Lo nuevo de Material You: personalización, colores dinámicos y pantallas plegables

Si tienes un teléfono inteligente es probable que en algún momento hayas querido personalizarlo de alguna manera —más allá de comprarte alguna funda—. Si tienes un dispositivo de Apple lo único que habrás podido hacer sin hacerle un jailbreak es cambiar el fondo de pantalla. Y lo mismo sucedía hasta ahora con los dispositivos Android (salvo que tuvieras instalada una capa de personalización adicional, un teclado personalizado, muchos widgets o un launcher).
Google quiere cambiar todo esto con Material You. Te cuento qué impacto tiene en el diseño de interfaces y por qué este lanzamiento indica un cambio de tendencia.
Emoción e individualidad por encima de todo
Hace unos días tuvo lugar Google I/O 2021, el evento que organiza Google periódicamente para comunicar las novedades y próximos lanzamientos de la compañía. En su presentación, Matías Duarte—actual vicepresidente de diseño de Google— escogió esta frase para empezar a hablar de Material You:
Instead of form following function what if form followed feeling?
Y la verdad es que me dio que pensar. Estamos acostumbrad@s a diseñar pensando en la función, que acaba *definiendo —*en cierta manera— la forma (estética) del diseño. La propuesta de Google, de que la sea la emoción la que condiciona la forma es algo que me llama la atención, porque implica un cambio de paradigma.
