Cambia tus herramientas: transición sin morir en el intento

Llega un momento en el que, a veces, las herramientas que utilizamos para trabajar se quedan cortas. Puede ser porque le falte una funcionalidad que otra sí tiene, o porque el coste de mantenerlas (tanto en tiempo como en dinero) está subiendo día a día.
Sea cual sea el motivo, llega un día en el que te planteas cambiar. Pero, ¿cómo cambias todo el trabajo que has hecho de una herramienta a otra?
En este artículo te cuento cómo y por qué cambié de Sketch a Figma, aunque el planteamiento te servirá si quieres hacer el cambio a la inversa o si vienes de Adobe XD.
¡Vamos allá!
Situación actual
Lo primero es conservar la calma. Y lo escribo así porque muchas veces, cuando salen herramientas nuevas, queremos probarlas todas porque todas nos parecen mejores que lo que ya tenemos.
Y eso no siempre es verdad.
Cuando llegué a Holaluz la combinación de herramientas que se utilizaba era la siguiente:
- Sketch para diseñar
- InvisionApp para hacer prototipos y poder compartirlos
- Zeplin para hacer el handoff a desarrollo
- Drive para guardar los archivos de Sketch y que fueran accesibles para cualquier persona
Esta estructura no era sostenible si existía el objetivo de escalar el equipo de diseño: se hacía muy difícil trabajar en los archivos de Sketch sin que dos personas abrieran el mismo por accidente en Drive y trataran de guardar los cambios a la vez.
Esto corrompía el archivo o simplemente sobreescribía uno de los dos trabajos hechos 🥴
Preguntas para ti
Si estás pensando en cambiar las herramientas que utilizas, hazte estas preguntas (y prueba todos los programas antes de decidirte por uno):
- ¿Cuál es el largo plazo del equipo?, ¿qué objetivos de crecimiento hay?, ¿es sostenible con la combinación actual de programas?
- ¿Estás haciendo un workaround demasiado costoso -en tiempo y dinero- para suplir funcionalidades que la herramienta actual no cubre?
- ¿Qué funcionalidades no necesitas?
- ¿Qué funcionalidades son cruciales para que tú (o el equipo) trabaje mejor?, ¿cuál es el coste -en tiempo y dinero- de no tenerlas?
- ¿Qué herramienta (o combinación de varias) cumple con estos requisitos básicos?
Convencer a stakeholders
Con las respuestas a las anteriores preguntas ya sabrás explicar por qué es necesario el cambio.
También te digo que de cara a otros perfiles o stakeholders tendrás que adaptar un poco el discurso y acercarlo más a los costes/ahorros económicos o en tiempo. A no ser que tengan una sensibilidad especial, difícilmente entenderán completamente por qué la herramienta actual, ya sea Sketch, Figma o Adobe XD, no tienen las funcionalidades adecuadas.
Argumentos que puedes utilizar
En el contexto en el que me encontré al entrar en Holaluz y considerando que la idea era ampliar el equipo de diseño pronto, había tres vectores sobre los que basar la discusión:
- La imposibilidad de escalar con Sketch en ese momento (no existía Sketch Teams)
- Facilidad en la gestión de licencias, pagos y usuarios. Añade menos ruido a los equipos de IT y finanzas
- El coste económico que suponía la combinación de herramientas que teníamos en ese momento
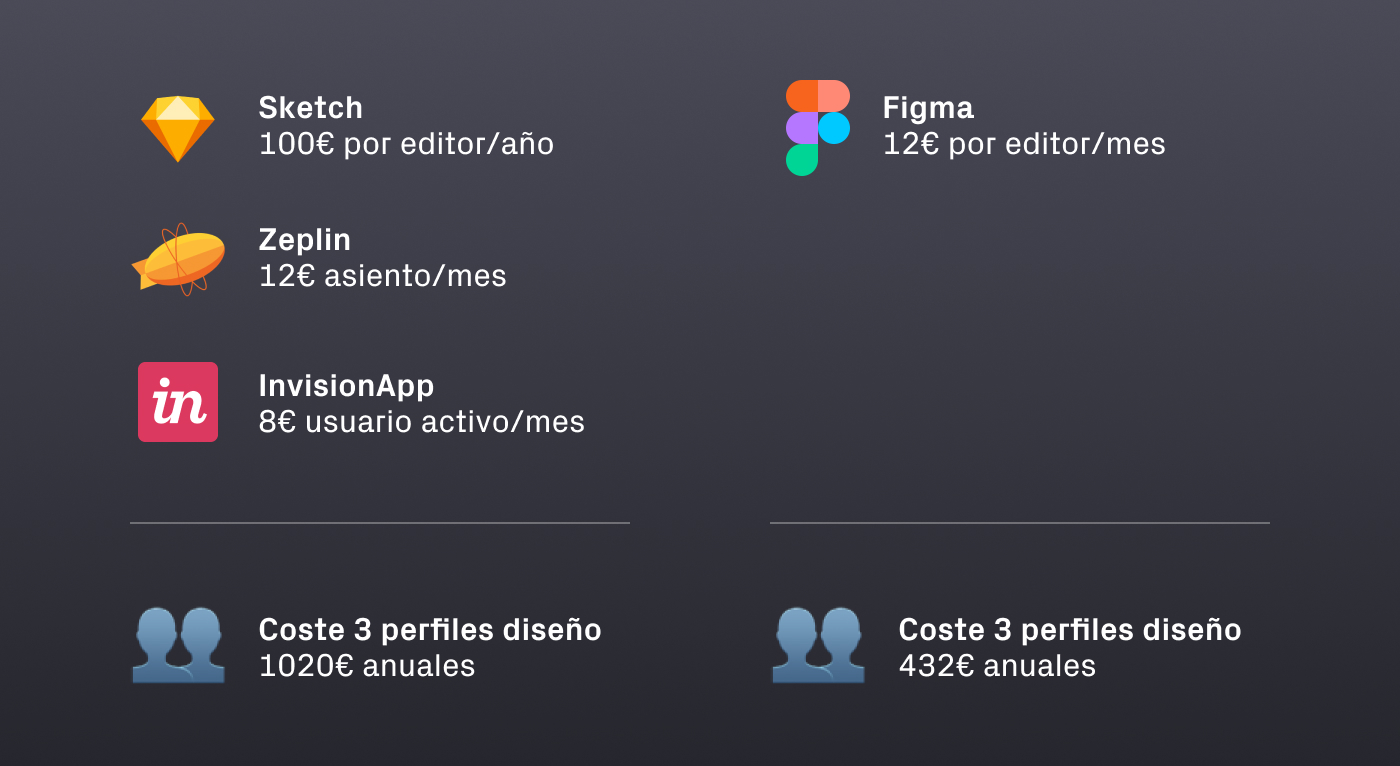
Este es el aspecto que tenía el cálculo en mi caso, adáptalo a tu caso en concreto. Te lo incluyo para ilustrar un poco de qué estoy hablando 🙂

