Cómo anticipar escenarios adversos para mejorar la experiencia

Me atrevería a decir que, cuando empezamos un proyecto, lo hacemos pensando simpre en el happy path. En el camino ideal, el que seguirán los usuarios.
Pero esto no siempre sucede, y cualquier producto digital es susceptible de crear situaciones negativas que no se tuvieron en cuenta al diseñar… pero que obviamente suceden igualmente.
En este artículo quiero explorar qué es el worst-case scenario (el peor de los casos), cómo diseñar teniéndolo en cuenta y poner varios ejemplos reales de situaciones que se han dado con productos que probablemente utilizas.
De qué hablamos cuando decimos “el peor de los escenarios”
El flujo de usuario más habitual nos dice que la persona que interactuará con el producto que estamos diseñando lo hará en las mejores circunstancias, con un buen estado mental y físico, en un entorno tranquilo y con buena luz.
La mayoría de las veces acabamos utilizando determinados productos en el transporte público, andando por la calle, conduciendo o haciendo cola para pagar un artículo que hemos comprado. Esto ya genera, de por sí, situaciones que hay que considerar:
- ¿Qué pasa si hay mucha luz? ¿Se ve bien la interfaz?
- ¿Este producto es fácil de utilizar en el traqueteo de un tren? ¿Es fácil pulsar los botones o los enlaces de texto mientras nos movemos?
- ¿Y mientras se conduce? ¿Cómo de seguro y rápido es para alguien que conduce interactuar con esa interfaz?
A todo esto hay que sumarle los llamados casos extremos (edge cases), en los que pensamos en cuestiones técnicas, como los empty states (estados vacíos), qué pasa cuando el usuario olvida la contraseña, bugs en el código, alertas, etc.
