Que es un empty state, mejores prácticas y ejemplos

Los famosos empty states suelen quedar relegados a un segundo o tercer plano. Primero se suele diseñar el happy path, que no dejar de ser el flujo ideal que seguirá nuestro usuario, y después, si es posible, los casos más inusuales (corner cases). Y es justo allí donde suelen ir a parar los estados vacíos.
Pero bueno: vayamos a ver qué es un empty state, cual es su importancia y sus ventajas y algunos ejemplos interesantes.
¡Vamos allá!
Qué es un empty state
En pocas palabras, un empty state es una parte de tu interfaz que todavía no tiene información. La tendrá en un futuro, pero no en ese momento en el que el usuario quiere interactuar con ella.
Como diseñadores cuando estamos trabajando en el diseño de una interfaz siempre la planteamos desde el punto de vista del contenido que tendrá. Así podemos diseñar los diferentes elementos de la interfaz, las interacciones y las conexiones entre pantallas.
Pero, ¿qué pasa con los casos en los que no hay nada que mostrar?
Tengo que decir que siempre me suelo dejar los empty states. De hecho me pasó hace pocas semanas cuando estaba diseñando una nueva funcionalidad para la herramienta que utilizan los agentes de venta. Y no fue porque no fuera consciente de la importancia que tienen (más sobre esto en el siguiente bloque), es que simplemente se me pasa. Hasta que, como pasó en esta ocasión, llegó alguien del equipo de desarrollo y me lo pidió: ell@s son quienes suelen darse cuenta de la necesidad de diseñar esa pantalla, porque son estados que tienen que desarrollar sí o sí.
¿En qué casos hay un empty state?
Cuando sucede algún error → En cualquier producto digital es fácil que se produzca algún error de vez en cuando. Por ejemplo, puede suceder cuando falle la conexión a internet o cuando la base de datos no pueda, por lo que sea, mostrar los resultados que se han pedido desde el frontal.
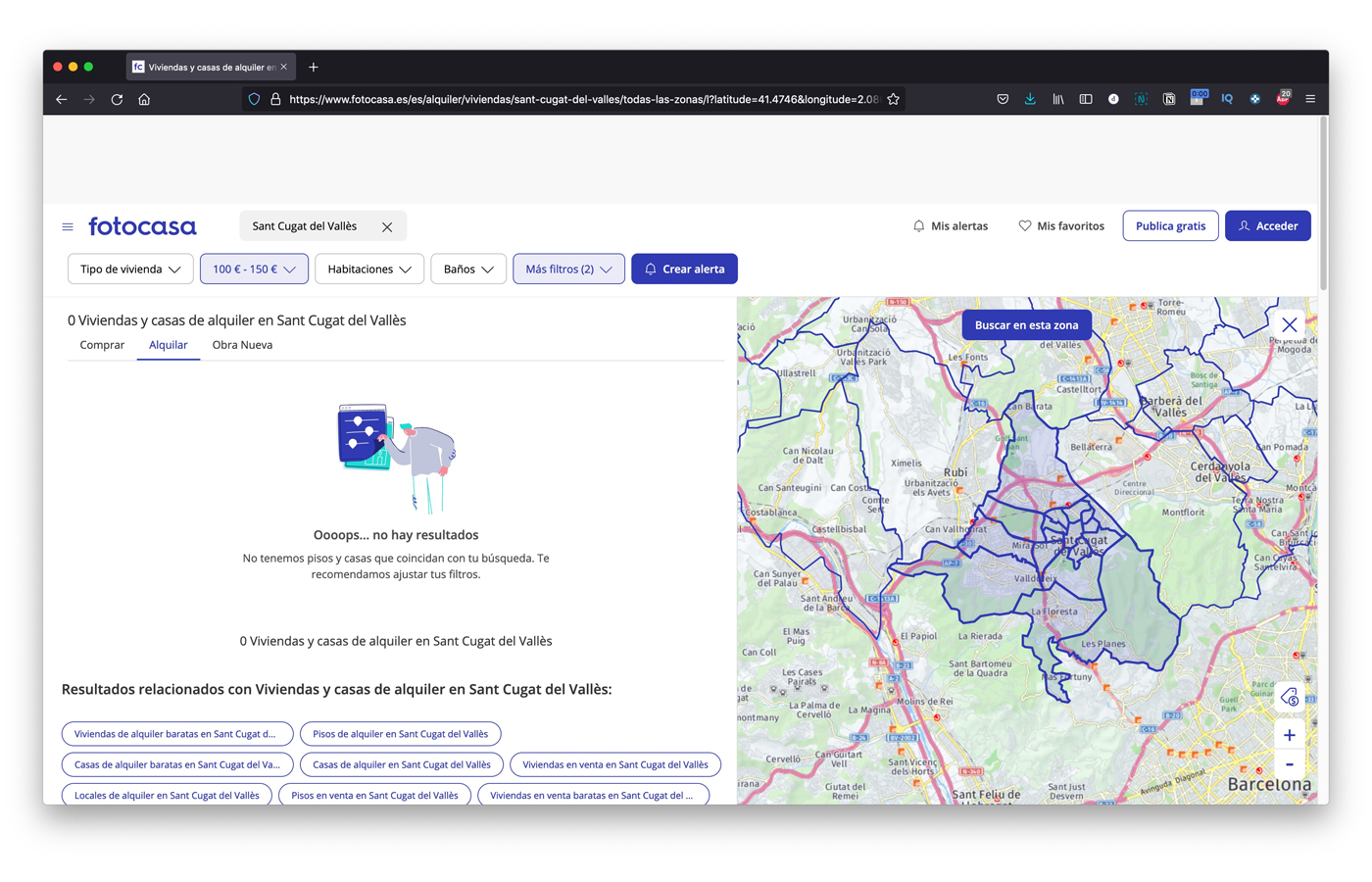
Si no existen resultados → Ocurren cuando no hay nada que mostrar. Esto puede suceder cuando alguien hace alguna búsqueda en GMail que no concuerda con ningún correo o cuando se aplica un filtro demasiado restrictivo y tampoco hay resultados que puedan mostrarse.

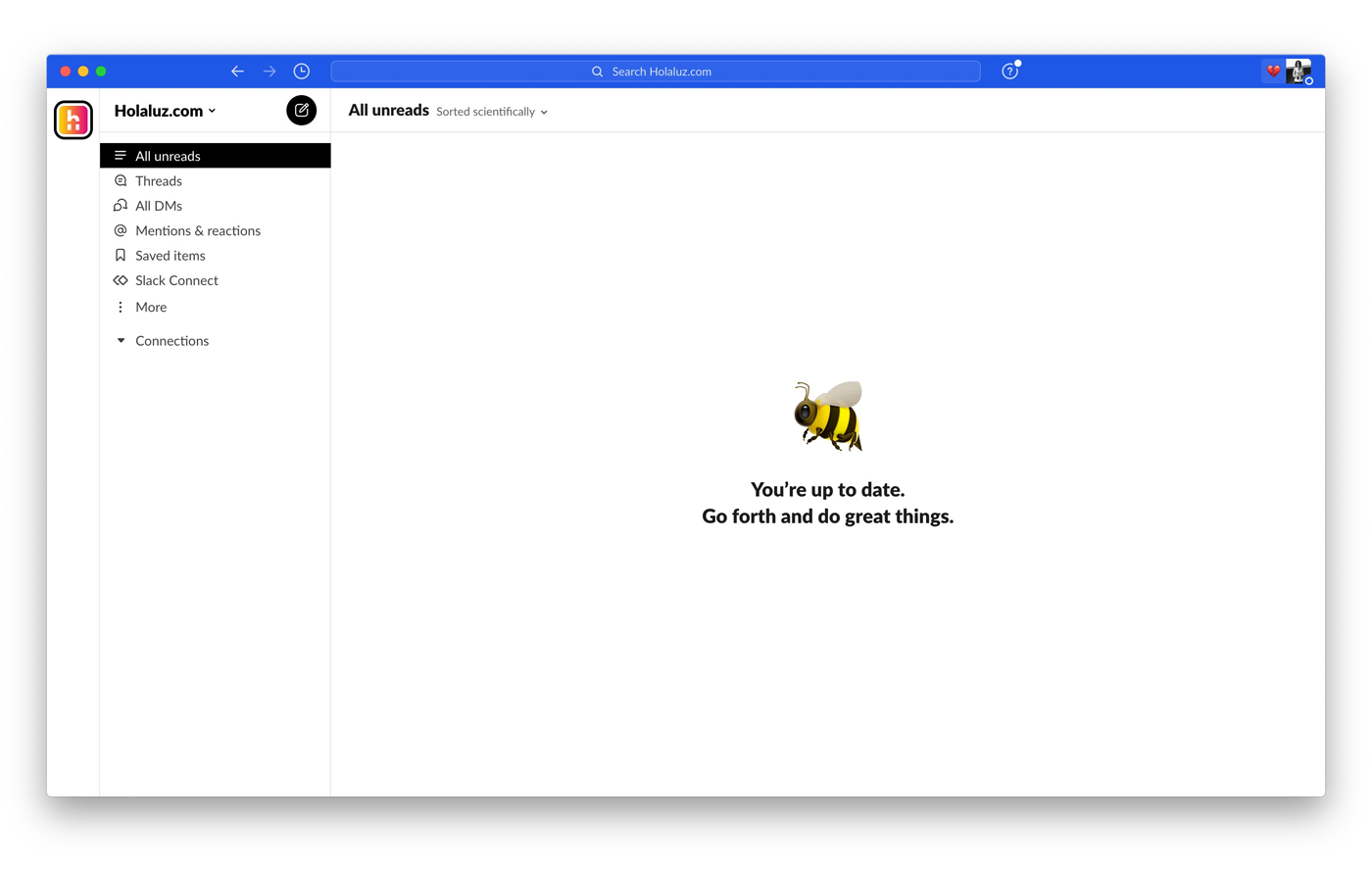
