Introducción a Principle: Primeros pasos

Hace un tiempo me propuse diseñar pensando más en las animaciones, especialmente debido a las claras ventajas que tiene usarlas.
Como quizás ya sabes, probé Framer y llevé un poco al límite los prototipos de Figma. Pero ninguno de los dos programas me permitía hacer animaciones como quería.
Hasta que probé Principle. No te engañaré: me costó un poco entender los básicos y empezar a integrarlos en mi flujo de trabajo.
En este artículo te cuento:
- Qué es Principle
- Primeros pasos con Principle
- Funcionalidades básicas
- Principle: lo bueno y lo malo
- Conclusiones
¡Vamos allá!
¿Qué es Principle?
Resumiendo, Principle es una herramienta para diseñar interfaces animadas e interactivas para web, dispositivos móviles y escritorio. Incluso hay equipos que están empezando a utilizarla para entornos de realidad virtual.
Lo que más me gusta es que se centran en ofrecer un producto que sea un conjunto de herramientas que te permita alcanzar lo que tienes en tu mente. Y digo esto porque no se centran en “lo que está de moda”, sino en los básicos de la animación.
Justo aquí está la gracia y donde se complica un poco todo 😆
Primeros pasos con Principle
Actualmente solo está disponible para Mac y tiene un precio de 129 dólares como pago único. Nada de suscripción mensual. Si quieres probarlo también cuenta con un periodo de prueba de 14 días 🙂
Interfaz de Principle
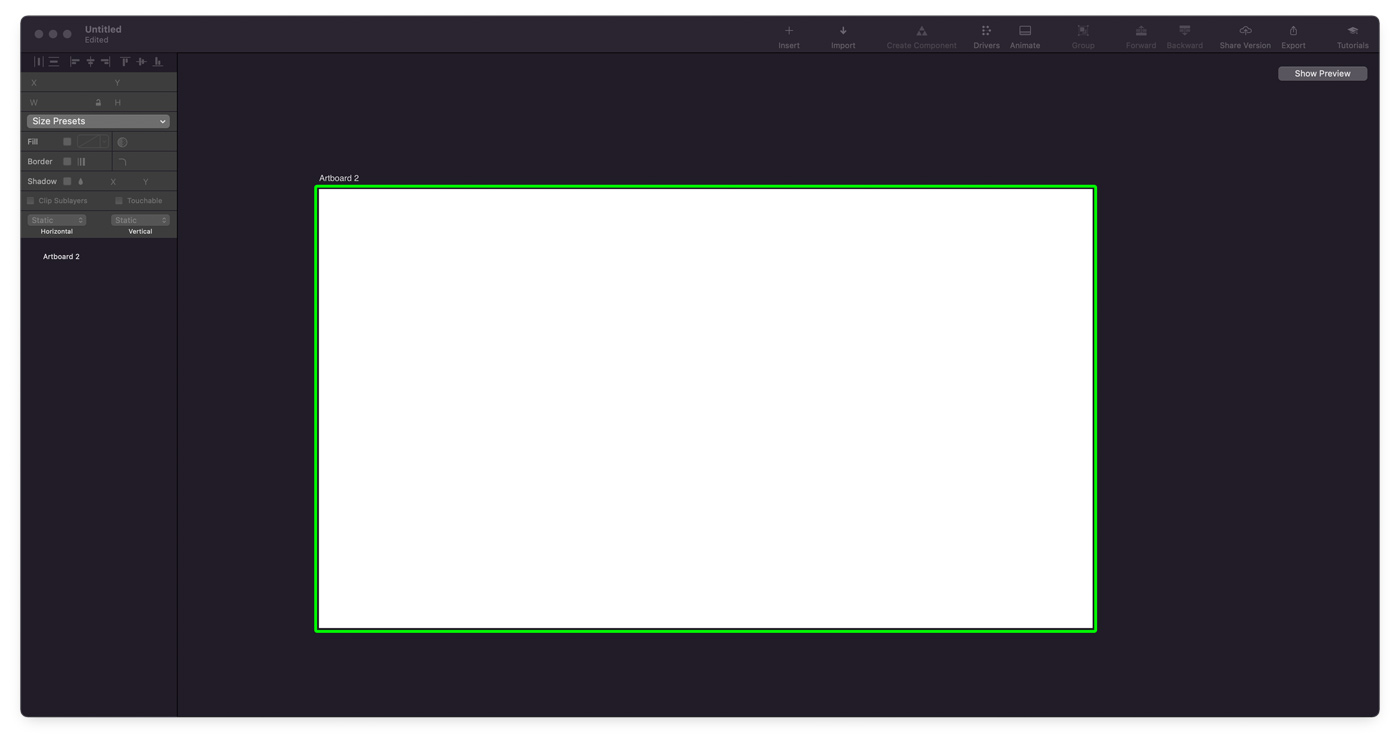
Cuando abres la aplicación lo primero que ves es esta interfaz. La zona principal está formada por un canvas en el que hay un artboard, el panel de la izquierda que sirve para controlar diferentes opciones y mostrar capas y carpetas de cada artboard.