Durante los últimos años los dispositivos móviles han ido cambiando en tamaño y forma, pero pocas veces han admitido personalización. Android parece que recupera la esencia del eslogan que utilizó en 2014: «Be together, not the same».
Se diferencia así de Apple. La compañía liderada por Tim Cook parece estar más orientada a crear un ecosistema de productos y servicios del que no quieras (o no puedas) salir, siguiendo la posición que tenía Steve Jobs respecto al diseño:
«Design is a really, loaded word. I don’t know what it means. So we don’t talk a lot about design around here, we just talk about how things work. Most people think it’s about how they look, but it’s about how they work»
Para unos, el diseño es cómo funciona. Para otros, es una herramienta que permite dotar de individualidad un dispositivo que tienen millones de personas, tratando de acercarlo… a ti.
Material You: el nuevo ecosistema de Google
Android 12 es el mayor rediseño de Google hasta la fecha. La compañía llevaba 7 años evolucionando Material Design pero sin implementar ningún cambio radical. Hasta ahora.
Colores dinámicos
Como ya te he avanzado unos párrafos más arriba, Material You (también conocido como Material Design 3) permite a cada usuario generar su propia paleta cromática personalizada, que tiene como origen la imagen o fotografía que tenga de fondo de pantalla.
Me parece particularmente interesante como han logrado definir unas reglas que permitan esta personalización sin poner en riesgo ni la accesibilidad ni la usabilidad.
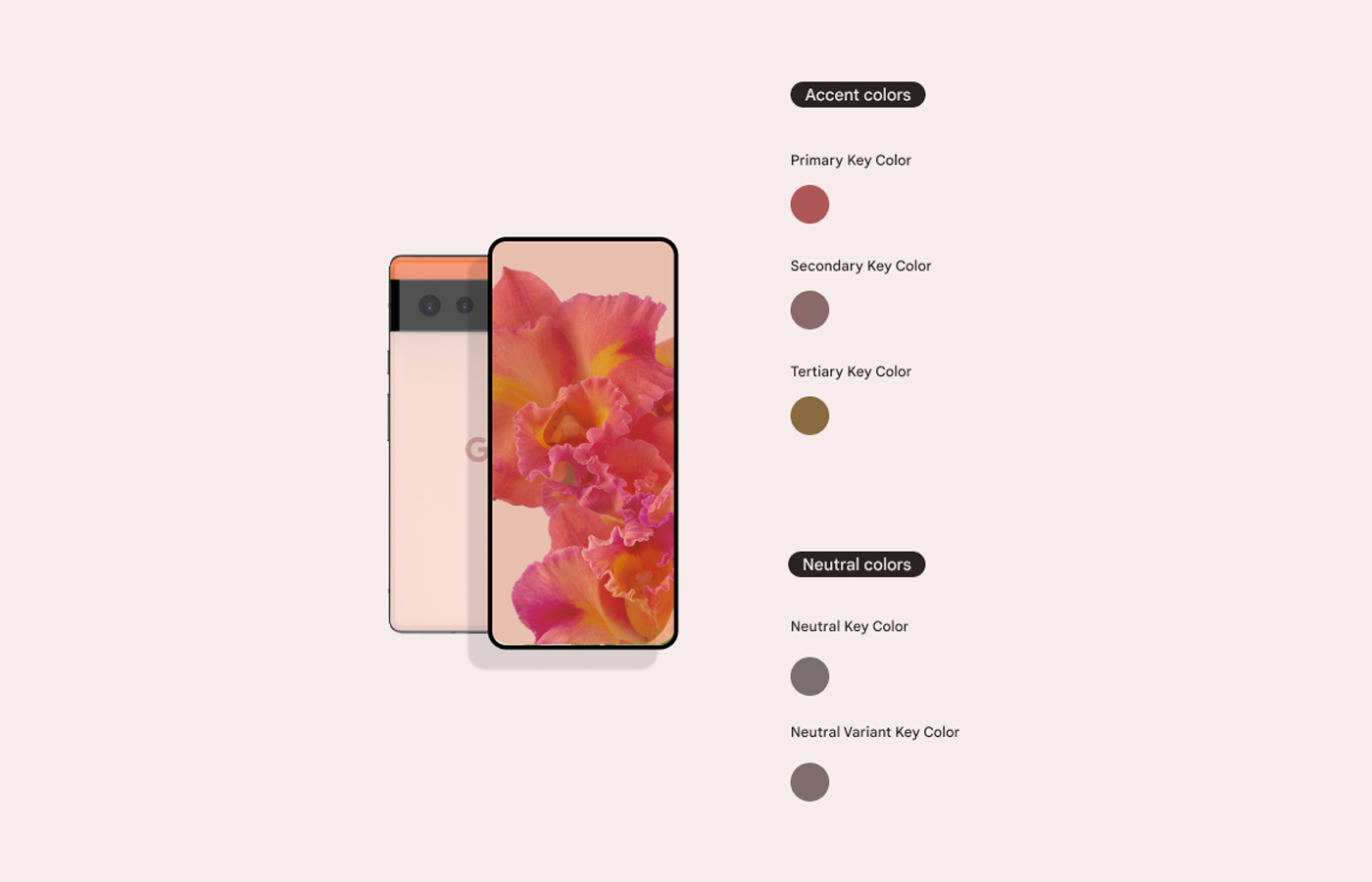
El algoritmo permite crear una paleta apta tanto para modo normal como modo oscuro. Por ejemplo, fíjate en este fondo de pantalla y los colores que extrae:

Estos son los cinco «roles» que pueden tener los colores: primario, secundario, terciario, neutral y una variante del neutral.
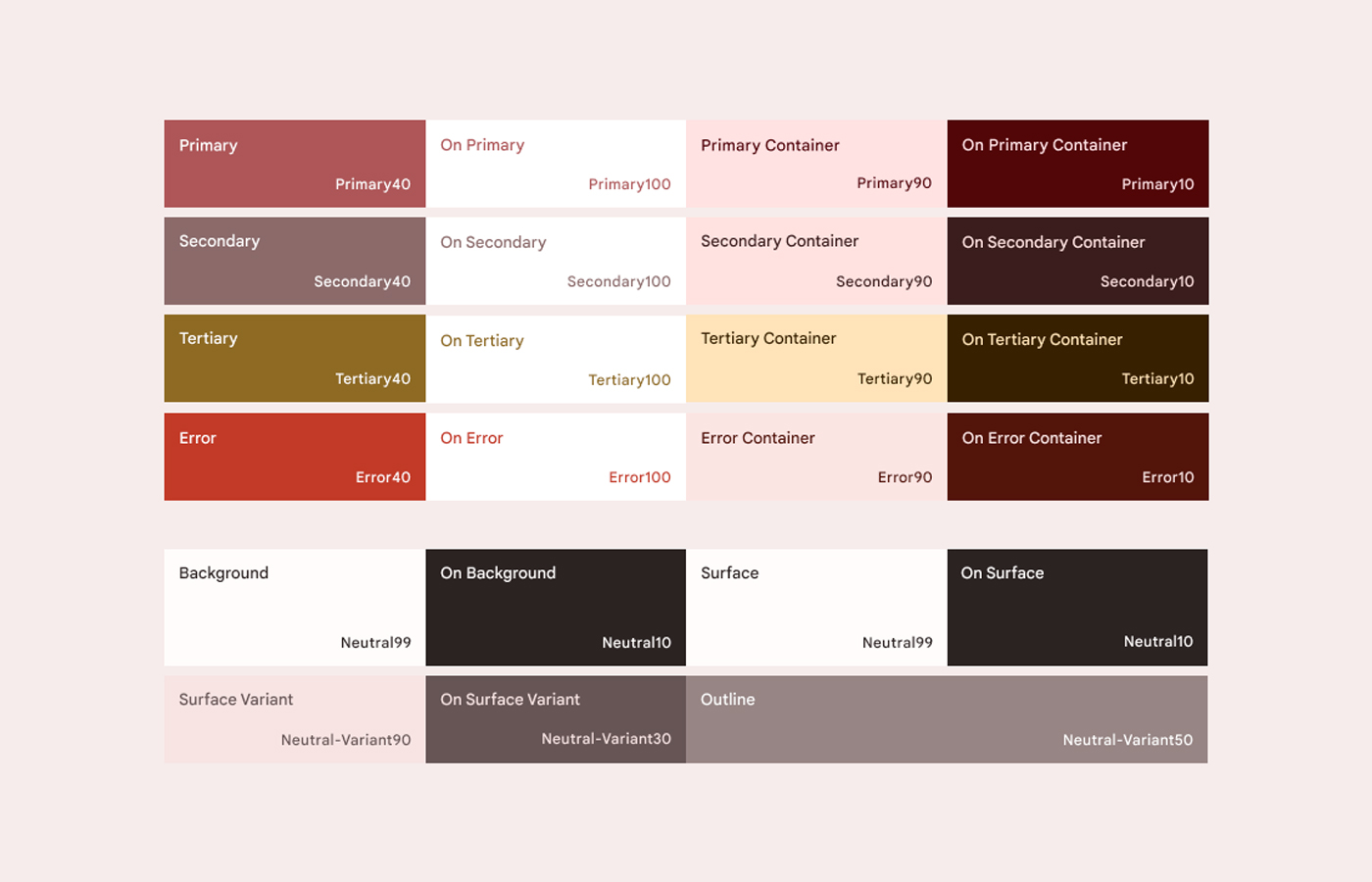
Con esos 5 colores (columna de la izquierda) se genera un mapeo que permite generar las variaciones necesarias para «pintar» la interfaz.

Si quieres ponerte más técnic@, en este artículo de su blog describen más al detalle los tokens que hay que utilizar.
Impacto en el diseño de interfaces
Es posible que te estés preguntando cómo casan los colores dinámicos con el diseño que estás haciendo, que probablemente seguirá un sistema de diseño o vendrá guiado por un manual de marca.
La manera en la que los colores dinámicos (los generados a raíz de la personalización del usuario) se integran con los de la aplicación que diseñas es justo con el mapeo que te mostraba un poco más arriba, con parámetros que también tienen en cuenta el contraste de color, legibilidad e interacción.
Diseñar con un theme (plantilla) customizado asegura también que la aplicación que estás diseñando tiene un fallback que se utilizará cuando el usuario no tenga habilitado los colores dinámicos.
