Penpot 2.0 presenta CSS Grid Layout

Hace un tiempo te presenté Penpot y su innovador Flex Layout, que permitían mejorar la relación entre los equipos de diseño y desarrollo, casi haciendo desaparecer el proceso de handoff.
Ahora han lanzado CSS Grid Layout, una nueva propuesta que continúa acercando diseño a desarrollo y facilitando el diseño de retículas y estructuras complejas.
- Qué es el CSS Grid Layout en Penpot (y CSS)
- Penpot: CSS Grid Layout vs Flex Layout
- CSS Grid Layout de Penpot: conceptos básicos
- Un ejemplo/tutorial con CSS Grid Layout
- Apuntes finales y descargable
Qué es el CSS Grid Layout en Penpot (y CSS)
El Grid Layout es un sistema que permite dividir una página en áreas o regiones principales, que pueden unirse o separarse para crear retículas muy complejas (mucho más que con flex layout).
En código se maneja utilizando shorthands como grid-template-rows, grid-template-columns, grid-template-areas y otras propiedades más concretas, como el espaciado (gap) entre las diferentes columnas y filas.

El CSS Grid Layout de Penpot utiliza estos estándares web y de código. Esto significa que la integración entre diseño y desarrollo es más fácil y rápida.
Penpot: CSS Grid Layout vs Flex Layout
Si no lo has hecho ya, te recomiendo que antes leas el artículo que escribí sobre el Flex Layout de Penpot, porque hará más fácil la comprensión de todo lo que te contaré a partir de ahora.
