Cuando empecé a diseñar, hace más años de los que quiero reconocer, cuando me pedían algo, lo diseñaba.
¿Quieres un botón nuevo aquí? Toma.
¿Quieres una pantalla nueva después de esta? Aquí la tienes.
¿Hay que añadir un nuevo elemento en el menú, con nuevas funcionalidades? Ya lo tienes.
Tardé mucho en darme cuenta de que no estaba diseñando bien.
En un artículo anterior te conté cómo diseñamos en Automattic, y hoy quiero profundizar en otro aspecto: los casos de uso.
¡Vamos allá!
Qué son los casos de uso y para qué sirven
Los casos de uso son descripciones, más o menos detalladas, de cómo los usuarios interactúan con un sistema. El objetivo es definir los diferentes escenarios que pueden desarrollarse durante el recorrido del usuario.
Definir estos escenarios completos te permite obtener una comprensión integral de los comportamientos y necesidades de los usuarios.
Un ejemplo real en Automattic
La negrita en la palabra “completos” del párrafo que ha más arriba no es casual. Te pongo un ejemplo real para que veas a qué me refiero.
En Automattic estoy trabajando en la funcionalidad de Newsletters. A simple vista puede parecer algo relativamente sencillo: se trata de una funcionalidad con la que cualquier persona puede enviar sus contenidos a suscriptores de pago o gratuitos. La dificultad está en que hay múltiples casos de uso.
Pongamos que no tengo cuenta en WordPress.com:
- Puedo ser alguien que no tiene una newsletter, pero que quiere crear una. Primero será gratuita, porque no está dispuesto a invertir dinero todavía
- Puedo ser alguien que no tiene una newsletter, y directamente quiero crear una de pago conectando Stripe y creando planes de pago
- Puedo ser alguien que ya tiene una newsletter y quiero importar suscriptores y contenido de otra plataforma

Si ya tengo cuenta en WordPress.com y, por lo tanto, ya tengo un blog creado:
- Puedo querer crear una newsletter separada de mi blog actual
- Puedo querer incluir una newsletter en el blog que ya tengo
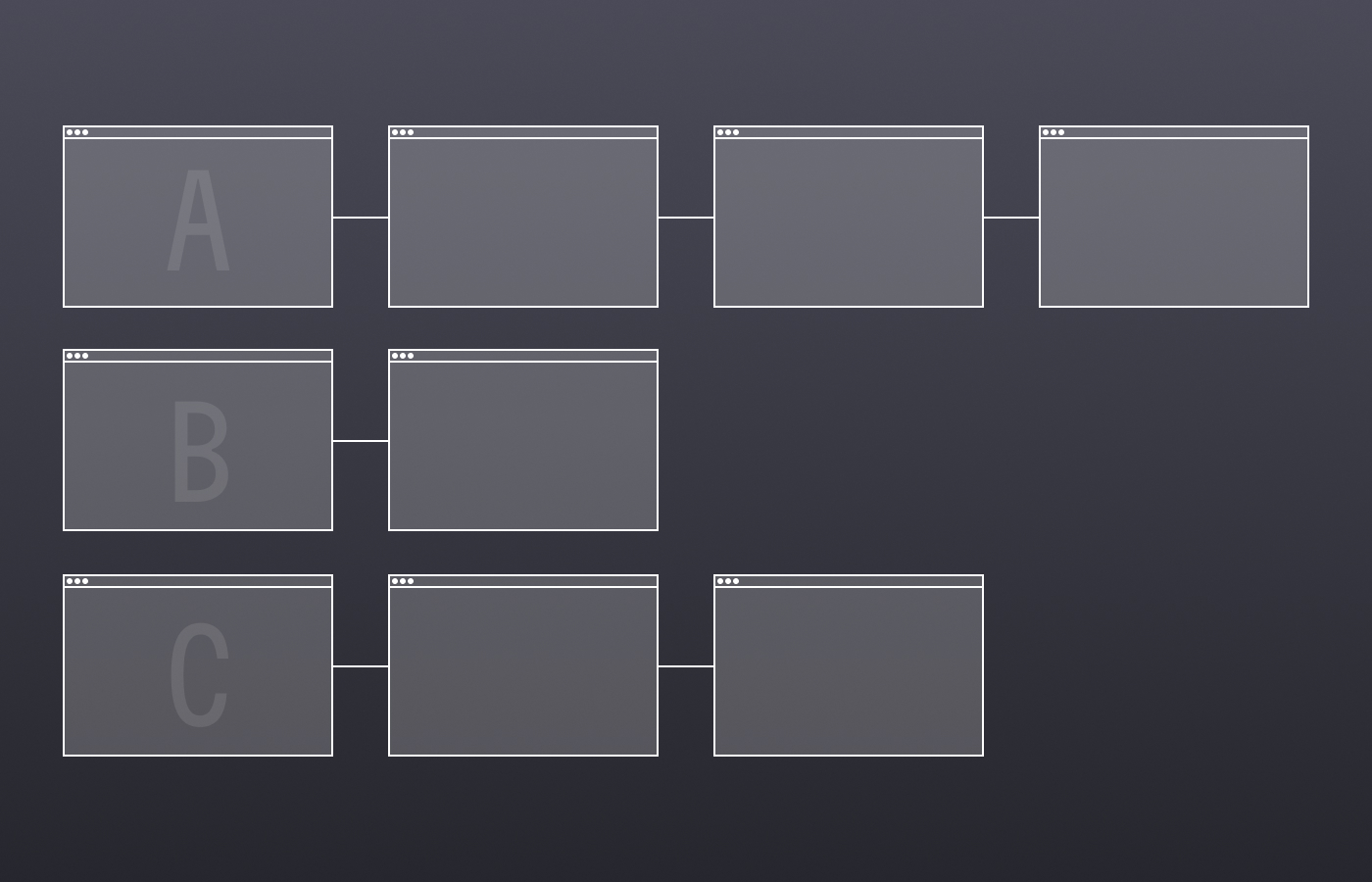
Ya tenemos, como mínimo, cinco casos de uso, con cinco necesidades diferentes, y cinco flujos diferentes. Y todo esto hay que diseñarlo.
Una buena forma de gestionar todo esto es mediante varios diagramas de flujo, y definiendo a la vez, el happy path y lo que podríamos considerar edge cases (que hay que diseñar igualmente, pero quizás son menos relevantes).

Estos casos de uso, a su vez, pueden generar ramificaciones en otros equipos: pueden requerir enviar correos de comunicación, incluir clases específicas de tracking para poder analizar los funnels, copywriters para asegurar que el lenguaje que se utiliza es el mismo durante todo el caso de uso…
Ventajas y desventajas de los casos de uso
Las ventajas creo que están claras: permite centrarse en quien utiliza esa aplicación o web, entender el flujo, diseñar con unas necesidades en mente y mejorar la planificación del proyecto.
