Prototipos avanzados en Figma: variables, booleans y condicionales

Siguiendo con las novedades que presentó Figma en el Config 2023, hoy toca hablar de los prototipos avanzados.
Cuando hayas leído este artículo entenderás bien las bases y cómo puedes empezar a aplicarlo en tus proyectos ✨
Conceptos previos
Antes de continuar, tienes que entender bien qué son las variables y qué son las expresiones y los condicionales.
En el tutorial que hay a continuación lo verás todo ejemplificado, pero antes, como siempre, quería compartir un poco de teoría y contexto.
Variables en Figma
Escribí sobre esto en el artículo sobre las variables en Figma, pero por si no lo has leído:
- Una variable es donde se almacenan y se recuperan datos
- Pueden expresarse con números, cadenas de texto, valores lógicos (booleanos, es decir, true o false), objetos, funciones…
- Están formadas por un nombre (identificador), que equivaldrá al valor que se le asigne
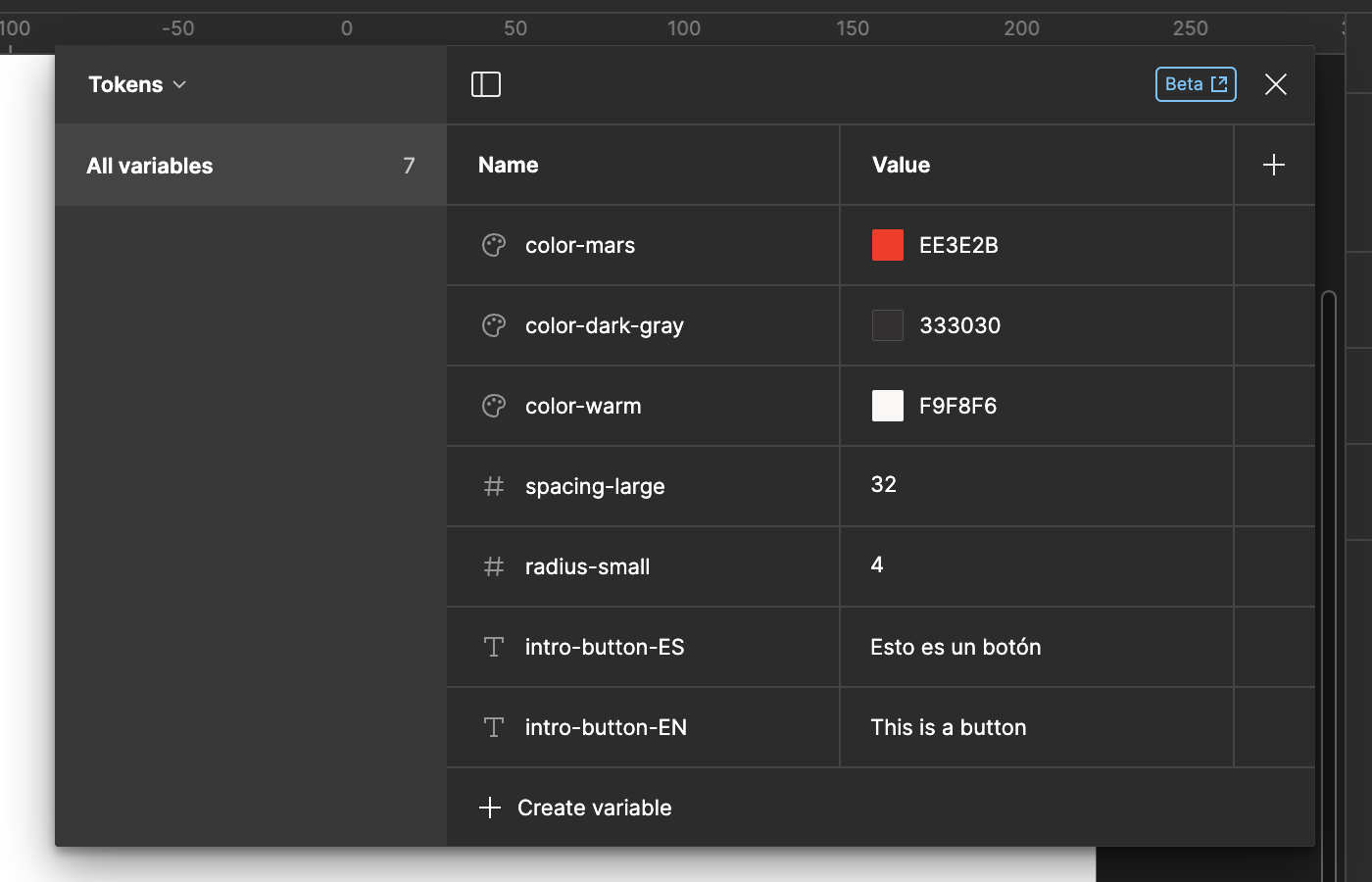
Aquí tienes un ejemplo, en el que hay diferentes variables (color-mars, color-dark-gray…) que tienen asociados valores. En este caso, colores en formato hexadecimal, números y cadenas de texto.

