Principios Gestalt aplicados al diseño UI/UX

La psicología es una disciplina muy cercana al diseño, ya que como diseñadores tratamos con la percepción, las emociones y las necesidades.
Por este motivo, podemos valernos de principios psicológicos para mejorar nuestros diseños y llegar más fácilmente a conseguir los objetivos definidos.
Los principios de la psicología Gestalt son un buen ejemplo: forman parte de nuestros diseños aunque no los conozcamos, así que es mejor aprender sobre ello para utilizar sus principios de forma consciente.
¡Vamos allá!
¿Qué es psicología de la Gestalt?
Se trata de una corriente psicológica surgida en Alemania a principios del siglo XX, cuyos teóricos fueron Max Wertheimer, Wolfgang Köhler, Hurt Koffka y Kurt Lewin.
El nombre proviene de la propia palabra alemana Gestalt, que en español tiene distintas traducciones: forma, figura y estructura. Su pensamiento puede resumirse en esta frase:
El todo es diferente a la suma de sus partes.
Esto significa que el «todo» (lo que se ve) y la suma de las partes (las partes individuales de un diseño) no son siempre lo mismo. Por ejemplo, fíjate en estos elementos de la interfaz: hay una fotografía, algunos iconos, un botón, un texto titular y un texto de párrafo.

Por sí solos, son elementos que funcionan. Pero si los juntamos (creamos el «todo» al que hace referencia la cita de arriba), se convierte en algo diferente, una card:

De este modo, podemos decir que cuando hablamos de la psicología Gestalt también estamos hablando de la psicología de las formas y su estructura.
