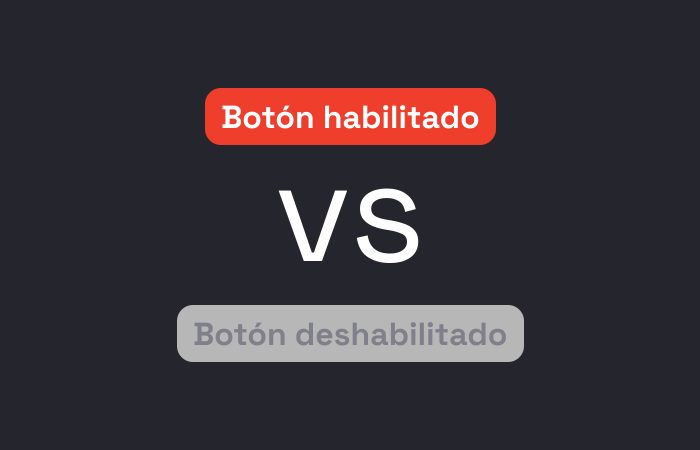
Botones deshabilitados en diseño UX/UI

En nuestro sector hay varios debates recurrentes, y uno de ellos es si los botones de envío de un formulario deben estar deshabilitados por defecto o no. ¿Qué es mejor, dejar que el usuario cometa el error y lo corrija, o que no le dejemos avanzar si no rellena todos los campos?
En el artículo de hoy me propongo profundizar en las ventajas y las desventajas, para así poder tener una opinión informada del tema cuando surja la pregunta por enésima vez. Espero que te sea útil a ti también 🙂
- Elementos deshabilitados de la interfaz
- ¿Cuándo y por qué usar botones deshabilitados?
- Desventajas de los botones deshabilitados
- Apuntes finales
¡Vamos allá!
Los elementos deshabilitados en la interfaz
Cuando al interactuar con un producto digital vemos que hay algún elemento deshabilitado, automáticamente asumimos que falta información o que algo está mal.
Estos elementos son fáciles de reconocer, porque casi siempre tienen el fondo de color gris, con un texto con poco contraste y en los que no puede hacerse foco con el teclado o con el ratón. A menudo tienen también poca opacidad.


Hay varios casos que pueden bloquear una acción:
- Falta información por parte del usuario
- Es necesario realizar una acción (como por ejemplo, validar el correo electrónico)
- Hay algún error en la carga del formulario que impide que pueda ser enviado, posiblemente por algún requerimiento del backend que no se está cumpliendo
Si no hay suficiente información en la interfaz, como una guía de los pasos a seguir o información sobre el estado del sistema, podemos pensar que estamos atrapados: la interfaz no nos deja continuar, pero tampoco nos dice qué falla o qué información es obligatoria u opcional.
Los botones no son los únicos elementos que pueden aparecer deshabilitados, pero para enfocar el artículo, nos centraremos en ellos. También porque son uno de los elementos más importantes: sin ellos nuestros usuarios no pueden llevar a cabo ninguna acción.
¿Cuándo y por qué usar botones deshabilitados?
Hay dos argumentos que se utilizan constantemente para argumentar el uso de los botones deshabilitados: la prevención de errores y la mejora de la arquitectura de la información. Veámoslos en más detalle.
Evitar errores de los usuarios
Si repasamos las heurísticas de Nielsen, vemos que el quinto punto indica que hay que prevenir que los usuarios comentan errores. Esto suele significar que se deshabilita el botón de “Enviar” hasta que no estén todos los campos obligatorios cumplimentados. De esta manera, evitamos que el usuario haga clic sin haber cumplimentado todos los campos y vea varias alertas en rojo.
