La configuración predeterminada siempre gana

Es bastante probable que utilices GMail. O, aunque no sea ese específicamente, seguro que utilizas un gestor de correo.
Y también es bastante probable que jamás hayas personalizado nada. Quizás, cuando creaste la cuenta, cambiaste el nombre, el avatar y la firma, pero poco más.
En el artículo de hoy quiero explorar el poder de las configuraciones predeterminadas y por qué, a veces, son mejores los valores por defecto que dar demasiada libertad a los usuarios.
- Parálisis por análisis
- No nos importan las configuraciones
- Diseña para la configuración predeterminada
- Apuntes finales
¡Vamos allá!
Parálisis por análisis
Ya profundicé en este concepto en otro artículo, pero hoy quiero volver a mencionarlo porque es relevante: cuantas más configuraciones tenga un producto digital, más fácil es que el usuario se paralice y no tome ninguna decisión.
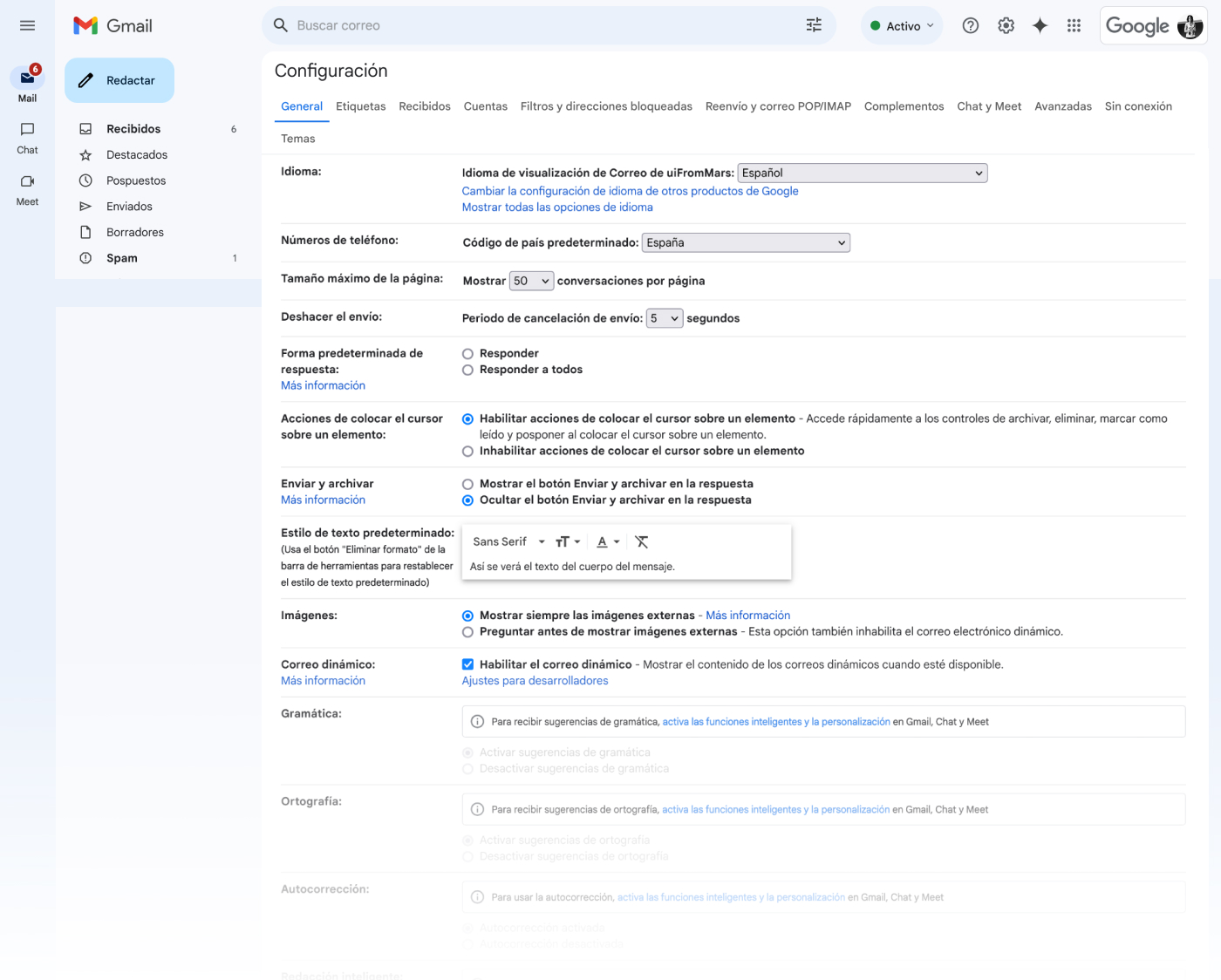
Es un clásico, pero fíjate en la pantalla de configuración de GMail:

La configuración predeterminada, como su nombre lo indica, son los valores o ajustes que vienen de fábrica. Cuando utilizas un producto por primera vez, simplemente funciona. Por ejemplo, una televisión, por antigua que sea, la enchufas y, tras sintonizar los canales, ya está lista para usarse. No necesitas ajustar el audio, la imagen, ni el idioma. Simplemente la enciendes y funciona.