 Si haces clic en el botón Show Preview podrás ir previsualizando las animaciones que irás creando. En la zona superior tienes un conjunto de iconos con varias opciones. Las más relevantes son estas:
Si haces clic en el botón Show Preview podrás ir previsualizando las animaciones que irás creando. En la zona superior tienes un conjunto de iconos con varias opciones. Las más relevantes son estas:
- Create component, cuya función se desprende del propio nombre 😛
- Drivers y Animate, que te explicaré más adelante
- Export, que te permite exportar la animación a GIF, vídeo, HTML o previsualizarla en cualquier dispositivo Apple.
Crear e importar un proyecto en Principle
Cuando abrí Principle por primera vez, esperaba poder usarlo como Framer, Figma o Sketch: en estos tres programas lo que haces es crear artboards o frames en el canvas y con diferentes herramientas vas creando el diseño.
No es así con Principle.
Lo que tienes que hacer es, primero, tener un diseño en Figma o Sketch. Y después, importarlo a Principle. Para ello tienes que seleccionar Import en el menú superior, enlazar Principle con Figma (o el programa que utilices) y después escoger el archivo y/o frames que quieres importar a Principle:
Como ves en el ejemplo, una vez importas, Principle rasteriza tanto textos como imágenes y mantiene las mismas capas que tenía en el archivo de Figma original.
Funcionalidades básicas
Utilizaré el frame que he importado antes como ejemplo, pero ten presente que con Principle podrás hacer animaciones muchísimo más complejas.
Animate: De 0 a 1 con una animación
Para animar un elemento en Principle tienes que pensar estados: ¿cuál es el estado inicial del elemento? ¿cuál tiene que ser el estado final? ¿cómo quiero que sea la animación que lleva de un estado a otro?
Principle hará la extrapolación de forma automática, esto es, hacer todas las animaciones intermedias necesarias entre el estado inicial y el final.
Con un vídeo se entiende mejor. Fíjate que siempre se inicia todo con el icono del rayo ⚡️ y enlazándolo consigo mismo. Verás que se abre un menú en el que podrás escoger el trigger (disparador) que hará que inicie la animación. En este caso será tap.
