¿Qué es un modal y cuándo hay que utilizarlo?

Un modal puede parecer que es algo sencillo de diseñar: sencillamente es un elemento con contenido que aparece por encima del contenido de la página web o de la aplicación.
Como siempre, no es tan fácil como parece. Hay detalles que, si no se tienen en cuenta, pueden empeorar rápidamente la experiencia de usuario.
En este artículo veremos:
- Qué es un modal y su anatomía
- Cuándo se utiliza un tooltip, con ejemplos
- Buenas prácticas en el uso de modales
- Modales y accesibilidad
- Apuntes finales
Los modales y su anatomía
Un modal es un elemento de la interfaz que aparece sobre el contenido principal y requiere la atención del usuario antes de continuar. En teoría se suelen utilizar para interacciones críticas o cuando se necesita que el usuario realice una acción específica.
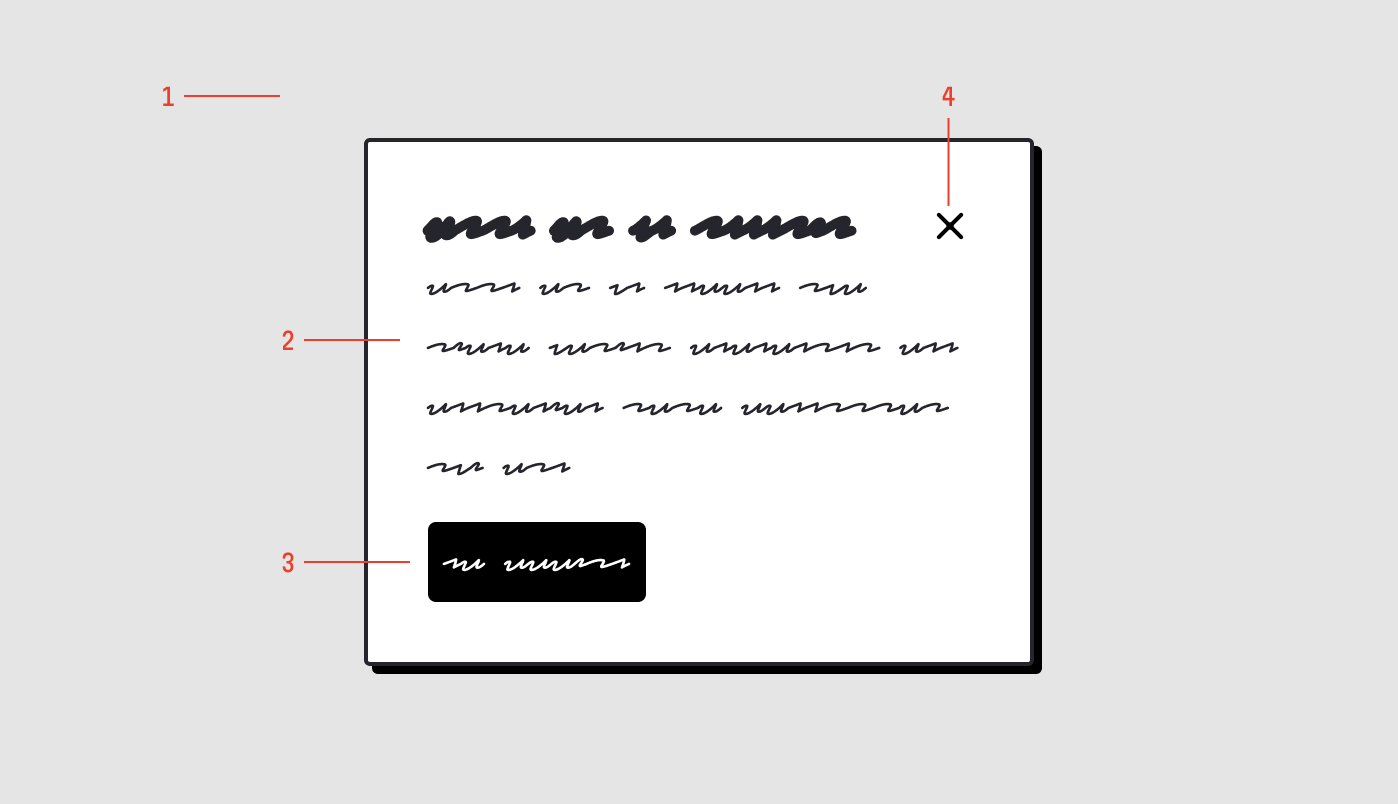
La anatomía de un modal es simple:

- Fondo opaco o semitransparente. Se utiliza para centrar la atención en el modal.
- Contenido. Suelen tener un título y otros elementos como textos, formularios, botones, imágenes o iconos.
- Acciones. Si utilizamos un modal es porque queremos que nuestro usuario lleve a cabo alguna tarea, así habitualmente incluyen botones.
- Cierre. Generalmente se sitúa en la esquina superior derecha. Idealmente el modal debería poder cerrarse mediante la tecla «Esc».
Antes de continuar, creo que es necesario entrar un poco más en detalle con una aclaración 👀
Diferencias entre un modal y una ventana emergente (pop-up)
Ambos conceptos se usan indistintamente, pero no son exactamente lo mismo:
- Modal: Es una ventana emergente que bloquea la interacción con el resto de la interfaz hasta que se cierra. Se usa para confirmar acciones o solicitar información relevante en el contexto.
- Ventana emergente (pop-up): Es una nueva ventana del navegador que se abre de forma independiente y no siempre requiere interacción inmediata. Suelen usarse para publicidad o contenido secundario.
Ahora, continuemos.
Cuándo hay que utilizar modales (con ejemplos)
Igual que sucede con los tooltips, no es tarea fácil escoger cuándo utilizar un modal y cuando no. Como regla general:
- Utilízalos cuando se estén llevando a cabo acciones destructivas que puedan provocar cambios irrecuperables. Por ejemplo, cuando eliminamos una fotografía, cerramos una cuenta, o reseteamos algún tipo de configuración.