En pocas palabras, se trata de unos principios que proporcionan a los diseñadores una base para comprender cómo funciona la percepción visual y cómo podemos utilizarla para ejercer cierta “influencia” en los usuarios.
Los principios Gestalt aplicados al diseño
En realidad existen 11 principios de Gestalt, pero en este artículo solo explicaré aquellos que te sean más útiles en tu día a día, junto con ejemplos de aplicaciones y páginas web reales.
Principio de la semejanza
La mente tiene tendencia a agrupar elementos, escogiendo y juntando aquellos que son parecidos en forma, color y tamaño, entre otros aspectos. Utiliza, además, experiencias pasadas para evaluar qué agrupar y qué no.
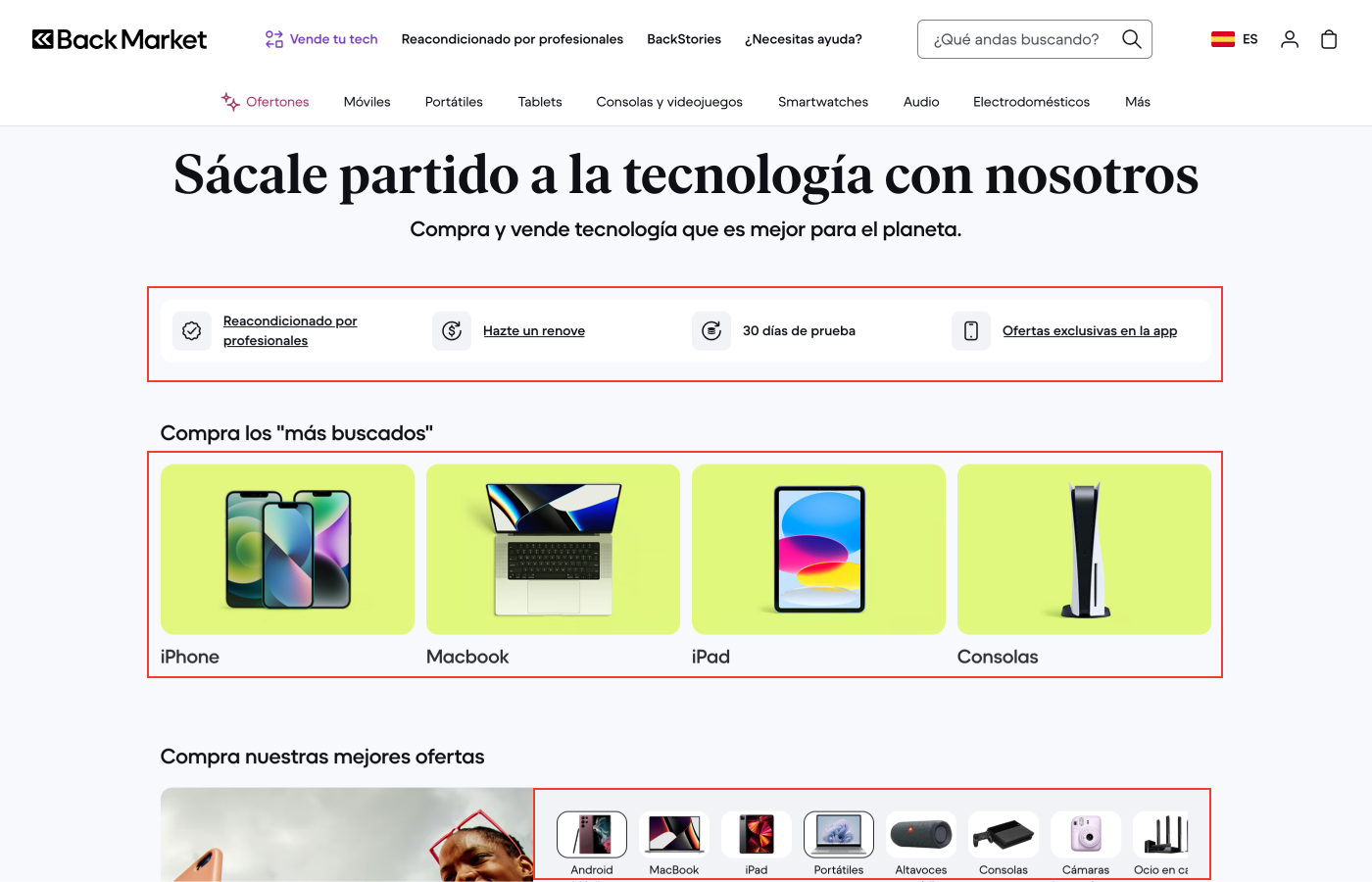
Por ejemplo, en la página principal de Back Market vemos cómo percibimos como «grupo» diferentes elementos de la interfaz. Esto sucede porque mantienen el mismo tamaño, posición, color de fondo y tipo de imagen o icono.

Principio de la proximidad
Este es, quizás, el principio que más nos interesa. Los seres humanos tenemos tendencia a “agrupar” elementos basándonos en la distancia que existe entre ellos.
Es decir, si hay determinados módulos “muy” juntos, nuestra mente los percibirá como un solo bloque. En cambio, si la separación es grande -hay demasiado espacio negativo-, tenderá a percibirlos por separado.
Este principio es importante, porque un buen uso permite que el usuario entienda los bloques de la página: navegación, separación de tipos de contenidos, agrupación de galerías de imágenes, etc.