Ejemplo para que veas por donde van los tiros
Hacer el cambio de verdad
Vale. Ya han aprobado el cambio y ahora tienes todas las licencias a la vez, tanto las de las herramientas que usabas con la(s) nueva(s).
El “cómo hacer el cambio” dependerá enteramente de tus circunstancias actuales, pero a grandes rasgos y con base en mi experiencia, te diría que considerases lo siguiente.
No lo cambies todo a la brava
El primer impulso seguramente será querer cambiarlo todo de golpe. En mi opinión esto es un error, porque estarás moviendo archivos que ya no se utilizan.
Es mejor que, por ejemplo, si hay una tarea de rediseño de una pantalla que ya existía en Sketch, el rediseño lo hagas en Figma, haciendo así una transición progresiva 🐌
Para tener el tiempo de hacer esto, asegúrate de comentarlo con tu product owner o manager para que sepan que habrá que dedicar un tiempo extra para hacer este cambio progresivo.
Hacerlo así te permitirá ir cambiando herramientas sin tener que dedicar mucho tiempo de golpe y paralizar las tareas habituales del equipo, porque esto retrasaría la entrega de valor a tus usuarios finales y haría que diseño se convirtiera en un cuello de botella para otros equipos.
Cambiar sistemas de diseño y UI Kits
Cambiar un sistema de diseño o un UI Kit es harina de otro costal. Todo dependerá de la situación en la que esté.
🐣 Fases iniciales
Si está poco maduro y poco o nada integrado con desarrollo, será suficiente con adaptar los símbolos de Sketch a componentes de Figma en una librería compartida.
Por ejemplo, cuando hicimos el cambio en Holaluz, y dado que solo teníamos un artboard de Sketch con algunos estilos de texto, paleta cromática, elementos de formularios e iconos, lo cambiamos todo a Figma bastante rápido.
Eso sí, aprovechamos el cambio para mejorar la nomenclatura y ordenarlo todo en páginas, ya que sabíamos que iba a crecer.
🐓 Sistema maduro
Todo se complica cuando el sistema de diseño (o UI Kit) es muy complejo, tiene multitud de símbolos enlazados entre sí y es utilizado por varios perfiles. A grandes rasgos, el cambio puede llevarse a cabo con:
- Una auditoría que permita identificar qué elementos del sistema actual se usan y cuáles han quedado en desuso o están deprecados. Así aprovechas para hacer limpieza y trasladar exclusivamente lo que usas.
- Con la auditoría hecha, te recomiendo:
- Ordenar los elementos de más a menos uso o de más a menos importantes
- Comprobar que la nomenclatura es la adecuada y es consistente. Un cambio de herramienta puede facilitar corregir o ajustar este aspecto 🙂
- Definir la estructura de la nueva librería. Si va a ser muy extensa y será utilizada por equipos diferentes (digamos, por ejemplo, marketing, producto, comunicación y diseño de producto digital) quizás conviene hacer una librería core con las tipografías, paleta cromática, espaciados y otros elementos comunes y después otras librerías que beban directamente de esa.
- Dedicar unas horas a la semana -o al día- para crear los nuevos elementos. En el caso de Sketch y Figma, este último puede abrir sin problema archivos .sketch, así que puedes ahorrar un poco de tiempo así.
Apuntes finales
Hacer el cambio de Sketch a Figma nos permitió escalar el equipo y hacer más accesibles los archivos de diseño, ya que con un solo enlace podíamos hacer partícipes a los equipos de desarrollo y producto para que participaran y entendieran nuestro trabajo.
Este cambio tuvo un efecto colateral y es que lo hicimos justo antes de la pandemia. Esto nos facilitó mucho poder trabajar en remoto sin que nuestro trabajo se viese perjudicado 🙂
Para terminar, un recurso: no lo he probado, pero mientras escribía este artículo he encontrado Magicul, que te permite convertir archivos de un programa a otro, incluidos los de Adobe 🎩

¿Te ha gustado? ¡Compártelo! 🚀