Por si esto fuera poco, hay otro aspecto que hay que considerar (y es el que siempre olvidamos): ¿nuestro producto puede ser explotado para hacer el mal? ¿puede fallar en circunstancias que no hemos previsto? Veamos algunos ejemplos.
Cuatro ejemplos de casos reales de “el peor de los escenarios”
A continuación te describo algunos casos en los que un mal diseño de interfaces, textos poco claros y déficits en los flujos de trabajo crearon situaciones que podrían haberse evitado. En algunos casos fueron bugs técnicos, pero en otros simplemente no se probó el flujo entero de los usuarios y se asumió que la máquina no podía fallar. También hay casos en los que sencillamente no se pensó en que pudiera darse casos de uso incorrectos, como es el ejemplo de Apple y Pokémon GO.
Apple AirTags
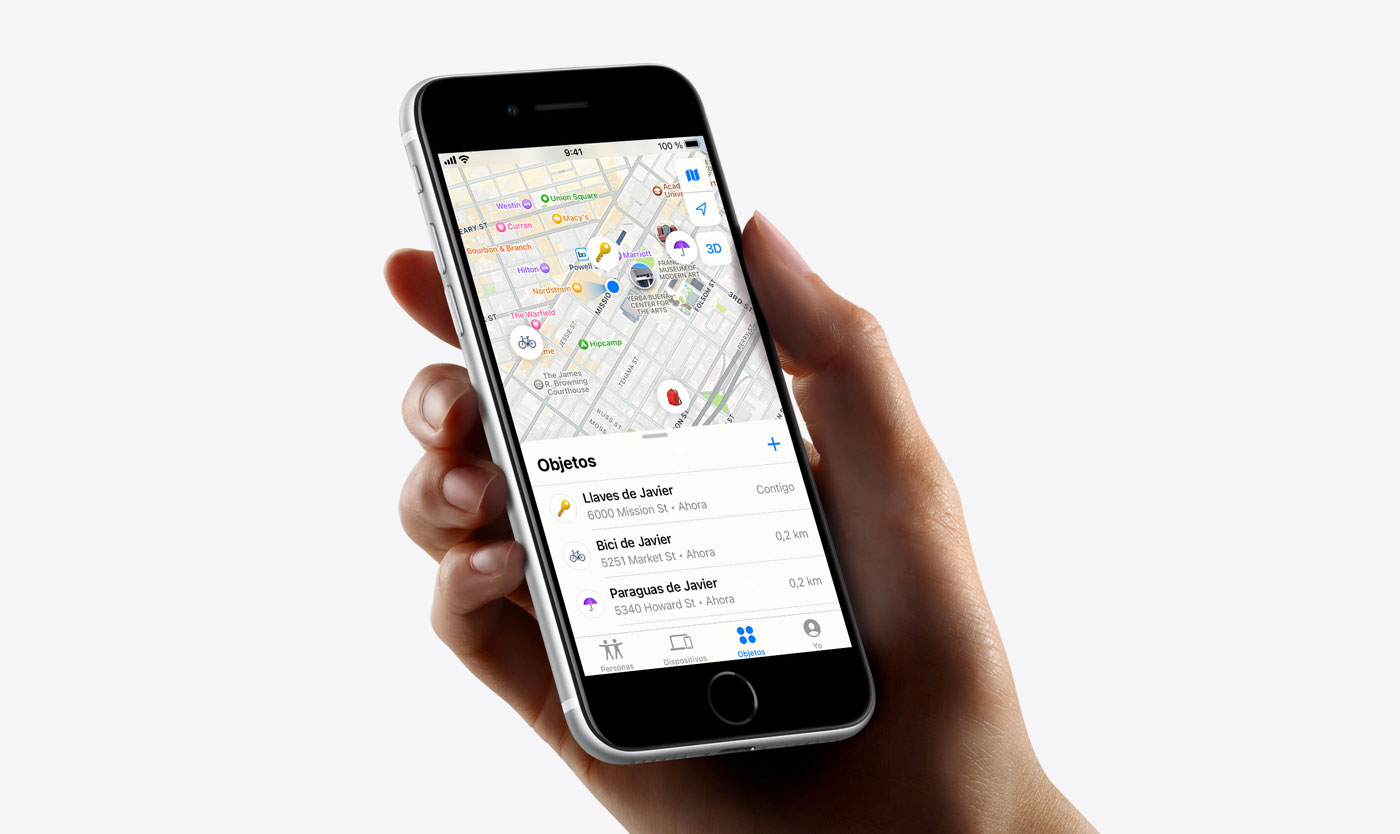
Apple puso a la venta los AirTags en 2021. Se trata de un pequeño objeto que, una vez sincronizado con un iPhone, permite saber dónde están los objetos. Por ejemplo, se pueden utilizar como llavero para no perder las llaves, ponerlo en el collar de tu mascota por si se pierde, etc.

Seis meses después llegaron a los medios de comunicación varios casos en los que se demostraba que eran utilizados por acosadores y maltratadores.
Apple tuvo que trabajar en cambios que permitan mejorar la seguridad de los AirTags:
- Mediante una notificación, informan a los usuarios de dispositivos Apple cuando un AirTag que no está registrado a su nombre les sigue. Si pasado un rato no lo han encontrado, emite un sonido a 60 decibelios
- Apple también lanzó una aplicación para Android (Tracker Detect) que les permite buscar y deshabilitar AirTags a su alrededor
Unos meses después, se descubrió que los Airtags pueden hackearse.
