Cómo hacer prototipos con Sketch

En el artículo anterior te presenté las principales novedades de la última versión de Sketch, la 49. Entre ellas está la de poder realizar, por fin, prototipos desde el propio programa.
Hoy veremos cómo hacer sencillos prototipos que podremos compartir con el resto del equipo e incluso con cliente.
Recuerda que a lo largo de las próximas semanas iré explicándote al detalle cada novedad de esta versión para que le puedas sacar el máximo partido 🙂
Pasos previos
Prepara el material necesario
Obviamente, para poder realizar este pequeño tutorial necesitas descargar la última versión de Sketch (recuerda que dispones de 30 días de prueba) y abrir alguna aplicación o web que tengas diseñada.
Si no tienes nada a mano, no te preocupes: al final del artículo podrás descargarte el archivo que he utilizado para hacer este tutorial 😉
Observa la interfaz: Nuevos iconos y opciones
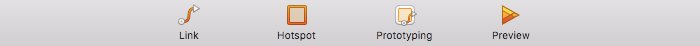
Esta nueva funcionalidad ha añadido algunos iconos nuevos a la barra de herramientas de Sketch. Por defecto quedarán situados en la zona de arriba a la derecha:

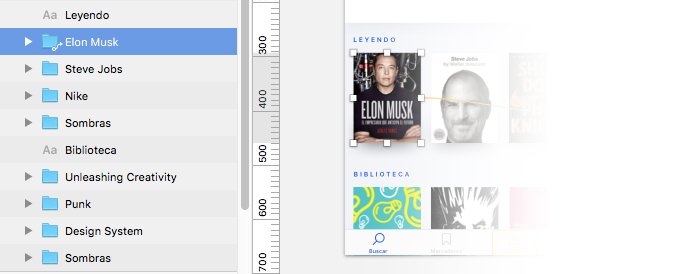
De la misma manera que sucede con los símbolos, rápidamente puedes identificar qué grupos son un hotspot con solo mirar la lista de capas de la izquierda:

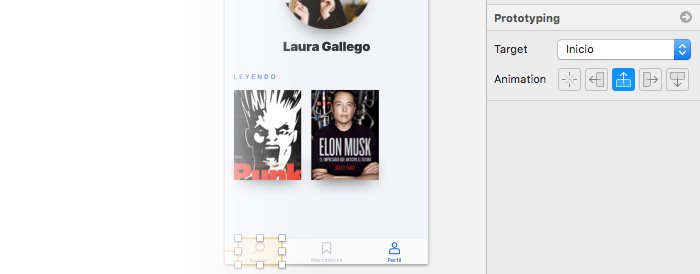
Y, para finalizar, cuando estés prototipando verás también un override nuevo en el inspector. Éste te permitirá configurar cómo serán las animaciones y cual es el artboard de destino.

Cómo hacer el prototipo con Sketch
1. Escoge la pantalla de inicio
Vayamos al grano. Lo primero que debes realizar es, obviamente, abrir el archivo de Sketch y asegurarte de que puedes ver los cuatro iconos que he mencionado en el punto anterior en la toolbar.
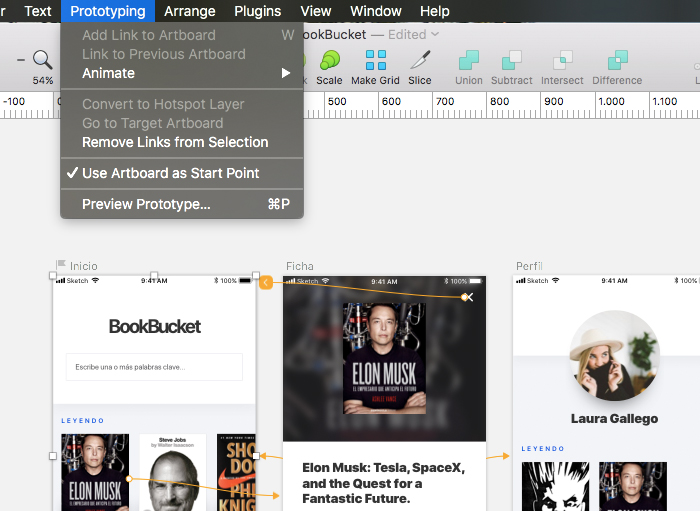
Ahora debes escoger cual es la pantalla de inicio. Es decir, qué pantalla es la que se mostrará como «home» cuando quieras ver cómo está quedando. Para ello, selecciona el artboard que hayas escogido haciendo clic en su nombre. Después, en el menú superior, Prototype > Use artboard as Start Point.
Esto lo que hará es colocar una pequeña banderita al lado del artboard que actuará como pantalla de inicio.

