Entrevista a Sara Martínez, diseñadora de producto senior en Trainline

Si vives en España seguramente sabrás que la web de Renfe, la principal empresa de transporte ferroviario del país, es un meme constante, ya sea por los costes de los rediseños o lo mal que funciona.
En la comunidad de Telegram de uiFromMars hemos hablado alguna vez del tema, y pensé que sería interesante conocer cómo otros países trabajan este tipo de servicios. Por eso te traigo hoy a Sara Martínez, diseñadora senior en Trainline, un servicio que está también disponible en España 😉
—
❖ ¡Hola, Sara! Para aquellos que no te conocen, ¿puedes contarme un poco sobre ti y qué te llevó al diseño?
¡Hola, Cris! Gracias por la invitación, me hace mucha ilusión participar en uiFromMars después de tantos años leyéndote.
Un poco de mí, a ver… Me llamo Sara Martínez y soy una diseñadora de Madrid. Llevo viviendo casi siete años en Londres, que se dice pronto, y antes de eso estuve brevemente en Dublín hasta que por fin di el salto a tierras británicas.
El diseño siempre ha estado ligado a mi vida. Cuando tenía 12 o 13 años descubrí el HTML y el CSS y empecé a jugar con Dreamweaver creando webs básicas. Por aquella época era aún muy pequeña como para que se me ocurriese que aquello podría tener un futuro para mí. Unos años más tarde, como persona perpetuamente online que era durante mi adolescencia (y aún soy, no nos vamos a engañar), hice mis primeros pinitos en el diseño haciendo banners para foros y pósters para un Tumblr que tenía sobre música. ¡Anda que no ha llovido desde entonces!
En 2015 me gradué en la carrera de Diseño por la Complutense, con especialidad en diseño gráfico y digital.

