Entrevista a Aurora Pleguezuelo, Product Designer en GitHub

❖ ¡Hola Aurora! Para quien no te conozca, ¿podrías explicarnos un poco de tu historia?
¡Claro! Antes de todo, muchas gracias por pensar en mí para la entrevista.
Soy Aurora, diseñadora de producto y sistemas digitales. Vivo en París desde hace casi 3 años. Me mudé desde Madrid para unirme al equipo de Algolia donde aprendí (casi) todo lo que sé de startups, herramientas para desarrolladores y operatividad de sistemas de diseño. Hace 3 meses empezó mi nueva aventura en remoto para GitHub, en el equipo de sistemas de diseño liderado por Diana Mounter.
❖ ¿Cuál es tu formación/experiencia y cómo llegaste al mundo del diseño?
Mi historia como diseñadora es una montaña rusa. Empecé como directora de arte, haciendo publicidad para tabaco. Al principio me molaba la idea de ser Don Draper pero pronto me di cuenta de que me apetecía algo más dinámico y de lo que estar orgullosa.
Lo que vino después fueron 3 años probando con diseño web, branding y empezando a tocar diseño de interacción. Varias anécdotas y muchas cagadas después, en 2015 conocí a Danny Saltaren, mi primer mentor y quien me introdujo al oficio de diseño de producto. Durante unos meses estuve asistiendo en sus proyectos y ayudando a definir sistemas de diseño para sus clientes.
Ahí empezó todo.
En estos 4 años he aprendido muchísimo. Desde fantásticos mentores como David De la Iglesia o Adrián Mato (con quien tengo el placer de trabajar en GitHub), hasta la experiencia irrepetible del Vostok y los ratos con Javier Cañada. 🙂
❖ ¿Cómo es trabajar en GitHub? ¿De qué estás más orgullosa?
En los últimos años trabajando para startups he aprendido a hacer un poco de todo. Cuando trabajas en un equipo pequeño no te puedes permitir el lujo de especializarte pero a cambio aprendes a adaptarte, a encontrar comodidad en el caos y a resolver problemas de todo tipo. En GitHub mi trabajo es muy diferente.
De repente me puedo centrar en problemas que antes iban directos al backlog. Y es maravilloso porque hay muchísimo por hacer igualmente pero el proceso es mucho más detallado.
Otra de las cosas que más feliz me hace en GitHub es que tengo la oportunidad de trabajar con personas que llevan en diseño más de 10 y 15 años y el aprendizaje es constante. Y en la misma línea, me gusta estar rodeada de gente que diseña y programa.
Inciso de opinión:
No creo que para ser buen diseñador haya que saber programar. Pero sí creo que diseño es una disciplina que se puede de beneficiar de muchos otros saberes. Si como diseñadora puedes indagar, idear y orquestar proyectos, lo que ocurre cuando también puedes construir es magia. Es contagioso ver cómo mis compis pueden llegar a una sesión de feedback con conceptos totalmente interactivos o crear plugins para Figma o herramientas para agilizar diseño.
Desde que entré me apetece mucho más aprender a programar aunque no tengo intención de cambiar de carrera. 🙂
Lo que más feliz me hace es reconocer aprendizajes que he sacado de mi experiencia en Algolia y poder aplicarlos a mi trabajo actual. La sensación de crecimiento es muy gratificante, como cuando en un videojuego vas desbloqueando habilidades a medida que progresas.
❖ ¿En qué consiste tu trabajo?
Hace poco me preguntaban que cómo es dedicar todo tu tiempo a sistemas de diseño, que si no me aburro haciendo todo el rato lo mismo. Y la respuesta es que no. Para mi es como diseñar los planos de una fábrica de cerveza. Es proveer a los maestros cerveceros con las herramientas y espacios que necesitan para hacer buena cerveza. Somos un producto para crear productos.
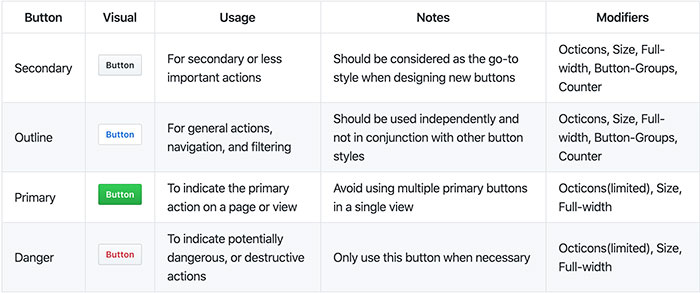
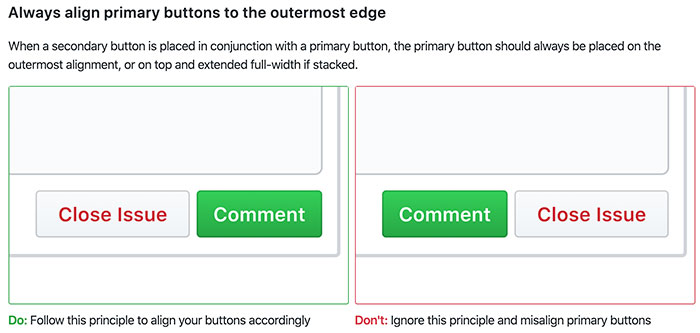
De forma concreta, mi trabajo se centra en las piezas que sustentan el diseño en GitHub. En mi día a día hago tareas de mantenimiento y optimización como unificar estilos o responder a peticiones del equipo de diseño. Pero yo contribuyo también a crear un lenguaje visual consistente y alineado con los objetivos de producto. Por ejemplo, desde unificar y categorizar tipos de avatares o definir cómo y cuándo se utilizan los botones hasta definir cómo será la navegación dentro el producto para garantizar un crecimiento escalable.


