Sketch 52. Diseño con datos, dark mode y estilos anidados

Este artículo te enseñará todo lo que necesitas saber sobre la versión 52 de Sketch.
Viene cargada con muchísimas novedades que facilitarán tu proceso de diseño enormemente.
¡Vamos allá!
Disfruta de la nueva interfaz y búsqueda por capa
Es el cambio más significativo… o por lo menos, el que se ve más rápido.

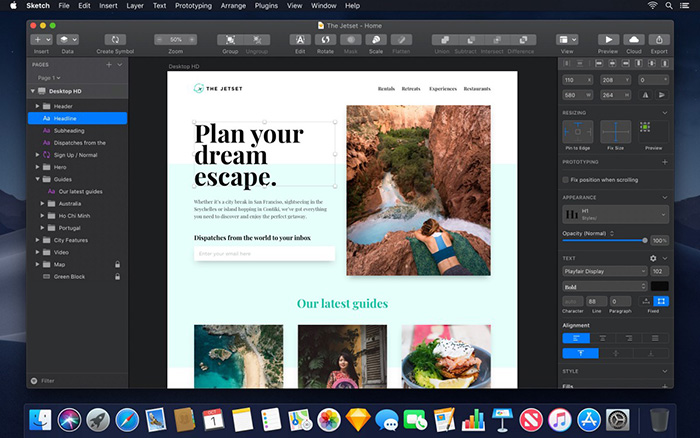
El equipo de Bohemian Code ha rehecho por completo la interfaz de Sketch, y no se trata solo de un cambio estético (como reducir el tamaño de los iconos de la toolbar) sino que mejora algunos aspectos de usabilidad y legibilidad:
Ahora es más fácil editar símbolos anidados, ya que se ha añadido un indentado que permite identificar claramente qué símbolo está dentro de cuál.

Y si eres un maniático del orden, ¡estás de suerte!
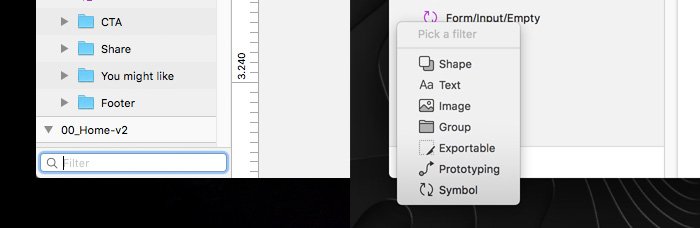
La herramienta de búsqueda de capas mejora enormemente, ya que ahora nos permite filtrar por tipo de capa (antes solo podíamos buscar por nombre).

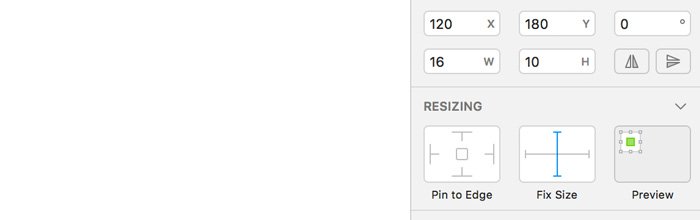
También se ha añadido una previsualización que te mostrará cómo se comporta una capa cuando le cambias el tamaño y la “enganchas” (pin) a un lateral o al centro.

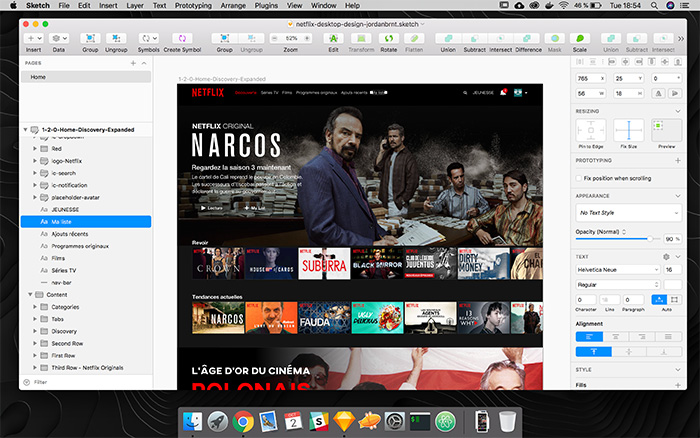
Y por último… si tienes instalado el último sistema operativo de Apple, Mojave, podrás cambiar al “Dark Mode”.
No se trata de pasarse al lado oscuro de la fuerza, sino de cambiar por completo la interfaz de Sketch a una más oscura que, a priori, aliviará tu vista 🙂

