Paletas de colores para UI: créala en solo 2 pasos

El color es una parte muy importante de cualquier diseño: por sí solos son capaces de transmitir emociones, tanto positivas como negativas, y un mal uso puede romper por completo el diseño.
En este artículo te explico cómo puedes crear la paleta de color ideal para tu próximo diseño en solo dos pasos.
¡Vamos allá!
Por qué crear una paleta de colores
En la mayor parte de las ocasiones los proyectos ya vienen “con colores”: o bien porque la marca ya está diseñada, o porque ya existe alguna preferencia por parte del cliente o stakeholder. Crear una paleta de colores tiene varias ventajas:
- El diseño se verá coherente, porque cada color tendrá una función y todos formarán parte de un sistema bien pensado
- Será más fácil y rápido añadir nuevos elementos gráficos y de interfaz al diseño, porque el color actuará como guía
- Controlarás mejor qué quieres que transmita ese diseño y cómo quieres que se sienta quien interactúa con él
¿Cómo debe ser una buena paleta?
Estoy convencida de que alguna vez te habrás descargado una aplicación o llegado a alguna web en la que había “algo” que no parecía estar bien.
Si no era la tipografía, me apuesto lo que quieras a que probablemente era la paleta de colores: muchas marcas optan por empezar a poner colores sin ton ni son para destacar diferentes tipos de contenidos, cuando en realidad lo que están haciendo es hacerlo todo más confuso.
Naturalmente, una buena paleta debe tener en cuenta la psicología del color, ya que es un aspecto importante que condiciona mucho nuestra percepción.
Si te interesa este tema en concreto, te recomiendo que te leas el libro Psicología del color de Eva Heller. Lo compré cuando estudiaba diseño y sigo consultándolo de vez en cuando.
En resumen, la paleta de colores ideal debería tener 10 colores, contando los 4 semánticos. Más en detalle, son los siguientes:
- 1 color principal
- 1 color acento
- 4 colores semánticos (información, alerta, éxito y aviso)
- 4 colores neutros, que se obtienen del primario
Pasos para hacer una buena paleta de colores
El color principal y los neutros
Para ejemplificar lo que te contaré, partiremos de este color azul: #3F3AE6. Para crear los neutros lo que haremos es cambiar el modo de color a HSL (Hue – Saturation – Lightness, te cuento más sobre ello en este artículo). Modificando los valores de saturación (S) y luminosidad (L) y sin modificar el tono (H), lo que haremos será encontrar colores relacionados con nuestro color principal sin modificarlo.
Los hexadecimales resultantes son los siguientes:
- #F2F1FD
- #04031B
- #110E71
Ojo: evita irte al negro puro. Hacerlo puede hacer que disminuya la accesibilidad del diseño, porque reduce la legibilidad: los ojos del lector se cansan más fácilmente y el resto de colores se verán dominados por el negro. Siempre es más recomendable emplear un color oscuro que tenga como base el tono de tu color principal (en este caso, el azul), porque así también se percibirá todo más armónico.
De los colores obtenidos, los dos más claros de abajo suelen servir para usar en fondos, separar bloques de contenido u otros elementos de la interfaz como líneas y sombras.
Color de acento
El color acento es, como indica su nombre, el color para añadir énfasis. Se suele utilizar para el botón principal, barras de progreso, el foco de los campos del formulario, bloques de contenido, etc.
