Cómo hacer prototipos en Figma

…y cuando le dio al play, su diseño cobró vida. Más allá de sus ventajas —hablaremos de ellas un poco más adelante—, considero que un prototipo es algo mágico: convierte una serie de wireframes o diseños estáticos en algo que está vivo, que tiene movimiento y que te permite contar una historia.
Puede ser que consideres que no hay mucha chicha en un prototipo, que simplemente sea juntar pantallas. Esto es así si solo te limitas a unirlas. Pero hay más. En este artículo que tienes entre tus manos:
- Aprenderás cómo se hacen los prototipos en Figma
- Sabrás cómo compartir el prototipo y definir diferentes flujos
- Conocerás los diferentes tipos de triggers y de animaciones
- Crearás scrolls verticales y horizontales 😏
¡Vamos allá!
Algo rápido: ventajas de hacer prototipos
Como te decía al principio un prototipo te servirá para dar vida a tu diseño. Esto tiene una ventaja clara: te será más fácil explicar cómo es la navegación y las diferentes interacciones a otros perfiles que quizás no estén tan familarizados con el proyecto, como la gente de marketing, ventas y otros stakeholders.
También te permitirá comunicarte mejor con el equipo de desarrollo, porque podrán interactuar con una versión casi real del diseño y entenderán más fácilmente cómo es el flujo y cómo se conectan las diferentes partes entre sí.
Cómo hacer un prototipo con Figma
Funcionalidades básicas
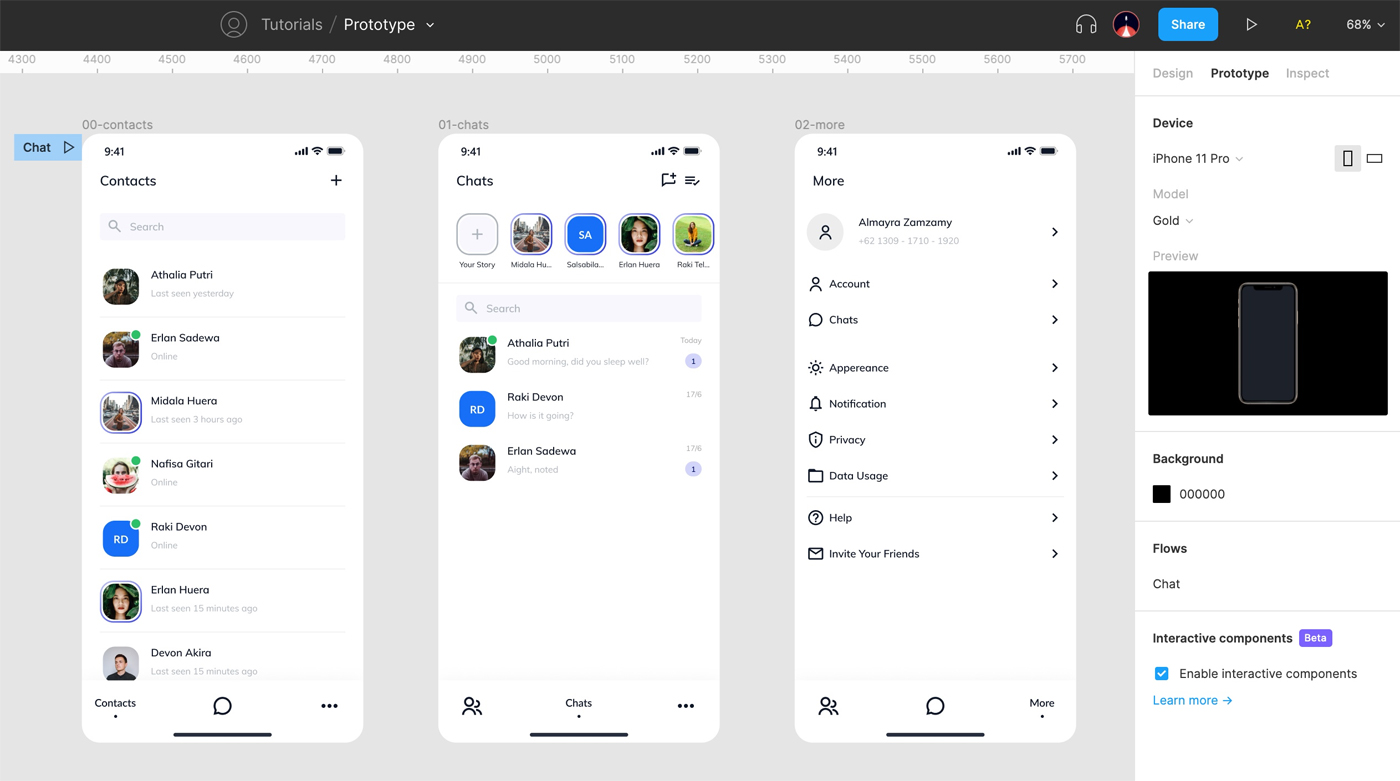
En el lado derecho de la interfaz de Figma tienes una columna que tiene tres elementos: Design, Prototype e Inspect. Si haces clic en Prototype verás que no cambia nada en la interfaz del programa, pero sí varía el contenido de la columna: allí podrás configurar las características del prototipo.
