Framer X: Mis primeras impresiones

Hace unos días recibí el acceso para poder probar la versión Beta de Framer X, el nuevo software de diseño de producto digital con más hype del momento.
En este artículo te contaré mis primeras impresiones y también cómo funciona y qué podrás hacer con él una vez lo lancen al mercado.
Lo primero: ¿Qué diferencia Framer X de Framer?

Framer lleva en el mercado desde 2015 y su principal objetivo era conseguir simplificar el puente existente entre diseño y código. Con los años fue ganando funcionalidades, como prototipos interactivos, herramienta de colaboración entre equipos, etc.
Hecha la introducción, ahora sí: ¿qué diferencia Framer X de Framer? Buena pregunta. Por lo que he podido ver, con Framer X es más fácil crear un prototipo completamente interactivo sin tener que tocar código. Obviamente, si conoces ReactJS (Javascript), puedes hacerlo también programando.
Y otro aspecto a tener en cuenta: no hay compatibilidad con los proyectos de Framer. Es decir, que lo que se creó con la herramienta anterior no por abrirse ni editarse con el nuevo Framer X.
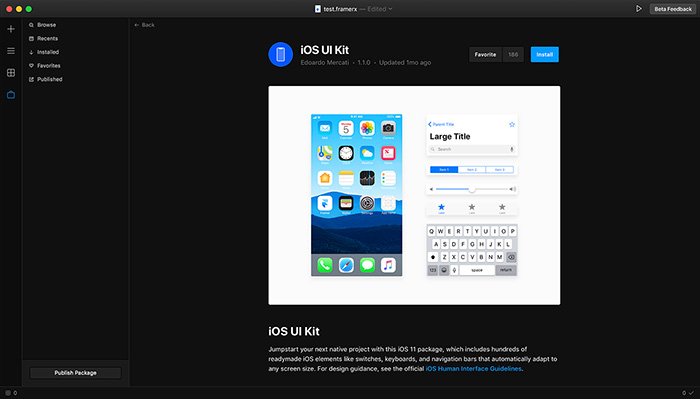
La interfaz de Framer X
Si estás familiarizado con Sketch, te darás cuenta rápidamente de que la interfaz es muy parecida. Algo muy lógico, teniendo en cuenta que la de Sketch ha sido testada y confirmada durante años.

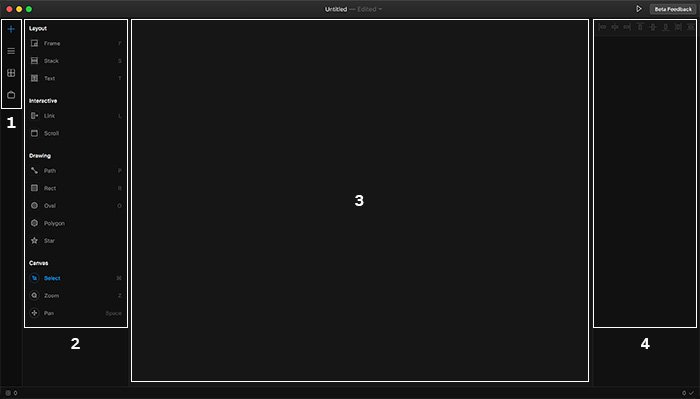
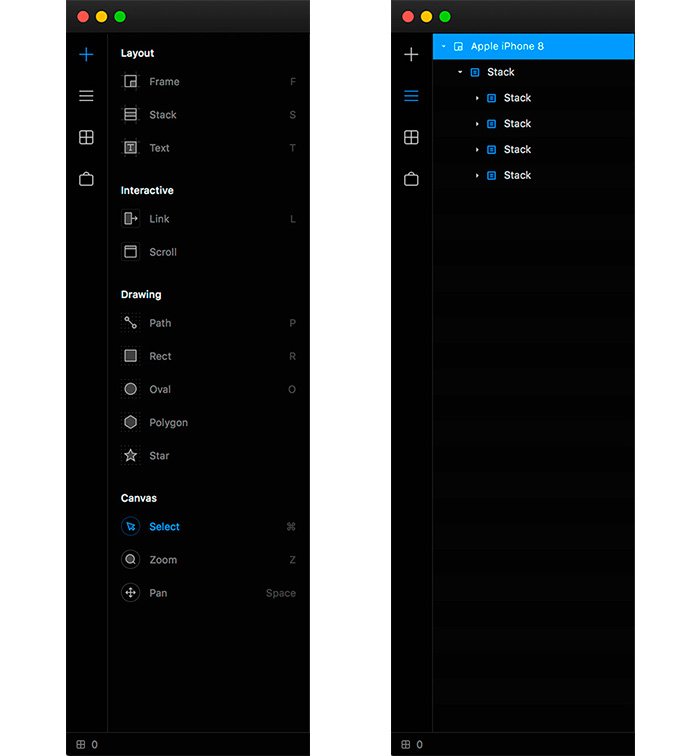
El (1) es el menú: los cuatro iconos que aparecen nos permiten abrir -por este orden-, tools (herramientas), layers (capas), components y la store (tienda). En función de lo que escojamos nos cambiará lo que se muestra en la columna que está al lado (2).
Por ejemplo, si escogemos Tools (similar al insert de Sketch), veremos formas geométricas, capas de texto, etc. Layers nos mostrará una lista en vista de árbol: así podemos ver de forma sencilla qué elemento está dentro de cual.