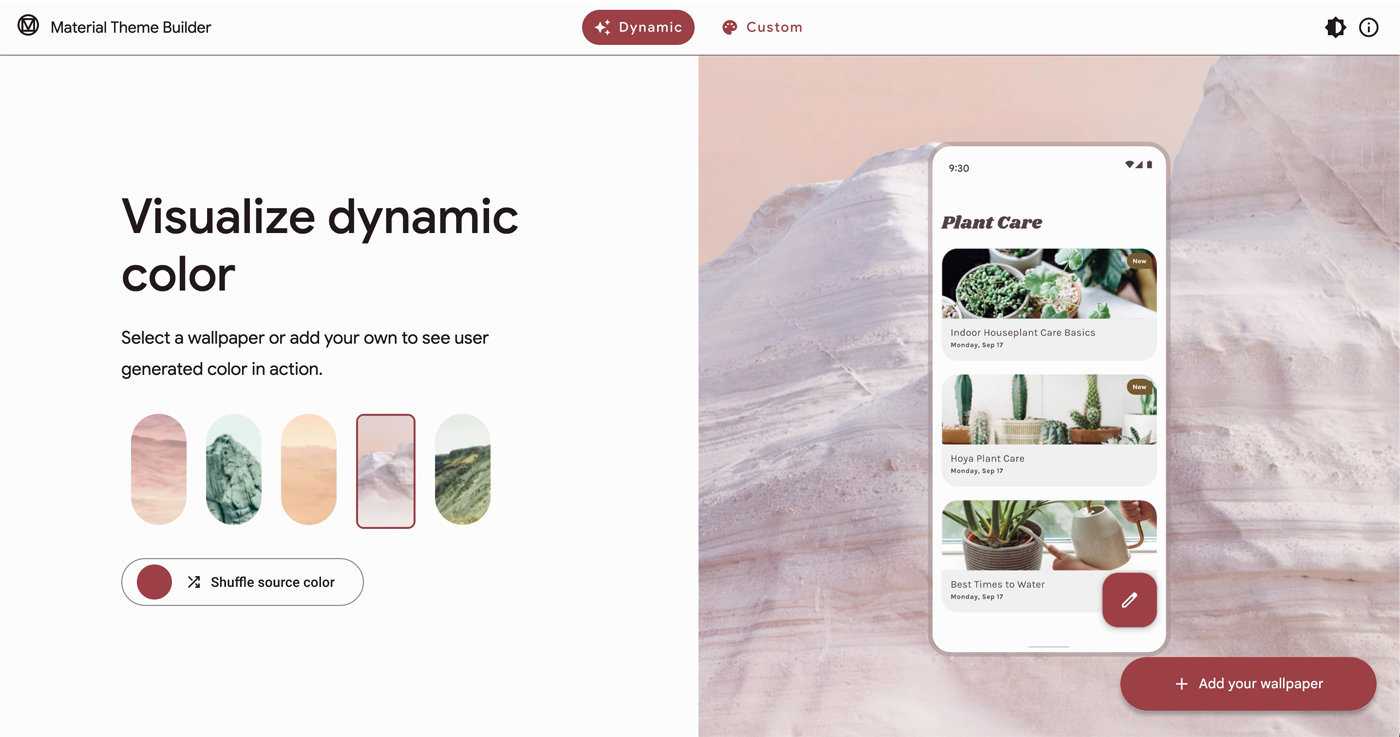
Hablando de themes, igual que la versión anterior de Material Design, este nuevo lanzamiento también viene con un Material Theme Builder que ya cuenta con un plugin de Figma. También han creado una versión para web con la que podrás juguetear con todas las novedades.

En la charla de Figma Config 2021 el equipo de Google presentó una demo para mostrar como funciona el plugin, échale un vistazo aquí:
Por último, también han publicado un Design Kit (también para Figma) que podrás duplicar para utilizar en tus diseños.
Nuevas formas en los widgets