Esto significa que cada vez que se utilice color-mars, ese elemento será de color rojo. Si cambia el valor (value) a amarillo, todo lo que tenga asignado la variable color-mars también cambiará el color a amarillo.
En cuanto a la nomenclatura, te recomiendo escribirlas en inglés, por aquello de evitar acentos y caracteres extraños como la ñ, y con guiones para separar las palabras (color-mars) o con camel case (colorMars).
Expresiones y condicionales
Las expresiones son operaciones (funciones matemáticas) con variables. Son lo que permiten generar variables dinámicas. Esto es, variables que cambian su value.
Las más comunes y las que pueden utilizarse ahora en Figma, son:
- Suma (addition) +
- Resta (subtraction) –
- Multiplicación (multiplication) *
- División (division) /
Los condicionales, como su propio nombre sugiere, permiten definir diferentes resultados (outputs) dependiendo de si se cumple o no una condición.
Suelen tener una estructura if/else:
- If, si una condición se cumple, se llevará a cabo una acción
- else, se llevará a cabo otra acción (porque la inicial, la del if, no se ha cumplido)
Ambos conceptos, en el contexto de los prototipos, cambian totalmente como trabajamos. Si antes tenías que duplicar pantallas para representar cada interacción, ahora puedes tener una o dos pantallas, que con un conjunto de instrucciones te permitirán cubrir todos los casos de uso.
Tutorial: prototipo avanzado en Figma
Sé que todo se entiende mejor con un ejemplo, así que vamos allá. Activa el audio si quieres oír la explicación y el paso a paso, porque en esta ocasión he grabado vídeos con audio 🙂
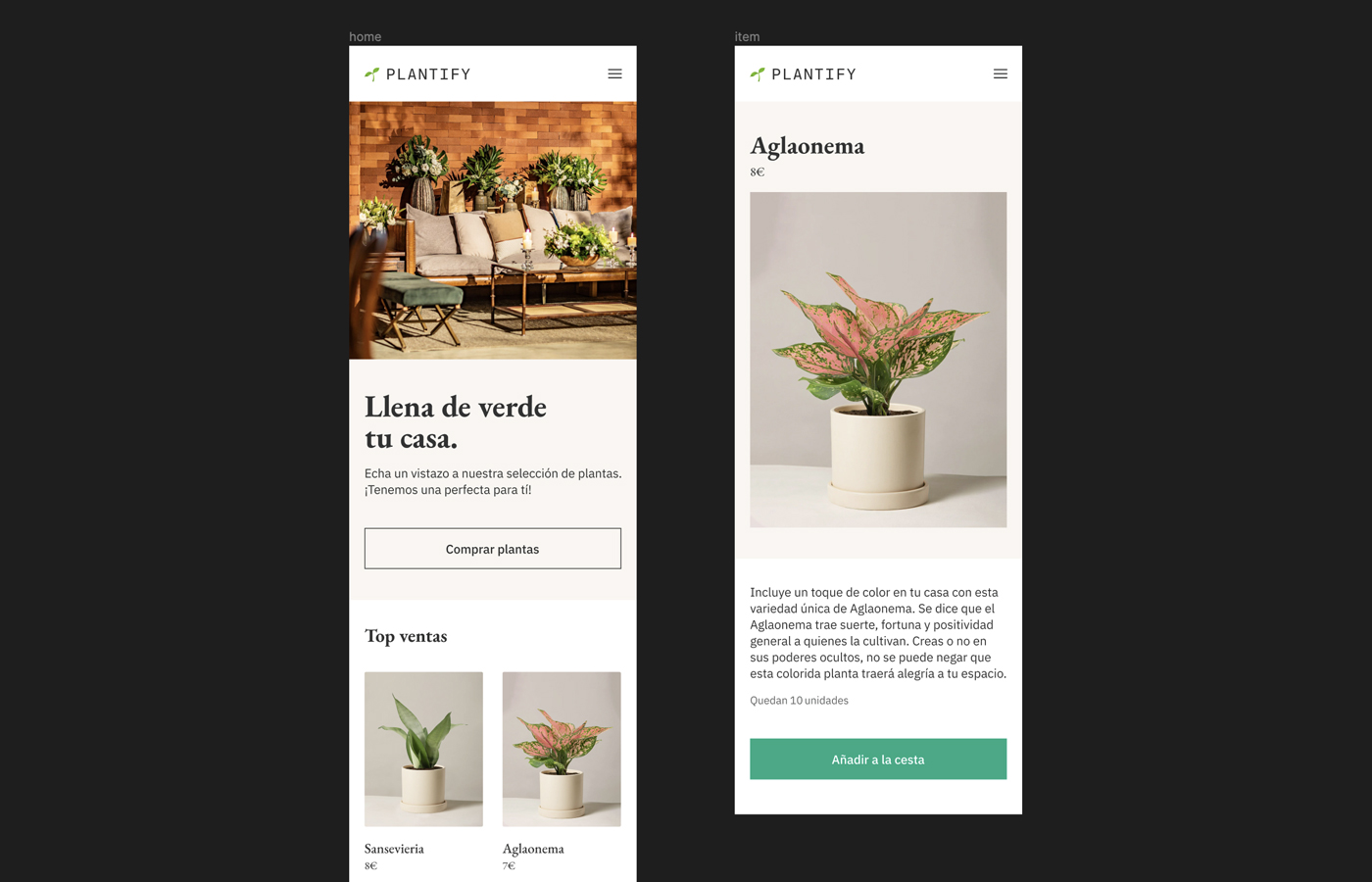
Esta es una aplicación ficticia para una tienda online de venta de plantas. Tiene la pantalla inicial, que tiene una cabecera y una galería con los productos más vendidos, y después la ficha de una planta en concreto:

Lo que vamos a cubrir es:
- Solo hay 10 unidades de producto, así que el texto “Quedan 10 unidades” tiene que ser dinámico y cambiar cuando se compran unidades
- Una vez quedan 0, el texto ”Quedan X unidades” dejará de restar unidades, desaparecerá, y el botón dejará de estar disponible, cambiando su estado.
