Entrevista a Álex Bernardo, fundador de NocodeHackers

Aunque ya hacía años que nos seguíamos por redes, hace unos meses tuve la fortuna de coincidir con Álex en un evento Nocode que se celebró en Barcelona. Me permitió conocerle un poco más, así como profundizar más en el potencial y el alcance del llamado «Nocode». Espero que esta entrevista te acerque un poquito más a esta tendencia 🙂
—
❖ ¡Hola, Alex! Para aquellos que no te conocen, ¿puedes contarme un poco sobre ti y qué te llevó al diseño?
¡Hola! Pues soy un gallego que desde que tengo uso de razón he tenido ganas de “hacer cosas”. Ya fuera aprender a tocar la guitarra y montar mi grupo de música – con escaso éxito – a fuchicar en el ordenador para conseguir aprender a modelar en 3D o organizar eventos en el instituto.
Desde los 8 años he sido un apasionado de los LEGO y de los coches, lo que acabó labrando en mi cabeza que mi camino era la ingeniería, en concreto la mecánica. Por este motivo, después de Bachillerato me metí en esa carrera… y descubrí que no era tan bonito como lo pintaba en mi cabeza.
No me encontré con el mundo del diseño hasta que hice las prácticas de la carrera, ya que acabé recayendo en una empresa que diseñaba y fabricaba farolas y mobiliario urbano. Mis primeros proyectos allí consistían en diseñar accesorios y soportes para colocar luminarias en farolas, o diseñar desde cero un respaldo para un banco. Tuve la suerte de tener un compañero que me ayudó a seguir un proceso y me empezó a dar pinceladas sobre cómo afrontar el diseño de un producto desde cero y no ponerme a construir a lo loco.
Con la intención de mejorar en ese proceso, me apunté a un master en EsDesign sobre diseño de producto, donde descubrí el Design Thinking.
También me apunté a un programa de innovación de ABANCA en el que te prometían poder desarrollar una idea y aprender más sobre Design Thinking y Lean Startup. Me fui de cabeza, gané la edición y obtuve el premio de intentar llevar a la realidad el proyecto, unas pulseras contactless, así como un puesto de trabajo en el área de innovación.
Esto me llevó a estar 5 años trabajando en el área de Open Innovation de ABANCA, teniendo el lujo de aprender de primera mano de emprendedores de éxito y descubriendo más de lo que significaba el intraemprendimiento, las metodologías ágiles, Lean Startup, etc…
Cuando llegó la pandemia se paró la operativa de innovación, y eso hizo que tuviéramos mucho tiempo libre. Me puse a trastear con herramientas que utilizaba en mi día a día para hacer mejor mi trabajo y descubrí que eran bastante desconocidas entre las personas que tenía en mi entorno cercano. Ahí es donde decidí, en mi tiempo libre, hacer un mini MVP de un proyecto, que resultó ser un curso de Airtable y que, para mi sorpresa, le gustó a la gente.