Desde entonces no he parado de diseñar cosas y ya llevo una década dedicándome a ello profesionalmente. Los primeros años de mi carrera en España los pasé en diversas agencias trabajando en gráfico, con clientes tan diversos como KFC, el festival FIB de Benicàssim o La Tagliatella.
Ya en Londres, la última agencia en la que trabajé (en la que hacíamos proyectos tanto de identidad corporativa como de producto digital) fue donde empecé a acercarme y a especializarme en diseño de experiencia de usuario. Llevaba muchos años queriendo moverme al mundo tech y de producto, y gracias a que en mi empresa me apoyaron mucho y me permitieron formarme conseguí dar el salto y cambiar oficialmente de disciplina.
Volviendo al presente, llevo ya casi tres años trabajando como Senior Product Designer para Trainline, una de las mayores plataformas de venta de billetes de tren y autobús tanto en Reino Unido como en Europa.
❖ ¿Puedes compartir más sobre tu rol en Trainline y tus responsabilidades habituales?
En Trainline empecé en el equipo de Agent Tools, diseñando las plataformas que utilizan nuestros agentes de Atención al Cliente en nuestra oficina de Edimburgo.
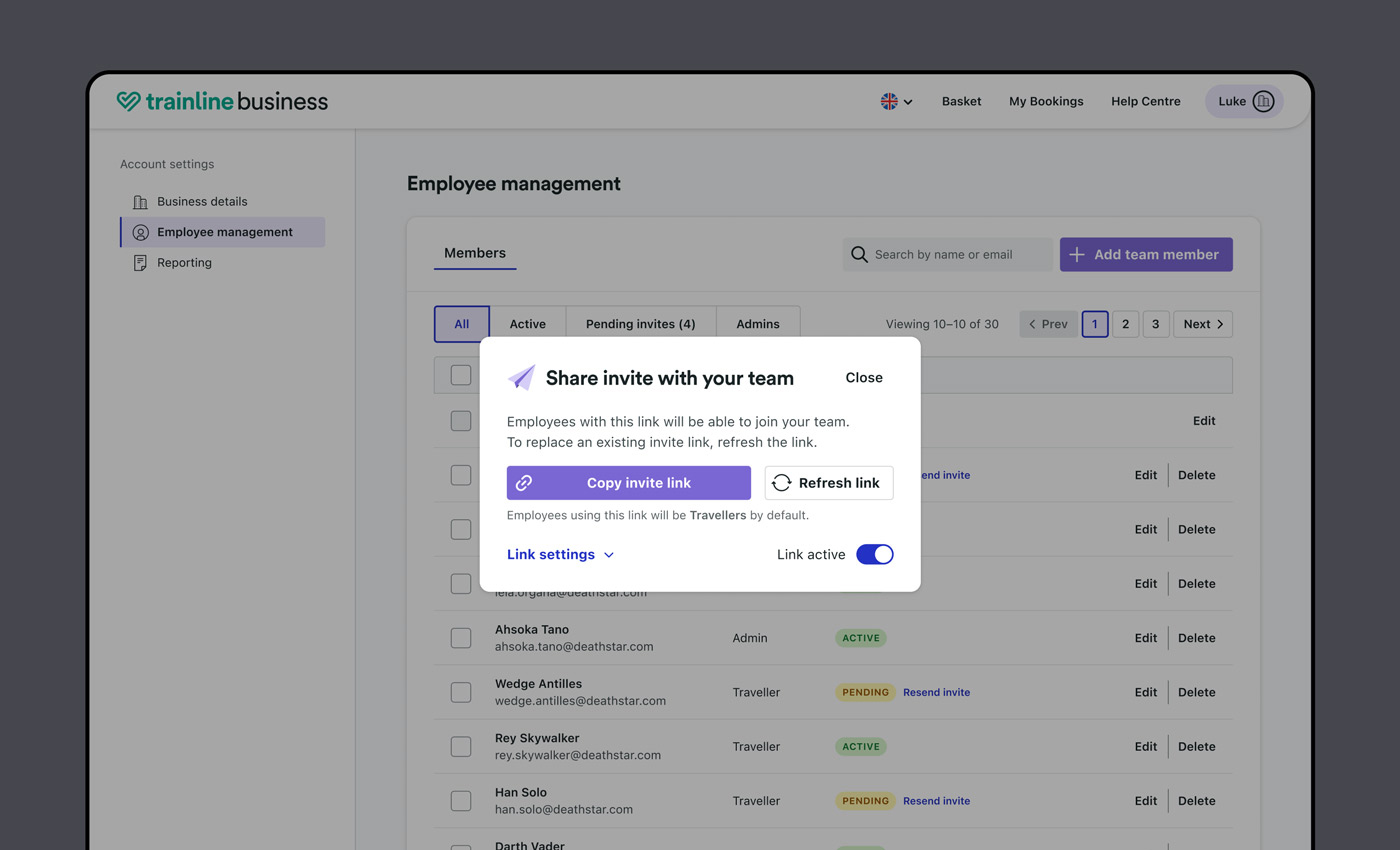
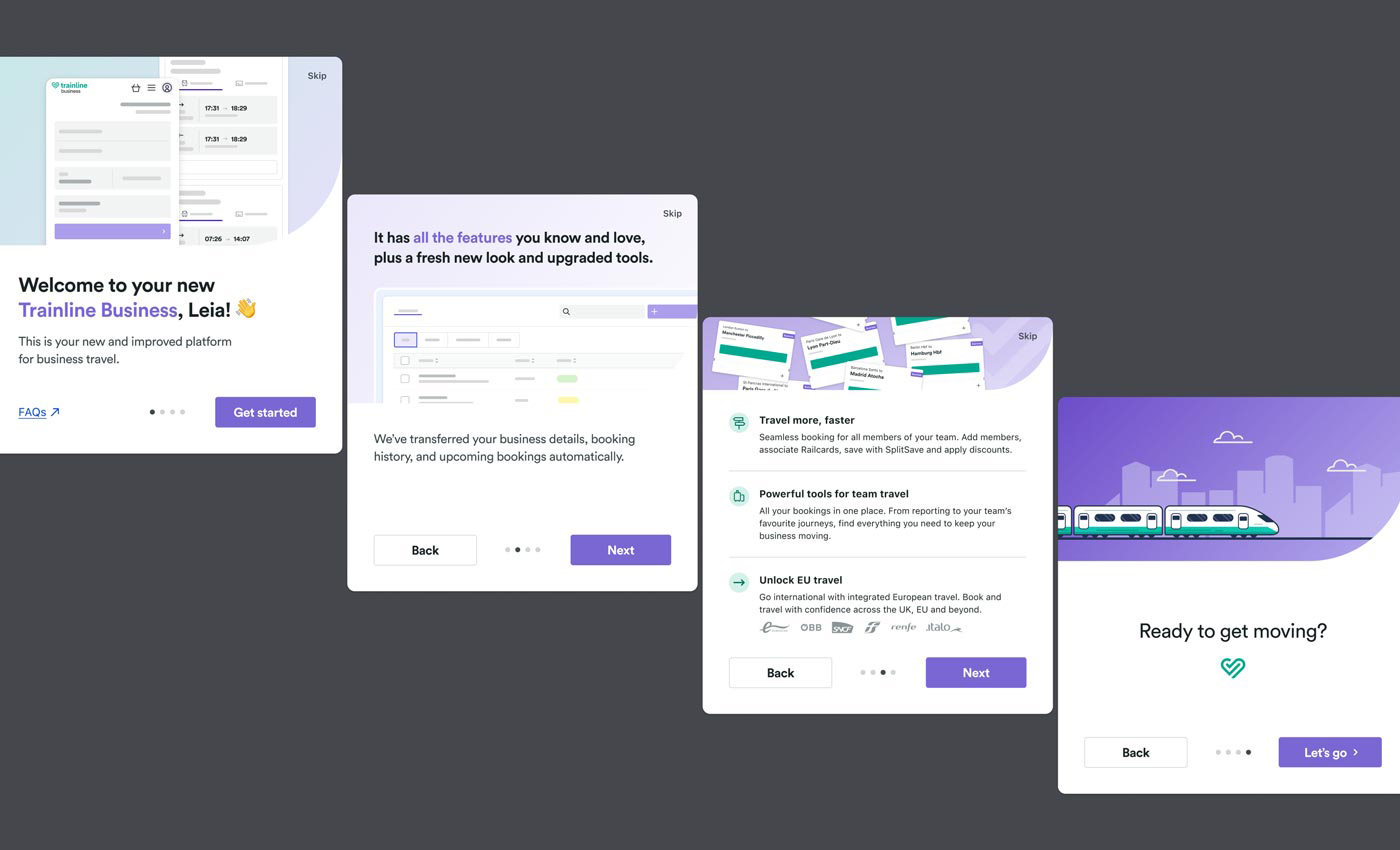
Ahora trabajo en TPS (Trainline Partner Solutions), la parte B2B (business-to-business, negocio a negocio) de Trainline. Desde hace dos años lidero todo el diseño de Trainline Business, el producto self-serve de venta de billetes de tren enfocado a empresas. Tiene todo lo bueno que tiene Trainline, pero con el añadido de funcionalidades adicionales enfocadas a las necesidades de la gente que viaja por negocios.
Tener la oportunidad de trabajar en un producto desde cero (aunque teníamos dos legacy products que llevaban sin recibir mucho amor desde hacía varios años) y verlo crecer ha sido una experiencia genial.