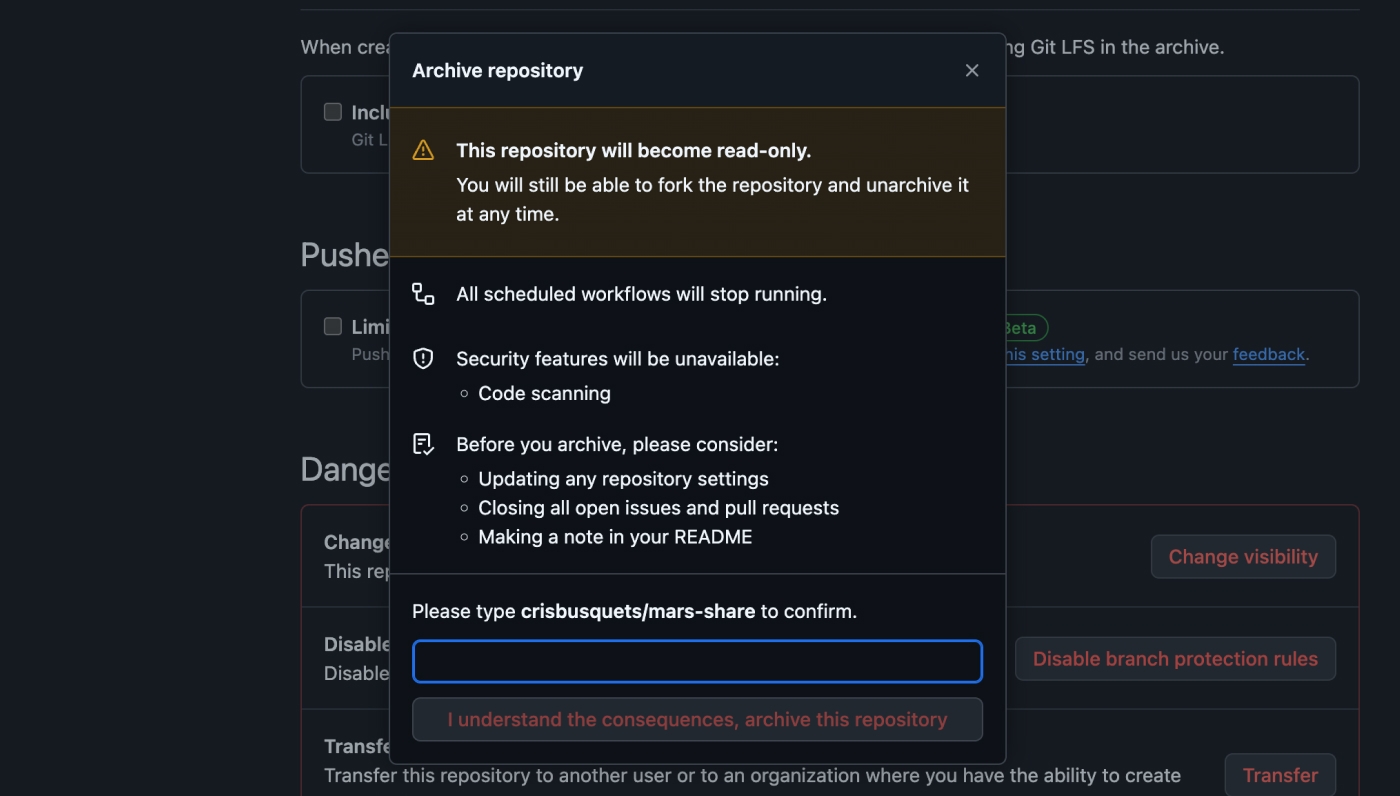
También son útiles en el caso de las acciones destructivas e irreversibles, ya que sirven de doble confirmación para los usuarios:

Sobre el papel, los botones deshabilitados ayudan a los usuarios a seguir un flujo secuencial (como un onboarding, o un formulario con varias páginas), porque teóricamente sirven para evitar que tomen el camino incorrecto.
Mejor arquitectura de la información
Este segundo argumento está estrechamente ligado con el anterior. Al deshabilitar un botón se comunica de forma clara el estado actual del sistema (otra heurística de Nielsen), lo que hace que sea fácil entender qué está pasando. Es fácil ver qué está disponible y qué no.
En un flujo de compra, el botón “Pagar” puede estar deshabilitado si falta información sobre el envío o no hay productos en la cesta.
Desventajas de los botones deshabilitados
Pese a que tienen ciertas ventajas, es obvio que el uso de los botones deshabilitados genera problemas que en ocasiones no justifican las ventajas.
Accesibilidad deficiente
Hay dos aspectos clave de la accesibilidad que no se cumplen con los botones deshabilitados.
