Mapa de empatía: qué es, cómo crearlo y ejemplos

Imagina tener un mapa que te permita entender qué están pensando y sintiendo tus usuarios.
Pues justo en esto te ayuda un mapa de empatía, que es una técnica que te permitirá empatizar mejor con tu user persona y te ayudará a diseñar mejores productos digitales.
- Qué es un mapa de empatía y para qué sirve
- Elementos de un mapa de empatía
- Cuándo se utiliza un mapa de empatía
- Cómo hacer un mapa de empatía
- Ejemplo práctico de un mapa de empatía
- Conclusiones
¡Vamos allá!
¿Qué es un mapa de empatía y para qué sirve?
El mapa de empatía (empathy map) es una herramienta que te permite entender en profundidad la parte emocional del usuario objetivo de tu producto digital. Se centra en qué siente, sus aspiraciones, frustraciones e intereses, y no tanto en un perfil sociodemográfico concreto.
Como indica el propiop nombre, se trata de una técnica que te permite construir un «mapa» que te ayudará a empatizar y a mimetizarte con quien interactúa con tu diseño.
Un mapa de empatía sirve para:
- Categorizar, resumir y entender mejor la investigación cualitativa
- Descubrir nuevas oportunidades y datos ocultos
- Crear user personas con más profundidad que solo utilizando datos socioeconómicos
Ten en cuenta que los mapas de empatía son colaborativos:
- Porque para hacerlo es recomendable que participen diferentes miembros del equipo, sean o no sean perfiles de diseño (más adelante te cuento por qué).
- Una vez finalizado, el mapa te permitirá compartir el conocimiento sobre el usuario con otras persona de otros equipos, creando un conocimiento compartido que beneficiará al producto y, evidentemente, a quien lo utiliza.
Elementos de un mapa de empatía
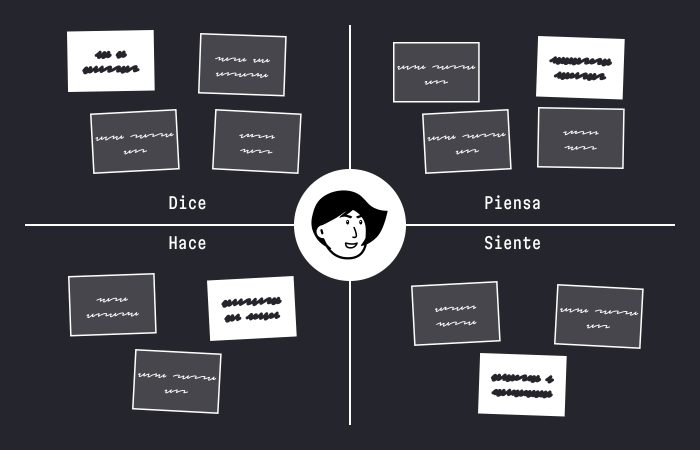
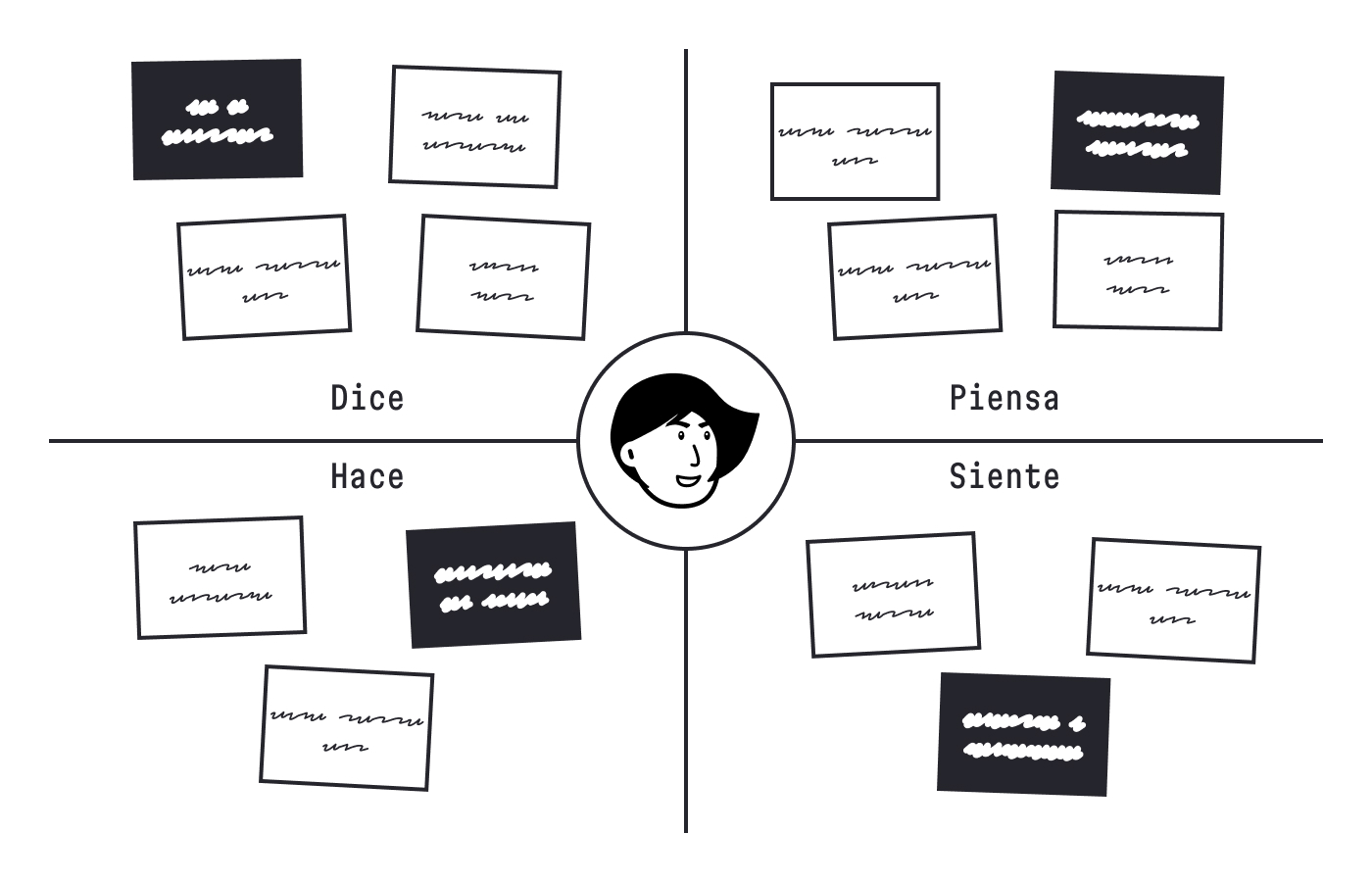
El mapa de empatía está formado por cuatro cuadrantes y una user persona en el centro:

Ten en cuenta que los seres humanos somos complejos por naturaleza, y que pueden darse inconsistencias entre diferentes partes del mapa. Justo allí está la clave: el mapa de empatía te permitirá entender mejor cuál es la realidad.
1. ¿Qué dice el usuario?
En este primer cuadrante (suele ser el de arriba a la izquierda) se suele incluir aquellas ideas que tu usuario tiene sobre tu producto o servicio, y también sus preocupaciones, inquietudes e intereses.
Es en este momento cuando tienes que prestar atención a su discurso. Por ello, suele ser muy útil utilizar verbatims, esto es, texto literal de respuestas de tus usuarios. Para ello puedes utilizar fragmentos de entrevistas, respuestas de campo abierto en encuestas, opiniones en redes, etc.
