Ley de Jakob: No reinventes la rueda

Imagínate esto: estás navegando por una página web, y de repente, para cerrar una ventana emergente tienes que deslizar tres veces hacia la izquierda y luego dar una vuelta completa con el mouse. Suena… innovador, ¿no? Pues no, suena a mala idea.
A veces, en nuestra obsesión por ser «diferentes», nos olvidamos de algo básico: los estándares de diseño existen por una razón. En este artículo exploraremos:
- Qué es la Ley de Jakob
- Ejemplos que salieron mal (Microsoft, Apple, Instagram y Google)
- Cuándo sí y cuándo no desafiar los estándares
- Cómo diseñar respetando los estándares sin perder creatividad
- Apuntes finales
¿Qué es la Ley de Jakob?
Esta ley fue acuñada por Jakob Nielsen (sí, el de Nielsen Norman Group), y la definición es la que sigue:
Los usuarios invierten la mayor parte de su tiempo en otras páginas web y aplicaciones. Esto significa que van a preferir que tu sitio funcione del mismo modo que el resto de sitios que ya conocen. Diseña con patrones a los que tus usuarios ya están acostumbrados.
Y de forma más breve: no reinventes la rueda al diseñar. Si quieres ponerte creativo/a, que no sea con un botón de cerrar una ventana que no sea una “X” visible, porque tu usuario se va a frustrar (y probablemente decida que no quiere seguir navegando).
Sí, ya sé lo que estás pensando: «Pero yo quiero ser diferente». Y te entiendo, porque todo el mundo quiere dejar su marca en un diseño. Pero no te olvides de que diseñamos para un negocio, donde el equilibrio con lo que necesitan tus usuarios es esencial.
Ejemplos que salieron mal
Hay múltiples ejemplos de diseños con los que se quiso reinventar la rueda y cambiar un patrón estándar que salieron mal.
Windows 8 y el botón de Inicio
El sistema operativo Windows se lanzó en 1985. Si solo contamos las versiones principales, desde entonces y hasta 2012 habían salido al mercado doce versiones.
De todas ellas, la que seguramente fue más importante fue Windows 95. Fue en ese momento cuando incluyeron un nuevo elemento en la interfaz, el botón de Inicio (Start). En mi libro te cuento la historia con más detalle, pero te dejo con el anuncio que utilizaron:
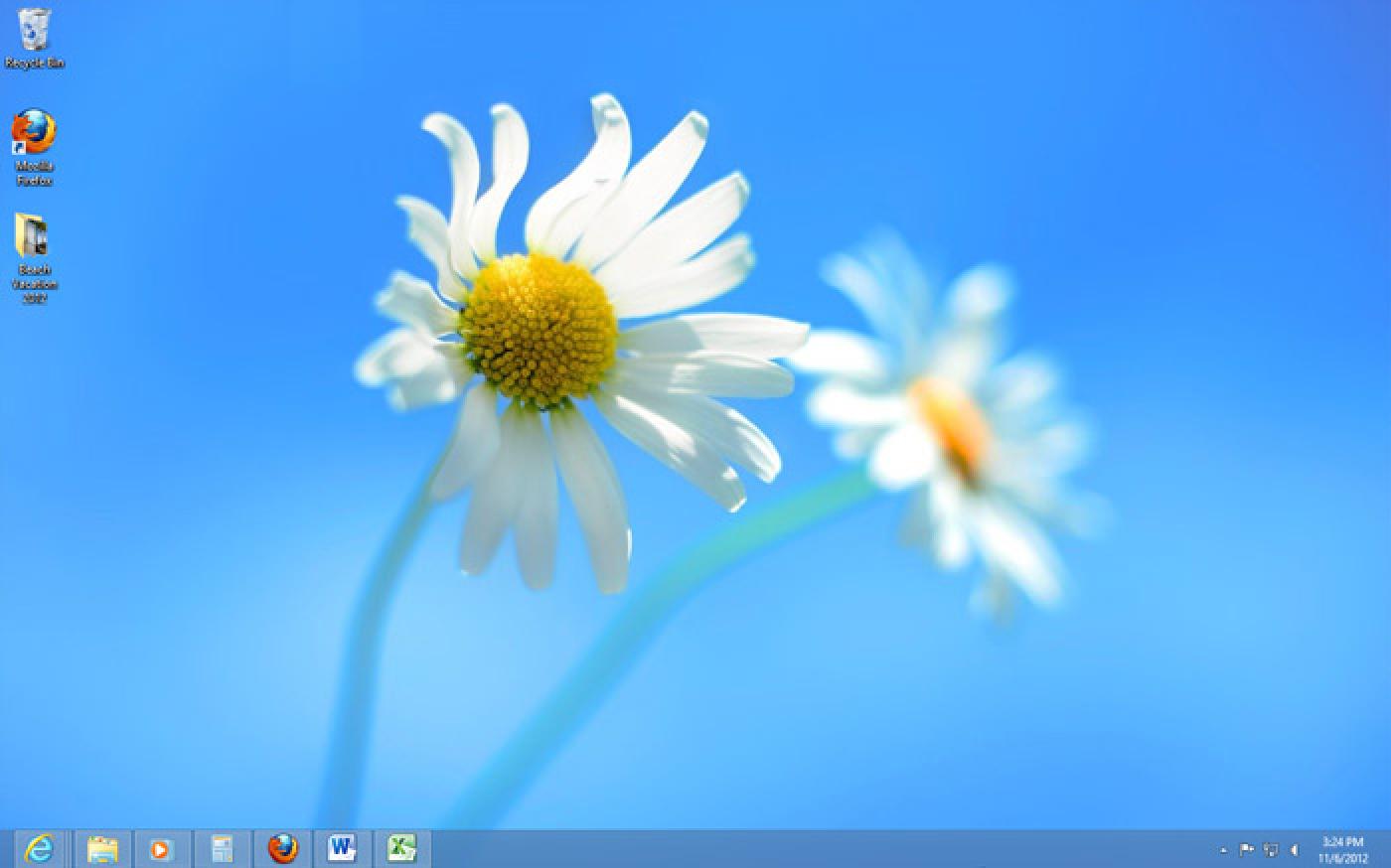
17 años más tarde, en 2012, lanzaron Windows 8. Y decidieron hacerlo con un cambio radical en la estética y una decisión un tanto polémica: eliminar el botón de Inicio.
