Diseña interfaces rápidas (aunque no lo sean)

Google está obsesionado con hacer la web más rápida. El buen desempeño (performance) de una web es crucial para obtener un buen posicionamiento en buscadores. Pero, ¿qué pasa cuando el servidor y la tecnología realmente no pueden ir más rápido?
En el artículo de hoy hablaremos de la percepción de la velocidad. Porque una carga puede ser rápida pero sentirse lenta… y al revés.
- ¿Qué es la velocidad en internet?
- La percepción de la velocidad
- Tres estrategias para que la interfaz parezca rápida (aunque no lo sea)
- Apuntes finales
¡Vamos allá!
¿Qué es la velocidad en el contexto de internet?
Cuando hablamos de velocidad en internet, nos referimos a dos aspectos clave:
- Tiempo real de carga (los segundos o milisegundos). Habitualmente está determinada por factores como la optimización del código, la red y los servidores.
- Percepción de rapidez del usuario. Es la que realmente importa en la experiencia de usuario: se trata de lograr que la interfaz se sienta rápida, independientemente de que internamente siga procesando datos.
La percepción de la velocidad
Seamos honestos. Nadie navega por internet con un cronómetro calculando cuánto tiempo tarda cada interacción. Eso no significa, por supuesto, que no nos afecte si algo tarda mucho en cargar. Tognazzini decía en su heurística que:
Cuando sea posible se debe trabajar para reducir demoras en la interacción con el sistema y la interfaz.
Esto significa que, aunque efectivamente no cronometramos lo rápida o lenta que carga una interfaz, no cuidar ese aspecto suele impactar negativamente la experiencia de usuario.
No siempre podemos incidir en el tiempo real de carga, porque muchas veces depende del servidor y de otras cuestiones técnicas fuera de nuestro alcance. Pero sí podemos impactar la percepción de nuestros usuarios.
Tres estrategias para que la UI parezca más rápida
Dar feedback inmediato
¿Recuerdas alguna ocasión en la que hiciste clic en un botón para enviar un formulario… y no pasó nada? Aunque el sistema esté trabajando por detrás, es crucial darle esta información al usuario: saber qué está pasando ayuda a comprender mejor la situación.
Si el botón cambia a «Enviando…», el usuario comprende que está haciendo algo, por lo que puede esperar. Si el botón no hace nada, parece que el sistema no funciona o está yendo muy lento.
Animaciones que disimulan la espera
Hay ocasiones en las que este proceso de carga no se da en un elemento de la interfaz pequeño como un botón, sino que se trata de una interfaz que necesita hacer muchas peticiones al servidor para poder mostrar toda la información.
Hasta no hace mucho, estas cargas sucedían así:

Sí, es una imagen en blanco 😏
Hay un par de maneras de solucionar esta situación. Una es utilizar un spinner (si buscas inspiración, aquí tienes un montón).
Ten en cuenta que idealmente debería mostrar un % o «Paso X de Y». Sin ese detalle, puede parecer que el spinner no tiene fin, y que estará cargando indefinidamente.
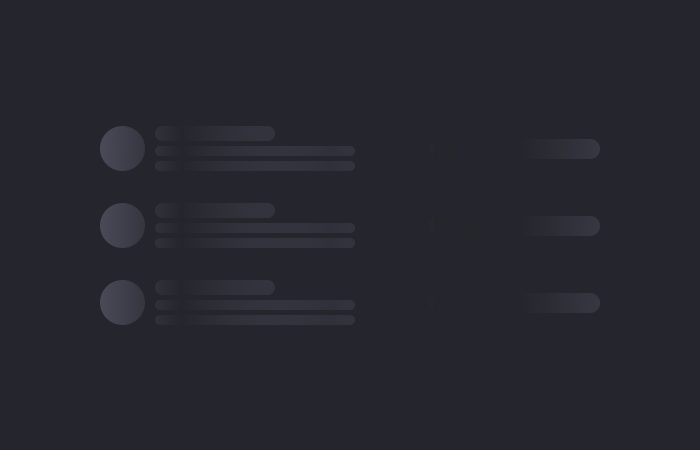
Y otra, un esqueleto (skeleton). Se llama así porque es una manera de «mostrar» la estructura de la página una vez tenga el contenido, simulando una carga.