El lanzamiento de Healthcare.gov
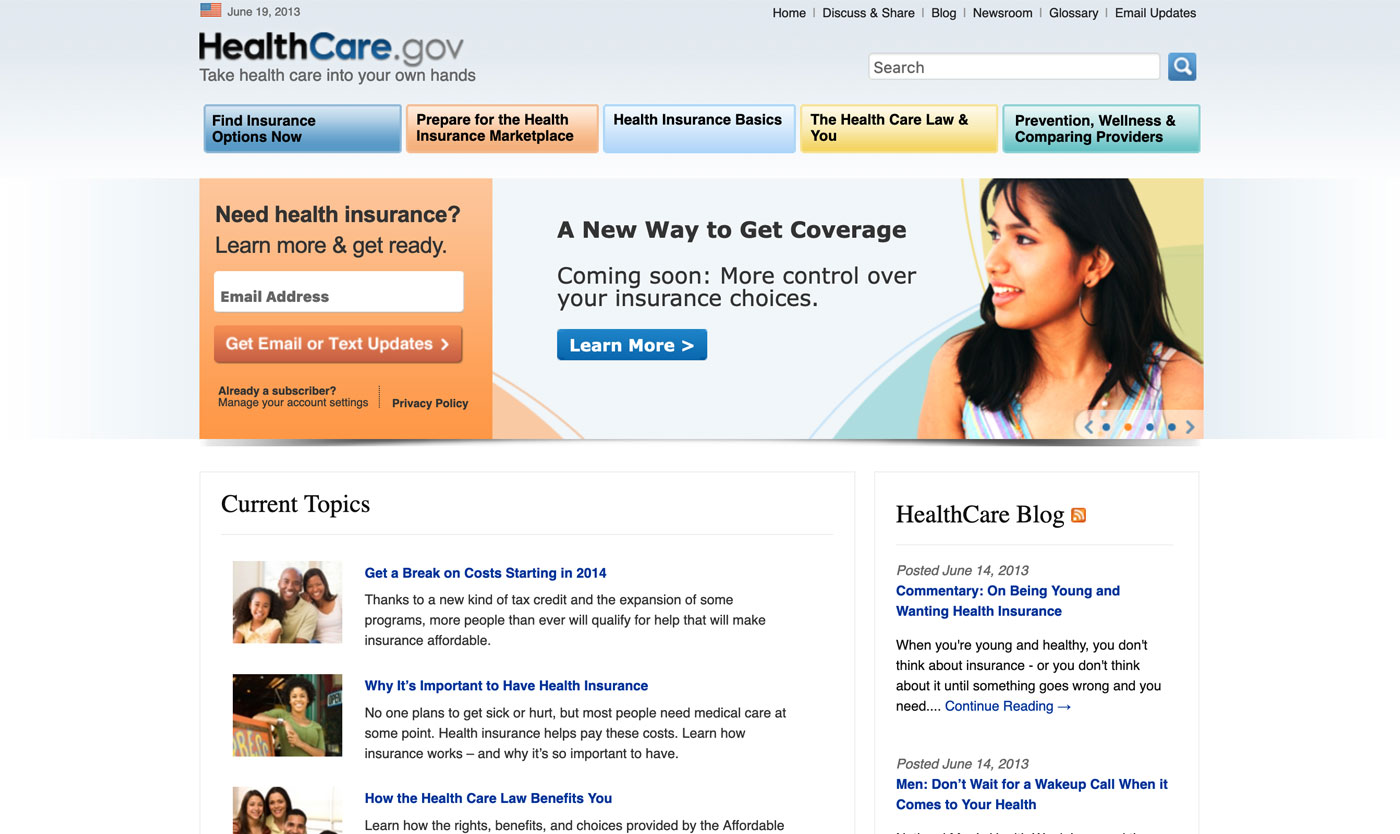
El 1 de octubre de 2013 se lanzó la web de healthcare.gov, un sitio web de comparación y contratación de seguros de salud operado por el gobierno federal de Estados Unidos bajo la ley de “Obamacare”.

Durante las primeras dos horas, la web recibió cinco veces más tráfico del esperado, unos 250.000 usuarios, que hizo que los servidores no aguantasen. Según apunta un estudio de Harvard, la web tenía un diseño deficiente, con información incompleta, elementos de navegación que no funcionaban, y un sistema de identificación de usuarios que no podía procesar tantos usuarios. Además, los informes apuntan a que, por ejemplo, jamás se probó el flujo de usuarios de principio a fin.
Se dice que la web recibió cuatro millones de visitas el primer día y solo seis personas consiguieron apuntarse a un seguro médico.
