Mejora tu diseño UI utilizando retículas

Hace varios años, cuando empecé a diseñar aplicaciones y páginas web, siempre me topaba siempre con el mismo problema: la falta de ritmo vertical y una buena estructura que le diera consistencia al diseño.
Una retícula (grid) es una herramienta fundamental en el diseño, porque sirve para estructurar adecuadamente el contenido y facilitar la implementación.
Pero no es tan fácil como parece. Me juego lo que quieras a que más de una vez te has quedado pensando en qué retícula utilizar, qué características debe tener y cómo colocar los elementos correctamente.
- ¿Qué es una retícula?
- El origen de las retículas
- Partes esenciales de una retícula
- Beneficios de utilizar retículas
- Ejemplos: Retículas en el mundo real
- Por qué (y cuándo) romper una retícula
¡Vamos allá!
¿Qué es una retícula?
Desde siempre, los diseñadores hemos utilizado retículas (grid en inglés) para estructurar y jerarquizar los contenidos de una página.
Podríamos describirlas como una estructura de líneas verticales y horizontales que divide un espacio en módulos. Nos ayudan a alinear elementos, mantener proporciones y crear experiencias visuales que guíen a nuestros usuarios.
Sencillamente, son el esqueleto de cualquier pieza de diseño. Y es precisamente por este motivo por el que son esenciales.

El origen de las retículas
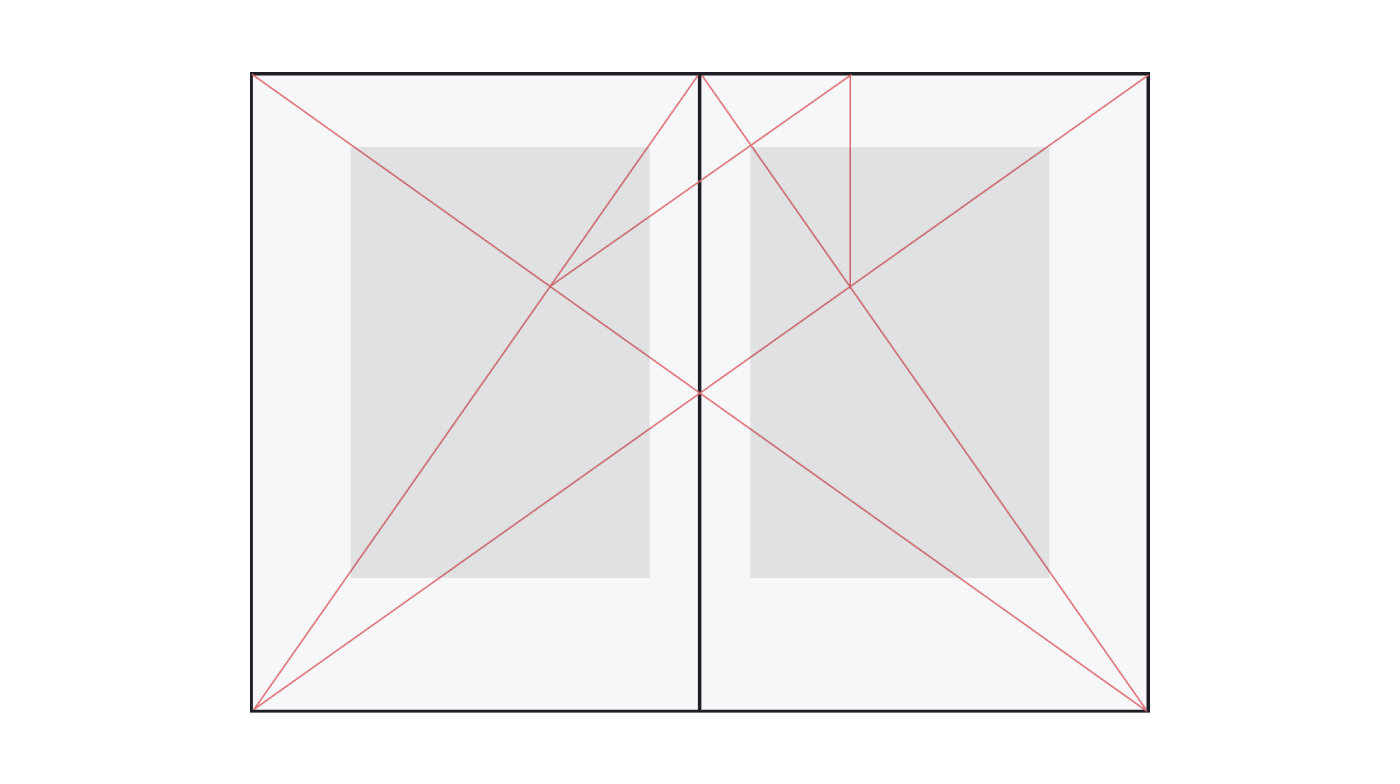
Su origen lo encontramos en el diseño gráfico tradicional. Podemos establecer el Canon de Van de Graaf como uno de los primeros intentos para conseguir un diseño armonioso y la «página perfecta»:
Villard de Honnecourt, el autor, utilizó el formato de la hoja en la que trabajaba como base y trazó diferentes líneas diagonales, que mezclándolas con la proporción áurea (vaya sorpresa, ¿verdad?) generó una retícula que permitía componer con buenos márgenes y de manera completamente proporcional cualquier diseño:

Hubo un par de evoluciones más a este método, como el Método Villard y la retícula de 9×9, pero podríamos decir que esta estructura se mantuvo hasta la Primera Guerra Mundial. Y fue hasta entonces porque Suiza, país neutro en el conflicto, se convirtió en el punto de encuentro de los creativos de la época.
