Figma Community: el GitHub para los diseñadores

Cuando hace algunos años aterricé en el sector tecnológico y vi como trabajaban los equipos de desarrollo estuve varios días con una serie de preguntas en la cabeza:
¿Por qué en diseño nos cuesta tanto compartir?
¿Qué hace que nos «moleste» que modifiquen un diseño, cuando en realidad haciéndolo el resultado es probablemente mejor?
¿Por qué estamos estancad@s en software tan cerrado?
Y me quedé enredada en estas preguntas hasta que llegó Figma y posteriormente, Figma Community.
GitHub para desarrolladores…
Antes de hablar de las bondades de Figma Community y hacerte algunas sugerencias de a quien seguir, es importante que entiendas Git y GitHub.
En desarrollo tienen un sistema de control de versiones open-source llamado Git, iniciado por Linus Torvalds (quien a su vez creó también Linux).
Crear una app —por ejemplo— no es un proceso que se hace una vez y ya está: la aplicación se lanza, pero hay cambios constantes para mejorarla, lanzar nuevas versiones, etc.
El control de versiones permite llegar un registro de estas revisiones y todas quedan almacenadas en un repositorio central.
Esto significa que quienes desarrollan estos proyectos pueden colaborar fácilmente, descargando una de estas versiones y contribuyendo con aportaciones.
En este contexto aparece GitHub, una plataforma en la que los desarrolladores tienen su repositorio con el proyecto (la app que decía antes, por ejemplo), pero también pueden:
- Hacer fork, que implica crear un proyecto nuevo basado en el que ya existe
- Hacer pull requests (PR). En el contexto de la aplicación, podrías hacer un PR con una mejora del repositorio original. De esta manera, los autoires originales podrían ver tu aportación y aceptarla (o no) al proyecto original
Y por el camino, creas conexiones con otras personas, comentas otros PR, haces variaciones de proyectos…
¿Ves por dónde va todo esto? Todo acaba siendo una especie de mezcla, donde por un lado puedes guardar tus proyectos y por el otro, hacer aportaciones para mejorar otros, que te las hagan a ti, aprender otras formas de programar, etc.
En diseño estamos lejos de esto. O quizás no tanto…
…y Figma Community para diseñadores
Figma nació directamente con la mentalidad de software colaborativo: todo está en la nube y desde sus inicios existe el control de versiones.
Aunque parezca poco, esto es un gran avance. Hace no muchos años utilizábamos la Suite de Adobe para diseñar, un software muy cerrado con el que solo puedes abrir archivos si tienes el programa y si pagas la licencia.
Figma cambió el concepto, permitiendo enlaces para compartir archivos (como Google Drive), distintos tipos de licencias, plan gratuito…
Y con Figma Community, han vuelto a cambiar el juego. En sus propias palabras, se trata de:
Figma Community es un espacio donde los creadores pueden publicar archivos de diseño y plugins. Esto permite que cualquiera pueda seguir, compartir y apoyar a otros creadores.

En resumen, con Figma Community puedes utilizar diseños realizados por otras personas, copiarlos y usarlos como base para tus proyectos.
Para utilizarlo solo necesitas una cuenta en Figma, y da completamente igual si tienes una cuenta gratuita o de pago, tienes acceso al mismo contenido. Accede a Figma Community o haz clic en el icono con el globo terráqueo en Figma.