- Son un buen recurso cuando quieras ofrecer contenido contextual importante. Suelen utilizarse para comunicar cambios y actualizaciones en una aplicación, avisar de algo concreto que ha sucedido, o simplemente para asegurar que el foco está en esa acción en concreto.
- Para funcionalidades concretas, como una command palette, formularios de búsqueda o para facilitar la navegación, como la ventana de acciones de Figma.
Como verás en los ejemplos de abajo, hay muchas maneras de diseñar y de implementar un modal. Te dejo con algunas capturas de productos reales que te permitirán identificar mejor las diferentes variaciones.
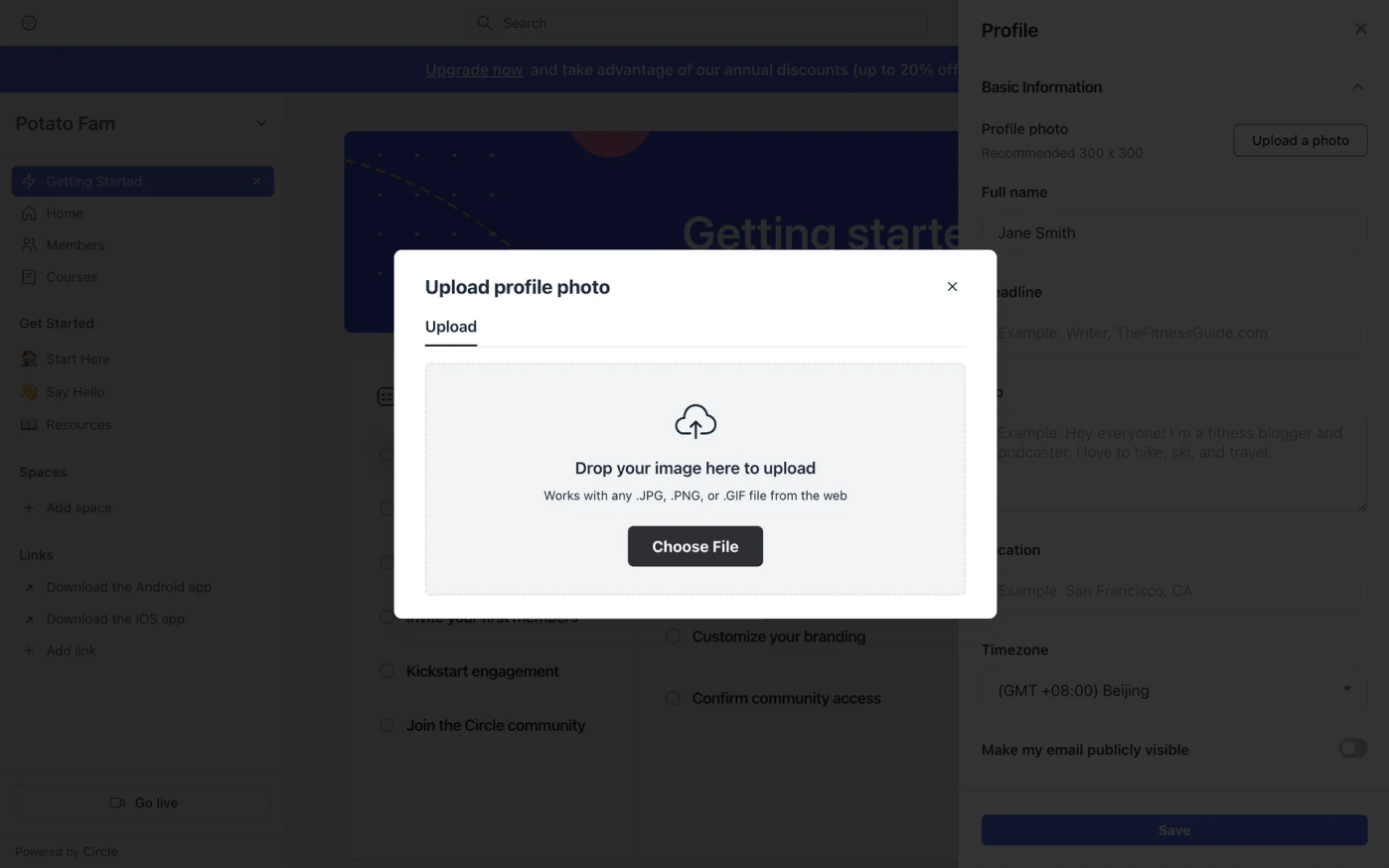
Circle utiliza un modal para enfocar al usuario en una acción en concreto. En este caso, subir una imagen de perfil:

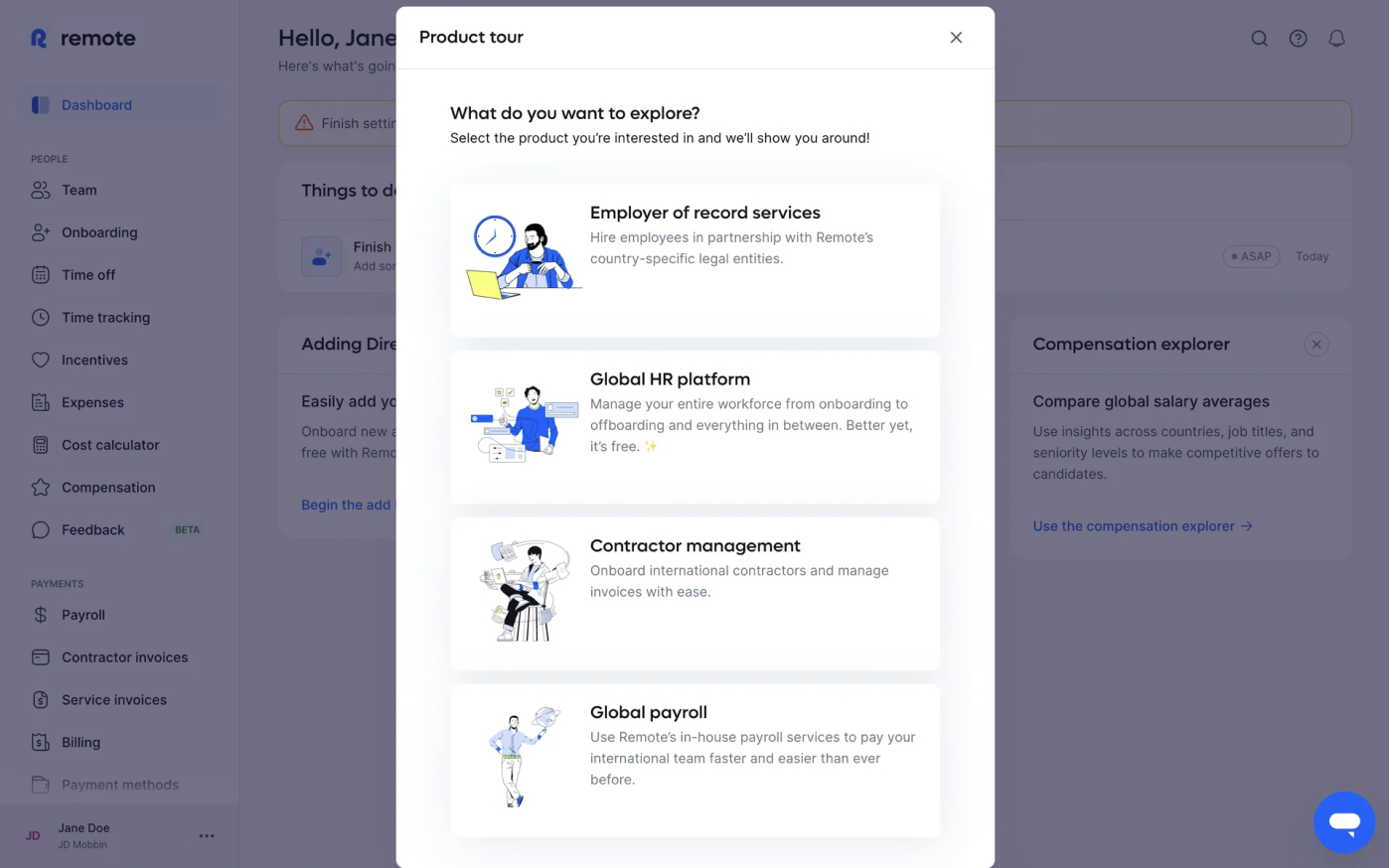
Remote lo utiliza para el onboarding al producto:

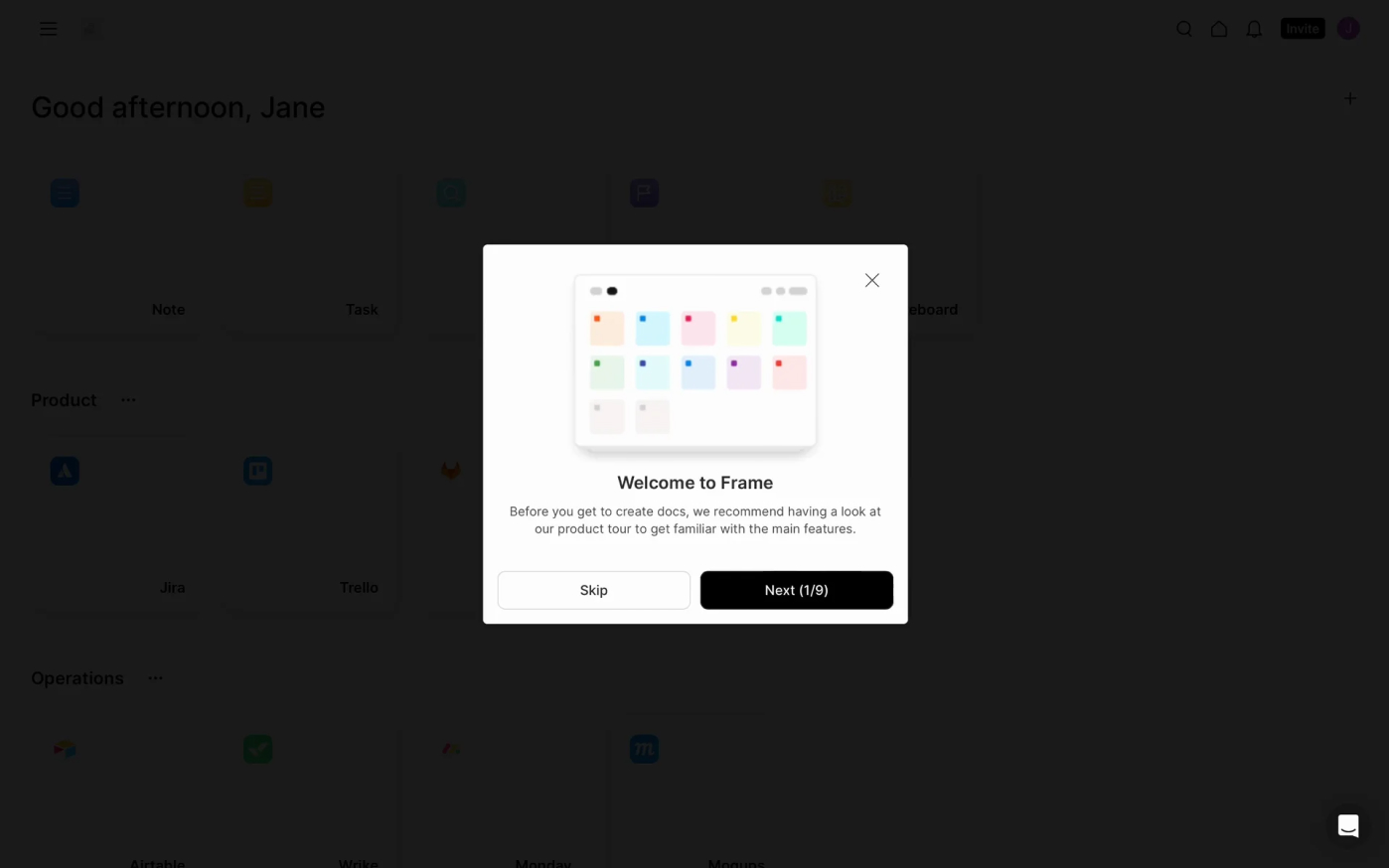