Allí se reunieron multitud de profesionales imprimiendo carteles y libros en los cuatro idiomas principales: francés, italiano, alemán e inglés. Esto presentaba un problema, ya que son idiomas que tienen bastantes particularidades tipográficas: fíjate por ejemplo en el alemán, con un promedio de casi 12 letras por palabra (si tienes curiosidad, puedes ver aquí el resto) es un idioma muy complicado de encajar en una retícula tan “perfecta” como la definida por Honnecourt.
El Swiss Style (Escuela Suiza) promovió la utilización de un estilo asimétrico en el que no todo debía estar fijo en una área concreta. También permitía la creación de diferentes tipos de módulos que solían generarse mediante progresión matemática, que se combinaban entre sí para generar disposiciones variadas.

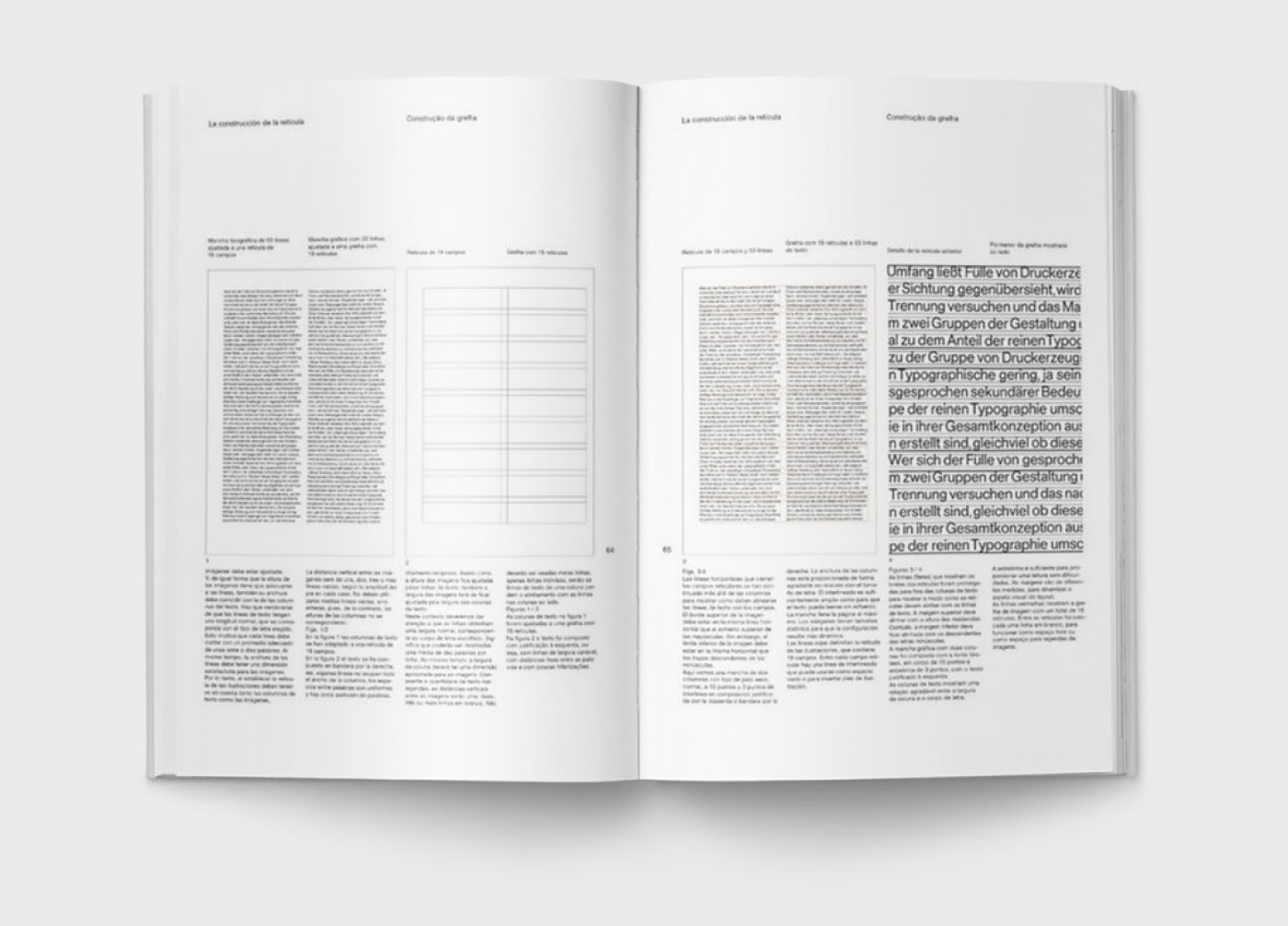
Uno de los máximos exponentes de la escuela suiza fue Josef Muller-Brockmann, quien escribió un libro que todavía se toma como referencia:

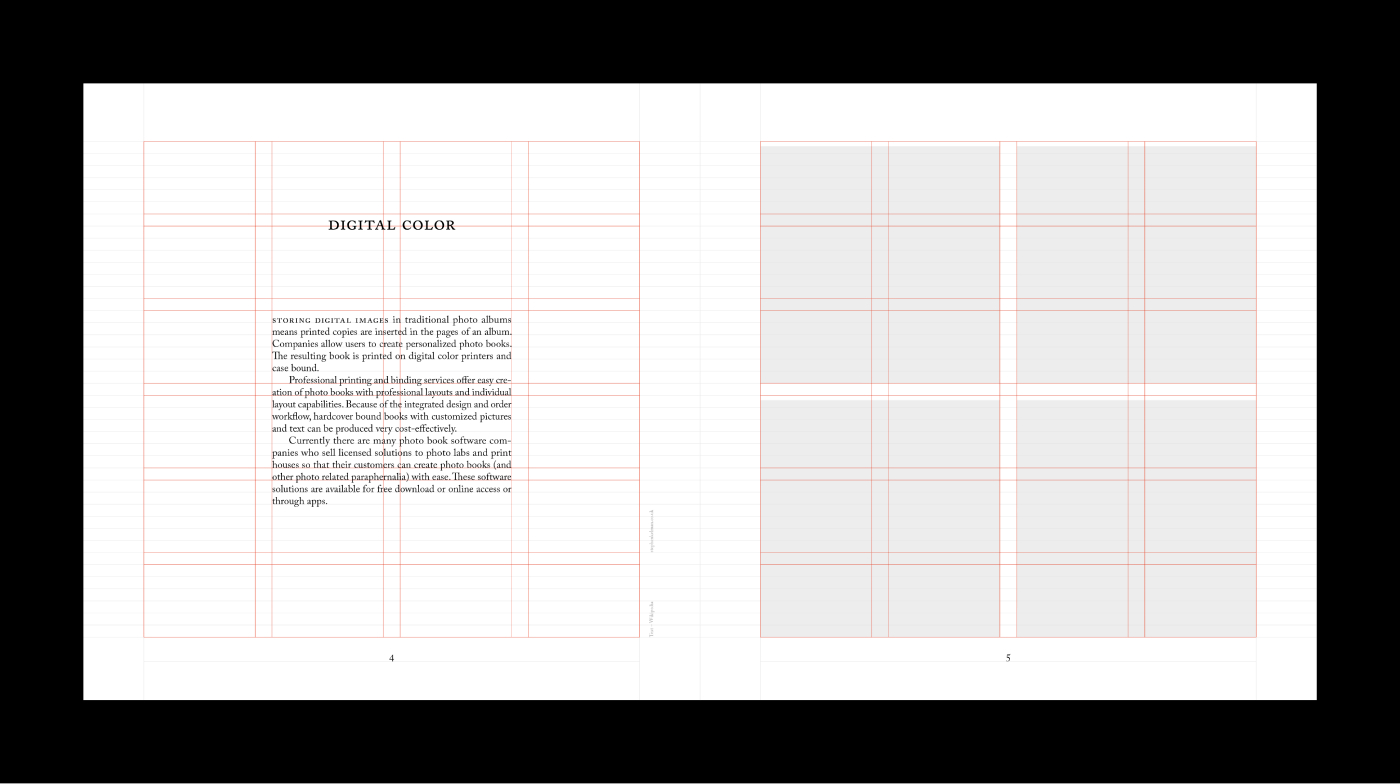
En resumen, la Escuela Suiza fue la que sentó las bases del tipo de retícula que utilizamos ahora: distintos tamaños de textos y módulos, combinados con imágenes y otros elementos, organizado en márgenes más o menos estándar.