Con la llegada del CSS Grid Layout, Penpot tiene ahora dos sistemas diferentes para diseñar y desarrollar retículas (grids).
El método que escojas dependerá de qué quieras hacer, estas son las características y diferencias principales entre el CSS Grid Layout y el Flex Layout:
- CSS Grid Layout: tiene una estructura más compleja (bidimensional, en modo de columnas y filas). El control del espaciado y la estructura es más preciso, y permite diseños más complejos y responsive. La curva de aprendizaje es mayor, pero es porque es muy potente.
- Flex Layout: más simple y ágil, nos permite crear retículas de filas o columnas (solo podemos escoger una u otra). Es ideal para elementos pequeños como cards y barras de navegación o sidebars. Es sencillo y requiere menos trabajo para obtener un buen resultado.
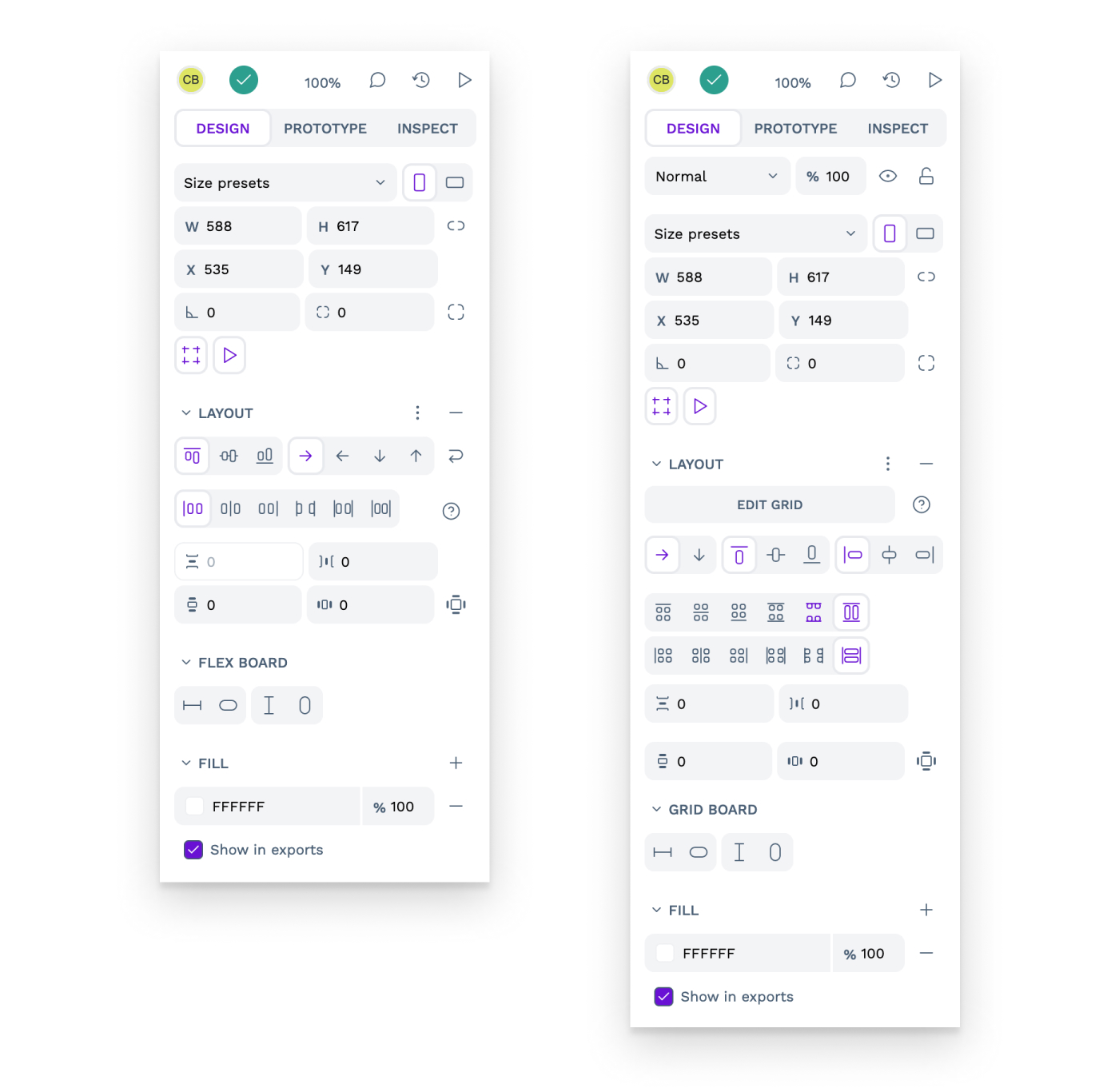
Esta es la diferencia en el panel de control:

Cómo utilizar el CSS Grid Layout de Penpot: conceptos básicos
Cuando creas cualquier elemento, puedes añadirle fácilmente CSS Grid Layout si lo seleccionas y haces clic en el “+” que aparece al lado de Layout en el panel de inspección de la derecha.
Por defecto creará una retícula de 2×2. Si haces doble clic encima (o haces clic en el botón de Edit Grid que aparece a la derecha) entrarás en el modo edición.
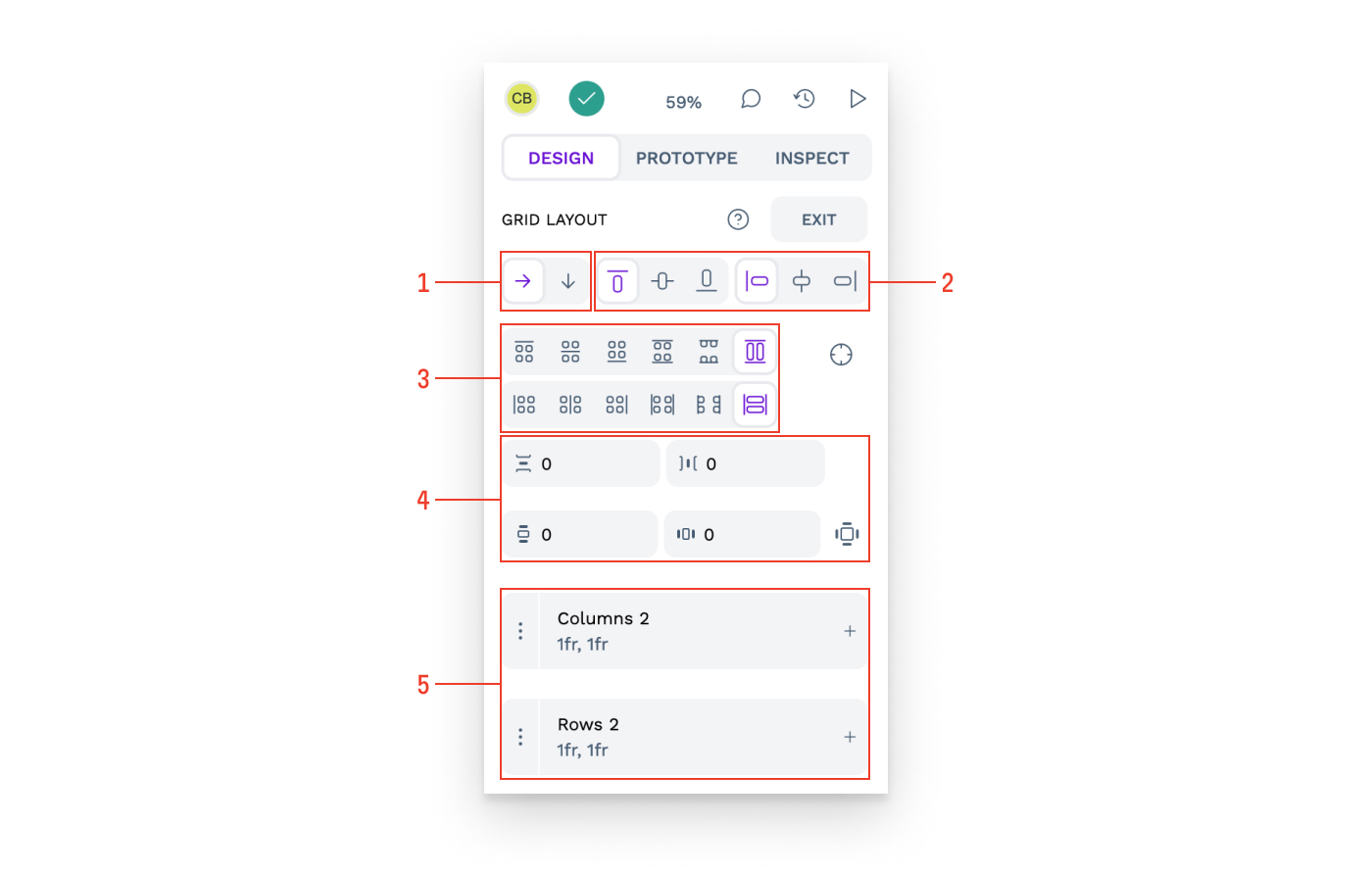
CSS Grid Layout: Los controles y el modo edición