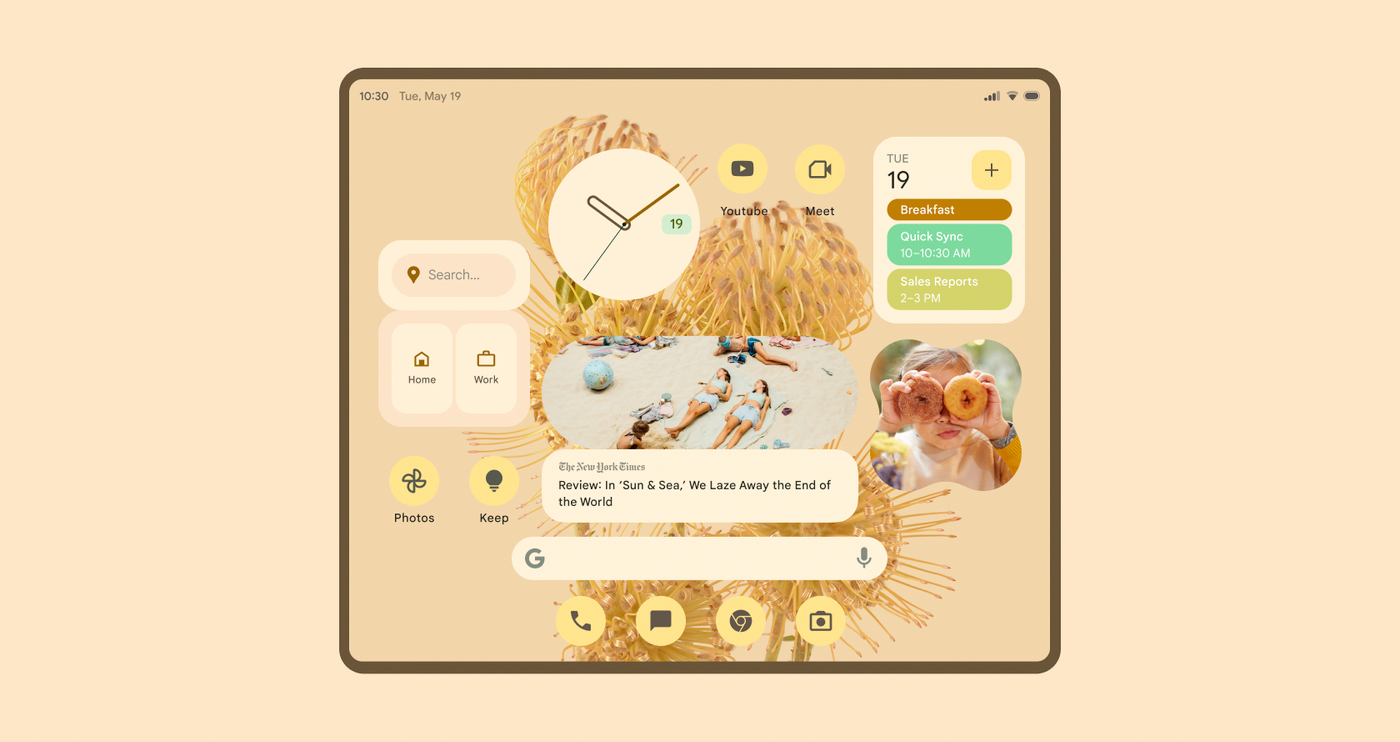
Siguiendo con el argumento de que «tu dispositivo debería ser tan único como tú», en esta nueva versión de Material You también podrás personalizar los widgets que añadas a tu pantalla inicial.
Podrás escoger entre diferentes formas y cambiar el tamaño. Esto último, a su vez, incrementará su funcionalidad porque será posible mostrar más funcionalidades.

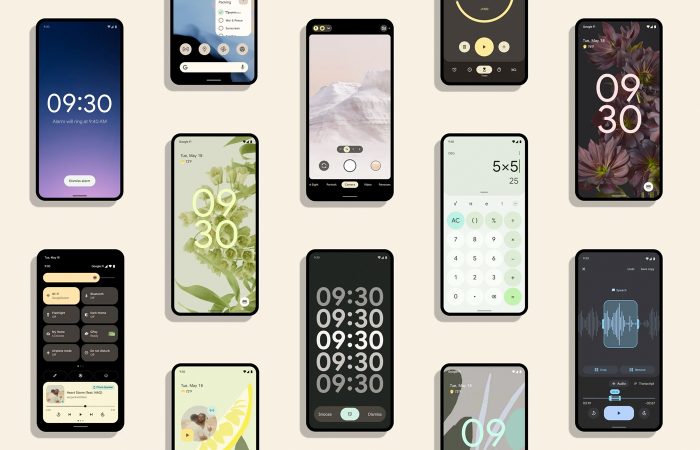
Algunos ejemplos de widgets en Android 12 con Material You
Acompañando este cambio en los widgets también podrás utilizar diferentes formas para «enmarcar» tus fotografías favoritas.