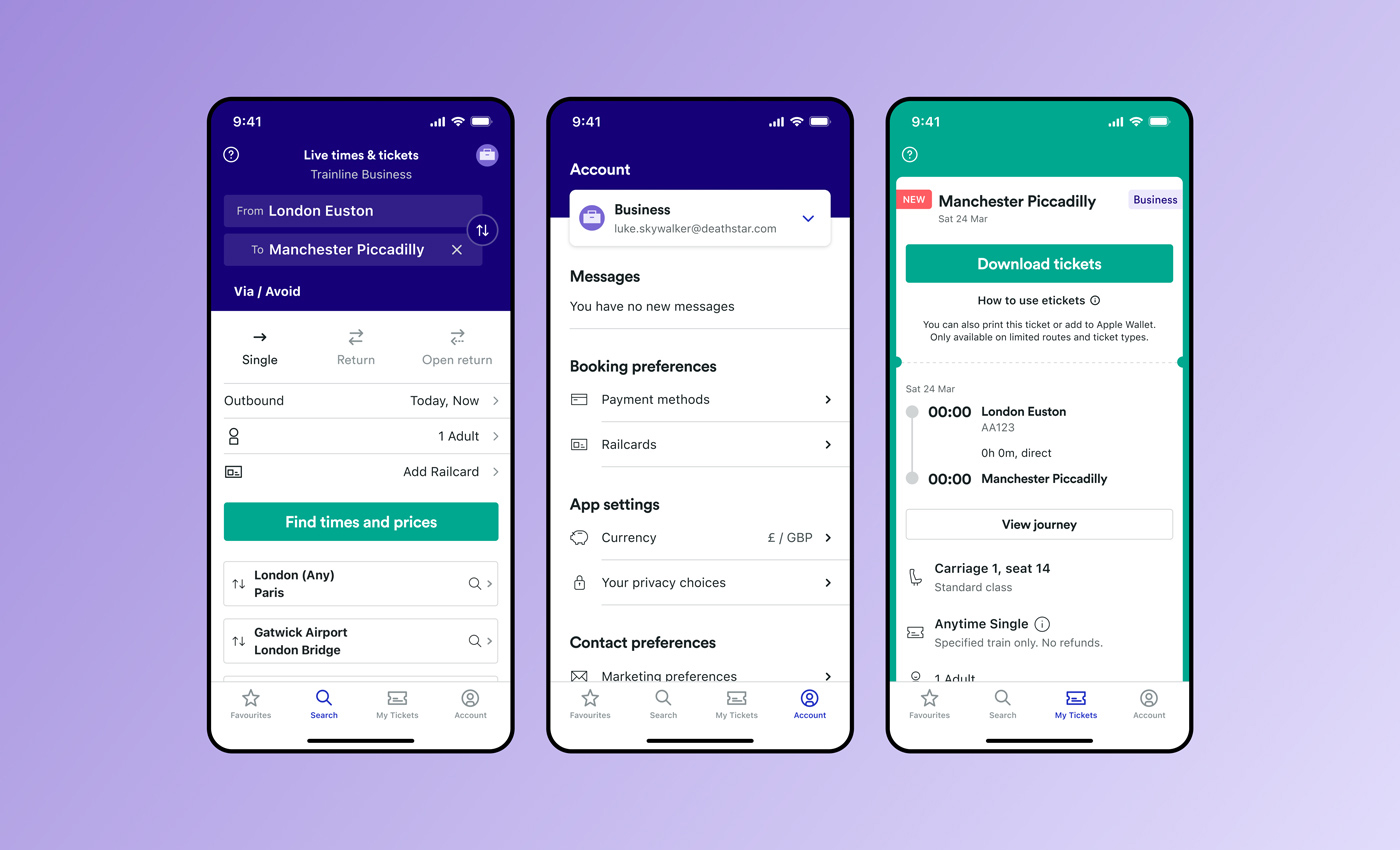
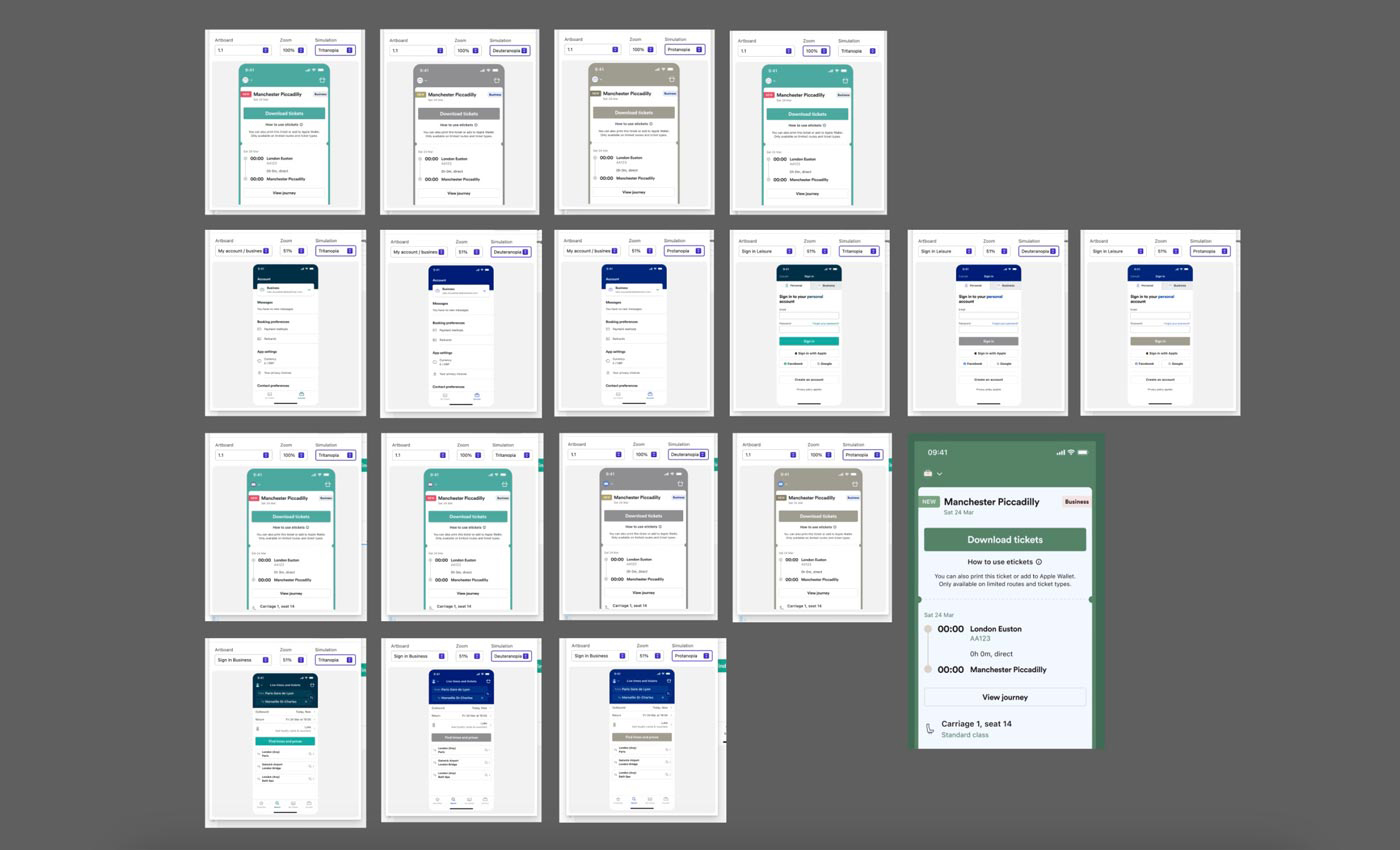
Trabajo tanto en la plataforma web como en la parte Business de la app de Trainline (¡acabamos de lanzarla oficialmente hace unas semanas!).


Soy la única diseñadora en mi equipo, por lo que me dedico a tanto la parte de UX como a la de UI. También hago investigación, especialmente tests de usabilidad y alguna que otra entrevista, pero por suerte tenemos un maravilloso equipo de investigación in-house que nos ayuda en los proyectos más grandes y cuando necesitamos investigaciones en más profundidad o a mayor escala.
Disfruto mucho colaborando con las diseñadoras y diseñadores de otros equipos, y haciendo talleres durante las fases de descubrimiento para encontrar las mejores soluciones a los problemas que se nos plantean.
❖ ¿Cómo es un día típico para ti? ¿Cómo es trabajar para un producto que utilizan miles de personas cada día?
Dependiendo de la parte del año en la que nos encontremos mi día puede variar mucho. Acabamos de terminar un nuevo trimestre, por lo que he estado más centrada en colaborar con mi Product Manager para decidir cómo va a ser el nuevo roadmap y en qué va a estar centrada la estrategia del producto.
El resto del tiempo suelo estar enfocada en diseñar y trabajar con nuestros ingenieros. Creo que tener una relación cercana con ellos es lo que hace que las tareas del día a día sean más sencillas. Trabajamos en muchas funcionalidades grandes que requieren flujos complejos, y sin esa complicidad para sentirnos cómodos discutiendo los requerimientos, dudas y preocupaciones en confianza no conseguiríamos ni la mitad de las cosas que hemos logrado estos últimos años. Se nota mucho cuando a un equipo le importa el producto en el que trabaja y lo mima.