Imagínate ahora que, al abrir la caja con tu iPhone nuevo, tengas que configurar literalmente todos los aspectos para que funcione. Y, aún así, siempre te quedará la duda de si lo hiciste bien. O te paralizarás por el camino debido a la gran cantidad de opciones.
Siguiendo con el ejemplo del teléfono, salvo que seas alguien que trabaja en el sector tecnológico, seguramente utilizarás Apple Mail, Safari y Calendar. Las aplicaciones por defecto.
En realidad no nos importan las configuraciones
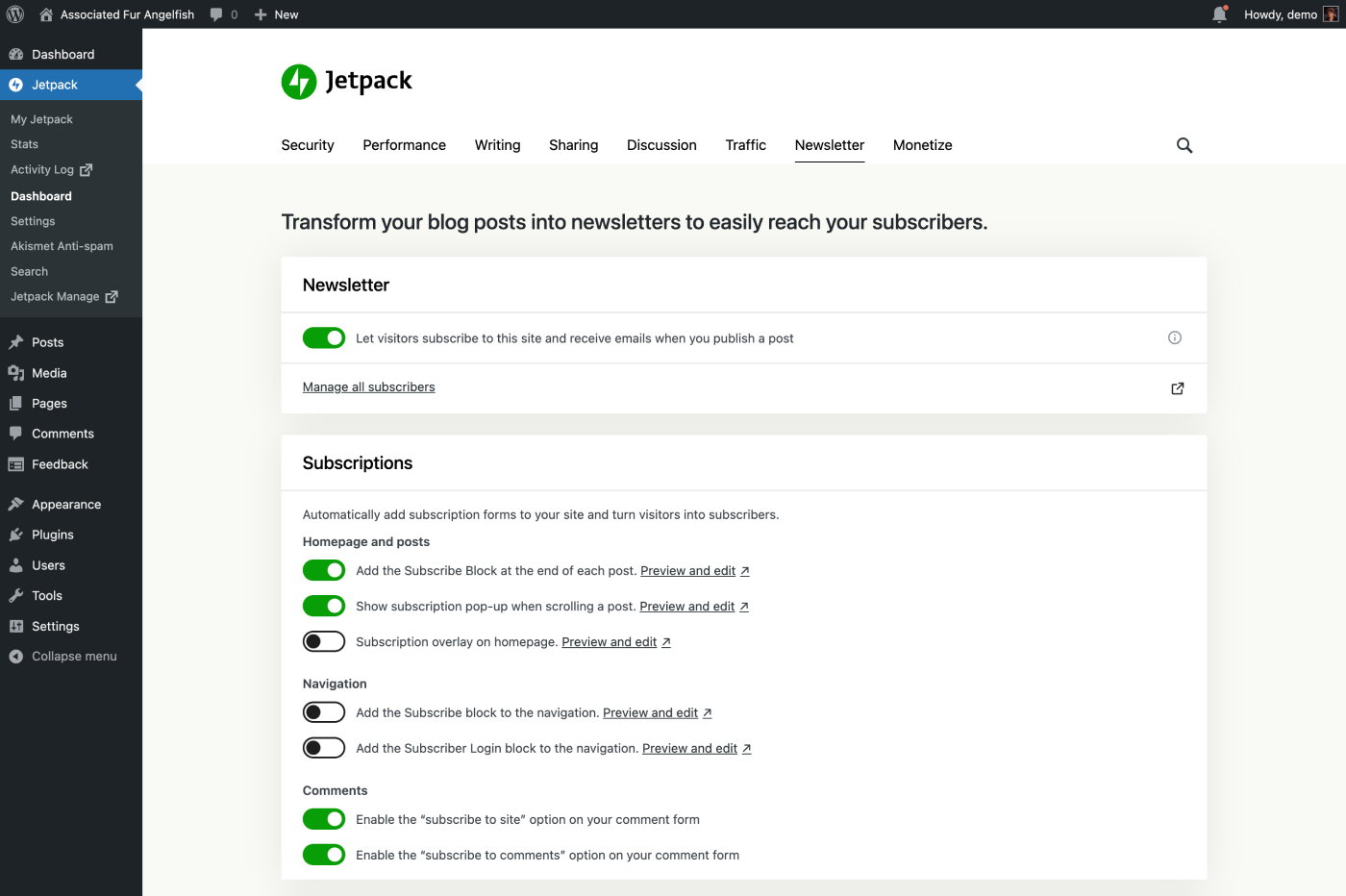
En Automattic estoy liderando el diseño de la funcionalidad de Newsletter, tanto para WordPress.com como Jetpack. Tiene muchas configuraciones para personalizar la lista de correo y los e-mails, pero también funciona bien una vez activado.
Esto es porque, en este mar de configuraciones, las que vienen por defecto son las importantes.

Jared Spool llevó a cabo un experimento con Microsoft Word en 2011. Les pidieron a una gran cantidad de usuarios que enviasen su archivo de settings (configuración), que por aquél entonces era un fichero llamado config.ini.
Escribieron un pequeño programa para que analizara los resultados, y esto fue lo que descubrieron:
Menos del 5% de los usuarios habían cambiado la configuración. Más del 95% habían mantenido la configuración por defecto que Microsoft Word tenía de inicio.
Repitieron el experimento a lo largo de los años, y el resultado nunca cambió. Si tienes unos minutos te recomiendo leer el artículo, porque contiene otros insights curiosos.
Diseña para la configuración predeterminada
¿Qué significa todo esto que te he contado? Que cuando diseñamos hay que pensar bien cómo va a ser la configuración predeterminada, y diseñar de forma que nuestros usuarios no tengan que pensar demasiado.
Este concepto, el de “pensar demasiado”, ya lo había mencionado Steve Krug en su libro No me hagas pensar (2015), que resumí hace un tiempo. En realidad se trata de eliminar el parloteo que se genera en la mente cuando interactuamos con cualquier elemento:
Cuando navegamos tenemos un diálogo interno que sucede en décimas de segundo: “si hago clic en este botón, se abrirá esto”, “si hago clic aquí, podré escribir en el campo”… a esta charla interna debemos evitar añadirle dudas: “¿qué hace este botón?” “¿qué significa este texto aquí? ¿me llevará a ver lo que quiero?”
Dicho esto, veamos cómo se puede diseñar con la configuración predeterminada en mente.