❖ ¿Puedes describir el proceso de diseño que sigues?
Antes de todo, lo más importante es saberse de memoria qué se quiere conseguir con el proyecto en cuestión y saber cómo vas a medir los resultados. Aunque suene obvio, muchas veces poniendo en común los objetivos te das cuenta de que el problema está mal planteado y hay que volver a pensar qué se quiere hacer.
Diseñar es caótico y dependiente, es casi imposible seguir un proceso perfecto cada vez. Pero tener una guía y una serie de preguntas que responder en cada fase es una buena forma de manejar ese desorden.
- Recolectar información a lo loco! Desde preguntar a otra compañera que ya trabajó en algo similar que te comparta sus apuntes hasta sacar un tweet pidiendo opinión sobre el tema que trata tu proyecto. En esta fase todo vale.
- Ordenar: Agrupar y procesar la información. De todos los problemas que hemos identificado ¿En cuáles nos vamos a centrar?
- Establecer principios y premisas: Después de las dos primeras fases, seguro que hemos identificado patrones o certezas que nos van a informar durante el proyecto ¿En qué vamos a basar nuestras decisiones?
- Sacar ideas: Escribir, pintar y experimentar. Crear un archivo de Figma, Sketch o lo que sea con ideas sin filtro. Garabatos, flujos de interacción… en esta fase también todo vale siempre que exista un porqué relacionado con los principios del proyecto.
- Racionalizar: ¿Cuáles de estas ideas son más realistas? ¿Cuáles son más equilibradas entre esfuerzo e efecto? En la mayoría de los casos necesitarás feedback de tus usuarios y otras personas involucradas en el proyecto.
- Desarrollar las ideas: Esta es la parte que más me gusta porque es pintar las piezas del puzzle. ¿Qué forma tiene este diseño en sus diferentes contextos? ¿Cómo funciona? ¿Qué excepciones habrá?
- Probar ideas y resolver incógnitas: ¿Cumple este diseño con nuestro objetivo? ¿Es efectivo para los usuarios?
- Preparar para la implementación: ¿Qué necesitamos para materializar este diseño?
- Asistir y finalizar documentación: Durante la implementación me gusta reservar tiempo para resolver dudas y ayudar con cualquier imprevisto que surja y a la vez recoger todas las notas que he ido tomando y escribir un documento donde todo este proceso quede documentado. En mi caso esta fase es incluso más importante porque siempre escribimos indicaciones sobre cómo usar los elementos de diseño que publicamos.
Y por supuesto medir los resultados y siempre, siempre… Celebrar el cierre del proyecto! Ya sea con una magdalena de chocolate o una fiesta de emojis, pero es importante terminar los proyectos con alegría y quizás reflexionando sobre lo que se ha aprendido, lo que ha se ha hecho bien y lo que se puede mejorar.
Los aspectos constantes durante todo este proceso es compartir y pedir feedback sobre lo que estoy haciendo y escribirlo todo para garantizar la supervivencia del proyecto.
Como lectura adicional, Garrett Kroll escribía un artículo muy útil con una lista de preguntas que deberíamos responder en cada fase. Yo lo consulto bastante a menudo. 🙂
❖ ¿Qué software y apps utilizas más en tu trabajo? ¿Por qué?
Acabo de cambiar a Figma porque es la aplicación que utilizamos en GitHub. Para nosotros es imprescindible poder acceder de manera fácil y tener visibilidad a todo lo que se está haciendo en diseño. Creo que Sketch tiene muchísimo que ofrecer y mantengo mi licencia porque a nivel de uso me sigue gustando mucho más.
En cuanto a otras herramientas, utilizo Things para mis ‘querehaceres‘, Notion para proyectos personales, Bear para tomar notas rápidas. Codepen para probar mis diseños en CSS. Spreadsheets de Google para cualquier cosa que implique visualización y organización. Por ejemplo, para medir mi rendimiento semanal tanto en el trabajo como en mis metas personales, utilizo Goalfest creado por Joel Califa, (a él también le flipan las hojas de cálculo). Para todo lo que es colaboración, gestión de proyectos y documentación utilizo GitHub porque lo usamos todos en GitHub y es la mejor forma de conocer el producto.
❖ ¿Quién o qué te inspira e influye en tu trabajo?
Hace poco contestaba a esta pregunta con nombres y apellidos aquí.
De manera abstracta: Cualquier cosa que no tenga que ver con diseño. Desde conversaciones de ascensor a jugar con plastilina. Leer libros de autoayuda o ver programas TV de mierda. Jugar a la Game Boy, cocinar y cuidar mis plantas.
Me obsesiono con facilidad y mi instinto me empuja a sentarme delante de un diseño y pasarme horas sumergida. A veces hasta se me olvida comer. Si se me pasa algo tan importante como comer ¿Cómo no se me van a pasar aspectos de lo que estoy diseñando? Por esto es muy importante para mi encontrar estímulos fuera del diseño y fuera de mi rutina para poder afrontar problemas con la mente nutrida.
❖ Muéstranos tres diseños (apps, cartelería, web, industrial, etc.) que te inspiren – solo imágenes o vídeos.