Trabajar para un producto que utilizan tantísimas personas todos los días es una responsabilidad enorme, pero también una gran satisfacción. Llevo utilizando Trainline como usuaria desde que me mudé a Inglaterra, mucho antes de empezar a trabajar aquí, y poder poner mi granito de arena para mejorar la experiencia de otra gente que viaja es una enorme gratificación.
A menudo cuando voy en el tren por las mañanas de camino a la oficina veo a gente utilizando la aplicación, y tomo notas de reojo 🙂
❖ He leído que eres una fiel defensora de la accesibilidad. Es un tema delicado, porque la mayoría de las empresas o trabajadores tecnológicos no ven su valor. ¿Cómo explicas la importancia de la accesibilidad?
Por temas personales llevo muchos años interesada en el tema de la accesibilidad y predicando su importancia siempre que puedo (tanto en el diseño de producto como en otros ámbitos).
Tengo la suerte de que en mi empresa somos muchas personas interesadas en el tema y que abogamos por mejorar la accesibilidad de nuestras plataformas. Aunque es cierto que a veces es complicado dedicar tiempo exclusivo a funcionalidades relacionadas con la accesibilidad, desde los equipos de producto e ingeniería hemos creado guías de buenas prácticas para que las necesidades de este perfil de usuarios estén siempre en nuestra mente cuando diseñamos.
Asegurarnos de que la interfaz cumple con los estándares mínimos o incluir por norma a personas con necesidades de accesibilidad en nuestros tests de usabilidad son algunas de las cosas que hacemos. Ver cómo estos usuarios interactúan y se relacionan con los productos hace que entendamos mejor cómo y qué tenemos que diseñar. Porque, ¿qué sentido tiene crear algo que no puede utilizar todo el mundo?
Hay varios equipos en este momento priorizando el mejorar la accesibilidad de nuestra web y la app: en este momento tenemos un estándar A, y nos falta muy poco para llegar a AA.

