Novedades Sketch 58: Smart Layout, Proyectos y más

Después de presentar Sketch for Teams y mejorar la distribución inteligente en Sketch 56, parece que en Bohemian Code siguen empeñados en sorprendernos.
Los pasos que van tomando con las nuevas actualizaciones les están acercando poco a poco a ser el software total que muchos llevamos pidiendo hace tiempo… aunque el camino se antoja complicado, sobretodo viendo el progreso de Figma.
En este artículo reviso las novedades más destacadas de Sketch 58: Smart Layout y cómo usarlo, la nueva pantalla de bienvenida, los Proyectos y un poco más…
¡A por ello!
Smart Layout adaptable. Al fin.
Hace años que diseñamos UI, pero hasta ahora casi seguíamos haciéndolo como si se tratara de diseño editorial: cajas de texto e imágenes que en muchas ocasiones había que redimensionar a mano si cambiaba el contenido.
Los símbolos ayudan a optimizar el tiempo y hacer el diseño más manejable y controlable, ya que uno solo admite distintas variaciones con los símbolos anidados.
Pero seguían teniendo el problema de siempre. Al poner un contenido más largo en un símbolo pequeño se descuadraba todo… y todos llorábamos:
Hasta que ha llegado Sketch 58 con Smart Layout. Mira lo que puedes hacer con él:
Cómo usar Smart Layout
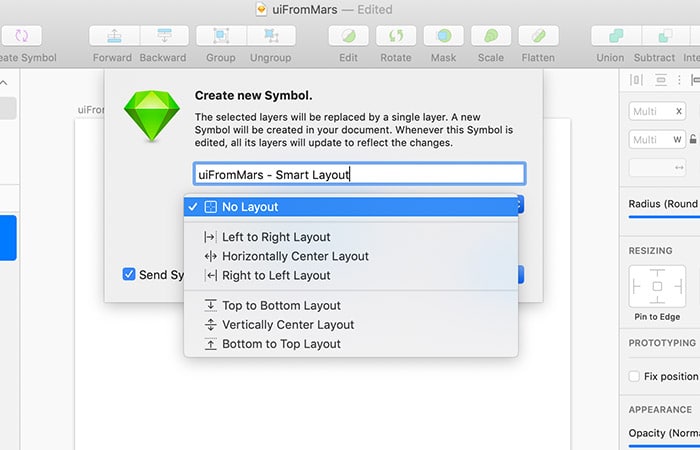
Cada vez que crees un símbolo nuevo te aparecerá una nueva opción junto con el campo de formulario para escribir su nombre:

Las opciones del desplegable son las siguientes:
- No layout → Se comportará como hasta ahora lo han hecho todos los símbolos
- Left to Right Layout
- Horizontally Center Layout
- Right to Left Layout
- Top to Bottom Layout
- Vertically Center Layout
- Bottom to Top Layout
Cada una de ellas te servirá para hacer “crecer” el símbolo hacia una dirección concreta, así que úsalo según convenga. O experimenta 😉
Estoy preparando un artículo para enseñarte cómo se comporta cada uno de ellos, así que si todavía no lo has hecho, suscríbete al newsletter de uiFromMars al final de este artículo para ser de l@s primer@s en leerlo 😉
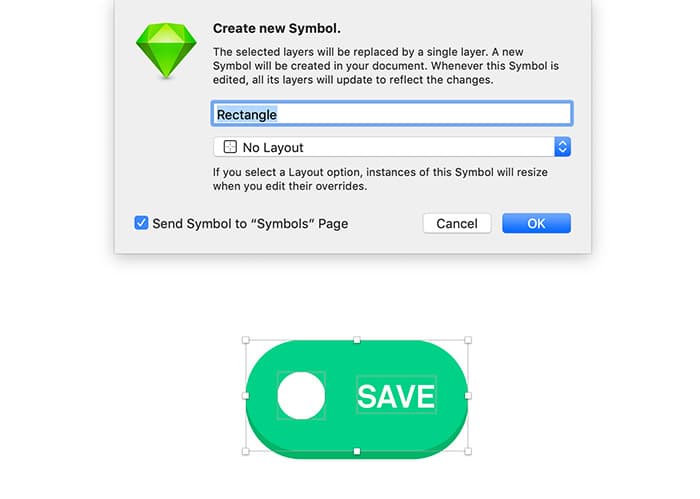
Por ejemplo, en este caso he usado Left to Right Layout:
Organiza tus archivos… de una vez
Personalmente hacía mucho tiempo que esperaba esta funcionalidad… por fin podrás guardar los archivos en Proyectos.
Primero lo lanzaron en Sketch Cloud, pero en Sketch 58 lo han adaptado para que también pueda utilizarse en la aplicación de Mac.
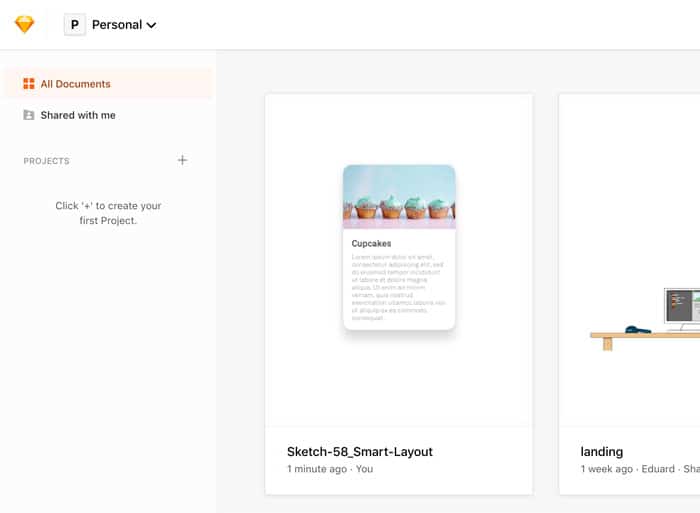
De este modo, en Sketch Cloud te saldrán los proyectos -como hasta ahora-, pero en la columna izquierda podrás crear proyectos y después organizar archivos dentro de ellos:

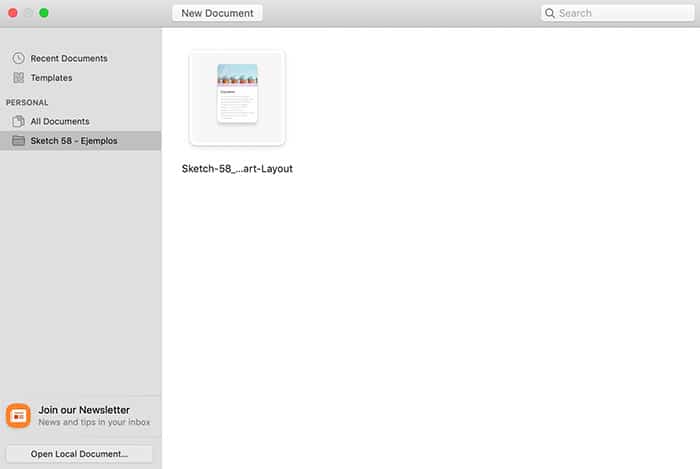
Una vez creado el proyecto en Sketch Cloud, cuando crees un proyecto nuevo desde la aplicación de Sketch tendrás estas opciones al guardar el archivo.
Además, te saldrá también en la nueva pantalla de bienvenida:

El futuro de las librerías
Hasta ahora las librerías de Sketch servían para crear símbolos y UI Kits que podían compartirse con todas las personas que formaban parte de un proyecto.
Pero no se quedarán allí.
Con la llegada de Sketch for Teams y las mejoras que se van haciendo en Sketch Cloud, es de esperar que las librerías se integren mejor con estas nuevas funcionalidades, haciendo más fácil su uso.
Así que pronto podrás publicar y actualizar las librerías en Sketch Cloud, aprobar cambios que se produzcan en ella, activar notificaciones…. y, por si fuera poco, estas también podrán ser Open Source.
Opinión personal
Casi siempre soy muy crítica con Sketch, seguramente porque tengo muchas esperanzas en programa.
Esta actualización junto con las que vendrán me hace prever un cambio brutal en todas las funcionalidades que cada vez acercarán Sketch al programa definitivo.
Y como no podía ser menos, a los pocos días de que Sketch lanzara la funcionalidad, Figma ha hecho público que van a tener la misma funcionalidad dentro de poco:
No sé si con esta actualización me he flipado, pero lo cierto es que me ha hecho mucha ilusión el Smart Layout y a Sketch Cloud le voy viendo cada vez más la “gracia” 😉
¿Y tú? ¿Qué piensas sobre todo esto?