Diseño para los dispositivos plegables
Independientemente de que este tipo de dispositivos acaben haciéndose con el mercado o no (por ahora hay muy pocos dispositivos disponibles), Google ya ha establecido una serie de guías de diseño para poder trabajar bien este nuevo tipo de pantallas. Te resumo tres elementos que me han parecido interesantes 👀
Reachability («alcanzabilidad»)
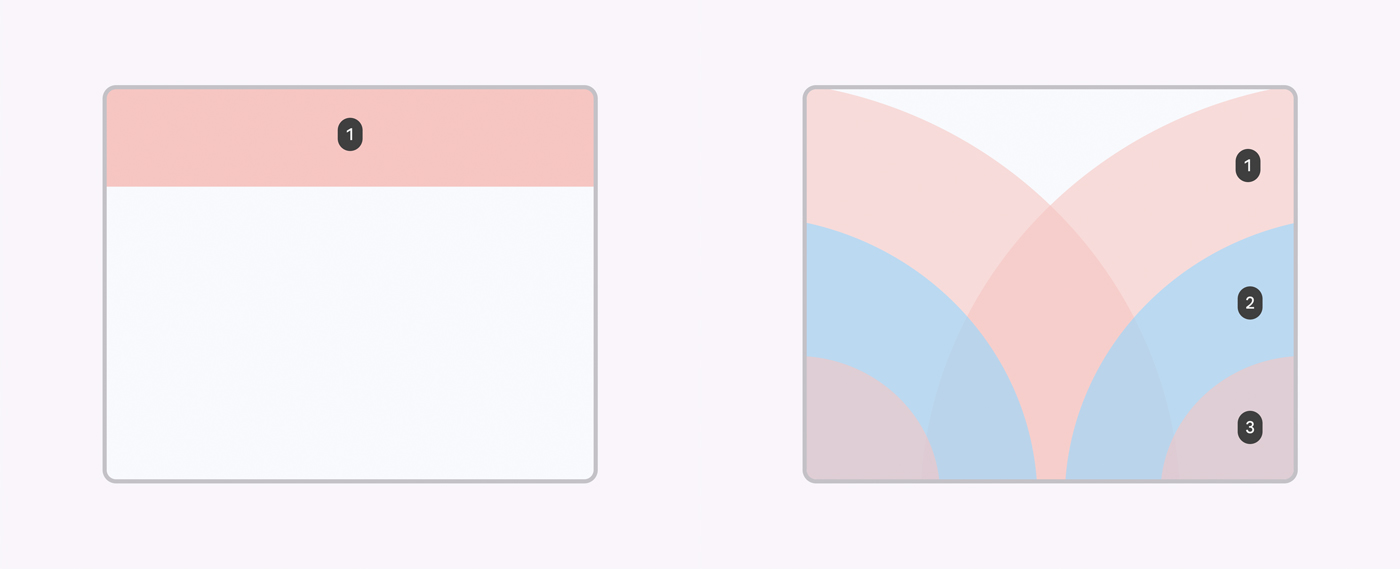
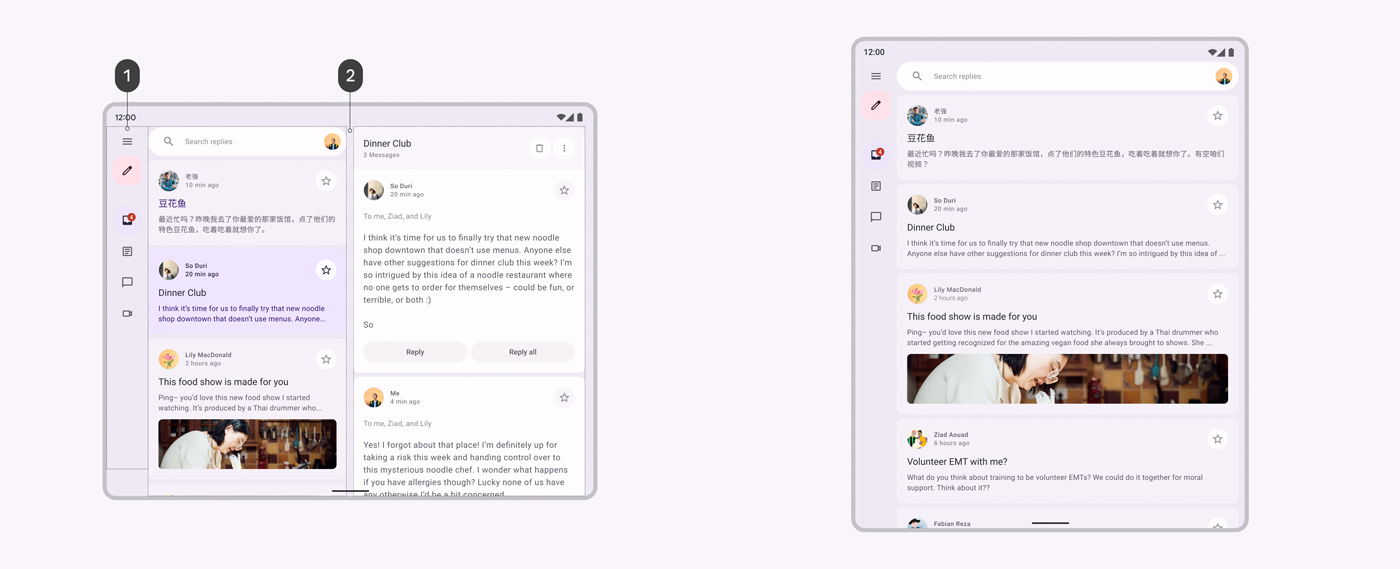
Según Google, cuando la pantalla está abierta el 25% superior de la pantalla es difícil de alcanzar. Por este motivo es importante distribuir correctamente los contenidos teniendo en cuenta el alcance de las manos/dedos y la relevancia de ese elemento.