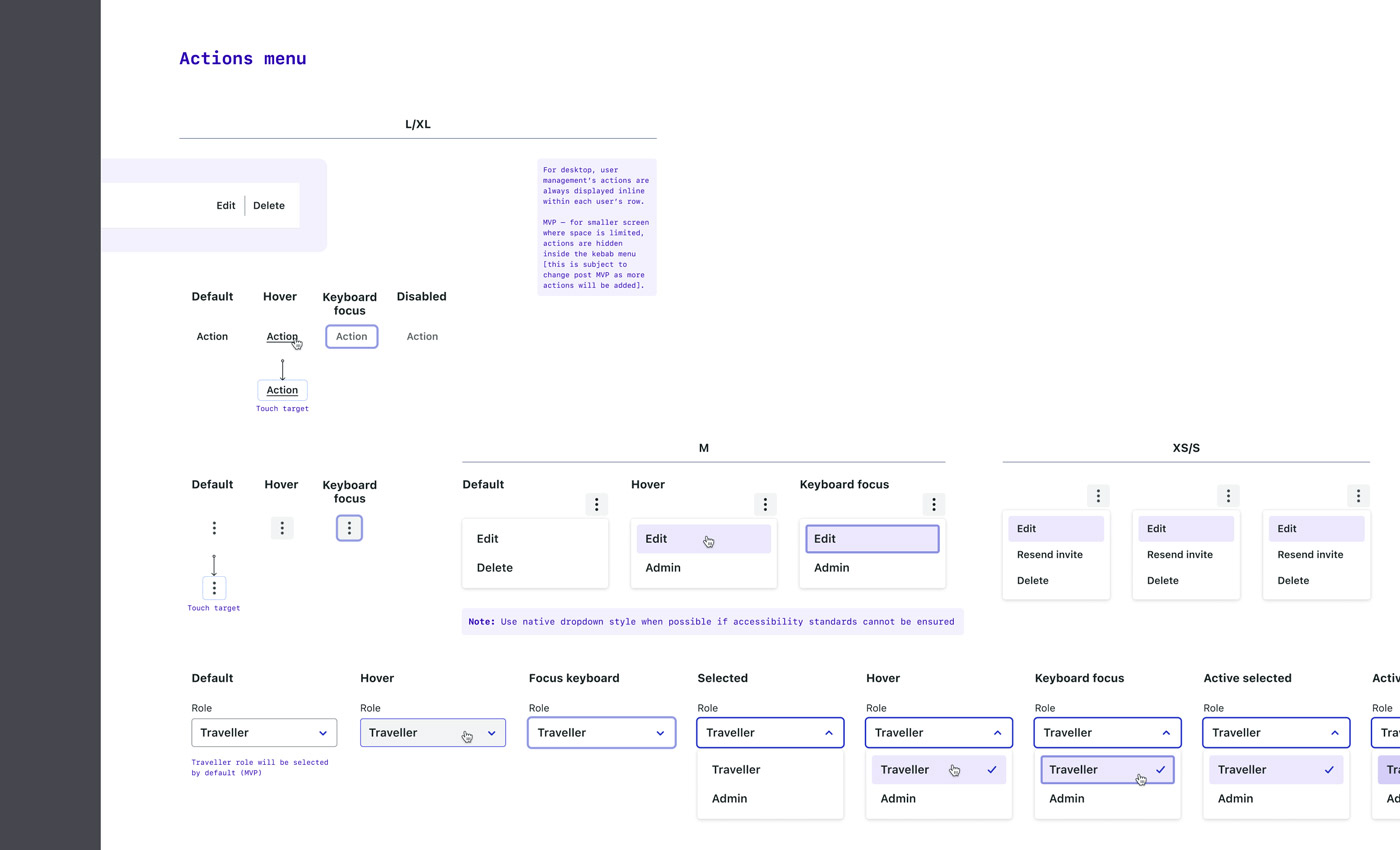
❖ También contribuyes a Depot, el sistema de diseño de Trainline. ¿Puede explicarnos cómo trabajas con el equipo de desarrollo? ¿Cuáles son los trucos y consejos para que el trabajo sea fluido? ¿Qué herramientas utilizas?
Nuestro sistema de diseño es aún bastante bebé en comparación con otros sistemas de empresas grandes. Queda mucho trabajo por hacer, y muchos componentes que preparar.
Cuando contribuyo al sistema me aseguro de que sigue nuestras guías en Figma, y creo las especificaciones para web, iOS y Android junto con todos sus estados, tamaños y comportamientos. Con la ayuda de nuestro UX copywriter me aseguro de crear un buen guión para lectores de pantalla.
Para los que no están tan familiarizados con los sistemas de diseño, su importancia radica en que estos componentes, una vez listos, pueden ser consumidos por todos los equipos por igual, creando experiencias consistentes y asegurando la accesibilidad de hasta los átomos más pequeños.

Una vez he asegurado que el componente que estoy diseñando es accesible y ha sido revisado por el diseñador que se encarga de organizar el sistema, el equipo de desarrollo lo construye y pasa a formar parte de la biblioteca de Depot (tanto la parte de UI en Figma como el código compartible entre equipos de ingeniería).
Tenemos un canal de Slack dedicado exclusivamente a soporte relacionado con el sistema, donde la comunicación es clave para resolver dudas, y por último los retoques finales y comentarios ocurren después en Github. En una empresa con más de 900 ingenieros siempre tenemos que asegurarnos de que estamos siguiendo los pasos adecuados; crear o modificar componentes puede afectar a muchos equipos.
❖ ¿Puedes describir el proceso de diseño que sigues?
Mi proceso de diseño cambia dependiendo del tipo de proyecto al que me enfrente, pero normalmente comienzo trabajando con los analistas de datos que nos proporcionan información sobre áreas a mejorar o feedback.
Cuando decidimos en qué queremos/tenemos que trabajar, a través de talleres definimos los requisitos, las hipótesis iniciales y lo que queremos para el MVP. El Product Manager se encarga normalmente de decidir los requisitos finales y desgranar cómo vamos a dividir el resto de fases.
