HSL: colores más intuitivos

Llevo muchos años diseñando proyectos digitales, tanto páginas web como aplicaciones, y siempre he pensado que tengo poco control sobre el color.
Hasta hace poco he trabajado siempre con RGB, que es lo que me enseñaron que era «para pantalla», y con los años cambié a HEX, que es lo que se utilizaba en desarrollo.
El problema es que ambos son muy poco intuitivos y muy confusos.
Y aquí es donde aparece HSL, la solución a todos tus problemas. Bueno, quizás todos no, pero los de color, sí.
Te cuento por qué RGB y HEX son poco intuitivos y cómo HSL te permitirá dominar el color y no depender de herramientas externas.
¡Vamos allá!
RGB es el mal. De verdad.
Aunque me he pasado muchos años utilizando RGB (red, green y blue), para mí sigue siendo una representación del color muy poco intuitiva. Ahora verás por qué lo digo.
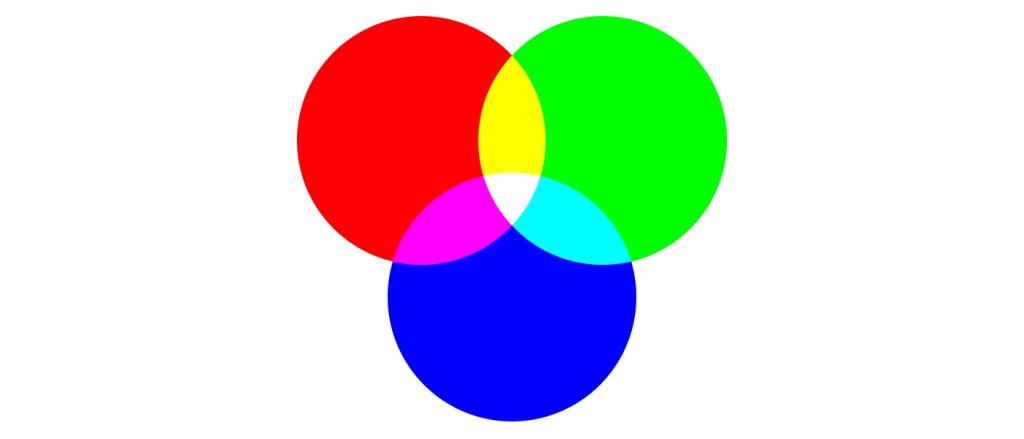
RGB es aditivo, porque funcionan por emisión de luz. Esto significa que la si sumas los tres colores, (es decir, RGB(255 255 255)), obtienes blanco. Si eliminas los tres (RGB(0 0 0)), negro.

Desde aquí es más o menos fácil deducir el rojo puro (RGB (255 0 0), el verde (RGB(0 255 0)) y el azul (RGB (0 0 255)).
El problema es que a partir de aquí, ¿cómo obtienes un rojo más saturado? ¿cómo obtienes magenta partiendo de rojo, verde y azul —que, recuerda, sumados crean blanco–? ¿y cómo calculas el color complementario del rojo que usa tu marca?
Exacto. Yo qué sé.
Sin utilizar herramientas de terceros —y en consecuencia, invertir más tiempo— es difícil que te sientas seguro de cómo estás construyendo la paleta o si los colores tienen una relación adecuada entre sí.
Please, enter HSL…
HSL: tono, saturación y luz
En esta ocasión las siglas no son colores, sino parámetros: Hue (tono), Saturation (saturacion) y Lightness (luminosidad).
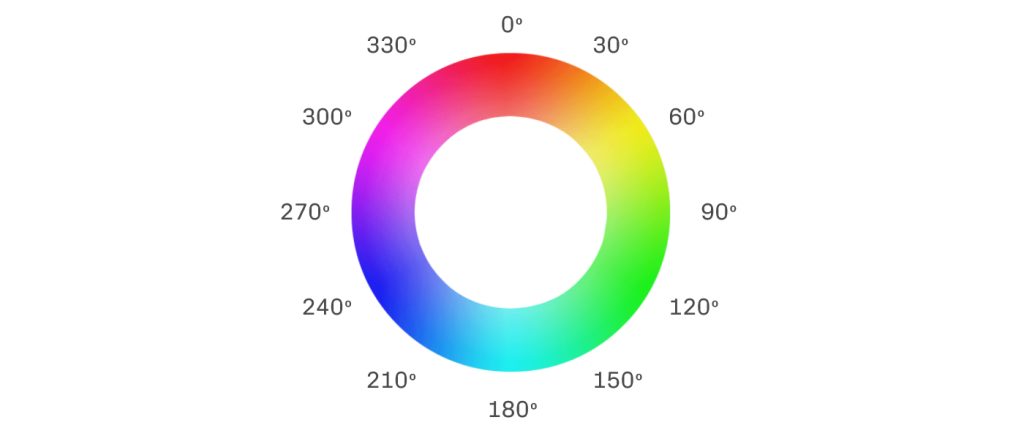
Ahora, fíjate en la rueda de color:

Hue (tono)
Determina qué color del espectro es. El valor corresponde con el ángulo de la rueda de color de la imagen anterior.
Empieza en el rojo, que es 0º (o 360º, si le has dado la vuelta). En Figma y otros programas de interfaz no se representa en forma de círculo, sino lineal:
Saturation (saturación)
Indica la intensidad de un tono concreto. Los valores van de 0 a 100, siendo 100 el máximo de saturación posible y 0 el mínimo, que dará como resultado, gris.
Si te fijas en el vídeo, el parámetro solo se desplaza en horizontal, manteniendo el tono definido.
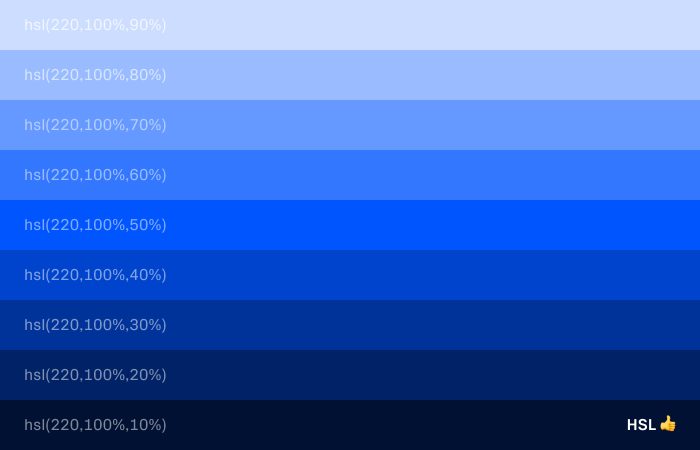
Lightness (luminosidad)
El tercer parámetro de HSL es la luminosidad, que hace referencia a cómo de claro u obscuro es un color.
Me costó un poco de entender hasta que no le encontré un equivalente en los pigmentos: si quiero un color más claro, añadiré blanco (100%, en este caso) y si quiero oscurecerlo, negro (0%).
En este caso lo que se obtiene es una versión más clara o más oscura del tono escogido en el primer parámetro.
Cómo utilizar HSL
Con la rueda de color en la cabeza es muy fácil trabajar con las armonías de color —algo que con RGB ya has visto que es un drama—.
Haz la suposición de que el color de la marca para la que diseñas es un rojo bastante saturado (se acerca al 100%) y con luminosidad (se acerca más al 100% que al 0%):

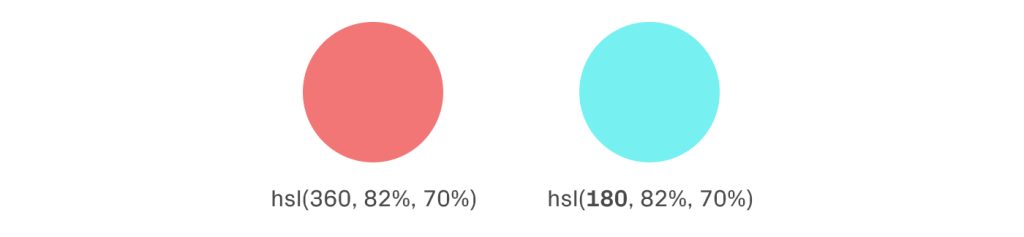
Hacer el color complementario es fácil: si rojo está en 360º (o 0º), el complementario será la mitad de la rueda, es decir, 180º.

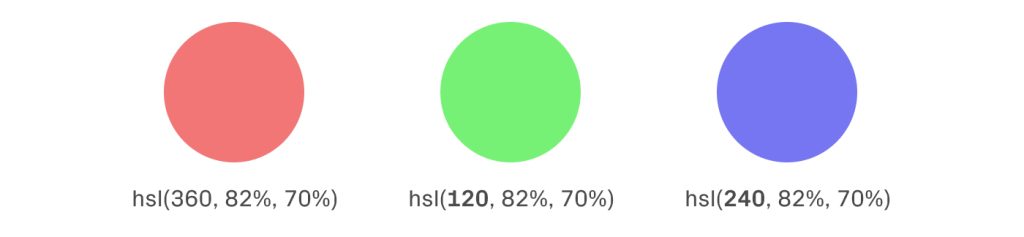
Si lo que quieres es hacer una tríada, tengo que añadirle 120º. Así que si mi color base es 0º, los otros dos son 120º y 240º:

Por último, si lo que quieres hacer es definir colores análogos hacia el azul, lo que tengo que hacer es restar —por ejemplo—, 30º cada vez.