Lo verás claro en estos ejemplos:
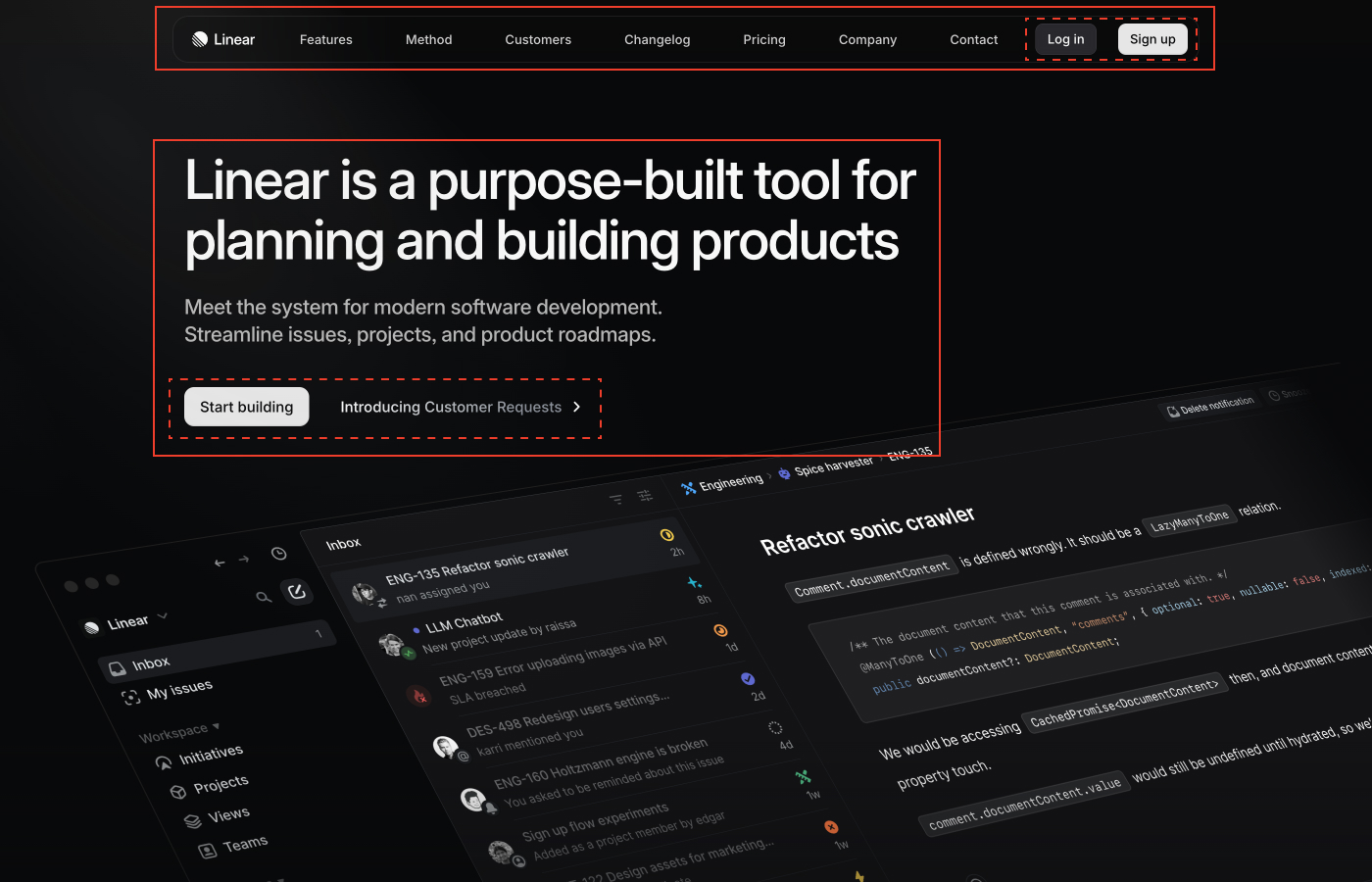
Fíjate en la web de Linear. Percibimos como grupo los elementos de la navegación (y los dos botones que hay dentro) y también el conjunto de titular, texto introductorio y los dos botones que hay debajo (que en sí mismos también conforman un grupo):

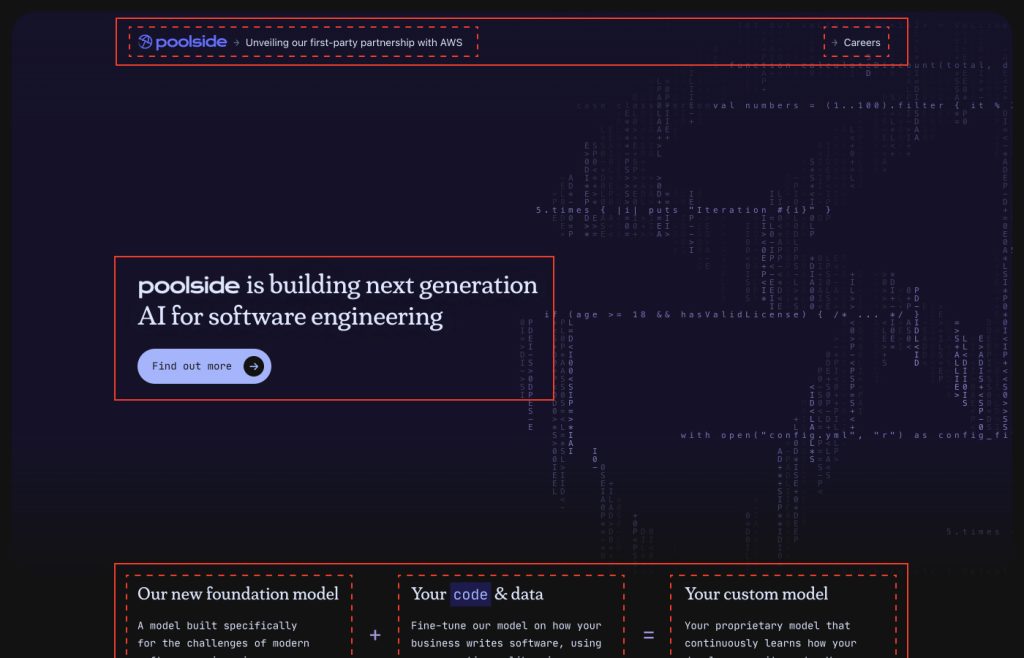
En la web de Poolside sucede algo similar. Percibimos tres grandes grupos: la navegación, el titular con el botón, y la sección inferior. Dentro de estos grupos vemos entidades diferentes:
- La navegación está separada en dos bloques
- La sección inferior tiene, en sí misma, tres grupos diferentes

Principio de la continuidad
Se produce cuando los distintos elementos del diseño mantienen una dirección y están próximos y alineados entre sí. Nos dan la sensación de que siguen una dirección y los percibimos como elementos contínuos.