Valores predeterminados en los campos de entrada de formulario
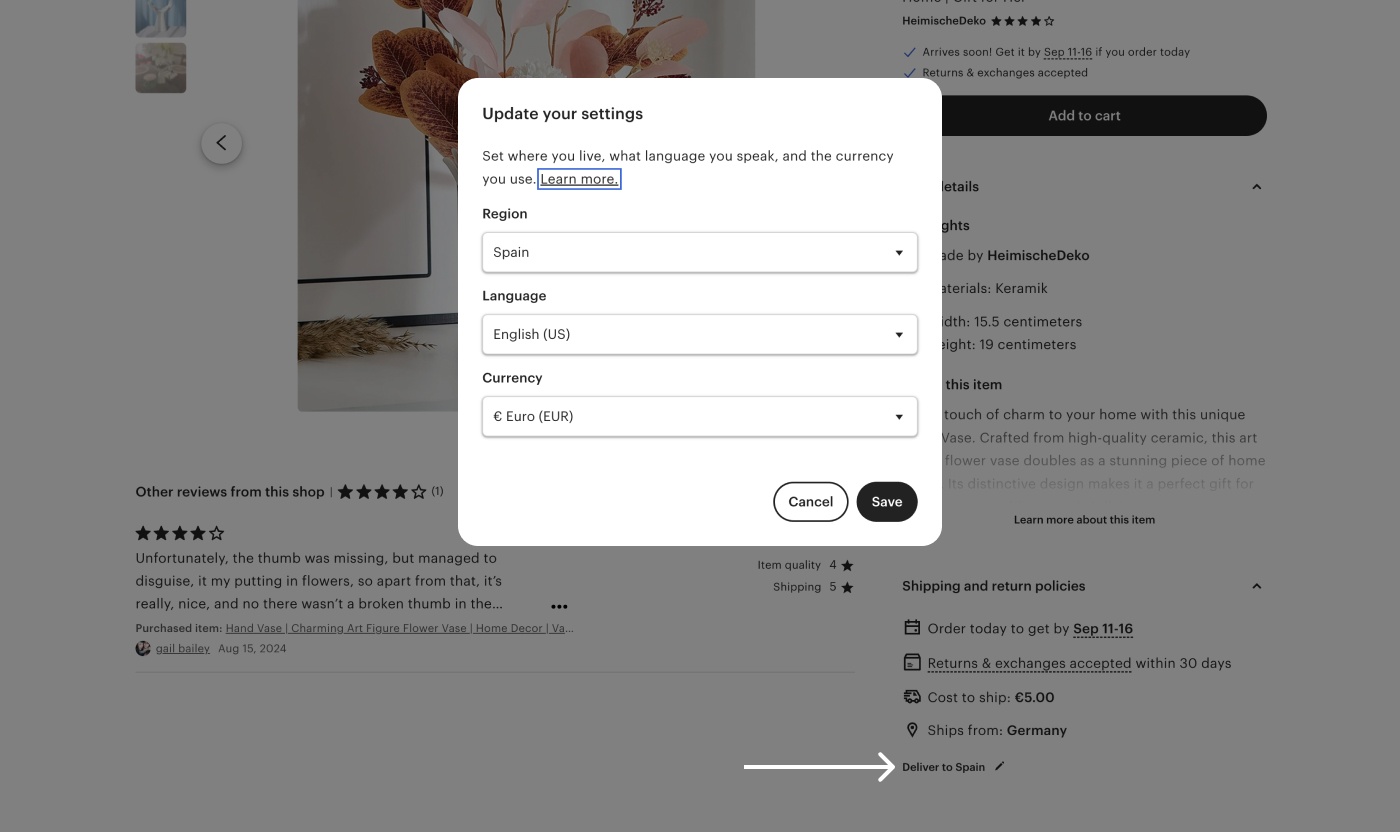
Por mi ubicación, Etsy presupone que quiero ver los precios en Euros y que el coste de los envíos debe calcularse con envío a España. Estos valores por defecto significan que puedo interactuar con la página sin tener que preocuparme de modificar la configuración.