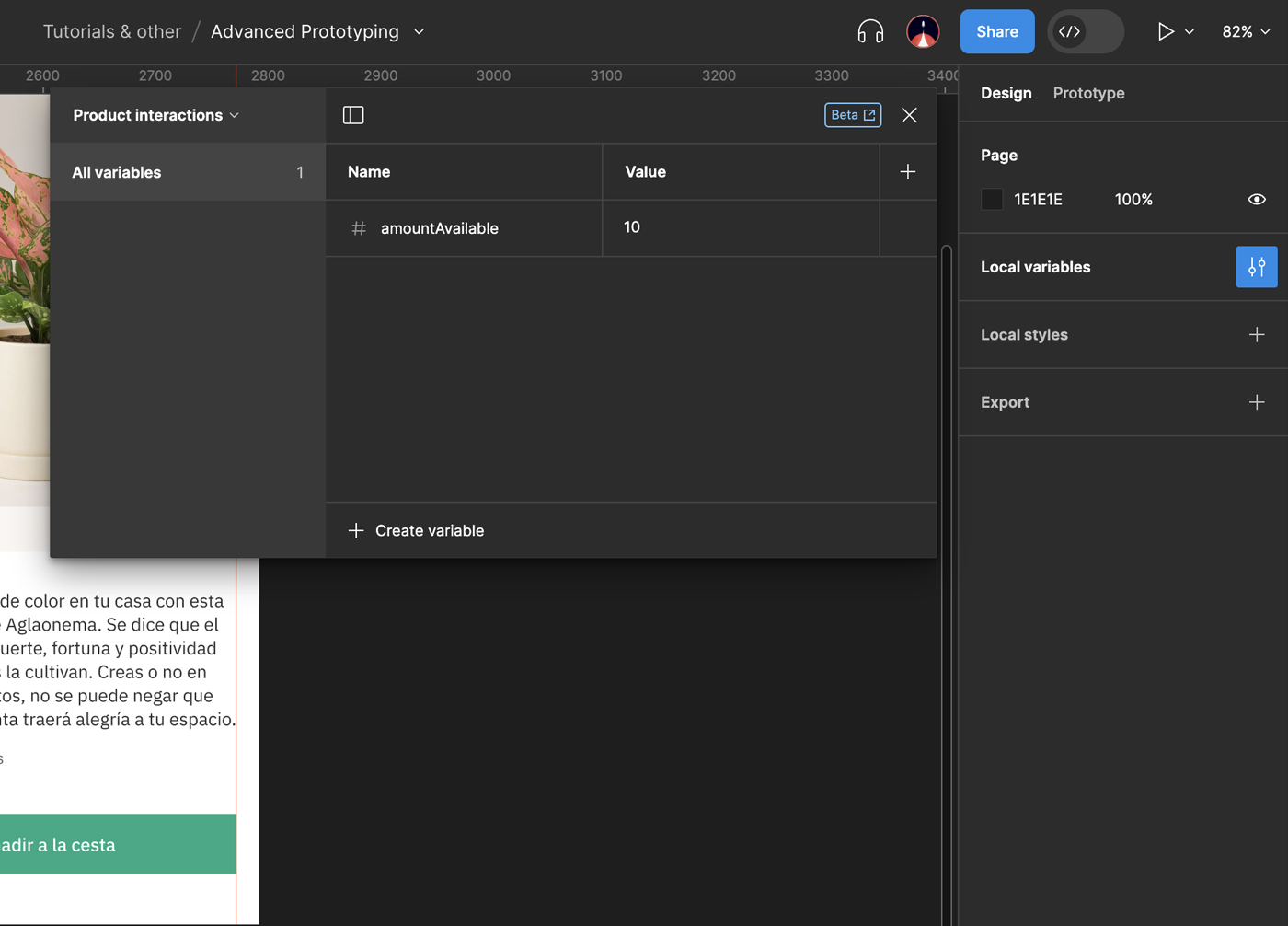
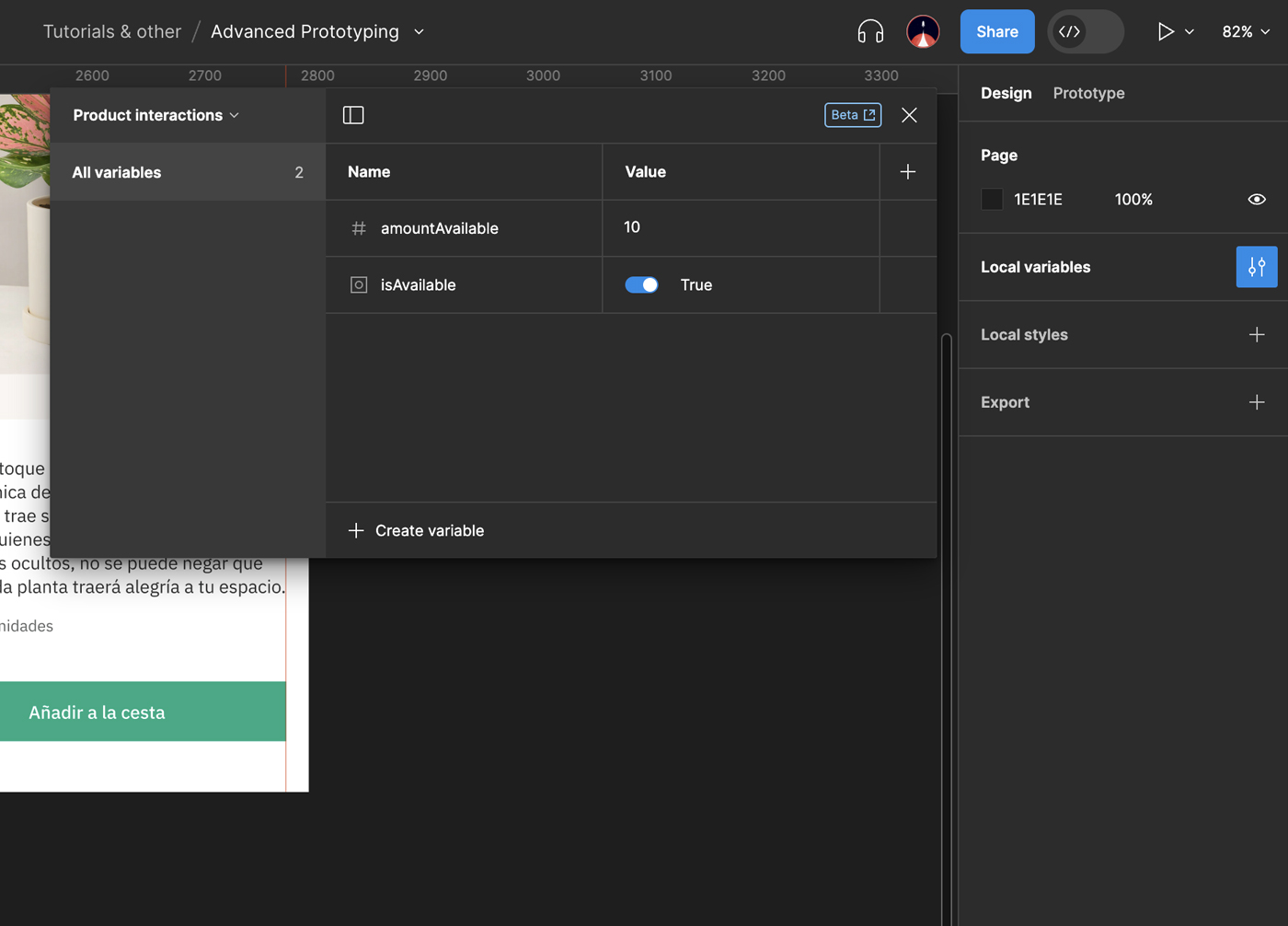
Crear la variable amountAvailable y configurarla
Siguiendo lo que te conté en el artículo de las variables, crearemos la primera. El