Cómo diseñar buenas sombras en interfaces en tres pasos

Empiezo a escribir este artículo con una pregunta en mente: ¿qué hace que una sombra quede bien en una interfaz? Esta me lleva a otras preguntas similares: ¿por qué algunas quedan bien y otras no? ¿cómo se diseña una buena sombra exterior? ¿y una interior?
Con ánimo de contestarme estas preguntas, y quizás contestártelas a ti también, he escrito este artículo.
- Las sombras en las interfaces
- Diseña buenas sombras en 3 pasos
- Las características de una buena sombra
- Bonus: cambia la sombra, cambia el estilo
- Apuntes finales
¡Vamos allá!
Las sombras en las interfaces
El medio digital es plano. Se trata simplemente de elementos dispuestos encima de una superfície, el fondo. Lo mismo podríamos decir de un periódico impreso, una revista o un cartel.
Llámalo diseño flat, si lo prefieres. Y este diseño puede llegar a ser un poco soso, si me preguntas.
Las sombras en una interfaz permiten darle un sentido de tridimensionalidad, de que hay elementos encima de otros. Y cualquier elemento encima de otro proyecta una sombra (aunque sea imaginaria).
Esto lo exploró muy bien Google cuando estudiaron los materiales físicos para diseñar los iconos de Material Design de hace varios años.
Te recomiendo que veas el vídeo para poder seguir bien el artículo.
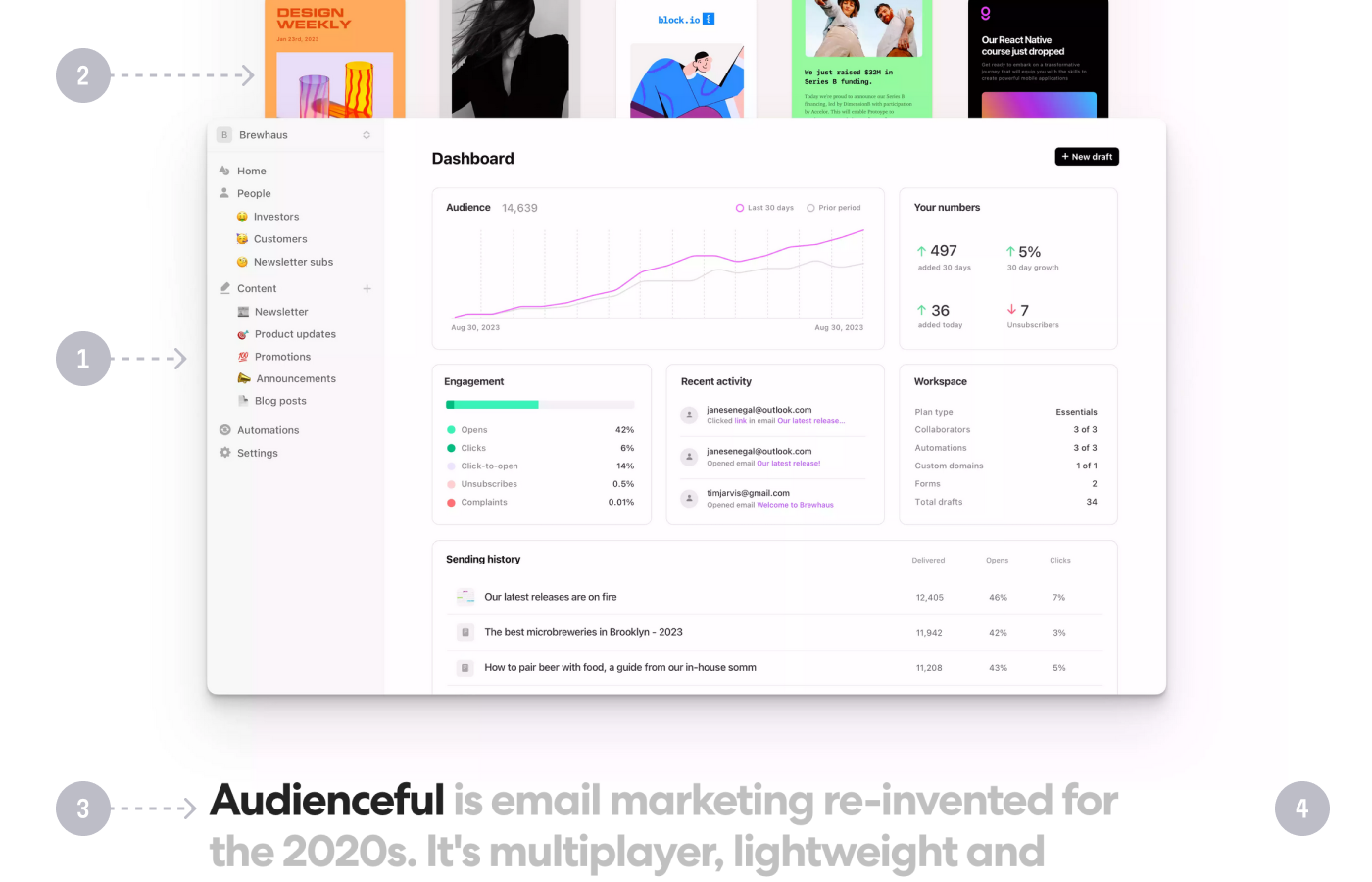
En una interfaz, la sombra indica también jerarquía y orden. Fíjate en este ejemplo de Audienceful, una web en la que hay cuatro niveles de profundidad:

El primero es el propio fondo (4). Encima de él, la tipografía (3), que no tiene ningún tipo de sombra. Después nos topamos con las capturas pequeñas de la parte superior, que tienen una ligera sombra (2) y por último la captura central de la interfaz (1), que es el elemento con más sombra.
