Tres estrategias para diseñar una interfaz en cualquier idioma

Dejando de lado las tablas, uno de los aspectos más complicados del diseño es diseñar para dar soporte a diferentes idiomas.
Todo es relativamente fácil hasta que tu producto digital tiene que funcionar en varios países que además utilizan idiomas diferentes. Una misma palabra en español o alemán tienen longitudes diferentes, que puede hacer que se rompa tu diseño.
En este artículo te cuento mi experiencia con ello y comparto contigo tres estrategias que pueden ayudarte a diseñar para diferentes idiomas.
Diseñar para diferentes idiomas
Cuando estaba estudiando diseño hice prácticas en una empresa que vendía perfumes. La web estaba en español, pero como tenían muchos clientes internacionales, también tenía que estar disponible en inglés y francés. Lamentablemente no tengo capturas porque estaba hecha en Flash 😆
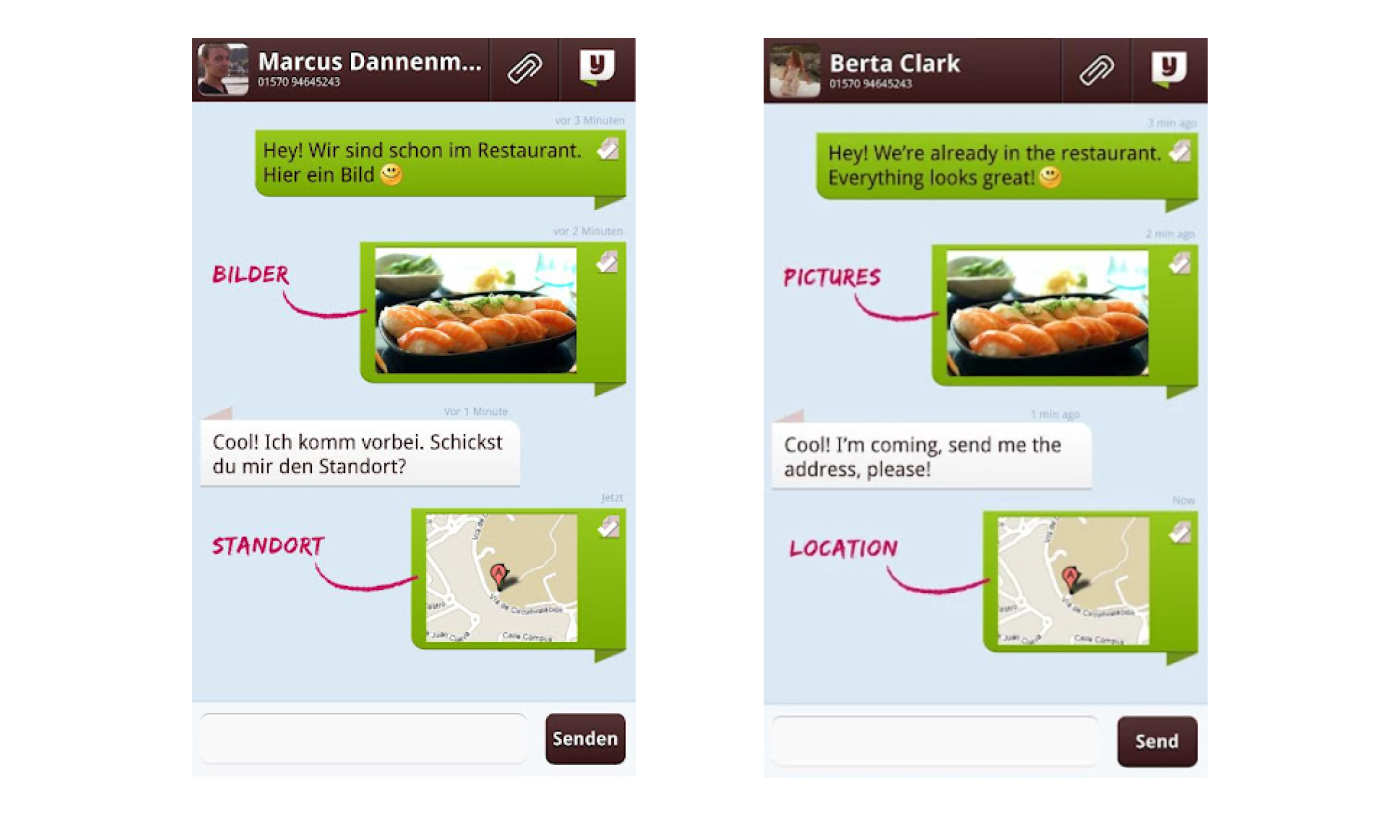
Unos años más tarde, trabajé en yuilop, una aplicación que en aquél momento podía haber competido perfectamente contra WhatsApp, Vibe y Skype. Lanzamos una aplicación para diferentes mercados europeos.