Quita-pelotitas de jersey de Steamery

Instalaciones de James Turrell
❖ ¿Qué consejo le ofrecerías a aquellos que comienzan a diseñar?
Dos cosas que aprendí por las malas:
Aprecia el valor de equivocarte
Cuando empezamos tememos que nuestros diseños ‘sean malos’. Pero realmente no existe un mal diseño sino un proceso detrás donde falta información o donde se toman decisiones basadas en suposiciones en lugar de hechos. La fuerza de un diseñador está en pulir el proceso y este proceso solo se mejora equivocándose.
Tus diseños no te representan. Tu forma de trabajar sí.
Al principio me evaluaba como diseñadora en base a mi capacidad para pulir un diseño hasta su perfección. Como es de esperar nunca llegué a sentirme una buena diseñadora porque la perfección no solo no existe si no que además nadie tiene tiempo para ella.
Ahora intento medir mi trabajo en base a la capacidad de desatascarme cuando no sé por dónde tirar, de estimar y manejar los tiempos del proyecto… y yo creo que lo más valioso de todo es aprender a pedir opinión y saber aceptarla con humildad y optimismo.
Y como extra… Pásalo bien! Diseña cosas que no tienen sentido, experimenta, pon cosas en Dribbble. Haz lo que te dé la gana, siempre con humildad, siempre con curiosidad y no escuches mucho a los cascarrabias del internet. Hay veces que es importante relativizar y no tomarse muy en serio a uno mismo. Por ejemplo, durante una época me dediqué a mandar memes a ofertas de trabajo en lugar de mi portfolio. Como era de esperar la acogida no fue masiva pero me ayudó a perder el miedo y la inseguridad a la hora de presentarme a ofertas.

❖ Recomiéndanos tres libros que te hayan ayudado en tu carrera.
Thinking in systems porque me ha ayudado a conectar el mundo físico y sus sistemas con el mundo digital.
The Culture Map porque me enseñado a comprender la complejidad de trabajar con personas de otras culturas y cómo hacer esa colaboración más efectiva. Este libro me ha ayudado con mi experiencia trabajando en el extranjero.
y ahora mismo leyendo A Pattern Language que voy muy poco a poco pero me hace darme de cuanto me gusta la documentación de sistemas. Es una auténtica joya.
❖ ¿Y 3 podcasts o canales de YouTube?
Design details, Presentable y Philosophize this!
❖ Por último, ¿hay algo que quieras promocionar o enseñar?
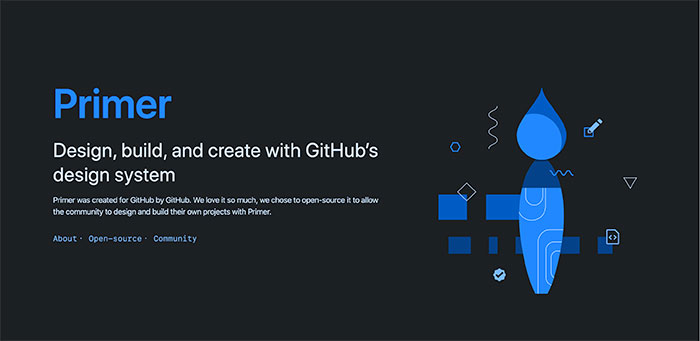
Me cuesta mucho pulsar intro con mis proyectos personales. El único sitio donde publico a menudo es Twitter a Instagram para mis fotos. Si alguien quiere seguir de cerca el curro que hacemos en GitHub, nuestro sistema de diseño es público: Primer.
¡Gracias por tu tiempo, Aurora!



¿Te ha gustado? ¡Compártelo! 🚀