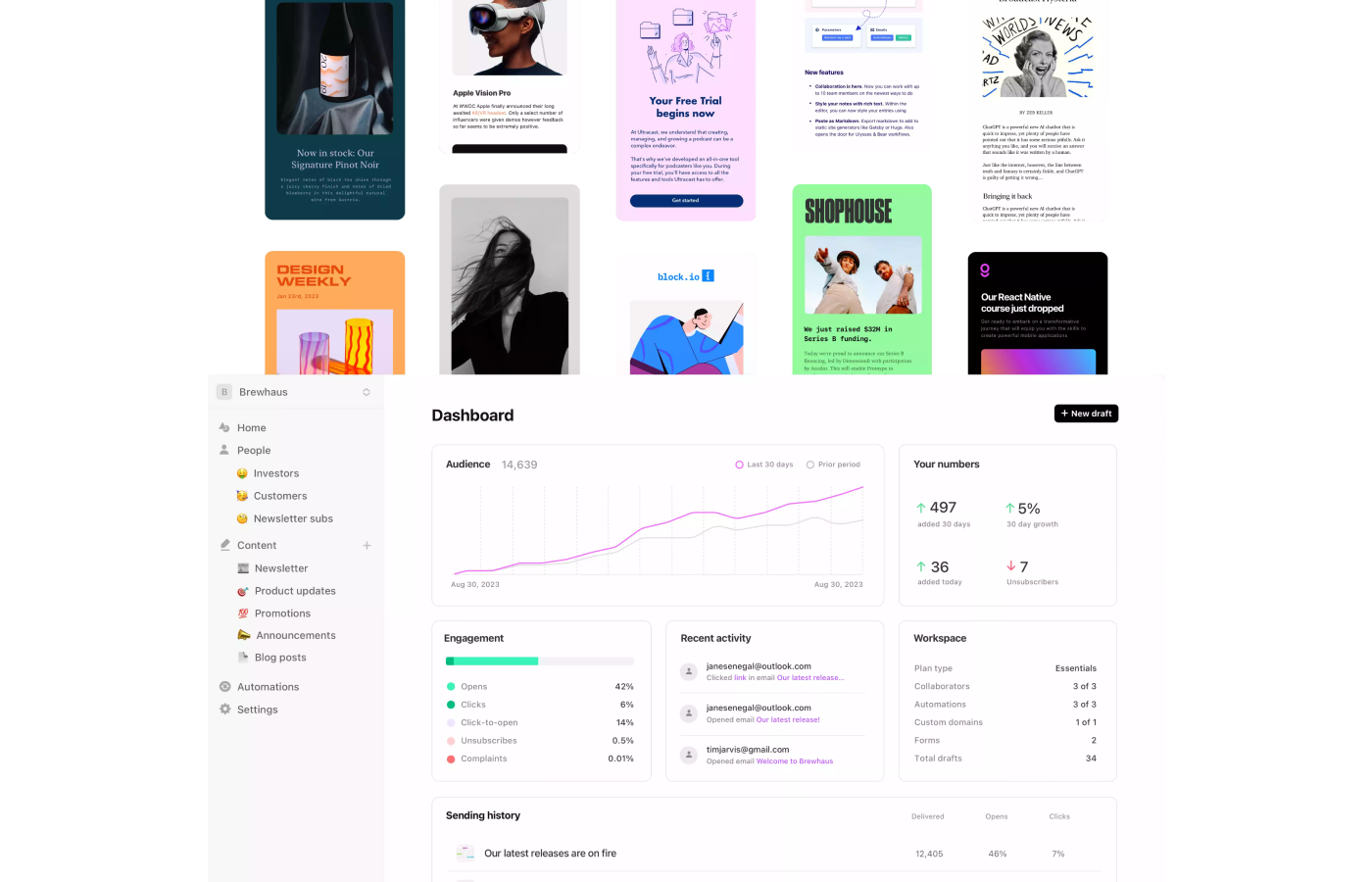
Este sería el efecto si eliminamos las sombras:

Nada que ver, ¿verdad?
Se entiende que hay elementos situados encima de otros, pero sin sombras se pierde parte de la información y el resultado final es extraordinariamente plano (flat, si lo prefieres).
En resumen, las sombras proporcionan jerarquía, pueden indicar que ese elemento tiene alguna interacción y ayudan a hacer que la interfaz sea más interesante (y no tan plana).