- El Financial Times lo calificó como “uno de los mayores fracasos de un nuevo producto de consumo masivo desde el fiasco de la Nueva Coca-Cola hace casi 30 años.”
- Según CNET, Microsoft trató de justificar la decisión varias veces (aunque está claro que sin demasiado éxito).
- Con el paso de las semanas, los usuarios fueron desarrollando hacks para poder volver a tener el botón.
Microsoft intentó arreglarlo con la versión Windows 8.1, aunque fue más bien un parche. Aunque después de todo, parece que aprendieron de sus errores y en la siguiente versión de Windows, llamada Windows 10 (lanzada en 2015), volvieron a incluir el botón de Inicio 😬


En 2014, Chaitanya Sareen, Principal Program Manager Lead de Windows en Microsoft, dijo en una entrevista que:
Esta era una oportunidad en la que había que enseñar cosas a la gente. No hay nada innato en ir a la esquina superior derecha y cerrar algo. No hay nada innato en usar Ctrl-Alt-Supr. No hay nada innato en cambiar el tamaño de una ventana. Hay que aprenderlas con el tiempo.
Con esto, Sareen quería explicar por qué Windows 8 no tenía el clásico botón de “Inicio” que han tenido todas y cada una de las versiones de Windows desde su lanzamiento. Personalmente, creo que la frase más polémica es la siguiente:
El problema es que, por la razón que sea, la gente no quiso aprender.
No es que la gente no quisiera aprender: es que eliminaron de la noche a la mañana un patrón esencial de los sistemas Windows, y parece que lo hicieron sin pensar demasiado en los fundamentos de la usabilidad y la experiencia de usuario. O la ley de Jakob 😅
Apple, Instagram y Google
A lo largo de los últimos años hay multitud de ejemplos que no han salido del todo bien. Si bien es cierto que son propuestas que tenían un objetivo claro y que quizás “tenían que probarlo”, quizás no se estudiaron lo suficiente.
- Touch Bar de Apple. La lanzaron en 2016 y la retiraron en 2021. Nunca terminó de despegar, seguramente porqué su uso no era claro: ¿qué necesidad había de eliminar un renglón de teclas del teclado, un estándar de décadas, por una pequeña pantalla?
- Feed algorítimo. También en 2016, Instagram cambió su algoritmo cronológico por uno algorítimo. Teóricamente debería mostrar resultados más relevantes, pero no fue así. Desde entonces, Instagram ha ido implementando cambios, pero nunca han recuperado del todo el feed cronológico.