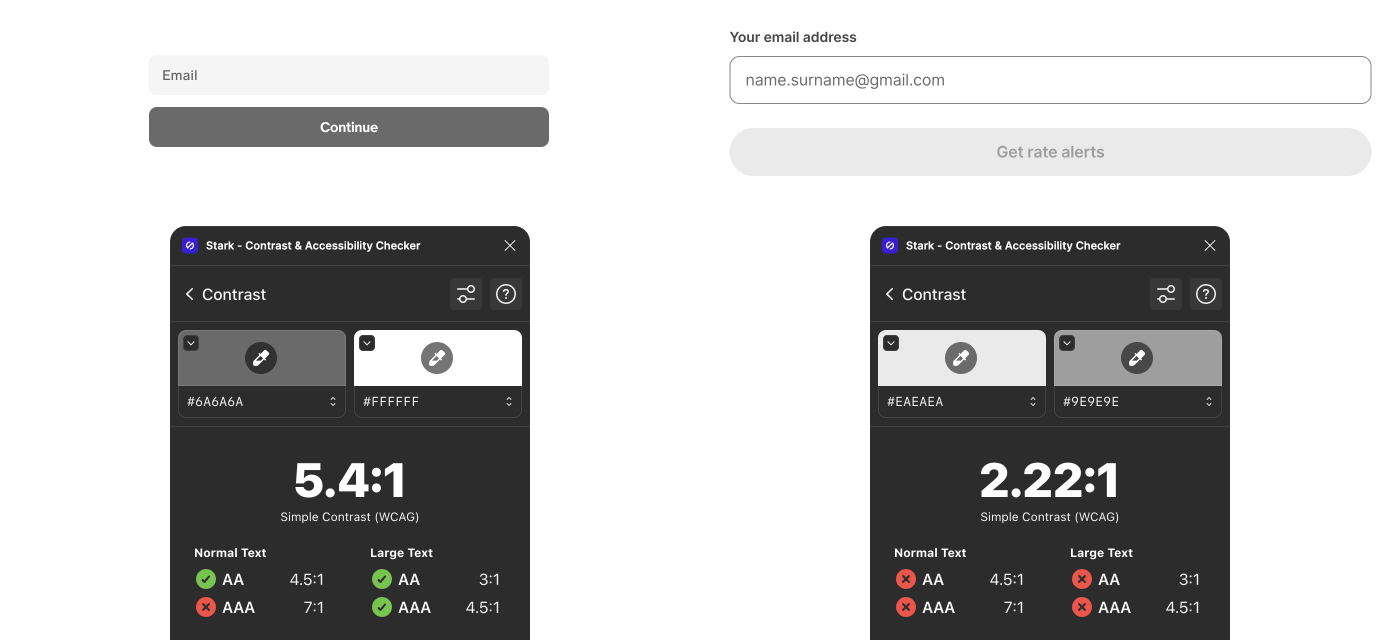
Por un lado, el contraste. Habitualmente existe la tendencia a reducir la opacidad o a utilizar una combinación de color de fondo y de texto que es difícil de leer. Aunque teóricamente estos elementos no tienen por qué cumplir con WCAG 1.4.3 de contraste de color, sí es de agradecer que tenga el suficiente contraste.