Su adaptación al diseño digital fue natural: las interfaces, aunque utilizan una pantalla y no una hoja de papel, también necesitan organización y una jerarquía clara.
Partes esenciales de una retícula
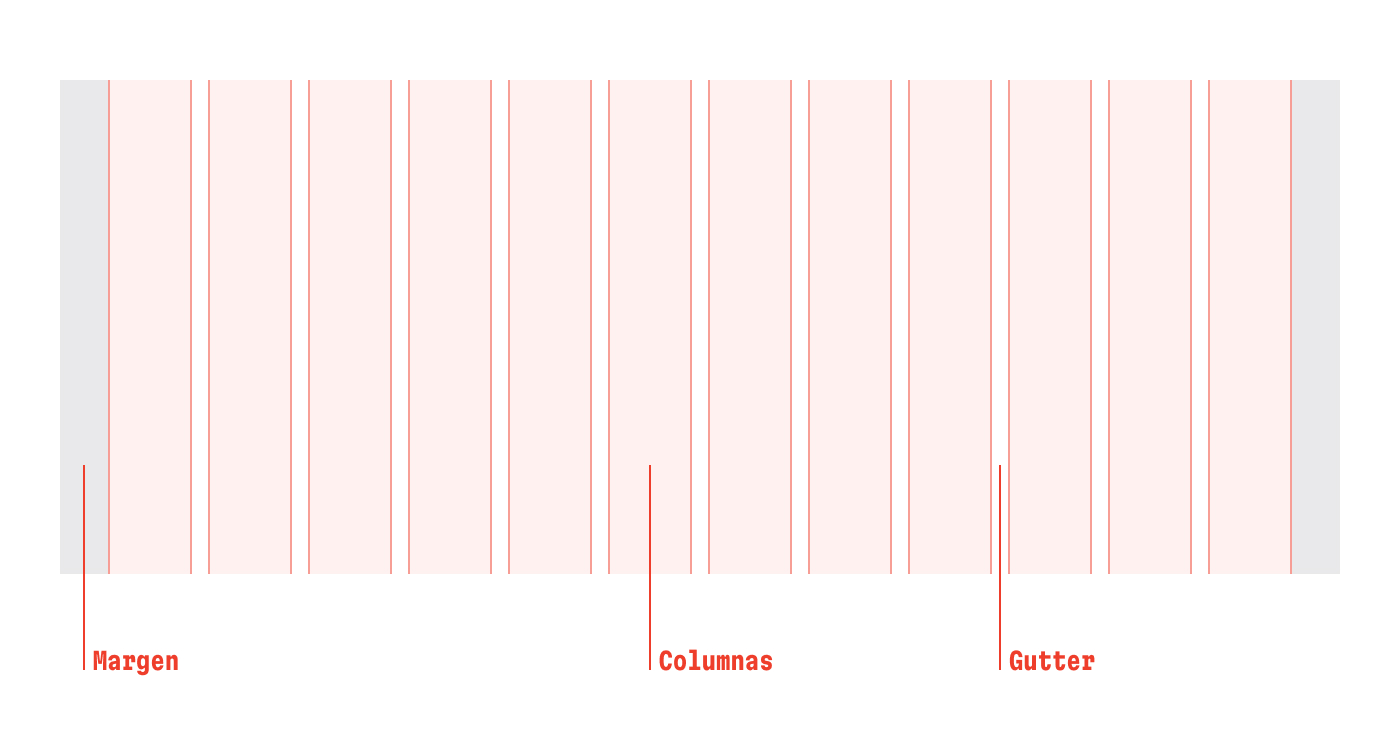
Entender cómo funciona una retícula comienza por conocer sus componentes clave:

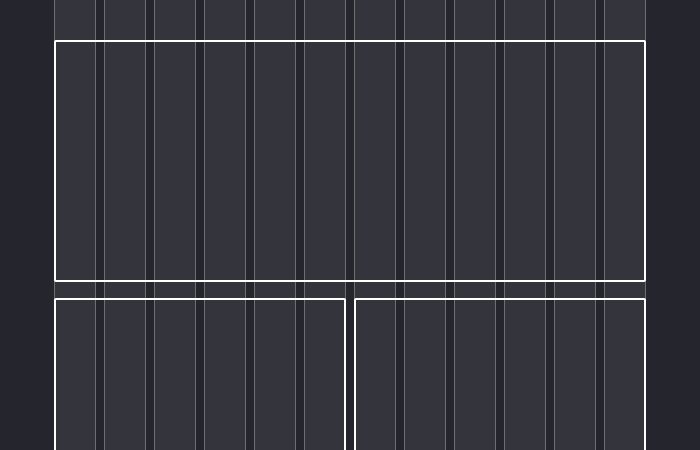
- Columnas: Son el esqueleto de la retícula. Dividen el espacio horizontal en secciones para alinear elementos de manera consistente.