2. ¿Qué piensa el usuario?
Este segundo cuadrante es quizás el más complejo. Suele incluir aquellas ideas que tu usuario tiene sobre tu producto o servicio, todo lo que le pasa por la cabeza al interactuar con ello.
Para completar este cuadrante te ayudará repasar la información que ya tengas de investigaciones previas. Decía que es el cuadrante más complejo porque muchas veces las personas no se atreven a verbalizar lo que realmente están pensando. Es importante prestar atención al lenguaje corporal, el tono de voz y qué palabras utiliza. Una sesión de shadowing puede ir muy bien para obtener la información necesaria.
Es posible que tengas información similar a la que incluiste en el primer cuadrante, no pasa nada.
Este segundo cuadrante debería permitirte contestar las siguientes preguntas:
- ¿Cuáles son sus preocupaciones y aspiraciones?
- ¿Qué sueños tiene?
- ¿Qué le preocupa?
- ¿Cuáles son sus emociones?
3. ¿Qué hace el usuario?
El tercer cuadrante (se suele situar abajo a la izquierda) sirve para explicar qué hace, literalmente, el usuario: cuáles son sus actitudes y acciones.
Este cuadrante es relevante, porque una cosa es lo que tu usuario dice o piensa, pero otra muy diferente, lo que hace en realidad. Aquí podrás detectar varias contradicciones que te permitirán comprenderle mejor.
Como te habrás imaginado, este cuadrante se relaciona directamente con el uso del producto o servicio digital. Debes examinar de cerca cómo se comporta al utilizarlo e interactuar con él, y anotarlo en este cuadrante.
4. ¿Qué siente el usuario?
Este cuadrante hace hincapié en el estado emocional. ¿Cómo se siente cuando interactúa con el producto digital? ¿Por qué fases emocionales pasa?
Esta parte está bastante ligada al user journey, que también detalla las emociones concretas que aparecen a lo largo de todo el camino que sigue.
¿Cuándo se utiliza el mapa de empatía?
Esta técnica suele utilizarse hacia el inicio del proceso de diseño, justo en la fase de investigación y descubrimiento. Es extremadamente útil para recopilar insights que se han obtenido en investigaciones cualitativas previas y darles un formato que sea fácil de comprender y de utilizar.
Una vez finalizado puede servir para priorizar y ordenar las próximas tareas y visualizar de una forma más clara cuales son los pain points para el usuario.
¿Cómo se hace un mapa de empatía?