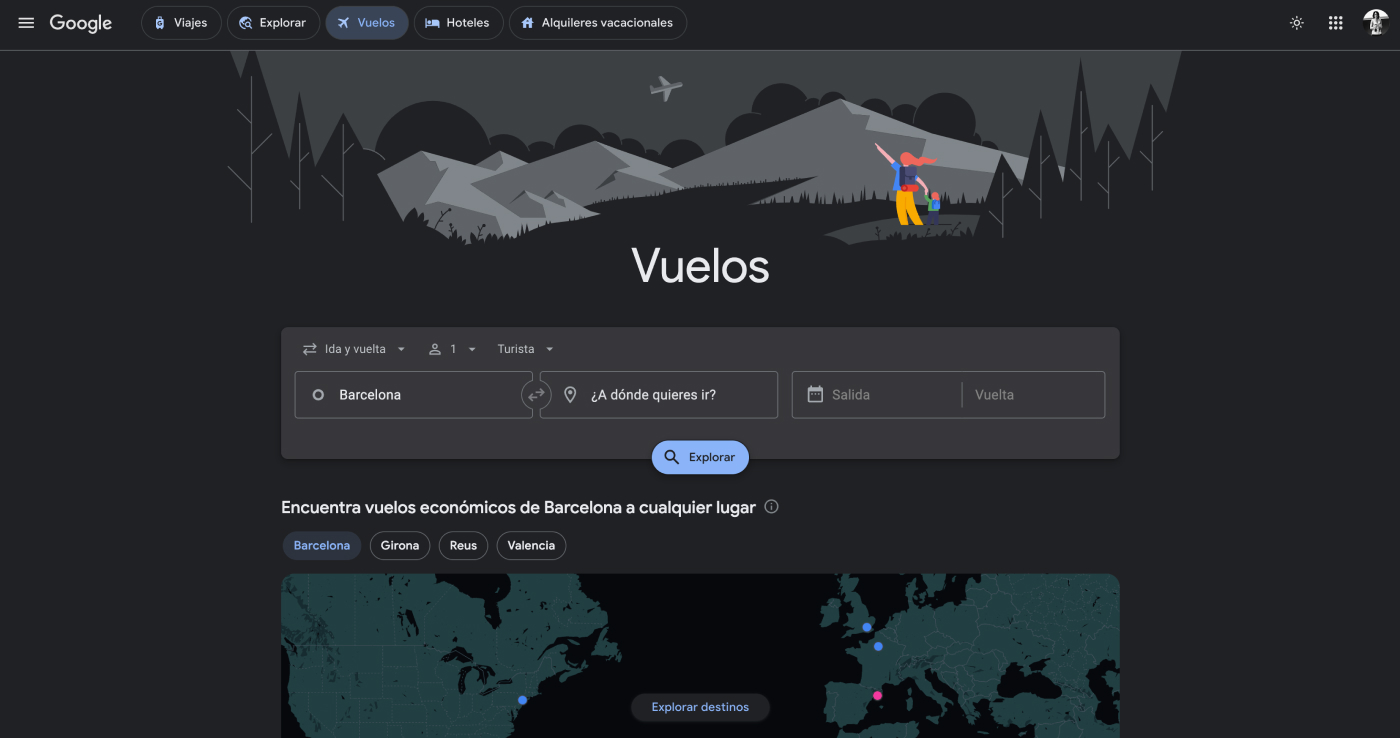
Otras interfaces, como Google Flights, asumen que quiero buscar vuelos desde mi ubicación actual (Barcelona), de modo que el primer campo del formulario ya contiene esa información. De este modo, me ahorro un clic.

Configuración automática del idioma
Diseñar para diferentes idiomas no es fácil. Existen tres estrategias que pueden implementarse para lograr que cuando un usuario acceda a tu página web lo haga por defecto en su idioma. En el artículo que te he enlazado lo explico en detalle, pero en pocas palabras:
- Usando la redirección y utilizando la IP para asumir el país en el que se encuentra
- Utilizar el mismo Idioma del navegador
- Dejarlo en manos del usuario. En mi opinión es la opción menos acertada, especialmente si su idioma es muy diferente al que ve.

/en-es, porque asume el idioma del navegador (inglés) y mi ubicación (España).Hazle caso a Tognazzini
En sus heurísticas, Bruce Tognazzini menciona lo siguiente en el quinto principio, llamado “valores por defecto”:
Con este principio Tognazzini también hace referencia a las “opciones predeterminadas” que pueda tener una interfaz: asegúrate siempre de que el usuario sabe a qué se está haciendo referencia, qué es lo que modificará y, como indica la heurística de Nielsen, que tiene la posibilidad de deshacer un error en caso de cometerlo.