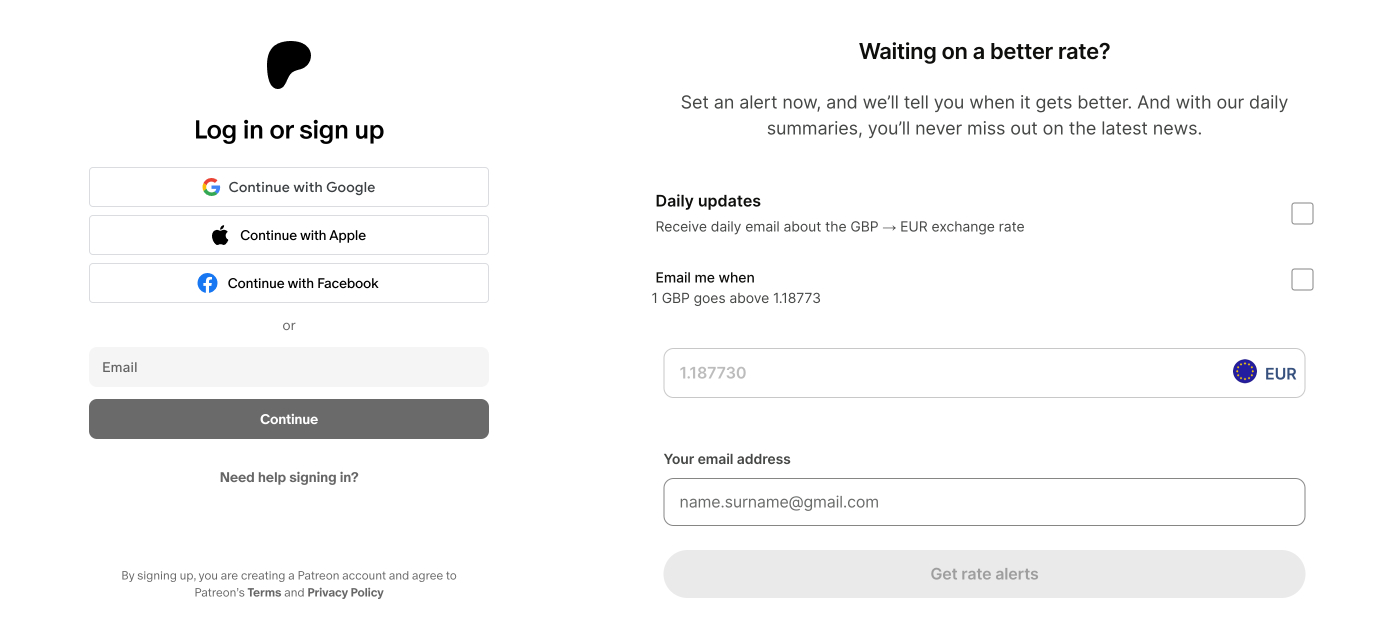
Esto es lo que sucede con los ejemplos de Patreon y Wise que hemos visto al inicio:

Por otro lado, los botones deshabilitados dificultan la navegación con el uso de lectores de pantalla y navegación con el teclado. Según como se haya realizado la implementación, ambos sistemas ignorarán los botones, hecho que creará confusión en quien esté navegando por esa página web o aplicación.
En este vídeo de A11y-101 podrás ver cómo se perciben los botones según el método con el que se navegue y la implementación:
Si quieres entrar en la parte técnica, en el artículo de A11y-101 explican muy bien por qué utilizar aria-disabled="true". Mozilla (MDN) también publicó una guía muy extensa al respecto.
Pueden engañar a tus usuarios
Cuando diseñamos acostumbramos a pensar en el happy path, que no deja de ser el flujo ideal en el que todo va bien. Pero, ¿qué pasa si el usuario accede a tu página web con un móvil pequeño? ¿cómo verá que el botón que queda fuera del viewport se ha habilitado al rellenar el segundo campo del formulario?
Los botones deshabilitados también engañan (o confunden) cuando no incluyen suficiente información para explicar por qué algo está deshabilitado: “¿Cuál es el siguiente paso? ¿Qué falla?” Todo esto son preguntas que se amontonan en la mente de tus usuarios.
Apuntes finales
Los botones son el típico elemento que, aunque parece pequeño, puede tener un gran impacto en la usabilidad del producto que estés diseñando.
Hablando en términos generales, no utilices botones deshabilitados. Hay casos específicos en los que sí se recomiendan (como en el caso de las acciones destructivas), pero se trata de ocasiones muy puntuales.
Considera siempre el contexto. Probablemente, el recurso de deshabilitar un botón puede sustituirse por un párrafo adicional, un tooltip o un mensaje de error claro y conciso que aparezca tras pulsar el botón. Estos elementos podrían ayudar a entender mejor el estado de la interfaz, dando feedback y evitando así varios problemas de accesibilidad y usabilidad.
Te invito a que busques botones deshabilitados en las interfaces que has diseñado y reflexiones sobre si son necesarios o no en cada caso.

¿Te ha gustado? ¡Compártelo! 🚀