Diseña buenas sombras en 3 pasos
Paso 1: no utilices el color negro
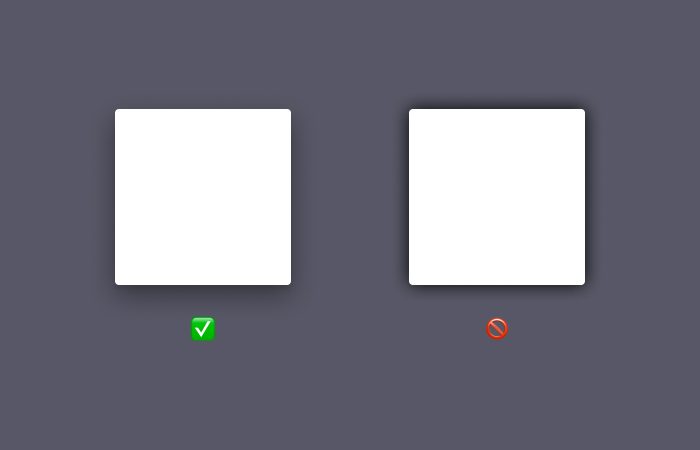
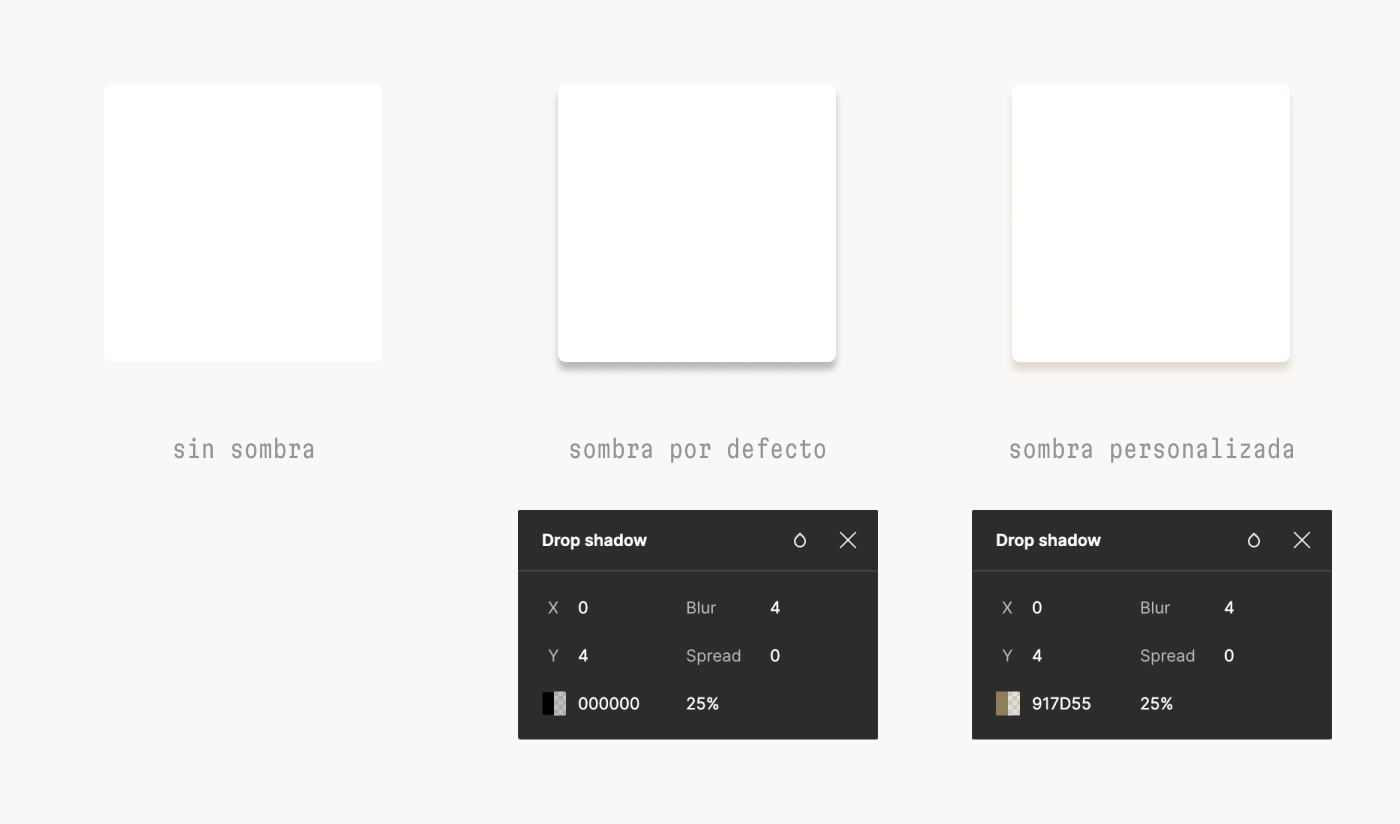
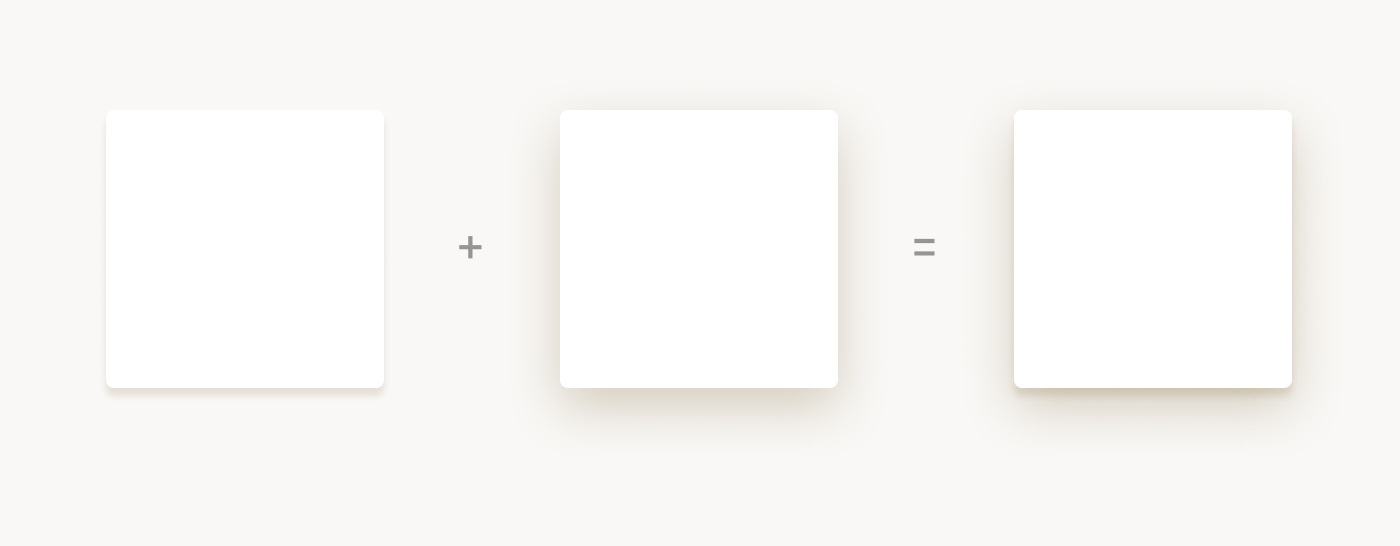
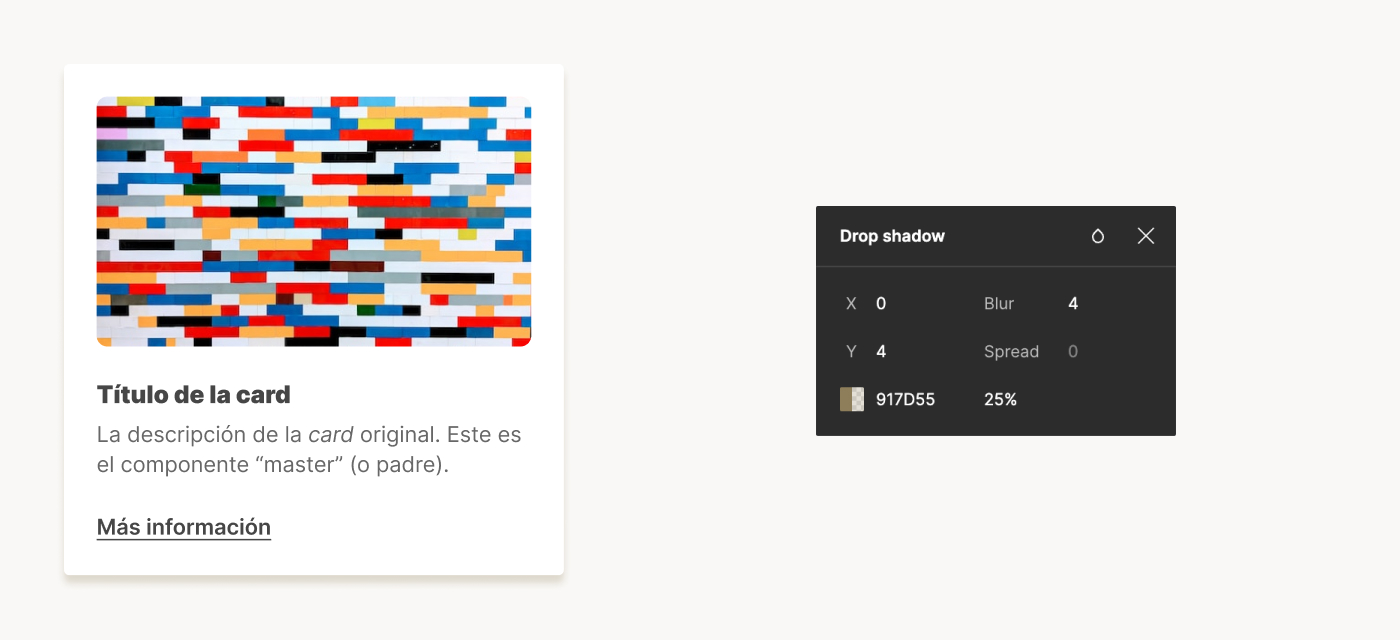
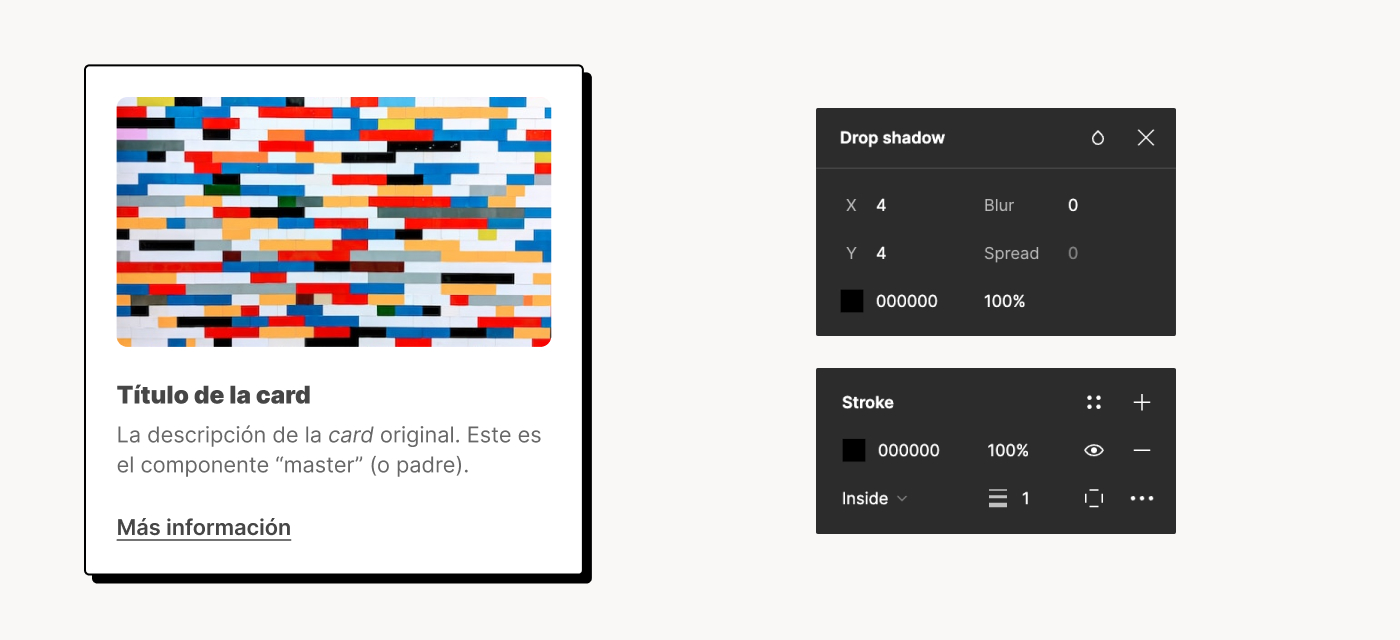
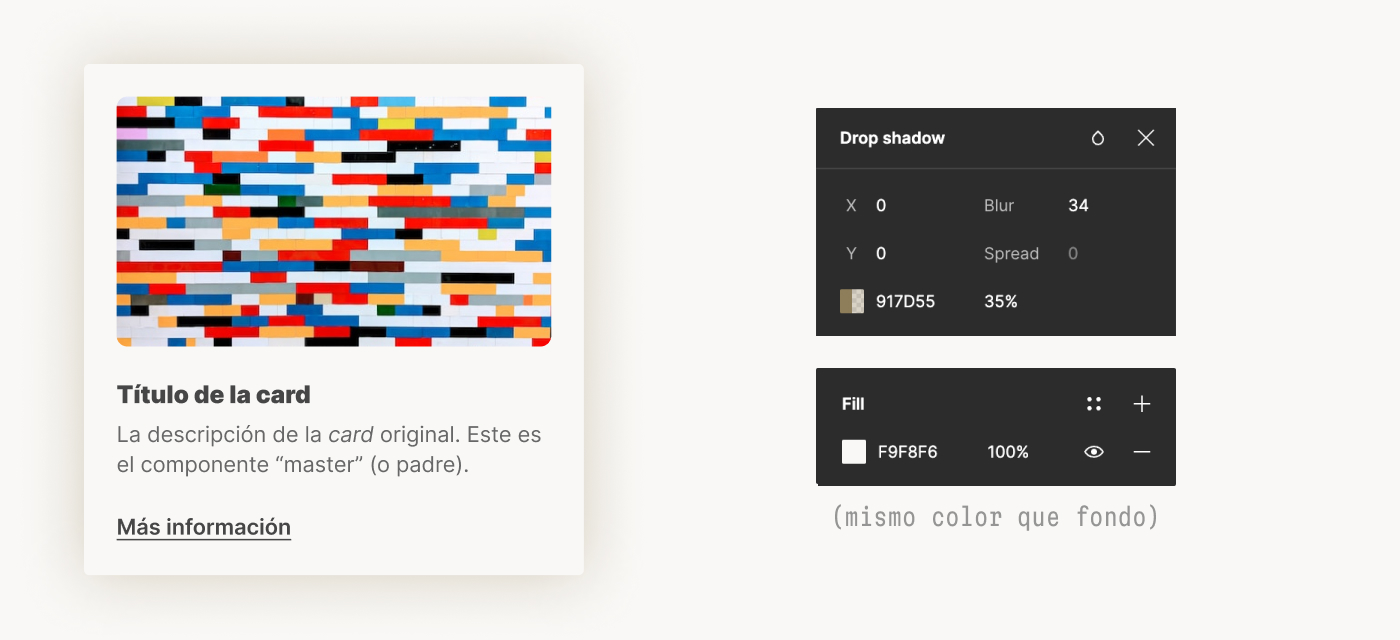
Fíjate en estos elementos:

El primer elemento no tiene sombra, y el segundo utiliza la que crea por defecto Figma. La tercera, en cambio, tiene las mismas características que la segunda, pero toma como base el color de fondo en lugar del negro.

Y aquí está la clave. En utilizar como base el color de fondo y, mediante el modo de color HSL, incrementar la saturación y la luminosidad para oscurecer el color sin convertirlo en negro o gris.
Te recomiendo que solo utilices el negro como color para una sombra si el fondo es completamente blanco.
Paso 2: Define la elevación
El blur es un parámetro que indica un efecto de desenfoque o difuminado. Modificarlo permite dar jerarquía a las diferentes sombras: cuanto más cerca están del soporte, menos sombra proyectan (en el caso del diseño de interfaces, el soporte es el fondo).