valor (value) será de 10 y lo asignaremos a la capa de texto con el número:

Si prefieres ver el paso a paso en vídeo:
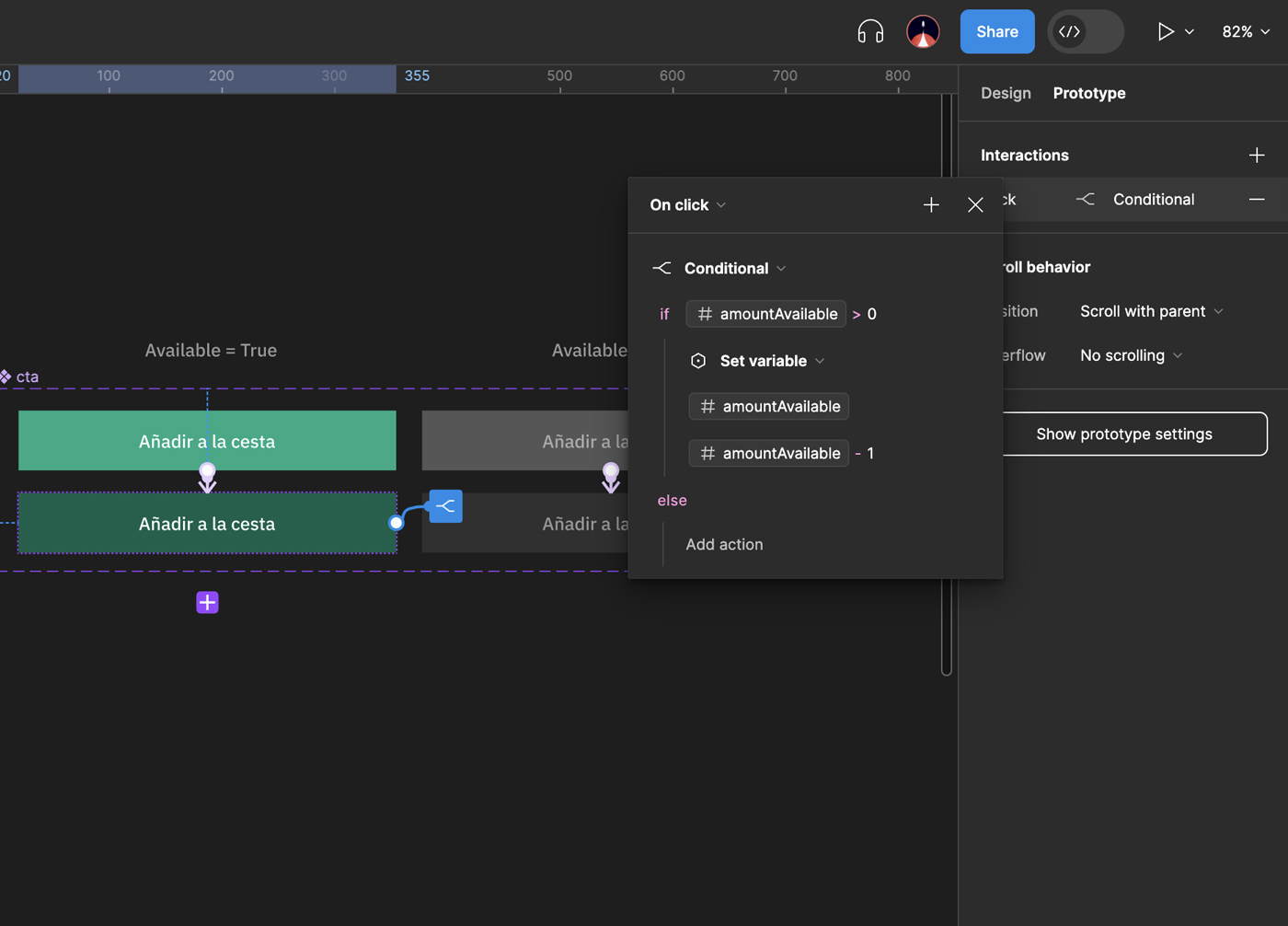
Ahora viene la parte divertida: asignarle al botón de “Añadir a la cesta” que reduzca una unidad de producto cada vez que se le hace clic. Esto lo haremos con una expresión de resta en el botón en estado de hover, porque es cuando queremos que se inicie la interacción.