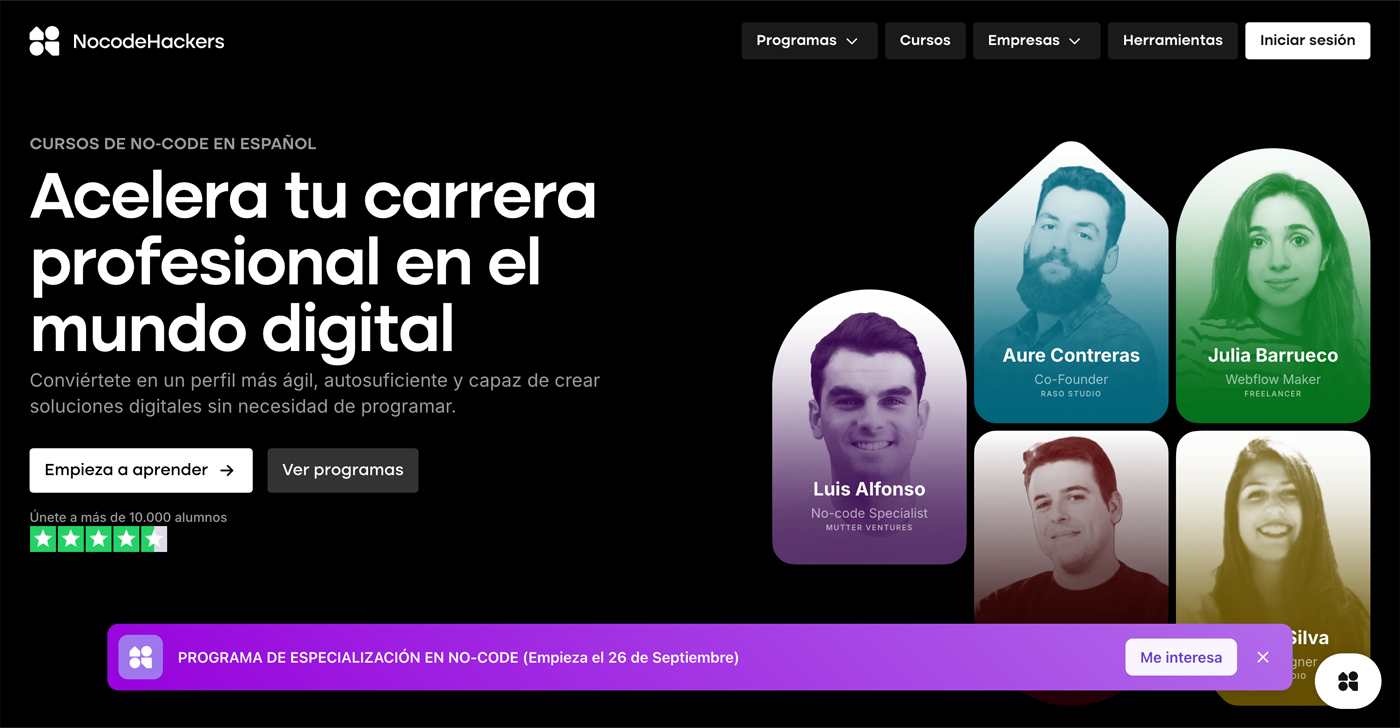
Unos años más tarde se ha convertido en un proyecto bastante más serio, parte del grupo Modulor Ventures y con más de 15.000 alumnos que han hecho alguno de nuestros cursos.
❖ ¿Puedes compartir más sobre tu función actual en NocodeHackers y tus responsabilidades habituales?
Mi función principal en NocodeHackers es la de desarrollar la estrategia, tanto a nivel de contenidos y cursos que vamos a lanzar, como a nivel de qué acciones vamos a ejecutar para llegar a más gente y conseguir que crezca la comunidad de alumnos.

Sin embargo, también dedico mucho tiempo de mi día a día a la grabación de contenido para nuestros cursos y para nuestro canal de Youtube. Debo decir que es un auténtico reto compaginar el modo estratégico y el modo de creación de contenido.
Otro de los grandes bloques a los que dedico mi tiempo es a conseguir nuevos clientes, ya sea para la parte de educación o para la parte de Solutions en la que desarrollamos proyectos. Gestiono desde la pre-venta y entender al cliente hasta meterme en el barro y apoyar al equipo a construir la solución.
Al ser un equipo pequeño y en constante crecimiento, estas tareas van cambiando a lo largo del tiempo. También porque vamos asentando más los procesos y repartiendo funciones entre los miembros del equipo que hacen mucho mejor que yo las tareas correspondientes.
❖ ¿A qué desafíos de diseño te enfrentas en NoCodeHackers?
El diseño es algo intrínseco a NocodeHackers, ya que nos esforzamos por demostrar que las soluciones que se construyen con No-code pueden estar bien diseñadas, tanto en el aspecto funcional como en el aspecto más visual.
Es por eso que en nuestras formaciones es un reto enseñar, no sólo como usar herramientas No-code, sino cómo usarlas teniendo en cuenta aspectos fundamentales como entender quién es tu cliente, qué problema estás resolviendo o por qué estás construyendo lo que estás construyendo. Todo ello sin olvidar, por supuesto, los flujos que van a realizar tus usuarios, los posibles problemas que se puedan encontrar o que todo tenga una estética cuidada.

