Cómo escoger una tipografía en 5 pasos sencillos

Escoger una tipografía puede ser difícil: cada vez hay más disponibles y, para acabarlo de complicar, nos enamoramos de todas.
Pero no desesperes. Aunque no hay reglas fijas de cómo escoger una tipografía, sí hay principios básicos probados que te permitirán elegir la tipografía adecuada para tu diseño.
Si trabajas sistemáticamente en el paso a paso que te enseña esta guía, tendrás una “tipografía” ganadora en un momento. ¡Empecemos!
Primero el contenido. Ni desktop ni mobile.
Escoger una tipografía no trata de ver cuántas hay disponibles o la de veces que hemos utilizado una u otra en nuestros proyectos. O la que está más de moda.
Se trata de escoger la adecuada para el proyecto, teniendo en cuenta quién lo va a leer, los objetivos y, principalmente, la tipografía escogida debe invitar a la lectura del texto.
«En la nueva era de la informática, la proliferación de tipos de letra y manipulaciones tipográficas representa un nuevo nivel de contaminación visual que amenaza nuestra cultura. De entre miles de tipos de letra, todo lo que necesitamos son unas cuantas básicas y desechar el resto» – Massimo Vignelli
Sé que suena contraproducente, porque en muchas formaciones se nos suele explicar que primero hay que pensar en el dispositivo en el que se diseñará, o directamente se nos pide ser mobile-first. Pero el contenido está allí para ser leído y para que alguien pueda leerlo, la tipografía debe ser la adecuada.
Qué hacer antes de empezar a escoger tipografías
Es importante que tengas en cuenta estos 3 puntos para no cometer errores:
1. Define el objetivo y el público
¿Cuál es el objetivo del texto en tu diseño? ¿Se trata de artículos largos? ¿Contenido que será “escaneado” y el usuario solo leerá porciones?
Y, todavía más importante, ¿a qué está acostumbrado el público del proyecto? ¿Estilos modernos? ¿Clásicos? ¿Futuristas?
2. Evita «Lorem ipsum»
Ignora, por favor, los simuladores de texto que no contienen palabras reales del idioma para el que estás diseñando. ¿Cómo vas a poder escoger bien la tipografía si no te lees el texto? Visualmente puede quedar bien, sí, pero realmente facilita la lectura? ¿Transmite lo que el autor quiere?
Te pondré un ejemplo: puedes escoger una tipografía sans-serif porque queda bien pero… ¿Qué pasa si el texto es un clásico de la literatura? ¿O se trata de un proyecto que debe dar apariencia de seriedad y no modernidad? No lo sabrás si no lo lees.
3. Considera el peso y el formato
Como ya expliqué en el artículo «5 errores de diseño que afectan al SEO», una página que carga lento afectará al posicionamiento. Por ello, es importante escoger tipografías que no pesen demasiados kilobytes. A ser posible, que sean fuentes variables.
Las tipografías OpenType (.otf) son 100% compatibles con Windows, Mac y Linux, contienen más caracteres y soportan más idiomas. Ah, y están optimizadas 🙂
5 pasos para escoger una tipografía
Para que veas el proceso real, en lugar de enumerarte cinco puntos sin ton ni son como el resto de blogs, lo haré sobre un pequeño brief sobre el que trabajar.
1. Contenido de ejemplo y temática
En este caso hay que diseñar una web para un blog sobre tecnología, que contendrá mayoritariamente artículos largos.
Como te he dicho antes, hay que encontrar contenido de ejemplo y leerlo, si no tenemos el que se publicará. En este caso podrías extraer cualquier artículo de Hackernoon, The Verge, The Next Web y otras webs similares.
2. Define cómo debe ser la tipografía
Se trata de tecnología y, por definición, se trata de contenidos modernos. Así que:
- Preferencia por el serif: facilitan la lectura y en este caso, al tratarse de artículos largos (como hemos visto en el punto anterior), es lo adecuado.
- Necesitamos un toque “moderno”, de manera que el eje de las X será alto.
- Debe ser fácil de leer, así que buscamos un contraste bajo o medio. Si tiene demasiado contraste, dificultaremos la lectura al usuario.
- Estará en castellano, así que la tipografía escogida debe tener acentos y caracteres propios del idioma, como la letra ñ.
- Por último: debe tener también negritas y cursivas (y una mezcla de ambas, para los titulares).