Frame lo utiliza también para facilitar el onboarding, pero lo hace con una interfaz más sencilla y una arquitectura de la información totalmente diferente:

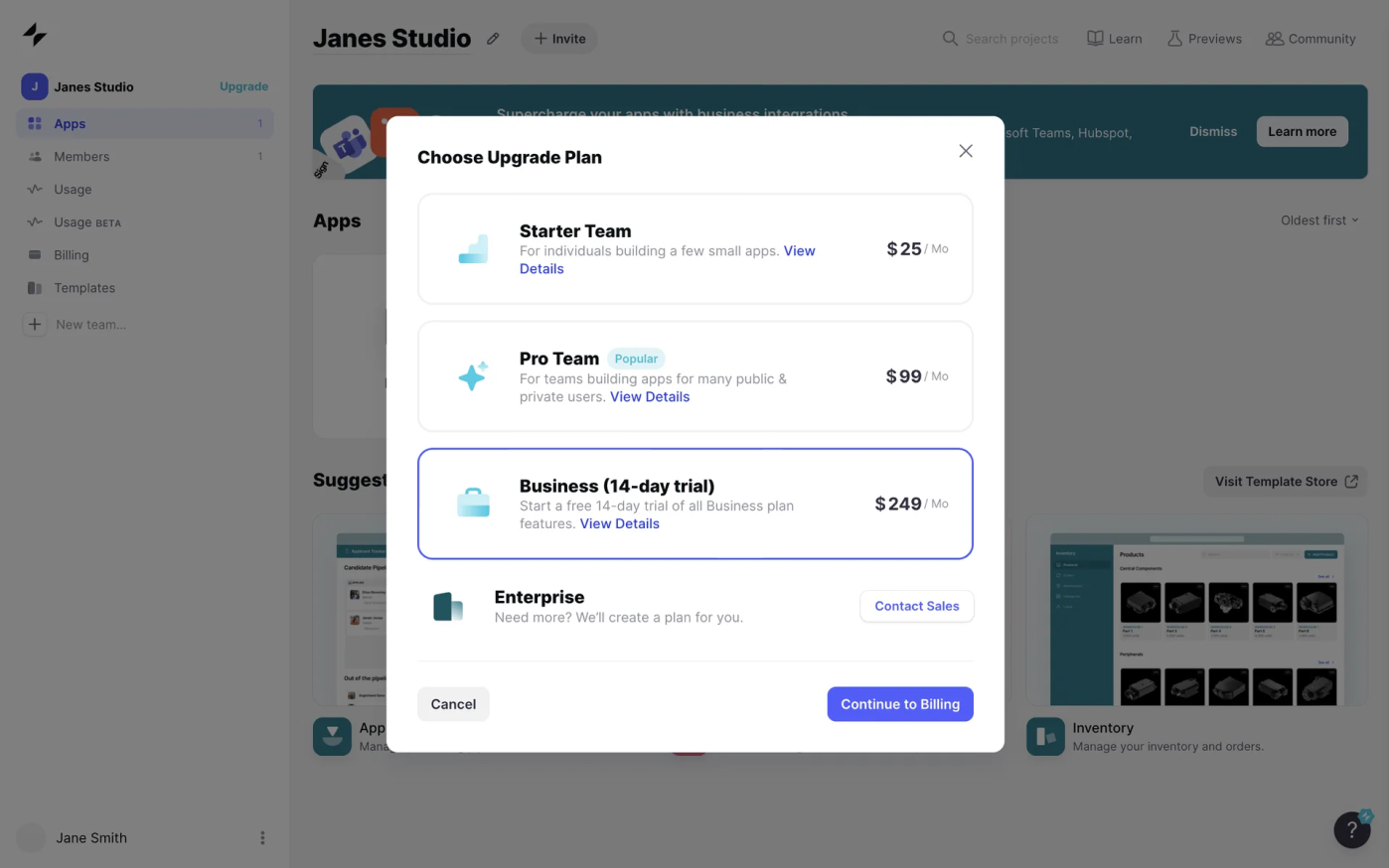
Otra opción, aunque menos común, es la de utilizar un modal para mostrar los planes de pago y las opciones para mejorarlo:

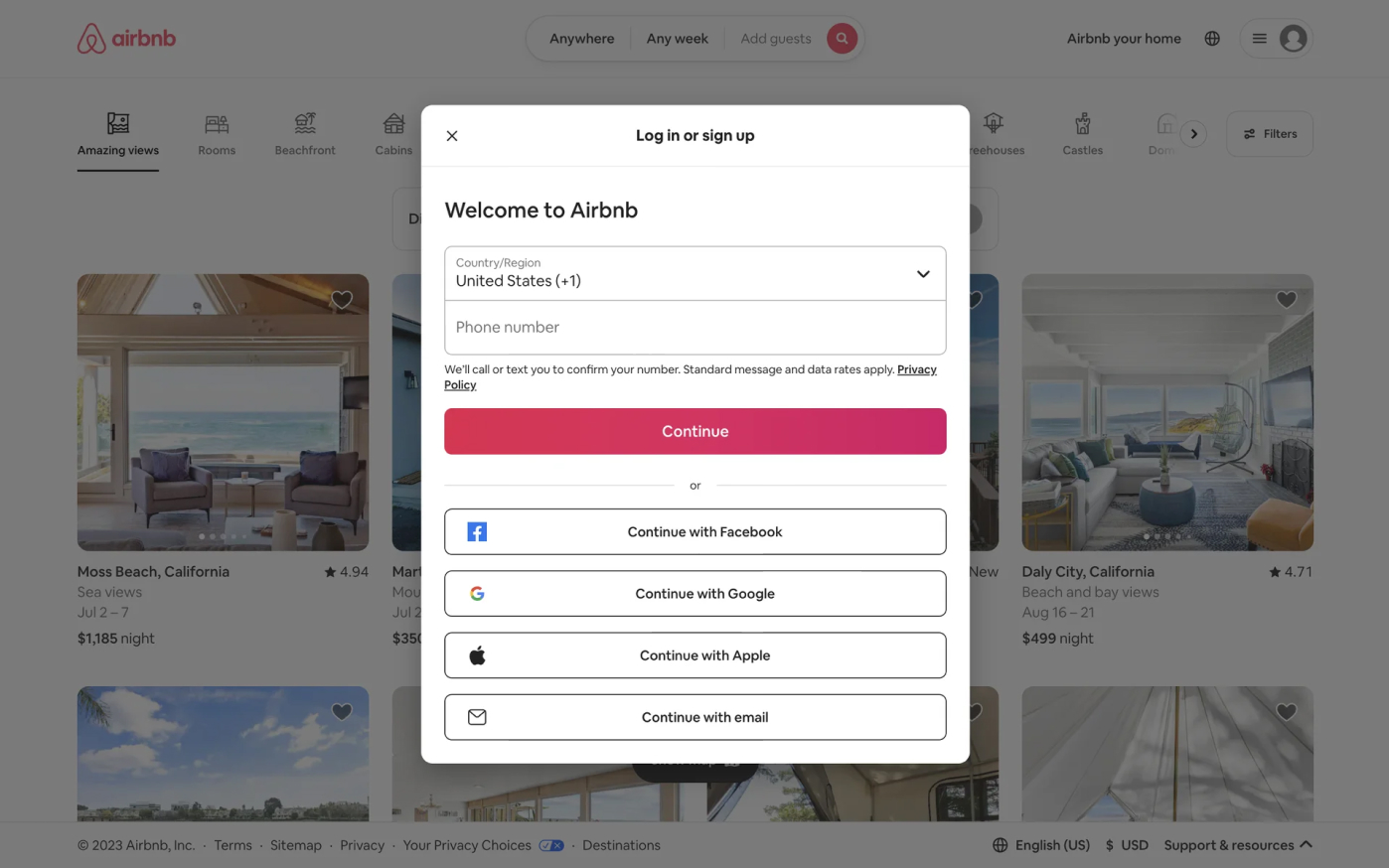
Airbnb utiliza un modal para incluir el formulario de registro o identificación. Es