A nivel interno, el mayor reto al que nos enfrentamos es saber jugar con los límites de las herramientas, hecho que requiere un gran nivel de profundidad en los conocimientos de cada una para saber diseñar soluciones que luego puedan ser implementadas en la realidad. Una mala definición de funcionalidades y de requisitos puede hacer que un proyecto que salga increíblemente mal.
Así que, en resumen, nuestro mayor reto está en comprender el abanico de herramientas que existen, explorar sus límites y diseñar procesos y productos que se adapten a ellas.
❖ ¿Cómo es un día típico para ti?
Pues principalmente me paso el día teniendo muchas reuniones, que con el tiempo he aprendido a abrazarlas como parte de mi día a día. Por ejemplo:
- Reuniones con el equipo para planificar la semana
- 1:1 con los miembros del equipo
- Conocer gente del ecosistema
- Mentorías con los alumnos
- Sesiones de dudas
- Formaciones a clientes
- …
Esto hace que la mayor parte de mi tiempo esté conectado hablando con otras personas. Sin embargo, como decía antes, hay veces en las que necesito concentrarme y reservar un día para ponerme en modo “creador de contenido” y grabar.
Por este motivo, bloqueo un día a la semana (habitualmente el jueves) en el que no tengo reuniones. Así puedo centrarme en poder grabar tres o cuatro horas de contenido seguidas sin distracciones y sin tener que parar cuando me encuentro en estado de flujo grabando.
En los ratos entre reuniones voy gestionando los correos, dando feedback a nuestros alumnos o resolviendo problemas que surjan en el día a día.
❖ Si echas un vistazo a tus últimos proyectos, ¿de cuál te sientes más orgulloso/a? ¿Por qué?
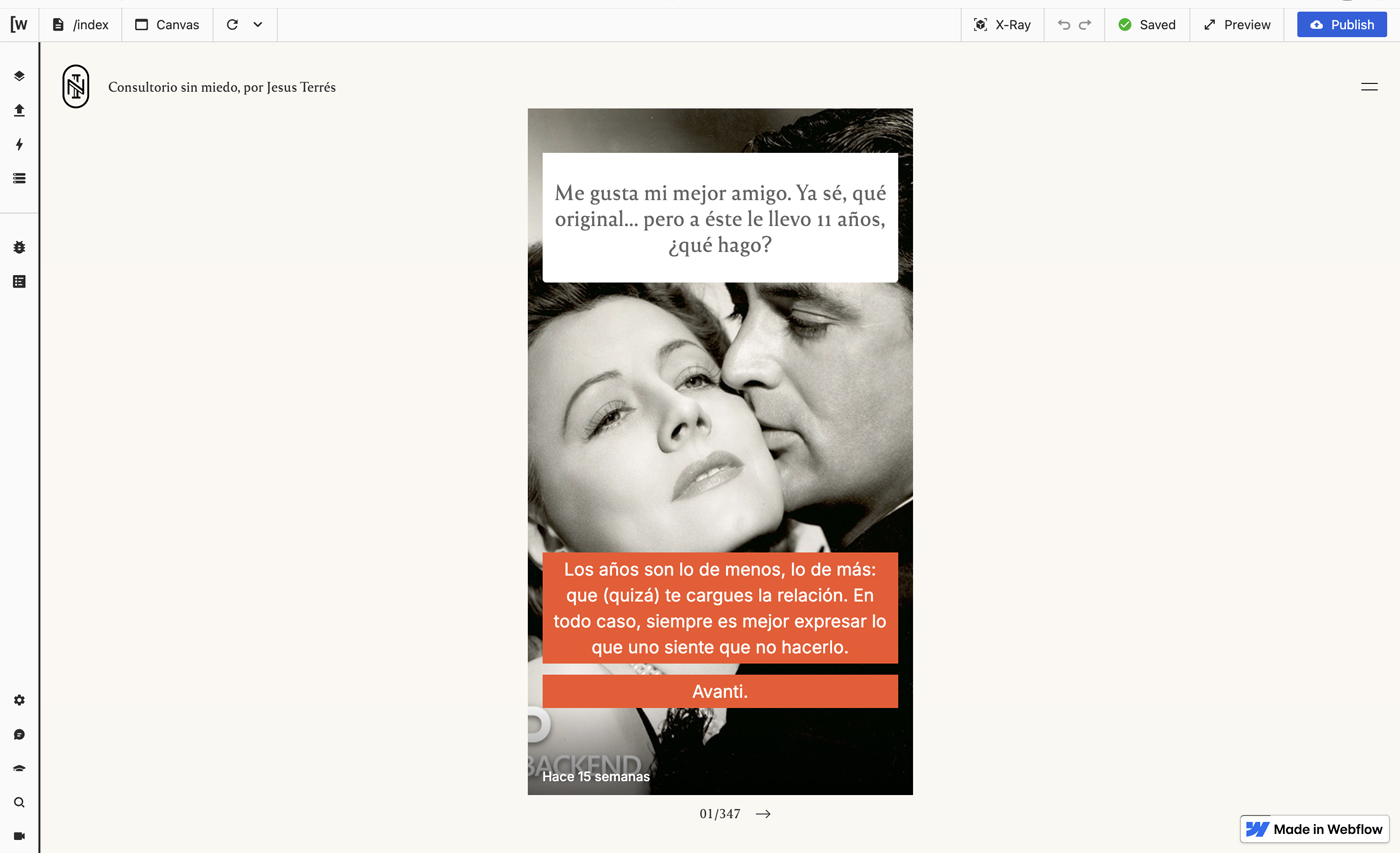
Sin duda hay un proyecto del que me siento muy orgulloso que es el Consultorio sin miedo de Jesús Terrés. Jesús es una persona que he admirado desde mucho antes de descubrir el mundo del No-code y tuvimos la suerte de poder ayudarle a construir una versión mejorada de su consultorio.
En este consultorio, las personas de su comunidad le lanzaban preguntas y él las contestaba. Podían ser preguntas de cualquier tipo, como por ejemplo dónde comer en Madrid o qué libros leer cuando estás triste. Inicialmente lo hacía en Instagram y en abierto, pero se hacía difícil encontrar respuestas pasadas y requería que las personas que le seguían estuvieran atentas a lo que iba publicando para poder ver si Jesús respondía a su pregunta.
