Este es el primer artículo de una serie enfocada a explicar las “Leyes de UX”, los principios y máximas que debes considerar a la hora de diseñar productos.
Se basan en principios psicológicos y de percepción de los usuarios que te ayudarán a tomar decisiones de diseño y a argumentar tus propuestas.
Ley de Hick
La forma más sencilla de explicar y entender la ley de Hick es utilizando los videojuegos.
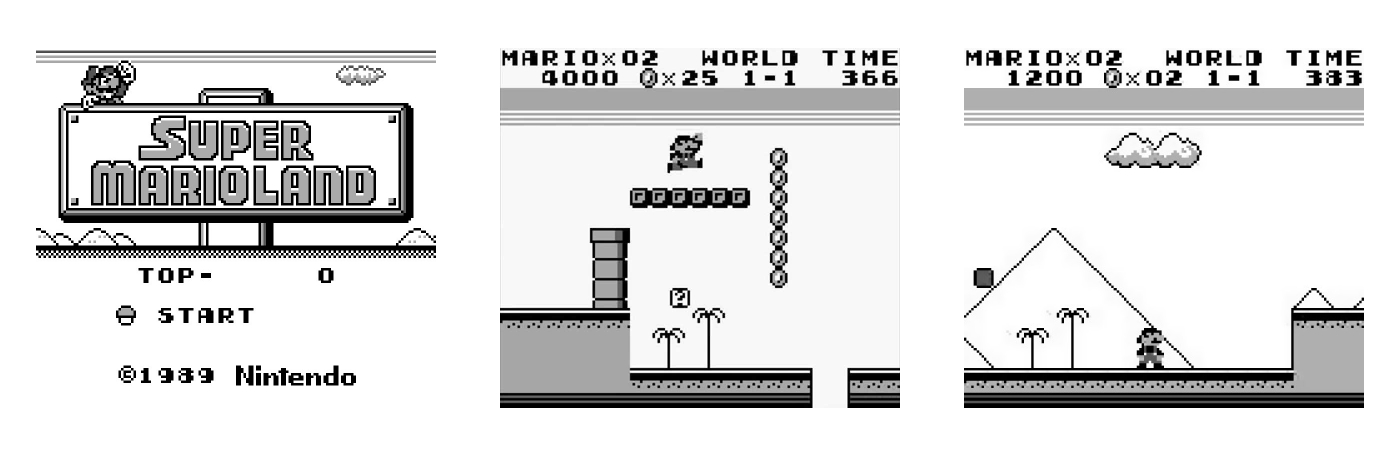
Los juegos de los 80 y los 90 tenían una interfaz sencilla, con controles y funcionalidades fáciles de recordar y utilizar. Por ejemplo, el primer Super Mario solo te permitía saltar, agacharte y poca cosa más:

Hoy en día los juegos son mucho más complejos. Por un lado, porque no existen las limitaciones técnicas iniciales y, por el otro, porque los jugadores están cada vez más habituados a las interacciones con más complejidad.
Por ejemplo, mira la cantidad de información que hay en pantalla en Battlefield 4:

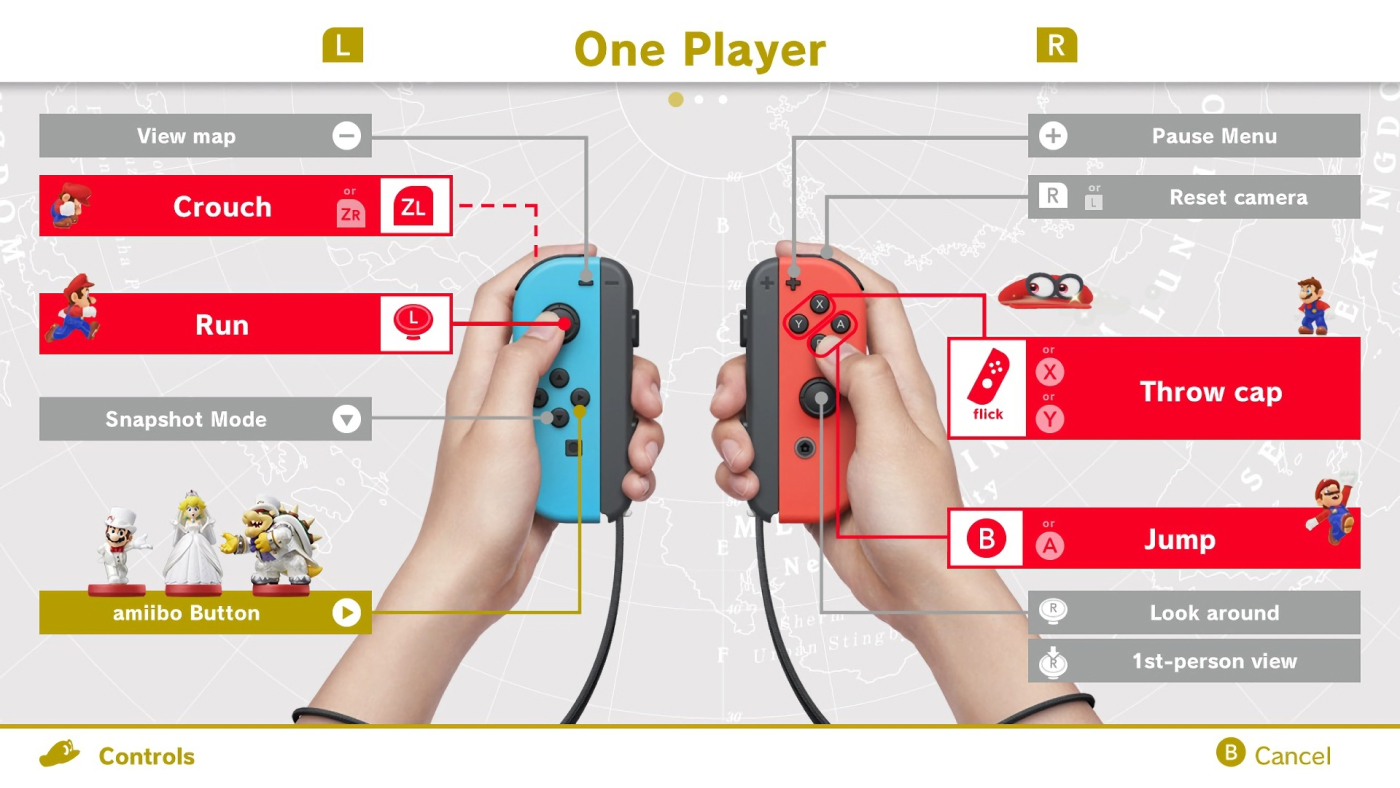
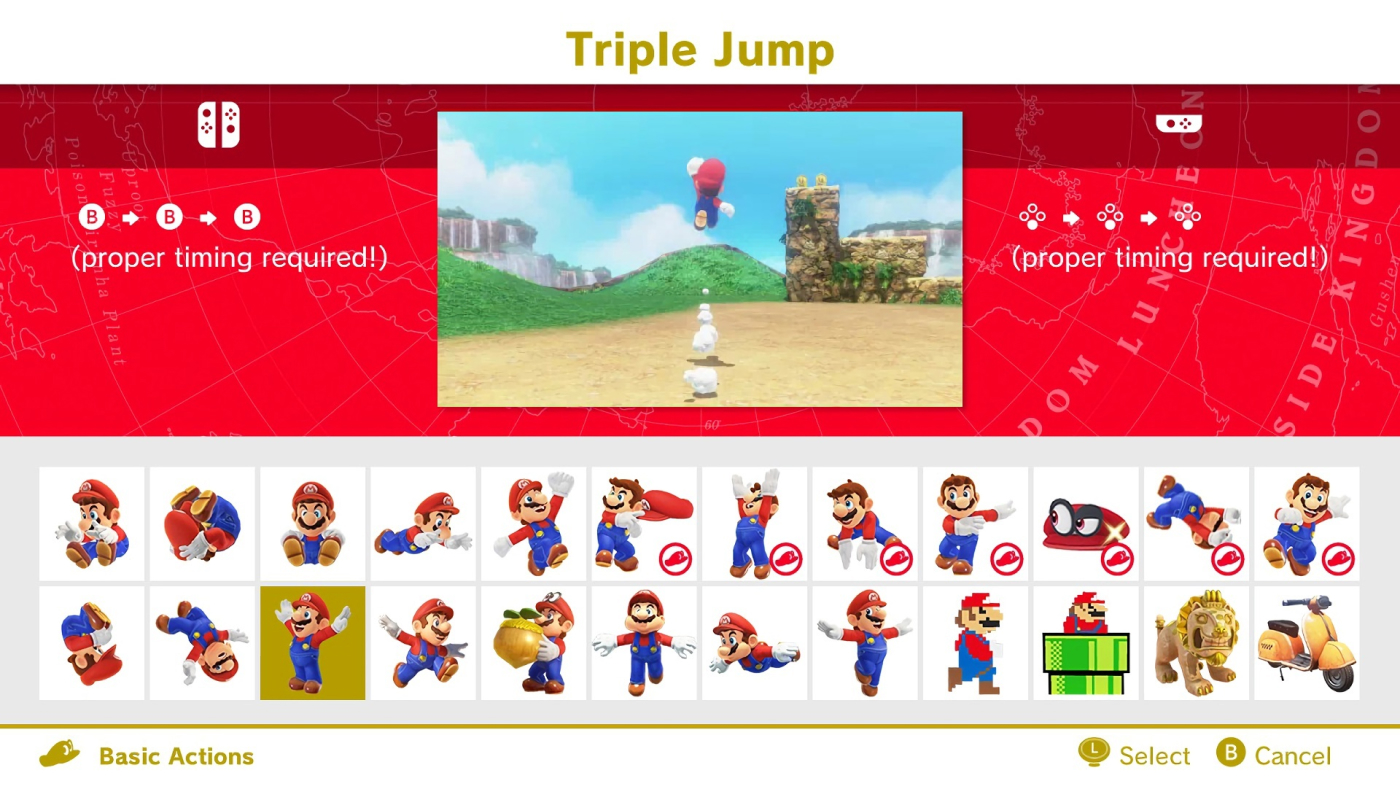
Existe una complejidad similar en Super Mario Odyssey para la Nintendo Switch. Hay varias combinaciones de controles y gestos, que hay que memorizar:


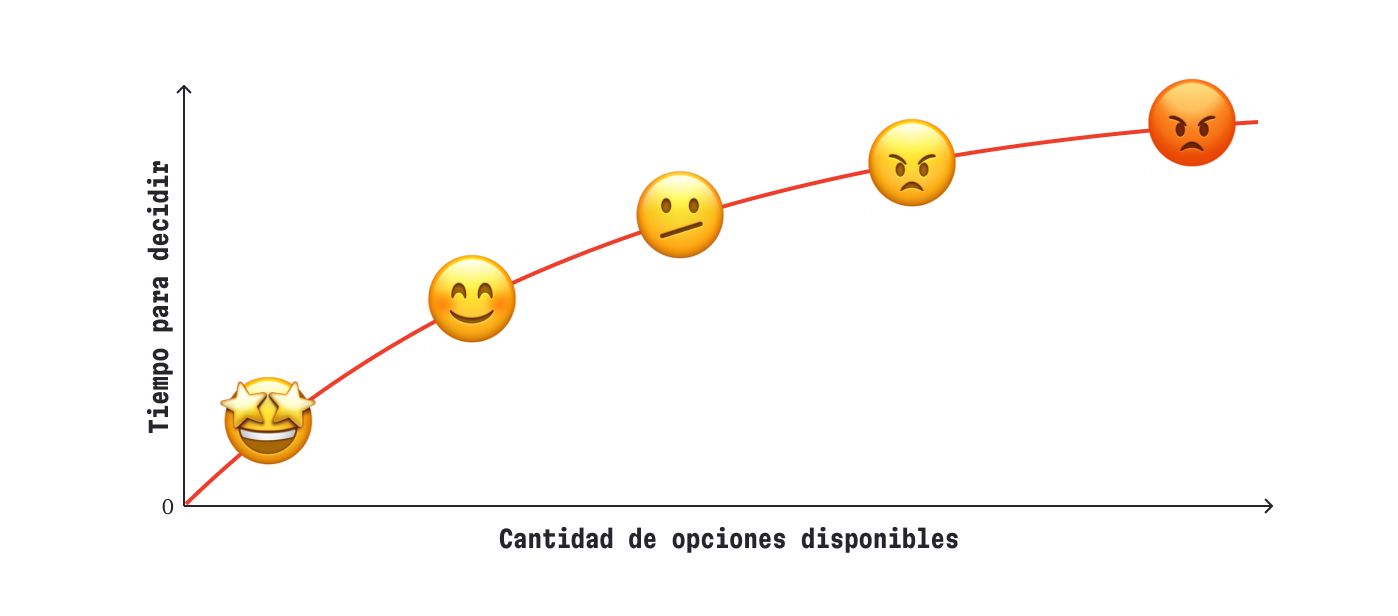
En pocas palabras, lo que nos dice la Ley de Hick es que el tiempo que hay que invertir para tomar una decisión incrementa con el número de opciones y la complejidad disponibles.