En Figma Community podrás:
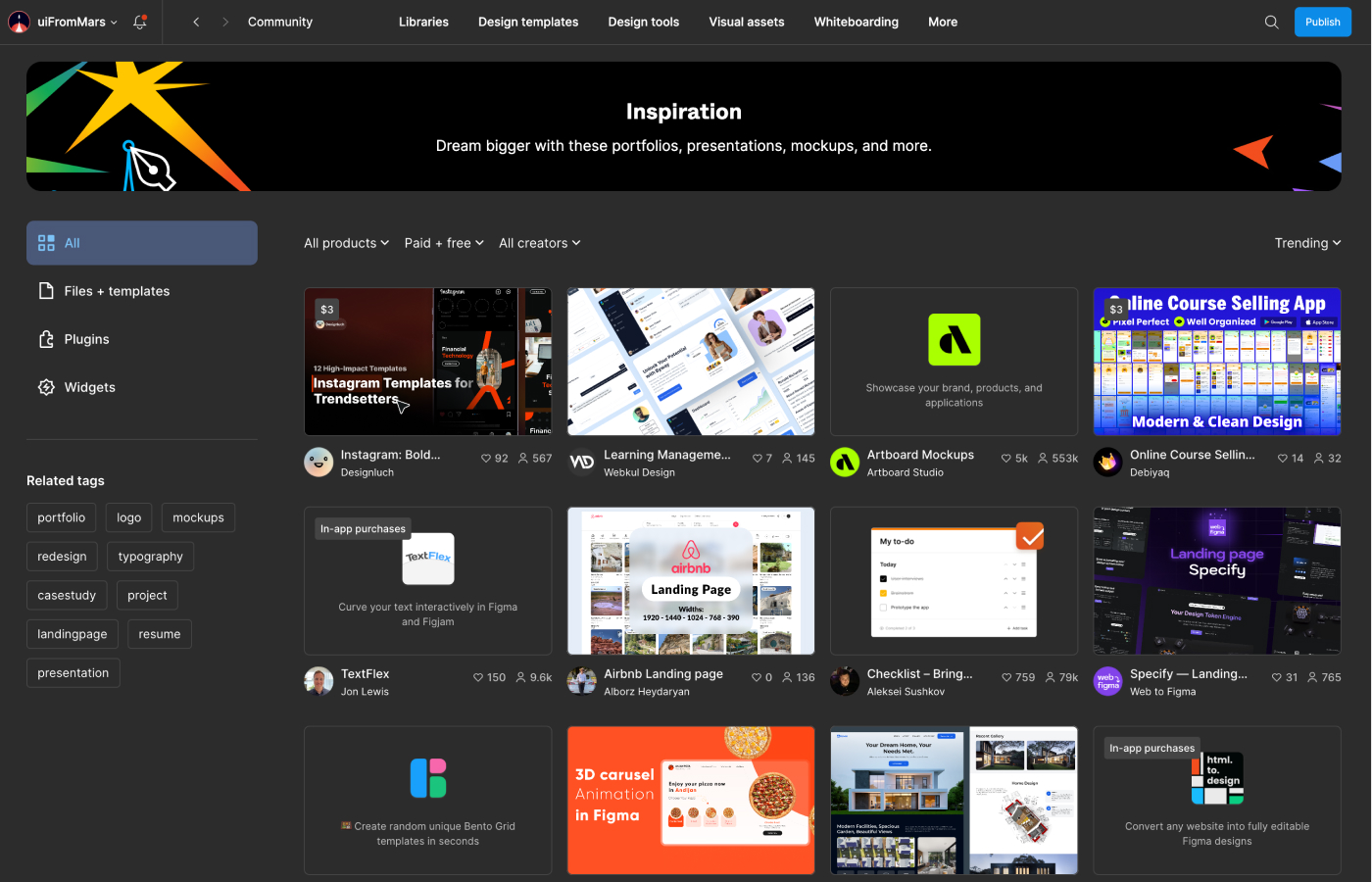
- Buscar contenido en diferentes secciones preestablecidas: Inspiration, Team syncs, Design systems, Visual assets, Development, Icons, Accessibility, Web, Mobile and Wireframe.
- Utilizar el cuadro de búsqueda para buscar lo que necesitas.
- Seguir a tus diseñadores favoritos.
- Copiar archivos en tu espacio de borradores (Drafts) y modificarlo como desees.
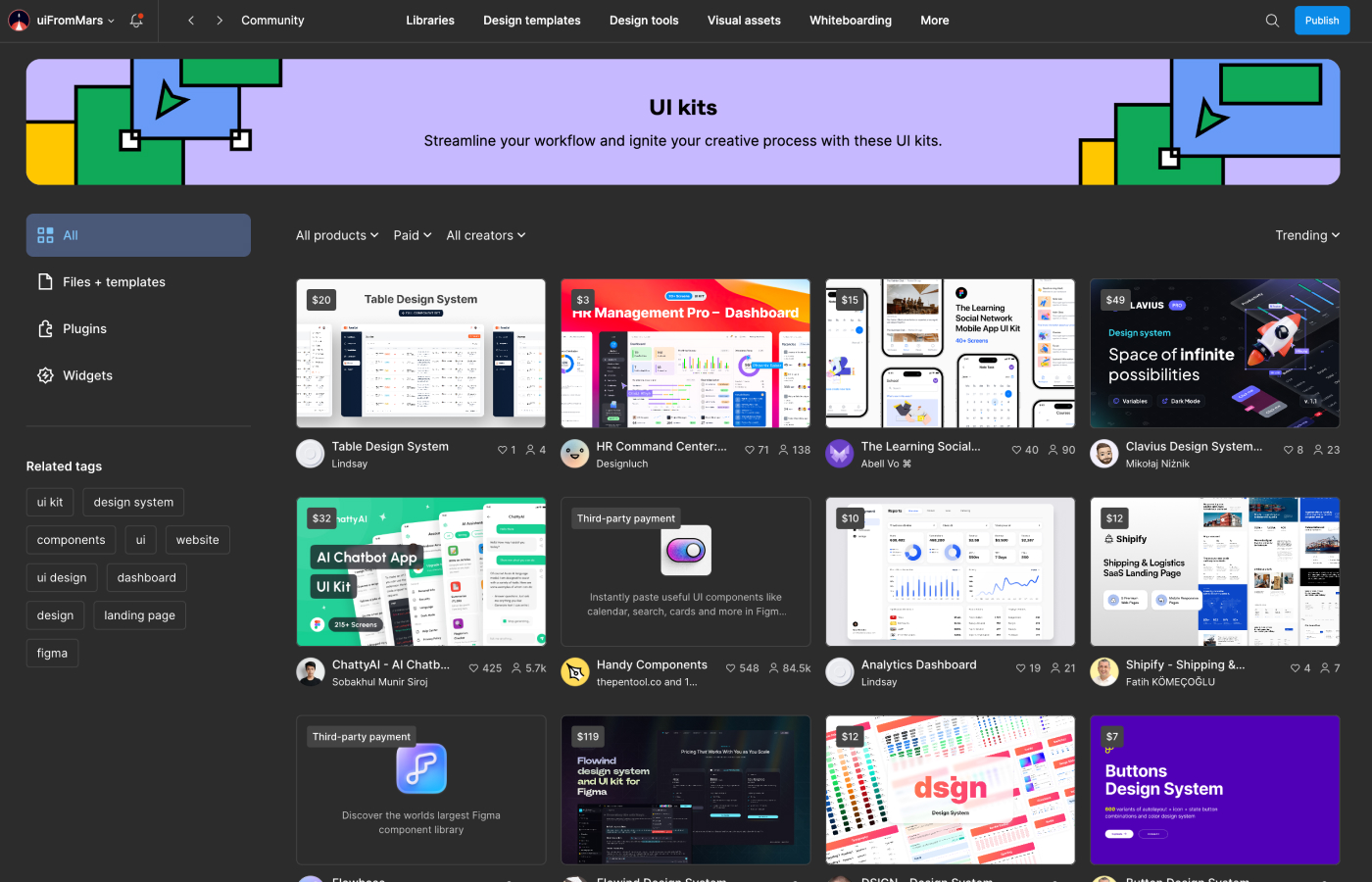
Figma Community: contenido gratuito y de pago
La mayoría del contenido que encontrarás allí es gratuito, pero hay quien ofrece contenido premium que es de pago. Los hay de cuatro tipos, que podrás identificar rápidamente con las etiquetas:

- Precio: puedes comprar ese recurso con un pago único.
- Precio/mes: en este caso se trata de un pago recurrente, habitualmente una suscripción mensual.
- In-app purchases: puedes probar ese recursos gratis durante un periodo concreto, limitado en un número concreto de días o usos. Por ejemplo, algunos recursos son gratis durante 30 días, o te permiten probar algunas funcionalidades antes de pagar.
- Third-party payment: significa que el pago no se realiza desde la plataforma de pago de Figma, de modo que te redireccionarán a una plataforma externa (por ejemplo, PayPal, Gumroad o Stripe).
A quién seguir en Figma Community