Es por eso que, con mi socio Danny Saltaren, nos pusimos a conceptualizar cómo sería esta experiencia en una web separada, tratando de aportar valor pero no perder la frescura y la sencillez de Instagram.
Pusimos el foco en la experiencia de hacer preguntas y de poder revisitar las preguntas, marcándolas como Favoritas para poder acudir a ellas cuando sea necesario, así como restringir el acceso a las personas que forman parte de la suscripción de pago a Claves, su newsletter en Substack.

Para la ejecución usamos Webflow para la capa de desarrollo de la web, con Wized por encima para hacer toda la lógica necesaria para que funcione el archivo y el slider infinito, que obtiene los datos de una base de datos en Airtable. Con un poco de Make en el camino fuimos capaces de integrar todo para que funcione automáticamente.
❖ ¿Qué peso tiene el diseño en los proyectos No-code? ¿Crees que aporta un valor diferencial?
Creo que es algo extremadamente importante. Vivimos en una época en la que hacer un MVP cutre y que tenga una estética descuidada ya no vale.
Hace 10 años, podías lanzar una versión mínima viable de tu idea sin preocuparte demasiado por que tuviera una experiencia de usuario trabajada y un diseño cuidado. Lo importante era que fuera funcional y resolviera el problema. Sin embargo, con la avalancha de productos que tenemos hoy en día, para destacar es necesario aumentar un poco el listón. La calidad mínima en cuanto a interfaz y a diseño de un producto que esperan los clientes es realmente alta. Ya no nos conformamos con productos funcionales: también deben estar diseñados.
Pero a la vez que sube el listón de exigencia en cuanto al diseño de los productos que lanzamos, también aparecen infinidad de recursos a nuestra disposición que nos ayudan a poder conseguir estos resultados de una manera mucho más sencilla, ya sean recursos formativos como uiFromMars o plantillas y componentes que están a tu disposición para poder utilizarlo en los proyectos que creas.
