Consistencia en el diseño UI

La consistencia es un elemento clave en la vida (y en el diseño). Ser consistente nos facilita el día a día y nos permite crecer y avanzar.
Su importancia se puede explicar fácilmente con la fábula de la liebre y la tortuga. La primera corre hacia la meta, confiada en que la tortuga no la alcanzará. Debido a ello, se para a descansar debajo de un árbol, donde se duerme. La tortuga avanza a su paso, sin parar… y al final acaba ganando la carrera. Y lo logra, no por veloz, sino por su consistencia.
Y… ¿qué demonios tiene esto que ver con el diseño?
Mucho, porque afecta la usabilidad y la capacidad de aprendizaje del usuario y además, permite ahorrar dinero.
¿Qué es la consistencia en diseño UI?
Dicho rápido, es el diseño intuitivo. Es lo que permite que el usuario sepa cómo funciona un elemento con solo verlo, porque sabe que elementos similares tienen el mismo aspecto y se utilizan de la misma manera.
La consistencia permite que el usuario utilice de verdad la aplicación o página web sin tener que invertir este tiempo tratando de descifrar cómo funciona y para qué sirve un determinado patrón UI.
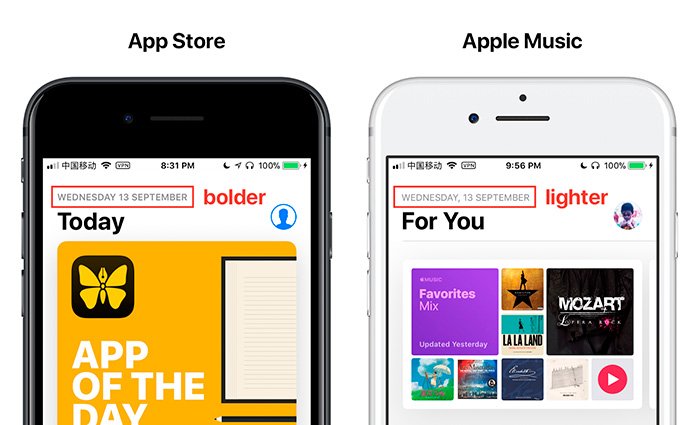
No es tan obvia y fácil de lograr como parece. Incluso Apple lanza los sistemas operativos de sus móviles con este tipo de errores:

![]()
En el artículo completo de Ryan Lau tienes el resto de ejemplos.
Beneficios de un diseño consistente
Los he mencionado por encima un poco más arriba, pero veámoslos en detalle:
Mejora la usabilidad del producto, porque el usuario podrá deducir, casi sin pensar, cómo funciona un elemento solo porque se parece a otro. Es decir, si un elemento con un texto determinado realiza una acción concreta, supondrá que otro elemento igual más adelante hará lo mismo. ¡Imagínate si de repente, el segundo hace algo completamente inesperado!
El usuario no sabrá qué realizará el tercer elemento que encuentre, por lo que estará más pendiente de ver “qué pasa” o “para qué sirve” en lugar de usar de verdad el producto.
Como habrás deducido, la consistencia permite acortar la curva de aprendizaje (el usuario aprenderá mucho más rápido cómo funciona) y también se sentirá más seguro utilizando el producto. En una aplicación de running quizás no es crucial, pero… ¿qué pasaría si la aplicación de un banco es inconsistente? El usuario no la utilizará, probablemente por miedo a que pase algo con sus ahorros, le cobren de más o la líe por algún otro lado.
¿Cómo conseguir un diseño UI consistente?
En resumen, la consistencia debe darse en dos aspectos:
- Consistencia visual → los tamaños de las tipografías, los colores que se utilizan y los tamaños (entre otros) deben ser consistentes en toda la aplicación.
- Consistencia funcional → los elementos similares deben realizar funciones similares (valga la redundancia), porque harán que el producto sea más predecible y, por ende, más fácil e intuitivo de utilizar.
Y, ¿cómo se logra? lo más importante es utilizar los UI Patterns, o patrones de diseño UI. Se trata de elementos que son comunes en casi todas las aplicaciones y el usuario ya ha aprendido cómo funcionan.
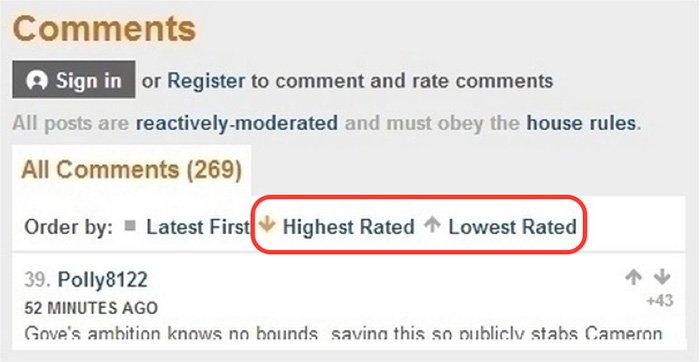
¿Para qué cambiar el comportamiento de los tabs, formularios, navegación, dirección de flechas, feeds, etc.? Mira el ejemplo que hay a continuación. ¿No ves algo raro?

También tiene influencia en el propio layout: habitualmente la barra superior suele ser un menú. Si lo colocamos en la zona de abajo o en un rincón, al usuario le costará un poco más encontrarlo y deducir qué hará.
Puedes consultar los patrones más comunes en páginas que se dedican a recopilarlos, como UI Patterns (la que más te recomiendo), Pttrns y UI Garage, entre otros.


Más allá de los patrones, el propio diseño del producto debe ser consistente. Debe partir de un sistema de diseño coherente, con jerarquías, elementos, retículas, tipografías y paletas de colores etc. que quede bien definido de inicio y se vaya propagando igual al resto del producto.
- Asegúrate de ser consistente con los espaciados. Utiliza tamaños múltiples (por ejemplo, con base 8) y sé consistente en cómo los usas: 32pt para separar secciones, 8 o 16pt para separar titulares y/o listas, etc.
- Los colores de los enlaces y botones deberían ser los mismos, y diferenciar claramente los botones primarios de secundarios (y terciarios).
- Como te comentaba antes, no modifiques el comportamiento habitual de los patrones. El usuario espera que se comporten «como siempre»: las flechas deben desplazar contenido, los «acordeones» desplegarlo, etc.
Consideraciones finales
Algunos argumentaréis que todo lo anterior crea productos monótonos e iguales, pero nada más alejado de la realidad.
Siempre existen diferenciadores entre productos: la propia marca, el tono, la “voz” que tenga, el mercado principal al que se dirija, etc. Sino, que se lo digan a MailChimp: proveedores de correo hay muchos, ¿pero cuántos usan un mono y tienen un tono y una voz tan marcados?
Primero hay que asentar unas reglas y después, si es necesario, romperlas.
Romper reglas que no se han marcado con anterioridad no puede acabar bien y hacerlo sin un propósito concreto -como querer resaltar alguna sección en especial-, provocará un desastre.