- Márgenes y gutters: Los márgenes definen los espacios exteriores de la retícula, mientras que los gutters son los espacios entre columnas. Ambos son esenciales para garantizar legibilidad y una sensación de “respiro” visual.
- Líneas de base: Aunque menos visibles, son fundamentales para la tipografía. Ayudan a alinear texto y otros elementos, asegurando una armonía general. Profundicé en ello cuando escribí sobre el ritmo vertical.
Beneficios del uso de retículas
Sé que todo esto está muy bien, pero… ¿qué aportan las retículas hoy en día? Pues principalmente todo lo que viene a continuación:
- Claridad y coherencia: Las retículas garantizan que las pantallas sean consistentes, generando una organización visual que facilita la lectura y jerarquiza elementos.
- Eficiencia en el desarrollo: Proveen una estructura clara que ayuda a los desarrolladores a sistematizar componentes, ahorrando tiempo y esfuerzo. También facilitan el cambio de resolución: un diseño que sigue una retícula es más fácil de adaptar a una vista móvil.
- Consistencia: Permiten definir y reutilizar estándares de diseño, asegurando uniformidad en los elementos de la interfaz.
- Alineación tipográfica: Las retículas mejoran el ritmo y la estructura visual al alinear textos sobre líneas base, optimizando la presentación tipográfica.
Ejemplos del uso de retículas
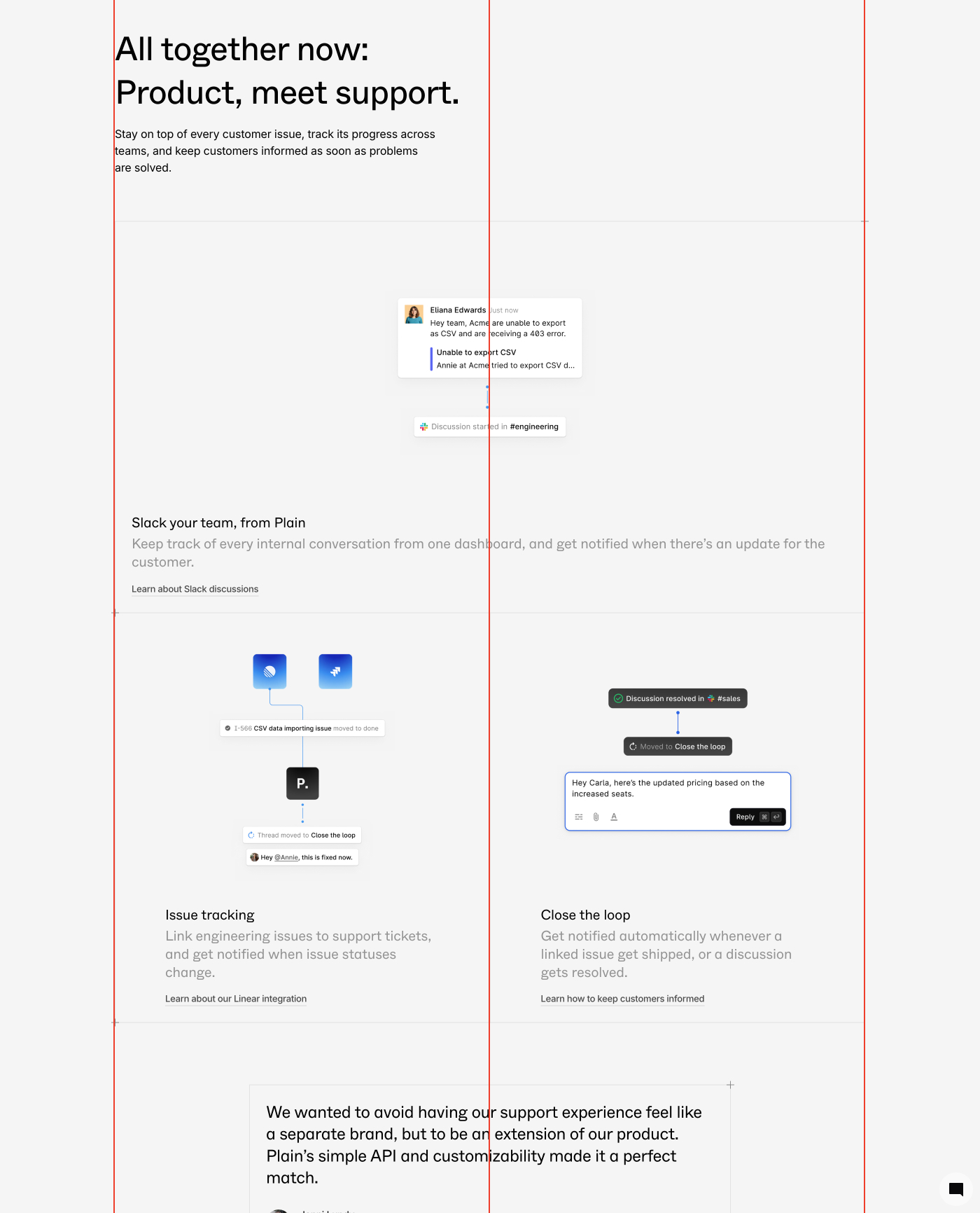
