Como explicar el impacto de tu trabajo en tu portfolio

Hace un tiempo escribí una serie de tres artículos en la que te expliqué las métricas más importantes que tendrías que conocer como product designer:
La cuestión aquí es que habitualmente no basta con entenderlas: saber de qué hablas hará que te vaya bien en tu empleo actual, pero esta información también tienes que saber incluirla en tu portfolio.
Te cuento cómo hacerlo y por qué 👀
Por qué deberías mostrar el impacto de tu trabajo
Tengo una guerra personal con los portfolios que parece un álbum de cromos. Suelen contener multitud de imágenes de un mismo proyecto, a menudo mostrando diferentes páginas muy parecidas entre sí y, en otras pocas ocasiones, detalles concretos de la interfaz.
Pero no hay ni rastro de qué impacto tuvo.
Ojo, no me malinterpretes: no estoy diciendo que el craft no sea importante ni que no tengas que enrollarte como una persiana explicando todos los detalles.
Somos diseñadores, así que el cómo se ve (incluyendo animaciones, interacciones y una gran atención al detalle) es fundamental, pero no podemos olvidar que estamos trabajando para una empresa.
Y la empresa que te quiere contratar necesita ver en qué puedes ayudarles. Probablemente, ya asumen que sabes diseñar, lo que necesitan es ver cómo encajarás en el equipo y si podrás aportar valor.
Cómo explicar el impacto de tu trabajo en tu portfolio
He escrito mucho sobre cómo hacer un buen portfolio y CV, pero no mucho sobre cómo diseñarlo en sí mismo.
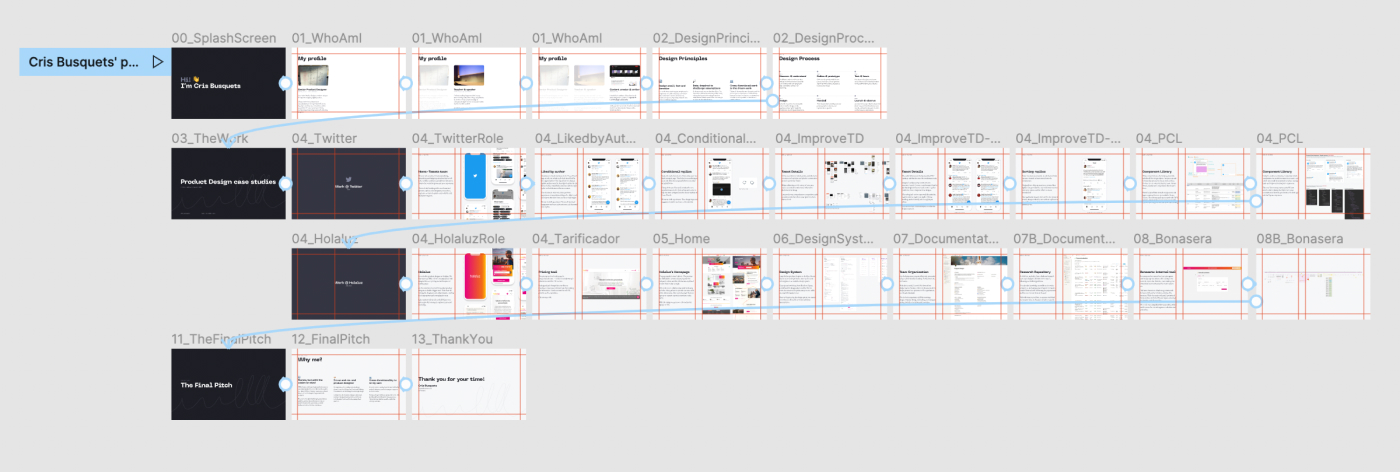
Como sucede con casi todo, no hay una sola forma de resolverlo, así que te explicaré cómo lo hago yo. Las capturas que verás a continuación son de mi portfolio actual, que es bastante similar al que me permitió llegar a Twitter.