Pokemon GO
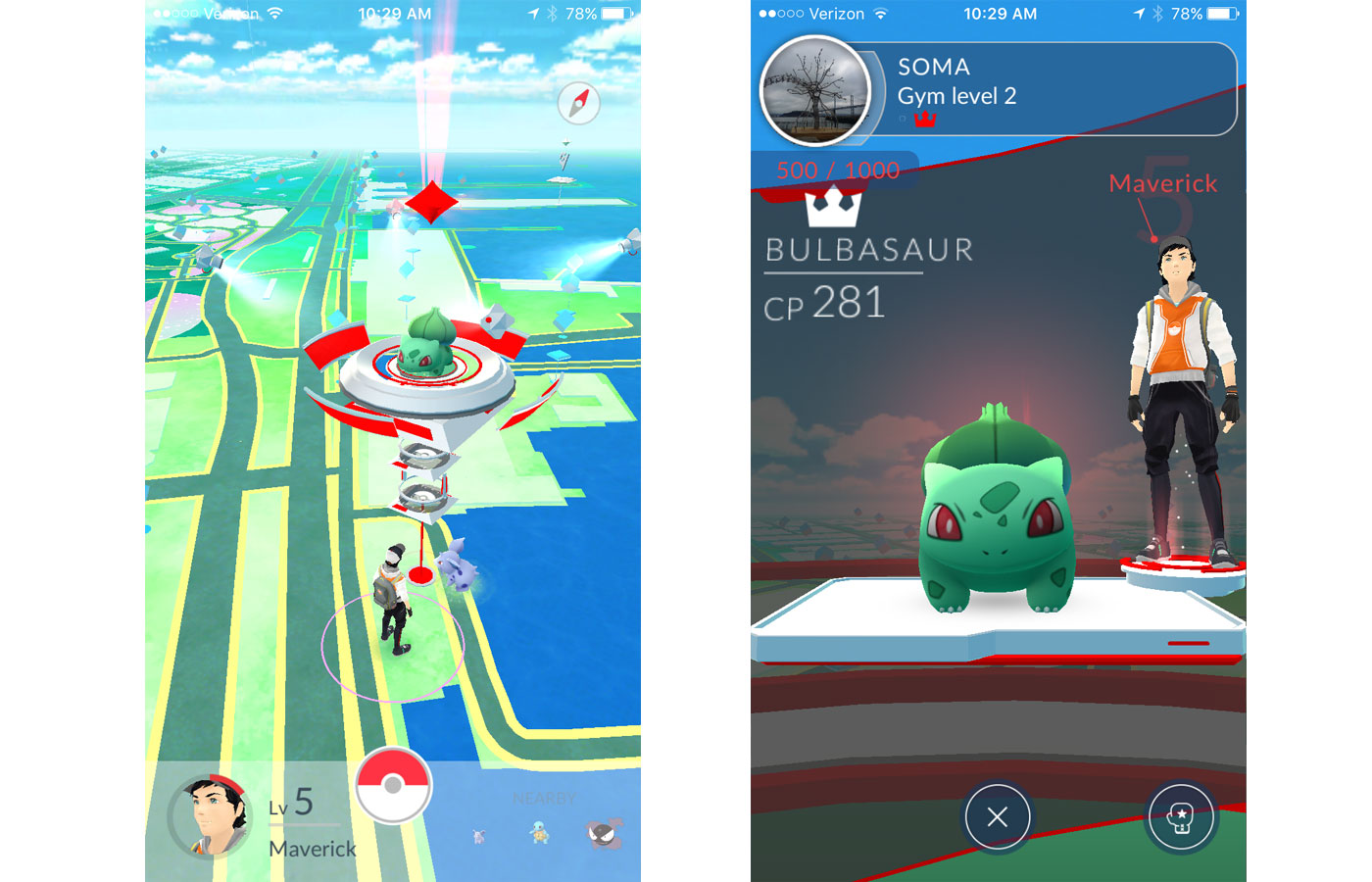
Cuando se lanzó, este juego fue increíblemente popular e innovador, porque hasta el momento no había muchos juegos para móvil que utilizasen las capacidades de la realidad aumentada.