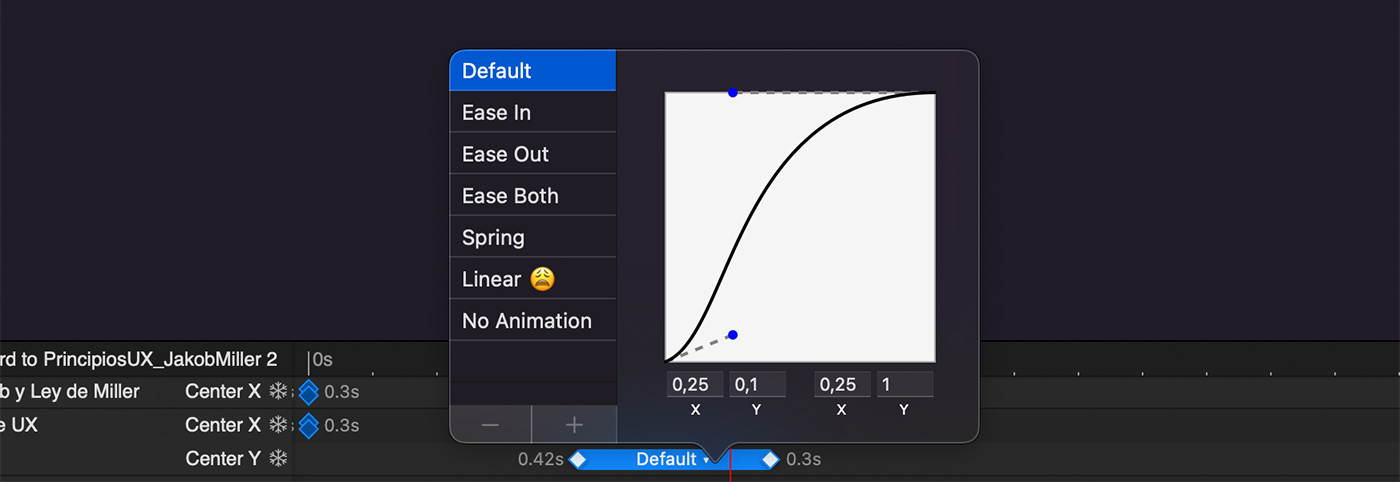
El panel de Animate te sirve para definir la duración de la animación de un elemento concreto y ordenarlos para que pasen todos a la vez o uno detrás de otro. Si haces clic en Default verás que hay otros modos:

Scroll y paging
La simulación de scroll (vertical y horizontal) y “paginación” (en un slider, por ejemplo) es similar a Figma: el área del “grupo” define dónde termina el scroll.
En el siguiente vídeo se entiende mejor. Fíjate en la diferencia que hace activar o no la opción de Clip Sublayers que hay en la izquierda.
Drivers: Un poco más de complejidad
Para hablar adecuadamente de los Drivers tendría que escribir un artículo entero (no te preocupes, llegará 😏), pero a modo de resumen te diré que los Drivers permiten definir keyframes de estados.
Si lo que quieres es que un elemento, además de moverse, cambie su opacidad, tamaño, color, borde, sombra… esto es lo que tienes que utilizar.
Principle: lo bueno y lo malo
Ventajas de Principle
- Es un programa muy robusto que te permitirá hacer cualquier tipo de animación e interacción que tengas en mente.
- Con Principle podrás integrar vídeos, así que si por ejemplo quieres mostrar un trailer de una película o alguna previsualización podrás hacerlo sin problema.
- El panel de Preview que siempre está presente en el lado derecho te permitirá tener controlado qué estás haciendo en cada momento, sin necesidad de esperas para exportar.
- Como te decía al inicio, podrás exportar en muchos formatos que te permitirán hacer presentaciones del diseño o del flujo de una forma más visual que simplemente utilizando diagramas de flujo, prototipos simples o mostrando pantalla a pantalla.
- Hay una gran comunidad alrededor. En la web Principle Repo encontrarás archivos descargables que agilizarán tu trabajo. Su propia documentación oficial también es muy extensa.
Desventajas de Principle
- Solo está disponible para Mac y no tiene pinta de que vayan a lanzar una versión en la nube o para Windows
- No permite exportar CSS, Xcode, Android Studio o similares
- Tiene una curva de aprendizaje considerable si quieres sacarle todo el partido
- Ten en cuenta que al importar de Figma o Sketch genera imágenes rasterizadas de todo lo que era vectorial, así que si haces algún cambio en el diseño habrá que importar otra vez. Principle no permite crear capas o diseñar usando el programa.
Conclusiones
Como ya habrás podido comprobar a estas alturas, los prototipos con Principle juegan en otra liga. En este artículo introductorio solo te he mostrado las funcionalidades básicas del programa, pero es fácil imaginar que puede hacerse casi cualquier cosa.
¿Qué te ha parecido? ¿Te gustaría conocer alguna funcionalidad en más profundidad? 🙂