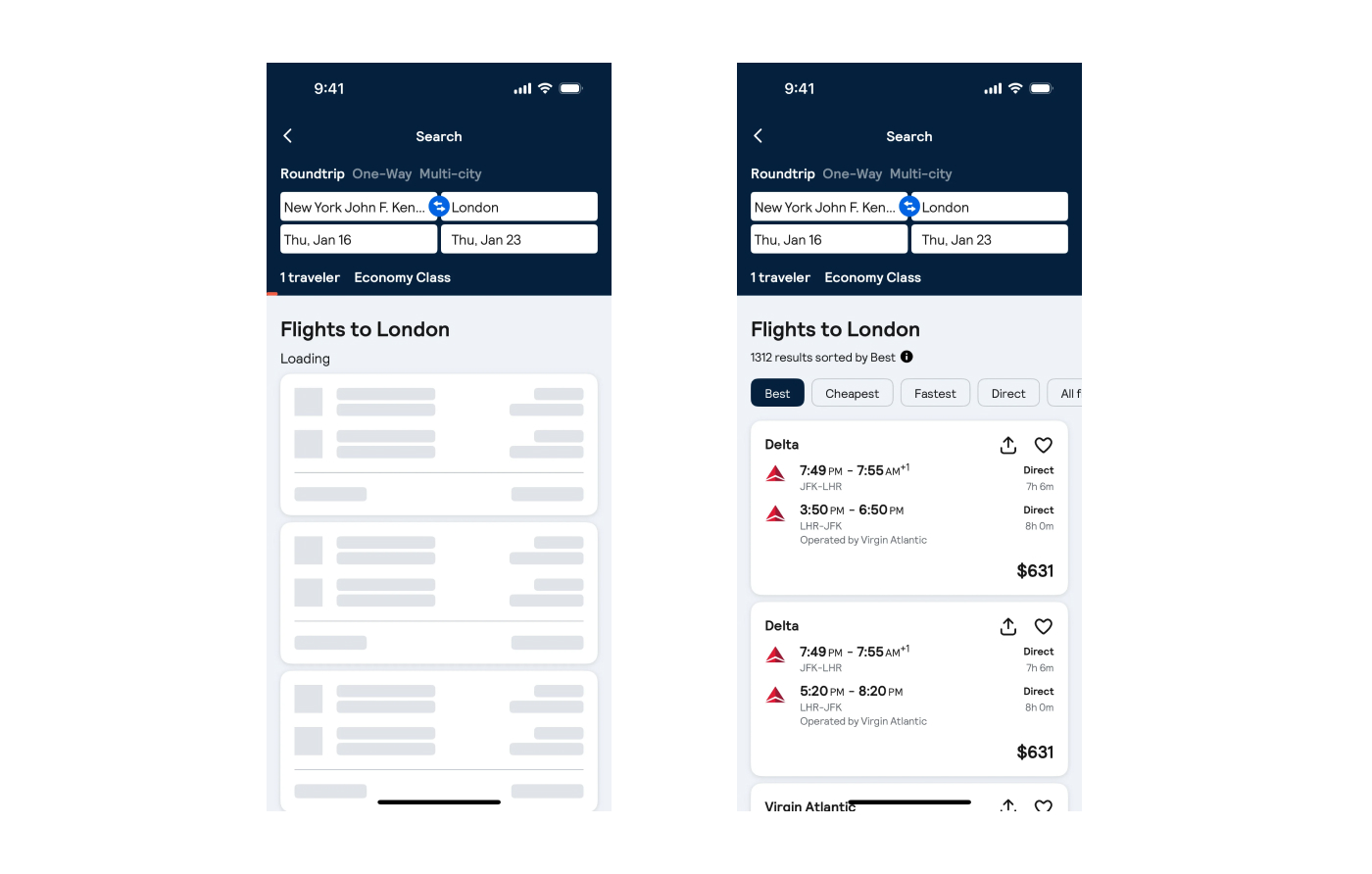
Fíjate en este ejemplo de Skyscanner. En la interfaz de la izquierda vemos como el sistema está buscando los vuelos que encajan con los requisitos. En la pantalla vemos la información que hemos introducido junto con una «previsualización» de cómo veremos los resultados una vez carguen. La interfaz de la derecha es el resultado, que ya contiene toda la información.

La solución que escojas depende mucho del tiempo disponible para diseñar y desarrollar la interfaz, porque no es lo mismo utilizar un spinner que diseñar y desarrollar el skeleton. Eso sí, si puedes escoger, te recomiendo utilizar el esqueleto:
- Evita que el usuario piense que el sitio no funciona. Cuando un usuario visita un sitio o una aplicación y se encuentra con una pantalla en blanco mientras se carga la página, puede suponer que algo va mal y marcharse.
- El skeleton crea la ilusión de que la página está pasando gradualmente a su formato final, y que no tardará en estar lista. De este modo, crea la ilusión de que el tiempo de espera es más corto.