Quedará así:

Y de nuevo, el paso a paso:
Añade el primer condicional (if/else)
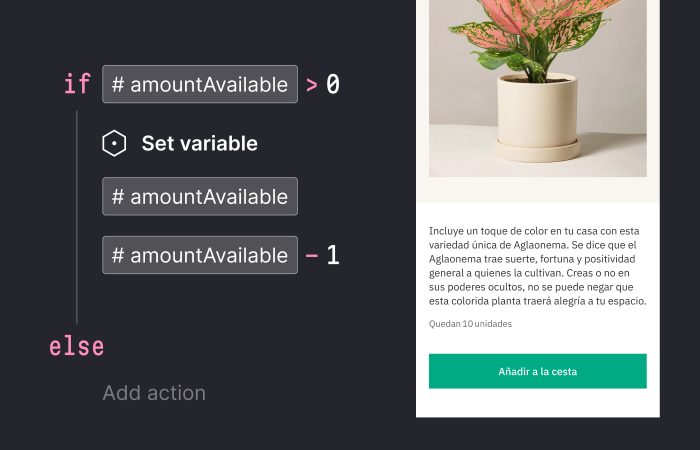
Y, ¿cómo hacemos que pare de restar unidades a amountAvailable cuando quedan 0? Porque no tiene sentido tener un texto que diga “Quedan -10 unidades”. Esto lo conseguiremos creando una condición, en la que le diremos que:
- Si hay más de 0 amountAvailable, resta una unidad
- Si la condición no se cumple, no hagas nada
Así es cómo queda la interacción una vez hechos los cambios:

Basta con añadir el Conditional y arrastrar lo que habíamos hecho en el paso anterior, pero aquí tienes el detalle:
Booleans para ocultar capas y cambiar variants
Pero queda extraño dejar una capa en la que pone “Quedan 0 unidades” y el botón para comprar está disponible, ¿verdad?
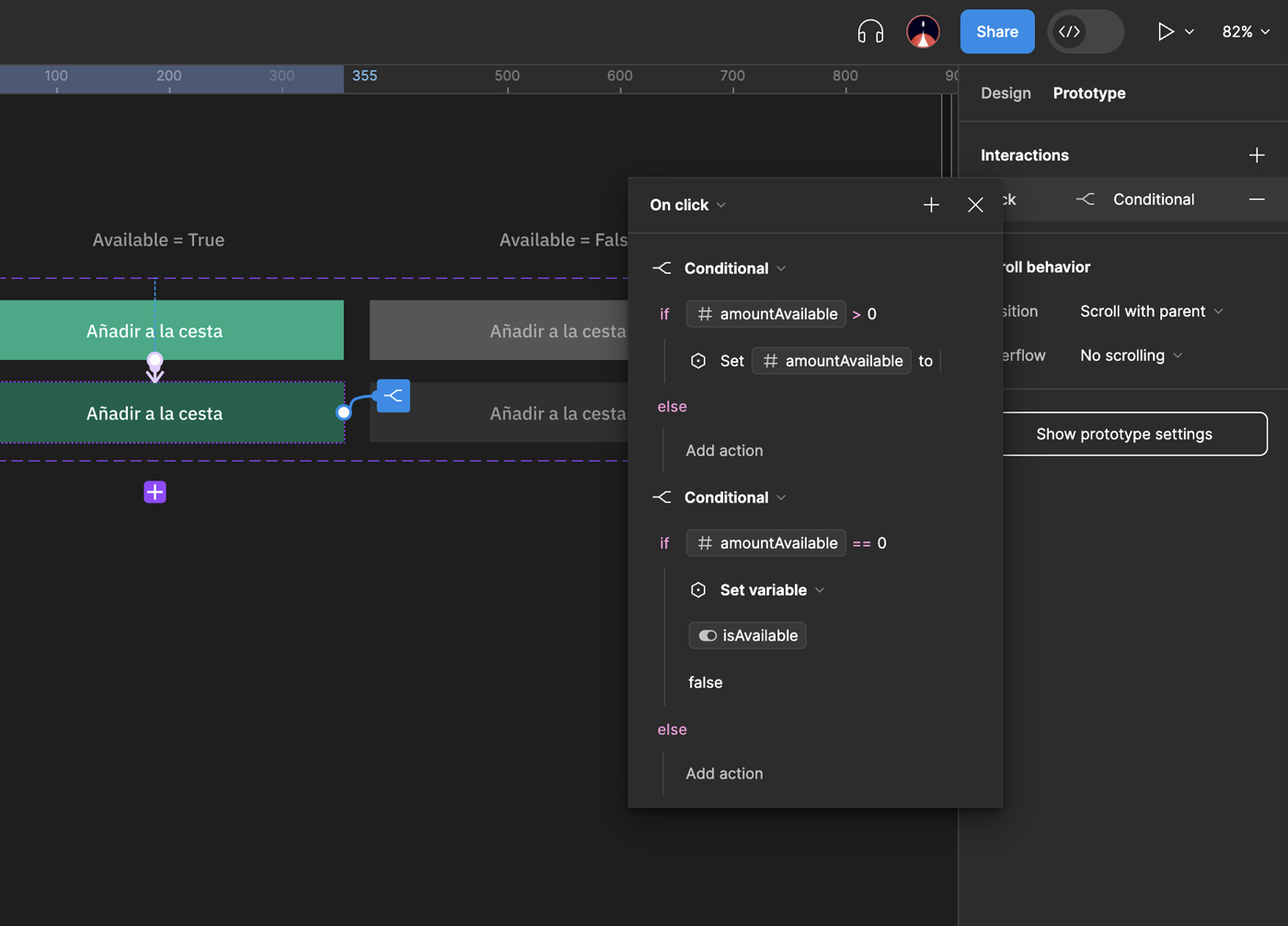
Esto podemos solucionarlo con un boolean, que no es más que un dato lógico que solo puede tener dos valores: verdadero (true) o falso (false). La nueva variable local se llamará isAvailable y cuando esté true significa que sí hay unidades de la planta, y cuando sea false, no quedan. Acuérdate de asignarla a la capa de texto que quieres ocultar.