- Device: te permite seleccionar con qué dispositivo quieres que se visualice el prototipo. Puedes escoger entre diferentes modelos de Android y Apple, definir tú mism@ unas medidas personalizadas o no utilizar nada.
- Si seleccionas cualquier dispositivo podrás escoger el modelo y el color. Por ejemplo, si seleccionas el iPhone 13 podrás seleccionar Midnight, Pink, Blue, Starlight o Red.
- Background: te permite escoger qué fondo de pantalla quieres que acompañe al prototipo (si es un móvil, tendrás espacio a ambos lados de la pantalla). Yo suelo dejarlo en negro, pero puedes escoger cualquier color.
- Flows: más adelante te explico de qué van 🤗
Creando un prototipo con Figma paso a paso
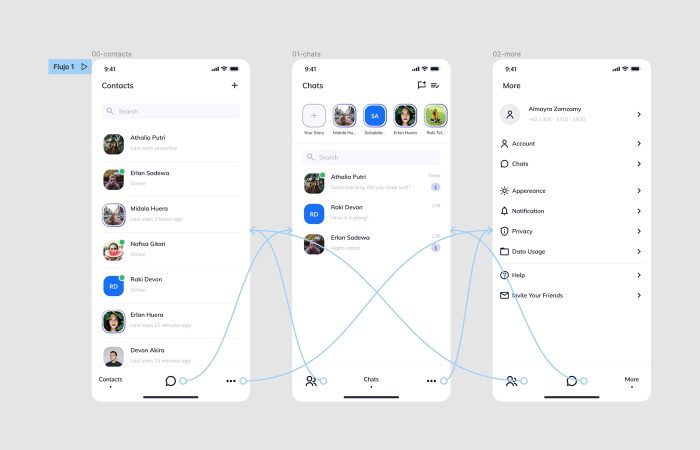
Imagina que tienes esta aplicación de mensajería diseñada. Ya has definido el Device (iPhone 11 Pro) con el modelo Gold y quieres que el fondo de pantalla sea negro.

Como estás en la pestaña Prototype, cuando muevas el cursor encima de los diferentes frames verás que aparecen marcados con un borde azul que tiene una pequeña bola blanca a la derecha: esto es un nodo y es lo que te permitirá enlazar un elemento con otro. Fíjate en el este ejemplo:
Con este enlazado básico, si haces clic en el icono de Play que está situado al lado del botón de Share podrás visualizar el prototipo. Verás que si haces clic en un sitio en el que no hay ningún enlace definido se visualizarán brevemente unos rectángulos azules: estos te indican siempre donde existe una interacción 😇
Por último: si haces clic fuera del prototipo tendrás acceso a las opciones para compartir el prototipo, ajustar el zoom (Z) o reiniciar el prototipo (R).