Formato de un portfolio de diseño
Hace mucho tenía mi portfolio en mi web. Pero me pasaba mucho tiempo sin actualizarlo (y cuando digo mucho tiempo, digo entre dos y cinco años), de modo que acababa por jugar en mi contra, porque no reflejaba ni mi trabajo ni mi posición actual.
Ahora tengo una simple landing page que resume qué hago y mi portfolio es un prototipo de Figma.
Es la mejor manera para poder actualizarlo rápido y que todo el mundo que ya tenga el enlace pueda ver los cambios sin tener que enviarlo de nuevo. Además, ahora también me permite insertar vídeos para mostrar las interacciones 🚀

La estructura del portfolio
Mi portfolio está separado en tres bloques de contenido:
1. Quien soy
Esta primera parte sirve como introducción. El objetivo es que sea fácil entender, en poco tiempo, quien soy y cómo entiendo el diseño. Incluye estos tres puntos:
- Mi nombre, cargo y resumen de qué hago
- Mis principios de diseño
- Cómo es mi proceso de diseño
2. Proyectos
El portfolio no es muy extenso: contiene algunos proyectos que hice en Twitter (5) y en Holaluz (6), todos presentados con la misma estructura. Ambos bloques empiezan de la misma manera: resumiendo qué hice, cuáles eran mis responsabilidades y mis objetivos en esa empresa.
3. Por qué yo (es decir, por qué deberías contratarme)
Al final suelo incluir una diapositiva en la que describo qué puedo aportar a una empresa. Por último, cierro con los datos de contacto.
Cómo explico el impacto de los proyectos/diseños
