Métricas piratas (AARRR) para diseñadores

Si estás trabajando como product designer (o buscas encontrar trabajo en esa posición) es de vital importancia que tengas una mentalidad de producto y que te familiarices con métricas de … sí, de producto.
No es solo para poder comunicarte mejor con product managers o product owners: conocer más sobre el producto te permitirá tomar mejores decisiones de diseño y argumentarlas con más confianza.
Las métricas pirata (AARRR) son un muy buen sitio para empezar. Te cuento su origen, en qué consiste cada una de las cinco partes y cómo puedes vincularlo al diseño.
¡Vamos allá!
Origen de las métricas pirata
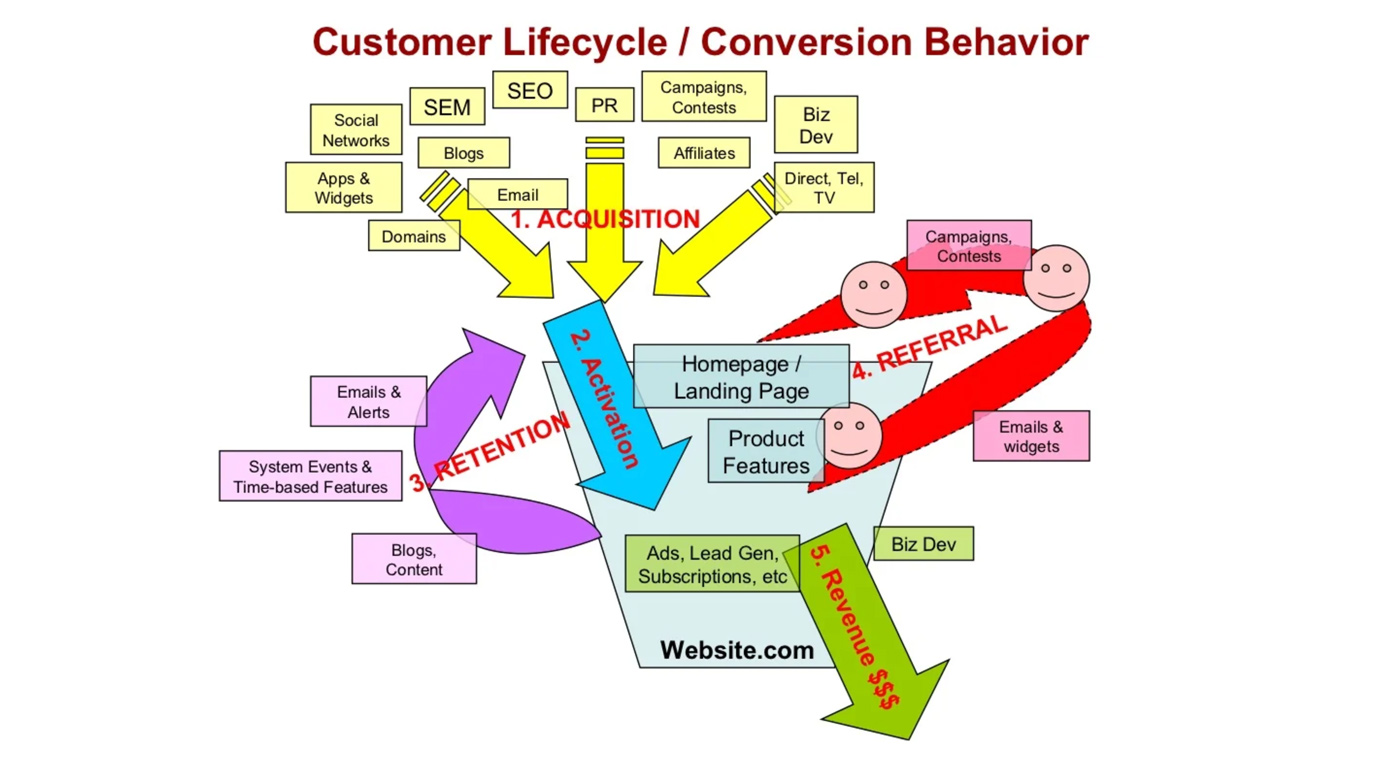
El 8 de agosto de 2007, Dave McClure (cofundador de la aceleradora de negocios llamada 500 Startups) hizo una presentación en la que presentó este framework de cinco pasos para crear y monitorizar métricas.
Se trata del modelo AARRR (llamado pirata porque suena al grito que asociamos a este tipo de personajes), que incluye las cinco fases más relevantes que sigue un usuario/cliente: adquisición, activación, retención, referencia (referral) y retorno (revenue).
Lo hizo con esta diapositiva. Para que veas que las grandes ideas tampoco tienen que estar siempre súper bien diseñadas 😆

Si quieres ver la presentación entera, la encontrarás en Slideshare.
Espera, no te vayas corriendo como Jack Sparrow.

Déjame explicar bien cada una de ellas con ejemplos que podrás aplicar fácilmente en tu día a día.