Este juego promueve que sus usuarios vayan andando por diferentes zonas de su ciudad, en la que irán encontrando objetivos y Pokémon que cazar.

Es precisamente este uso del móvil mientras se anda o conduce lo que ha creado accidentes y lesiones no intencionales, accidentes de tráfico, denuncias por acceso indebido a determinados espacios (cementerios, museos y monumentos conmemorativos), crímenes… a todo esto hay que sumarle, también, problemas con los propios servidores del juego y una falta de reglas claras de uso.
Varios estudios se hacen eco de estos problemas, que llegan a cuantificar en decenas de afectados y un coste de varios millones en daños.
Desde entonces, Niantic, la empresa que creó el juego, ha implementado algunos cambios en el juego. Por ejemplo incluir más bonus en áreas seguras y modificando algunas reglas para evitar aglomeraciones de usuarios.
El incidente de Therac-25
Aunque se trata de un ejemplo de hace varios años, sirve igualmente para ilustrar la importancia de un buen diseño de flujos de usuario y gestión de errores.
Therac-25 era un programa diseñado por dos compañías, una canadiense (Atomic Energy Canada Limited, AECL) y otra francesa (CGR). Se utilizaba en el tratamiento contra el cáncer en la década de los 80 y en su momento fue la máquina de radioterapia más computarizada y sofisticada de la época. Su uso permitía automatizar una parte del tratamiento y poder dedicar más tiempo a cada paciente.
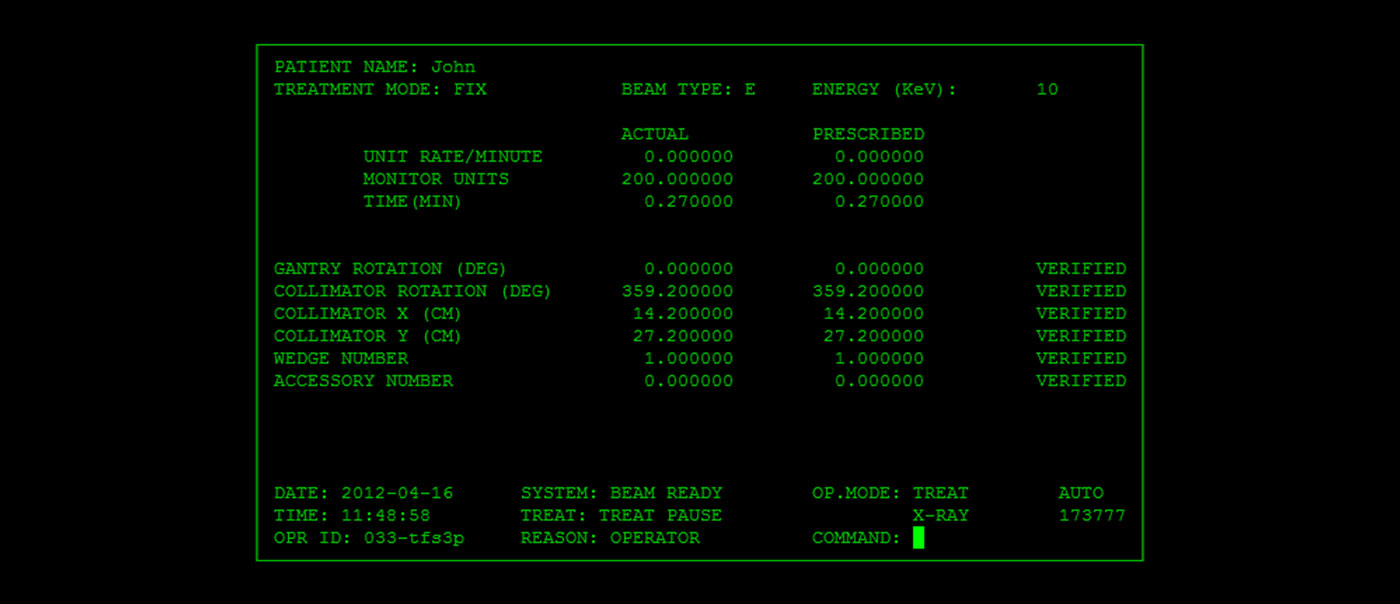
Ten presente que estamos hablando de este tipo de ordenadores y de interfaces que se manejaban con el teclado, pulsando la tecla P para continuar (Proceed) y Enter para avanzar por los diferentes campos.