un recurso que permite llevar a cabo la acción sin perder del todo el foco: la página web sigue estando visible por detrás, lo que a su vez también refuerza qué conseguirá el usuario cuando se haya identificado o registrado.

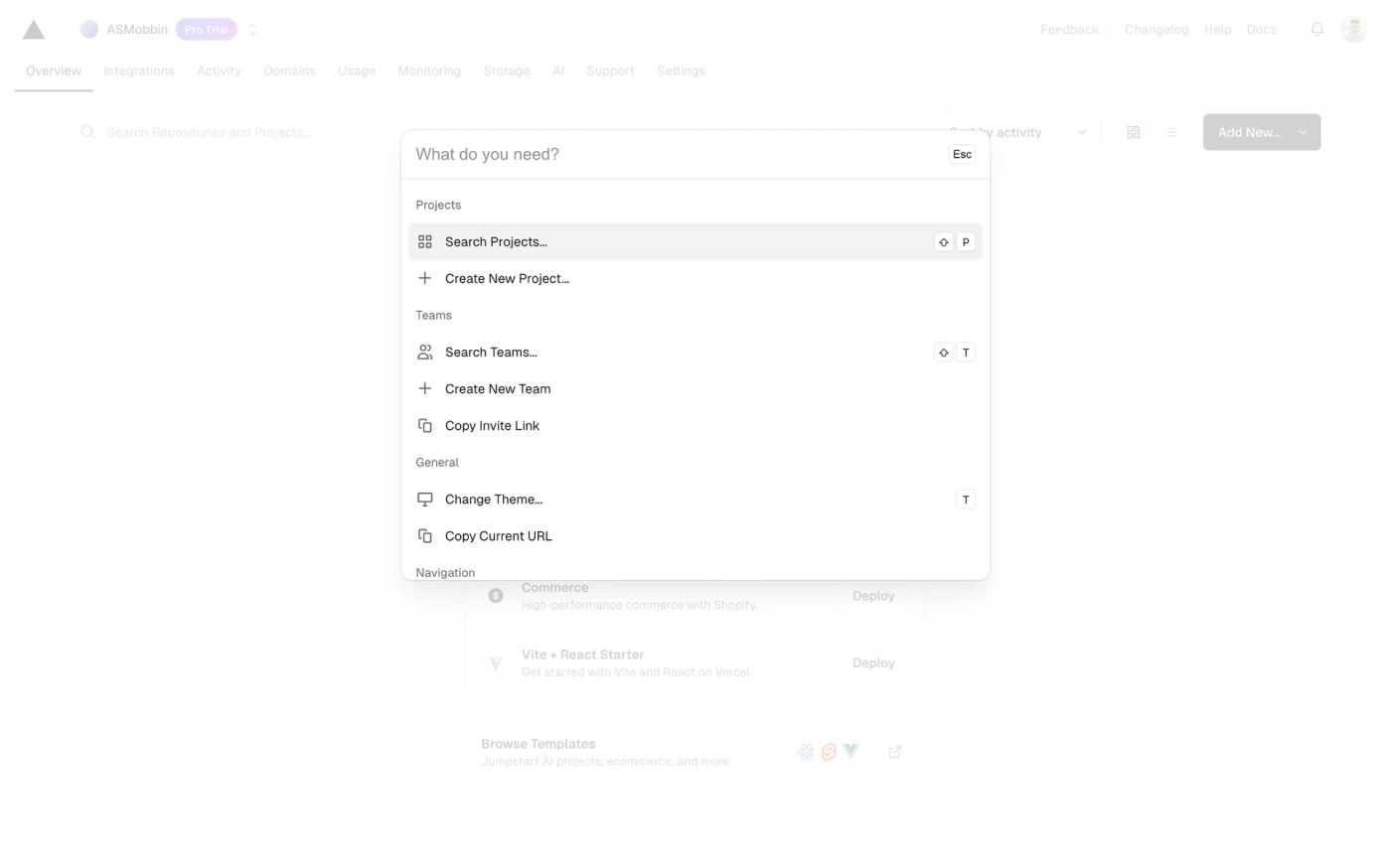
Este ejemplo de abajo es una command palette. En este caso, la de Vercel: contiene accesos directos a diferentes funcionalides y páginas de la aplicación, así como el formulario de búsqueda.

