Design Tokens: qué son, ventajas y cómo diseñarlos e implementarlos

Imagina poder diseñar interfaces y nuevas características para un producto digital de forma eficiente.
Imagina también que puedes hacerlo en plena sintonía con el equipo de desarrollo y a la vez, reduciendo la cantidad de decisiones que debes tomar, diseñando así más rápido.
No está tan lejos de lo que parece: solo debes considerar los Design Tokens.
Te explico para qué sirven, qué son y sus ventajas. Y al final, algo muy pro 😉
Has escuchado “Design Tokens” mil veces…
Si observas la página web que acabas de diseñar o alguna de las aplicaciones que utilizas a diario verás rápidamente que algunas partes tienen cierta consistencia: el color de fondo, los tamaños de la tipografía, espaciados entre elementos, los botones, la paleta cromática…
Todo esto son decisiones que se han tomado en un momento dado.
Y son decisiones que pueden cambiar: ya sea porque el diseño ha evolucionado entre diseño y producción, porque hay un rebranding, se lanza una campaña publicitaria o, algo rarísimo en diseño, alguien cambia de opinión de repente (seguro que estoy último no te ha pasado…).
Adaptar estos cambios de nuevo y sincronizar diseño y desarrollo puede ser un caos absoluto. Es justo aquí donde entran los Design Tokens (por si tienes curiosidad, el concepto surgió en Salesforce de la mano de Jina Anne).
¿Qué es un “Design Token”?
Los Design Tokens son las características de los elementos de la interfaz, como el color, la tipografía, el espaciado, las sombras… que se utilizan en todo un producto y que pueden convertirse a cualquier formato necesario, ya sea web, móvil o aplicaciones. Son los bloques de construcción que permiten construir átomos, la unidad más pequeña que se explica en Atomic Design (puedes pensar en ellos como «subátomos» que permite diseñar el resto de elementos).
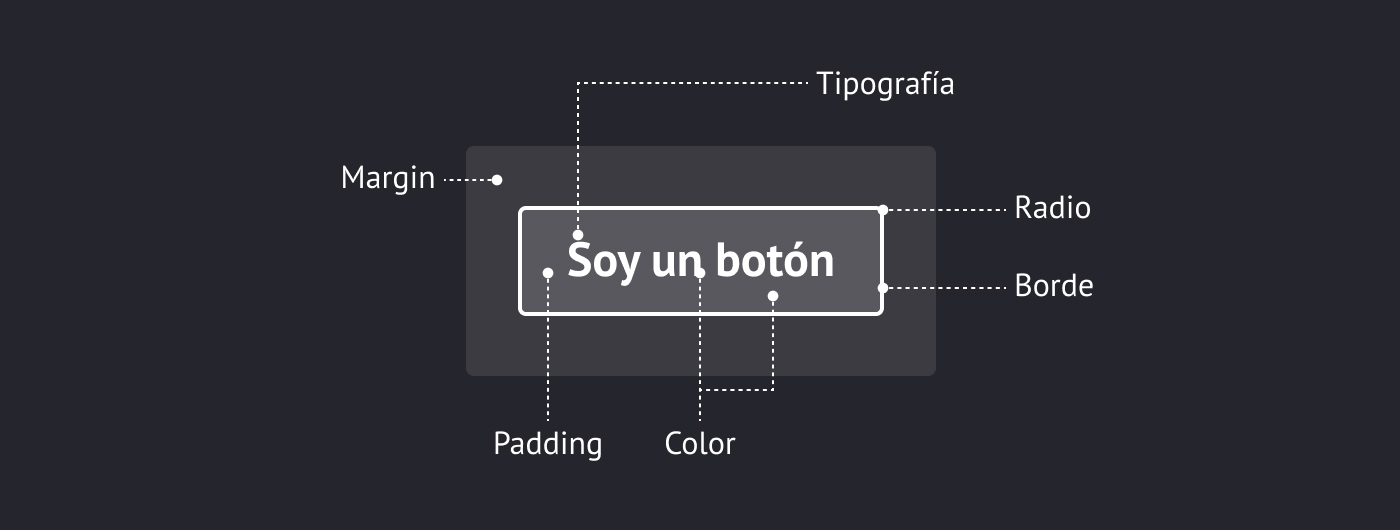
Tomando como ejemplo un botón, este elemento suele tener varias partes, y cada una de ellas es un tokens.

El botón es el átomo. El margen, la tipografía (peso, família…), colores, radio, borde, padding… son las decisiones que definen este elemento.
Utilizar Design Tokens forma parte de una metodología que es completamente agnóstica: no importa con qué lenguaje se programe. Se almacenan en un JSON o YAML y puede emplearse en cualquier proyecto.
Ventajas de utilizar Design Tokens
Hasta aquí te podría parecer que las ventajas son solo para desarrollo (por lo que te decía antes de que es una metodología agnóstica), pero nada más alejado de la realidad.
No son todas las ventajas, pero estas son las principales:
Consistencia
Si diseñas un producto digital y solo estás tú de diseñador/a en el equipo, es fácil ser consistente. El tema es que habitualmente hay un histórico de diseño (design debt), varias personas diseñando (algunas de ellas quizás ya no están en el equipo) y varios proyectos que en producción tienen versiones distintas. Creo que te sonará.
Si el equipo utiliza design tokens evitará, por ejemplo, el clásico momento de tener “tres tonos de azul que se parecen, pero en realidad no son el mismo… pero casi sí”.
Velocidad… y menos decisiones
Con unos design tokens (y el Sistema de Diseño, claro) implementados y consensuados en toda la empresa se incrementará la velocidad de entrega y también te evitará tomar decisiones, optimizando así tu tiempo.
Se acabará invertir minutos (u horas) decidiendo la paleta de colores y las tipografías, definiendo los espaciados, etc. porque ya estará hecho.
El tiempo restante podrás invertirlo en comprender mejor qué se quiere resolver, los objetivos, a hacer pruebas de usabilidad, sesiones con stakeholders…. <3
Documentación y mantenimiento
Tanto desde el punto de vista de diseño como el de desarrollo, trabajar con design tokens facilita el mantenimiento (una librería en Sketch, Figma o un repositorio) y permite documentar de forma fiable qué hay, por qué y cómo funciona.
Aquí tienes algunos ejemplos: Salesforce (el original), Polaris (Shopify) y Gatsby.
Reduce la curva de aprendizaje
Ligado con el punto anterior: cuando entra una persona nueva en el equipo de diseño hay que hacerle el onboarding a “cómo es el diseño en la empresa”.
Con los design tokens comprenderá rápidamente cómo se diseña y qué debe utilizar. La curva de aprendizaje para empezar a trabajar y diseñar con el look&feel, filosofía y principios será menos acusada.
¿Pero como empiezo con los design tokens?
Estoy bastante convencida de que ahora estarás pensando que esto suena muy bien, pero que cómo lo implementas. Te dejo con el vídeo de Juan Carlos Ruiz, que explicó en #zapatillasFromMars todo este proceso. Y si puedes, compártelo con tu equipo de front-end 😉