Es en este punto en el que se nota de forma más clara que la curva de aprendizaje es más compleja. Te será fácil si estás acostumbrado/a al CSS Grid, pero si no es el caso, te costará un poco más integrar esta forma de pensar.
Estos son todos los controles que verás, pero no te agobies, vayamos por partes (más adelante en el artículo encontrarás un ejemplo real) 🙂

- Row (fila) y column (columna). Sirven para establecer el orden en el que se copiará el contenido cuando lo dupliques o cuando lo añadas.
- Alineación horizontal o vertical. Utilízalo para definir cómo se alineará el contenido dentro de cada celda.
- Alineación de la grid (retícula). Escoge cómo se comportará la retícula una vez esté dentro de un board. La selección por defect indica que se estira (stretch) tanto en ancho como en alto.
- Gap y padding. Estos cuatro iconos te permitirán definir el espaciado que quieres entre las filas y las columnas y qué espacio debe tener esta grid alrededor (padding).
- Esta sección te permite cambiar el tamaño de las celdas de cada fila o columna. Recuerda que con Grid Layout puedes utilizar diferentes unidades:
- FR. Equivale a fracción: la celda ocupará todo el espacio disponible (1fr = 1 fracción).
- Auto. Se adapta al contenido. No puedes definir ninguna unidad en concreto.
- %. Unidad flexible basada en un porcentaje que delimites tú de forma manual. Se diferencia de las fracciones en que el porcentaje no se adapta automáticamente cuando cambias el tamaño del board.