Cuando el usuario ha «limpiado» la interfaz → Este caso se produce cuando, por ejemplo, existe un listado de tareas y el usuario las ha ido completando, de modo que la interfaz vuelve a quedar vacía. Puede suceder también en correos electrónicos, cuando se leen todos los mensajes pendientes, cuando no existen notificaciones…

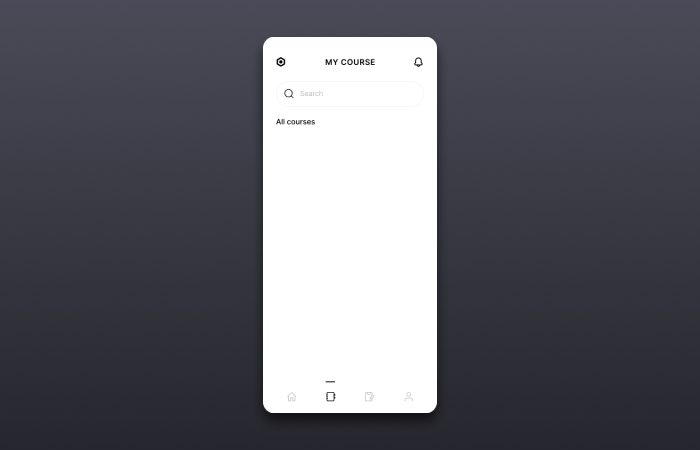
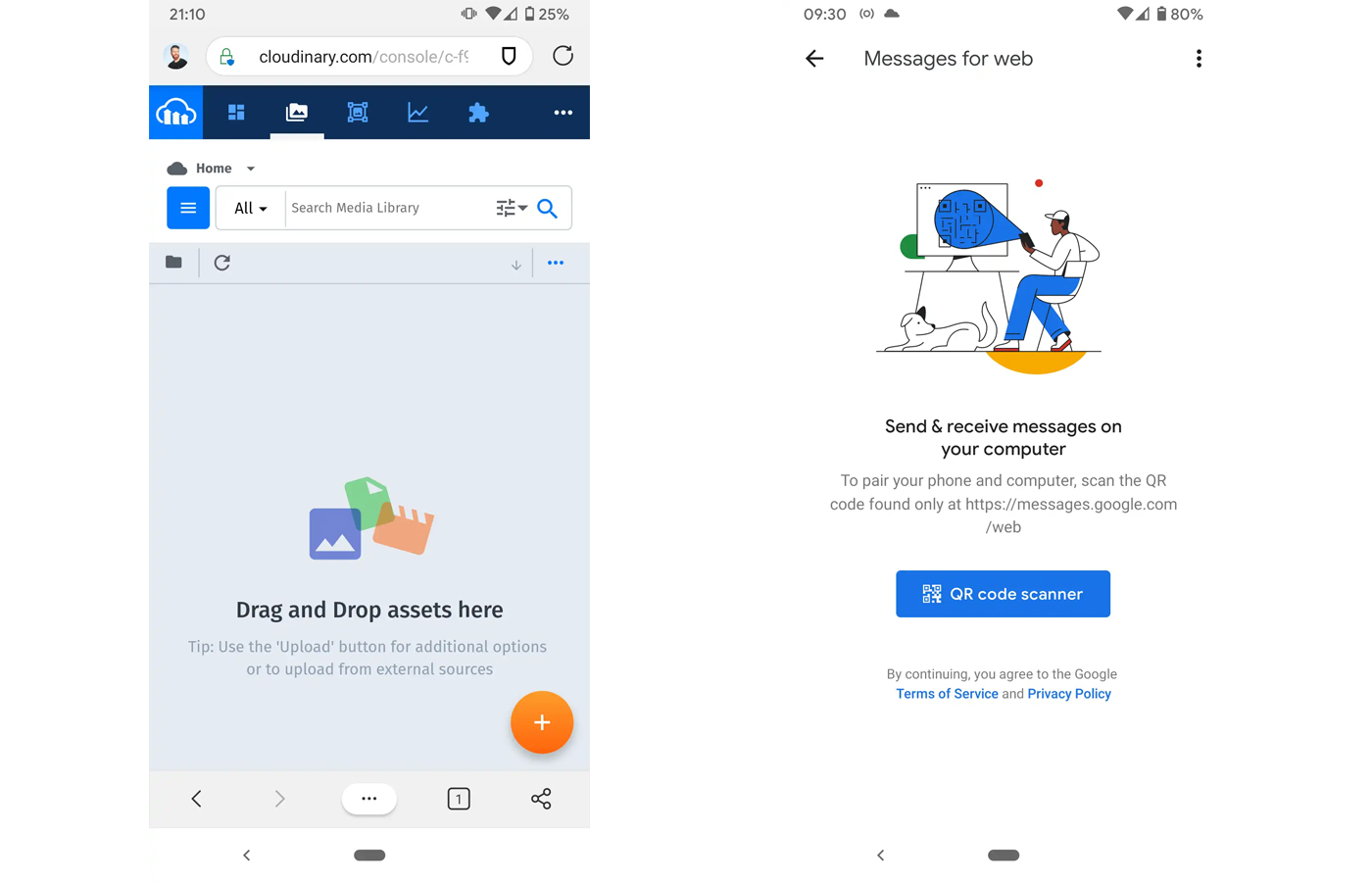
Primer uso → Este caso está un poco relacionado con el anterior. Se trata de la pantalla que se muestra al usuario cuando interactúa por primera vez con una aplicación o una interfaz. Puede utilizarse también para incluir un tutorial de onboarding que muestre de forma rápida y fácil las funcionalidades disponibles o también puede tener contenido de ejemplo, para inspirar a los usuarios.
¿Cómo mejorar un empty state?
Al igual que sucede en los mensajes que aparecen en las alertas de error, éxito, información y avisos, un empty state útil tiene que:
- Informar al usuario de qué está pasando y por qué está viendo esa pantalla
- Explicarle qué puede hacer y facilitarle la acción
Más allá de estas cuestiones relacionadas con la usabilidad, un empty state también puede ayudar a transmitir cómo es la marca, acompañar al usuario, incrementar la lealtad y promover la interacción.
Pero hablemos de casos prácticos. No sé tú, pero yo cuando busco una aplicación para resolver un problema o una necesidad, siempre suelo probar varias. Y de todas ellas, me quedo con la que me haya transmitido mejor impresión. Según este estudio sobre la retención de usuarios en aplicaciones Android, el 77% de los usuarios desinstalará tu app en 3 días. En este otro estudio con datos de 2020 muestra como respecto al año anterior la retención todavía ha disminuido más.
¿Qué tiene que ver todo esto? Sencillamente, que es importante crear una buena imagen. Cuando alguien se descarga una aplicación y la utiliza por primera vez muy posiblemente no tenga ningún contenido… es decir, que se topará con un empty state.
Si interactúa con uno que le ayuda a dar los primeros pasos en la aplicación, promueve que empiece a utilizarla y encima transmite los valores de la marca, tendrá mucho ganado al resto de aplicaciones.
Evidentemente la misma reflexión sirve tanto para aplicaciones de iOS, web o incluso páginas web informativas y zonas de clientes.