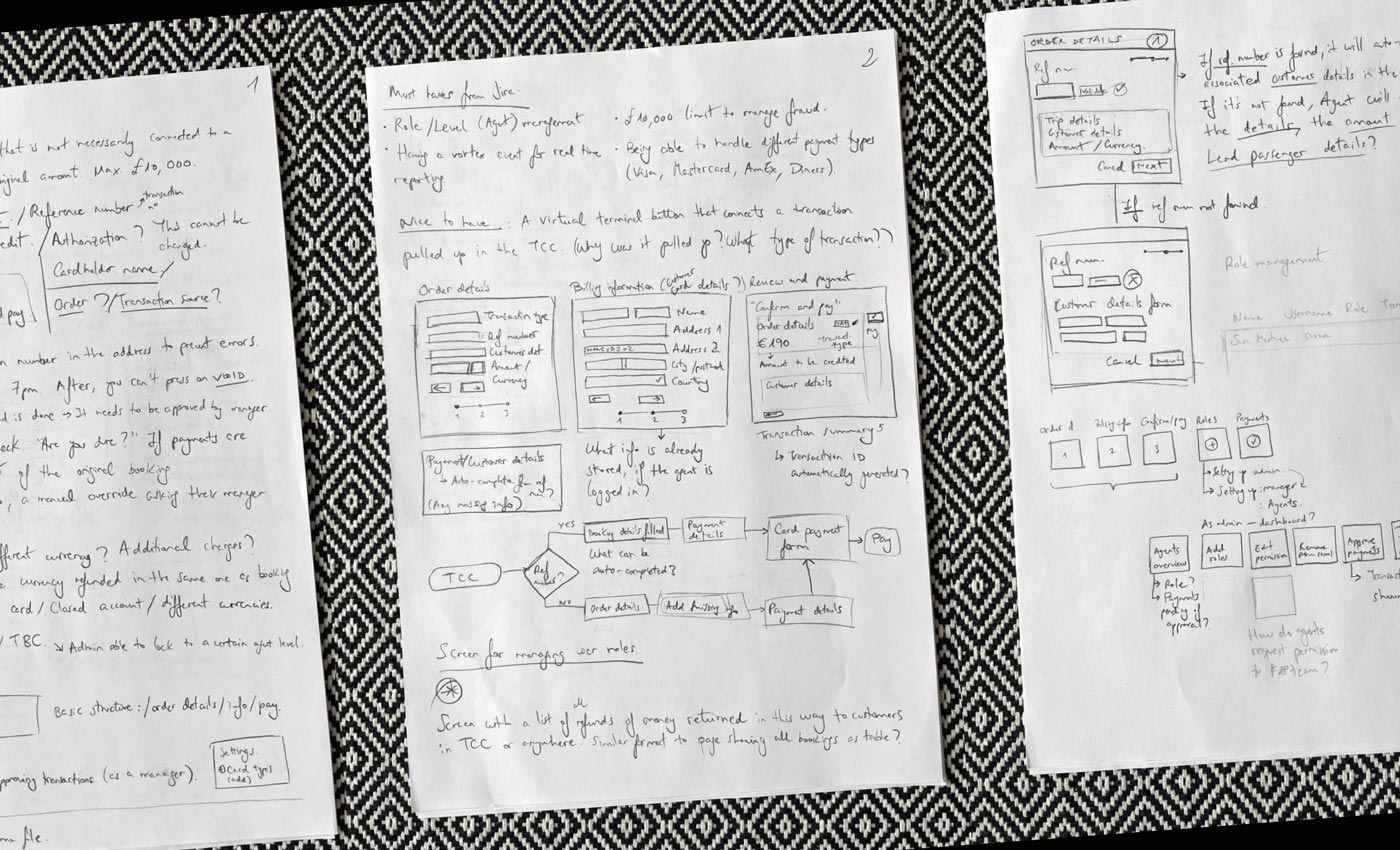
Cuando tenemos toda esta información más o menos decidida y discutida con los tech leads, me pongo manos a la obra. ¡A idear! Como me gusta mucho dibujar, tiendo a empezar a plasmar mis ideas, diagramas, flujos y bocetos iniciales en papel. Después siempre termino trabajando en baja fidelidad en Figma para definir los flujos finales de forma rápida y así poder enseñárselos a los ingenieros cuanto antes.
Dependiendo del proyecto, en este punto quizás testeemos con usuarios. Pero normalmente espero a tener una fidelidad mayor, momento en el que creo el prototipo interactivo y hago con él tests de usabilidad para identificar posibles problemas y entender si la ruta que he seguido es la adecuada. Cuando esto ha sido validado, el equipo de ingeniería construye la funcionalidad (o lo que sea) y lanzamos el MVP.
A partir de ahí… iterar, validar, iterar, validar. Y recopilar datos y más feedback sobre cómo nuestros usuarios utilizan el producto.

❖ Si echas la vista atrás a tus últimos proyectos, ¿de cuál se siente más orgullosa? ¿Por qué?