Las métricas AARRR una a una
Ten presente que aunque se suelen explicar las cinco fases siempre en el mismo orden, no se trata de un funnel. Hay un ejemplo muy famoso y que a mí me encanta, el de las maquinillas de afeitar Harry’s. Construyeron una landing page en la que, cuando un usuario se apuntaba para recibir más información, se les animaba a compartir la página con amigos para así recibir regalos gratis.
En este caso, la fase del referral sucede en segunda posición, en lugar de la cuarta.
Acquisition (adquisición)
En esta fase se trata de obtener visitantes a tu página web y lograr que hagan algo. Este “algo” puede ser que se suscriban a una lista de correo, pidan información sobre un producto determinado, pidan que les llames (o te llamen), etc.
Una gran parte de la fase de adquisición queda en el jardín de los equipos de marketing, porque se suelen utilizar estrategias de SEO, SEM, creación de contenidos, redes sociales y marketing de afiliados.
Hay otra parte que te toca más a ti como diseñador/a: ¿qué pasa con estos visitantes una vez han llegado a la página? Suponiendo que el tráfico es el adecuado y que está interesado en el producto o en el servicio, es momento de diseñar propuestas para conseguir que dejen su correo electrónico o su teléfono. Incluso que se descarguen la aplicación o que se registren.
Esto puedes hacerlo:
- Observando en Google Analytics qué canal convierte mejor y dónde hay problemas
- Siguiendo el CTR de los diferentes botones, formularios y otros elementos de la interfaz
- Controlando la evolución en el número de registros, altas*, leads* o descargas por día, semana y mes
- Diseñando varias propuestas y usando tests A/B para comprobar cuál funciona mejor
Activation (activación)
Si seguimos con el ejemplo de la aplicación, en esta fase se producen todas las acciones necesarias para conseguir que ese usuario utilice la aplicación. Una cosa es descargar tu aplicación y otra muy distinta, usarla de verdad (convertirse en usuario).
Aquí entran en acción la optimización de los flujos de onboarding, el uso (o no) de periodos de prueba o demos para facilitar que el usuario pruebe la aplicación, la implementación de tutoriales para que el usuario entienda fácilmente como usar la aplicación, etc.
En la fase de activación se suelen:
- hacer tests A/B para probar diferentes estrategias
- evaluar el funcionamiento del onboarding (idealmente haciendo investigación)
- observar métricas cuantitativas como el porcentaje de usuarios que se adquieren vs. los que se activan
- controlar la tasa de cancelación (churn)
Retention (retención)
Mide la cantidad de usuarios que siguen regresando a usar tu aplicación día a día o en el periodo que tenga sentido para el tipo de servicio o producto.
Se suele medir con la tasa de retención, que se calcula observando diferentes datos expresados en porcentajes o en ratios:
- % de usuarios que escriben un tweet
- % de usuarios que publican una fotografía en Instagram
- % de usuarios que hacen “me gusta” en una publicación de otra persona
- ratio de lecciones en un curso / alumnos apuntados
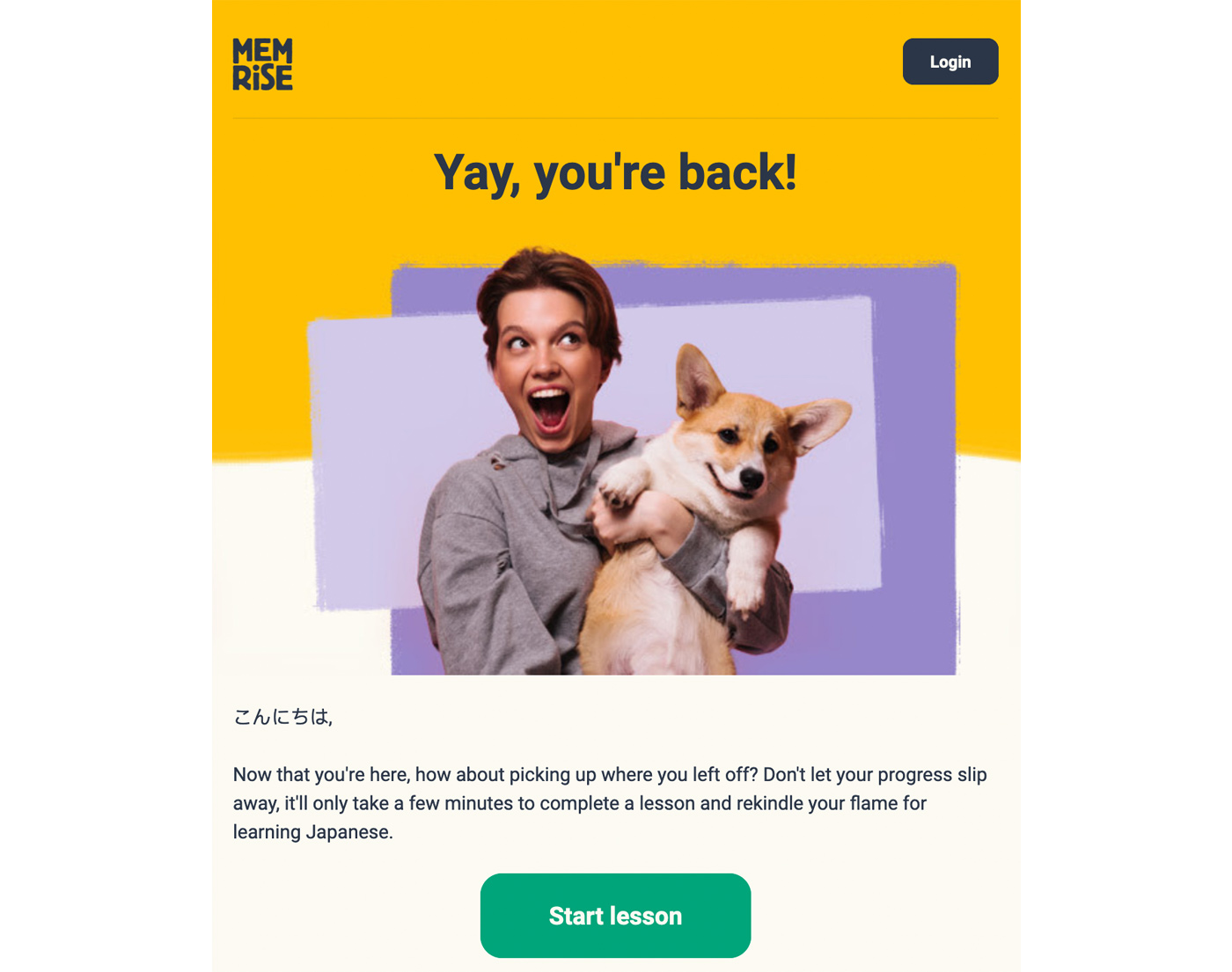