Suponiendo que estos dispositivos se utilizarán con las dos manos a la vez, estas son las áreas que baraja Google:

En la imagen de la derecha, el (2) indica el área que se alcanza de forma más confortable. (1) y (3) son más difíciles, una por estar demasiado cerca y la otra por estar demasiado lejos.
Bisagra central
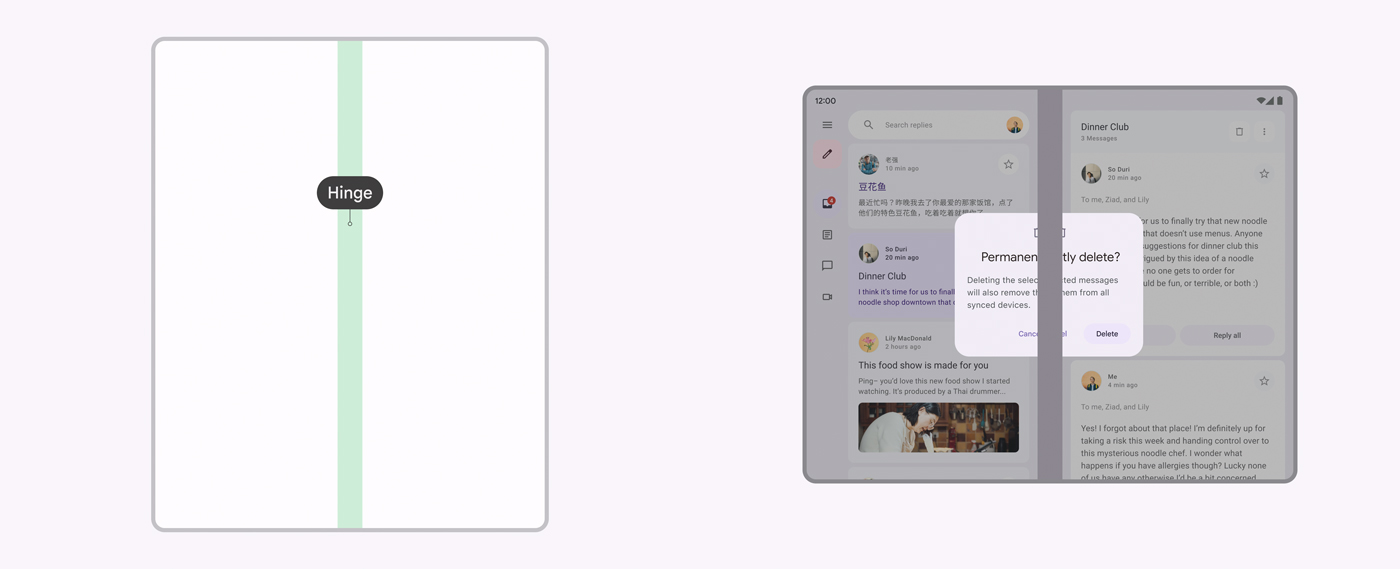
Para que la pantalla pueda plegarse tiene una bisagra en el centro. Esta característica hace que esa zona tenga una diferencia táctil respecto al resto del dispositivo.