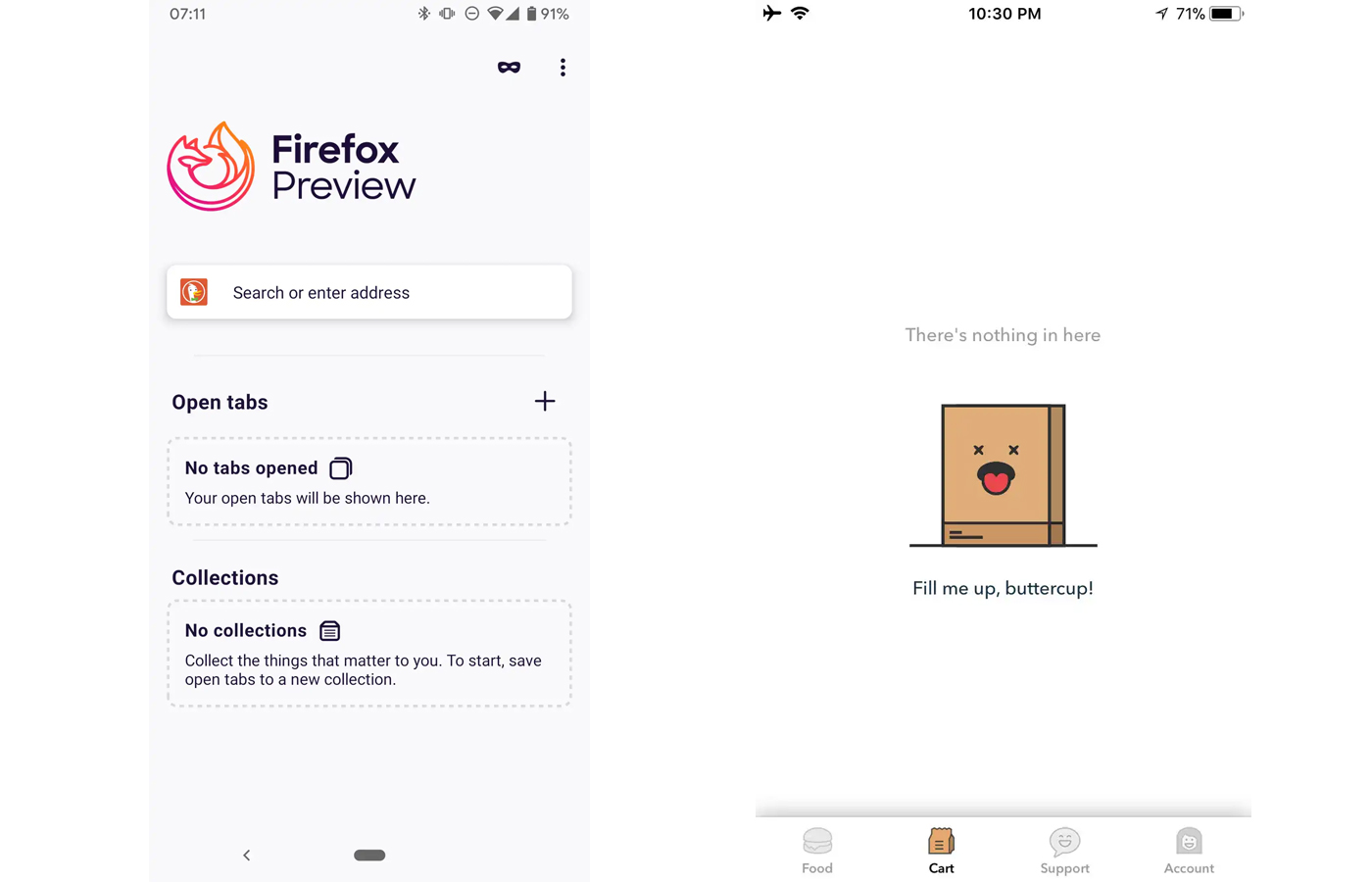
Ejemplos útiles 🙂
En esta página encontrarás una recopilación de empty states. Te dejo aquí los que más me han llamado la atención ^^


Apuntes finales
Espero que este artículo te ayude a ser un poco más consciente de la importancia de los empty states y les pongas cariño cuando los diseñes <3
PD: Quiero añadir que suelo tener una guerra con los anglicismos, pero en este caso no me sonaba nada bien la traducción de empty states a «estados vacíos».