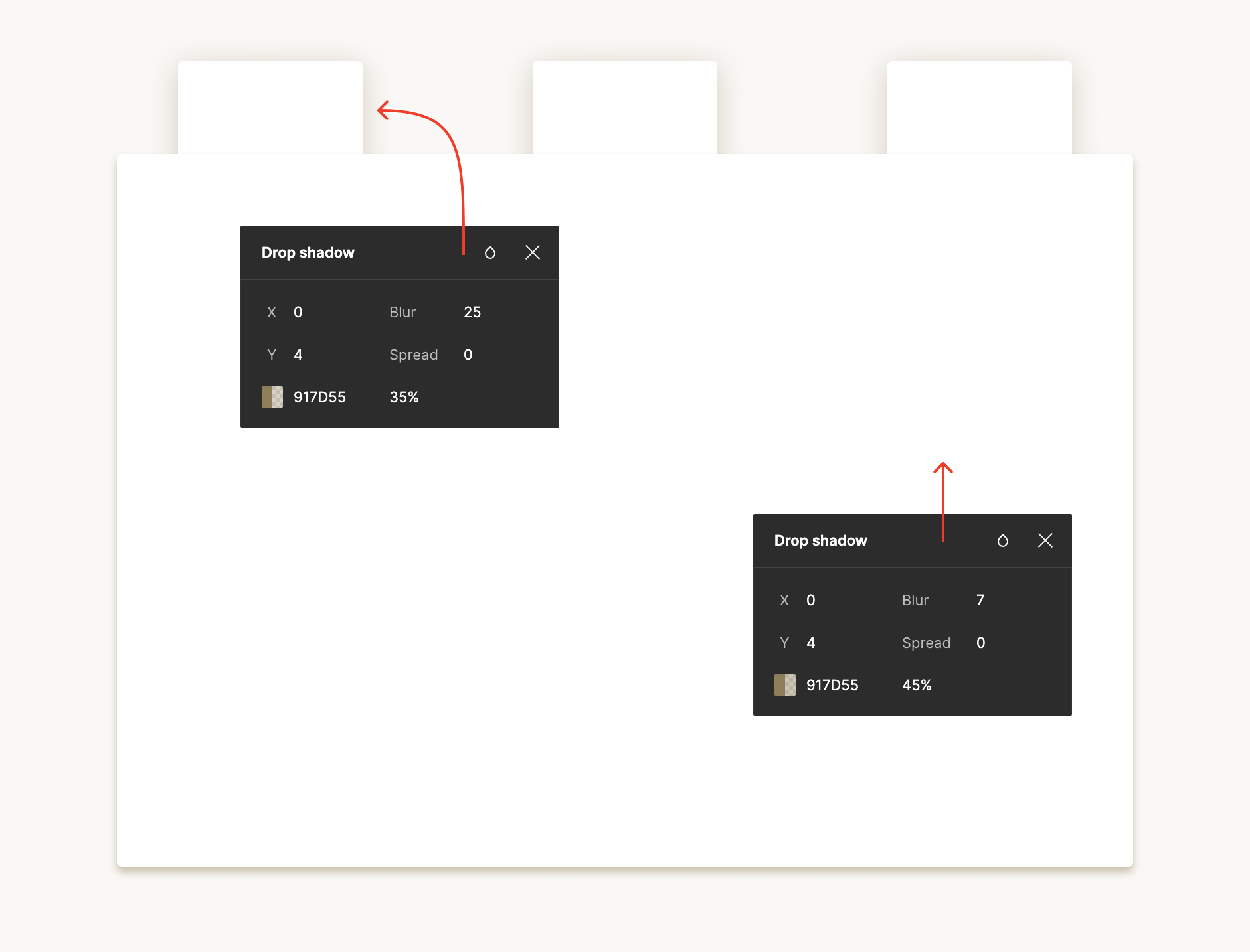
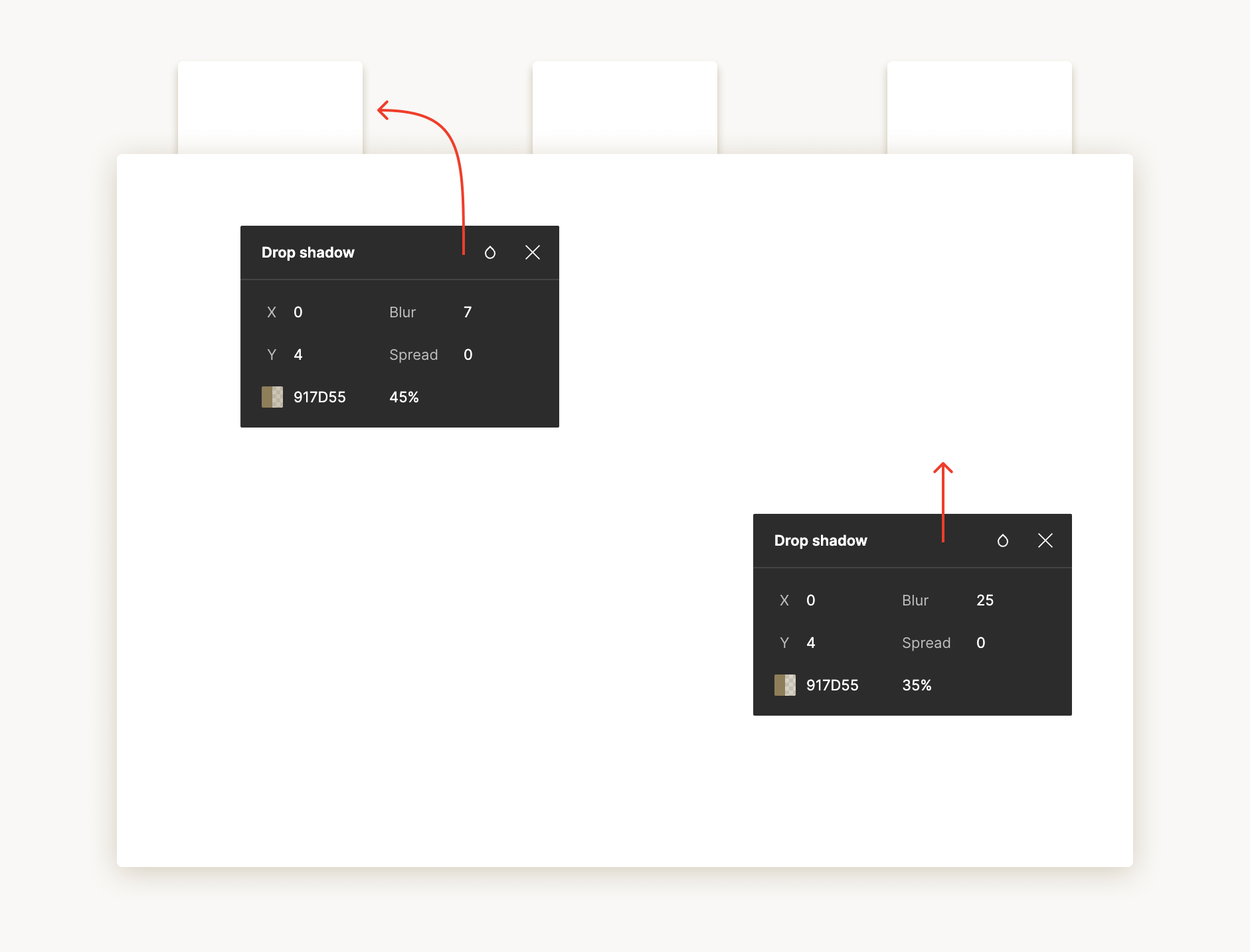
Aquí tienes un par ejemplos, utilizando como referencia la captura de Audienceful de más arriba:


La posición de las capas es la misma en ambos casos: rectángulo grande está siempre por encima:
- El primer ejemplo es confuso, porque no queda muy claro qué elemento está encima de cuál.