Opciones de tema/modo por defecto
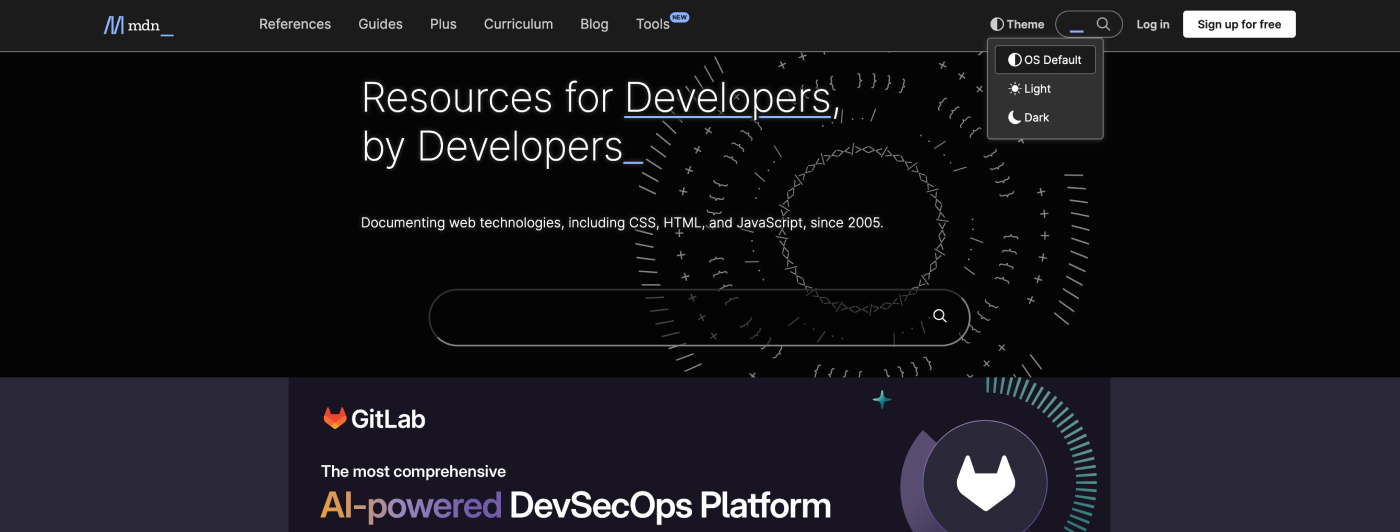
MDN (Mozilla Developer Center) es una plataforma en la que se documenta todo aquello relacionado con las tecnologías web, incluyendo CSS, HTML y JavaScript.
Si accedes, verás que, por defecto, respeta la configuración que tengas en tu sistema operativo. Yo tengo el modo oscuro, así que es lo que respeta:

Siempre puedo cambiarlo manualmente, pero no necesito hacerlo porque ya está alineado automáticamente con lo que quiero.
Onboarding progresivo
Aunque a veces parece el gran recurso para todo, un buen onboarding también tiene un impacto positivo en la configuración por defecto.
