¿Qué es un tree test y cómo puede mejorar la usabilidad?

Cuando hablamos de arquitectura de la información hablamos cómo podemos organizar mejor la información y los contenidos, de manera que sea claro y lógico para nuestros usuarios.
Pero… ¿cómo sabes si la arquitectura de contenidos actual funciona?
El ejercicio más conocido es el card sorting, pero a menudo no es el que necesitas llevar a cabo, especialmente si la aplicación o la página web ya existe.
Habitualmente utilizamos el card sorting para comprender cómo son los modelos mentales de nuestros usuarios y ver cómo organizan nuestro contenido. Con este ejercicio les damos tarjetas y les pedimos que las organicen en distintos grupos —estos grupos pueden crearlos ellos mismos o podemos darlos de forma predefinida al iniciar el test—.
Con este ejercicio simplemente obtienes todas las agrupaciones que se le ocurrieron a cada uno de tus usuarios, pero te hará muy difícil saber si alguien podría encontrar un elemento en la agrupación de otra persona.
El tree testing es exactamente el caso inverso.
¿Qué es un tree test?
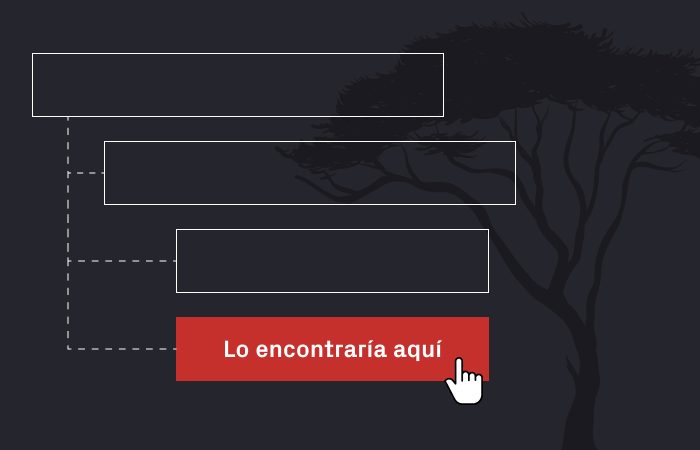
Como te decía antes, esencialmente es el ejercicio contrario a un card sorting. En lugar de darle a tus usuarios un conjunto de tarjetas que deban agrupar, les muestras la estructura de navegación actual y les das tareas para encontrar información específica.
Este test está formado únicamente por una serie de acordeones: no contienen ni contenido ni diseño de ningún tipo. De este modo te aseguras de estar testeando la estructura en sí misma.
El tree test es un buen punto de partida para revisar los menús actuales, ya que te permitirá identificar problemas de encontrabilidad (findability). Y esto es justo lo que no se puede comprobar con un card sorting.
Además también te permite comprobar la estructura de navegación de la competencia, porque solo necesitarás estudiar sus páginas y preparar el test.
¿Cómo hacer un tree test?
Inicialmente se hacían con tarjetas de papel o incluso hojas de cálculo, pero afortunadamente cada vez hay más herramientas que permiten hacerlo de forma más cómoda y que permiten obtener antes los resultados. La más utilizada es, sin duda, Optimal Workshop.