Si observas estas imágenes promocionales de la aplicación (por esto hay esos textos en rojo), Send cabe perfectamente, pero Senden ya va un poco más justo. Lo mismo sucede con el mensaje de “3 min. ago” y “vor 3 Minuten”.
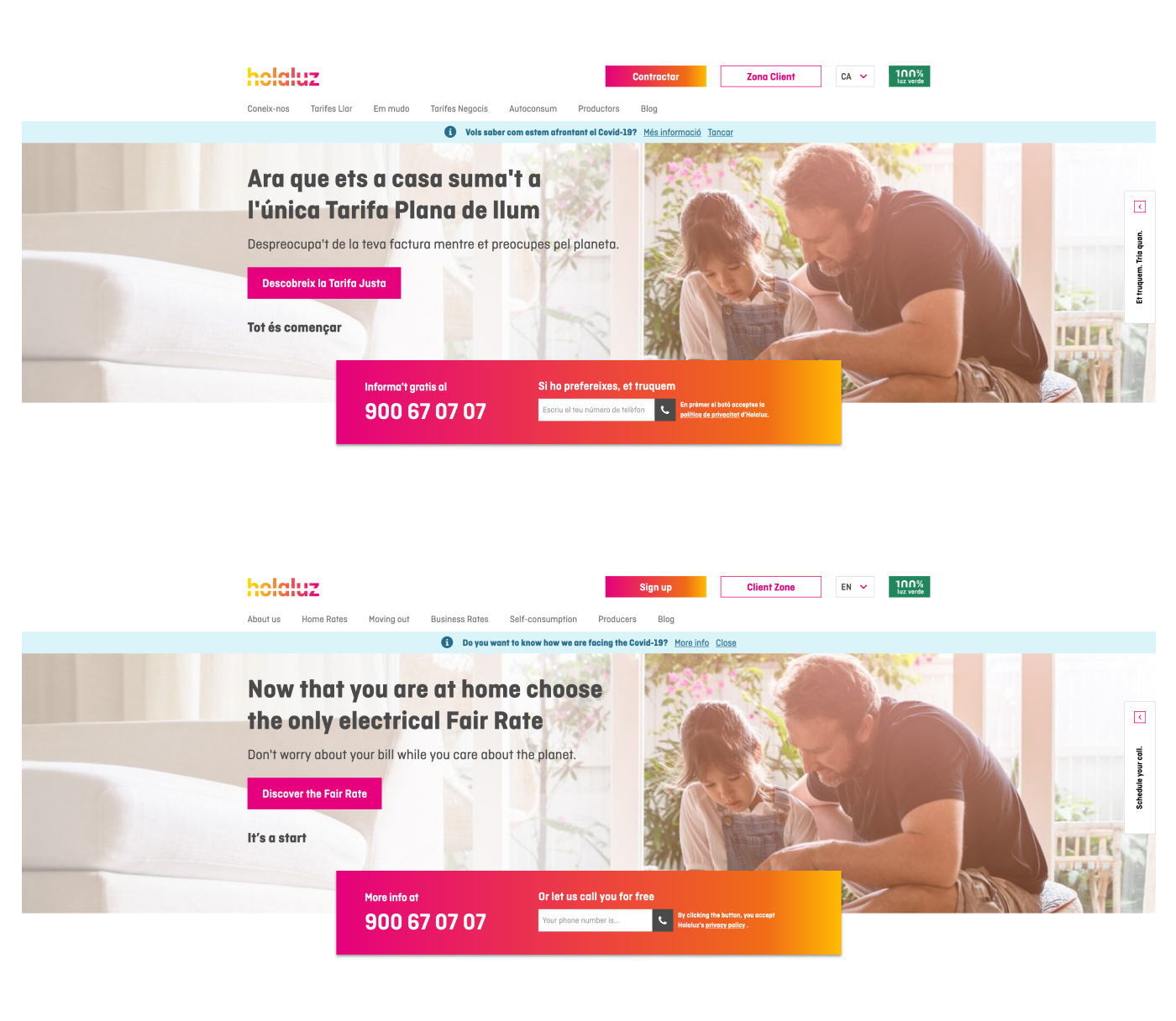
En Holaluz sucedía algo similar, aunque en esta ocasión la web estaba disponible en tres idiomas: catalán, castellano e inglés.