Este principio es un poco más complejo, pero lo verás claro con el ejemplo: en una página web, los elementos de la navegación, campos de formularios alineados en líneas, etc. los percibimos como bloques que siguen una dirección, de izquierda a derecha.
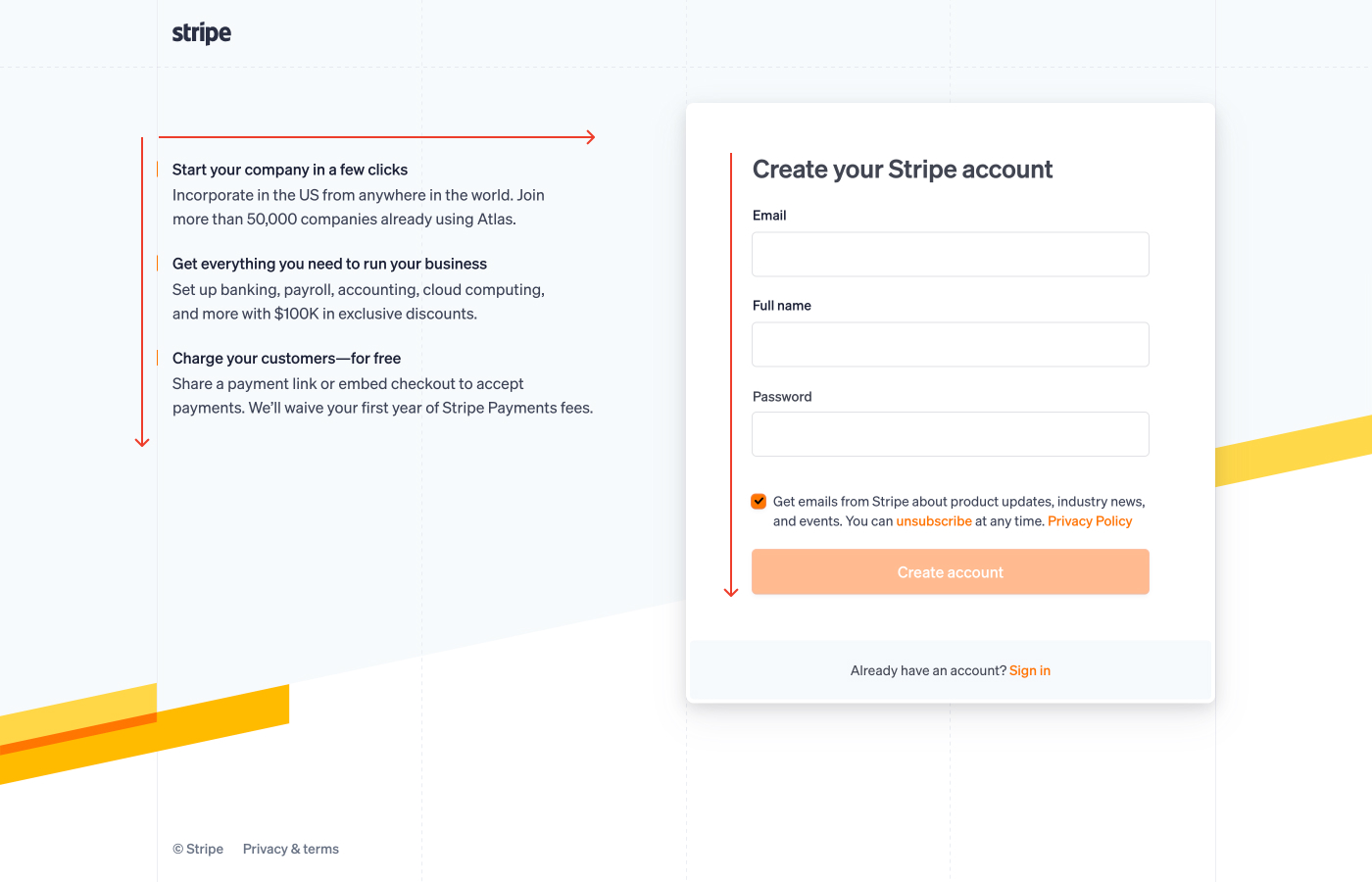
Es lo que sucede la página de registro de Stipe Atlas. Leemos de izquierda a derecha, con lo que vemos primero el bloque de texto. Continuamos leyendo hacia abajo debido a la proximidad de los párrafos. Una vez terminamos, la vista se desplaza a la sección derecha, donde el formulario en columna nos guía de nuevo de arriba hacia abajo.

Principio de dirección común
Es parecido al principio de proximidad: todos aquellos elementos que parecen construir un patrón o flujo son percibidos como un conjunto. Nos permite darle al contenido cohesión, jerarquía y facilita la escaneabilidad.
Un buen ejemplo son los sliders o menús desplegables, cuya animación generan un movimiento que sugieren una dirección.
Principio de la relación figura-fondo
Este principio afirma que no podemos interpretar un elemento como figura y fondo al mismo tiempo. La mejor forma de entender este principio es con una ilusión óptica:

Fíjate en que no puedes ver a la vez a la mujer mayor y a la mujer joven. O una, o la otra.
Este principio Gestalt de la relación-figura nos explica que percibimos el contenido por capas, de manera que somos conscientes de qué elemento está por delante de cuál y diferenciarlos del que actúa de fondo.