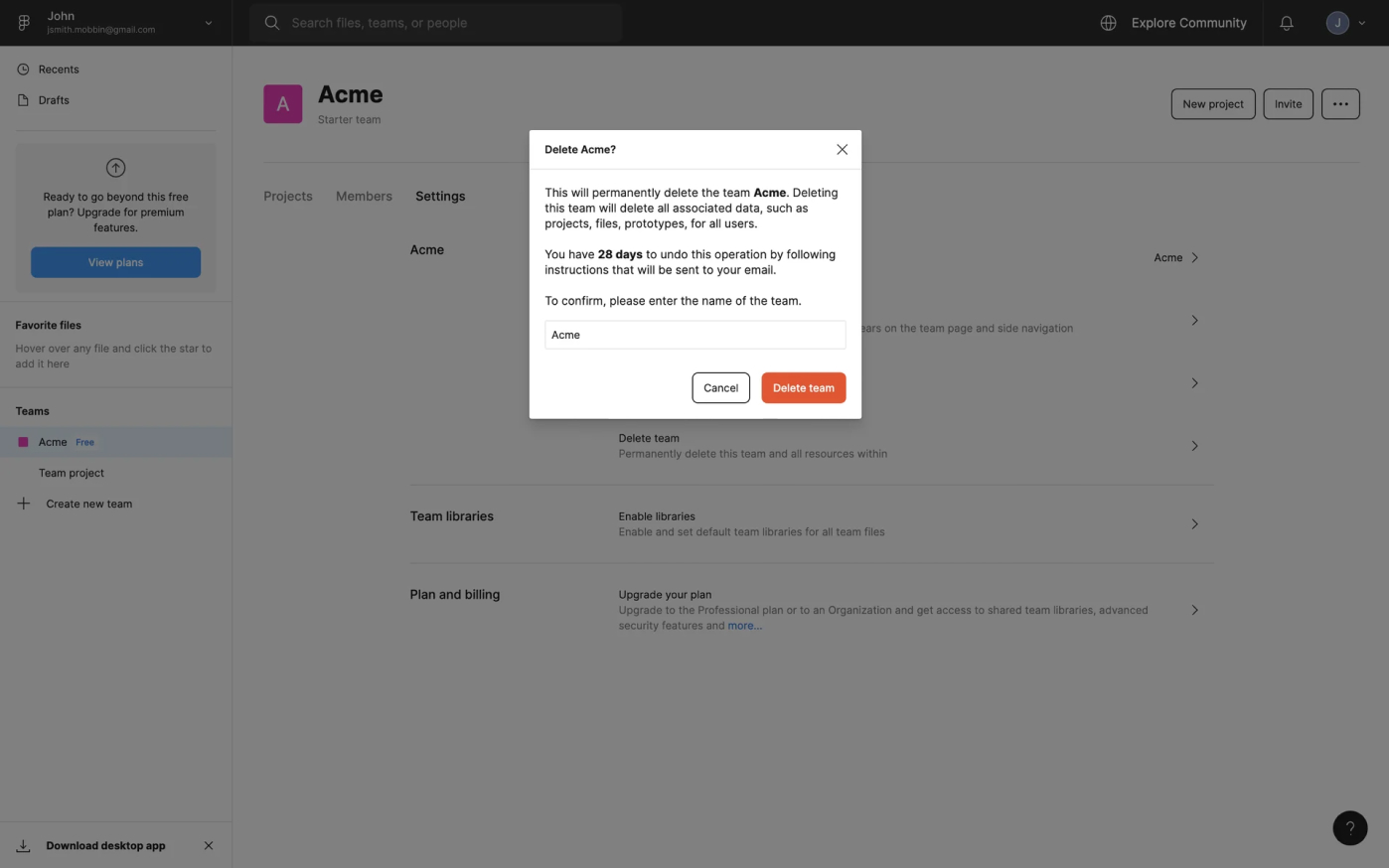
Figma, y otras plataformas, utilizan esta solución en los flujos de eliminación de contenido:

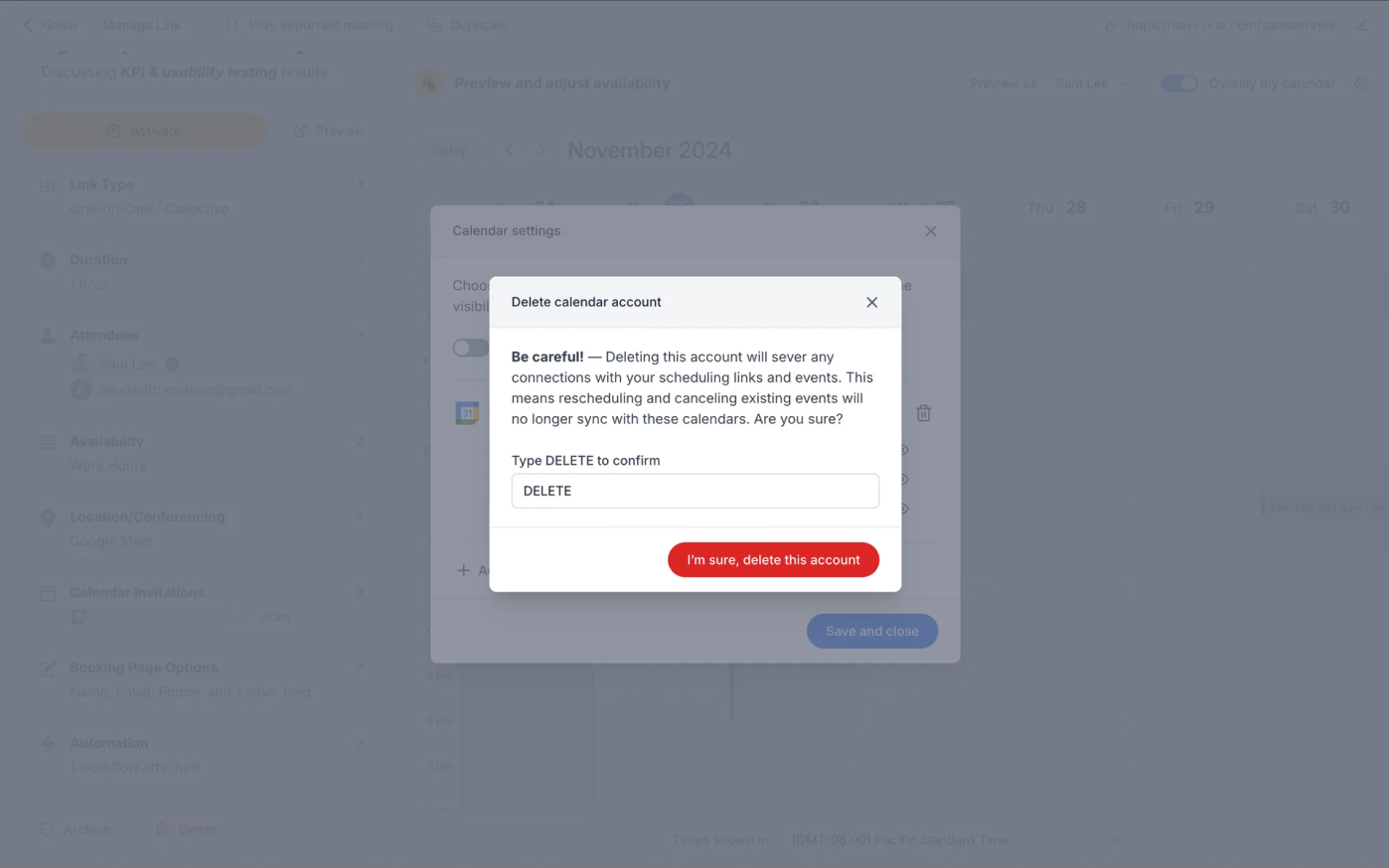
Este ejemplo de Savvycal quería incluirlo como un ejemplo de qué pasa si se abusa de los modales: si te fijas, hay un modal por encima de otro modal 😅

Buenas prácticas en el uso de modales
Se considera una buena práctica proporcionar múltiples opciones para cerrar el modal:
- Incluir un botón de cierre claramente visible en la esquina superior
- Permitir cerrar el modal haciendo clic fuera de él
- Habilitar la tecla ESC como atajo de teclado para cerrar el modal

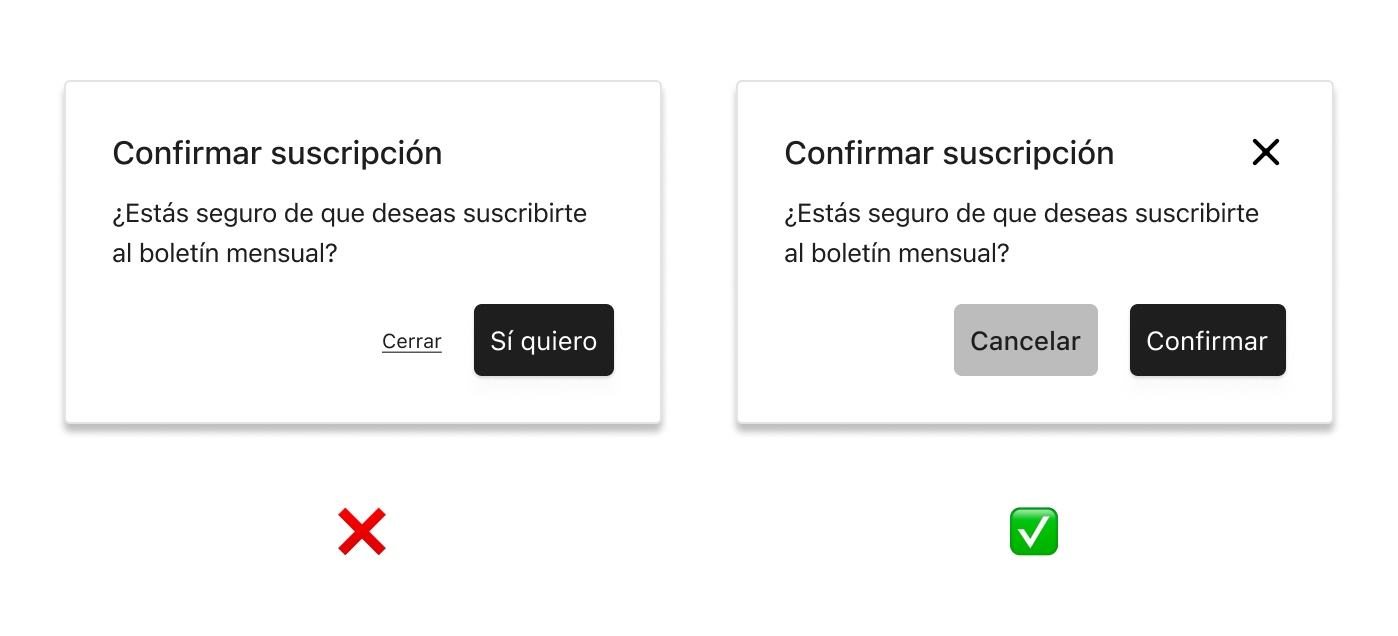
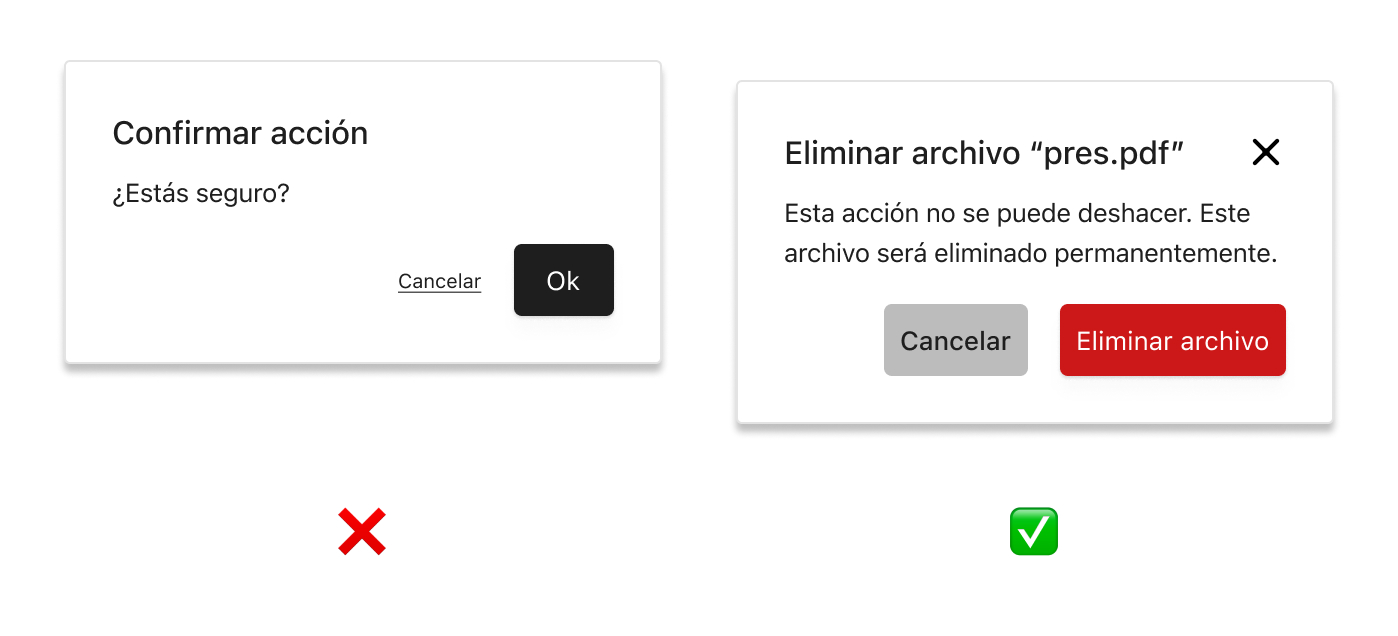