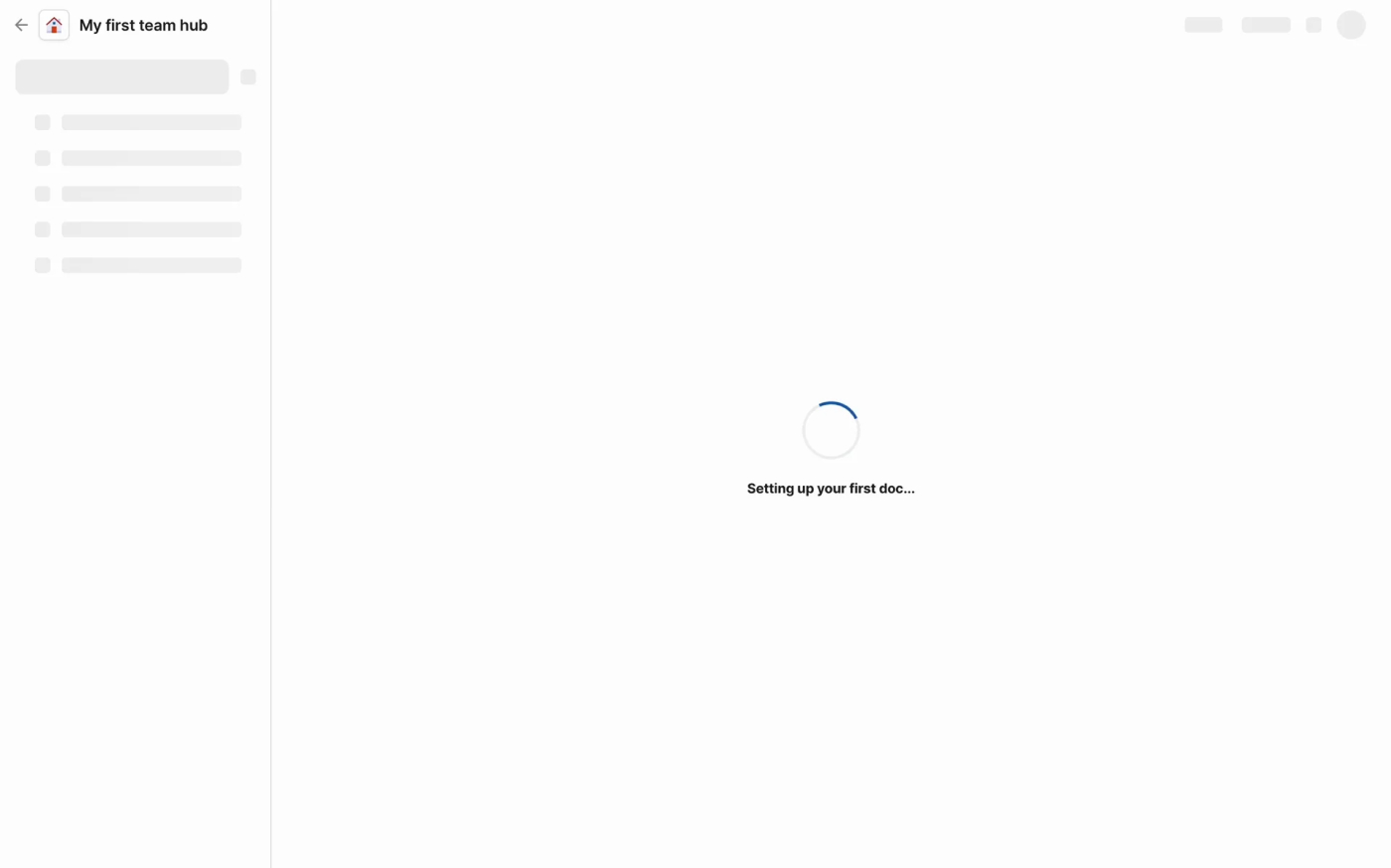
Puede ser que veas interfaces en las que mezclan ambos recursos, como este ejemplo de Coda:

Reducir la fricción
Esta estrategia no tiene relación con la carga, sino con la interacción en sí. Si presentas al usuario un flujo de onboarding con demasiados pasos que encima no ofrecen valor, este pensará que el producto es lento.
Sucede algo parecido cuando hay que rellenar muchos campos en un formulario. Por esto es buena idea aprovechar el autocompletado y los valores por defecto: cuanto menos tenga que hacer el usuario, mejor.
Apuntes finales
Con los estados de carga pasa algo similar a lo que sucede con los estados vacíos (empty states): es fácil olvidarse de que deben diseñarse. Lo mejor es mantenerse cerca de desarrollo para descubrir si hay momentos de la interacción en los que la carga de datos es lenta. Así puede diseñarse un buen estado de carga 🙂
Aprovechando que has llegado hasta aquí, te recomiendo que evalúes los momentos de carga que hay en el producto que estás diseñando, y te asegures de que sean la mejor solución posible.
