Parte 1 de 2: ¿Diseñadores trabajando como desarrolladores?

[Este artículo pertenece a una serie en la que te explicaré cómo implementar las librerías con Sketch. Esta es la primera parte.]
Los diseñadores lo estamos haciendo mal. Muy mal.
En un mundo que cada vez gira más rápido y en un sector -el digital-, que cada vez requiere perfiles más técnicos y cambia cada dos por tres, no podemos continuar permitiéndonos diseñar como en el sector off-line.
Como diseñadores digitales deberíamos adoptar de una vez el workflow de trabajo de un desarrollador y dejar de ahogarnos en decenas de archivos que contienen casi el mismo contenido pero cambiando un hexadecimal o la posición de un botón.

Si piensas que no es tan “grave” porque siempre se ha hecho así (aka en el diseño tradicional funciona), sigue leyendo.
El problema: Design Debt
Imagínate que trabajas en un equipo de tres diseñadores distribuidos en distintos departamentos: producto, marketing y ventas. Todos tienen acceso a la misma carpeta de Dropbox compartida, en la que hay diferentes archivos de Sketch con pantallas distintas, las guías de estilo, etc.
Cada diseñador trabaja con su propio archivo, en el que va añadiendo los componentes (botones, inputs de formulario, cards, etc.) que son necesarios.
Esto tiene un gran margen de error, ya que en algún momento es posible que algún hexadecimal no cuadre del todo o que el radio de un botón sea de 8px y no de 6px (Créeme, estas cosas pasan. Te sorprendería la de veces que aun teniendo “guía de estilo” el hexadecimal varía “mágicamente”).
O, da igual. Entra un diseñador nuevo en el equipo y por lo que sea toma como base un archivo de otro diseñador. Arrastrará sus “errores” y su manera de trabajar.
A esto se le llama Design Debt (Deuda de diseño): diseñadores diseñando -valga la redundancia- con elementos que no son reutilizables, inconsistentes entre sí y no compartidos con el resto del equipo. Porque lo que diseña marketing no tiene por qué compartirse con producto.
¿O sí?
Compartir y diseñar con versiones
Leyendo el punto anterior te habrás dado cuenta de todos los problemas que esto implica: la deuda en diseño irá creciendo a medida que pasen las semanas y el equipo crezca. Además hará todo el ecosistema más lento, ya que cada vez costará más encontrar la “fuente de la verdad” con el hexadecimal / radio / tono / etc. válido.
A esto hay que sumarle que al equipo de desarrolladores le llegará un documento inconsistente, con multitud de características no estandarizadas. El código resultante será un drama.
Las teorías que se comentan estos días (sistemas de diseño complejos, metodologías lean…) están muy bien, pero son complicadas de aplicar en grandes multinacionales. Y no lo digo por decir: en la agencia donde trabajo hay tantísima gente y cada uno con su propia manera de hacer las cosas que es inviable conseguir que todos cambiemos la metodología. Quizás pasen años hasta que se implemente.
Lo principal para solucionar esto es cambiar la mentalidad de las empresas. Los diseñadores, estén en diferentes equipos o no, deben hablar entre sí y compartir conocimiento.
Debemos ser capaces de trabajar como los desarrolladores. Es decir, tener un archivo master que actúe como “fuente de la verdad” (single source of truth) y de donde puedan extraerse todos los componentes y estilos necesarios. Es decir, un único archivo compartido entre todos.
Debemos tomar como referencia estas dos premisas:
- DRY – Don’t Repeat Yourself (no te repitas a ti mismo): La idea es crear componentes que se puedan reutilizar sin tener que diseñarlos repetidamente cada vez que se necesite una variación.
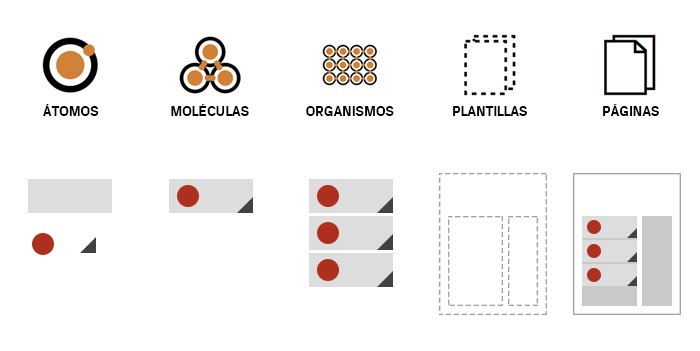
- Piensa en átomos: Brad Frost lo explica bien en su teoría sobre el Atomic Design. Cuando diseñamos tenemos átomos, que son los bloques básicos, combinados en moléculas que a su vez se convierten en organismos. Te quedará más claro si echas un ojo a la siguiente imagen:

El otro aspecto a considerar es, naturalmente, el control de versiones. Los desarrolladores utilizan Git, que permite ver quién ha editado un archivo, qué ha cambiado y por qué. Aquí tienes una explicación en profundidad, pero para resumir, añadiré que es el sistema que utilizan para que distintas personas puedan estar trabajando a la vez en un proyecto. En un momento dado se hace un merge con la rama Master que no es más que juntar todo lo que ha cambiado y revisar estos cambios para aprobarlos o tirarlos hacia atrás.
Las herramientas
Para poder compartir un archivo “fuente” hay que utilizar las librerías de Sketch. La próxima semana publicaré el tutorial para poder hacerlo, así que no sufras 🙂
Y para diseñar con control de versiones… bien, es más complicado de lo que parece. Utilizar archivos gráficos no es lo mismo que código y, aunque los archivos de Sketch pueden tratarse com JSON, son soluciones relativamente complejas.
Existen algunas herramientas que permiten el control de versiones, pero casi todas están en Beta. Si quieres echarles un vistazo, aquí las tienes:
Abstract
El workflow que proponen es sencillo: cada diseñador trabaja en su archivo y después se cargan en la plataforma. Todos ellos forman parte de distintas ramas que posteriormente se unen con la Master.
Además, también permite también gestionar feedback. Su última versión es la más importante desde el lanzamiento de la aplicación, puedes consultar todas las especificaciones en este post de Medium.

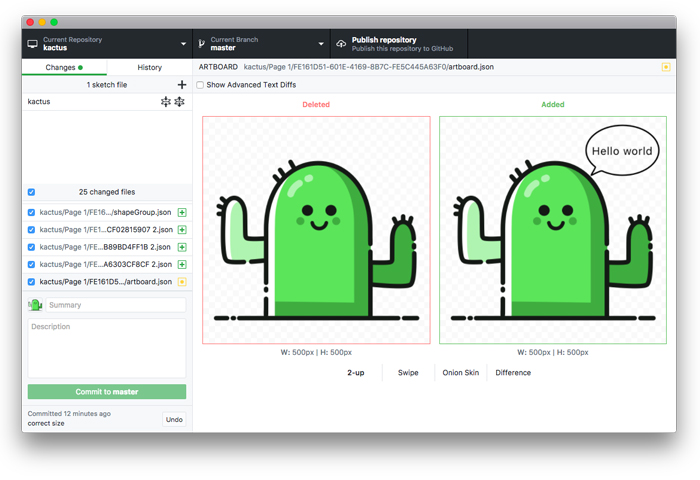
Kaktus
Es similar a Abstract, aunque en este caso te permite trabajar en paralelo con el mismo archivo.
El “fallo” que tiene es que está basado en GitHub, por lo que es recomendable estar familiarizado con la Terminal de Mac y los comandos.

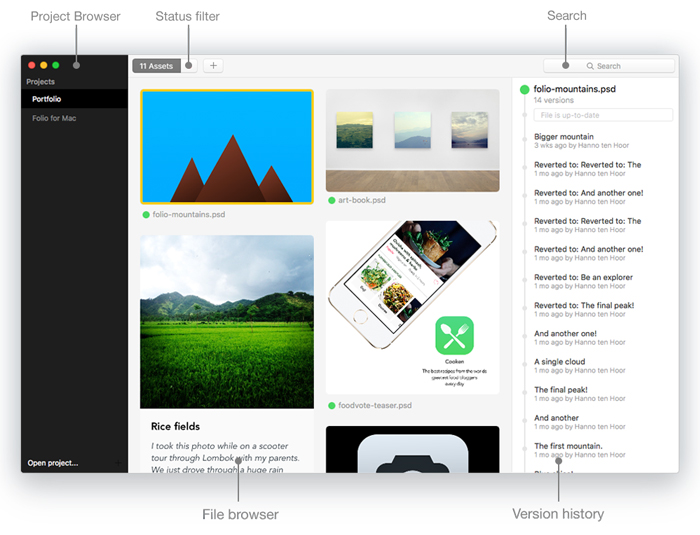
Folio
Esta plataforma es, en mi opinión, la mejor de las tres que te he descrito. Además de Sketch permite trabajar también con Adobe Photoshop, Illustrator y archivos SVG. También detecta conflictos entre archivos y, por encima de todo, su interfaz es fácil y rápida de comprender y utilizar.

Aquí tienes un breve vídeo en el que explican cómo funciona:
Conclusiones
El objetivo de este artículo es hacerte replantear un poco cómo trabajas y, sobretodo, cómo trabajas con el resto del equipo.
Si te paras a pensar un rato, seguramente verás aspectos que se pueden mejorar para acercarse cada vez más al ideal.
Como te decía antes, la próxima semana publicaré el tutorial para utilizar las librerías de Sketch, que te garantizo que te solucionarán la existencia.

¿Te ha gustado? ¡Compártelo! 🚀