La recomendación es no incluir información relevante (ya sea texto o botones) en un espacio de 48pt (o dp). No porque no se vea, sino porque quizás es difícil de interactuar con esa zona.

La solución que proponen pasaría por hacer algo así (tiene sentido, pero a mi sentido arácnido de diseñadora no le gusta nada que visualmente esté tan descompensado):

Posición correcta de una ventana emergente en un dispositivo con pantalla plegable.
Tipos de layouts
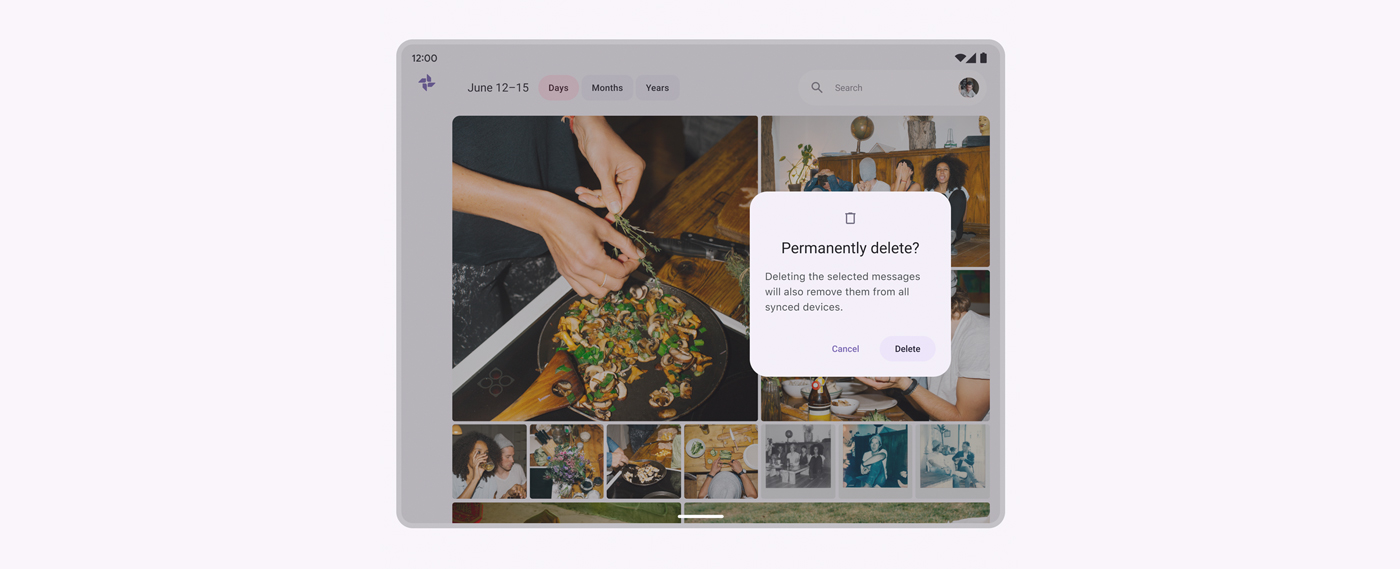
Al tener una pantalla más grande, los dispositivos plegables pueden utilizar layouts más complejos que los dispositivos convencionales.
En landscape (horizontal) la propuesta es situar la navegación principal en el borde vertical izquierdo. El resto del contenido se recomienda distribuirlo en dos columnas, teniendo siempre en cuenta el espacio que necesita la «bisagra».
En portrait (vertical) se propone lo mismo, excepto que en lugar de dos columnas el contenido solo utiliza una que ocupa todo el ancho disponible. No es recomendable utilizar dos columnas porque al disponer de menos espacio puede dificultar la legibilidad.

Layout recomendado según la orientación de la pantalla plegable (landscape es la de la izquierda, portrait la de la derecha).
Opinión final sobre Material You
La nueva propuesta de Google abre el campo a una mayor personalización de los dispositivos que utilizamos a diario. Me da la impresión de que la innovación en cuanto a hardware ya ha llegado a un límite y Google está optando por otros caminos para continuar atrayendo a nuevos compradores.
Habrá que ver cómo responden el resto de los jugadores: tanto Apple como otras marcas que también utilizan dispositivos Android. Sea como sea, se está poniendo muy interesante 🤗
¿Y tú? ¿Qué piensas de las novedades de Material You?