2. Enlaza artboards
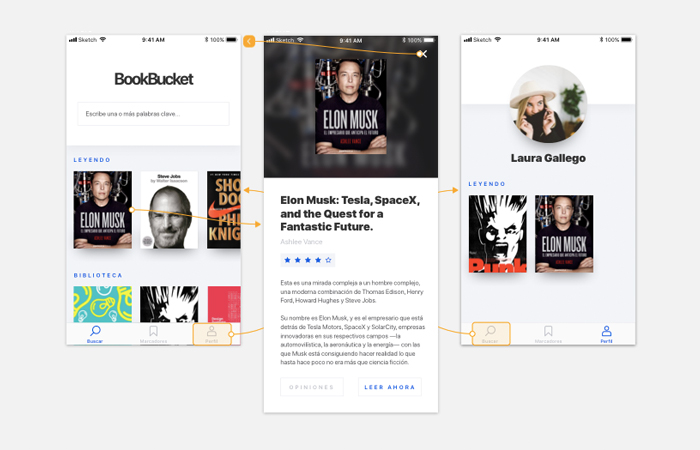
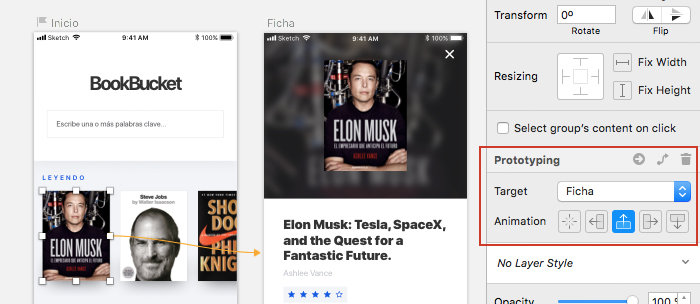
Lo que debes hacer ahora es seleccionar qué elemento llevará a qué pantalla. Por ejemplo, en este caso, queremos que el libro de Elon Musk enlace con su ficha. Para ello, haz clic encima de la portada del libro, selecciona Link en el menú superior, mueve el cursor hasta el artboard de «Ficha» y haz clic para seleccionarlo entero.
Cambiaremos la animación por defecto utilizando el panel de la derecha. Escoge Animate artboard from Bottom (el tercer icono):

3. Enlaza elementos
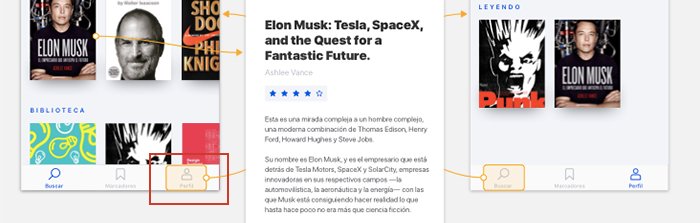
Puede suceder que quieras enlazar un elemento concreto que forme parte de un símbolo, por ejemplo la Tab Bar de la zona inferior. En este caso no podrás utilizar el recurso del paso anterior, sino que deberás crear un hotspot.
Selecciona esta herramienta de la barra superior y dibuja arrastrando el cursor encima de la Tab Bar la zona que quieres que sea enlazable. Verás que se crea un rectángulo naranja.

Sin hacer nada más, mueve el cursor y sitúate encima del artboard de destino. Haz clic en él para crear el enlace. Si quieres, puedes cambiar el estilo de la animación con el panel de herramientas de la derecha.
4. Volver atrás
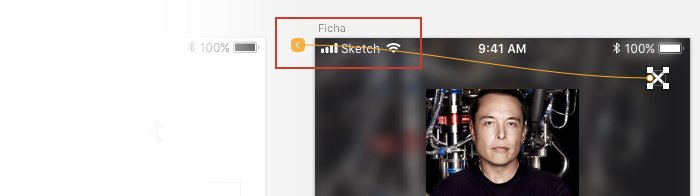
Si tu diseño tiene alguna capa que debe cargar encima de otras y contiene un botón de cerrar que debe volver atrás, sigue estos pasos.
Selecciona el aspa de cierre y haz clic en Link. En lugar de escoger una pantalla concreta, lleva la flecha al pequeño icono que contiene una flecha que señala hacia la izquierda. Esto hará que al hacer tab en el aspa de cierre, cargue la pantalla de donde venía.

5. Enlázalo todo
Ahora solo es cuestión de que vayas enlazando los distintos elementos de tu diseño para generar un prototipo completamente funcional.
Recuerda que tienes dos maneras de enlazar las pantallas entre sí: mediante la opción de Link y Hotspots.
6. Visualiza el prototipo
¿Ya lo tienes todo? 🙂
Para visualizar el prototipo que acabas de crear, solo haz clic en Preview de la barra de herramientas. Sketch te abrirá automáticamente un pop-up que cargará con la pantalla que hayas definido como inicio.
Navegar entre pantallas es muy sencillo, solo tienes que ir haciendo clic en las zonas que has enlazado previamente:

Descarga el archivo con el prototipo
Como te he dicho al inicio del artículo, en el siguiente enlace podrás descargarte el archivo que he utilizado para hacer este tutorial.
Descárgalo gratis aquí (contiene la tipografía) – 15.5 MB

¿Te ha gustado? ¡Compártelo! 🚀