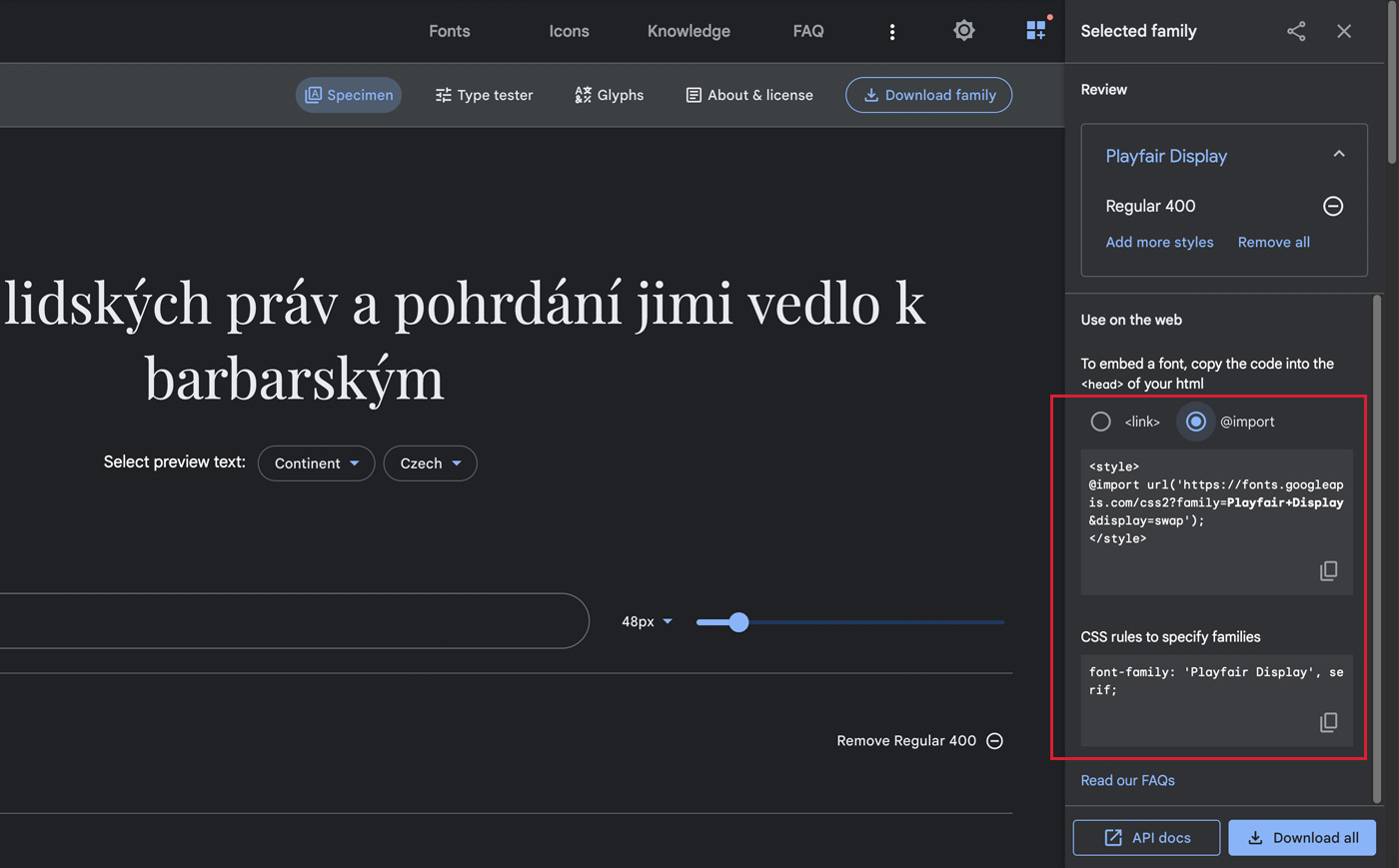
3. Busca las tipografías candidatas
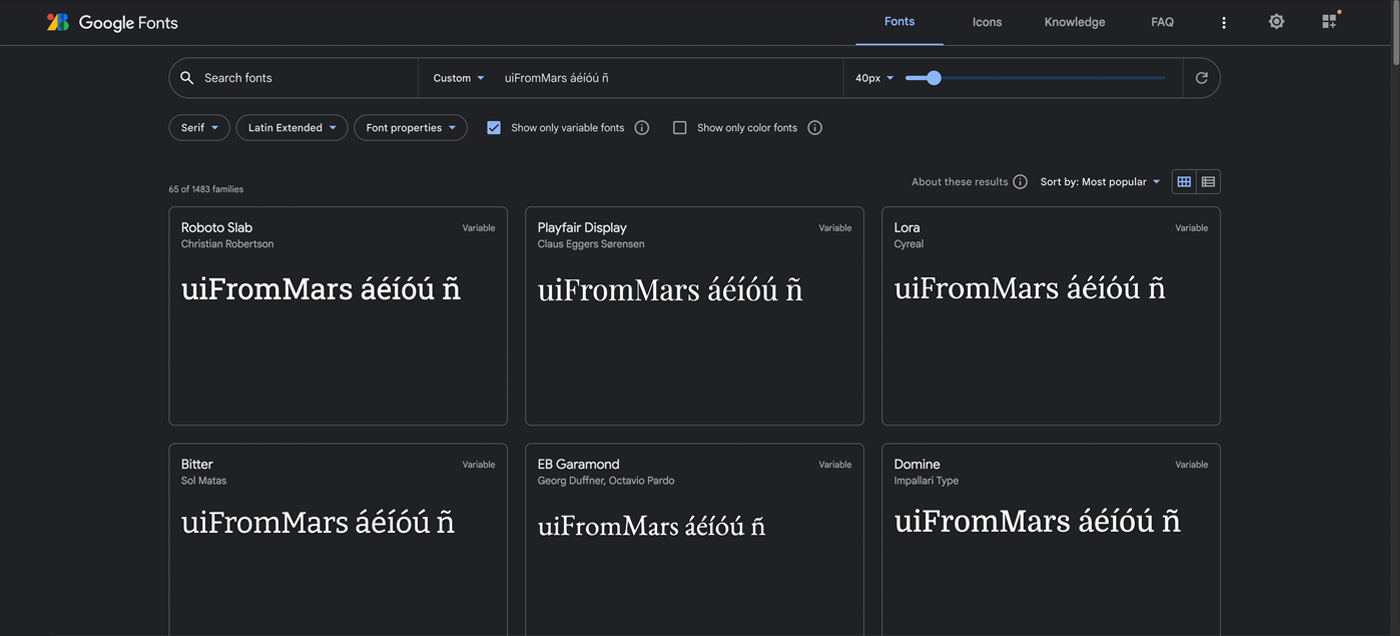
Con los puntos anteriores ya podemos hacer una búsqueda en Google Fonts (o Adobe Typekit, si tienes la licencia). La plataforma de Google tiene 1483 tipografías, así que es momento de empezar a filtrar resultados, incluyendo las características que hemos definido en el punto anterior. Las marcamos y ya empezamos a ver un poco de luz…

De las 1483 tipografías que nos aparecían, ya hemos podido a filtrar resultados para obtener solo 65, con las que hacer pruebas 😉
4. Empieza a probarlas… ¡En código!
Sí, con código. No te asustes (y sigue leyendo).
Photoshop es famoso por hacer un renderizado de las tipografías muy extraño y Sketch y Figma, aunque son vectoriales y están pensados para diseño de productos digitales, tampoco son lo ideal, porque no acaban de reflejar exactamente cómo se verá en código (especialmente todo aquello relacionado con el alto de línea y el ritmo vertical).
Tanto si sabes un poco de CSS y HTML como si no, este paso es muy importante: si pruebas con código podrás comprobar como es de verdad esa tipografía. Tendrás la oportunidad de probarla en distintas pantallas y resoluciones, sistemas operativos (que hacen un renderizado distinto), etc.
Para ello, te dejo con un pequeño CodePen con el que solo tendrás que cambiar la URL de la tipografía (te lo da Google Fonts cuando la escoges) y la familia en el CSS.