Estados Unidos compró once de estas máquinas, que se empezaron a utilizar entre 1982 y 1983. Entre 1985 y 1987 fallecieron seis pacientes por sobredosis de radiación, que se atribuyen directamente al mal diseño del programa. Para que te hagas una idea: una paciente tenía que recibir una dosis de 200 rad y recibió una dosis de entre 15.000 y 20.000 rad.
Los errores que el programa mostraban en la interfaz eran difíciles de entender: Malfunction 54 simplemente indicaba que se trataba del error 54, sin más información. Y dose input 2 era un error que indicaba que la radiación había demasiado alta o demasiado baja.
Cómo diseñar teniendo en cuenta “el peor caso posible”
Como has comprobado con los ejemplos anteriores, potencialmente cualquier tipo de producto digital o tecnológico puede crear situaciones inesperadas.
Seguramente no es posible tenerlas siempre todas en cuenta, pero sí existen prácticas que puedes incluir en tu proceso de diseño.
Existen varias maneras de prever situaciones negativas antes de que ocurran:
Diagrama de flujo
Describir la interacción completa de los usuarios de principio a fin puede servir para identificar riesgos. Muchas veces diseñamos y desarrollamos solo partes de un flujo más grande, hecho que hace que no tengamos en cuenta las diferentes interrelaciones entre sistemas y entornos.
Un diagrama de flujo puede ser muy útil en este caso.
Identifica riesgos en escenarios
Crea escenarios en los que un usuario interactuará con la aplicación e identifica qué puede ir mal en ese escenario en concreto. Es útil para ponerse en su piel y pensar en momentos específicos de la interacción.