El que verás a continuación es seguramente uno de los errores más comunes. Los modales deben ser concisos y estar enfocados a una sola tarea:
- El titular del modal debe describir el propósito de forma clara
- Usar verbos específicos en los botones que describan la acción que realizarán
- Indicar claramente qué ocurrirá con cada opción disponible
- Destacar visualmente las acciones destructivas o irreversibles

La accesibilidad de los modales
Como siempre, último pero no por ello menos importante: los modales pueden generar problemas colaterales si no se han diseñado e implementado teniendo en cuenta las mejores prácticas en accesibilidad.
Considera estos principios:
- Usa los atributos ARIA correctamente:
role="dialog",aria-labelledby(vinculado al título) yaria-describedby(vinculado a la descripción). - El foco del teclado también es importante, y es esencial que funcione bien y «enfoque» el modal cuando se abre.
- Como escribía unos párrafos más arriba, debe haber diferentes maneras de cerrar el modal. Incluye un botón visible y permite cerrarlo con la tecla ESC y haciendo clic fuera del modal.
- Considera un diseño con buen contraste y tamaños de letra adecuados para mejorar la legibilidad.
Apuntes finales
Como conclusión, decir que aunque los modales puedan ser una solución útil, es esencial saber cuando utilizarlos y cuando no: un uso excesivo distrae, y limita la función principal: destacar una opción por encima del resto.
Aprovechando que has llegado hasta aquí, te recomiendo que evalúes los modales que hay en el producto que estás diseñando, y te asegures de que sean la mejor solución posible.

¿Te ha gustado? ¡Compártelo! 🚀