En el CodePen te he marcado todo lo que debes modificar. Ya tiene bien predefinido el ancho y alto de línea, pero si consideras que la tipografía no se adapta, también podrás modificarlo sin problema.
Si haces clic en los tabs de HTML, CSS o Result irás ocultando bloques que te permitirán verlo mejor:
See the Pen Cómo escoger tipografías by uiFromMars (@uifrommars) on CodePen.
5. Una tipografía… ¿o dos?
A veces nos interesa separar mejor el contenido de los titulares para dar más dinamismo y personalidad al diseño.
Cuando escojas la tipografía para las cabeceras, escoge una que mantenga las características mencionadas en el punto 2, pero asegúrate de que sea suficientemente diferente como para marcar la diferencia.
Eso sí, ¡jamás utilices más de dos tipografías en un diseño!
Por último: prueba y observa
Aprender a escoger tipografías no es fácil, pero poco a poco te sentirás más seguro/a con ello si sigues los pasos anteriores y observas otros proyectos.
Utiliza el plugin FontFace Ninja (gratuito) para Chrome. Canela fina: con solo situar el cursor encima podrás ver qué tipografía es y qué colores, márgenes, tamaños y demás características tiene.
Si quieres dominar a fondo la tipografía, te recomiendo este libro, Better web typography for a better web. En él, Matej Latin te explica sus trucos, cómo escoge tipografías y cómo compone los distintos diseños teniendo en cuenta cualquier resolución. Ah, ¡también incluye archivos de Sketch y código! Si lo quieres, lo tienes en Amazon a muy buen precio.