Y llega el quid de la cuestión y la parte a la que dedico más tiempo: describir cada proyecto.
Mi objetivo aquí suele ser enseñar lo suficiente del diseño para que se vea el “craft” y escribir una descripción que aporte valor de la forma más breve posible.
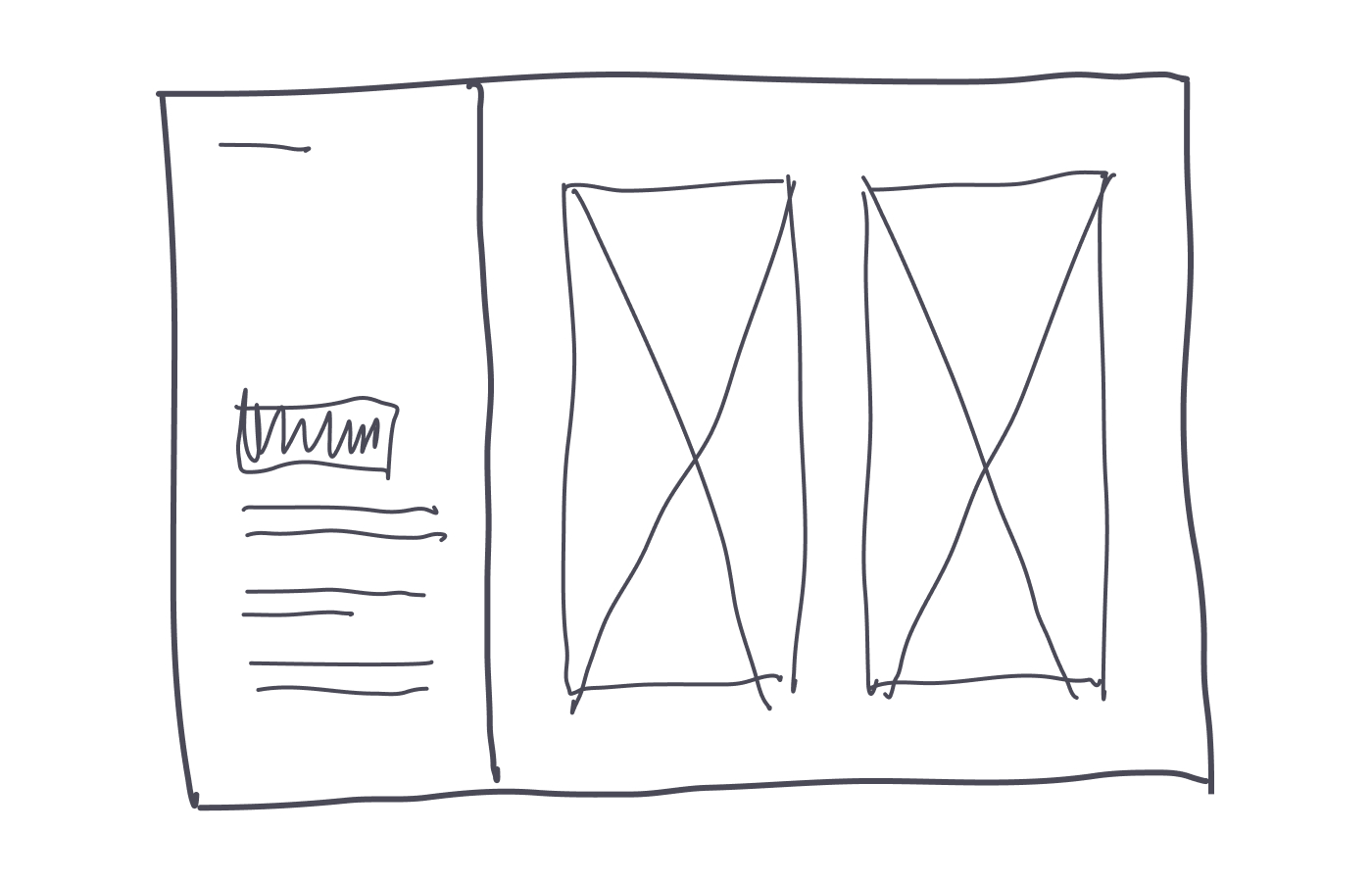
La estructura suele ser esta:

Así suelo estructurar cada proyecto de mi portfolio. Dedico un 1/3 del espacio a la explicación y 2/3 al diseño.
La parte de la derecha dependerá de qué tipo de capturas tengo: si es una versión móvil o una app, simularé un móvil y si es una versión de escritorio, simplemente incluiré la captura. No suelo incluir mock-ups de dispositivos realespor dos motivos: primero, porque “ensucian” el diseño (no aportan nada) y segundo, que hay tantos modelos que fácilmente puede verse desactualizado.
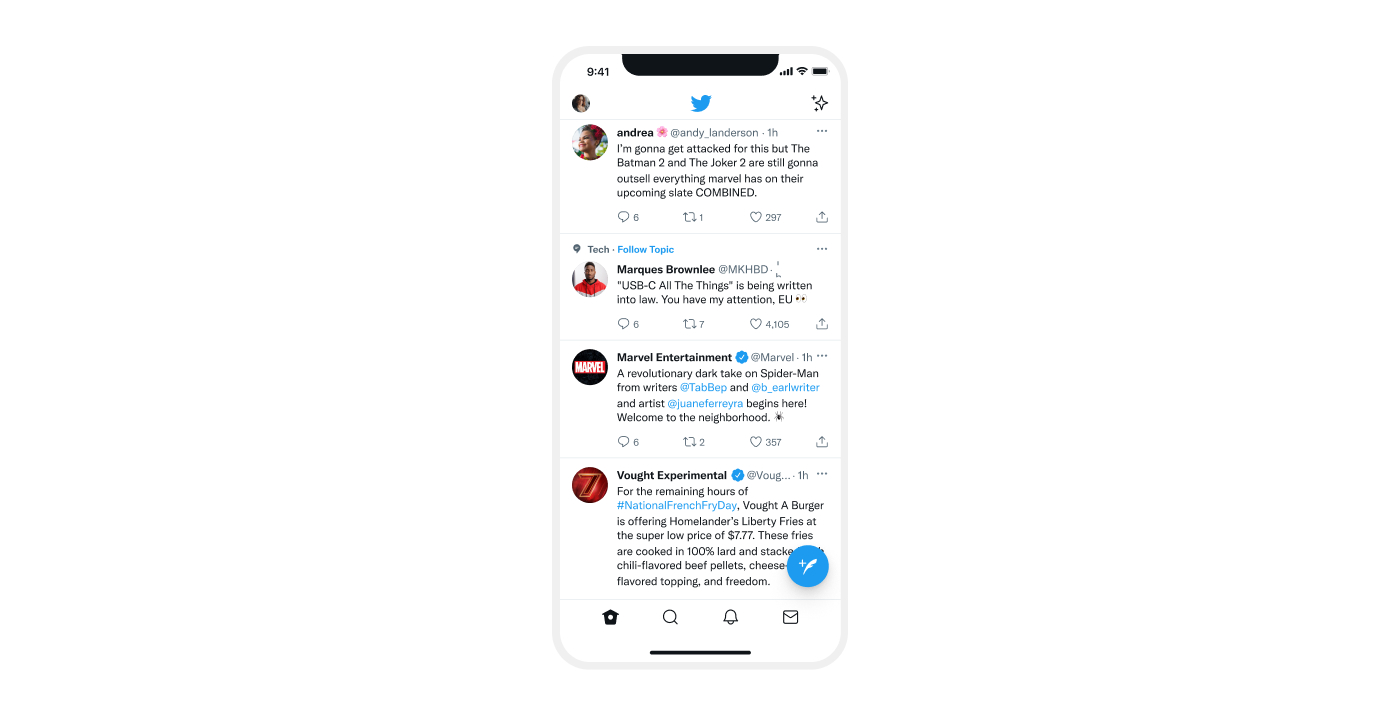
Para que tengas una referencia, las aplicaciones las muestro así:

La descripción la estructuro en tres párrafos de tres o cuatro líneas cada uno. El primero es para dar un poco de contexto sobre el proyecto, el segundo sirve para explicar qué hice y en el tercero incluyo el impacto y los próximos pasos.
Un par de ejemplos:
Hoy en día, el icono con la burbuja de diálogo lleva a los usuarios a una página en blanco que sirve para contestar al Tweet. Este comportamiento es confuso para algunos usuarios y difiere del comportamiento típico en otras plataformas sociales.