No es necesario ser el mejor diseñador o diseñadora del mundo para poder construir una landing page o una interfaz de producto decente. En herramientas como Framer o Webflow existen cientos de plantillas y recursos que puedes utilizar en tus proyectos y construir en base a lo que otras personas han hecho. Otras como Glide o Soft eliminan directamente este requisito, proporcionando componentes predefinidos bien diseñados que eliminan la responsabilidad del diseño de los hombros del usuario.
Es por eso que aunque con el No-code el poder construir un producto está al alcance de cualquier persona, es necesario aprovechar estos recursos a nuestra disposición para hacer productos que no se vean “cutres” si no que destaquen precisamente por estar bien diseñados.
Sea un producto hecho en código, hecho en No-code o en cualquiera de los estadíos intermedios, cuando el diseño es algo importante en la creación, se nota.
❖ ¿Qué le dirías a algún diseñador/a que quiera acercarse más a trabajar con empresas No-code? ¿Qué debería tener en cuenta?
Creo firmemente que un buen diseñador o diseñadora se beneficia muchísimo cuando entiende cómo se trasladan a la realidad sus diseños.
Las herramientas No-code derriban la barrera de entrada a construir tecnología y ayudan a entender cómo funcionan los productos digitales.
Al construir páginas web en Framer estás entendiendo cómo funciona HTML, CSS y Javascript, solo que lo haces con una capa de abstracción superior. Y ese proceso de descubrimiento de las posibilidades hace que hagas diseños que sean más fácilmente trasladables a la realidad.
Y lo mejor es que la persona que se encarga de convertirlos en realidad puedes ser tú mismo/a. No necesitas depender de un desarrollador/a que te ayude, ya que hoy en día es posible construir productos increíbles gracias a estas herramientas.
Así que lo que yo recomiendo es trastear con herramientas muy pensadas para diseñadores como Framer y empezar a profundizar a partir de ahí, descubriendo un mundo lleno de posibilidades que quizá no habías pensado.
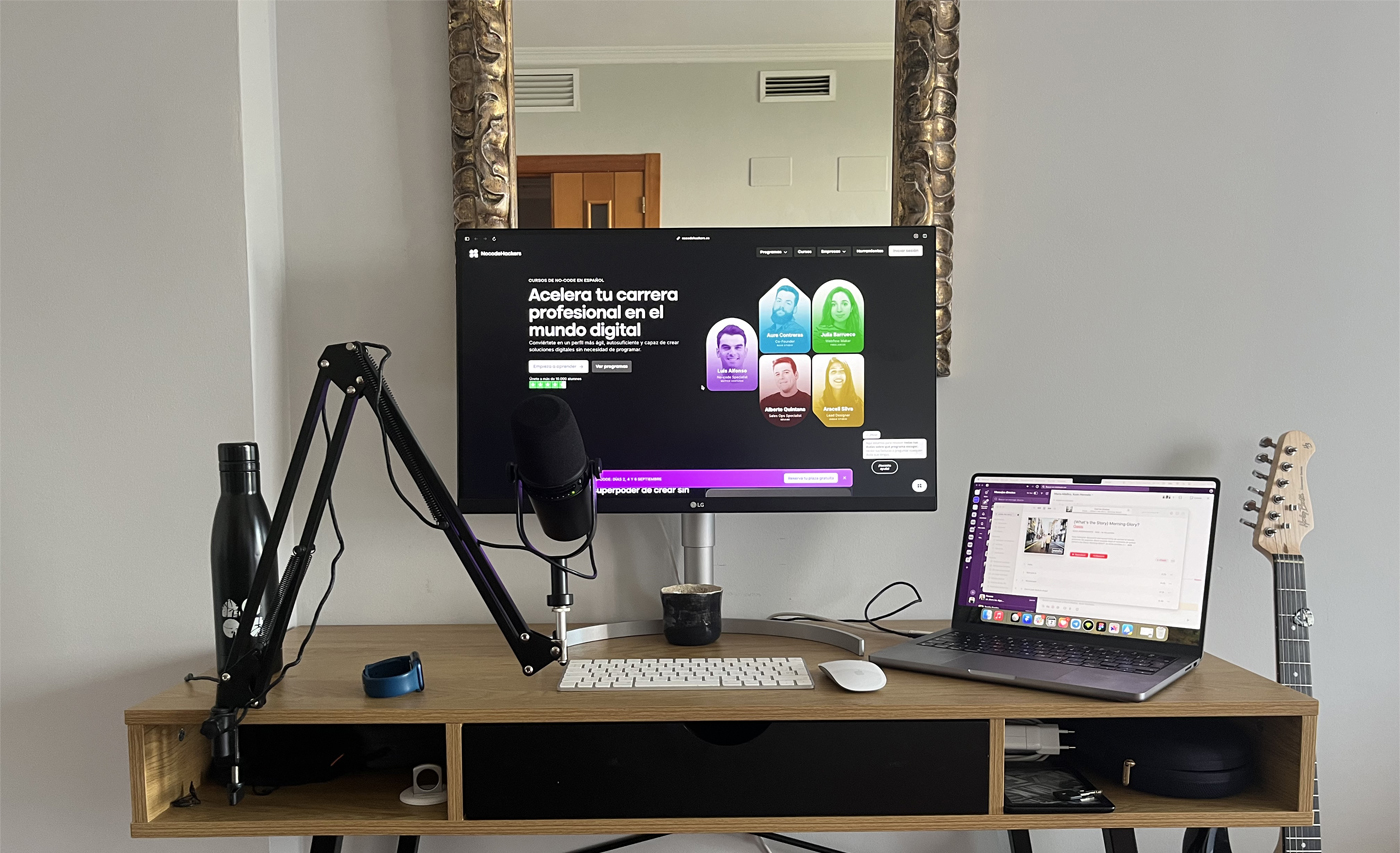
❖ ¿Cómo es tu espacio de trabajo?

❖ ¿Dónde vas en busca de inspiración?