Dicho de otro modo: cuantas más opciones haya y más complejidad se añada a un diseño, más le costará al usuario entender qué está haciendo y escoger qué debe hacer. Y obviamente se frustrará:

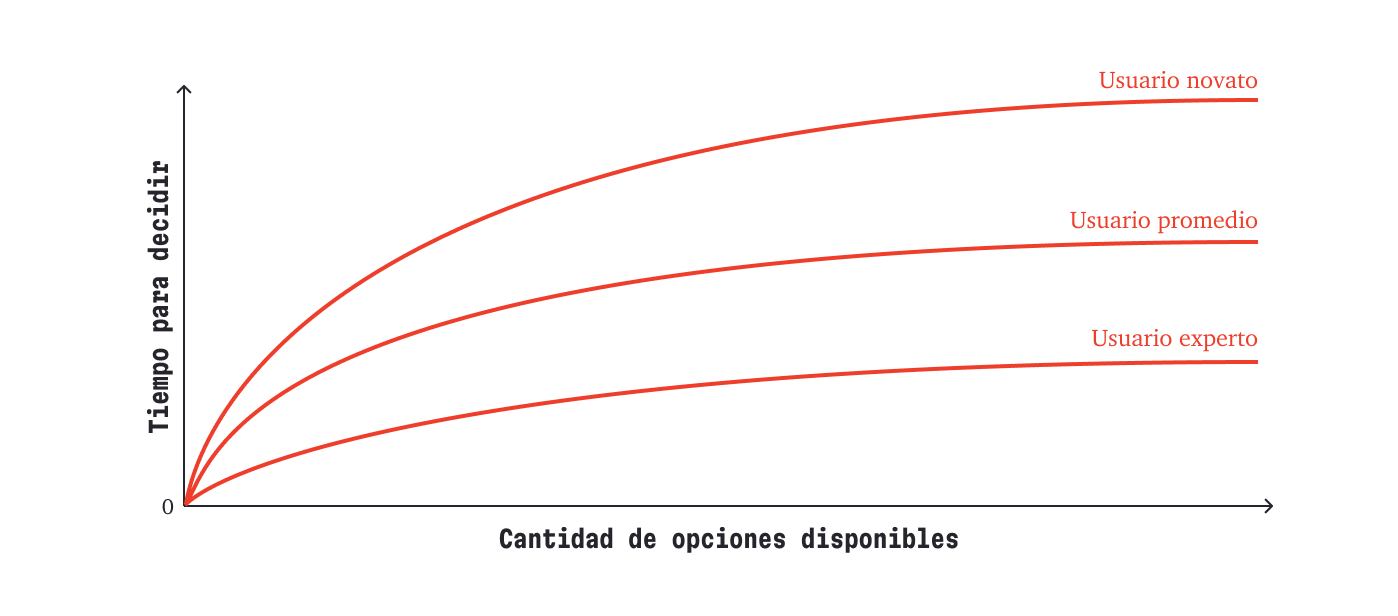
Siguiendo con los videojuegos: Un usuario novato tendrá mucha dificultad para entender y aprender todo lo que debe hacer y le tomará mucho tiempo explorar todas las opciones disponibles. En consecuencia, tendrá más miedo a equivocarse y tomar la decisión errónea.
Para un usuario más avanzado no será tan complejo, pero es así porque en su momento ya pasó por una curva de aprendizaje larga que le ha permitido tener este conocimiento. Todo esto está muy relacionado con las Heurísticas de Tognazzini.

