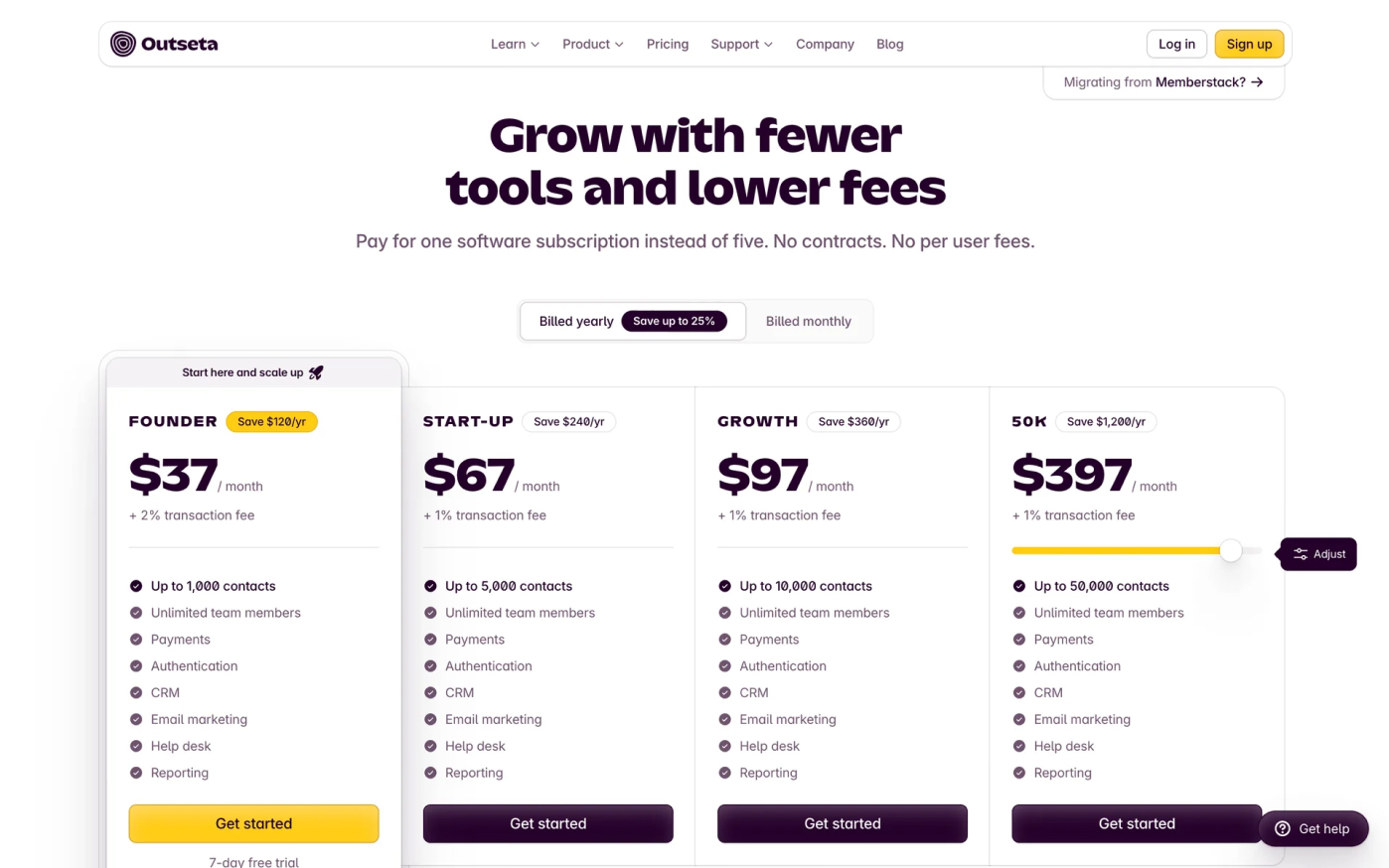
Outseta utiliza un tooltip muy pequeño que solo contiene una palabra y un icono. En este caso concreto, sirve para explicar cómo funciona un componente:

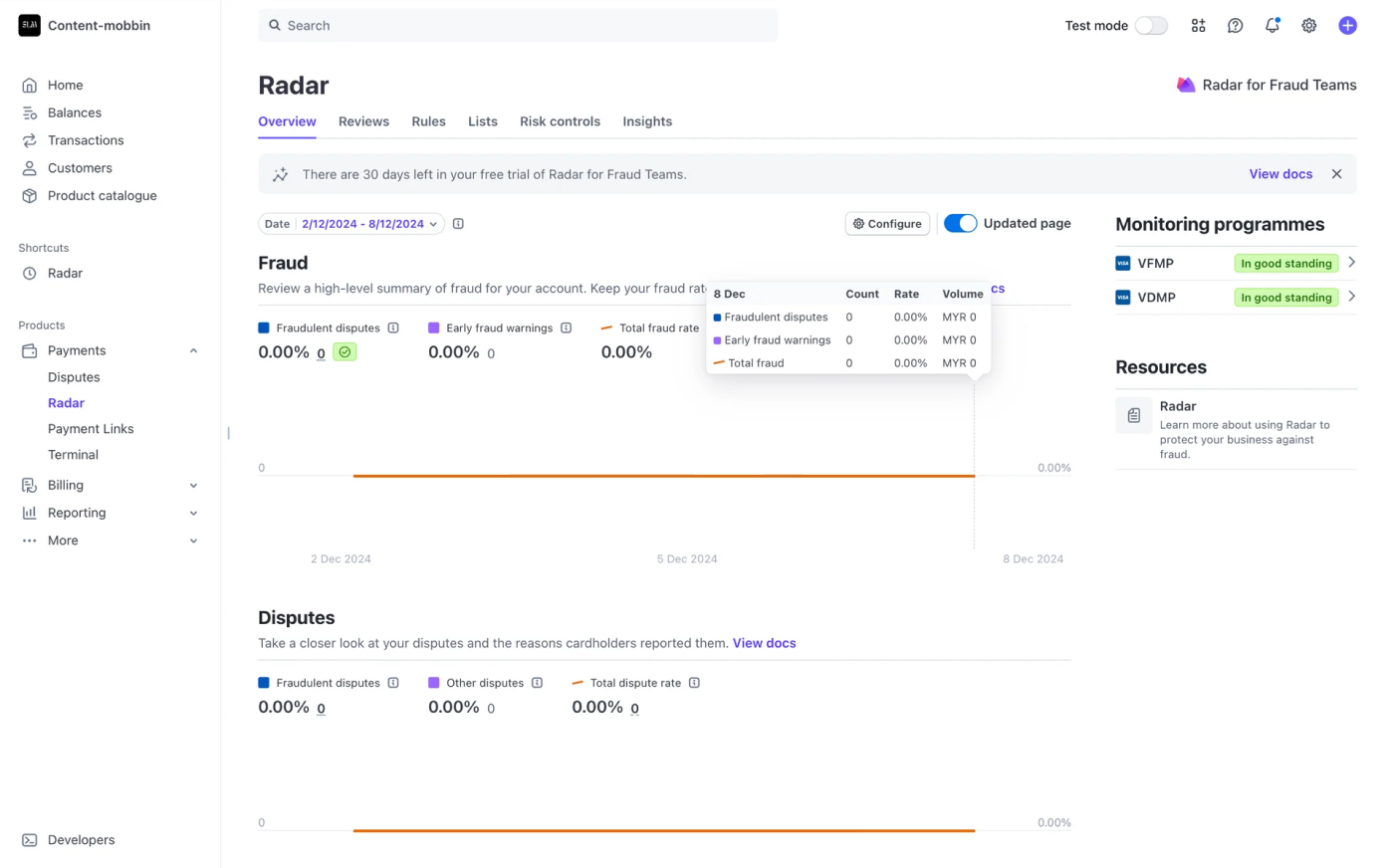
En este ejemplo de Stripe vemos un ejemplo bastante común de un tooltip: sirve para mostrar el detalle de la información de un gráfico. Es una buena manera de mostrar solo la información que el usuario necesita sin incluirla toda de forma visible a la primera.