Principalmente me voy a tomar un café a la cafetería de debajo de mi casa, para tener la oportunidad de cambiar de aires en un entorno diferente al habitual.
Da la casualidad que es una cafetería preciosa y que el café está increíble.
{foto}
También suelo salir a correr cuando necesito desconectar y reflexionar, ahora mismo por el antiguo cauce del río Turia, que es una auténtica maravilla.
❖ ¿Qué producto que has visto recientemente te hizo pensar que “este es un gran diseño”?
Tuve la suerte de que por mi cumpleaños, me regalaran un amplificador para la guitarra de la marca Orange.

Estos amplificadores son realmente característicos por su color naranja brillante, pero cuando por fin lo tuve entre mis manos pude apreciar detalles que no conocía, cómo lo práctico y sencillo que es el panel de mandos para modificar el tono o el volumen, la calidad de los materiales y de su construcción o lo bien que son capaces de generar un tono único en un producto tan pequeño.
❖ ¿Tienes una lista de Spotify que te guste escuchar cuando trabajas?
Soy más de Apple Music, pero últimamente me encuentro escuchando mucho a mi tocayo Stevie Ray Vaughan, especialmente sus canciones de Lenny y Riviera Paradise en bucle. En otras épocas me pongo la lista de “Emisora de Alejandro Bernardo” y a descubrir nuevas canciones.
❖ ¿Qué tres libros o pódcast recomendarías a otros diseñadores?
Podrá sonar a fan, pero creo que Diseño desde Marte es el mejor libro para iniciarte en el mundo del diseño y una lectura obligada para toda persona que se quiera dedicar a esto o ya esté trabajando en el sector.
También recomendaría infinitamente el libro de Don Norman de The Design of Everyday Things, que en su día me cambió bastante la percepción de lo que era el diseño.
Por último, recomendaría el libro de Annie Leibovitz, At Work, un libro que sigue los pasos de Annie para explicar su proceso creativo y que creo que es muy desconocido pero muy interesante.
❖ Antes de terminar, ¿hay algo que quieras promocionar?
Si el mundo de diseñar webs es algo que te interesa, tenemos un curso majo de Framer completamente gratis y en Español para que le des una oportunidad y descubras cómo podrías crear webs reales como si fuera Figma. Está en www.aprendeframer.com.
¡Gracias!