Todo esto se traduce en la conocida parálisis por anáilsis, que también sucede en el mundo «real». Por ejemplo, cuando vamos a comprar y vemos decenas de marcas de yogures con productos muy similares. De repente, todos son atractivos y demoramos más la decisión para no equivocarnos. Hasta es posible que acabemos por no comprar nada.
¿Cómo y cuándo usar la Ley de Hick?
Partiendo del punto en el que los usuarios no leemos las páginas sino que las escaneamos (lee más sobre esto en el resumen de “No me hagas pensar”), no podemos saturarlos con toda la información de golpe.
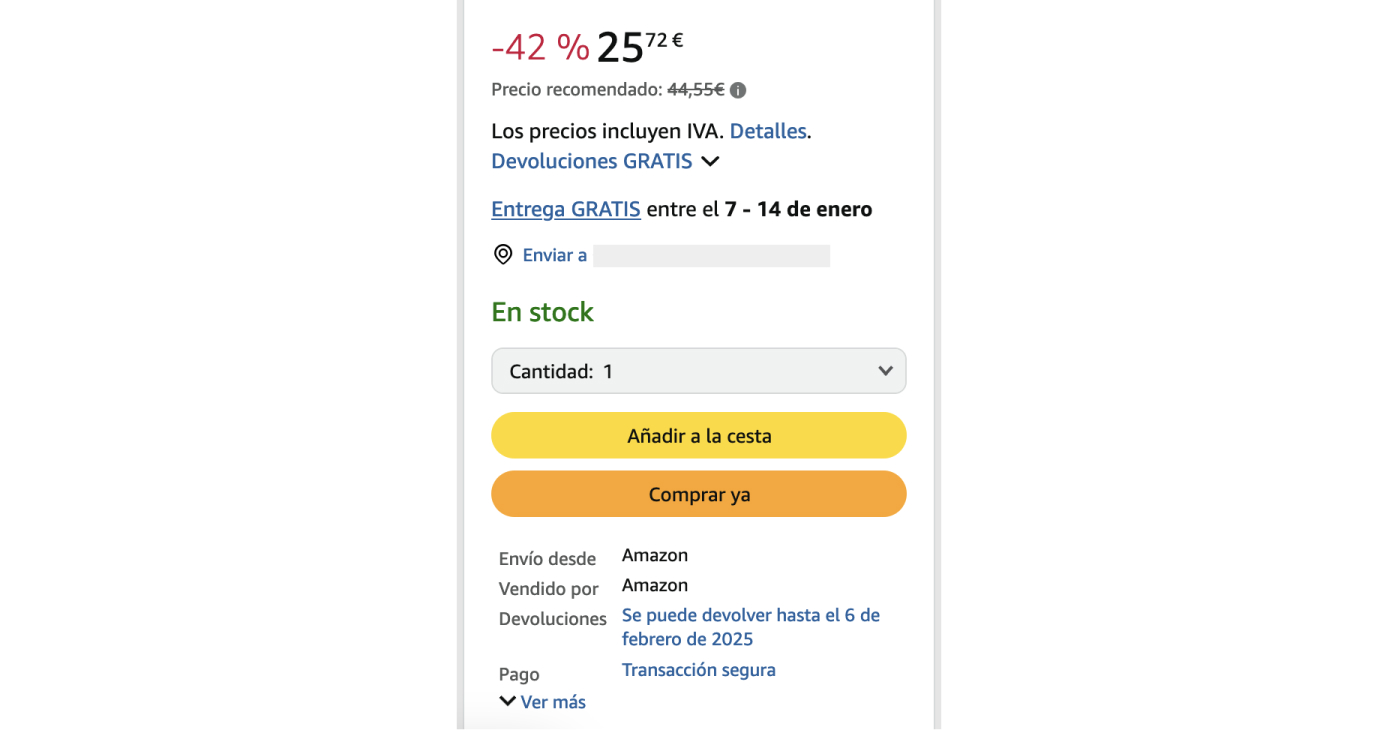
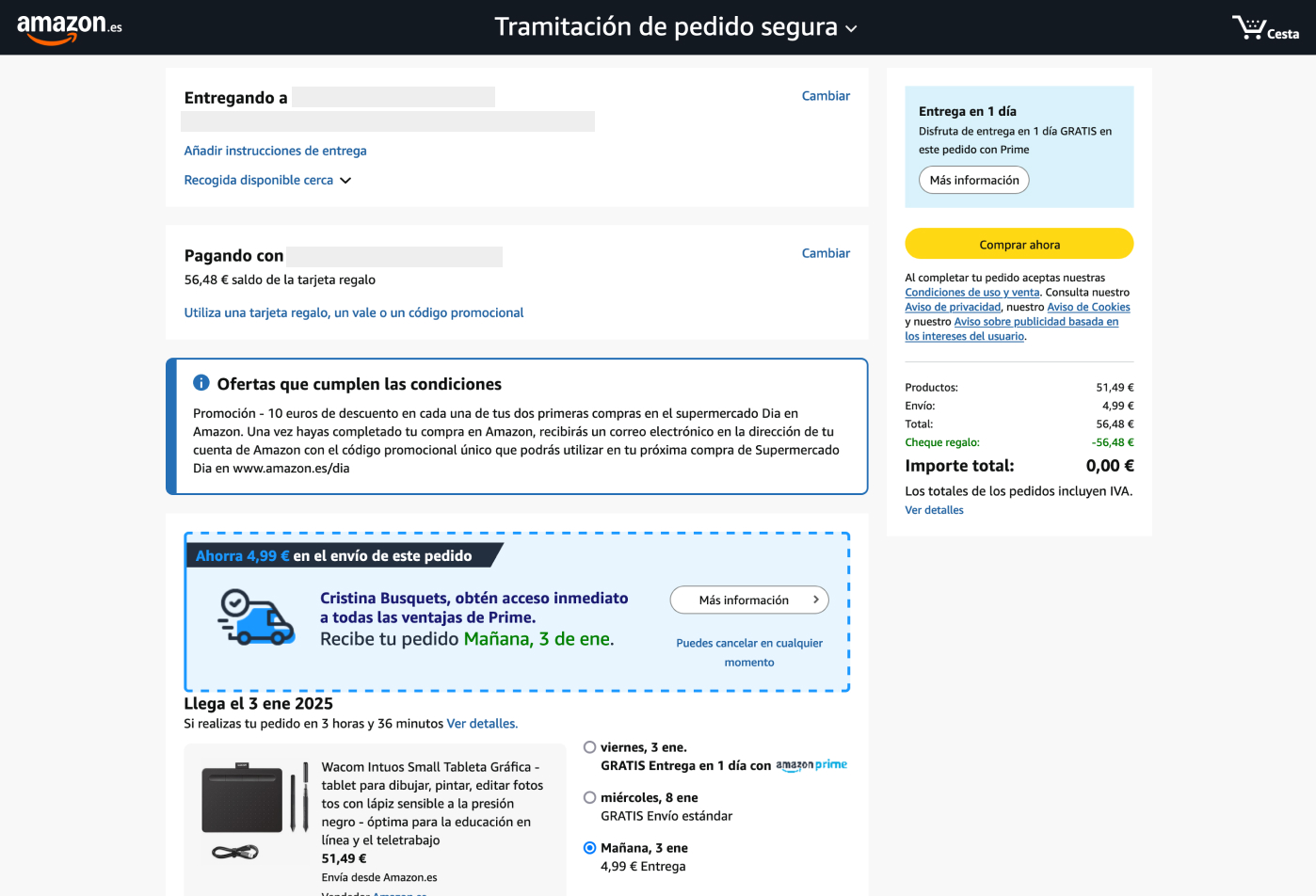
Por este motivo es recomendable dividir procesos largos en distintas etapas, como por ejemplo una compra online. Amazon utiliza esta filosofía:

Al ver la ficha del producto no nos pide todos los datos. Lo primero es poner fácil la compra con dos acciones claras: Añadir a la cesta o Comprar ya.
Una vez en el proceso de compra, sí nos pide los datos, pero utiliza la información del último pedido como valor por defecto, hecho que facilita la compra. El diseño de la página segmenta muy bien la información, y es mucho más sencilla que la propia página del producto 😅

También hay que considerar la Ley de Hick cuando se trata de decisiones en momentos críticos.
Si se trata de un software médico o que sea susceptible de tomar decisiones finales importantes, cuantas menos opciones haya disponibles, mejor, porque habrá menos probabilidad de error.
Por ejemplo, en el caso de que haya que activar el freno de emergencia en un tren. Imagínate que el botón estuviera dentro del teclado y solo se diferenciara porque tiene la tipografía en rojo… probablemente el conductor lo activaría demasiado tarde.
Pero si está bien diferenciado y solo puede tomarse esa decisión, es todo más sencillo:
En resumen, puedes aplicar la Ley de Hick cuando diseñes:
- Procesos de alta, registro o compra
- Navegaciones
- Elementos en dropdown
- Formularios
- Cualquier en la que quieras que el usuario tome una decisión concreta
Ley de Fitts
Esta es otra de las leyes que debes tener en cuenta, aunque de inicio te pueda parecer que no tiene nada que ver con el diseño. Fue desarrollada en 1954 por Paul Fitts y se aplicó inicialmente en el mundo físico, aunque es perfectamente aplicable al diseño de productos digitales.
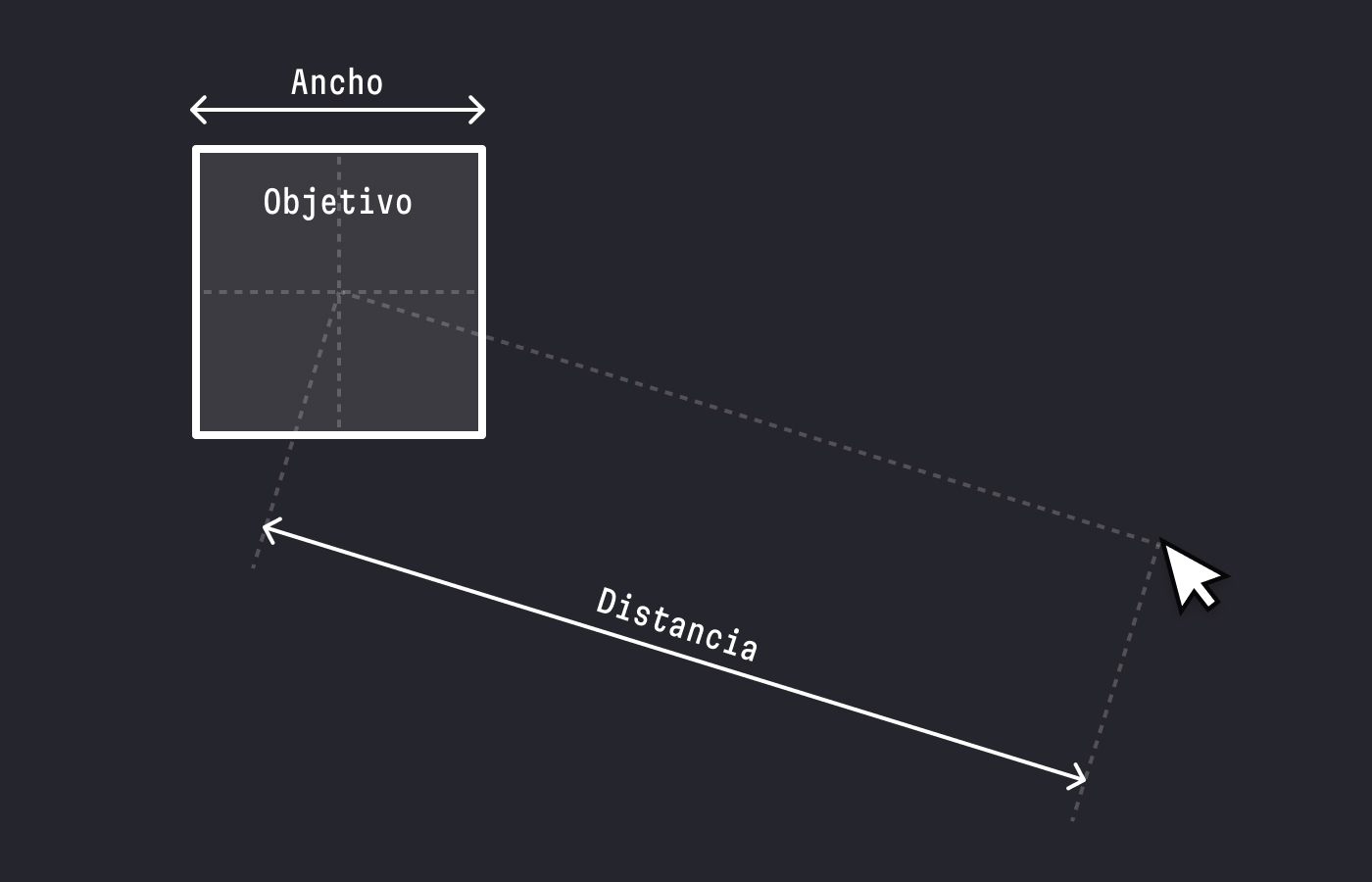
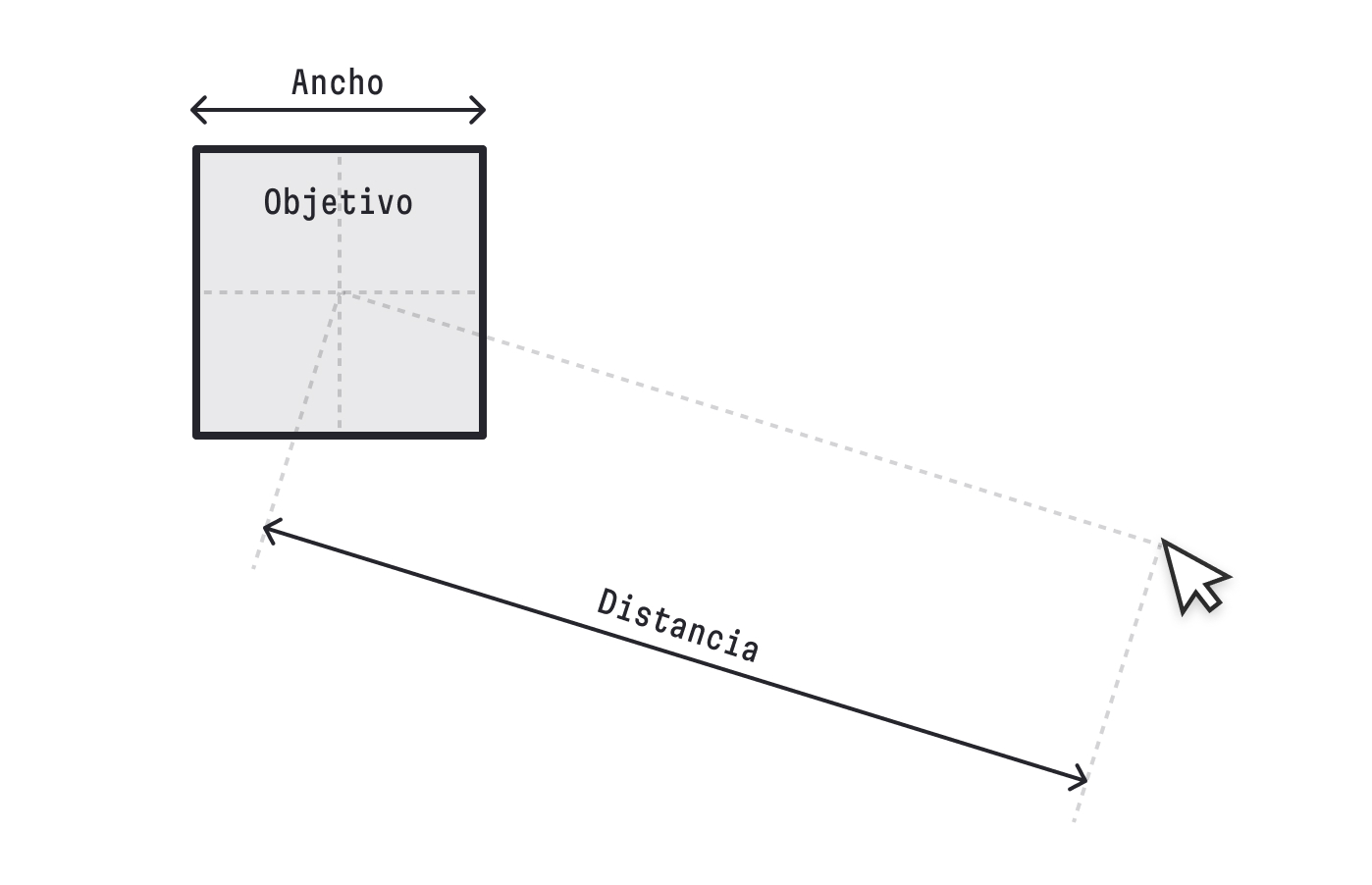
La Ley de Fitts es una ecuación no lineal que describe la relación entre la dificultad de seleccionar un objetivo (un botón, por ejemplo) y cómo de grande es y lo lejos que está.