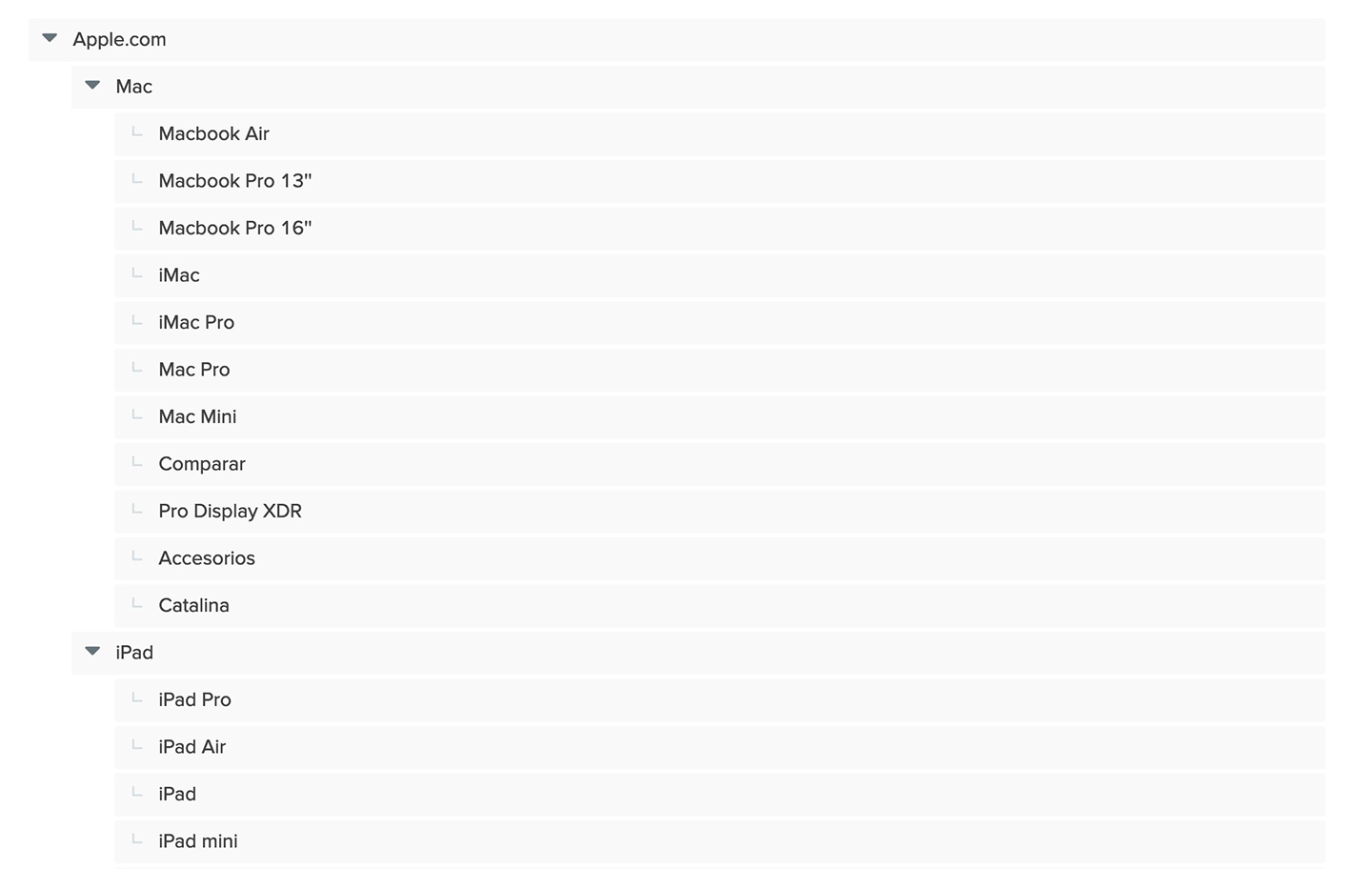
Imagina que trabajas en Apple y que quieres comprobar cómo funciona la navegación actual.
01. Prepara el tree test
Lo primero que harías es preparar el test, escribiendo las páginas principales (que podríamos llamar el tronco del árbol) y después las distintas páginas interiores, que serían las ramas (y sí, de aquí viene el nombre del test).

02. Define las tareas para los usuarios
Encuentra cuales son los principales objetivos de negocio y escribe las tareas que te permitan comprobar que los usuarios encuentran el contenido relacionado con estos objetivos: si lo que quieres es vender un iPhone, no escribas una tarea en la que le pidas al usuario encontrar la página de la sala de prensa de Apple.
También pueden ser tareas relacionadas con contenidos que ya sepamos que son difíciles de encontrar o tareas críticas que el usuario deba ser capaz de encontrar rápido.
Asegúrate de redactarlas imitando el pensamiento de alguien que visite la página: en lugar de escribir «haz clic dónde crees que encontrarías un Macbook», escribe «Estás buscando cambiar de portátil y quieres comparar los distintos ordenadores que tiene Apple».
Idealmente no deberían ser más de 10 tareas por usuario y, como te decía en el párrafo anterior, deben estar escritas en lenguaje llano.
03. Envía el test a los usuarios
Los tree test son un método de investigación UX cuantitativo, lo que significa que los resultados que recibirás son números y porcentajes.
Se suelen hacer de forma remota, aunque debes tener en cuenta que hacerlo así te impedirá capturar al completo el comportamiento de los usuarios.
Idealmente habría que combinar ambos métodos, es decir, hacer una parte de forma moderada para obtener insights cualitativos y otra parte en remoto. Esto, más allá de enriquecer los resultados, te permitirá comprobar si existe algún problema con el test antes de lanzarlo a un gran grupo de usuarios.
Para evitar sesgos, Nielsen Norman Group establece que la cifra ideal son alrededor de 50 tests como mínimo.