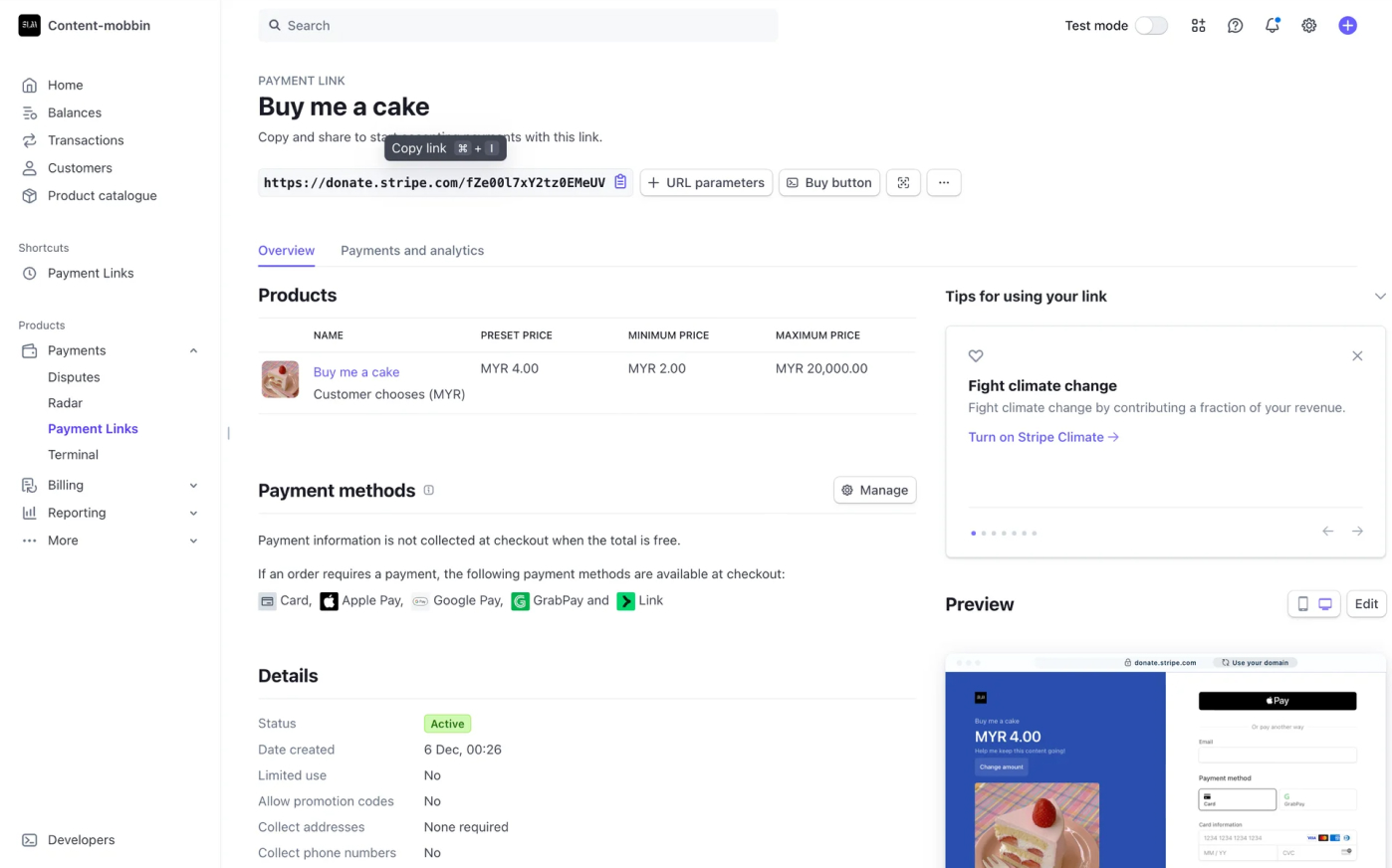
En este caso, también de Stripe, vemos como se utiliza el tooltip para comunicar al usuario que puede utilizar un atajo de teclado en lugar de hacer clic en el icono de copiar 📋