Cambié el flujo de navegación e introduje un nuevo tratamiento visual en forma de dos iconos. De esta manera, ayudábamos a nuestros usuarios a navegar desde el timeline hasta los detalles del Tweet.
Hicimos un test A/B. Este cambio mejoró las métricas de participación en un XX% y en un XX% el DAU. Este diseño se combinó con otro proyecto que también obtuvo resultados positivos para tratar de encontrar la mejor solución posible.
Sabíamos que el tarificador era difícil de usar para usuarios sin experiencia: no incluía suficiente información, los usuarios no terminaban de rellenar todos los campos del formulario y, en general, la conversión era más baja que el promedio en el sector.
Rediseñé y cambié el flujo de usuarios para introducir una forma más orientada al usuario de proporcionar la información. Utilicé leyes comunes de UX, patrones y mejores prácticas del sector.
La conversión de visita a cliente subió un XX% y reducimos el CAC en un XX%.
Apuntes finales
Espero que esta pequeña guía te ayude a incluir las métricas en tu portfolio de forma que te sirva para poder trabajar donde quieres. Si actualmente estás sujeto/a a NDA, escribí sobre ello aquí.
Y si todavía no has tenido oportunidad de trabajar en proyectos en los que las métricas sean accesibles, tienes dos opciones: o bien no incluyes el tercer párrafo o pides en tu empleo actual que te compartan algunos números.
Mis primeros portfolios no tenían esta parte y esto no me impidió conseguir mejores empleo: fui incluyéndola poco a poco.