04. Métricas de un tree test
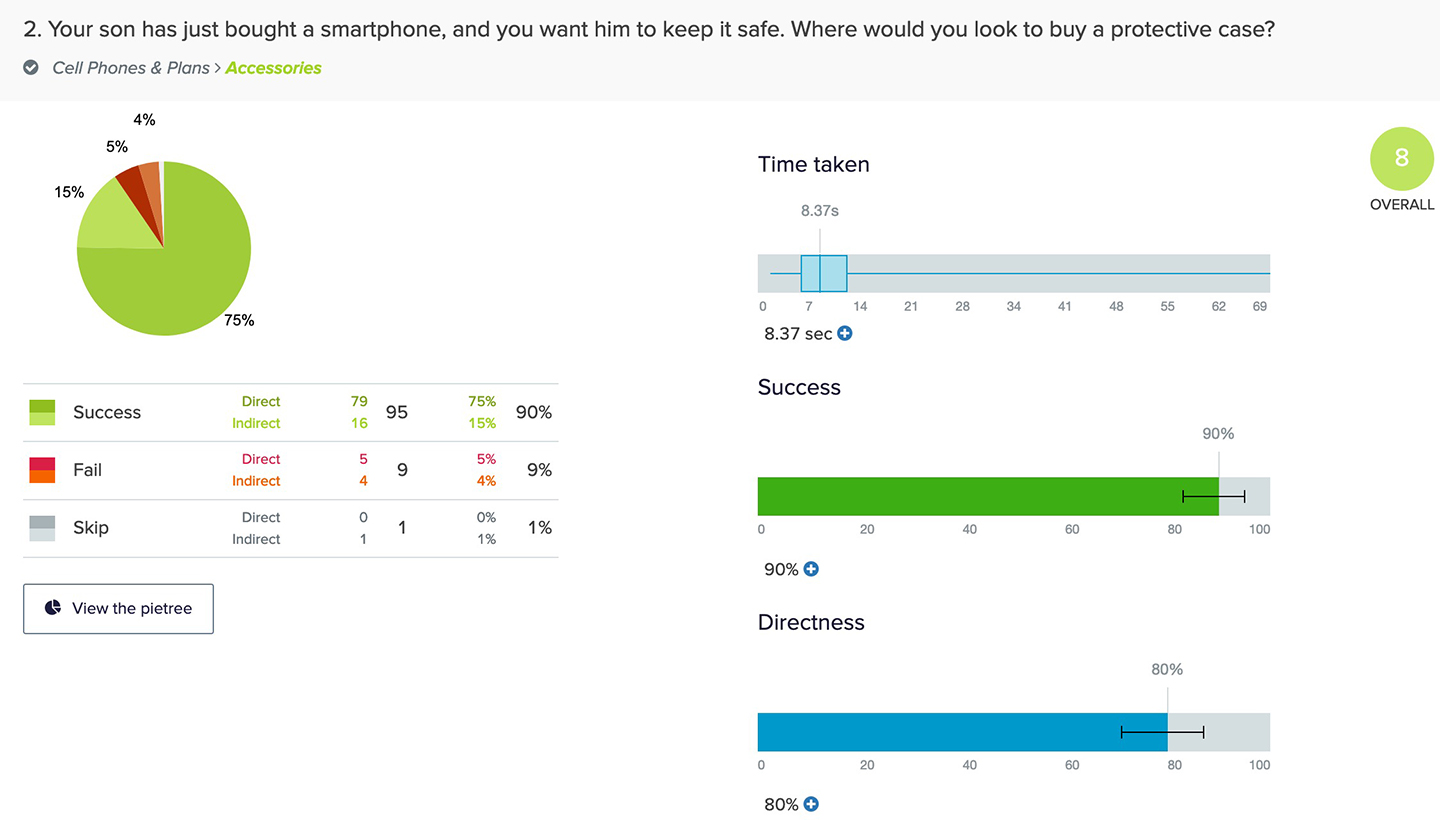
El output habitual de este tipo de test es el siguiente:
- Ratio de encontrabilidad (findability). También llamado success score, indica el porcentaje de usuarios que han encontrado correctamente los elementos.
- Directness score muestra el porcentaje de usuarios que ha llegado a completar una tarea sin tener que volver atrás en el árbol (backtracking)
- Tiempo invertido: el promedio de tiempo invertido en encontrar elementos
Si utilizas Optimal Workshop, su panel de resultados tiene el aspecto que verás a continuación: contiene la tarea, la ruta de navegación correcta y los resultados.

¿Cuándo usar un tree test y cuándo usar un card sorting?
- Si estás trabajando en un rediseño, empieza con un tree test: te permitirá conocer qué partes de la navegación son un problema. Si después realizas un card sorting podrás encontrar pistas sobre cómo solucionarlo.
- Si empiezas un proyecto desde cero, empieza con un card sorting y después ponlo a prueba con un tree test.
Conclusiones
Hacer un tree test es fácil de preparar y te permite obtener rápidamente aprendizajes para mejorar la arquitectura de la información de tu página web o aplicación.
Y como suelo añadir al final de todos los artículos que tienen relación con la investigación, algo importante: siempre existe sesgo, así que lo ideal es complementar varias técnicas (en este artículo te recopilo 8 métodos de investigación UX que podrías utilizar).