Hasta ahora te he explicado qué es un mapa de empatía, así que ahora es momento de ver cómo lo puedes llevar a cabo.

Paso 1: Define los objetivos y el alcance/ámbito
Por lo general tenemos mucha tendencia a lanzarnos y hacer investigaciones sin previamente haber definido qué queremos haber aprendido al finalizarla y hasta dónde queremos llegar. Así que el primero paso es justo esto 🙂
- ¿Cuál es el propósito del mapa de empatía?
- ¿Qué user persona mapearás? ¿Por qué?
Paso 2: Recopila toda la información existente
Se trata una técnica de investigación cualitativa, lo que significa que para poder completarlo previamente necesitarás recopilar todos los aprendizajes que hayas obtenido mediante otras técnicas, como shadowing, user journey e incluso Jobs to be done.
También puedes utilizar información que hayas detectado haciendo desk research: datos disponibles en internet (foros, comentarios en redes sociales), información facilitada por agencias gubernamentales, correos electrónicos, tickets de soporte y posventa, periódicos, revistas, etc.
Paso 3: Hacer el mapa y divergir
Una vez lo tengas todo, dibuja el esqueleto del mapa y reparte post-its y bolígrafos al resto del equipo. Te recomendaría que, en la medida de lo posible, no hicieras esta tarea tú sol@, porque es muy fácil caer en sesgos.
En esta fase se trata de divergir y cuántos más seáis (no hace falta que tod@s seáis perfiles de diseño) más puntos de vista diferentes podréis cubrir. No aportará el mismo conocimiento alguien que trabaja en desarrollo que quien atiende en posventa.
Paso 4: Converger y organizar en clústers
Con todos los post-its en su sitio llega el momento de conversar entre tod@s, encontrar los puntos en común agrupando los distintos post-its (clústers) y sintetizar todo lo que ha aparecido durante el ejercicio.
Esta última fase también puede sacar a la luz aspectos sobre los que no se tenga suficiente información o sobre los que existan dudas. Y esto está bien, porque indica áreas en las que hay que trabajar para poder completarlas correctamente.
- ¿Qué aspectos se repiten más?
- ¿Qué parece ser un caso poco común?
- ¿Qué vacíos de conocimiento tenéis?
Paso 5: Ajustar y planificar
Ahora que ya tienes tu mapa de empatía, es hora de hacer algo con él. Los siguientes pasos pueden incluir:
- Realizar más investigación en profundidad para contestar aquellos aspectos de los que se tenga menos información
- Compartirlo con otros departamentos y equipos
- Utilizarlo para planificar los próximos pasos en el diseño del producto digital, ya sea para corregir o para añadir nuevas funcionalidades
Ejemplo práctico de mapa de empatía
Para terminar, veamos un ejemplo claro de un mapa de empatía para que veas cómo puedes llevar todo esto a la práctica.
Supongamos que trabajas en fintech y que tu producto digital es una herramienta para ayudar a hacer la declaración de impuestos.
Tu user persona podría ser la siguiente:
Marta (37) es una abogada trabajadora que vive en la ciudad de Barcelona, con su pareja y sus dos hijos pequeños. Trabaja en un bufete de abogados de renombre y se especializa en derecho fiscal. Su día a día está lleno de casos y responsabilidades legales, por lo que le es difícil sacar tiempo para ocuparse de sus propios impuestos. Busca una solución eficiente y fácil de utilizar para gestionar sus impuestos personales y familiares, porque no puede invertir mucho tiempo en aplicaciones complejas. Su máxima preocupación es asegurarse de que su declaración de impuestos estén completas y sean correctas, porque no quiere tener problemas legales en un futuro. Necesita una aplicación que le proporcione orientación clara y paso a paso para asegurarse de que sus impuestos se presenten correctamente y a tiempo.
- ¿Qué dice?
- «No sé en qué momento voy a hacer mis impuestos este año y tener tiempo para hacerlo bien.»
- «He probado varias aplicaciones, pero no me suelen dar confianza. ¿Qué hacen con mis datos?»
- ¿Qué piensa?
- «Necesito asegurarme de que hago el tramite bien y que no hay problemas más adelante»
- «Necesito ayuda para entender claramente qué información tengo que aportar»
- ¿Qué hace?
- Busca en Google aplicaciones que puedan ayudarle a resolver el problema
- Lee opiniones en redes sociales y en las tiendas de aplicaciones
- Busca sellos que le den confianza, porque el asunto de los impuestos no es trivial
- ¿Qué siente?
- Está estresada y abrumada
- Siente ansiedad, porque ve como se acerca la fecha lmite
Apuntes finales
Como el propio nombre sugiere, el mapa de empatía debe servirte para empatizar correctamente con las personas que utilizan tu producto o servicio digital.
Hacerlo de forma colaborativa y utilizando investigación real te permitira descubrir sesgos, debilidades en los documentos de investigaciones previas y, finalmente, entender mejor que pasa por la mente de tus usuarios.
Como ya has visto a lo largo del artículo, lo ideal es complementar varias técnicas (en este artículo te recopilo 8 métodos de investigación UX que podrías utilizar).