- PX. Tendrá un tamaño fijo, que no será responsive
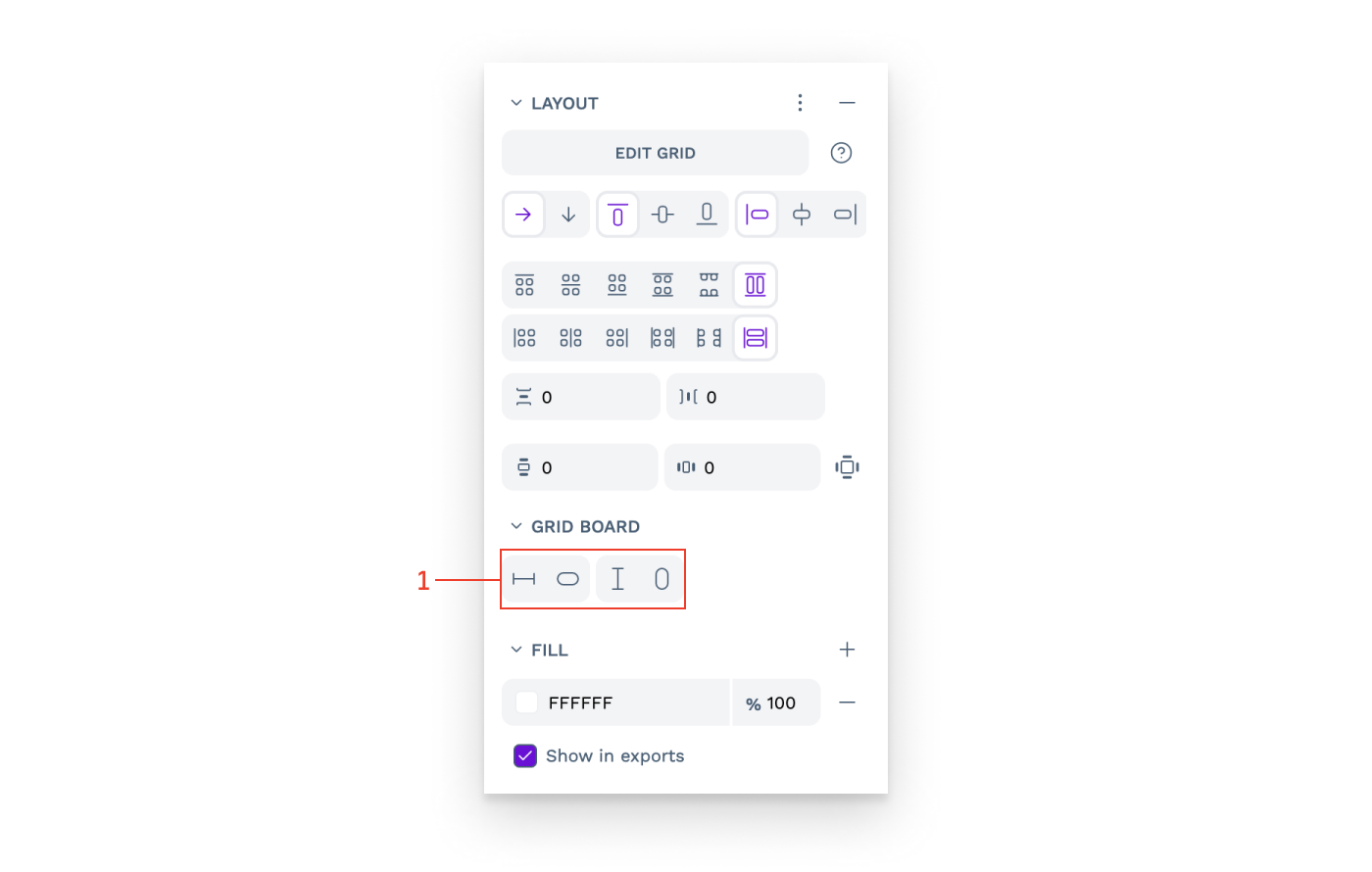
Si seleccionas la retícula pero no estás en el modo edición aparece una nueva sección, Grid Board:

- El primer grupo equivale al ancho y el segundo al alto. Te permite definir si quieres que el contenido de la celda se estire o no.
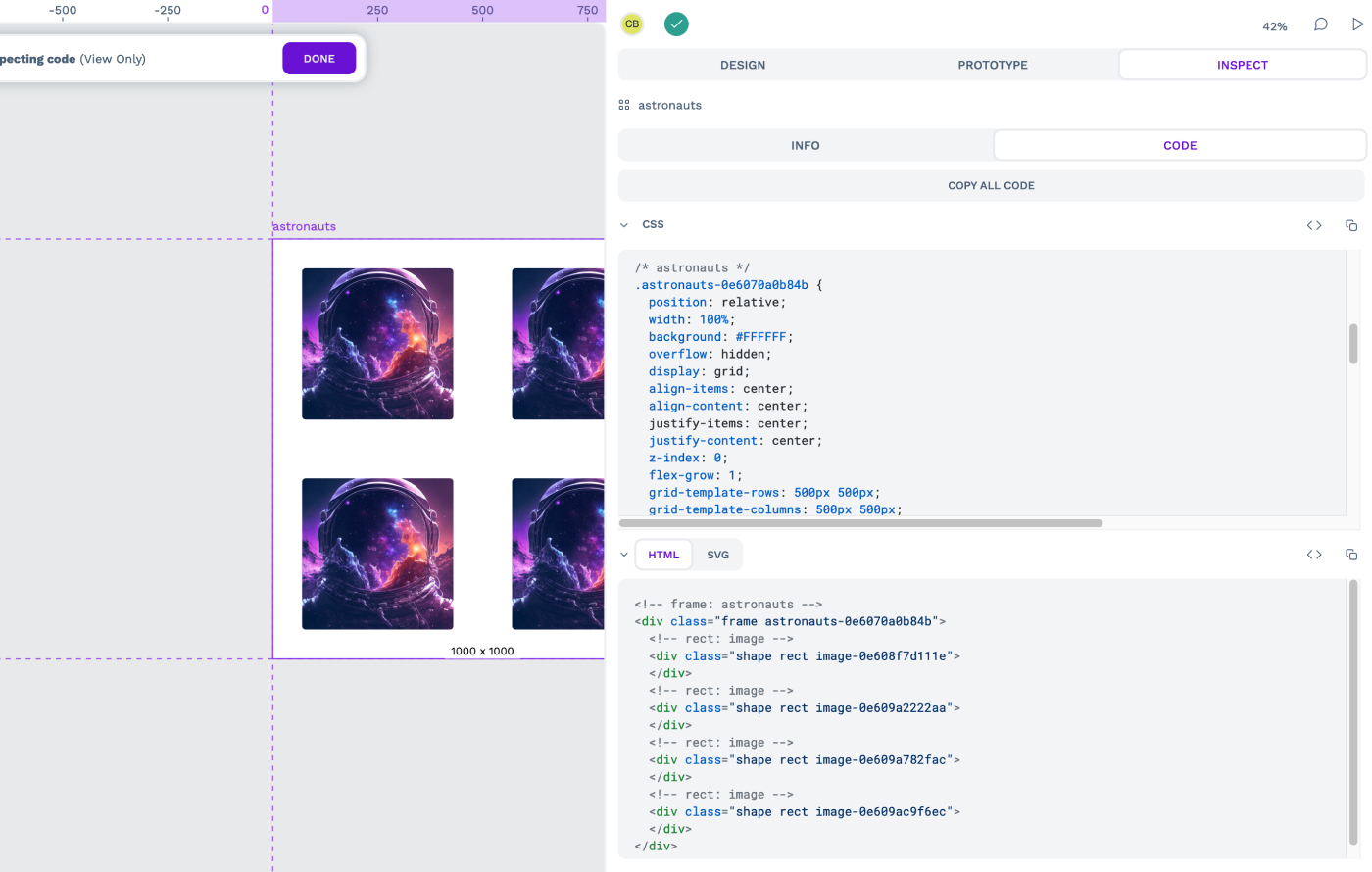
Inspección de elementos
Igual que sucede con la mayoría de programas de diseño de interfaces, en el panel de la derecha podrás escoger si estás en el modo diseño, prototipo o inspector.
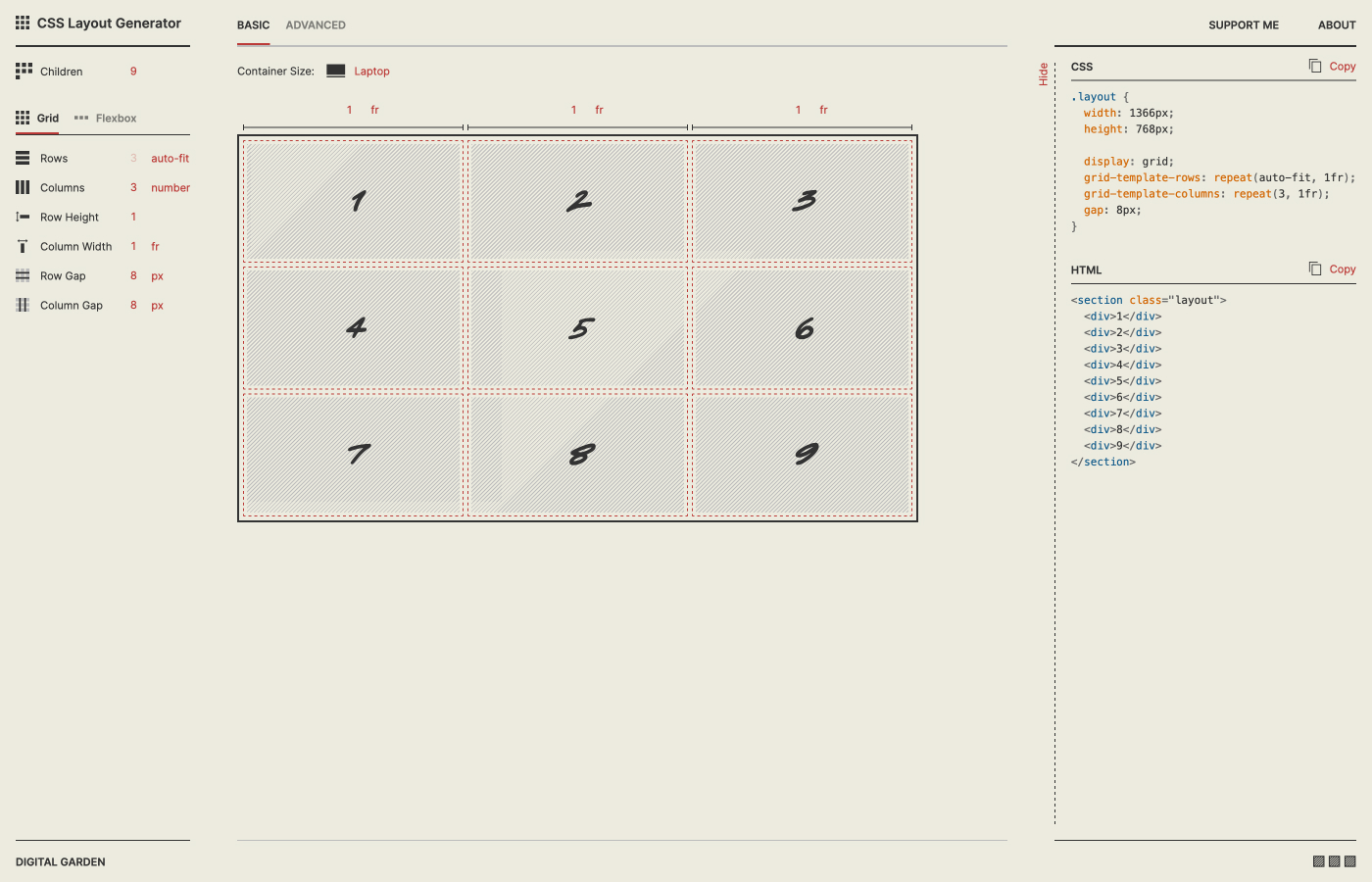