- En el segundo todo es más evidente: los tres rectángulos pequeños están por debajo del grande.
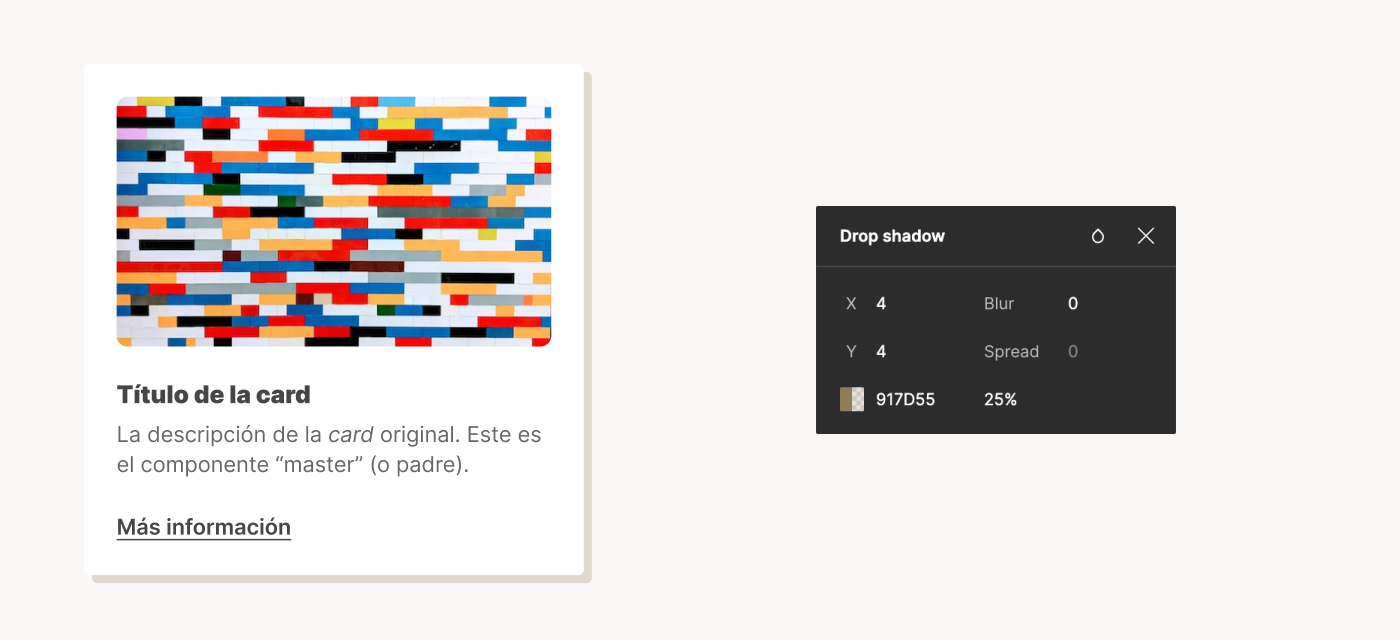
Técnicamente son las mismas sombras, pero aplicadas a elementos diferentes:


Si quieres crear una buena jerarquía, fíjate bien en cómo se solapan los elementos, porque esto afecta la configuración del blur y la opacidad. De forma optativa puedes cambiar también la posición (X o Y, o ambos).