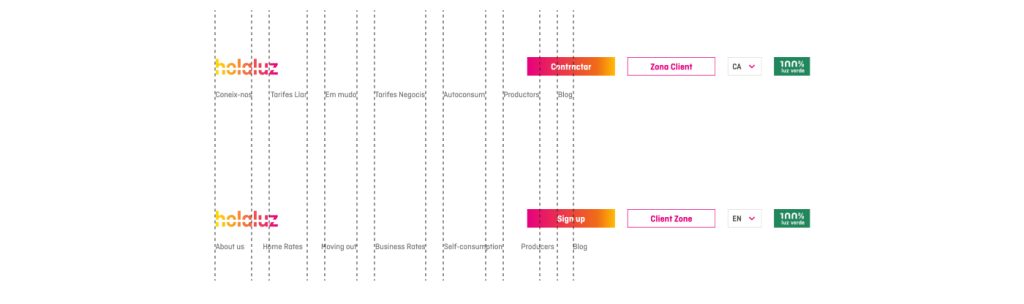
Puede parecer que prácticamente no hay diferencias, pero mira qué pasa si trazamos líneas para relacionar las longitudes de los textos:

El espacio que necesita la navegación en catalán no es el mismo que en inglés, que necesita más pixeles. Esto significa que, en inglés, el responsive necesitará ajustarse diferente. O que habrá que encontrar una solución que funcione bien en los tres idiomas.
Y por último, en Twitter trabajé en un proyecto que tenía que funcionar en los 34 idiomas que soporta la aplicación. Sí, treinta y cuatro.
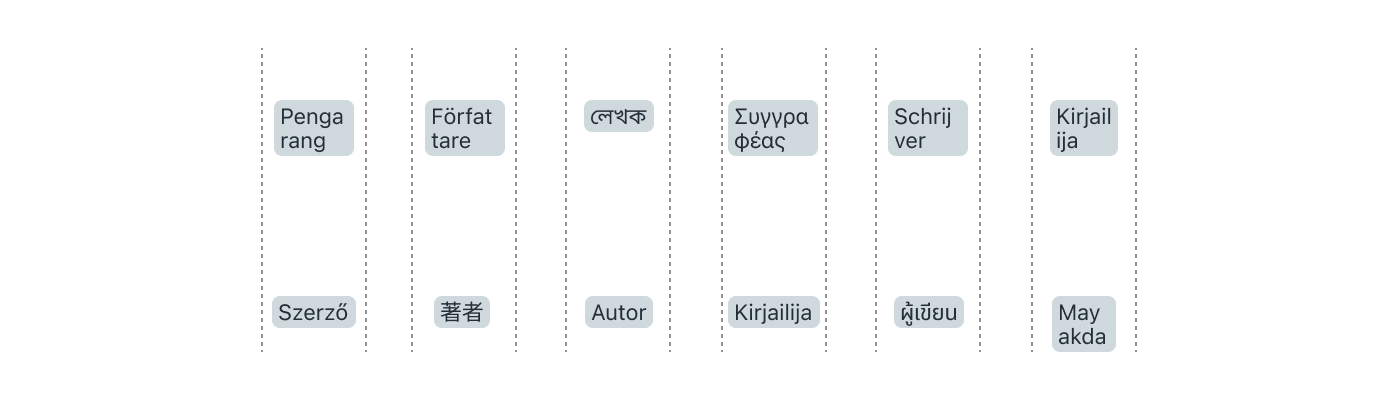
De este proyecto no puedo compartir capturas completas (cosas de los NDA), pero sí estas pequeñas etiquetas. Las líneas rojas marcan el límite de ancho que podía usar: (52 píxeles) y el tamaño de la tipografía ya era el mínimo, 11px.