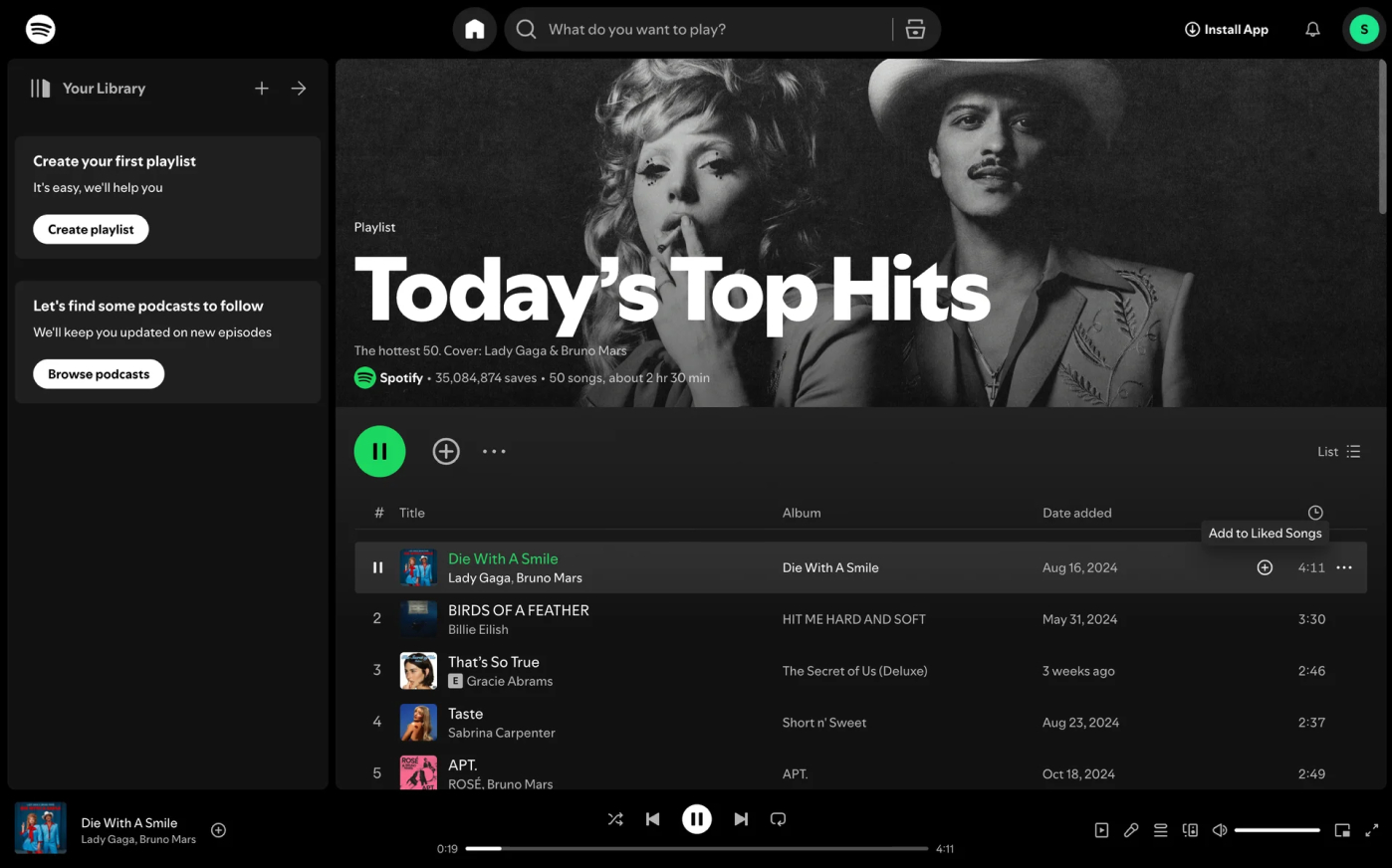
Hay algunas ocasiones en las que el tooltip se utiliza para complementar un icono. Es el caso de Spotify, que como solo utilizan un icono para «añadir una canción a la lista de ‘Me gusta'», necesitan un tooltip para que quede más claro:

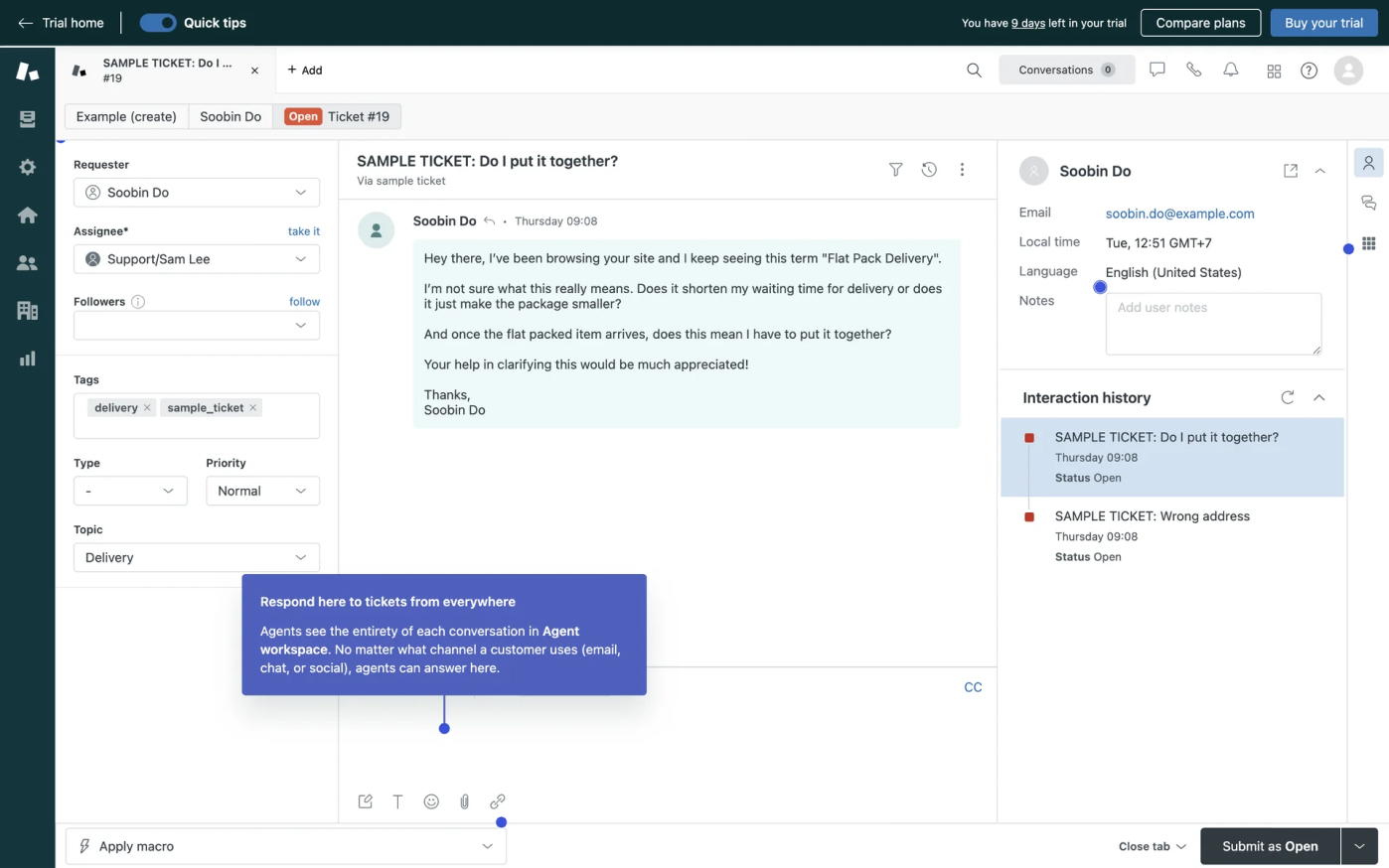
Zendesk utiliza un tooltip un tanto excesivo (tiene mucho texto) como parte de su onboarding:

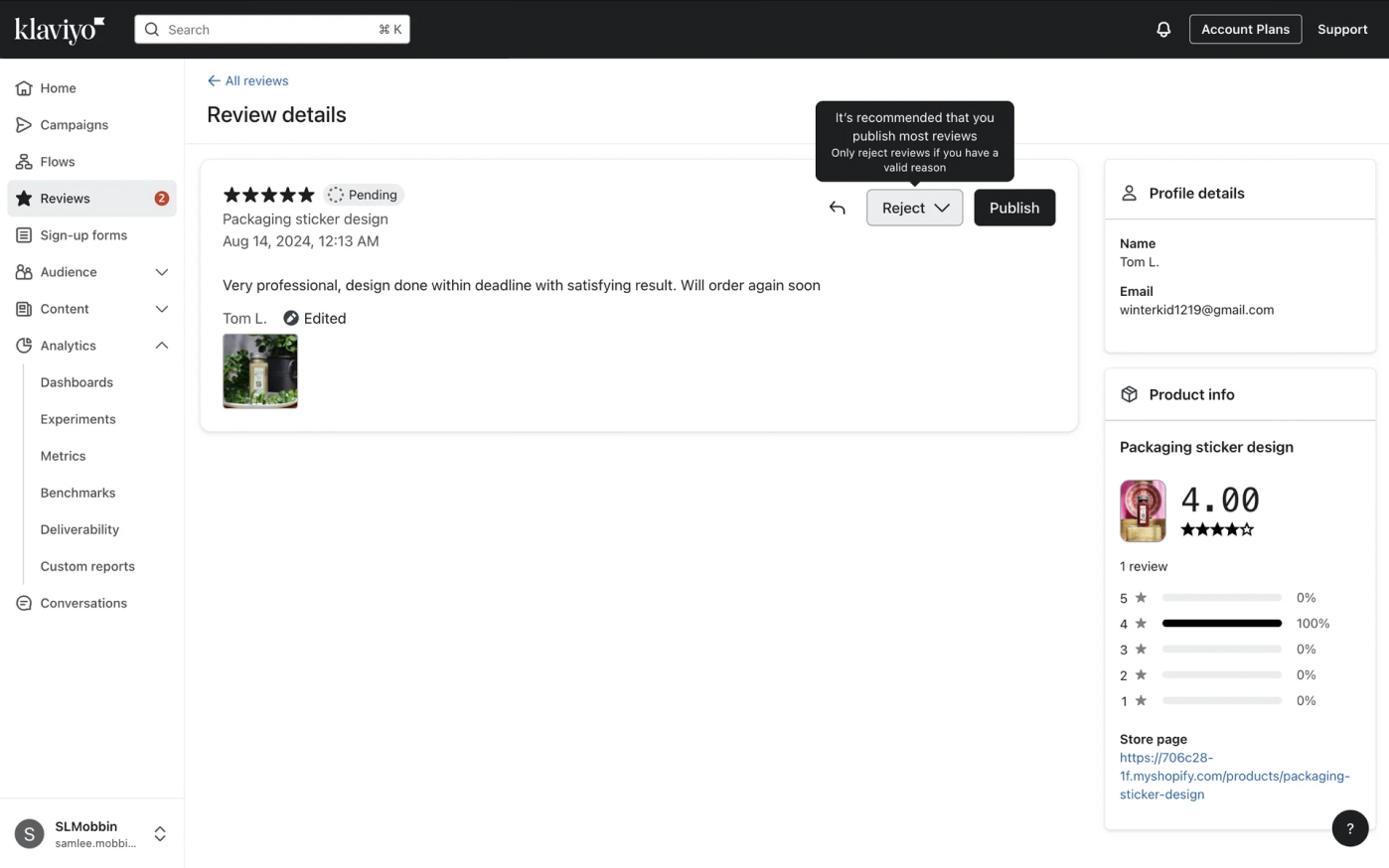
El tipo de tooltip que utiliza Klaviyo en el ejemplo de abajo no me gusta especialmente, porque se dispara cuando la página carga por primera vez, y sin que el usuario haya interactuado con nada. Si no están bien implementados, a veces bloquean la navegación, y esto afecta negativamente la experiencia del usuario.

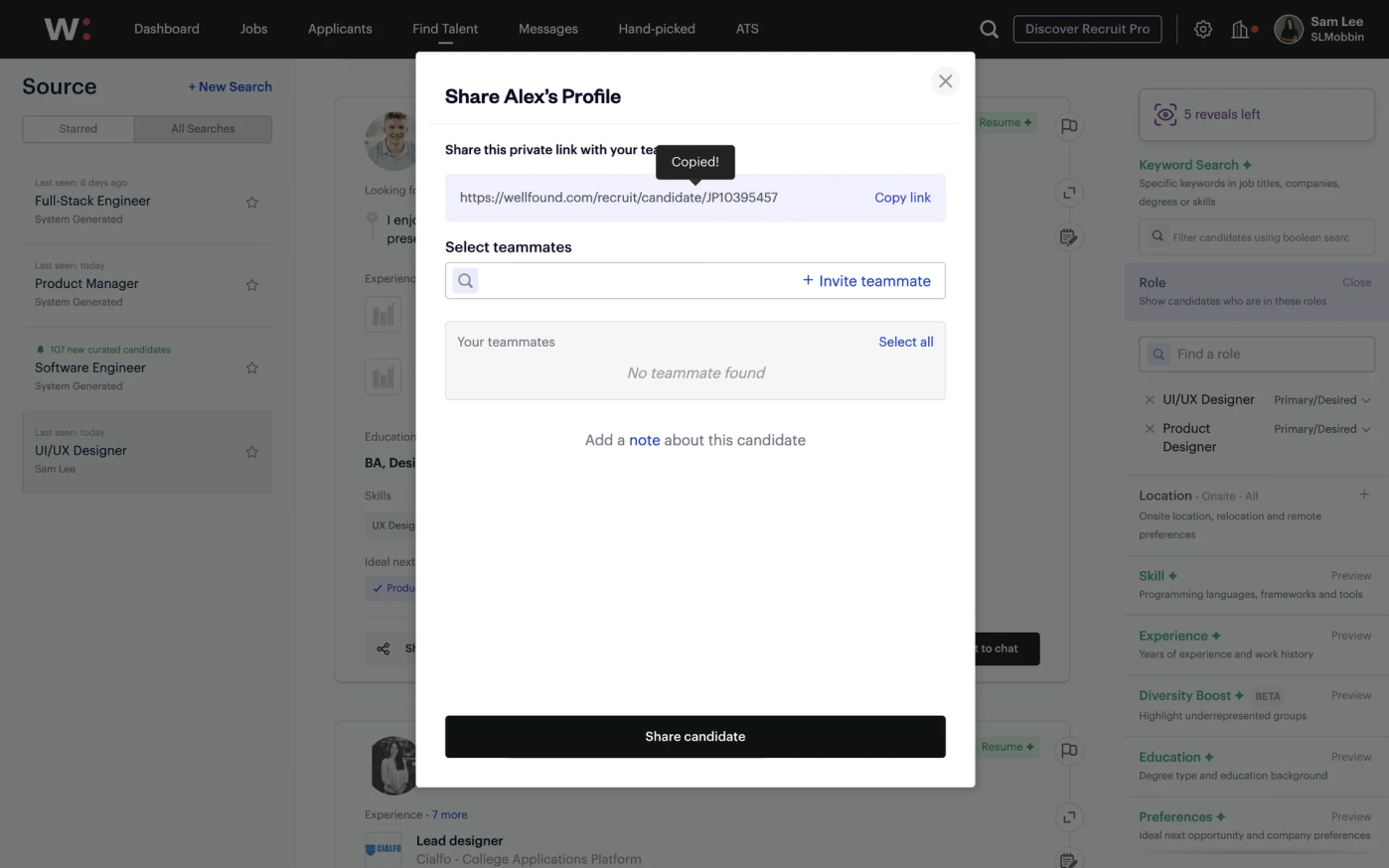
El caso de Wellfound es similar al segundo ejemplo de Stripe que hemos visto más arriba, pero en este caso sirve como confirmación de que la acción de copiar ha funcionado:

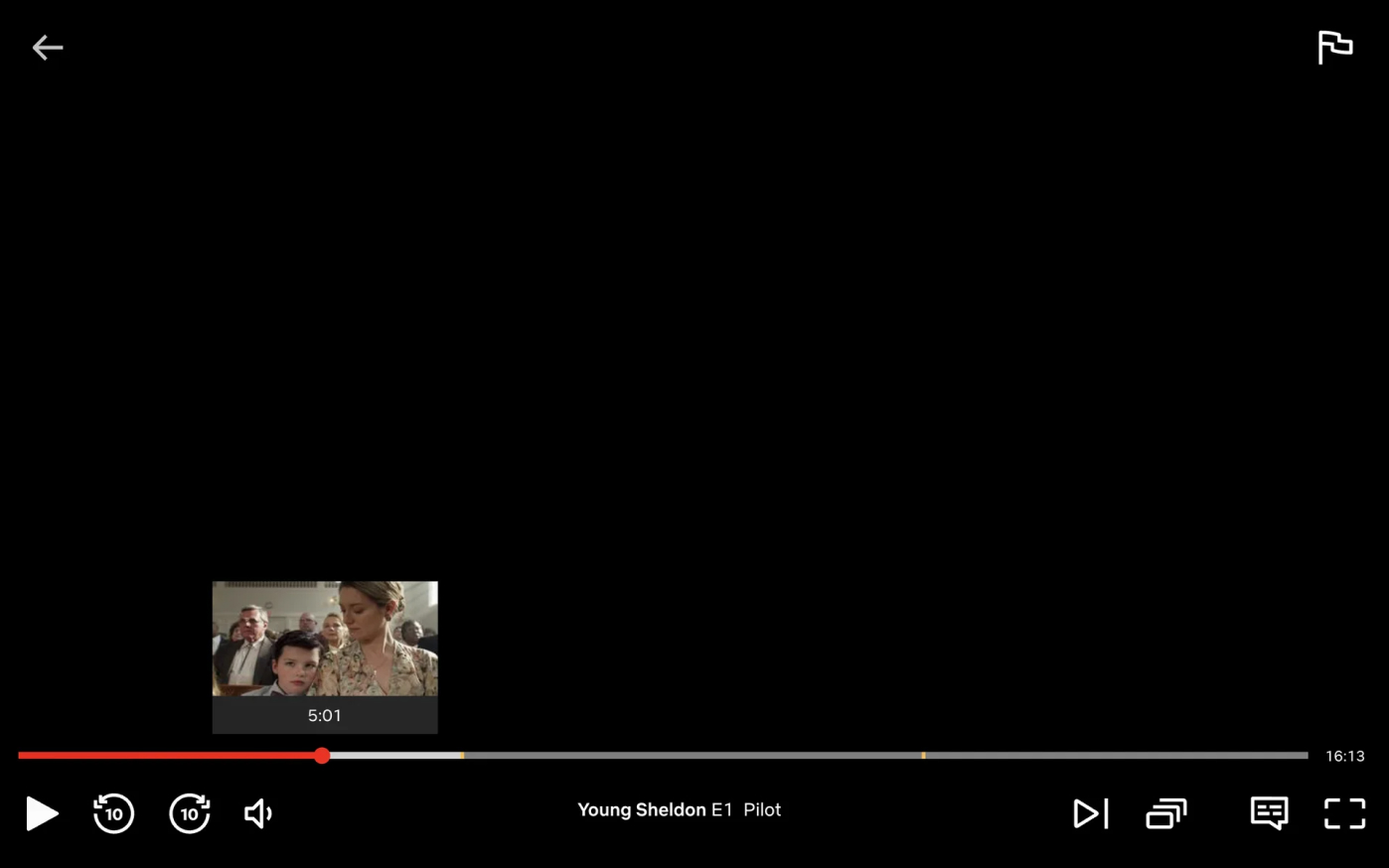
Netflix y otras plataformas multimedia utilizan el tooltip para mostrarle al usuario una pequeña miniatura de la pelicula o serie que están viendo. Es particularmente útil cuando estás rebobinando, porque te da más información.