Este último ejemplo es el clásico de las aplicaciones para aprender idiomas. Yo estoy registrada en Memrise y he empezado un curso de japonés. Mi retención es baja, porque pese a que me apunté al curso, hago muy pocas lecciones. Para tratar de incrementar la retención y que no borre la aplicación (churn), me envían periódicamente correos con promociones o para conseguir que vuelva a realizar alguna lección.

Este es el correo que recibí hace unos días. El asunto era “We miss you! 😢”
Como diseñador/a puedes impactar mucho en la retención. Una vez entiendas por qué los usuarios utilizan tu producto y qué esperan resolver (quizás mediante el Jobs to be done), podrás trabajar proponer nuevas funcionalidades o arreglar las actuales para incrementar los porcentajes y ratios que te ponía antes como ejemplo, pensar en estrategias de notificaciones push o e-mails, etc.
Referral (referencia)
Este canal es tremendamente importante para una compañía. Consiguiendo que los usuarios actuales refieran a otros significa que se reduce el coste de adquisición y que la empresa no tendrá que gastar tanto dinero atrayendo usuarios, porque vendrán “solos”.
Idealmente hay que tener un programa de referral en el que cada usuario tenga un código personal para poderlo compartir y ganar algo (descuentos, sorteos, regalos…). Si no lo tienes, eso no significa que no pueda impactarse esta fase.
Puedes entender/impactar el referral observando:
- NPS o Net Promoter Score, que permite tener una idea de cuantos usuarios recomendarían el producto o servicio
- % de usuarios o clientes que llegan recomendados por aquellos que ya utilizan el producto o el servicio
- CSAT o Customer Satisfaction Score, que permite saber el grado de satisfacción de un usuario después de finalizar una interacción con el producto o servicio
- Evaluaciones en app stores, Google y otras herramientas, porque permite actúan como social proof: si mucha gente valora tu aplicación con un 4.5/5, es fácil asumir que se trata de un buen producto que vale la pena probar (por esto muchas aplicaciones te piden constantemente que las puntúes…).
Revenue (retorno)
Este es casi el indicador supremo: si existe retorno monetario (facturación) significa que el resto de fases funcionan adecuadamente y que tu producto o servicio es útil para los usuarios.
Más allá del número total de retorno de la plataforma, también puedes observar otras métricas que dan más granularidad, como el % de usuarios en el plan gratuito vs. los de pago o qué cantidad de dinero se gasta cada usuario (que en algunos casos se llama ticket promedio).
En esta fase puedes impactar de varias maneras:
- Facilitando el pago, implementando por ejemplo el pago con tarjeta de crédito o de débito, el uso de PayPal o Stripe o la posibilidad de pagar a plazos
- Informar a los usuarios de la diferencia entre el plan gratuito y el de pago y promover el cambio de uno a otro
- Configurar estrategias de e-mails y notificaciones push para que un usuario de plan gratuito se cambie al de pago
Apuntes finales
Este ha sido un resumen breve de las métricas piratas. Como te podrás imaginar, hay muchos matices que varían en función de la naturaleza del producto o del servicio en los que estés trabajando.
Personalmente, conocer este framework me ha ayudado a ser más consciente de todo lo que rodea lo que estoy diseñando y me ayuda a entender en qué fases estoy impactando. Todo ello me ayuda a ganar foco y hablar más en propiedad.