Al tener que funcionar en tantos idiomas, aparece una particularidad extra: hay idiomas que se escriben de izquierda a derecha, otros al revés y otros, cuando se emplean palabras sueltas prefieren alineación al centro 🤯 Y para acabar de rematarlo, hay idiomas en los que, según como dividas la palabra para que quepa, le cambias el significado.
3 estrategias para diseñar para múltiples idiomas
Diseña para el idioma “más popular”
Hay ocasiones en las que el producto en el que estás trabajando tiene un 90% del mercado en inglés, un 7% en alemán y un 3% en japonés.
¿Vale la pena diseñar de forma perfecta para los tres idiomas? Quizás es suficiente con diseñar de forma perfecta el inglés y que las soluciones para el alemán y el japonés sean suficientemente buenas.
Está claro que no hay que descuidar los otros idiomas, pero quizás tiene más impacto invertir ese tiempo en diseñar un mejor flujo de onboarding que tratando de cuadrar el texto dentro de una etiqueta.
Utiliza iconos siempre que sea posible
La gran mayoría de aplicaciones buscan transmitir un concepto o una idea con iconos en lugar de utilizar palabras.
Este suele ser un buen recurso siempre y cuando:
- Los iconos sean universales y fáciles de entender
- No existan cambios de significados entre las diferentes culturas
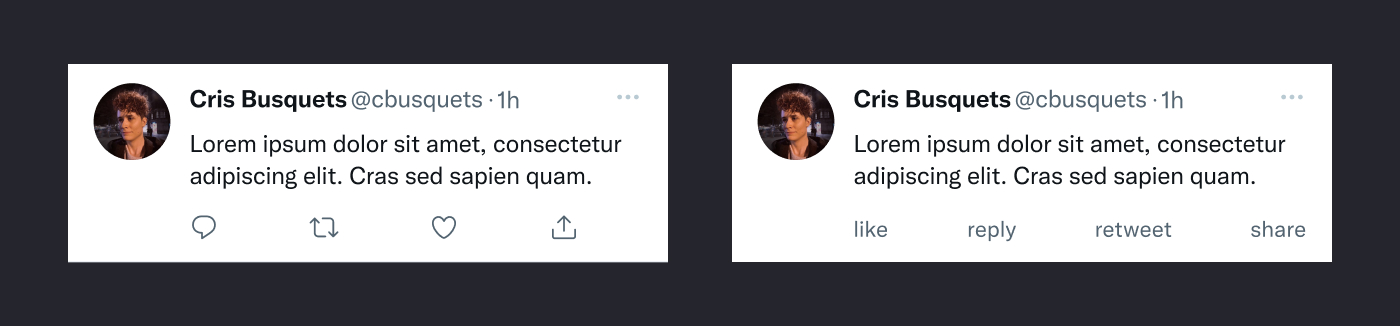
Si Twitter utilizara texto en lugar de iconos, claramente incrementaría la complejidad de la interfaz y además haría más difícil la traducción. Por ejemplo, en alemán Reply sería Antwort y en holandés, Antwoorden.