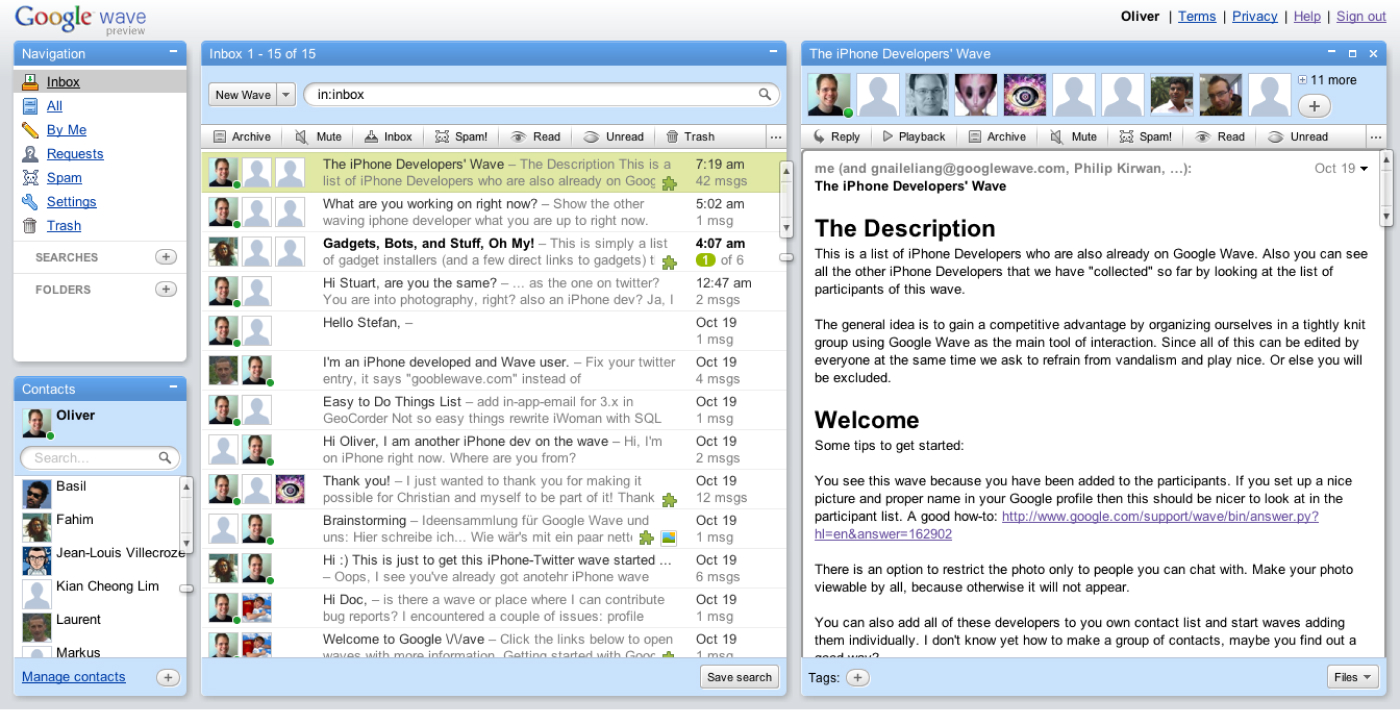
- Google Wave. En 2009 trataron de combinar el correo electrónico, la mensajería instantánea y la colaboración en documentos en tiempo real. A pesar de que era una idea innovadora que juntaba tres productos que ya existían en Google, no cuajó: la interfaz era confusa y la experiencia de usuario demasiado complicada. En 2010 abandonaron el proyecto.

Cuándo sí y cuándo no desafiar los estándares
Ojo, no estoy diciendo que siempre debamos jugar a lo seguro. Si lo hiciéramos siempre, no existirían las innovaciones que han hecho evolucionar la tecnología durante los últimos años.
- Hay veces en los que una ruptura con lo establecido puede ser positiva, pero debes tener muy claro el impacto que puede tener. Si ese es tu propósito, adelante. Pero si estás diseñando una aplicación de recetas de cocina, quizás no hace falta.
- Las páginas web y aplicaciones de campañas publicitarias son casi siempre innovadoras. Rompen con todos los paradigmas, pero el razonamiento es claro y habitualmente son temporales. Fíjate sino en las páginas web premiadas en Awwwards.
Airbnb es un buen ejemplo de este equilibrio. Es una empresa que se ha atrevido a ser diferente en muchas cosas (no solo con su modelo de negocio), pero lo hacen sin sacrificar la usabilidad. Por ejemplo, en verano de 2024 lanzaron «Icons«:
Cómo diseñar respetando los estándares sin perder creatividad
Entonces, ¿cómo encontrar el equilibrio entre ser creativo y no hacer que tus usuarios pierdan la cabeza? Aquí van algunos tips:
- Personaliza sin destruir la estructura. Cuidado con la arquitectura de la información. No hay problema en jugar con las microinteracciones, los colores, o las animaciones. Pero si piénsate dos veces si realmente quieres cambiar la funcionalidad de elementos fundamentales (como los botones de navegación) o patrones habituales.
- Céntrate en mejorar, no en cambiar. Mejorar algo que ya funciona puede tener mucho más impacto que cambiarlo por cambiar. Piensa en la experiencia del usuario, no en ganar un premio de diseño.
- Investiga y prueba tus ideas. A veces creemos que lo que estamos haciendo es revolucionario, pero hasta que los usuarios no lo prueban, no podemos saber si funciona o no. Hacer investigación con usuarios es la clave para saber cuándo algo es realmente innovador o solo una complicación innecesaria.
- Itera, no rompas. La innovación gradual es mucho más efectiva que los cambios drásticos. Haz pequeñas mejoras, mide el impacto, y luego sigue avanzando.
Apuntes finales
Resumiendo: los estándares de diseño no están ahí para limitarnos, están ahí porque funcionan. No se trata de sacrificar la creatividad, sino de usarla de manera inteligente.
Si quieres leer más sobre leyes o principios de UX, te recomiendo el artículo que escribí sobre la Ley de Hick y la Ley de Fitts, que también se relacionan con este concepto.

¿Te ha gustado? ¡Compártelo! 🚀