En Plain utilizan una estructura sencilla de dos columnas, que utilizan para alinear el texto a la izquierda y poder crear módulos que ocupen todo el ancho o divididos en dos. Hacia la parte de abajo verás un módulo centrado que, aunque no cumple con el ancho, se ve integrado igualmente:

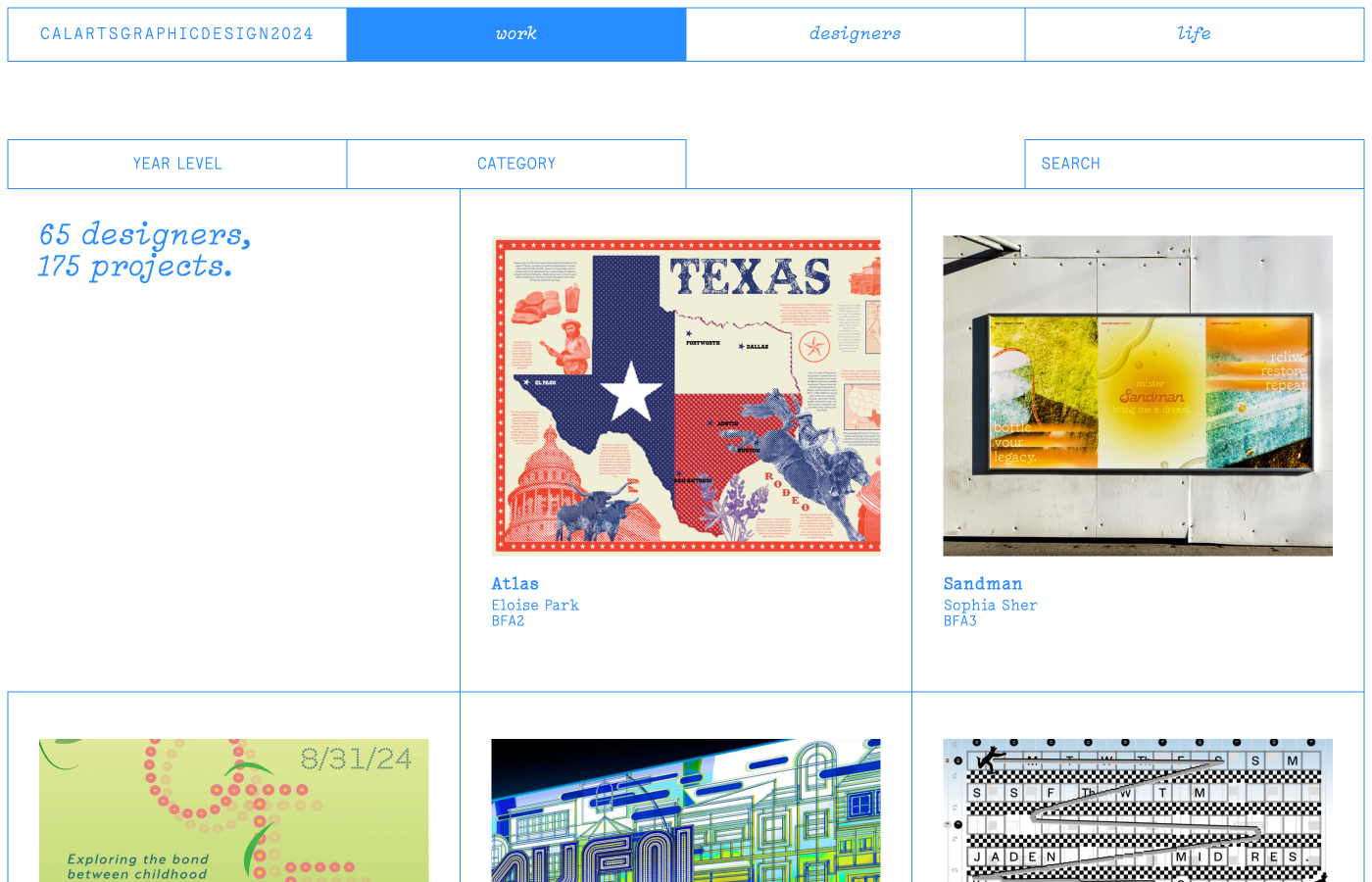
En el caso de CalArts Graphic Design 2024, la retícula es tan clara que no hace falta ni que trace las líneas:

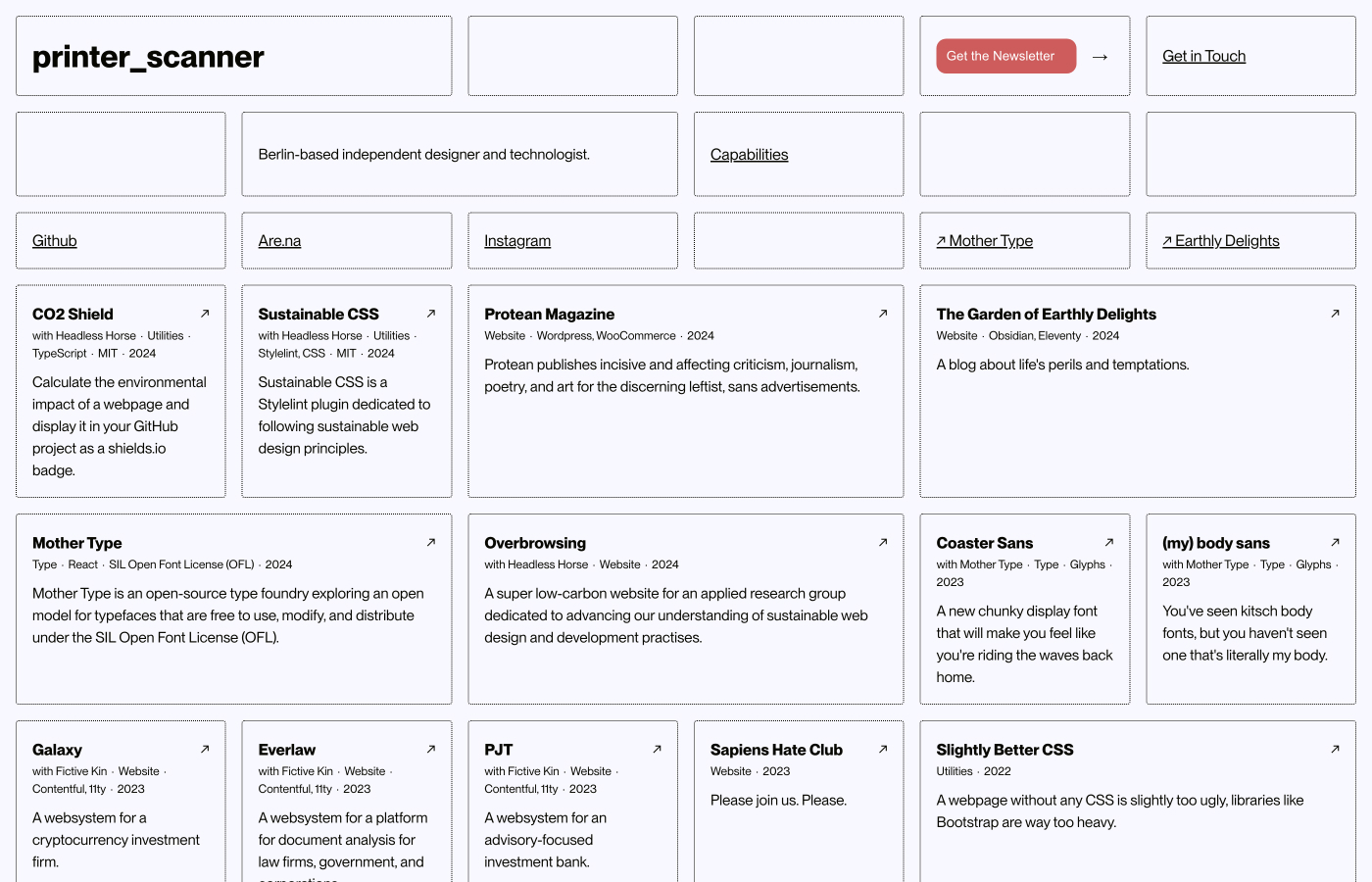
Y por último, otro ejemplo que no necesita descripción: Printer Scanner Studio:

¡Puedes romper la retícula!
No te engañes. Diseñar con retícula no implica que cada elemento va dentro de una columna y/o módulo por narices y que tengas que usar 12 o 16 columnas. El uso de una retícula te permite precisamente lo contrario, romperla libremente.