Cómo compartir el prototipo y definir diferentes flujos
Justo en esa pantalla de previsualización tienes el botón Share Prototype que te permitirá definir cómo y con quién quieres compartir el prototipo. Funciona igual que la opción de compartir habitual de Figma.
Desde hace algunas versiones, Figma también permite definir flujos diferentes para prototipos. Esto es especialmente útil cuando quieres mostrar diferentes maneras de resolver un flujo sin crear que hacer archivos diferentes o varias páginas:
Fíjate que puedes compartir solo uno de los dos flujos o que puedes reproducir solo el que escojas. Ten en cuenta que si compartes el prototipo desde el botón que te comentaba en el primer párrafo se compartirán todos los flujos.
Disparadores y tipos de animaciones en los prototipos
Seguramente habrás notado que cuando enlazas un elemento mediante un nodo se abre un pequeño pop-up con opciones. Estas te permiten modificar el frame que has enlazado, seleccionar el disparador, el tipo de animación y qué duración quieres que tenga.
Aunque explicarlas al detalle daría para un artículo entero, te cuento brevemente qué hacen (aunque también te digo que lo mejor que puedes hacer es juguetear con ellas):
- El primer desplegable (que por defecto tiene on tap) te permite definir qué tiene que pasar (trigger o disparador) para que el prototipo avance hacia la siguiente pantalla:
- On tap: mediante clic, ya sea con el cursor o con el dedo si es un dispositivo móvil
- On drag: cuando arrastras un elemento, que puede ser un grupo, un frame o cualquier capa
- While hovering: cuando el cursor pase por encima
- While pressing: cuando estás haciendo clic (es diferente a la primera opción)
- Key/gamepad: cuando haces clic en cualquier tecla del teclado que tú definas
- Mouse enter o leave: cuando el cursor «entre» en esa área o salga de ella
- Touch down / up: cuando estás haciendo clic o estás dejando de hacer clic
- El segundo desplegable te permite escoger qué pasará (cómo se verá) cuando el prototipo avance de una pantalla a la siguiente. Todas ellas tienen además un grado más profundo de personalización, ya que podrás definir el tiempo que dura la animación, como se comporta, la dirección…
- Instant: sin más, simplemente pasa de una pantalla a otra
- Dissolve: la transición es un poco más suave que con la opción anterior.
- Smart animate: si entre los dos grupos (frames o capas) que estás enlazando hay algún elemento en común que por ejemplo esté desplazado este se animará para pasar de la posición original a la final.
- Move in / out: la segunda pantalla aparecerá por encima de la inicial (entrando o saliendo, según la opción que selecciones).
- Push: literalmente «empujará» la primera pantalla fuera del dispositivo
- Slide in / out: similar a las dos anteriores, pero esta seguramente te será más útil para hacer aparecer navegaciones.
Cómo crear scrolls horizontales y verticales
Hay ocasiones en las que las animaciones convencionales no son suficientes, ya que por ejemplo necesitas reflejar como será un carrusel o explicar qué parte del contenido tiene que ser estática y qué parte es dinámica.
Esto se soluciona fácilmente con los prototipos con scroll. Para lograrlo es importante que tengas en cuenta lo siguiente:
- Todo lo que quieras que tenga scroll (horizontal o vertical) tiene que estar dentro de un frame o un Auto Layout que sea más pequeño que el contenido (recuerda pulsar la tecla Cmd —o Cntrl— para que no se te deforme).
- Si quieres que el scroll quede fijo y no pase por detrás de otros elementos asegúrate de que tienes seleccionada la opción Clip content.
Un ejemplo de scroll vertical:
Y otro de scroll horizontal:
¿Cómo lo ves?
Sí, dominar por completo todas las configuraciones posibles de los prototipos de Figma requiere que inviertas un tiempo probando diferentes combinaciones entre sí, pero pronto te darás cuenta de que es más fácil de lo que puedas pensar ahora. Si quieres darles todavía otra vuelta de tuerca, prueba los componentes interactivos 🤯
Tengo curiosidad: ¿conocías la manera de hacer los scrolls verticales y horizontales?