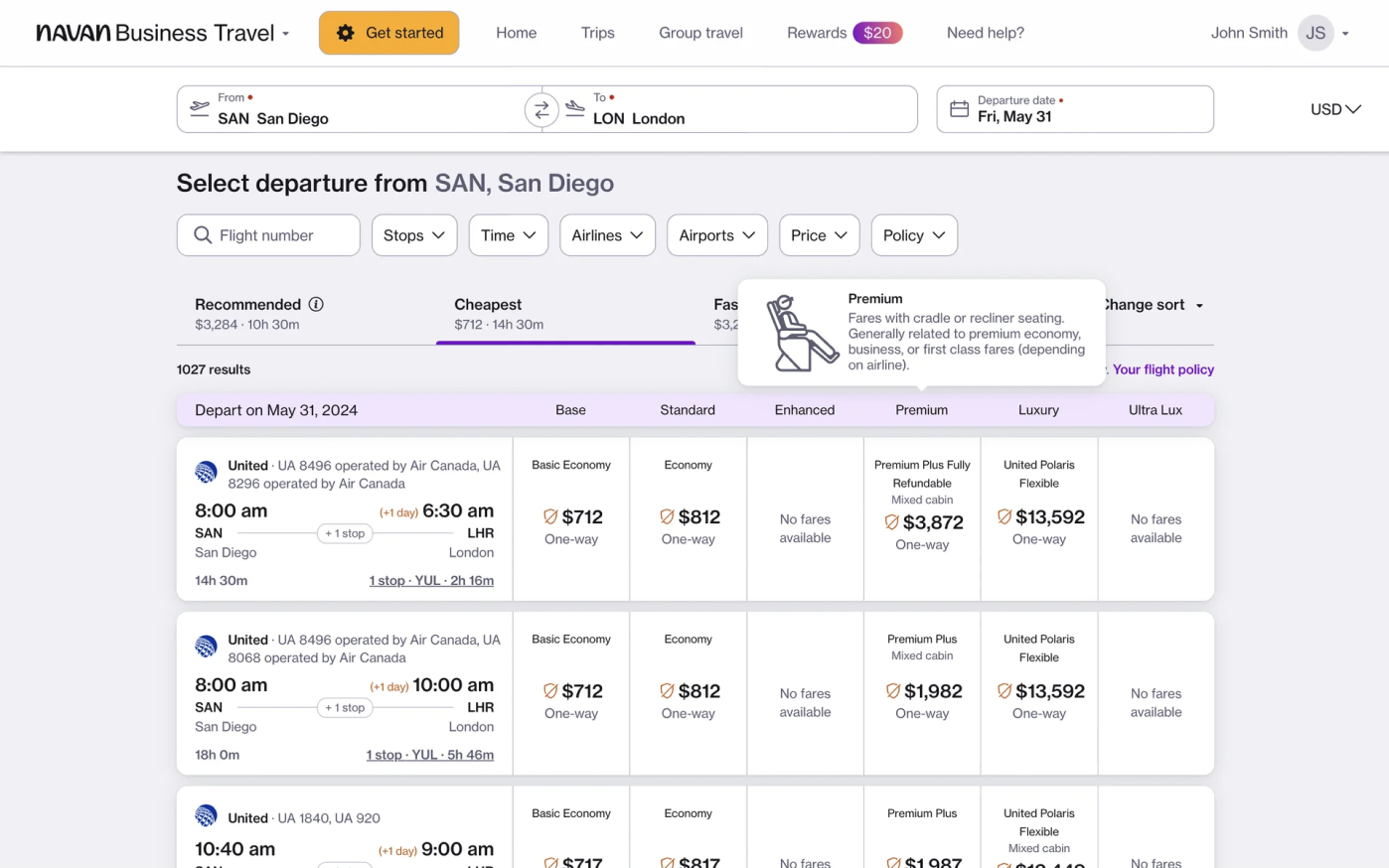
Por último tenemos Navan con un caso de uso bastante común: ampliar información. La información que se muestra de inicio es suficiente, pero para usuarios más inexpertos puede ser insuficiente. Utilizan tooltips para comunicar más detalles:

Buenas prácticas en el uso de tooltips
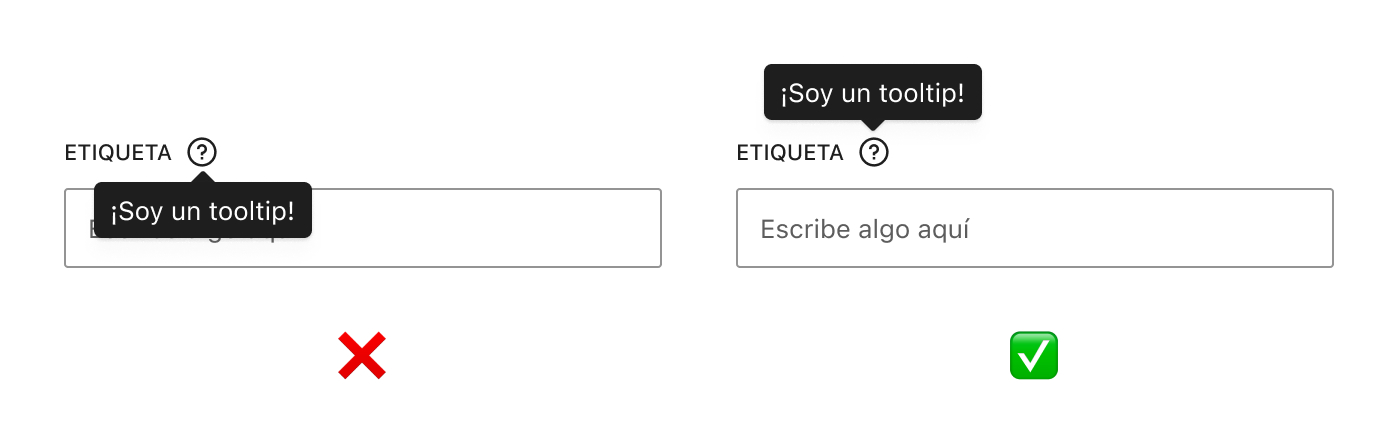
La posición del tooltip es importante. Comprueba que al mostrarse no tapa información relevante para el usuario, como un titular, el texto que ya han introducido en un input o un botón:

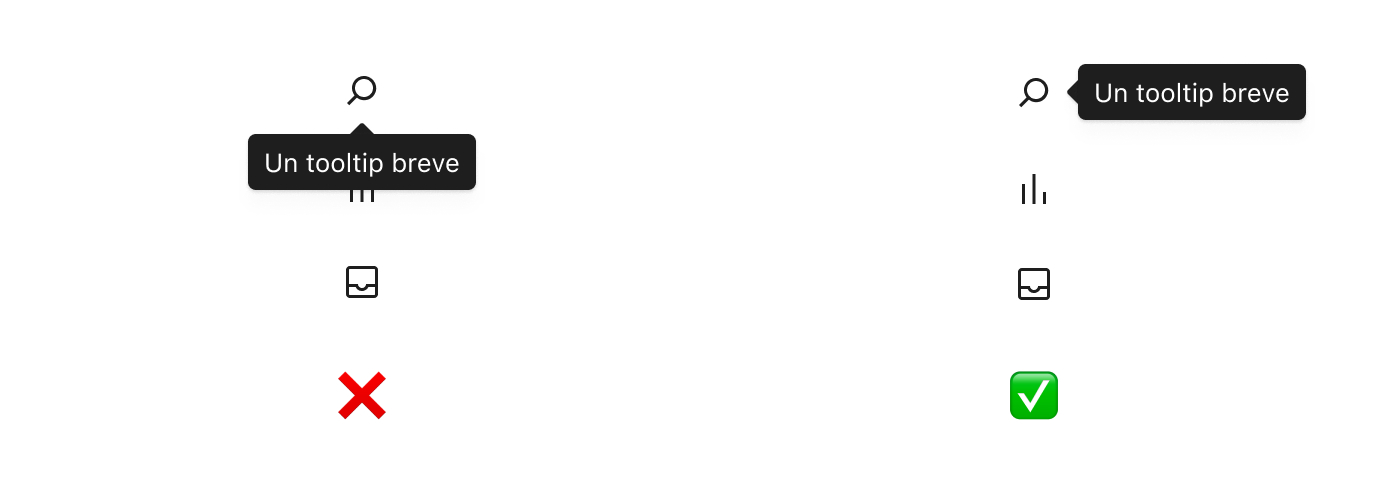
Lo mismo sucede cuando se trata de los iconos de la navegación:

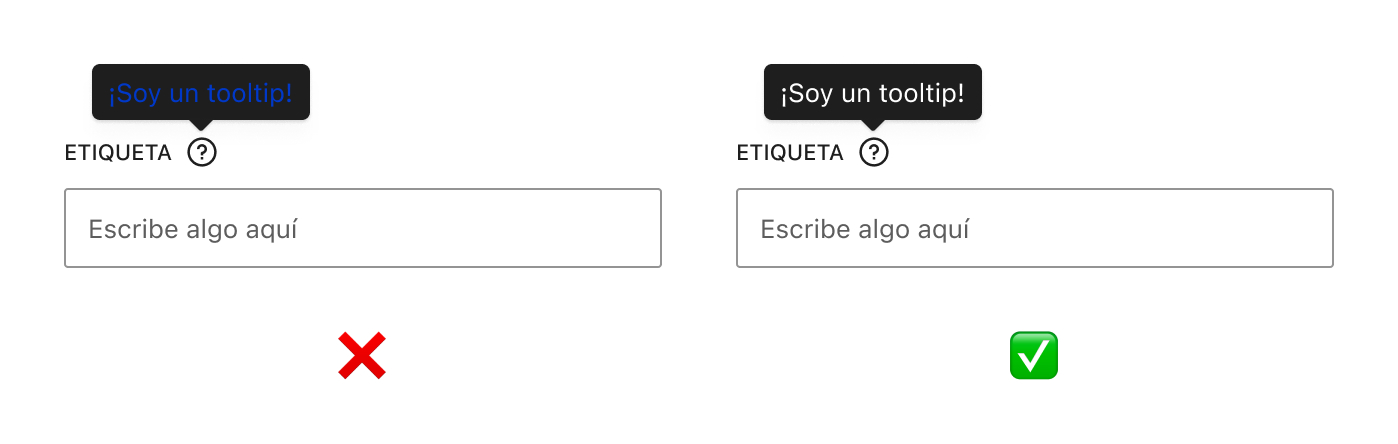
Relacionado con la accesibilidad: asegúrate de que el texto tiene un contraste adecuado con el fondo del tooltip:

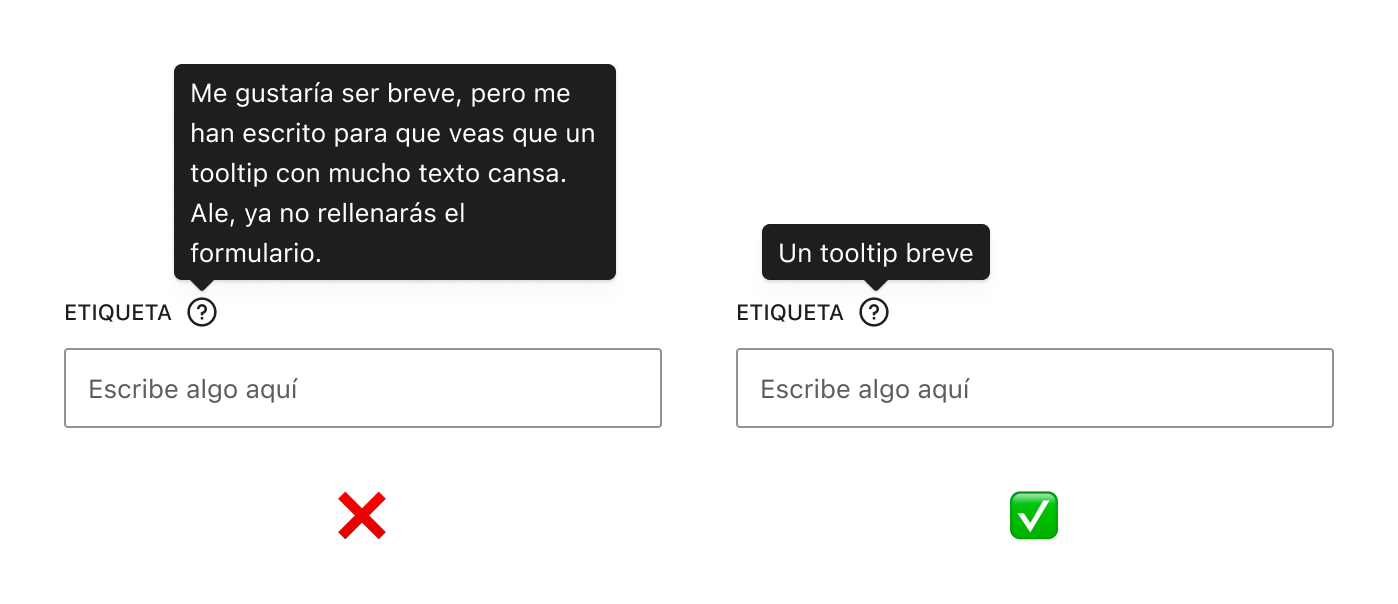
Como te decía al inicio, un tooltip debe contener poca información, y esta no debe ser crítica para el usuario:

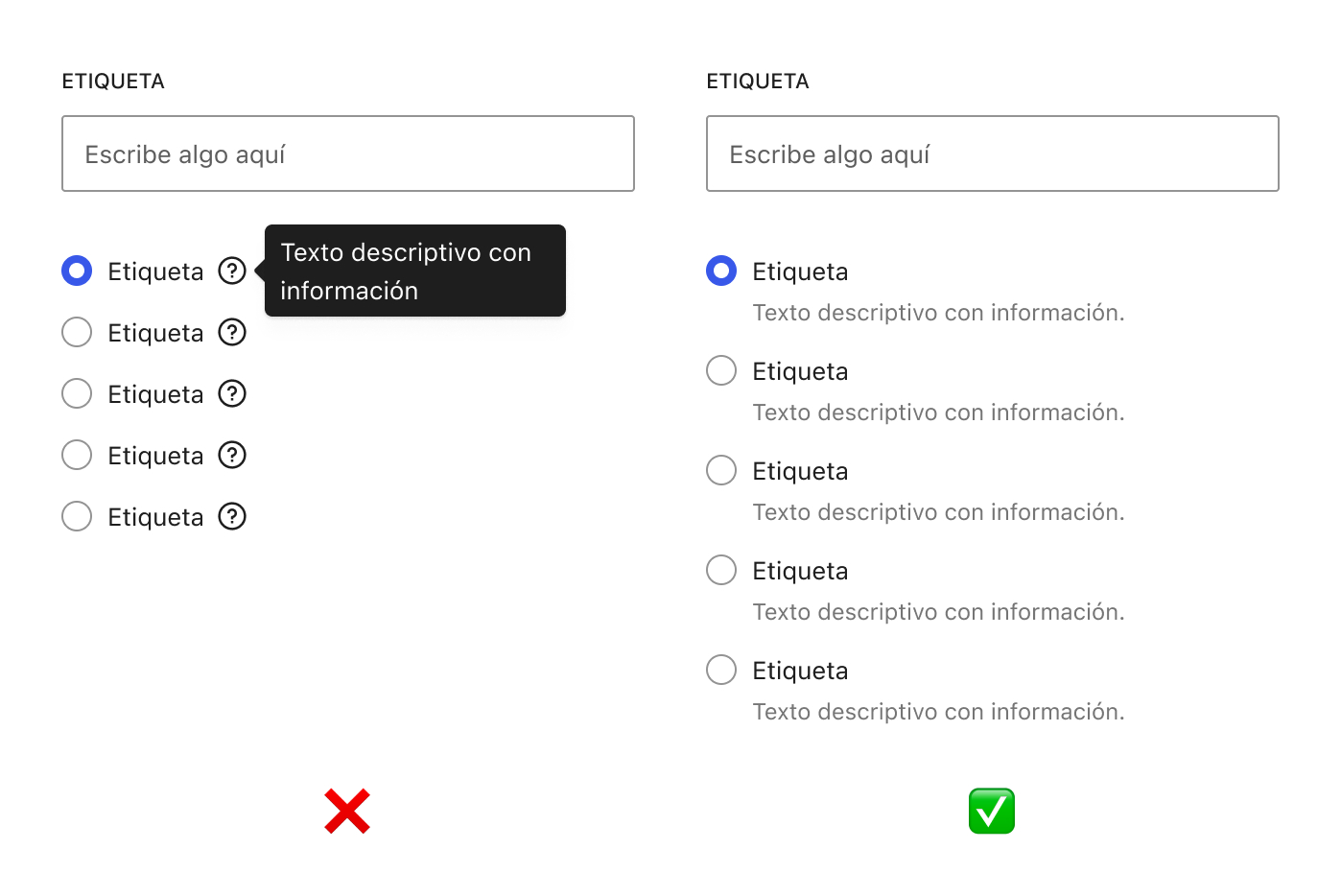
No suele ser recomendable utilizar tooltips en exceso: en el ejemplo que te muestro debajo, es más fácil añadir un helper que está siempre visible que no componentes radio que tengan todos diferentes tooltips:

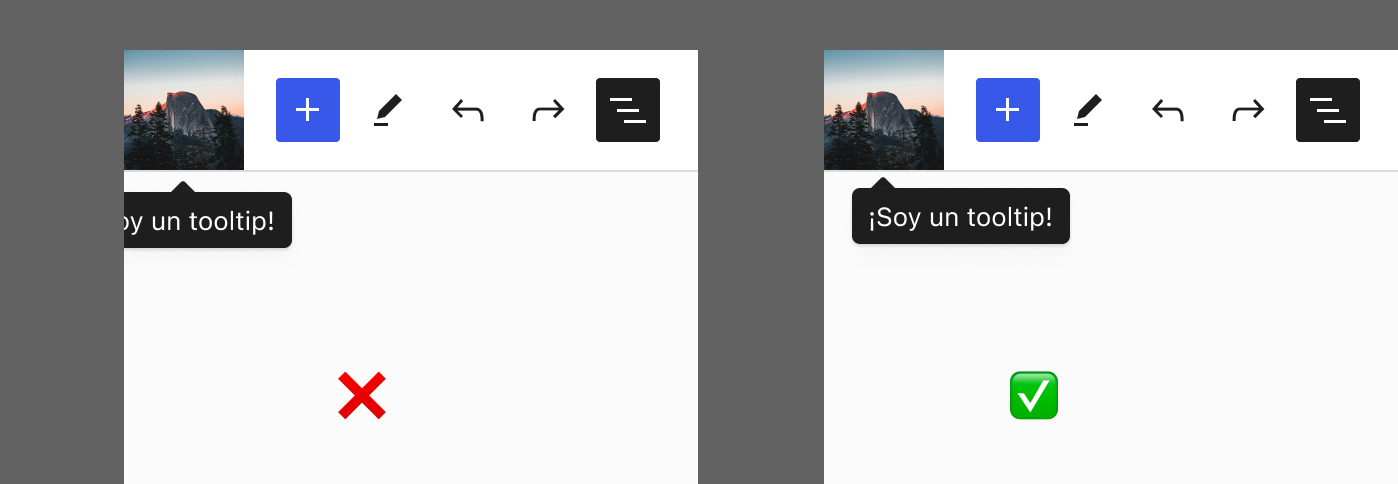
Hay ocasiones en las que el elemento interactivo está situado en una esquina, y esto puede requerir que el tooltip aparezca muy cerca del límite de la pantalla. En estos casos debes diseñarlos e implementarlos de manera que no queden cortados:

La accesibilidad de los tooltips
Último, pero no por ello menos importante: como sucede casi siempre, aunque los tooltips (o cualquier otro elemento) son útiles para la mayoría de usuarios, pueden generar problemas colaterales si no se han diseñado e implementado teniendo en cuenta las mejores prácticas en accesibilidad.
Considera estos principios:
- Asegura que sean activables con teclado, no solo con el cursor
- Mantén los tooltips visibles el tiempo suficiente para que puedan ser leídos cómodamente
- Usa ARIA para que los lectores de pantalla los detecten correctamente
- Evitar tooltips que desaparecen al mover el cursor, ya que pueden dificultar su lectura.
- Proporciona opciones de personalización en cuanto a la duración y a la activación para usuarios con necesidades específicas.
- Considera un diseño con buen contraste y tamaños de letra adecuados para mejorar la legibilidad.
Apuntes finales
Como conclusión, decir que aunque los tooltips puedan ser una solución útil, hay que ir con cuidado a la hora de diseñarlos e implementarlos. Un exceso de tooltips suele ser síntoma de un diseño que es difícil de entender por sí mismo. En estos casos, es importante pararse un instante y replantear la interfaz.
Aprovechando que has llegado hasta aquí, te recomiendo que evalúes los tooltips que hay en el producto que estás diseñando, y te asegures de que sean la mejor solución posible.