Tomando como base el azul inicial (#3F3AE6), el siguiente ejercicio es escoger un color usando alguna de las herramientas que te listo a continuación. Cuando las utilizo, suelo quedarme con alguna de estas tres armonías:
- Complementario
- Split complementario
- Análogo
Esta herramienta te mostrará la rueda de color, señalando el color que has introducido tú y las diferentes armonías:
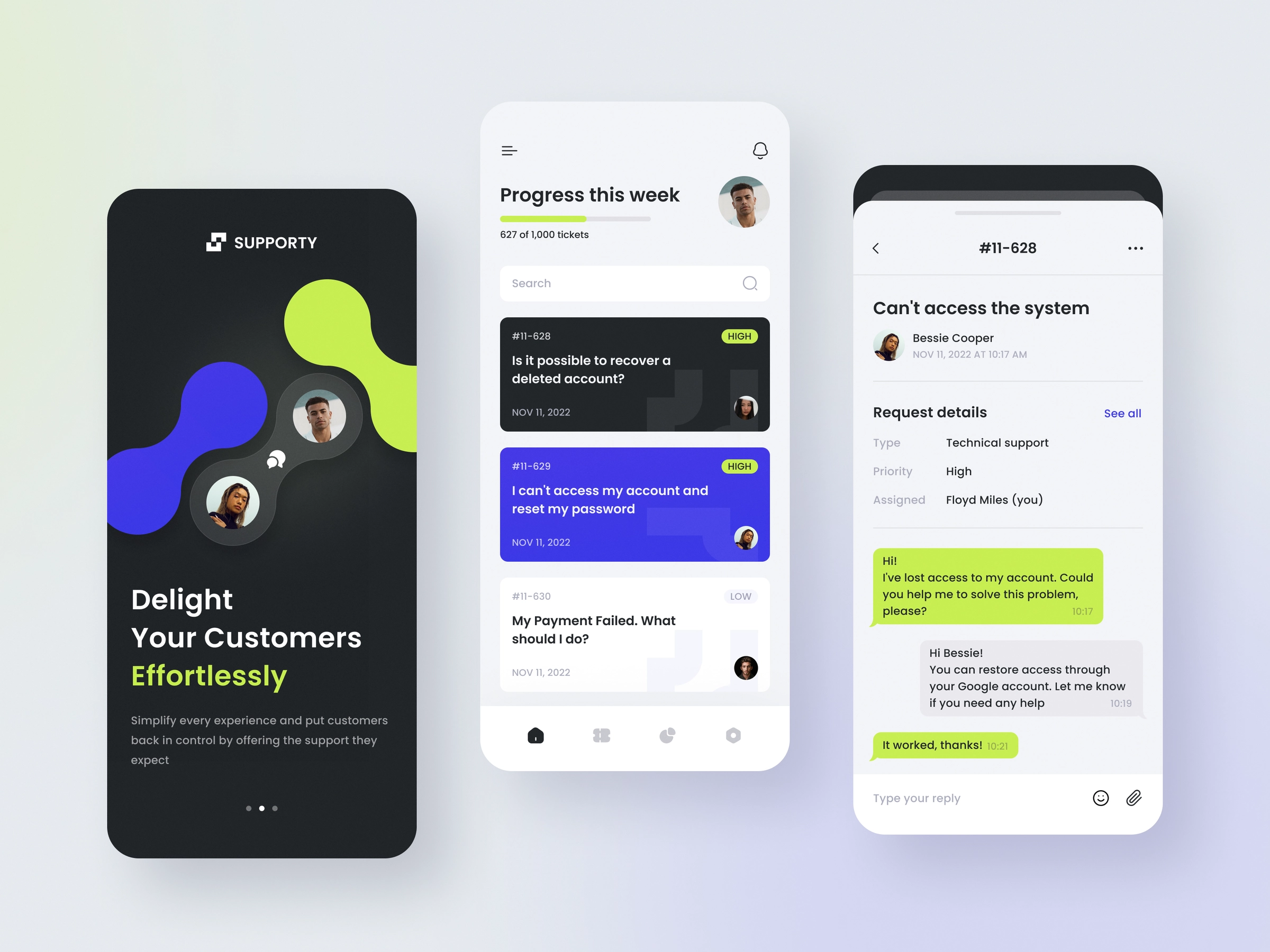
¿Y cómo queda esto en un diseño? En este caso, si utilizamos el color complementario y los neutros:

Autores: Arounda Mobile.
Colores semánticos
Estos colores están presentes en todos los diseños, ya que psicológicamente envían los siguientes mensajes:
- Rojo: errores, peligro y alertas
- Verde: éxito, seguridad y correcto
- Amarillo: alerta y precaución
- Azul: información
No hay un estándar sobre qué matiz exacto deben tener, pero es importante que definas estos colores para comunicar el tipo de mensaje que necesitas en cada momento.
Conclusiones
Obviamente, este no es el único método para crear paletas de colores, pero sí es el que mejor me ha funcionado después de años tratando de dar con un sistema que me permitiera obtenerlas sin sufrir más de la cuenta.
Si quieres profundizar más en este tema tan complejo, te recomiendo que te hagas con estos libros:
- ‘Psicología del color: cómo actúan sobre los sentimientos y la razón, de Eva Heller
- Interacción del color, de Josef Albers (ex profesor de la Bauhaus).