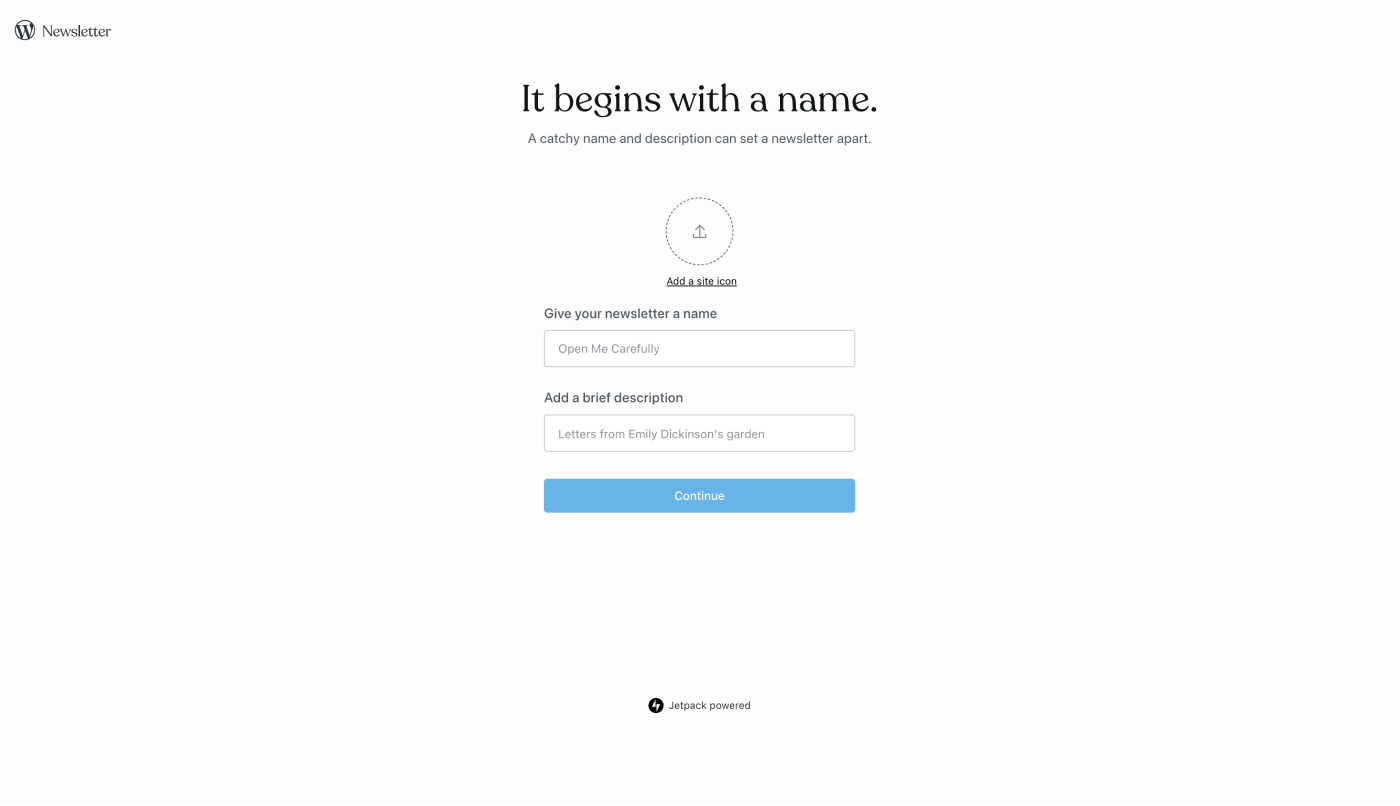
El flujo puede contener las preguntas esenciales para cambiar aquellas opciones más relevantes para el usuario. En el caso del onboarding de Newsletter en WordPress.com, preguntamos a los usuarios:
- Icono del sitio
- Cómo se llama la Newsletter
- Breve descripción

Y ya está. Con esto, y las configuraciones por defecto, ya puede publicar y enviar su primer correo. No necesita entrar en complejas páginas de configuraciones como las de GMail.
Una vez termina el onboarding, ya está listo 🙂
Apuntes finales
A estas alturas ya te habrás dado cuenta de que las configuraciones predeterminadas son más que simples elecciones por defecto; son un reflejo de las prioridades y la visión del producto.
Una buena configuración predeterminada ahorra tiempo al usuario, reduce errores y facilita el uso en general. Por el contrario, opciones predeterminadas mal diseñadas y complejas pueden llevar a la frustración y al abandono del producto.
Te invito a que evalúes las configuraciones predeterminadas del producto que estés diseñando desde la perspectiva de un usuario que interactúa por primera vez con tu interfaz. Asegúrate de que el producto pueda funcionar bien “de fábrica”, sin requerir configuraciones adicionales a menos que el usuario quiera profundizar en ellas.