Y este es el cambio que tiene que haber en el panel de la interacción:

Este es el paso a paso en vídeo:
Y por último… ¿Por qué no cambiar también el estado del botón? Se trata de un componente con variants que también tiene diseñado el estado de “No disponible”.
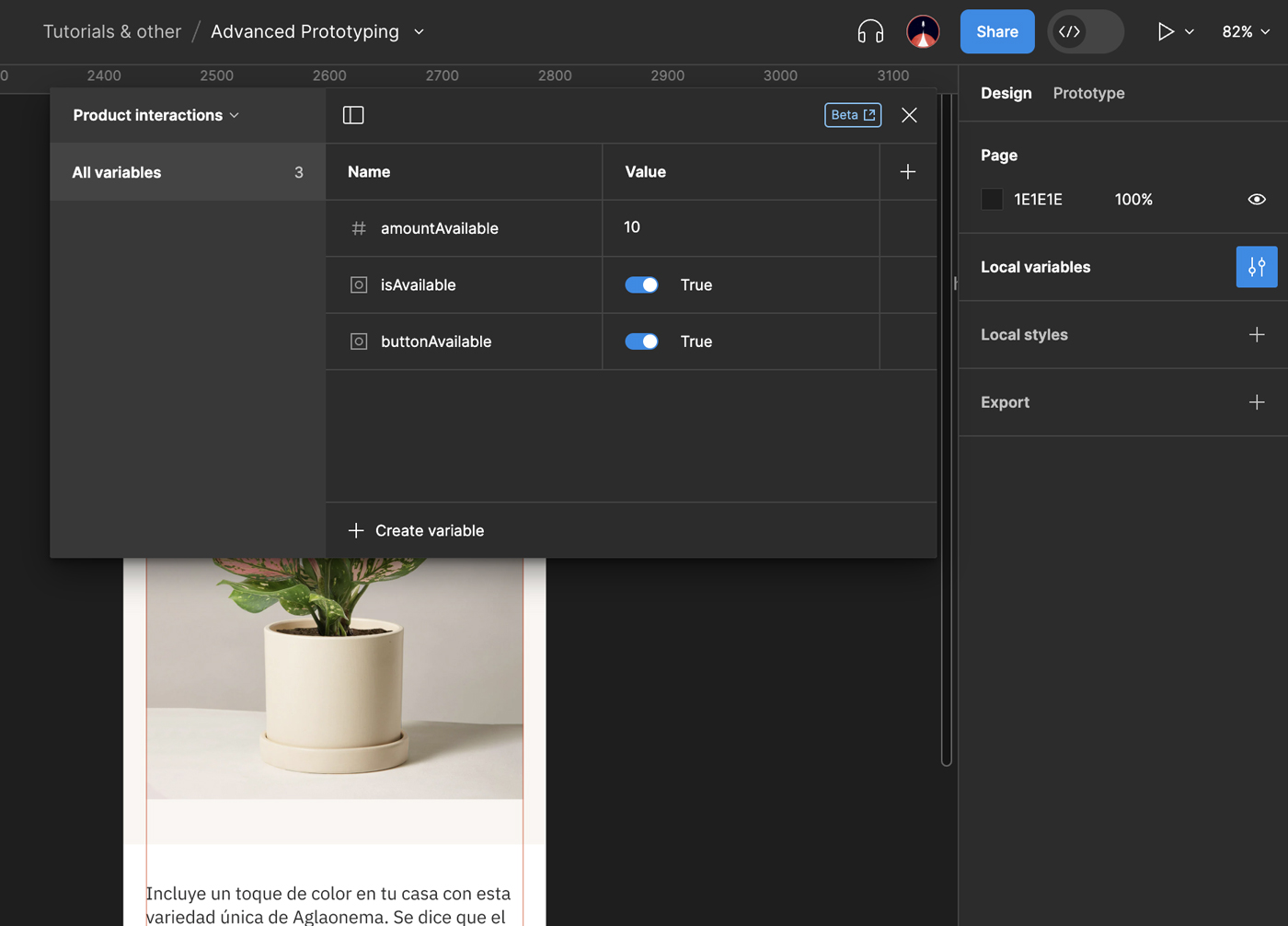
Para lograrlo, necesitamos crear otra variable boolean en la que asignaremos el valor de true por defecto (porque sí hay unidades de plantas disponibles).
Cuando esta condición no se cumpla, es cuando vamos a querer que cambie automáticamente la variant, mostrando el botón de “No disponible”.