Hay muchísimas compañías y diseñadores que ya están en Figma Community. Te he hecho una pequeña selección de los que creo que te pueden aportar más: no por su posición, sino por todo el contenido que están aportando a la comunidad.
Sin ningún orden en particular:
- Noah Levin, Design Director en Figma
- Rogie, Design Advocate en Figma
- Spotify, que incluyen un documento-presentación de cómo trabajan con Figma
- Fons Mans, con multitud de recursos relacionados con experimentos, degradados, plantillas…
- Pablo Stanley, fundador de Blush y Musho
- Joey Banks, quien comparte librerías UI, plantillas para currículums, etc.
- Apple, con sus librerías oficiales
- Google, con los kits de Material Design, tanto en modo light como dark.
- Microsoft, con varios archivos de su sistema de diseño (Fluent)
- GitHub, con su sistema de diseño (Primer) y varios archivos relacionados
- Uber, también con su sistema de diseño (Base)
Y bueno, ya que has llegado hasta aquí, uiFromMars también tiene un perfil allí 😛
¿Qué significa todo esto?
Igual es que soy muy optimista, pero quiero pensar que este movimiento por parte de Figma ayudará a la comunidad de diseñadores a ser más capaces de compartir archivos y conocimiento, permitiendo a otr@s reutilizarlos y crear piezas distintas.
No debería ser tan loco pensar en compartir, aprender de los demás y mejorar, de rebote, la relación con los equipos de desarrollo.
¿Cómo lo ves? ¿Utilizarás Figma Community?