Si volvemos a la imagen que ilustraba este artículo, veremos la representación de esta ecuación: todo estos son los parámetros que tenemos en cuenta, consciente o inconscientemente, a la hora de mover el ratón hacia un objetivo:

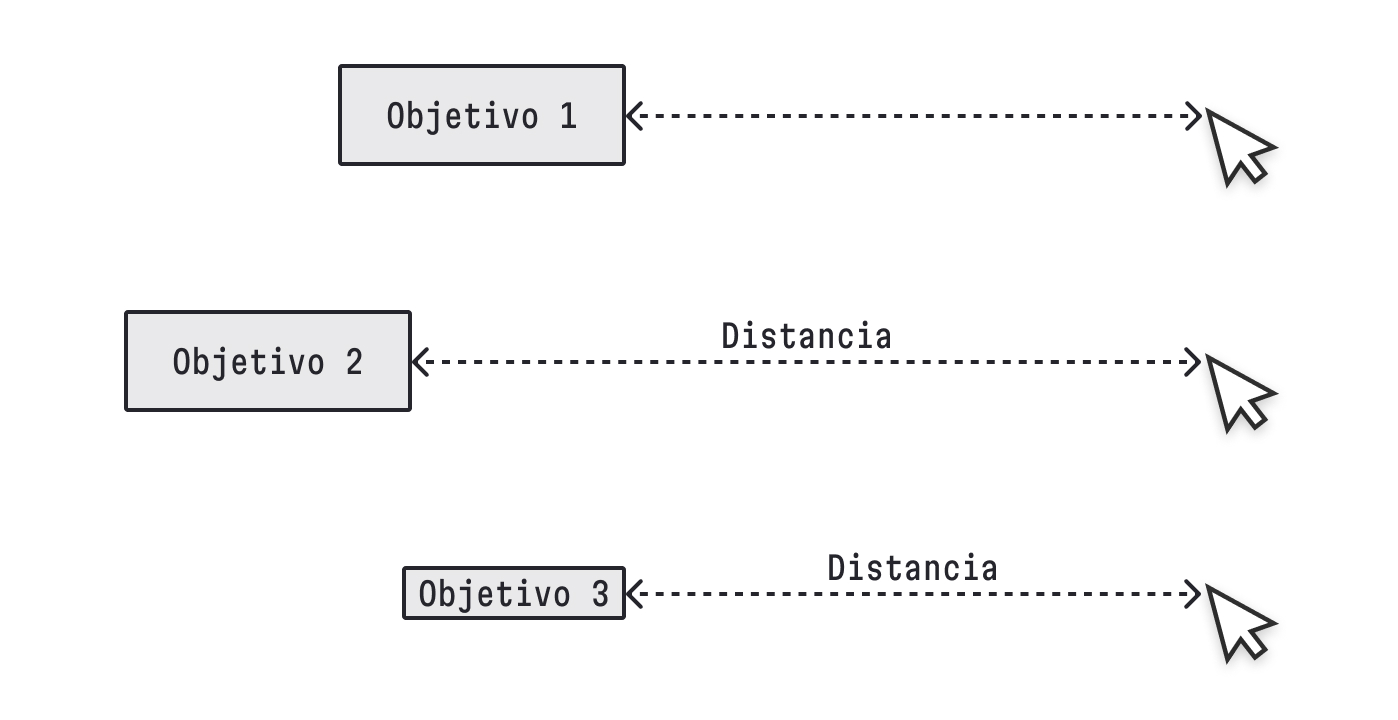
En resumen, lo que viene a decir es que un elemento será más fácil de seleccionar si es grande y no requiere mucho desplazamiento del cursor (o el dedo en dispositivos móviles). En otras palabras, aunque el Objetivo 1 y el Objetivo 3 del ejemplo están a la misma distancia, el primero es más fácil de seleccionar porque es más grande:

Distancia del objetivo:
- Lejos → Difícil de seleccionar
- Cerca → Fácil de seleccionar
Tamaño del objetivo:
- Pequeño → Difícil de seleccionar
- Grande → Fácil de seleccionar
¿Indica esto que siempre hay que hacer todos los elementos grandes y juntos?
No.
Recuerda que en diseño hay que tener en cuenta una gran variedad de aspectos: los Principios Gestalt, la consistencia, usabilidad, etc.
¿Cómo y cuándo usar la Ley de Fitts?
Debemos conocer cómo aprovecharnos de la Ley de Fitts para diseñar interfaces más usables y fáciles de comprender.
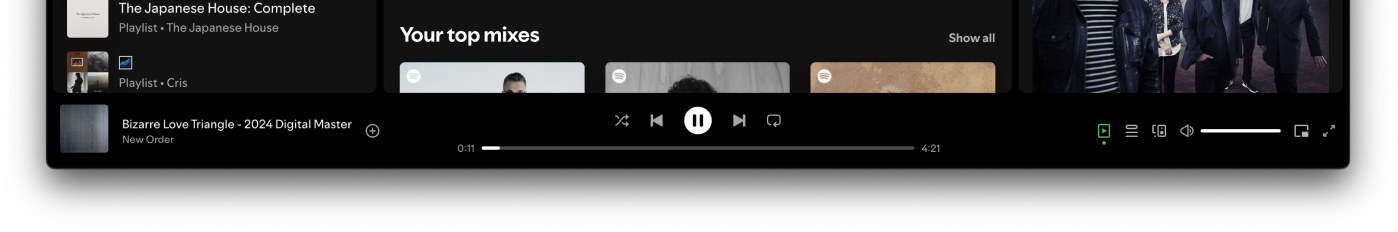
Una de las opciones es agrupar los botones y acciones que tengan relación entre sí. Por ejemplo, en un reproductor de música:

En Spotify tienes todos los elementos que necesitas y que realizan funciones parecidas agrupados. El más grande es el que probablemente tengas que usar más, que es el de reproducción o pausa.