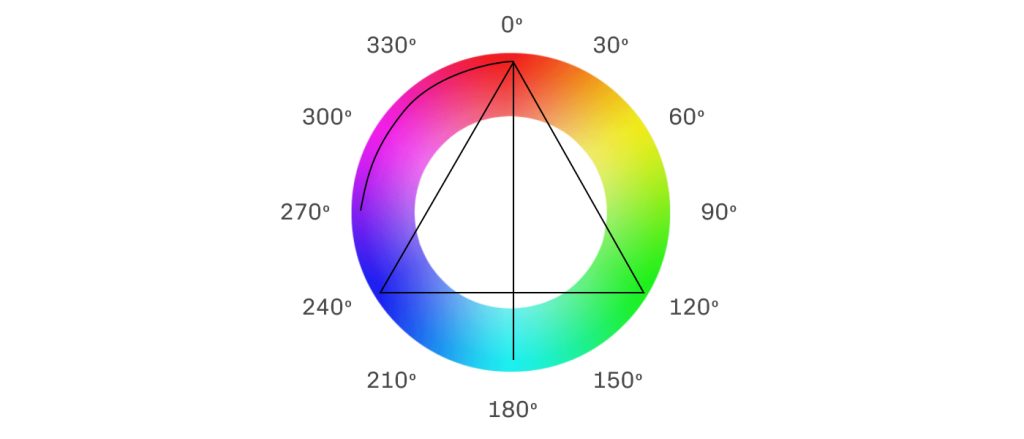
A modo de resumen y usando la rueda de color como base, esto es lo que acabas de hacer:

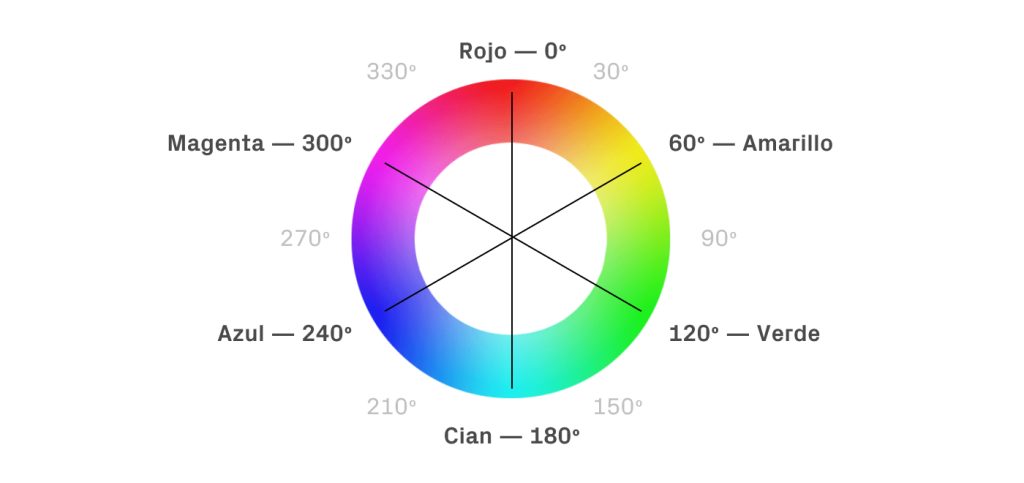
Una forma fácil de recordar más o menos dónde cae cada color en la rueda es pensando en RGB y CMY:

Conclusión sobre el HSL
«¿Pero a ver, Cris, por qué tantos números?»
En mi opinión las ventajas del uso de HSL son muy claras: te permite controlar mejor el color de tu diseño, las variaciones serán precisas y no una conjetura usando RGB y tocando colores a mano en el espectro.
La mayoría de veces, cuando encuentras un diseño así:

No ha sido realizado con RGB o con rectángulos negros o blancos con la opacidad modificada.
Han sido realizados utilizando un color base al que se le ha ido modificando la saturación y la luminosidad y siempre manteniendo el tono original. En concreto, parte de hsl(354,97,66).
La conclusión, es que, aunque tiene cierta curva de aprendizaje (debes recordar el círculo de color y los ángulos) el HSL es semántico y te va a dar más agilidad y precisión a la hora de crear tus paletas y combinaciones.
Si quieres aprender más en profundidad el funcionamiento y las operaciones matemáticas detrás de HSL te recomiendo estos artículos:
- «HSL and HSV», en Wikipedia
- «Designing accessible color systems», en el blog de Stripe