Pese a todo esto, hay varios riesgos que hay que considerar:
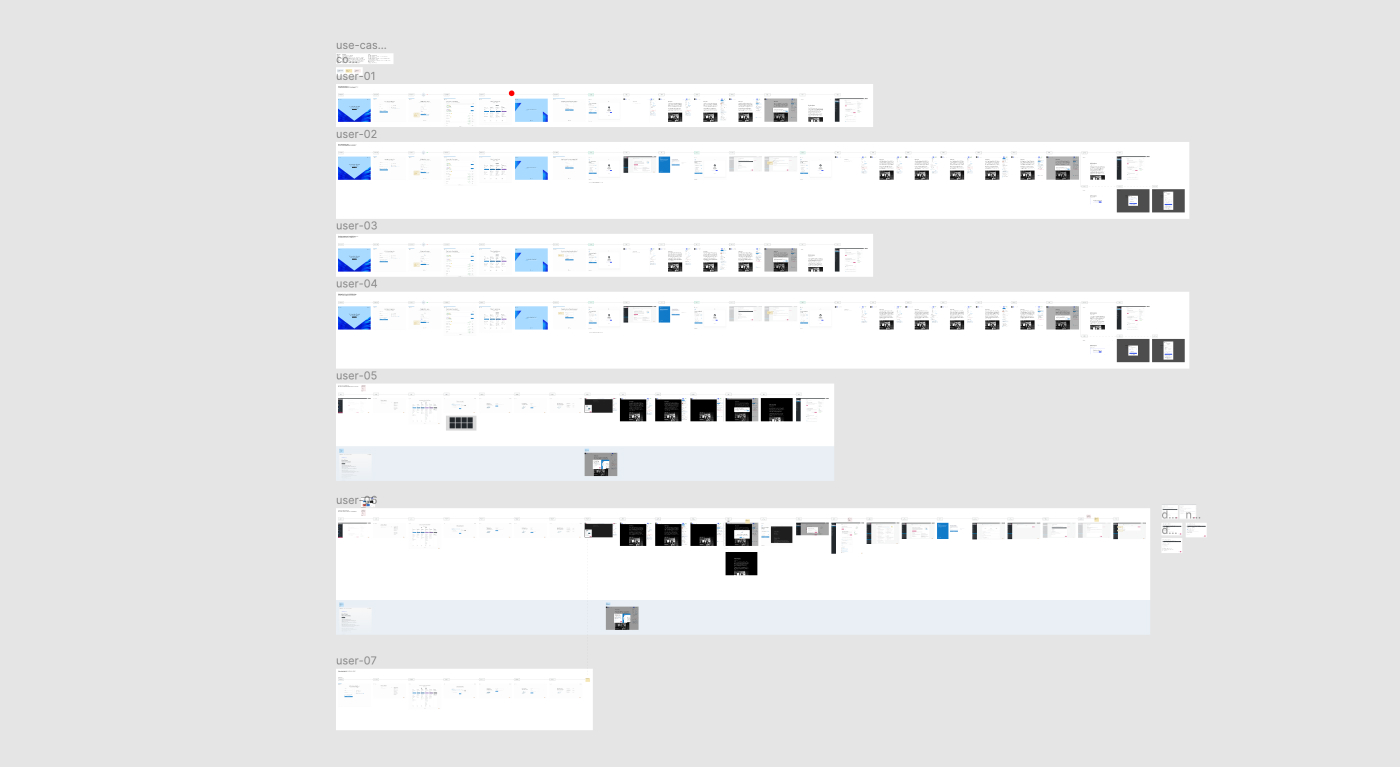
- Puede llegar a consumir mucho tiempo si la aplicación es muy grande y esto genera multitud de casos de uso
- Representar visualmente cada caso puede ser tedioso, especialmente si hay que hacer muchas capturas de pantalla y conectarlas entre sí
- El cumplimiento estricto de los casos de uso puede llevar a un pensamiento lineal, pasando por alto rutas de usuario alternativas o soluciones creativas
Conclusiones
Arriba te he descrito el cómo sería el caso de uso de una funcionalidad nueva, pero lo cierto es que sucede exactamente lo mismo cuando lo que se nos piden es “solo un botón” o “solo una pantalla nueva en un flujo”.
Los casos de uso son muy útiles para ponerse en la piel de un tipo de usuario concreto. Esto te permitirá comprender mejor qué les puede hacer falta en qué momento, y pensar en mejoras que podrían diseñarse.
Diseñar es complejo. Y es como un reloj suizo: la precisión y la atención al detalle son fundamentales. En el caso de los casos de uso (valga la redundacia) es esencial poder acercarse y alejarse para ver el panorama general, pero también el detalle de cada parte de la interfaz.