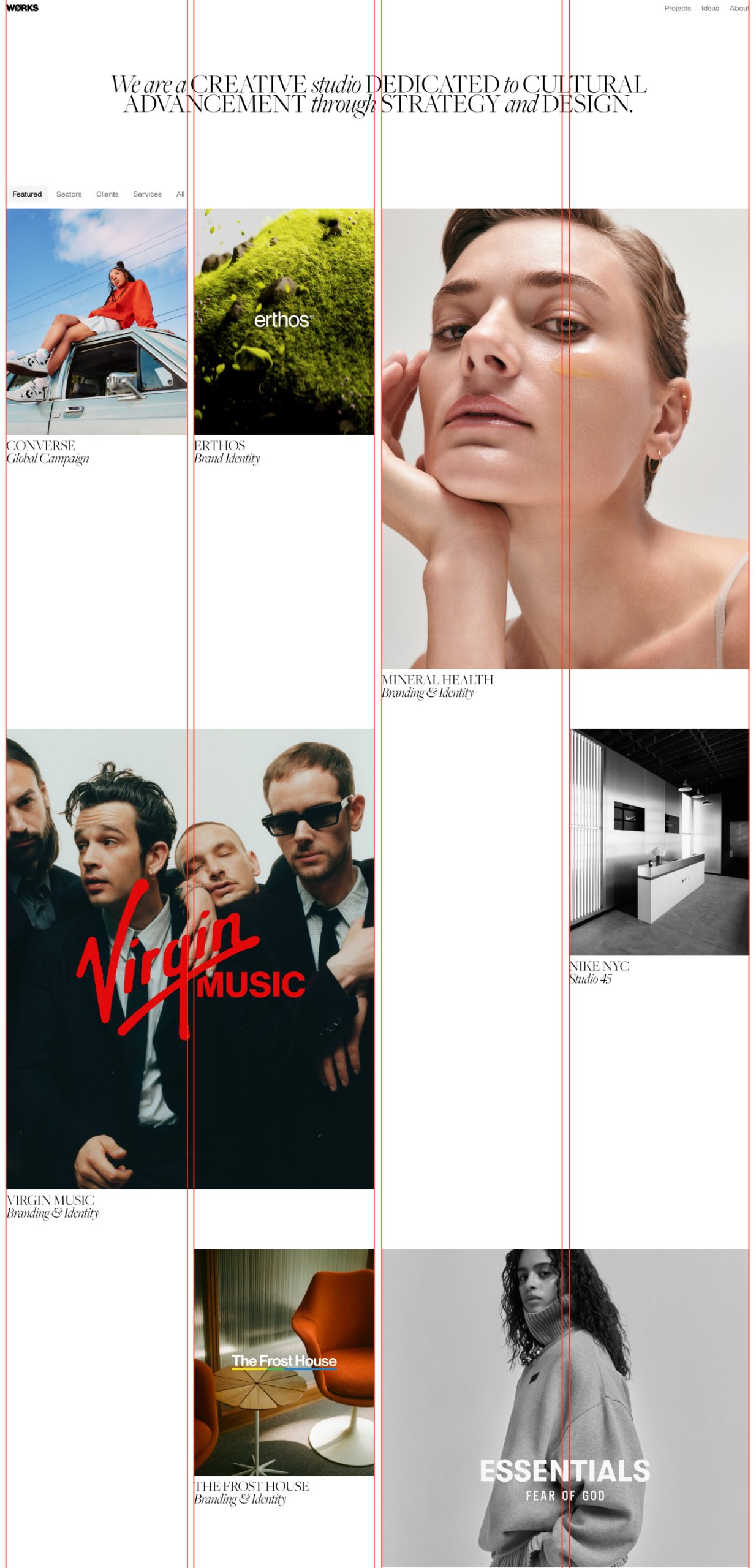
Se suele hacer para destacar un elemento o transmitir una sensación concreta. Fíjate por ejemplo en la web de WØRKS Studio. Utilizan una retícula sencilla que combinan de diferentes maneras:

Apuntes finales
Como te habrás dado cuenta, las retículas son esenciales para afrontar cualquier diseño. Es básico ser consciente de ello, pero también es importante que veas que no hay que entenderlas como grilletes que nos obligan a estandarizar nuestro diseño.
Sencillamente son un elemento que hay que usar como base, pero no seguir a rajatabla siempre.
Te recomiendo el libro Sistemas de retículas Josef Muller-Brockmann. En él se explica todo lo que necesitas para dominar correctamente las retículas: cómo componerlas, cómo distribuir cajas de texto e imágenes, etc.

¿Te ha gustado? ¡Compártelo! 🚀