Diagrama de flujo: qué es y cómo utilizar en diseño UX

Como diseñadores nos suele suceder que nos llega un brief de un proyecto y ya empezamos a pensar cómo serán los wireframes y prácticamente tenemos en mente el diseño final.
Esto nos lleva a veces a tener discusiones con stakeholders que ya se basan en pantallas concretas, hecho que puede desviar la conversación hacia el lado estético, olvidando el funcional.
Un diagrama de flujo es una herramienta que te permitirá entender y comunicar fácilmente los flujos de los usuarios y las tareas con los equipos de desarrollo, product managers o product owners y, en realidad, con cualquier persona interesada en el proyecto.
¿Qué es un diagrama de flujo?
Estos diagramas se utilizan en multitud de campos y no son una herramienta que solo pertenezca el diseño de experiencia de usuario. Esto es en sí mismo una ventaja, ya que lo hace más comprensible para el resto de perfiles dentro del equipo.
En pocas palabras, un diagrama de flujo es un método de diseño centrado en el usuario que permite representar visualmente cómo se mueve el usuario en la web o aplicación. El objetivo es dibujar y analizar al detalle los distintos flujos para optimizarlos y comunicarlos al resto del equipo.
Como te comentaba en la introducción, los diagramas permiten representar flujos de tareas (task flows) y flujos de usuarios (user flows).
Tienen otra característica importante, y es que son completamente agnósticos al tipo de dispositivo y a la estética, hecho que facilita que la discusión se centre qué sucede y no en cómo se verá.
Cuándo se utiliza el diagrama de flujo
El diagrama de flujo puede utilizarse en multitud de momentos dentro del proceso de diseño. Entre ellas:
- Al diseñar por primera vez una funcionalidad
- Durante el benchmark en el que se analiza la competencia
- Evaluando un flujo para poder hacerle correcciones y ajustes
- Cuando hay que añadir una nueva funcionalidad en un flujo ya existente
Cómo se prepara un diagrama de flujo
Para poder hacer el diagrama primero tienes que tener claro qué quieres representar. Y con este «qué» me refiero tanto a qué user persona te enfocas, cuales son sus objetivos y cuales son los objetivos del negocio.
Necesitas tener esta información junto con otros datos cuantitativos y cualitativos y también técnicos, ya que hay ocasiones en las que la operativa o tecnología existentes pueden condicionar el ejercicio (para bien y para mal).
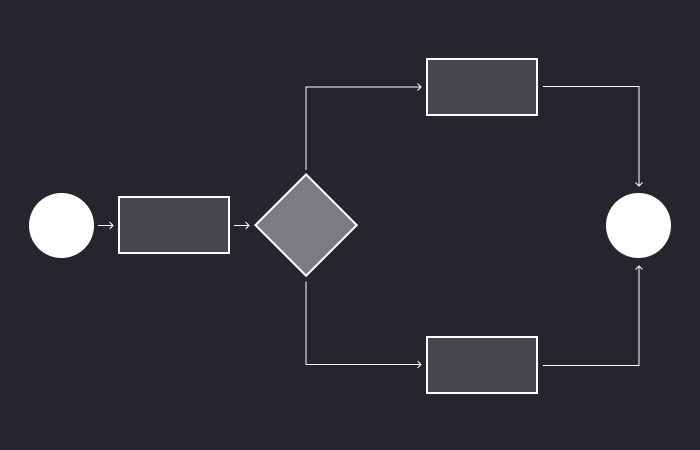
Elementos de un diagrama de flujo
Como te decía en líneas anteriores, este tipo de diagrama es una herramienta que también se utiliza en otras disciplinas. Es por este motivo que tiene una nomenclatura y elementos predefinidos que hay que respetar. Son los siguientes:
- El círculo sirve para identificar el inicio y el fin del flujo
- El rectángulo ovalado suele utilizarse para identificar interacciones que realiza el usuario
- El rectángulo se utiliza para comunicar «escenarios» o estados. En el caso concreto de diseño UX suele representar pantallas.
- Los rombos indican que en ese momento se produce una decisión que habitualmente tiene una respuesta positiva o negativa. Esto dividirá el flujo en dos
- Las flechas o conectores permiten identificar la dirección que sigue el flujo (habitualmente de izquierda a derecha o de arriba hacia abajo).
Al hacerlos es recomendable añadir siempre una leyenda que debe explicar de forma resumida qué significa cada forma geométrica o color.