Paso 3: Utiliza varias sombras
Una sombra por elemento está bien, pero hay veces en las que querrás que la sombra tenga más detalle y realismo. Algunos dicen que este recurso las hace más naturales pero, como siempre, va a gustos.
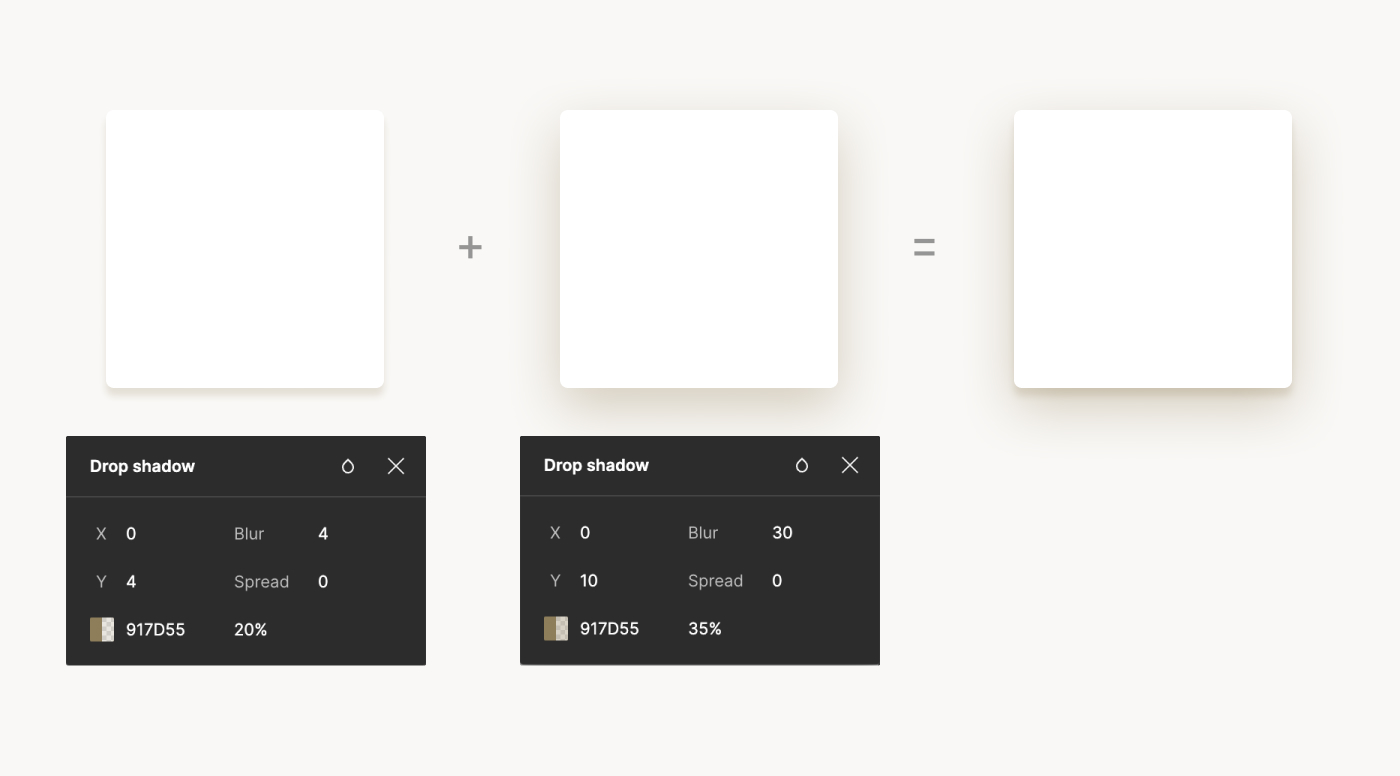
Es en estas ocasiones en las que vas a querer poner dos o más sombras. En este caso:
- Una de las sombras tiene que estar lo más próxima al elemento posible. Esto le ayudará a darle definición
- La segunda sombra es la que puede tener más blur. Si quieres puedes añadir más sombras, con blur intermedio entre la primera sombra y la que lo tenga más elevado.
Te dejo con un ejemplo:

Y las características de cada sombra:

Ten en cuenta que esta opción no siempre se podrá desarollar exactamente como la has diseñado. Las sombras en CSS tienen cierto límite 😇
Resumen: cómo diseñar buenas sombras
- Habitualmente no quieres que la sombra tenga demasiado contraste y llame la atención por encima del propio contenido
- Si el fondo de la página es de color, intenta que la sombra tenga un tono similar (fondo azul, sombra azulada, por ejemplo)
- Para que exista sombra debe existir luz. Esto significa que debes escoger donde se supone que está la fuente de luz, y que todas las sombras la respeten. La interfaz se verá extraña si va cambiando el valor de X o de Y en cada elemento
- Las sombras suaves con blur suelen funcionar mejor, porque se integran mejor con el fondo o el resto de elementos
- Generalmente la sombra quedará bien si la opacidad está entre 20% y 35%
Bonus: cuatro tipos de sombras
Las propias sombras puede definir el estilo visual de toda la interfaz. Te dejo con algunos ejemplos:




Apuntes finales
Como has visto con todos estos ejemplos, las sombras no son solo un elemento más “de decoración”. Tienen capacidad de mejorar la jerarquía, dar profundidad a un diseño e incluso darle un estilo propio.
Te animo a que observes las sombras del proyecto en el que estás trabajando ahora, o que abras ahora Figma (o Sketch, es indiferente el programa que utilices) y juguetees un poco con las diferentes configuraciones.