En el caso de Pokémon GO quizás hubiera servido para imaginar qué pasa realmente si alguien está intentando cazar un Pokémon en mitad de una calle concurrida. Y en el ejemplo de Therac-25 podría haber servido para prever si alguien sin conocimiento técnico sabría qué significa el error dose input 2.
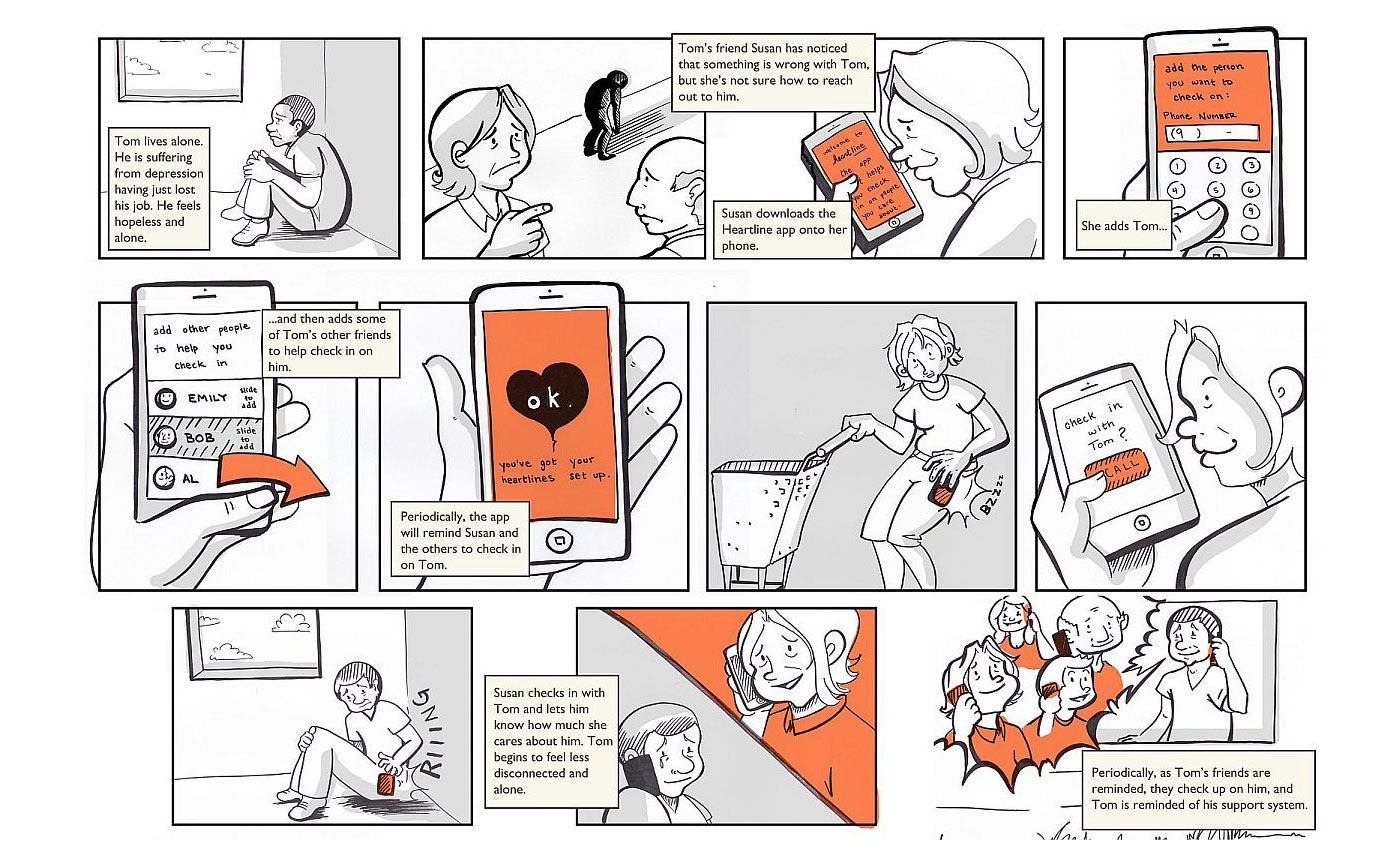
Hacer storyboards puede servir para visualizar las situaciones, que pasarán a ser algo más concreto:

Diseño centrado en los usuarios
Sí, sé que “es de cajón”, pero no siempre diseñamos pensando realmente en los usuarios. Y me refiero a sus habilidades técnicas, su conocimiento y sus circunstancias.
¿Pueden utilizar la aplicación? Sí.
¿Saben qué están haciendo en cada momento y lo entienden de verdad? 🤷🏻♀️
Observa a tus competidores
Un análisis de la competencia te permitirá conocer de primera mano qué pasa con los productos similares. Podrás aprender qué es lo estándar en el sector, cuáles son las quejas principales de sus usuarios, si ese producto en concreto ha generado incidentes, etc.
Puede servirte para anticipar situaciones y evitar caer en errores similares.
Apuntes finales
Te animo a que trates de integrar alguna de estas ideas en tu próximo diseño, ya sea de una funcionalidad o un flujo completo.
El diseño de productos digitales no es solo una interfaz: se trata de una disciplina que tiene impacto en el mundo físico y el digital, con ramificaciones y resultados que muchas veces no son fáciles de prever, pero que pueden tener impacto negativo (y positivo, claro).
Tenemos (y me incluyo) tendencia a diseñar pensando en el happy path y la situación ideal y, por las prisas, no reflexionamos lo suficiente.
Como se suele decir, las prisas son malas consejeras. También en el diseño.