Sucede lo mismo con los elementos de navegación en una página. Si visualmente no puedes poner todos los elementos juntos, basta con hacer más grande el área de interacción.
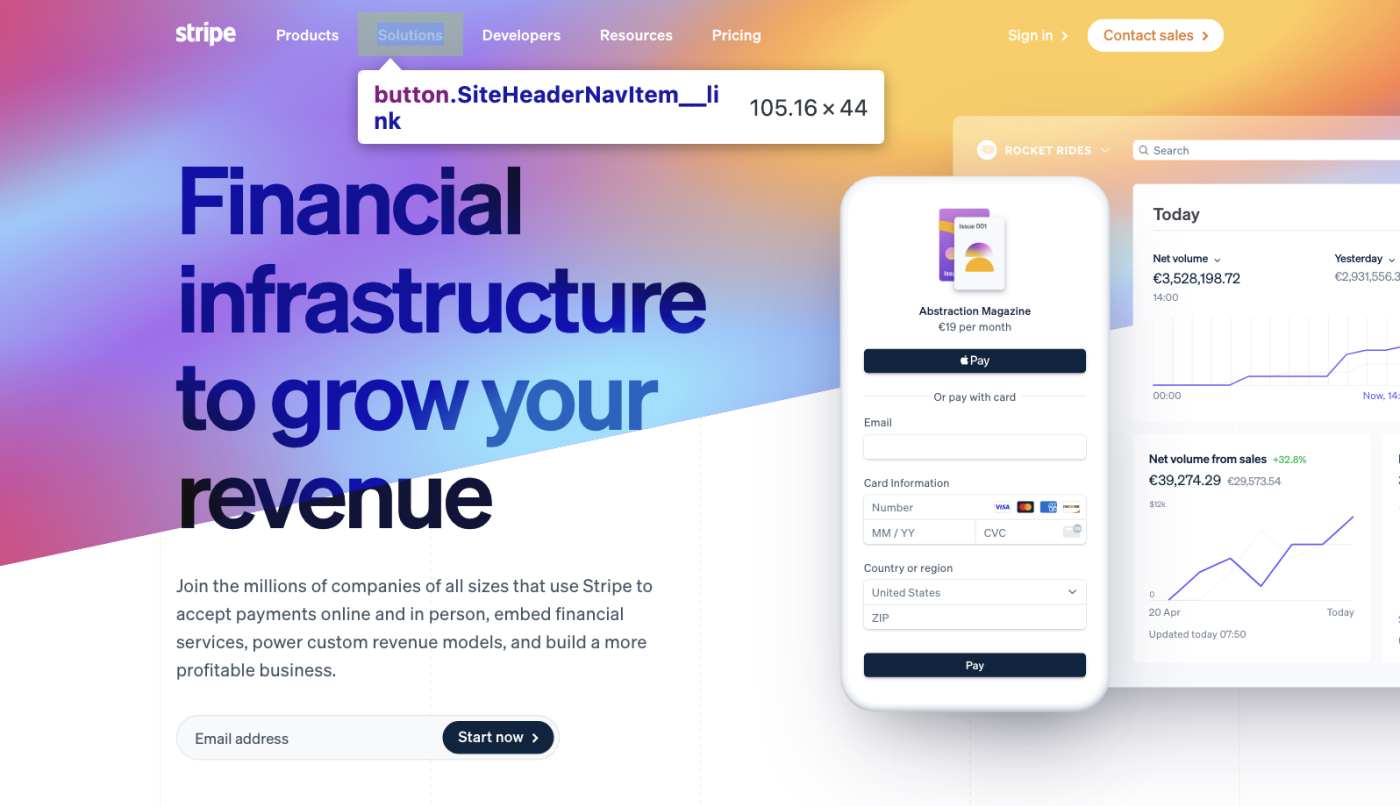
Fíjate en el área que destina Stripe a cada elemento de la navegación. El texto está rodeado de una área naranja, que es el padding. Eso convierte toda esa zona en clicable, que es mucho más grande que el texto en sí mismo.

Pero más allá de permitir al usuario acelerar la realización de la tarea, también puedes usar la Ley de Fitts para ralentizar las decisiones.
Por ejemplo, situando la cruz de cierre de un pop-up deliberadamente lejos y pequeña de dónde tiene el cursor el usuario, obligándole a tomarse más tiempo leyendo el contenido.
O, si en un proceso de compra, el botón de continuar está siempre en el lado derecha, puedes moverlo abajo y en el centro en la página que quieras que el usuario se lea (más o menos) bien, como una sobre cuestiones legales o cuando haya que revisar bien la información del pedido.
Haz un buen uso de las Leyes de UX
Ten siempre en cuenta que el tiempo del usuario es un bien muy preciado. Utilízalo de forma inteligente y ten siempre en cuenta que una mala experiencia o un mal uso de estas leyes probablemente le frustre o cause que se vaya a la competencia.
Al fin y al cabo, lo que quieres es que el usuario pueda llevar a cabo el objetivo de la forma más rápida posible y con la menor carga cognitiva que puedas. Esto es, limitando las opciones por pantalla y haciendo evidente qué hay que seleccionar (y hacerlo fácil).