En el caso particular del CSS Grid Layout, el código que verás es justo el que necesitará la persona que esté desarrollando esta web (CSS y HTML), porque como te decía al inicio, Penpot cumple con los estándares web y de desarrollo.

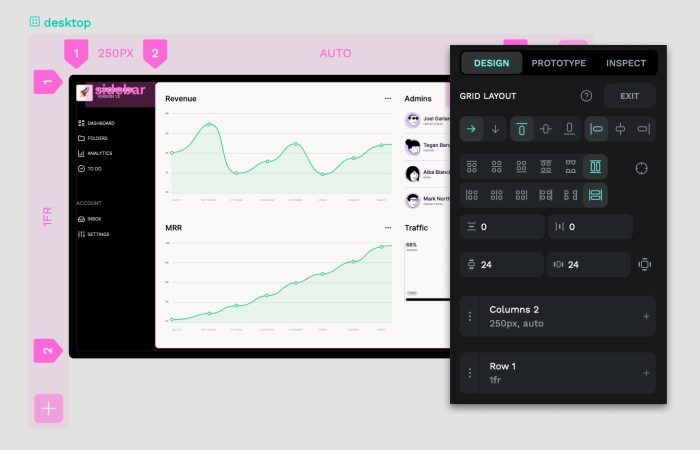
Un ejemplo con CSS Grid Layout
Si lo que quieres diseñar es “complejo”, seguramente deberías utilizar CSS Grid Layout. Por poner algunos ejemplos, con esta nueva funcionalidad de Penpot podrás trabajar mejor las tablas, paneles de control (dashboards), revistas y, en general, cualquier retícula que implique celdas diferentes.
A continuación encontrarás el tutorial para crear un pequeño dashboard, que más o menos incluye todos los ejemplos que te explicaba en el párrafo de arriba:
Apuntes finales
Personalmente, me gusta mucho que vayan apareciento herramientas de diseño open-source, y me gusta todavía más que el puente entre diseño y desarrollo vaya siendo más corto poco a poco.
👉🏼 Descarga aquí el fichero con el tutorial (.zip)
La evolución del Flex Layout al CSS Grid Layout facilitará mucho el diseño de interfaces más complejas, reduciendo a la vez el tiempo dedicado al diseño: el Auto Layout de Figma, aunque tiene wrap, todavía no está preparado para esto.
Como siempre, te recomiendo que pruebes Penpot. Ya sabes, es gratis 😉

¿Te ha gustado? ¡Compártelo! 🚀