Cómo medir el diseño UI y UX con analítica digital

Medir el impacto del diseño es esencial para garantizar que tus usuarios tengan interacciones eficientes, agradables y alineadas con los objetivos de tu producto.
- Pero… ¿qué es una métrica?
- ¿Por qué medir UI y UX?
- Principales métricas cuantitativas y cualitativas
- Apuntes finales
Pero… ¿qué es una métrica?
Buena pregunta. Las métricas son cifras o porcentajes que nos permiten ver el comportamiento de algún aspecto concreto y ver si mejora o empeora a lo largo del tiempo.
Nos indican el rendimiento de la interfaz, del negocio o de cualquier otro aspecto relacionado. Siendo más concretos, las métricas nos permiten ver si suben o bajan las visitas de una web, si hay más conversiones o ventas, etc.
¿Por qué medir UI y UX?
El diseño sin datos es como navegar sin mapa. Las métricas te permiten:
- Identificar problemas ocultos: Como puntos de fricción en los flujos de usuario.
- Priorizar mejoras: Basándote en datos concretos y no solo en intuición.
- Evaluar impacto: Saber qué cambios realmente hacen una diferencia.
- Entender al usuario: Diseñar con base en sus necesidades reales.
Este enfoque, conocido como data-inspired design, combina el diseño con la objetividad de los datos, asegurando que las decisiones estén fundamentadas y sean relevantes, pero dejando espacio a la inspiración y a la improvisación.
Principales métricas para diseño UI y UX
Centrarse en las métricas correctas evita perderse en el mar de datos. Estas son algunas imprescindibles, que he dividido en cuantitativas y cualitativas.
Métricas cuantitativas para diseño UI y UX
En este apartado te contaré qué métricas puedes evaluar para ver cual es el resultado de los cambios aplicados. Obviamente no son las únicas, pero sí son las más relevantes:
- Tasa de clics (CTR): Ayuda a identificar elementos atractivos y aáreas ignoradas.
- Tiempo hasta la primera interacción: ¿Tus diseños invitan a actuar rápidamente?
- Eventos clave: Como descargas, formularios enviados o compras.
- Tasa de abandono: ¿Dónde pierdes usuarios en el camino?
- Tiempo de permanencia: Revela el nivel de interés y compromiso.
- Tasa de conversión: Un indicador crucial de la efectividad de tu experiencia.
- Visitas totales: Proporciona una visión general del alcance de tu producto.
- Ticket medio de compra: Mide el valor promedio por transacción y su relación con la experiencia del usuario.
- Retención: Evalúa si los usuarios regresan después de la primera interacción.
- MAU, DAU y HAU: Evalúa la «pegajosidad» de tu producto. Más detalles en el artículo que escribí sobre stickiness 🍭
- LTV y CAC: Comprende cómo el diseño influye en el valor del cliente y los costos de adquisición. Consulta cómo medir LTV y CAC.
Aprende más sobre retención y churn en el artículo sobre métricas de retención, cohortes y churn.
Métricas cualitativas para diseño UI y UX
Las métricas anteriores hacen referencia a un análisis cuantitativo, es decir: datos objetivos que nos ayuda a centrarnos más en los hechos más que en la subjetividad.
Pero como habrás deducido ya, esto es incompleto. Siempre es necesario estudiar al usuario y esto se consigue con los análisis cualitativos, que se centran más en el sujeto concreto.
A continuación te detallo algunas de las acciones que puedes tomar en ese sentido.
Entrevistas a usuarios, tests y focus groups
Seguramente son las metodologías más utilizadas, pero también son las que requieren más tiempo y dinero para poder realizarlas. En el primer caso, se trata de reunirse con usuarios (mejor hacerlo en persona) y hablar con ellos uno a uno para descubrir qué esperan de la web o aplicación, cómo la utilizan… lo recomendable es hacerlo con unas 5-10 personas. Existe una variante en la que en lugar de hacer una entrevista, se pide al usuario que realice algunas tareas concretas (por ejemplo, comprar el producto o llegar al formulario para pedir información) y se registra cómo lo hace, con qué errores se encuentra y en qué duda.
En el caso de los focus groups se trata de reunir entre 3 y 12 personas con un moderador. Este será el encargado de hacer las preguntas y dirigir la discusión. El objetivo es entender cómo piensa el usuario y por qué.
Escribí un artículo donde explico más en detalle estos y otros métodos de investigación 😉
Net Promoter Score (NPS)
Se utiliza para medir la lealtad del usuario y se basa en una sola pregunta: ¿cuán probable es que recomiendes el producto o servicio a un familiar o amigo?.
En función de su respuesta, se clasifica a los usuarios de la siguiente manera:

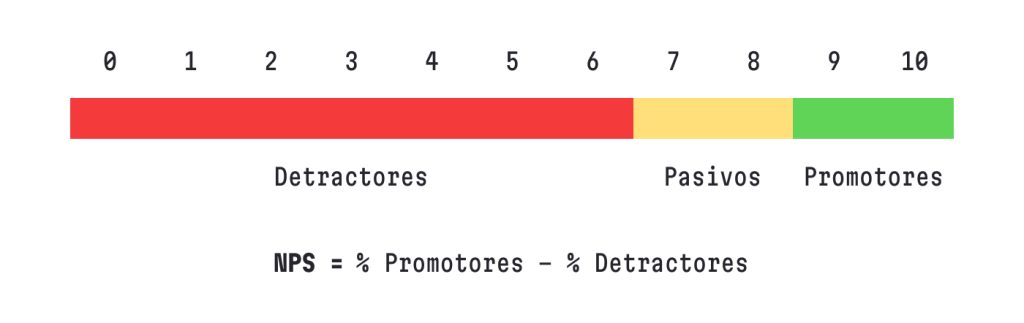
- Promotores (9-10): Son tus usuarios felices, los más leales. Son los que están enamorados del producto y se mueren por compartirlo con los demás. Puedes utilizarlos para obtener testimonios y puntuaciones y reviews en las Stores.
- Pasivos (7-8): Están contentos, pero no tanto como los promotores. Son fáciles de captar por parte de la competencia, así que estúdialos un poco para ver cómo contentarlos y convertirlos a Promotores.
- Detractores (0-6): Son los usuarios que no están nada contentos y pueden llegar a ser peligrosos para tu producto: tendrán tendencia a hablar mal de él, tanto con sus amigos como en puntuaciones. En este caso es muy importante llegar a ellos para conocer qué problema tienen y solucionarlo.
Una vez tienes los datos (son fáciles de conseguir utilizando encuestas en la propia web, aplicación o por correo) hay que aplicar la siguiente fórmula:
NPS = % Promotores – % Detractores
Apuntes finales
Estas no son ni mucho menos las únicas métricas que deberías considerar, pero sirven para empezar a integrar la analítica en el diseño, tanto la cualitativa como la cuantitativa.
Recuerda que medir no es opcional, porque lo que no se mide no se mejora. Medir es la base para diseñar productos y experiencias que funcionen. Adoptar las métricas correctas, usar las herramientas adecuadas y conectar los datos con objetivos claros transformará tu enfoque de diseño.
Te recomiendo empezar a preguntar en la empresa en la que estás trabajando, o con los clientes que tienes como freelance. Así podrás dirigir mejor tus esfuerzos y facilitar la toma de decisiones. Si no tienes ningún proyecto en el que aplicarlas, siempre puedes hacerlo en tu propia web o blog y utilizar amigos o conocidos. Así empezarás a familiarizarte con ellas 🙂

¿Te ha gustado? ¡Compártelo! 🚀