Components es la parte que más podría parecerse a los symbols de Sketch, pero es un poco más complejo: piensa que todo lo que diseñas en Framer está generando código ReactJS por detrás. Esto significa que puedes crear elementos reutilizabas (componentes) tanto desde la interfaz como por programación. Y, además, también te permite crear componentes en ReactJS que al introducirlos a Framer, podrás editar visualmente.
Como te decía al principio, Framer X acorta realmente el puente entre diseño y programación, facilitando el paso de uno a otro sin sufrir demasiado. Más adelante te muestro cómo hacerlo ^^
Por último, la opción de Store te permite descargar componentes ya hechos por terceros (por ejemplo, con los elementos de la ui de iOS, generadores automáticos de avatares y nombres, etc.).

El canvas (3) es la parte principal: es dónde tendremos los frames (artboards en Sketch) y el sitio en el que, en resumen, diseñaremos.
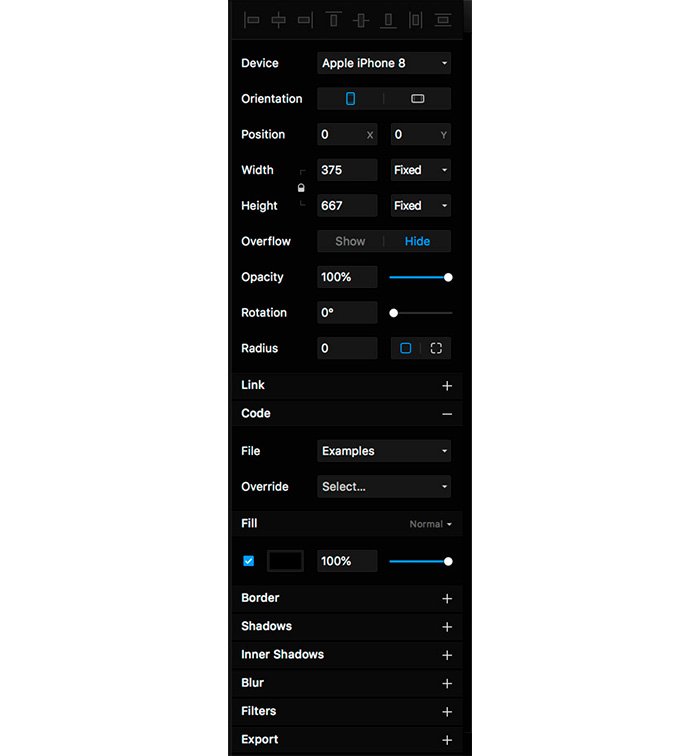
Por último, (4), es el inspector: en función de lo que tengamos seleccionado en el canvas podremos ver distintas opciones para modificar y transformar ese elemento en concreto.

Ventajas de Framer X
Stacks: alinea elementos fácilmente
Seguro que más de una vez has invertido varios minutos alineando elementos al detalle y, al rato, o bien te das cuenta de que no te gusta o alguien del equipo te pide cambiarlos de orden.
Con Sketch tendrías que dedicar de nuevo esos minutos a volverlos a alinear, pero con Framer X puedes hacerlo simplemente arrastrándolos. Míralo por ti mismo en el vídeo que he grabado:
Para ello, cada elemento (avatar, nombre y cargo) debe ser un stack, que a su vez está dentro de un stack “padre” que será el área dentro de la cual podemos moverlos.
Prototipos con Framer X
En sí mismo, no tiene mucha diferencia con las herramientas de prototipado propias de Sketch, Adobe XD o Invision… pero todo cambia si tienes conocimientos de ReactJS, ya que literalmente, las posibilidades serán infinitas.
Framer X tendrá disponibilidad en Windows
Es bastante probable que Framer X está disponible en Windows en unos meses. Si ocurre, esto será una clarísima ventaja competitiva por encima del resto, que habrá que ver cómo se adaptan al juego.
El poder del código: Framer X ❤ ReactJS
Vaya por delante que no controlo JavaScript -o, en su defecto, ReactJS-, pero quiero que veas de una manera rápida cómo de potente es esta combinación.
En resumen, ReactJS es una conjunto de herramientas para generar interfaces visuales altamente reutilizables para acelerar la producción de aplicaciones y webs con Javascript como lenguaje de programación.
Dicho esto, en el siguiente vídeo te muestro cómo crear un pequeño componente que será editable desde el inspector y, también, desde código.
Si eres diseñador y quieres aprender ReactJS, te recomiendo que eches un vistazo a React for Designers, que recopila distintos cursos y herramientas para iniciarse 🙂
Conclusiones de Framer X
Aunque por ahora solo podemos ver una pequeña porción de Framer X, debo decir que en mi opinión tiene mejor pinta que el resto de software que encontramos actualmente en el mercado. Aparentemente Framer X conseguirá cerrar la eterna brecha entre diseño y programación, cumpliendo con las expectativas de ambos lados.
Tiene mucho potencial, y más si es capaz de lograr el control de versiones en diseño (está en su roadmap de cara a la versión final), las previsualizaciones en dispositivos móviles y en remoto, tener repositorios privados en la Store, etc.
Su precio también es un punto a favor. Si se mantiene el de Framer, estamos hablando de 144$ anuales (unos 124€), que frente a los 99€/año de Sketch, está muy bien. Figma tiene un precio parecido (hay opción gratuita, pero es muy básica) y Adobe XD es gratuito, pero se queda bastante corto en cuanto a funcionalidades. Invision Studio es la gran incógnita, aunque previsiblemente saldrá con una cifra que no se alejará mucho de las anteriores.
Estoy planteándome escribir un artículo con el workflow que podría tener un proyecto de Framer X, o detallando alguna otra funcionalidad en concreto. Si te interesa, déjalo en los comentarios o escríbeme por Twitter 🙂
Para terminar, y visto lo visto… ¿qué te parece Framer X?

¿Te ha gustado? ¡Compártelo! 🚀