Encuentra la traducción adecuada
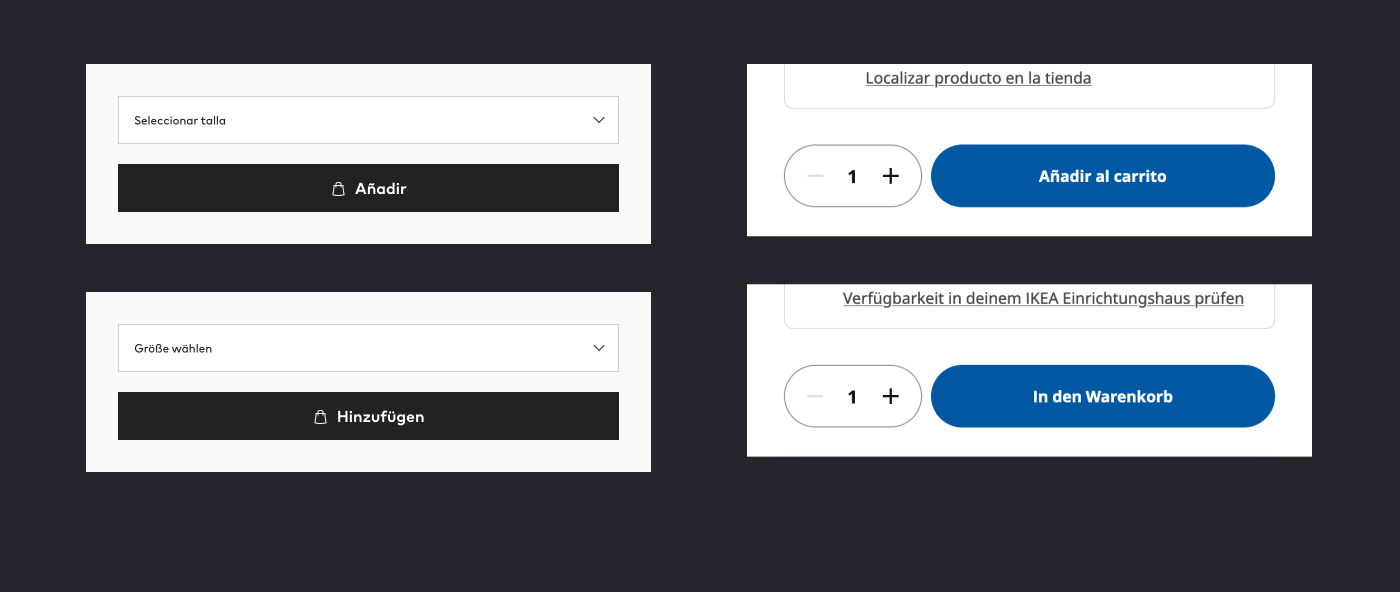
He estado revisando diferentes tiendas online en español y en alemán para comprobar qué texto utilizan en el botón de comprar de cada ficha de producto.
- Zara: Añadir a la cesta – In den Einkaufskorb
- H&M: Añadir – Hinzufügen
- IKEA: Añadir al carrito – In den Warenkorb
- Amazon: Añadir a la cesta – In den Einkaufswagen
Como ves, según el diseño y el propósito de la interfaz, quizás puede utilizar la versión de H&M en lugar de la de Amazon. Hay una diferencia crucial y es que la primera utiliza un icono de “bolsa de la compra”, que es lo que seguramente hace que puedan permitirse utilizar solo Añadir.

Apuntes finales
Al igual que sucede con el diseño de los selectores de idiomas y monedas, diseñar para diferentes idiomas puede requerir combinar diferentes estrategias.
Si ninguna funciona existe otra, pero no es mi preferida: siempre puedes adaptar la retícula y los espaciados según el idioma, pero esto seguramente generará inconsistencias en la experiencia, en el código y lo hará todo más complejo de mantener.
Espero que este breve artículo te sirva para tener un poco más claro cómo afrontar y diseñar estas situaciones 🚀