Inserta datos en tus diseños con Sketch
Seguro que más de una vez has invertido demasiadas horas pensando nombres de usuario o buscando fotografías para utilizar de avatar o fondos en Unsplash.
Esto se ha acabado con la nueva funcionalidad que nos trae Sketch 52.
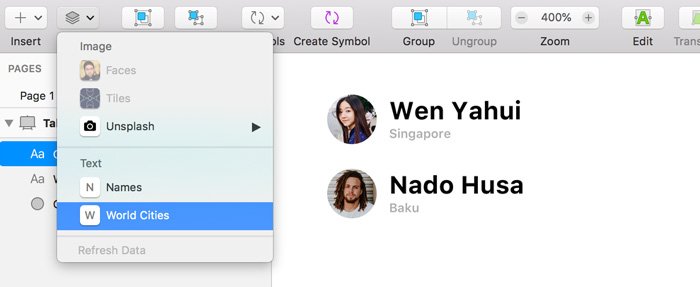
Ahora, basta con que dibujes una forma geométrica y una capa de texto y los selecciones mientras en el menú escoges Data > Image > Faces y Data > Text > Names, respectivamente.

Pero no se acaba aquí: Sketch también te da la opción de generar tus propios datos, permitiéndote escoger carpetas con imágenes de tu propio ordenador o documentos de texto con nombres.
Es decir, que dejarás de pasarte el día copiando, pegando y perdiendo el tiempo buscando todo esto.
Mágico.
En realidad se trata de un avance gigante, ya que no tendrás que depender de plugins externos para poblar con datos reales tu diseño.
Aquí tienes el tutorial para poder diseñar con tus propios datos con Sketch 52. ¡Échale un ojo! 🙂
Estilos de texto y de capa anidados
Hasta ahora, para crear un símbolo de un botón con varios colores de fondo y de texto teníamos que crear un símbolo para cada color y anidarlo dentro del símbolo del propio botón. Y lo mismo para el texto.
Un caos de símbolos, sí.
Con esta nueva versión podrás hacerlo mucho más fácil.
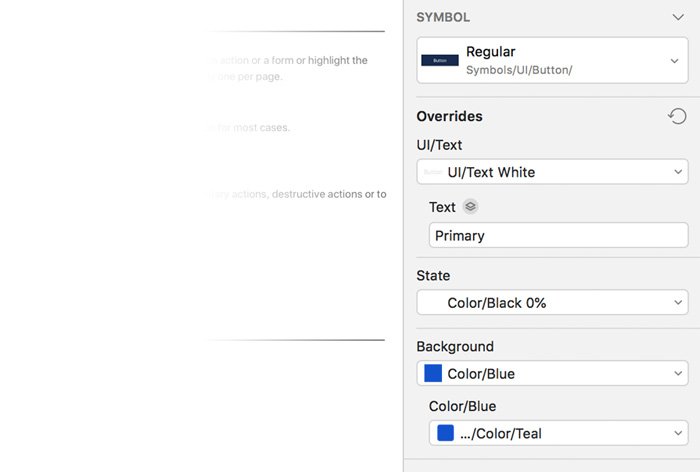
Simplemente utiliza los estilos de capa y de texto que ya has creado para la guía de estilos y crea un solo símbolo para el botón.
Dónde haya un estilo de capa o de texto, se generará automáticamente un override que podrás modificar.
Es decir, que no dependerás de decenas de símbolos anidados entre sí ni tendrás millones de símbolos esparcidos por las páginas.
Todo queda más controlable y más fácil de gestionar.
Y… ¿qué significa todo esto?
Básicamente, que sigue la carrera entre los programas de software de diseño de producto digital.
Actualmente sigue en cabeza Sketch, que a cada versión mejora el rendimiento del programa y añade nuevas funcionalidades que cambian las reglas del juego. Si te ha gustado lo que has leído, descárgalo en su web.
Como siempre, habrá que ver con qué soprenden Framer X, Adobe XD y compañía durante las próximas semanas.

¿Te ha gustado? ¡Compártelo! 🚀