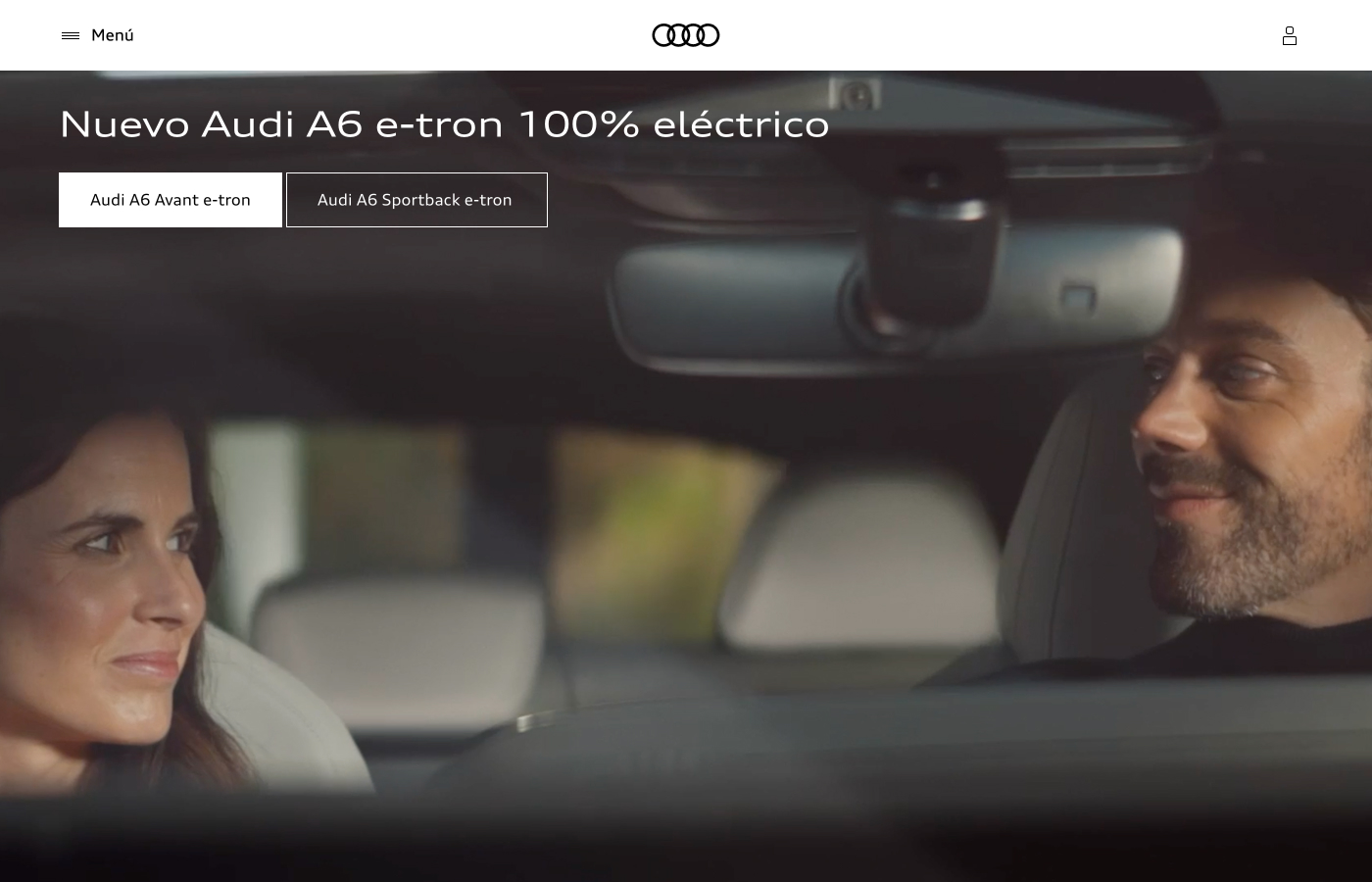
Es uno de los ejemplos más fáciles de encontrar en el contexto del diseño de productos digitales. Por ejemplo, en la página de Audi España podemos percibir claramente como el coche y la pareja forman parte del «fondo» y la «figura» son todos los bloques de texto y los botones que hay encima.

Principio del cierre
El ojo humano prefiere los objetos cerrados. Esto significa que si hay elementos de la interfaz que no están completos, el usuario podrá imaginarse como son, completando la información visual que falta.