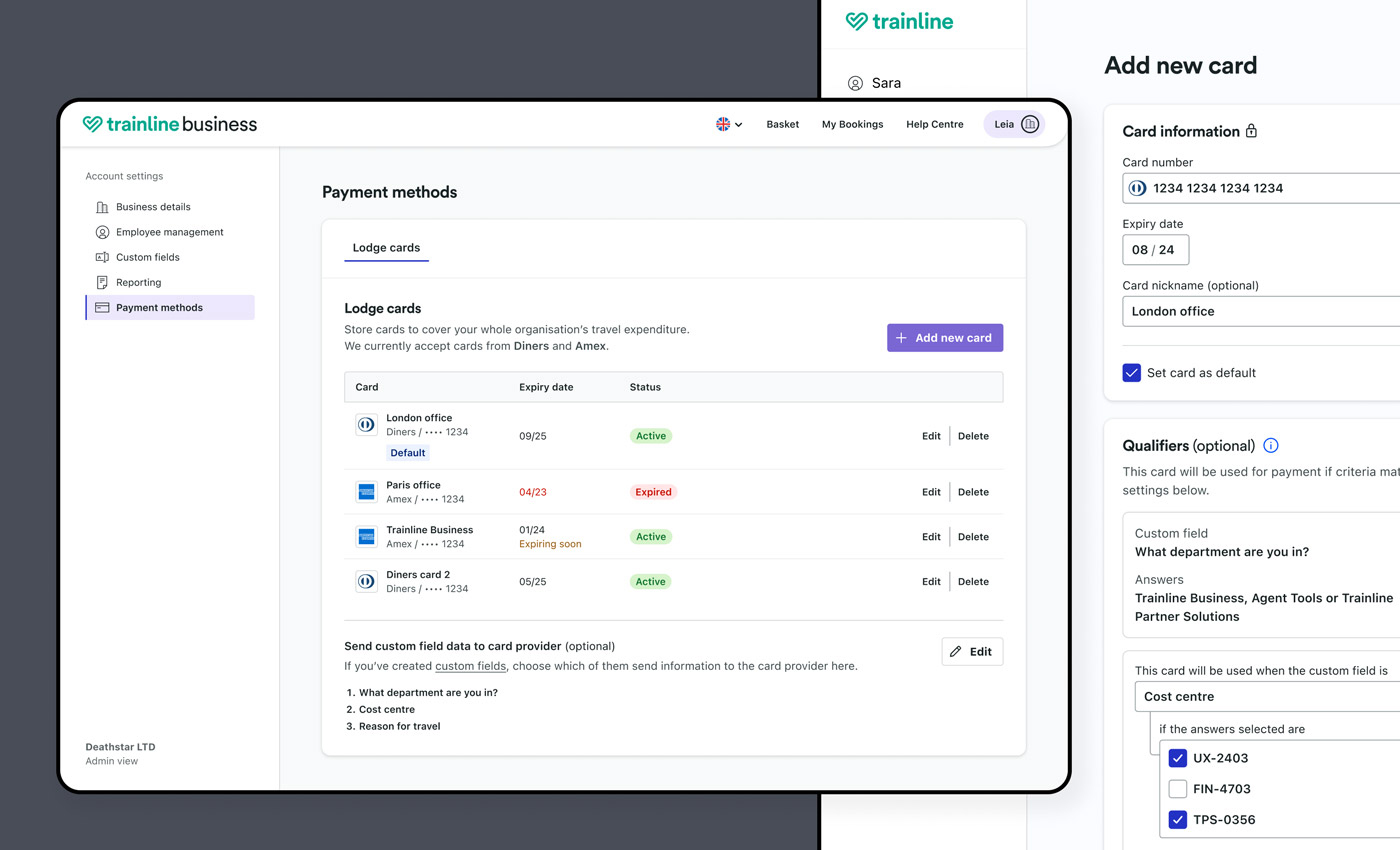
Aún no puedo enseñar el último proyecto en el que hemos trabajado del que estoy más orgullosa (¡preguntadme en un par de meses! :D), pero si tengo que elegir me quedo con el proyecto de lodge cards, un tipo de tarjetas corporativas que los administradores de las empresas pueden añadir en Trainline Business para que sus empleados las utilicen cuando van a comprar billetes.
Trabajé como diseñadora conjuntamente con dos equipos: mi equipo de Business y el equipo de Agent Tools (otra de nuestras plataformas B2B que utilizamos para personalizar el back-end y lo que ven nuestros clientes) para crear una funcionalidad que funcionase para ambos productos. Desde el punto de vista del ‘Admin’, que es la persona encargada de gestionar su empresa y que tiene que añadir este tipo de tarjetas a la plataforma, y desde el punto de vista del ‘Viajero/a’, que son los empleados que, en última instancia, van a utilizar estas tarjetas para pagar.
La complejidad de este proyecto residía en la cantidad de equipos y personas involucradas, y que además tocaba varias plataformas web y la aplicación. Pero me ayudó mucho a aprender a trabajar mejor con gente con la que no había tenido la oportunidad de interactuar antes, y también me ayudó a aprender a diseñar para un producto (Admin Tool) que era muy diferente a lo que estaba acostumbrada.
La colaboración fue muy buena, y lanzamos la V1 de la feature con éxito recientemente. Actualmente estamos trabajando en la V2, que añadirá mucha más personalización para las empresas.

❖ ¿A qué desafíos de diseño te enfrentas en Trainline?
El producto en el que trabajo es una versión nueva y mejorada de varios productos legacy que teníamos en Trainline, que son usados por miles de empresas todas las semanas. Poco a poco estamos migrando a estos clientes existentes a la nueva plataforma.