Ejemplos de diagramas de flujo
Te dejo con un par de ejemplos:

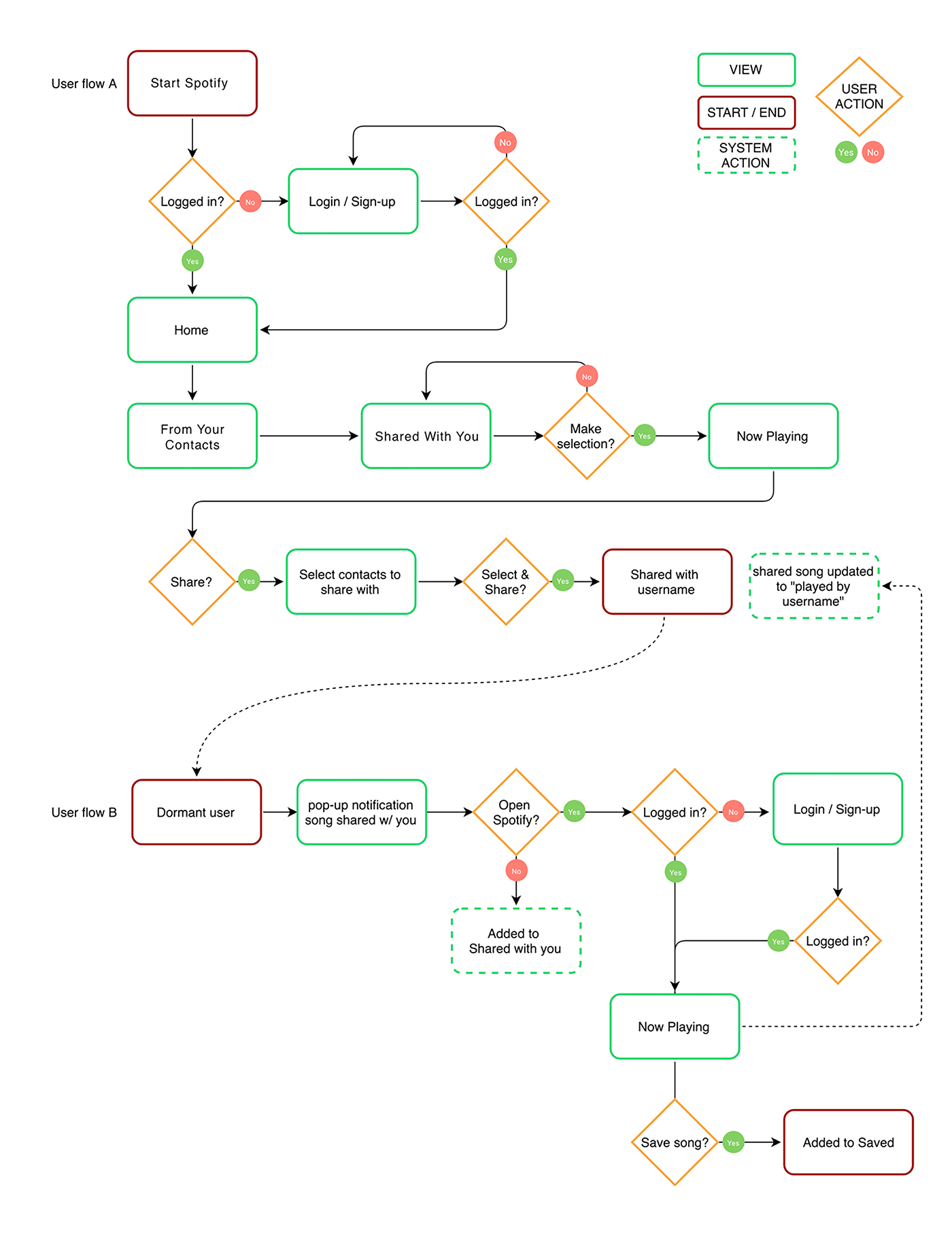
Propuesta de diagrama de flujo para compartir canciones en Spotify (fuente)

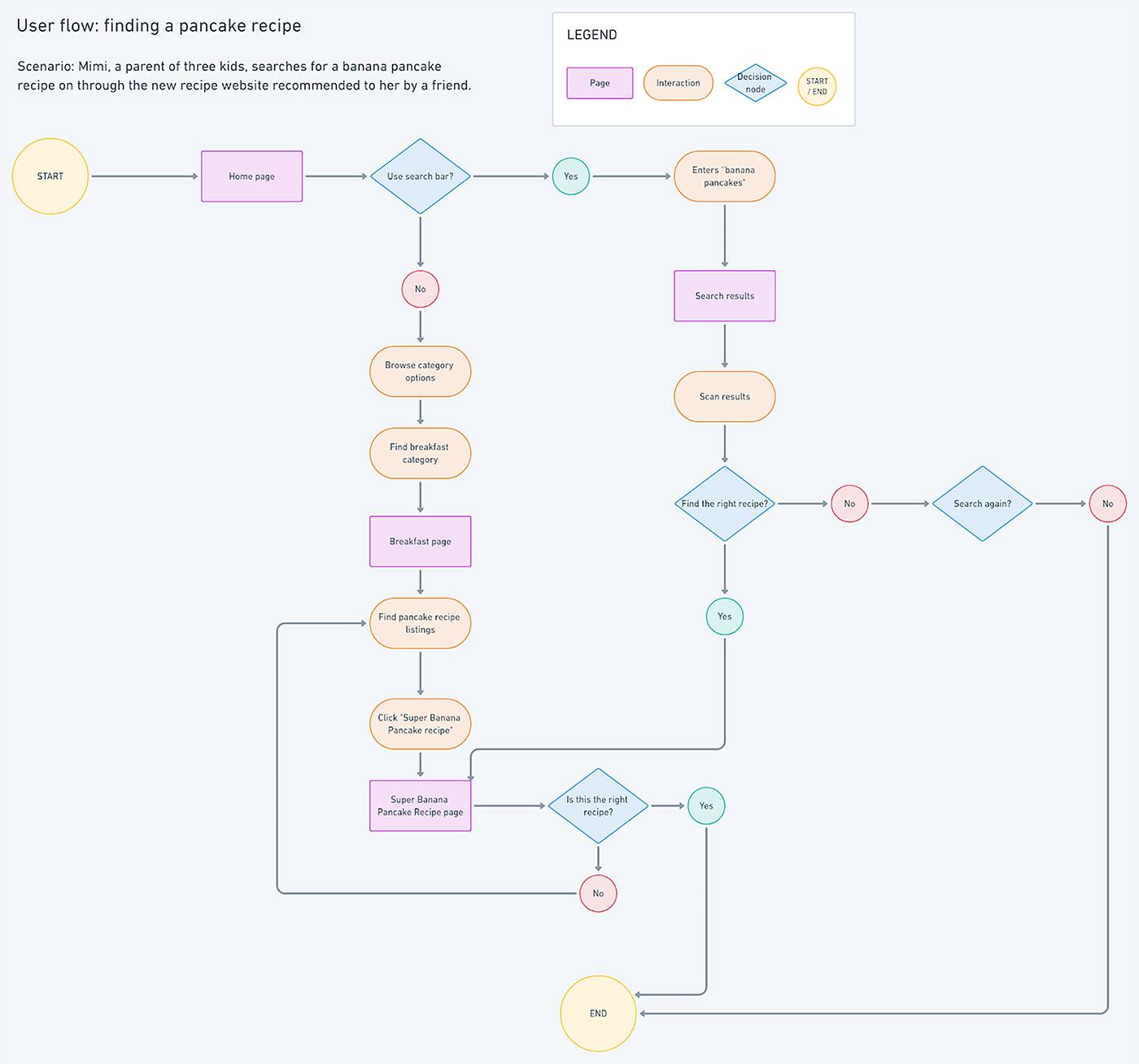
Propuesta de diagrama de flujo para buscar recetas de tortitas (fuente).
Apuntes finales
Más allá de ser útiles para trabajar un flujo y comunicarlo al resto de personas interesadas en el proyecto, el diagrama de flujo también te ayudará a diseñar bien la aplicación o la página web.
Al tener representados de forma sencilla todos los pasos que sigue el usuario podrás identificar mucho mejor cuantas pantallas hay que diseñar. También te permitirá detectar antes cuando es mejor mostrar alertas, estados vacíos, etcétera.
No te he hablado de herramientas de forma específica, porque en realidad puedes hacer un diagrama de flujo con un lápiz y un papel, en una pizarra, utilizando Mural, Miro… y por supuesto, la nueva niña bonita, FigJam de Figma 😉
Y tú, ¿has hecho alguna vez un diagrama de flujo en algún proyecto?
