Cómo exportar assets con Sketch

En este artículo te enseñaré exactamente cómo exportar assets con Sketch y enviarlos al equipo de desarrollo.
No es tan difícil como parece, pero sí hay que tener claros algunos conceptos antes de empezar para hacerlo bien. Si lo prefieres, salta directamente a los 4 métodos para exportar assets.
¡Vamos allá!
¿Qué se exporta como asset y qué no?
Piensa en asset como cualquier recurso gráfico que se carga de forma externa. Así, solo exportamos como asset:
- Iconos complejos (más complejos que una simple redonda o cuadrado)
- Logotipos
- Ilustraciones vectoriales
- SVGs en general
El equipo de desarrollo puede generar mediante código las sombras, desenfoques, fondos… así como los bloques de navegación, textos y demás que vienen predefinidos en cada sistema operativo.
Los textos ya pueden copiarse y pegarse directamente des de Sketch, así que no suele hace falta que los envíes.
Cómo exportar assets: los 4 métodos
👉 Antes de nada, es importante que tengas agrupado (o en un artboard) de forma individual aquello que quieras exportar. Si no lo haces así, corres el riesgo de que solo te exporte una parte o lo haga en un tamaño que no sea el que necesitas.
Exportar con selección directa
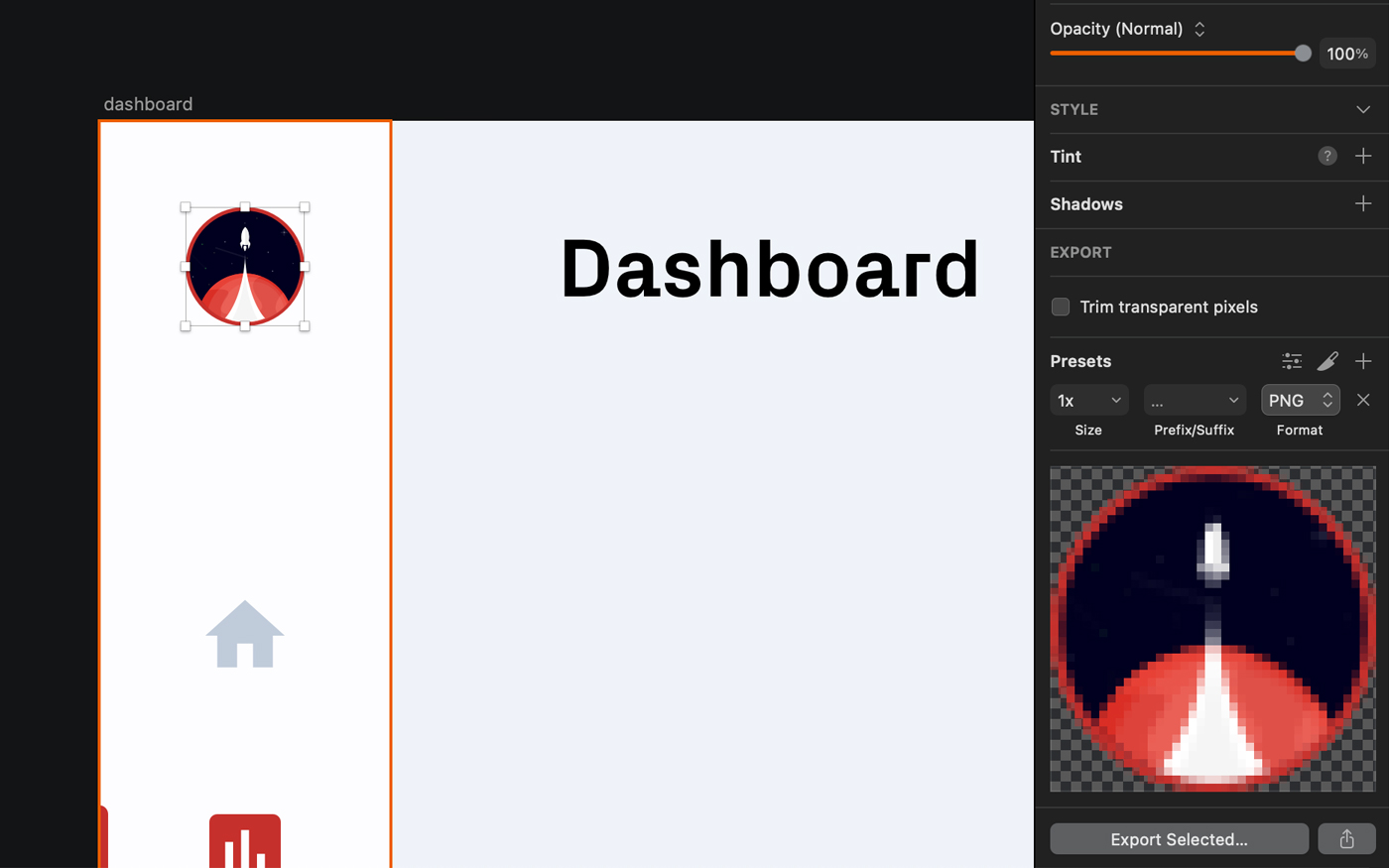
Puedes exportar cualquier elemento fácilmente seleccionándolo y, en el Inspector, selecciona “Make exportable”.

Como ves, por defecto exporta a @1x y en formato PNG. Háblalo con quienes van a desarrollar el diseño, pero idealmente es mejor cambiar el formato a SVG, porque es vectorial, te evita tener que crear decenas de assets en cada resolución y facilita tanto la implementación como la carga de esa página web o aplicación.
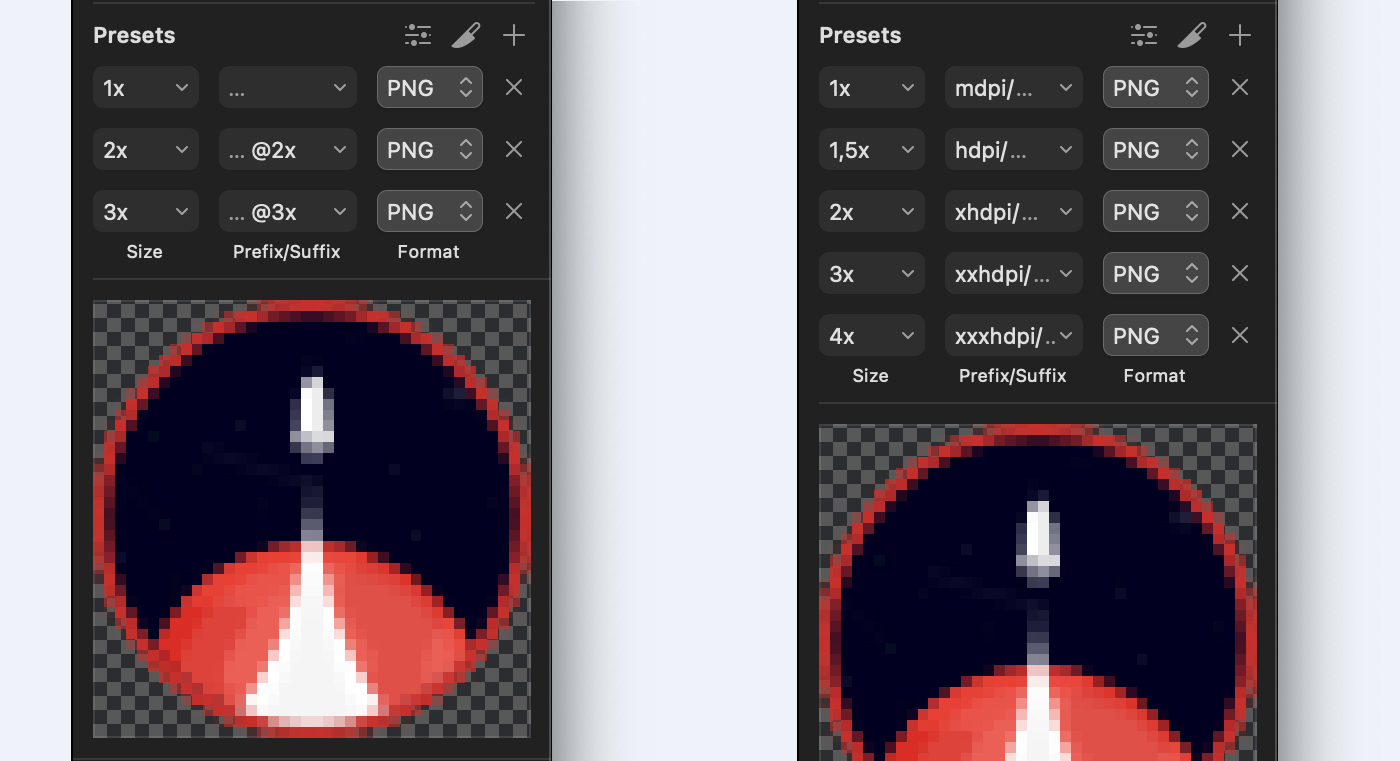
Puedes añadir otras resoluciones de dos maneras:
- Si haces clic en “+” las añadirás una a una y tendrás que cambiar manualmente la resolución y el formato
- Haciendo clic en el icono que hay más a la izquierda podrás cargar por defecto las resoluciones necesarias para iOS y Android

Este método para exportar también está accesible desde File > Export Current Selection o en el icono Export del menú de herramientas.
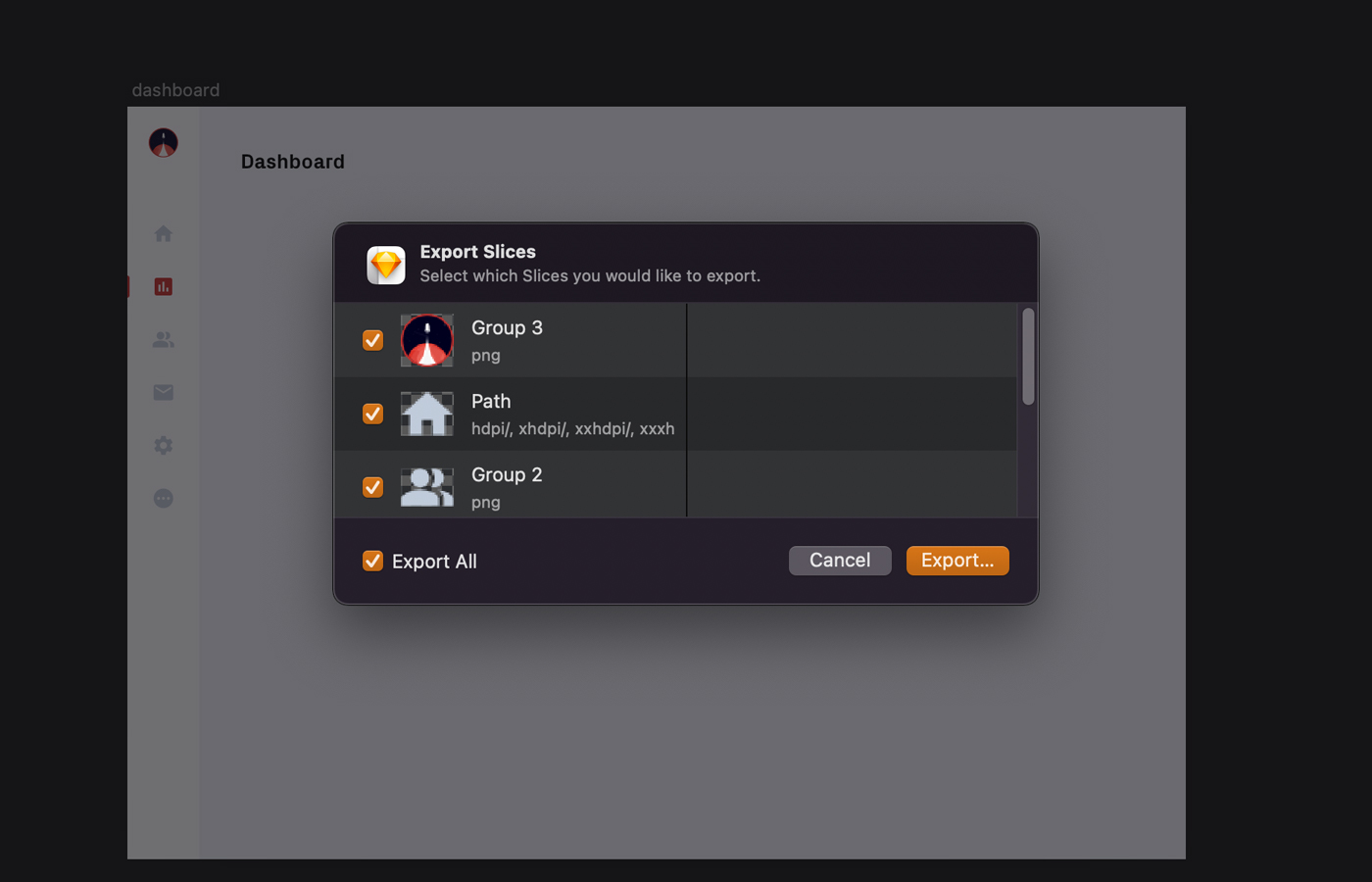
También puedes exportar de golpe todo lo que Sketch considera que puede ser un asset. En este caso, selecciona File > Export… y te abrirá una ventana con las opciones:

Aquí podrás escoger qué quieres exportar como asset y qué no marcando el checkbox.
Las alertas que ves salen cuando el nombre genera un conflicto con otro asset. Para solucionarlo solo hay que cambiar alguno de los nombres conflictivos.
Exportar con “slices”
Ese método para exportar es menos preciso, pero sirve para exportar grandes zonas o bloques que deben ir juntos.
Seleccionas Slices cuando aprietas S en el teclado (también está en la barra de herramientas superior). El cursor se convertirá en un pequeño cuchillo.
Después solo tienes que dibujar arrastrando qué quieres exportar. Date cuenta de todos los cambios en pantalla.
En las capas, aparecerá un icono con un rectángulo y un cuchillo, el asset quedará rodeado por un borde discontínuo y se abrirá el panel de Make exportable en el Inspector (como en el paso anterior)
Exporta assets con “Drag & Drop”
Es el método más curioso. Personalmente solo le veo utilidad para exportar rápido elementos para enseñarlos, pero no para trabajar con ellos.
Para ponerlo en práctica solo selecciona la capa (desde el panel de capas, no el asset en sí mismo) y arrástrala al escritorio, fuera de Sketch. Se exportará automáticamente en @1x y en PNG.
Si quieres configurar cómo se exporta y cambiar la resolución, debes pulsar la tecla Option del teclado a la vez que lo arrastras.
Copia directamente el SVG
Igual que pasa con Figma, puedes exportar cualquier asset copiando directamente el código SVG. Para ello, solo sitúate encima del grupo, haz clic con el botón derecho del ratón y selecciona Copy SVG code.
Cómo exportar assets con Sketch. El resumen:
Si has leído hasta aquí, ya habrás visto lo fácil que es exportar assets con Sketch: lo más complejo siempre suele ser decidir qué exportar y qué no.
Todo forma parte del proceso de diseño que se establezca: cuando tengas todos los assets, envíaselos a tu equipo de desarrollo junto con un enlace de Zeplin para que vean las pantallas y tengan una referencia de cómo y dónde va cada asset.
Te recomiendo que estés hablando continuamente con ellos para asegurarte de que comprenden exactamente cómo debe ir todo. Para ti puede ser muy obvio, pero probablemente el equipo de desarrollo vea por primera vez el diseño.