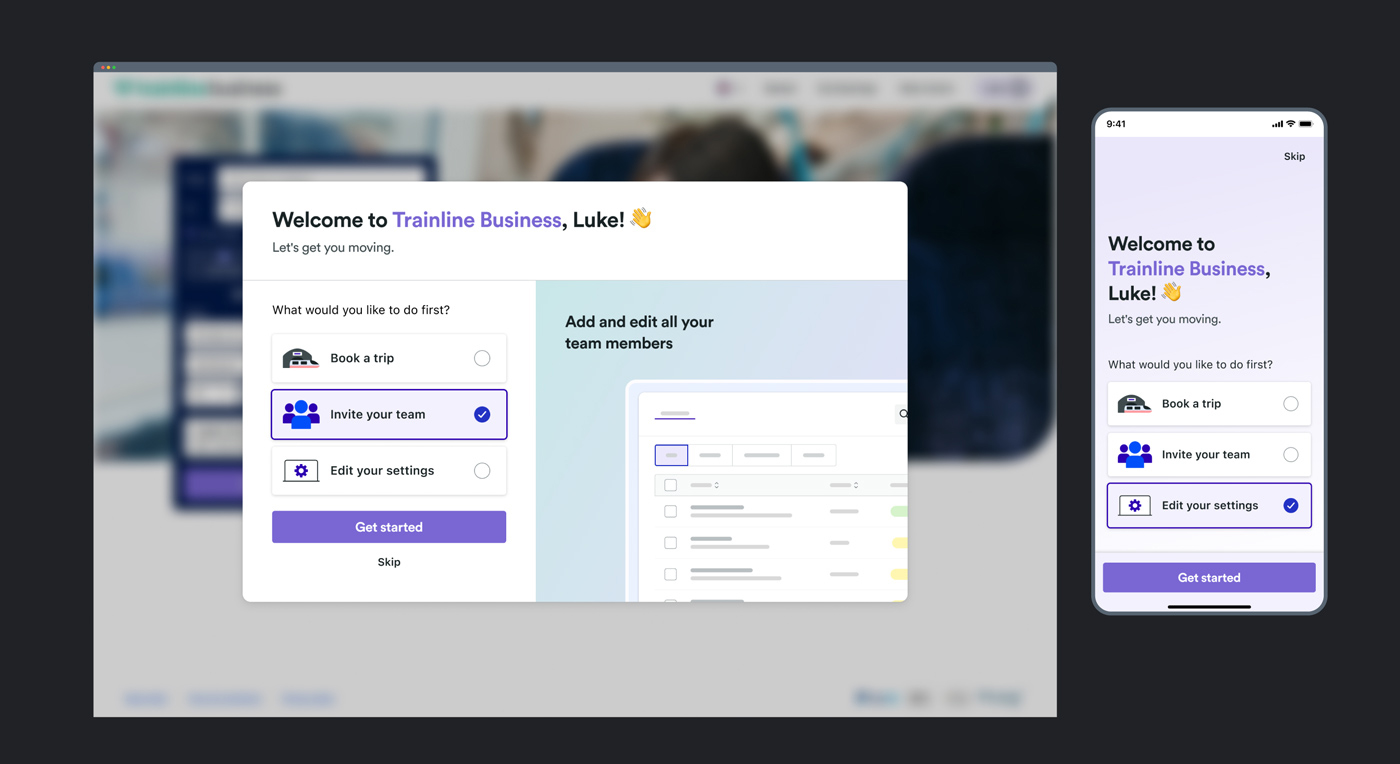
Uno de los mayores retos a los que nos enfrentamos ahora mismo es asegurarnos de que estos clientes que han sido migrados y que llevan con nosotros muchos años tengan la mejor experiencia posible de onboarding en el nuevo producto y no los perdamos, mientras que a la vez trabajamos en nuevas funcionalidades para conseguir que nuevos clientes nos descubran y se unan. Conseguir el equilibro adecuado de prioridades no es tarea sencilla.
❖ ¿Cómo es tu espacio de trabajo?

❖ ¿Dónde vas en busca de inspiración?
Me encanta el diseño de interacción, disfruto haciéndome cuentas en cada producto nuevo que se anuncia en la comunidad de diseño de Twitter (no pienso llamarlo X, lo siento) que tiene buena pinta. La de capturas de pantalla que tengo en mi ordenador…
Pero no todo es producto digital. Soy una ávida lectora de cómic europeo/americano y manga japonés desde que era pequeña. Como decía antes me gusta dibujar y consumir contenido relacionado con ello, y estos medios visuales siempre han sido una gran fuente de inspiración para mí.
También el cine y los videojuegos. Desde que empecé en el mundo del diseño gráfico una de las áreas que siempre me ha gustado más explorar es la tipografía. Los créditos de las películas a lo largo de la historia y la animación, y las interfaces de los videojuegos con los que crecí son de mis mayores inspiraciones.

Pasear por Londres y encontrarme carteles con tipografías y lettering interesantes, o ghost signs, es una de mis actividades favoritas. ¡Tanto que hasta tengo una cuenta de Instagram dedicada a recopilarlas!

❖ ¿Qué producto que has visto recientemente te hizo pensar que “este es un gran diseño”?
Wise siempre me ha gustado mucho como producto, tanto su web como su aplicación. Como inmigrante que soy llevo muchos años usando su plataforma para transferir dinero entre Reino Unido y España.
Siguiendo su rebranding del año pasado lanzaron Wise Design, que compila información sobre todo su sistema de diseño y sus fundaciones. Me gusta especialmente lo exhaustiva que es la web en áreas como Grammar and Style, que suelen ser los grandes olvidados en el diseño de producto digital.
❖ ¿Tienes una lista de Spotify que te guste escuchar cuando trabajas?
Mi playlist favorita es la misma que utilizo para el gimnasio… ¡Pocas cosas hay más efectivas para motivarme que unos buenos riffs de guitarra eléctrica!
❖ ¿Qué tres libros o pódcast recomendarías a otros diseñadores?
Tres libros que me han hecho mejor diseñadora a lo largo de los años:
- Good Services, de Lou Downe (¡imprescindible!)
- Don’t Make Me Think, de Steve Krug (¡un clásico!)
- Type on Screen, de Ellen Lupton (¡clave para mejorar en el uso de tipografía!)
❖ Antes de terminar, ¿hay algo que quieras promocionar?
Nada que no haya mencionado ya 😀