Esta nueva variable se crea como la anterior. No te olvides de asignarla a la variant correspondiente para que tenga efecto:

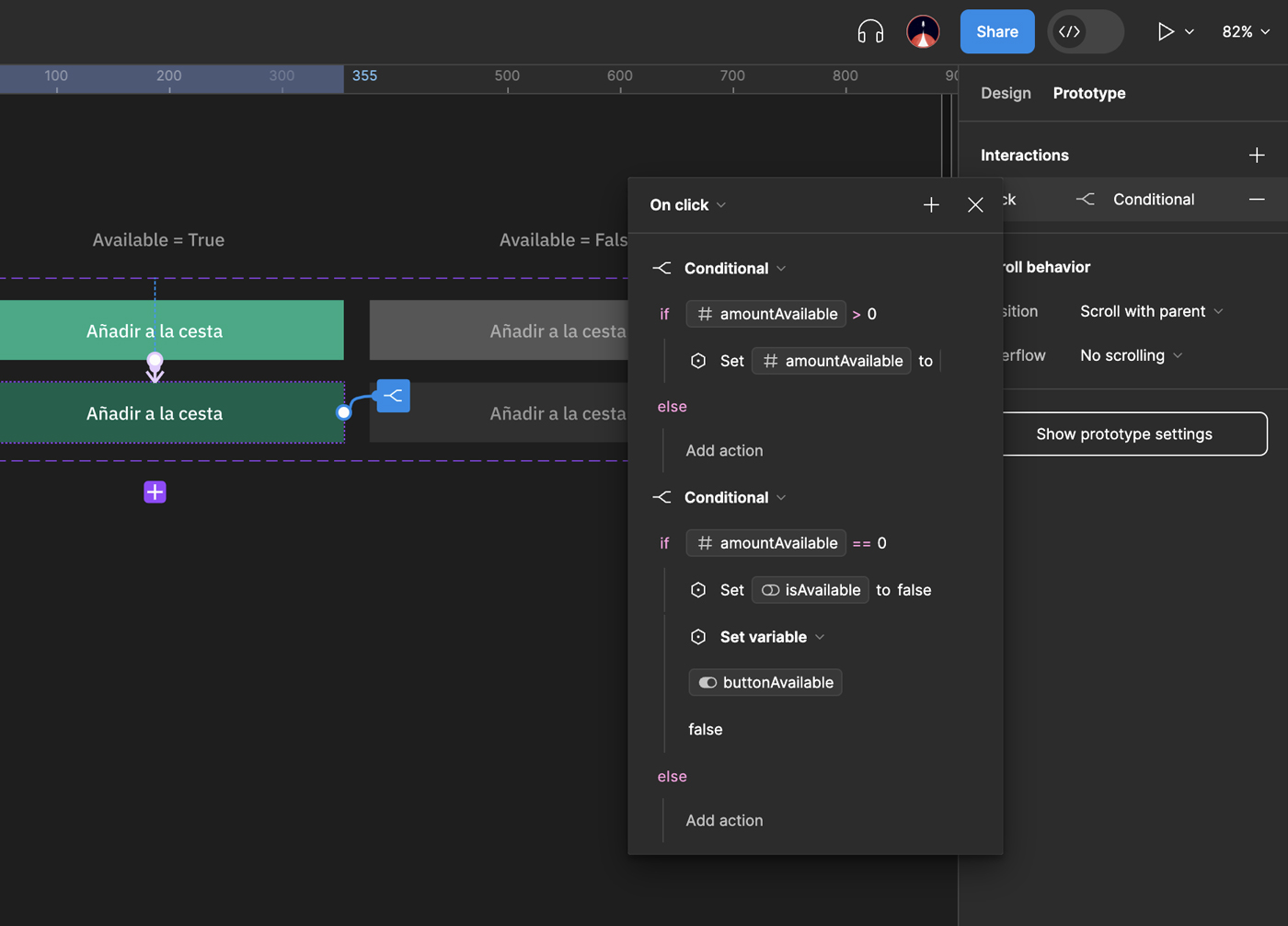
Y, por último, el panel del prototipo con la interacción quedará así:

Este es el último vídeo con el paso a paso y el resultado final:
Apuntes finales
Como ya habrás podido comprobar si has llegado hasta aquí, no es fácil configurar los prototipos avanzados: requieren planificación y entender muy bien las expresiones, las condiciones y los diferentes tipos de variables que existen actualmente.
El beneficio a medio o largo plazo es que tus prototipos serán menos complejos, porque tendrás que duplicar menos pantallas para cambiar pequeños detalles, y el diseño final será más fácil de mantener y más consistente.
Te animo a que lo pruebes con algún proyecto que tengas ahora entre manos. Verás que en cuanto empieces a probarlo te resultará más fácil 🚀

¿Te ha gustado? ¡Compártelo! 🚀