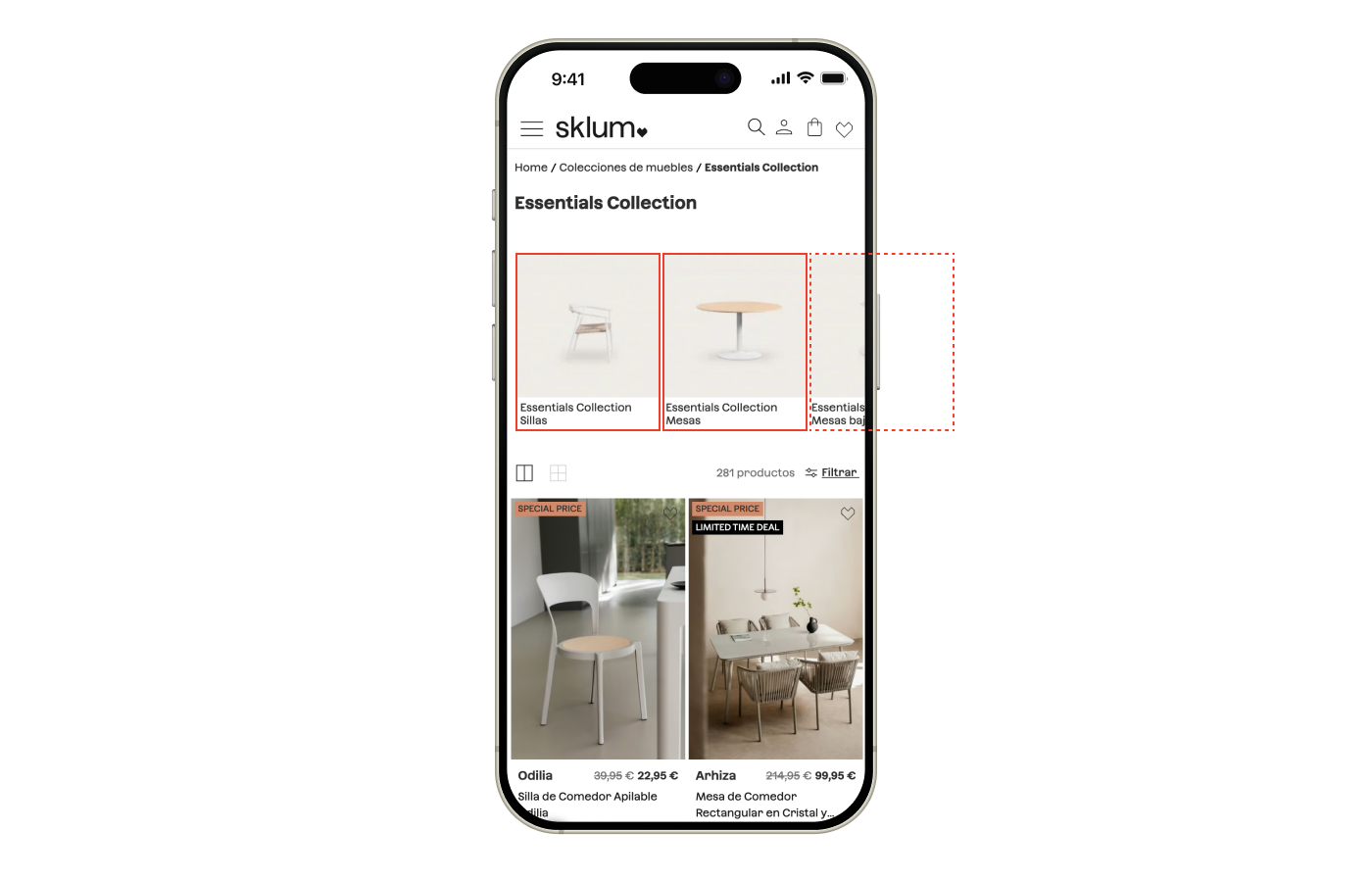
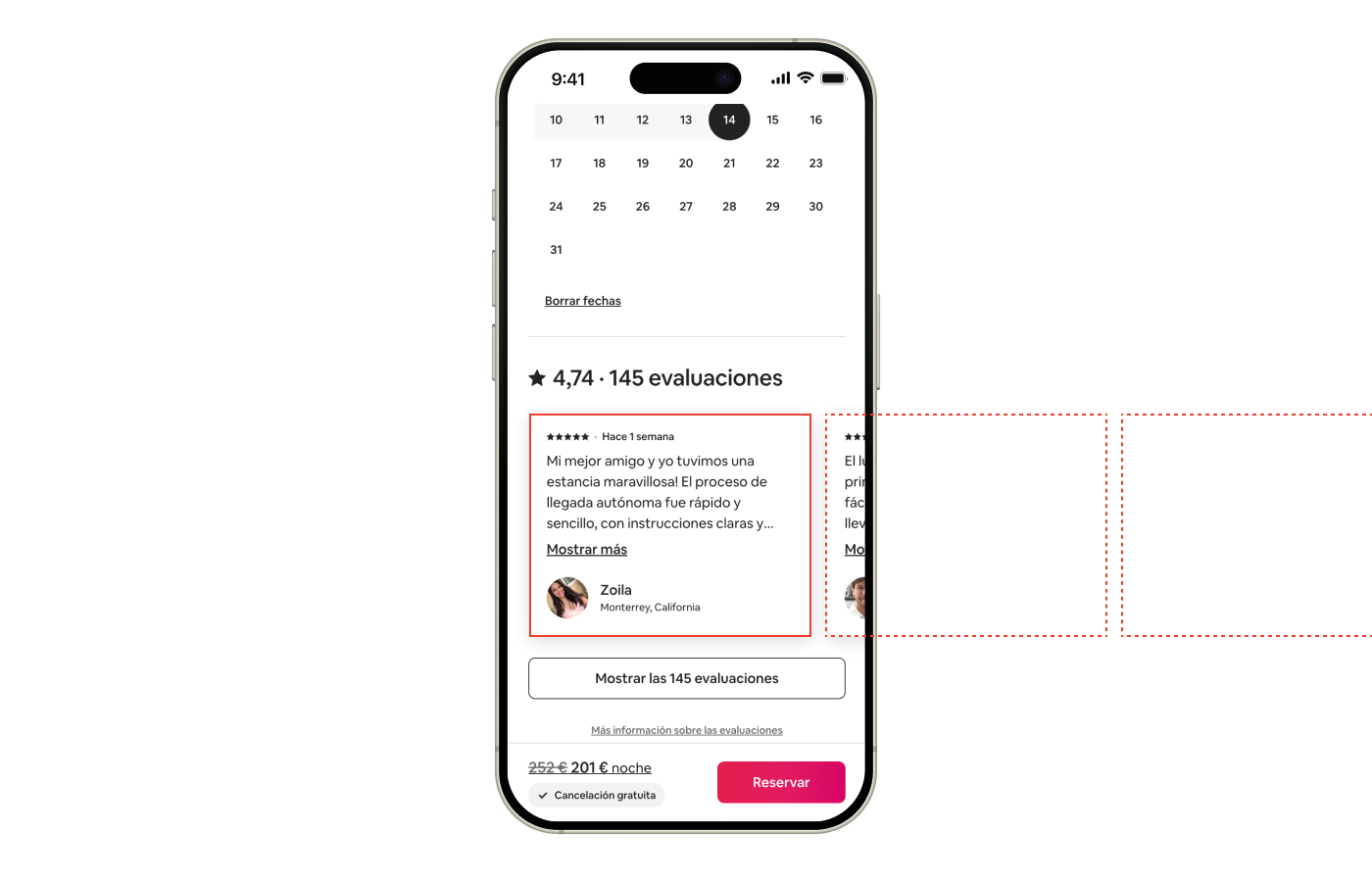
Esto sucede, por ejemplo, cuando mostramos un carrousel en una aplicación de modo que se ve un trozo del siguiente elemento. Nuestra mente se imaginará que hacia ese lado hay un elemento como el resto.

Y también lo vemos en el caso de distintos bloques de contenido. No existen líneas visuales que los separen, pero nuestra mente se imaginará los bloques y “encerrará” el contenido en ellos.

Conclusiones
Como acabas de comprobar, los Principios Gestalt están muy presentes en el diseño de cualquier producto digital… y que diseñar UI/UX no es solo poner pixeles “a lo loco”.
Si tienes en mente los principios Gestalt podrás mejorar rápidamente tus diseños sustancialmente con “pequeños” detalles, como un uso correcto de los espacios en negativo, agrupación de elementos mediante color y forma y utilizando correctamente las proporciones, la igualdad y el cierre.
Te reto a que, cuando navegues por otras páginas web o utilices alguna aplicación te fijes en estos principios que te he explicado. De este modo, te irá siendo más fácil identificarlos y reproducirlos en tus diseños.
Verás como ahora los ves en todos lados 🙂
